Comment provoquer les émotions et les actions des utilisateurs avec votre site Web ?
L'émotion anime les utilisateurs. Les émotions incitent les gens à partager le contenu, à prendre des décisions plus rapidement et à payer avec plus de confiance. Ce n'est pas sorcier de rendre un site Web émotionnel, et ainsi d'en tirer d'énormes avantages – ventes, conversions, clients réguliers, dons et enfin trafic.
Nous allons mettre en évidence la signification du design émotionnel, comment le réaliser en pratique et quelles émotions peuvent être réellement évoquées à travers un site Web.
Types d'émotions et comment les évoquer
Les émotions sont négatives et positives. Il y a des émotions racines et des tonnes d'émotions dérivées. Les émotions que vous pouvez provoquer avec votre site Web sont :
- confiance
- Bonheur
- empathie
- espoir
- surprendre
- colère
- craindre
- culpabilité
- jalousie
Les gens se sentent en confiance lorsqu'ils savent que vous êtes professionnel, responsable et fiable. Il existe quelques approches pour le démontrer avec un site Web: portfolio ; texte de CV convaincant, expérience; design coloré de la bonne manière et avec les tons nécessaires ; des témoignages avec des photos de personnes réelles ; la preuve sociale; votre photo ou/et vos coordonnées personnelles ; page de contacts avec tous les téléphones, adresses, e-mails. La confiance est l'émotion la plus puissante qui anime les utilisateurs. Ils ne vous embaucheront jamais ni ne vous achèteront quoi que ce soit s'ils ne vous font pas confiance.
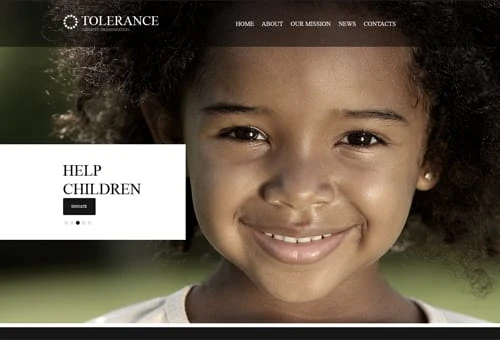
Le bonheur est une émotion facile à évoquer. Mettez des images avec des personnes souriantes sur votre site Web et les utilisateurs souriront en retour devant leurs écrans. Le sourire est contagieux et de nombreux lecteurs le prouvent. Lorsqu'une personne sourit, quelqu'un qui la voit se met à sourire aussi, car les neurones miroirs stimulent une sensation associée au sourire dans notre esprit. C'est quelque chose qui échappe au contrôle humain, et avez-vous déjà pensé pourquoi vous bâillez après que quelqu'un d'autre l'ait fait, même si vous êtes plein d'énergie? Vous pouvez faire sourire les gens et les rendre heureux sur différents types de sites Web. Par exemple, les sites Web de voyage, les projets caritatifs, les sites Web de l'industrie automobile ou tout autre site où vous pouvez ajouter une photo de vos clients satisfaits.
Site Web avec image positive de la page d'accueil. Source.
L'empathie est l'émotion la plus courante sur les sites Web caritatifs. Ici, de nombreuses images et histoires touchantes ne peuvent laisser les visiteurs indifférents au chagrin des autres. De plus, cette émotion est directement liée aux actions, donc lorsque vous rendez votre site sensible, vous devez réfléchir à deux fois à la conception et à la position de l'appel à l'action.
L'espoir est probablement l'émotion humaine la plus forte qui soit. L'espoir donne le pouvoir de vivre, de lutter contre les maladies et de surmonter les problèmes. Vous pouvez donc imprégner les sites Web caritatifs et médicaux de ce sentiment.
La surprise est une émotion soudaine, et elle peut être à la fois bonne et mauvaise. Vous pouvez donner aux utilisateurs une bonne sensation de surprise avec une remise énorme sur les produits, un dessin séduisant, de nouveaux produits ou services dont ils rêvaient, etc. Il existe de nombreuses façons de prendre les utilisateurs au dépourvu et de les persuader ensuite d'agir rapidement.
La colère est certainement ce que vos visiteurs ne devraient pas ressentir. Cette émotion peut être évoquée par de nombreux facteurs :
- Navigation sur le site Web. Si un utilisateur ne comprend pas le principe de navigation de votre site, il sera irrité et ressentira donc de la colère.
- Popups ennuyeux. De nombreux propriétaires de sites Web font de leur mieux pour augmenter les ventes et les conversions – c'est bien, mais n'essayez pas trop fort ! Lorsqu'un utilisateur ne peut pas lire même un petit morceau de texte parce que des fenêtres contextuelles se dressent sur le chemin, cela entraînera non pas une augmentation des ventes, mais une diminution.
- Quelque chose ne fonctionne pas. Bien sûr, quelque chose peut cesser de fonctionner correctement sur un site, mais vous devez garder un œil sur tout et ne laissez aucun bogue gâcher l'expérience utilisateur. Vérifiez vos formulaires de contact/de connexion/d'inscription, votre carte Google, vos boutons de partage social aussi souvent que possible. Ces fonctionnalités sont importantes pour les utilisateurs, et elles doivent être intuitives et tout simplement parfaites.
Vous n'avez pas à effrayer les utilisateurs, même si vous voulez juste plaisanter. La peur et la surprise se rapprochent pour beaucoup de gens, alors gardez le bord en toute sécurité. Les utilisateurs peuvent avoir peur si votre site Web change soudainement les mots de passe de leurs comptes ; si vous adoptez des effets terrifiés sur votre conception.
Vous pensez peut-être que les utilisateurs ne peuvent se sentir coupables de rien sur votre site Web. Vous avez tort. Que dites-vous aux utilisateurs si le site est indisponible? J'ai vu de nombreuses pages avec des mots, comme ‘désolé', ‘oups', ‘nous allons le réparer bientôt', ‘réessayez', mais il y a aussi des messages comme ‘vous avez fait une erreur de frappe', ‘vous avez fait quelque chose de mal', etc. Dans ce cas, les propriétaires de sites Web blâment les utilisateurs, même s'ils le font accidentellement. C'est le premier cas. Quoi qu'il en soit, vous pouvez essayer d'utiliser le sentiment de culpabilité pour augmenter vos conversions ou vos bénéfices. Pour en revenir aux sites Web caritatifs (il semble qu'ils soient les plus émouvants), la charité animale peut essayer de culpabiliser les gens d'acheter des manteaux de fourrure et ainsi les persuader d'expier leurs culpabilités en faisant des dons et en aidant les animaux. Ceci n'est qu'un exemple, activez votre imagination et vous aurez des tonnes d'idées !
La jalousie est une émotion insidieuse, parce que les gens ne peuvent pas la contrôler. Les utilisateurs peuvent devenir jaloux sur un site de loterie, par exemple. Vous leur montrez comment le précédent gagnant part dans sa maison de rêve dans un endroit de rêve avec une supercar, et ils le veulent aussi. Ils envient et veulent tenter sa vie. Maintenant, pensez-y, ils achèteront aussi un billet de loterie. C'est ainsi que vous pouvez convertir les utilisateurs en clients au moyen de n'importe quelle émotion, même négative.
Actions que vous attendez des utilisateurs et comment les obtenir
Acheter, faire un don, s'inscrire, s'abonner, essayer, lire – ce sont des appels à l'action courants utilisés sur les sites Web. Peu importe le type de CTA que vous avez, car la conception est la même pour tous si vous voulez que les utilisateurs agissent mais n'hésitent pas. Premièrement, le bouton CTA doit être grand. La taille compte beaucoup, car les mini-boutons seront invisibles parmi tous les autres contenus du site Web. En parlant de contenu, vous devez vous assurer de beaucoup d'espace blanc autour du bouton CTA, afin qu'il soit bien visible. La couleur du CTA doit contraster avec les couleurs primaires utilisées sur le design.

Site Web avec un gros bouton CTA rose. Source.
Pourtant, le texte est encore plus important que le design: une bonne chose est d'indiquer l' heure sur ce bouton. Par exemple, la remise est disponible pendant 10 jours: saisissez-le sur votre CTA. L'humour est une autre astuce pour un CTA efficace: si vous parvenez à faire rire les utilisateurs, ils appuieront plus probablement sur le bouton. (Une chose simple est de donner à votre CTA une forme amusante. C'est à la fois accrocheur et ajoute de l'humour.)
La preuve sociale ne sera pas mauvaise pour rendre le CTA plus puissant. Les gens se soucient de l'opinion des autres. Le compteur en temps réel est quelque chose de similaire à la preuve sociale, car il persuade également les gens de rejoindre la majorité des utilisateurs.
Et la dernière chose: ne négligez pas la position du CTA: il est très important d'inclure le CTA sur chaque page et sur les sections de page les plus importantes, généralement au-dessus du pli, ou en bas où les utilisateurs rechercheront des contacts.
Les méthodes de travail pour inciter les utilisateurs à sentir et à agir
Nous avons essayé d'expliquer les émotions que les gens ressentent sur certains sites Web, et nous vous avons donné quelques recommandations sur la façon de créer ces émotions et aussi sur la façon de rendre le site Web plus interactif avec une conception CTA appropriée. Voici quelques autres façons de provoquer les émotions et les actions des utilisateurs :
Couleur
Nous ne divaguerons pas sur les significations des couleurs et sur la couleur que vous devriez choisir pour votre conception, car il y a beaucoup de tristesse à ce sujet sur le Web et de nombreuses recherches ont été effectuées. Ce que vous devez savoir, c'est que la palette de couleurs est une composante essentielle de la conception d'un site Web en général et de son aspect émotionnel. Les couleurs doivent être choisies en fonction de l'objectif du site Web, de son sujet, de son contenu, etc. Oui, chaque couleur a sa propre signification, mais lorsque quelques-unes d'entre elles sont combinées dans un schéma unique, elles deviennent quelque chose de plus. Les couleurs évoquent de bonnes et de mauvaises émotions, les couleurs peuvent amener les utilisateurs à des actions ou non, tout dépend de la façon dont vous les utilisez en accord avec d'autres éléments de conception. N'oubliez pas que la couleur soutient le ton de votre conception.
Typographie
La typographie est suffisamment influente pour ajouter de la personnalité à un site Web, le rendre attrayant et mémorable. Le site Web semble plus proéminent, lorsqu'il y a une bonne hiérarchie des polices, et bien sûr, un espace blanc est nécessaire. Un site Web a de la personnalité lorsque les polices sont choisies de manière professionnelle: il y a une police principale et d'autres pour la tonifier. Si quelqu'un s'efforce de créer des souvenirs au sein d'un site Web, il peut compter sur des associations. Les polices associées à quelque chose sont puissantes, elles doivent être des polices sophistiquées pour évoquer l'engagement et l'interaction.
Texte
Nous avons déjà mentionné comment utiliser les polices, mais la tâche préalable consiste à écrire le texte que vous allez taper. Le texte peut faire des merveilles et évoquer quelques émotions à la fois. L'utilisateur peut se sentir plus intelligent, plus cool et plus riche simplement en lisant un message bien écrit.
Vous pouvez utiliser n'importe quelles expressions, votre expérience de vie, vos souvenirs, vos gestes virtuels et bien sûr le ton pour faire ressentir les gens. Et n'oubliez pas la dernière tendance en matière de marketing de contenu: la narration. Cela vous aidera beaucoup à créer un site Web émotionnel avec une bonne copie.
Image
Les photographies décrivent la vraie vie, les vraies personnes et la nature, les vraies émotions. Les images sont vos amis fiables pour créer un site Web avec de la personnalité. Choisissez et placez les images de manière stratégique : les images en gros plan, si elles conviennent à votre conception, peuvent mieux évoquer les émotions que les images de père, bien que cela dépende également de la couleur de l'image. La photographie en noir et blanc est certainement préférable d'utiliser pour obtenir des émotions plus fortes de la part des utilisateurs. Ensuite, l'image doit être placée sur une position visible, où personne ne peut l'ignorer.

Conception de site Web émotionnel avec une image plein écran. Source.
Du son
La musique déclenche des émotions dans notre cerveau. Les chansons peuvent nous ramener au passé ou nous faire rêver du futur. La musique nous oblige à fuir tout ce que nous pouvons rationaliser, alors nous éteignons notre cerveau et activons notre âme – c'est ainsi que cela fonctionne. La musique de fond n'est pas si fréquente sur les sites modernes, car les fichiers audio alourdissent le site Web et le ralentissent. Cependant, si vous choisissez une piste légère pour suivre les utilisateurs pendant qu'ils naviguent sur votre site et que vous rendez l'ensemble du site Web rapide, cela peut fonctionner.
Nous apprécierions grandement vos commentaires, comme d'habitude, sous l'article. Vous pouvez nous suggérer d'autres façons de créer des émotions sur un site Web et d'améliorer le fonctionnement du CTA, ainsi que de partager de bons exemples sur la façon d'évoquer des sentiments et des actions via un site Web.
