Hur provocerar man användarnas känslor och handlingar med din webbplats?
Känslor driver användarna. Känslor får människor att dela innehållet, fatta beslut snabbare och betala pengar mer självsäkert. Det är ingen raketvetenskap att göra en webbplats känslomässig och på så sätt få enorma fördelar av den – försäljning, omvandlingar, vanliga kunder, donationer och slutligen trafik.
Vi ska belysa innebörden av emotionell design, hur man förverkligar den i praktiken och vilka känslor som faktiskt kan framkallas genom en webbplats.
Typer av känslor och hur man framkallar var och en
Känslor är negativa och positiva. Det finns rotkänslor och massor av härledda sådana. De känslor du kan provocera med din webbplats är:
- förtroende
- lycka
- empati
- hoppas
- överraskning
- ilska
- rädsla
- skuld
- svartsjuka
Människor känner tillit när de vet att du är professionell, ansvarsfull och pålitlig. Det finns några metoder för att visa detta med en webbplats: portfolio; övertygande CV text, erfarenhet; design färgad på ett rätt sätt och med nödvändiga toner; vittnesmål med bilder på riktiga människor; Socialt bevis; ditt foto eller/och personliga kontaktuppgifter; kontaktsida med alla telefoner, adresser, e-postmeddelanden. Förtroende är den mest kraftfulla känslan som driver användare. De kommer aldrig att anställa dig eller köpa något av dig om de inte litar på dig.
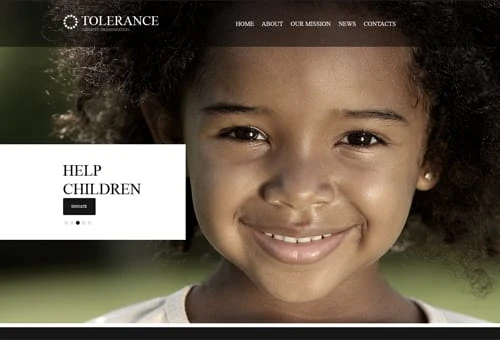
Lycka är en känsla som är lätt att framkalla. Lägg upp bilder med leende personer på din webbplats så kommer användarna att le tillbaka framför sina bildskärmar. Smile är smittsamt och många läsare bevisar detta. När en person ler, börjar någon som ser hans le också, eftersom spegelneuronerna stimulerar en känsla förknippad med leende i vårt sinne. Detta är något utanför mänsklig kontroll, liksom har du någonsin tänkt på varför du gäspar efter att någon annan gör det, även om du är full av energi? Du kan få folk att le och känna sig glada på olika webbplatstyper. Till exempel resewebbplatser, välgörenhetsprojekt, fordonsindustrins webbplatser eller någon annan webbplats där du kan lägga till en bild på dina nöjda kunder.
Webbplats med positiv bild på hemsidan. Källa.
Empati är den vanligaste känslan på välgörenhetswebbplatser. Här kan många rörande bilder och berättelser inte lämna besökarna likgiltiga inför andras sorg. Dessutom är denna känsla direkt kopplad till handlingar, så när du gör din webbplats känslig måste du tänka två gånger på uppmaningens design och position.
Hopp är förmodligen den starkaste mänskliga känslan någonsin. Hoppet ger kraft att leva vidare, att kämpa med sjukdomar och övervinna problem. Så du kan impregnera välgörenhets- och medicinska webbplatser med denna känsla.
Överraskning är en plötslig känsla, och den kan vara både bra och dålig. Du kan ge användarna en bra överraskningskänsla med en enorm rabatt på produkterna, lockande teckningar, nya produkter eller tjänster de drömt om, etc. Det finns många sätt att ta användarna ovetande och sedan övertala dem att vidta snabba åtgärder.
Ilska är definitivt vad dina besökare inte ska känna. Denna känsla kan framkallas av många faktorer:
- Webbplatsnavigering. Om en användare inte förstår principen för din webbplatsnavigering kommer han att bli irriterad och därför känna ilska.
- Jobbiga popup-fönster. Många webbplatsägare gör sitt bästa för att öka försäljningen och konverteringarna – det är bra men försök inte för hårt! När en användare inte kan läsa ens en liten textbit eftersom popup-fönster står på väg, kommer det inte leda till att försäljningen ökar utan minskar.
- Något fungerar inte. Visst kan något sluta fungera korrekt på en webbplats, men du bör hålla koll på allt och inte låta några buggar förstöra användarupplevelsen. Kontrollera dina kontakt-/inloggnings-/registreringsformulär, Google-karta, sociala delningsknappar så ofta du kan. Dessa funktioner är viktiga för användarna, och de måste vara intuitiva och perfekta.
Du behöver inte skrämma användare, även om du bara vill skämta. Rädsla och överraskning kommer nära för många människor, så håll gränsen säkert. Användare kan känna rädsla om din webbplats plötsligt ändrar lösenord för sina konton; om du antar skräckslagna effekter på din design.
Du kanske tror att användare inte kan känna skuld för någonting på din webbplats. Du har fel. Vad säger ni användare om webbplatsen inte är tillgänglig? Jag såg många sidor med ord, som ‘förlåt’, ‘oj’, ‘vi fixar det snart’, ‘försök igen’, men det finns också meddelanden som ‘du har skrivit fel’, ‘du har gjort något fel’ osv. I det här fallet skyller webbplatsägare på användarna, även om de gör det av misstag. Detta är det första fallet. Hur som helst, du kan försöka använda skuldkänsla för att öka dina konverteringar eller vinster. Om vi går tillbaka till välgörenhetswebbplatser igen (det verkar vara de mest känsloframkallande), kan djurvälgörenhet försöka göra människor skyldiga till att köpa pälsrockar och så övertala dem att sona skuld genom att donera och hjälpa djur. Det här är bara ett exempel, slå på din föreställning och du kommer att få massor av idéer!
Svartsjuka är en lömsk känsla, eftersom människor inte kan kontrollera den. Användare kan bli avundsjuka på till exempel en lotteriwebbplats. Du visar dem hur den tidigare vinnaren lämnar i sitt drömhus på ett drömställe med en superbil, och de vill också ha det. De avundas och vill prova hans liv. Tänk nu, de kommer att köpa en lott också. Så här kan du omvandla användare till kunder med hjälp av vilken känsla som helst, även negativ.
Åtgärder du förväntar dig av användare och hur du får dem
Köp, donera, registrera dig, prenumerera, prova, läs – det här är vanliga uppmaningar som används på webbplatser. Det spelar ingen roll vilken typ av CTA du har, eftersom designen är lika för dem alla om du vill att användarna ska agera men inte tveka. För det första måste CTA-knappen vara stor. Storleken har stor betydelse, eftersom miniknappar kommer att vara osynliga bland allt annat innehåll på webbplatsen. På tal om innehållet måste du säkerställa mycket vitt utrymme runt CTA-knappen, så det är definitivt synligt. Färgen på CTA måste vara kontrasterande mot de primära färgerna som används på designen.

Webbplats med en stor rosa CTA-knapp. Källa.
Ändå är text ännu viktigare än design: en bra sak är att ange tiden på den här knappen. Till exempel är rabatten tillgänglig i 10 dagar: skriv detta på din CTA. Humor är ett annat knep för effektiv CTA: om du lyckas få användare att skratta kommer de mer sannolikt att trycka på knappen. (En enkel sak är att göra din CTA till en rolig form. Detta är både catchy och tillför humor.)
Social proof kommer inte att vara dåligt för att göra CTA mer kraftfull. Människor bryr sig om andras åsikter. Realtidsräknare är något som liknar socialt bevis, eftersom det också övertalar människor att ansluta sig till majoriteten av användarna.
Och det sista: försumma inte CTA- positionen: det är mycket viktigt att inkludera CTA på varje sida och på de mest framträdande sidavsnitten, vanligtvis är det ovanför mitten eller längst ner där användarna letar efter kontakter.
Arbetsmetoderna för att uppmuntra användare att känna och agera
Vi försökte förklara vilka känslor människor känner på vissa webbplatser, och vi gav dig några rekommendationer om hur du skapar dessa känslor och även hur du gör webbplatsen mer interaktiv med rätt CTA-design. Här är några fler sätt att provocera användares känslor och handlingar :
Färg
Vi skulle inte tjafsa om färgens betydelser och vilken färg du ska välja för din design, eftersom det finns mycket sorgligt om detta på webben och många undersökningar har gjorts. Vad du bör veta är att färgpalett är en viktig komponent i en webbdesign i allmänhet och i dess känslomässiga aspekt. Färger måste väljas enligt webbplatsens syfte, dess ämne, innehåll, etc. Ja, varje färg har sin egen betydelse, men när några av dem kombineras i ett unikt schema blir de något mer. Färger framkallar bra och dåliga känslor, färger kan få användare till handlingar eller inte, allt beror på hur du använder dem i enlighet med andra designelement. Kom ihåg att färg stöder tonen i din design.
Typografi
Typografi är tillräckligt inflytelserik för att lägga till personlighet till en webbplats, göra den attraktiv och minnesvärd. Webbplatsen ser mer framträdande ut när det finns en bra teckensnittshierarki, och naturligtvis är vitt utrymme nödvändigt. En webbplats har personlighet när typsnitten väljs professionellt: det finns ett hjältetypsnitt och andra för att tona det. Om någon strävar efter att skapa minnen inom en webbplats kan han lita på associationer. Typsnitten som förknippas med något är potenta, dessa ska vara sofistikerade typsnitt för att framkalla engagemang och interaktion.
Text
Vi har nämnt hur man använder typsnitt tidigare, men den föregående uppgiften är att skriva texten du ska skriva. Text kan göra underverk och framkalla några känslor på en gång. Användaren kan känna sig smartare, svalare och rikare bara genom att läsa ett välskrivet meddelande.
Du kan använda alla uttryck, din livserfarenhet, minnen, virtuella gester och naturligtvis ton för att få folk att känna. Och glöm inte den senaste trenden inom content marketing – storytelling. Det kommer att hjälpa dig mycket att skapa en känslomässig webbplats med en bra kopia.
Bild
Fotografier beskriver det verkliga livet, verkliga människor och natur, sanna känslor. Bilder är dina pålitliga vänner när det gäller att bygga en webbplats med personlighet. Välj och placera bilder strategiskt: närbilder, om det är lämpligt för din design, kan framkalla känslor bättre än fars, även om det beror på färgen på bilden också. Svartvit fotografering är definitivt bättre att använda för att få starkare känslor från användare. Sedan ska bilden placeras på en synlig position där ingen kan ignorera den.

Känslomässig webbdesign med en helskärmsbild. Källa.
Ljud
Musik väcker känslor i våra hjärnor. Låtar kan förvandla oss tillbaka till det förflutna, eller få oss att drömma om framtiden. Musik tvingar oss att fly från allt vi kan rationalisera, så vi stänger av vår hjärna och sätter på vår själ – så här fungerar det. Musikbakgrund är inte så ofta förekommande på moderna webbplatser, eftersom ljudfiler gör webbplatsen tyngre och saktar ner den. Men om du väljer ett lätt spår för att följa användare när de surfar på din webbplats, och gör hela webbplatsen snabb, kan det fungera.
Vi skulle uppskatta dina kommentarer, som vanligt, under artikeln. Du kanske föreslår oss fler sätt att skapa känslor på en webbplats och få CTA att fungera bättre, liksom du kan dela med dig av goda exempel på hur du kan framkalla känslor och handlingar genom en webbplats.

Comments are closed, but trackbacks and pingbacks are open.