Come creare un barattolo di latta aperto con pezzi di pesce in Adobe Illustrator
Adobe Illustrator può essere un po’ complicato da mettere in pratica, in particolare dopo essersi abituati al flusso di lavoro di applicazioni come Photoshop. Le differenze tra l’uso dei livelli e la creazione di oggetti e forme possono essere davvero strane a prima vista.
Nel seguente tutorial imparerai come creare un barattolo di latta aperto con pezzi di pesce in Adobe Illustrator. Per i principianti imparerai come creare le forme principali utilizzando strumenti di base (strumenti Rettangolo, Ellisse, Penna…) insieme a tecniche di costruzione di forme vettoriali (Tracciato offset, Pathfinder, Maschera di ritaglio…). Successivamente, imparerai come aggiungere colore, ombreggiatura e luci per le tue forme usando il gradiente lineare, una serie di effetti e la tavolozza Trasparenza. Infine, imparerai come creare uno sfondo semplice e aggiungere un’ombra sottile per il tuo barattolo di latta.
Risultato finale
Vediamo cosa creerai in questo tutorial.
Crea un barattolo di latta aperto con pezzi di pesce in Illustrator
Crea un nuovo documento
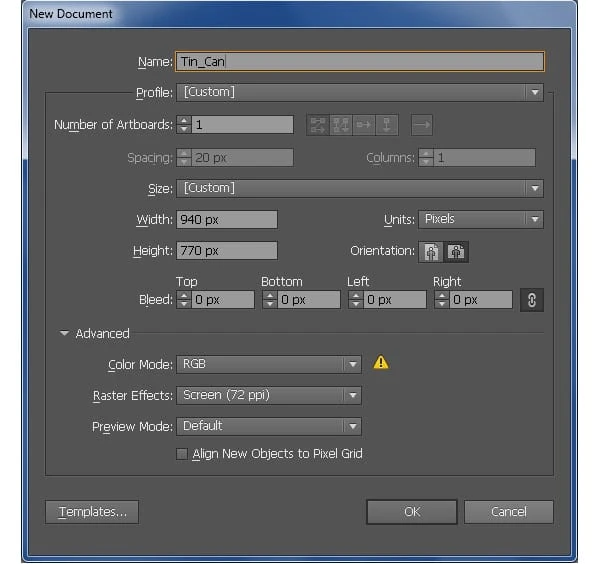
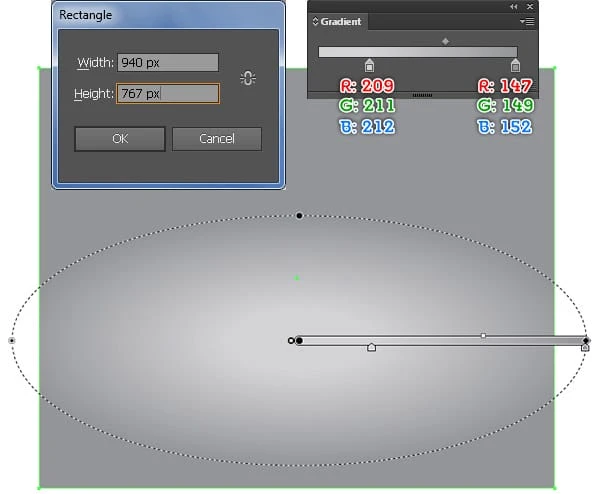
1 Avviare Illustrator e quindi premere (Ctrl + N) per creare un Nuovo documento. Seleziona Pixel dal menu a discesa Unità, inserisci 940 nella casella della larghezza e 770 nella casella dell’altezza, quindi fai clic sul pulsante Avanzate . Seleziona RGB, Schermo (72ppi) e assicurati che la casella Allinea nuovi oggetti alla griglia pixel sia deselezionata prima di fare clic su OK.
Crea il corpo della lattina
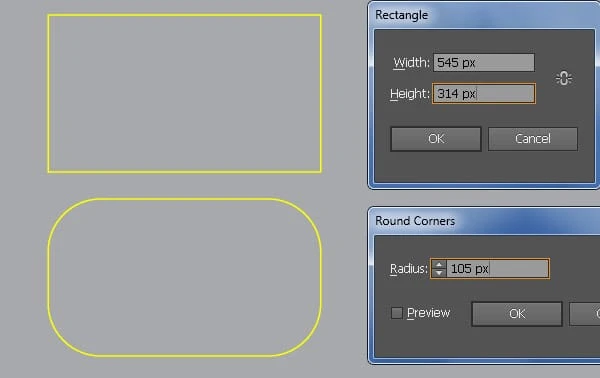
2 Inizia disegnando un rettangolo di 545 x 314 px utilizzando lo strumento Rettangolo (M). Mantieni selezionato il rettangolo e vai su Effetto> Stilizzazione> Angoli arrotondati … Inserisci un raggio di 105 px e fai clic su OK.
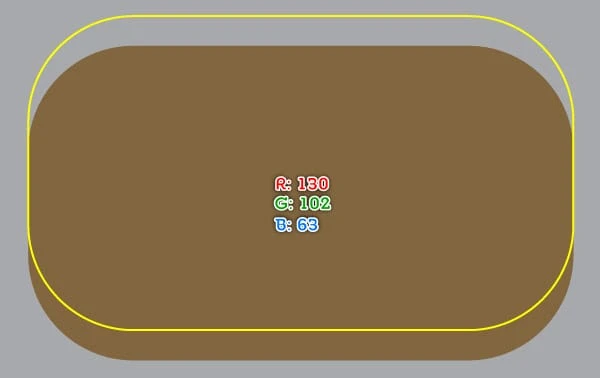
3 Crea una copia (Ctrl +C, Ctrl +F) del rettangolo arrotondato creato nel passaggio precedente e vai su Oggetto > Espandi aspetto … Riempi il nuovo rettangolo arrotondato con R=130, G=102, B=63, quindi spostalo di 30px verso il basso e nascondilo dietro il rettangolo arrotondato giallo (Ctrl + Parentesi quadra sinistra ).
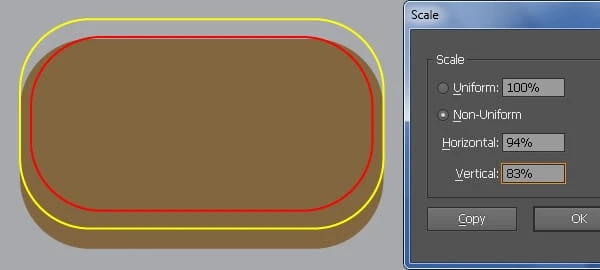
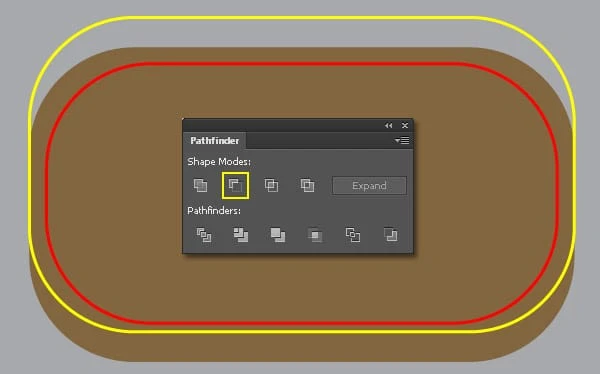
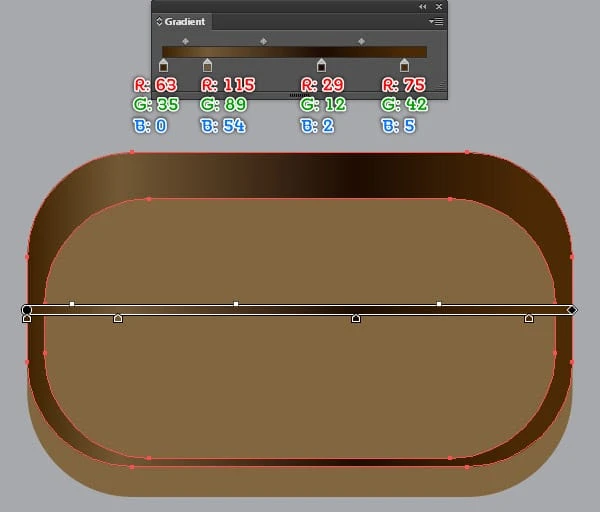
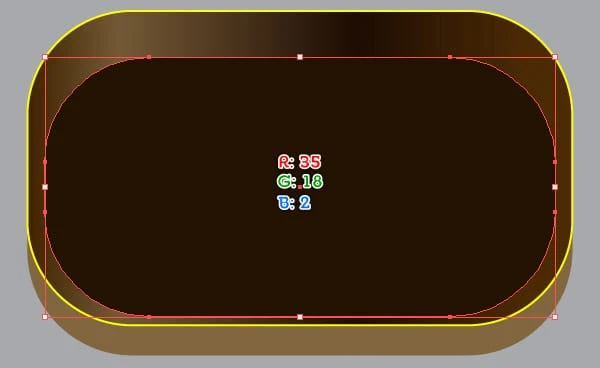
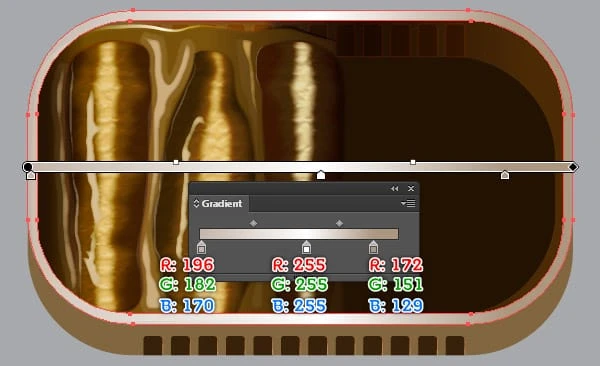
4 Seleziona il rettangolo giallo arrotondato e vai su Oggetto > Trasforma > Scala … Seleziona Non uniforme, inserisci 94 nella casella Orizzontale e inserisci 83 nella casella Verticale, quindi fai clic su Copia. Sostituisci il colore del tratto esistente del nuovo rettangolo arrotondato con il rosso, quindi spostalo di 19 px verso il basso. Ora riseleziona i rettangoli arrotondati giallo e rosso, quindi vai su Oggetto> Espandi aspetto e crea una copia (Ctrl + C, Ctrl + F) degli oggetti risultanti. Mantieni le copie selezionate e apri la palette Pathfinder (Finestra> Pathfinder), quindi fare clic sul pulsante Fronte meno. Quindi riempire l’oggetto risultante con il gradiente lineare come mostrato nella terza immagine e quindi riempire il rettangolo arrotondato rosso con R=35, G=18, B=2.
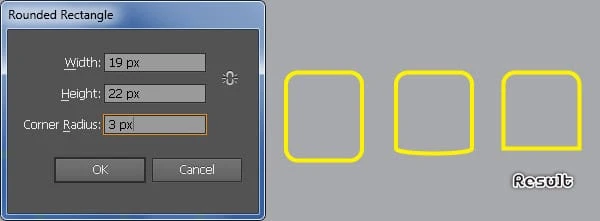
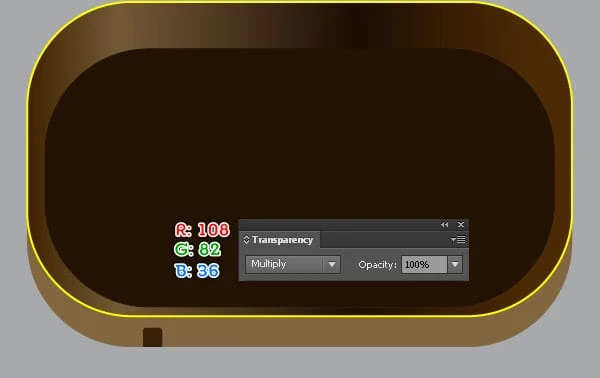
5 Scegli lo strumento Rettangolo arrotondato, fai semplicemente clic sulla tua tavola da disegno e inserisci i dati come mostrato di seguito, quindi fai clic su OK. Con lo strumento selezione diretta (A) seleziona due punti di ancoraggio inferiori del rettangolo arrotondato e rimuovili. Quindi usa lo strumento Converti punto di ancoraggio (Maiusc + C) per rimuovere due maniglie inferiori (rendile lunghe zero) dei due punti di ancoraggio inferiori dell’oggetto risultante. Riempi il nuovo oggetto con R=108, G=82, B=36 e imposta il metodo di fusione della forma risultante su Moltiplica, quindi posizionalo nella posizione come vedi nella seconda immagine.
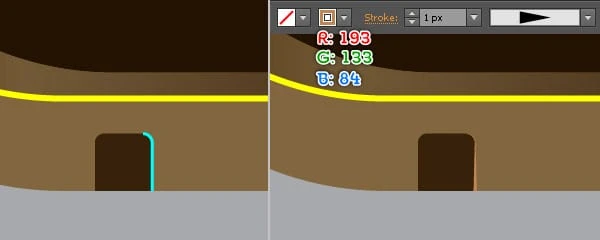
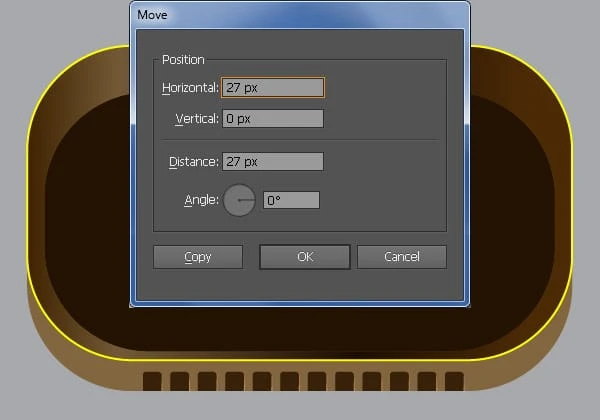
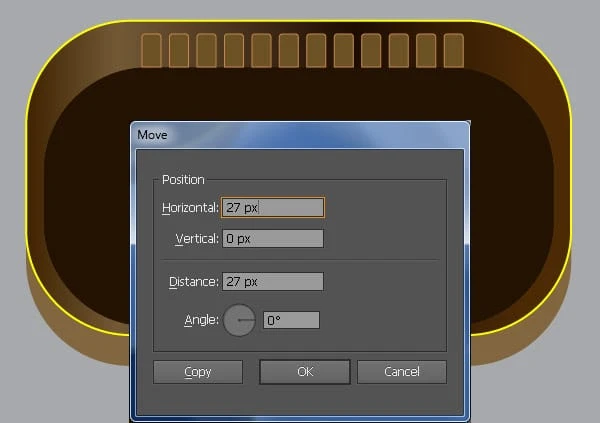
6 Con lo strumento Penna (P) crea un percorso curvo come mostrato di seguito. Una volta disegnato il percorso, riempilo con nessuno e aggiungi un tratto di 1px ( R=193, G=133, B=84 ), quindi applica il profilo di larghezza 4 per il percorso risultante. Ora riseleziona due oggetti appena creati e raggruppali (Ctrl + G ), quindi vai su Oggetto> Trasforma> Sposta … Nella finestra di dialogo Sposta, inserisci 27px nella casella Orizzontale e fai clic su Copia, quindi premi (Ctrl + D) dieci volte per ottenere i risultati come vedi nella terza immagine.
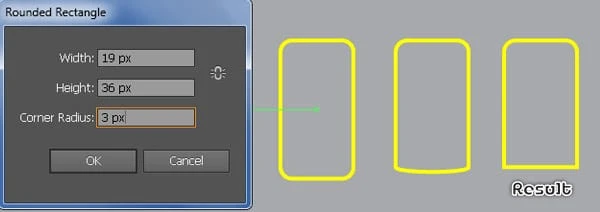
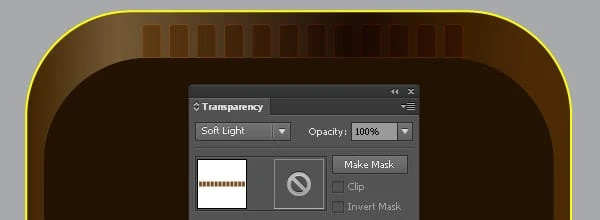
7 Ora, segui la sequenza di immagini e ripeti lo stesso processo del passaggio 5 per disegnare un oggetto come quello che vedi nella terza immagine qui sotto. Una volta disegnato il percorso, riempilo con R=108, G=82, B=36 e aggiungi un tratto di 1px (R=193, G=133, B=84 ), quindi posiziona la forma risultante nella posizione come mostrato in la quarta immagine. Assicurati che la nuova forma sia ancora selezionata e vai su Oggetto > Trasforma > Sposta … Nella finestra di dialogo Sposta, inserisci 27px nella casella Orizzontale e fai clic su Copia, quindi premi (Ctrl + D) dieci volte per ottenere i risultati come vedi nella quinta immagine. Infine seleziona tutte le forme create in questo passaggio e quindi imposta il metodo di fusione su Luce soffusa.
Crea i pezzi di pesce
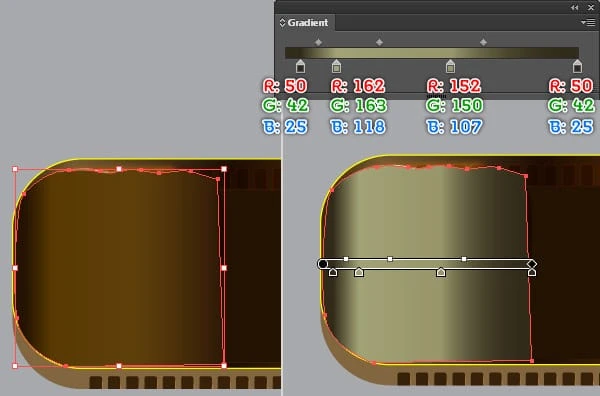
8 Seleziona lo strumento Penna (P) e crea un oggetto come mostrato di seguito. Una volta disegnato il tuo oggetto, riempilo con il gradiente lineare come vedi nella seconda immagine.
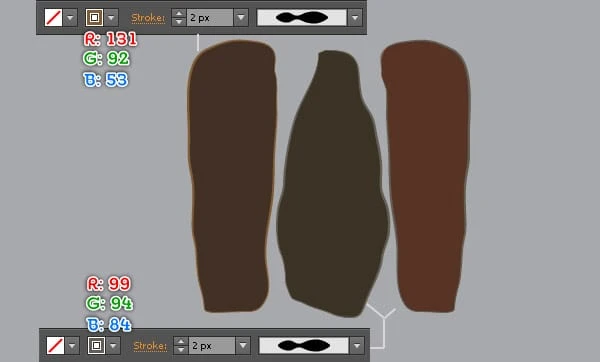
9 Continua con lo strumento Penna (P) crea tre oggetti e poi riempili come mostrato nelle immagini sottostanti. Quindi crea una copia (Ctrl +C, Ctrl +F) delle tre forme appena create, quindi rimuovi il riempimento delle copie e aggiungi un tratto di 2px (R=99, G=94, B=84) per loro. Quindi applica il profilo di larghezza 2 per gli oggetti risultanti. Infine riseleziona l’oggetto appena creato a sinistra e sostituisci il colore del tratto esistente con R=131, G=92, B=53.
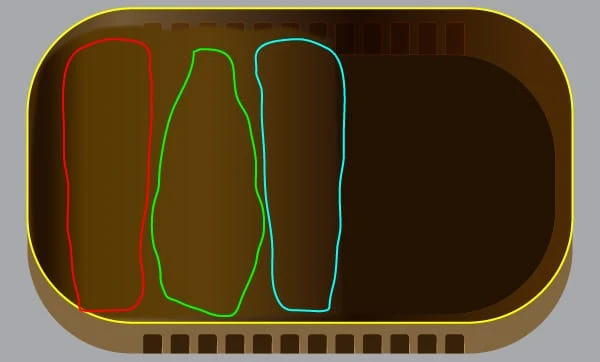
10 Ora, segui la sequenza di immagini e crea delle forme simili a quelle in basso.
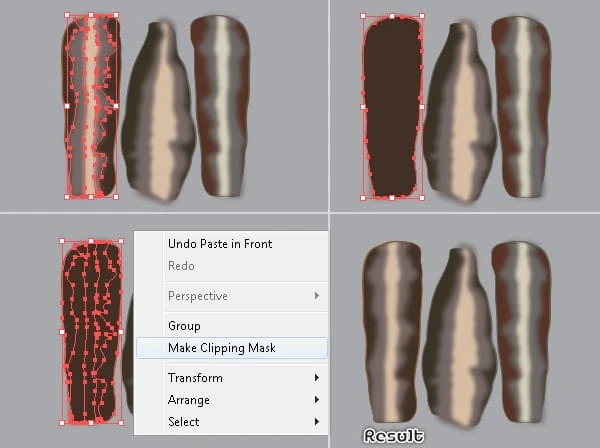
11 Concentrati innanzitutto sul pezzo di pesce. Seleziona due forme create nel passaggio 10 di questo pezzo di pesce e raggruppale (Ctrl + G ). Quindi seleziona la forma creata nel passaggio 9 di questo pezzo di pesce e creane una copia, quindi porta la copia in primo piano (Ctrl + Maiusc + Parentesi quadra destra ). Mantieni selezionata questa copia, tieni premuto il tasto Maiusc e fai clic sul nuovo gruppo creato in questo passaggio, quindi vai su Oggetto> Maschera di ritaglio> Crea (Ctrl +7).
12 Allo stesso modo, ripeti la stessa procedura del passaggio precedente per i restanti due pezzi di pesce. Alla fine dovrebbero assomigliare all’immagine mostrata.
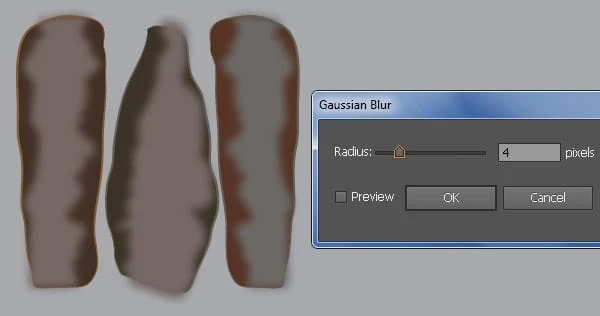
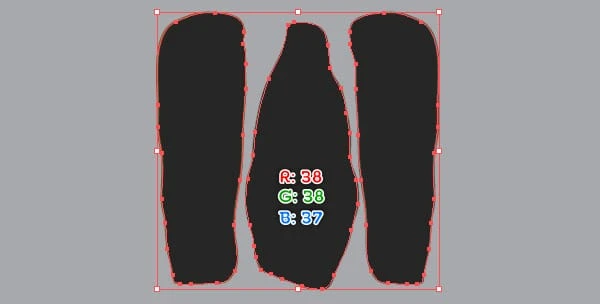
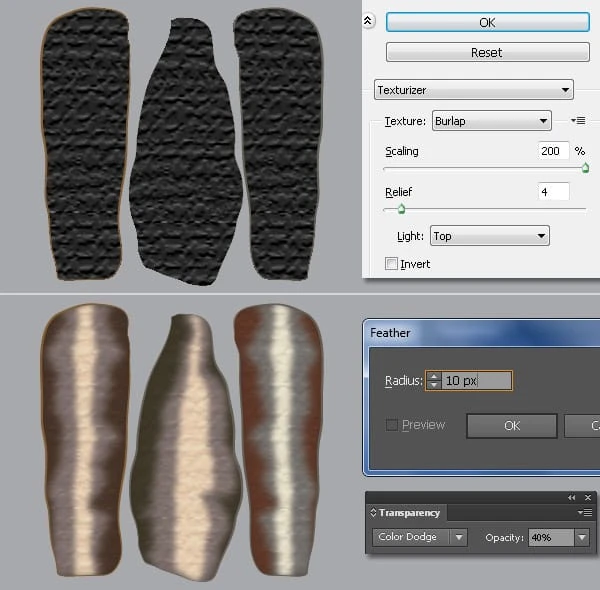
13 Selezionare tre forme create nel passaggio 9, duplicarle (Ctrl +C, Ctrl +F) una volta e portare le copie in primo piano, quindi sostituirne il colore esistente con R=38, G=38, B=37. Mantieni selezionate le forme risultanti e vai a Effetto> Texture> Texturizer … Segui i dati come mostrato nella seconda immagine e fai clic su OK. Quindi applica una piuma di 10px per le forme risultanti, quindi impostale su Blending Mode Color Dodge e riduci l’ opacità al 40%.
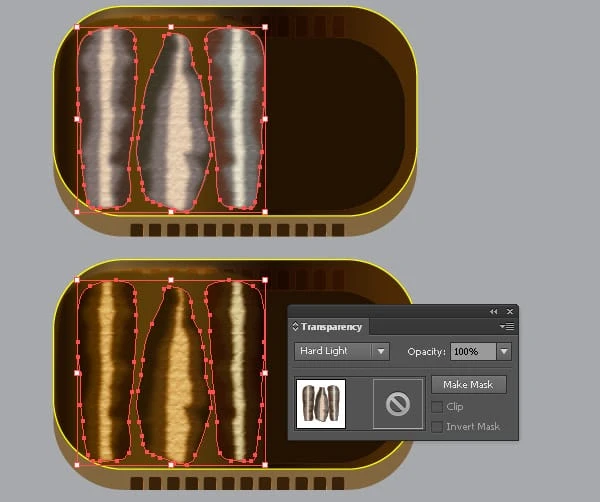
14 Selezionare e raggruppare (Ctrl + G) tutte le forme del pezzo di pesce in primo luogo. Allo stesso modo, ripeti lo stesso processo per i restanti due pezzi di pesce. Ora seleziona tre gruppi appena creati e imposta il metodo di fusione su Luce intensa.
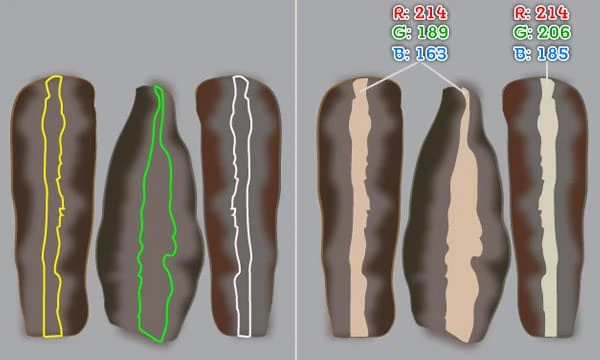
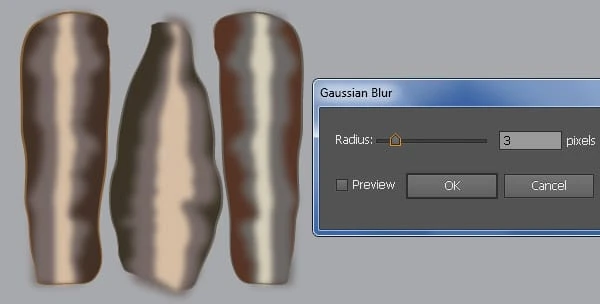
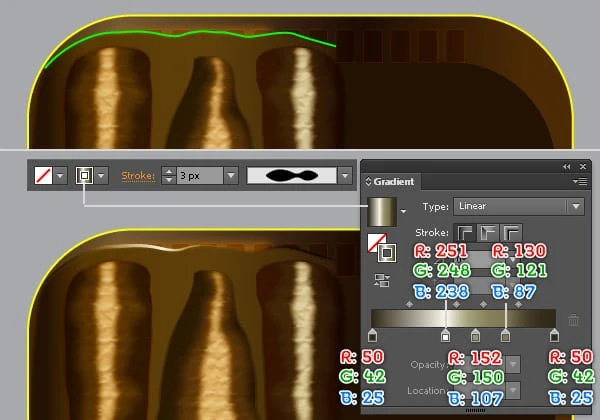
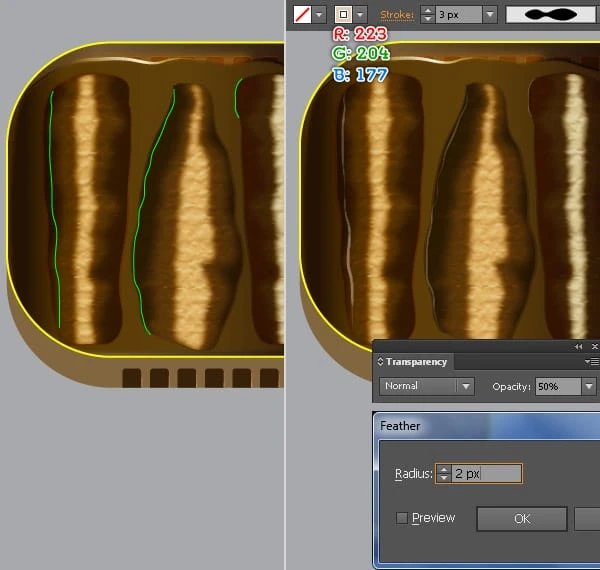
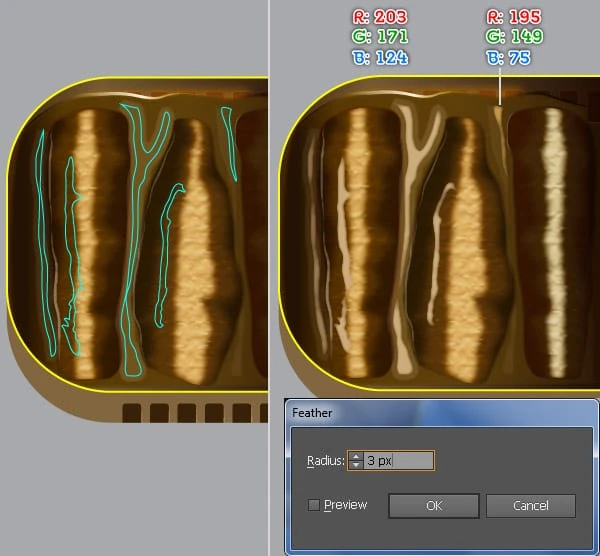
15 Inizieremo a evidenziare i pezzi di pesce per dare loro un aspetto più realistico. Per prima cosa scegli lo strumento Penna (P) e crea un percorso curvo come mostrato di seguito. Una volta disegnato il percorso, riempilo con nessuno e aggiungi un tratto di 3px (applica il gradiente lineare all’interno del tratto), quindi applica il profilo di larghezza 2 per il percorso risultante. Quindi crea altri percorsi curvi come vedi nella terza immagine. Riempi questi percorsi con nessuno e aggiungi un tratto 3px ( R=223, G=204, B=177 ), quindi applica il profilo di larghezza 2 per i percorsi risultanti. Ora riseleziona tre percorsi appena creati e vai su Effetto> Stilizzazione> Piuma … Inserisci un raggio di 2px e fai clicOK, quindi riduci l’ opacità dei percorsi risultanti al 50%.
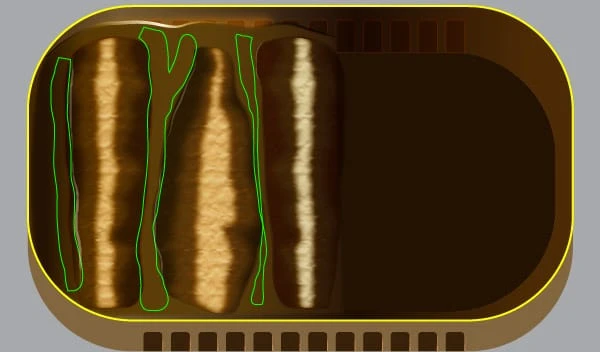
16 Ora, segui la sequenza di immagini e disegna alcuni dettagli simili a quelli in basso.
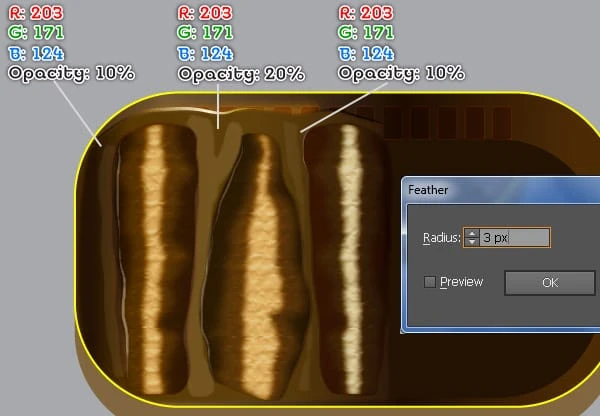
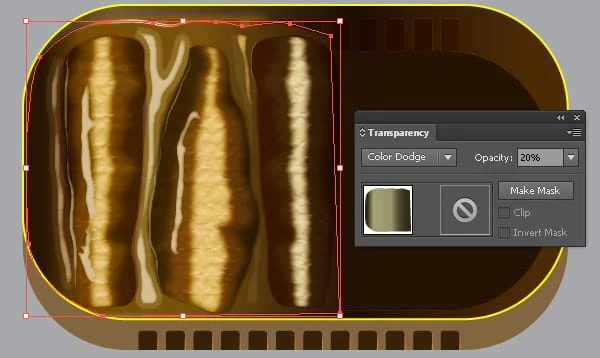
17 Selezionare la forma creata nel passaggio 8, crearne una copia (Ctrl +C, Ctrl +F) e portare la copia in primo piano, quindi sostituire il colore esistente con un nuovo gradiente lineare come si vede nella seconda immagine. Quindi imposta il metodo di fusione della forma risultante su Colore scherma e riduci l’ opacità al 20%.
Crea il coperchio della lattina
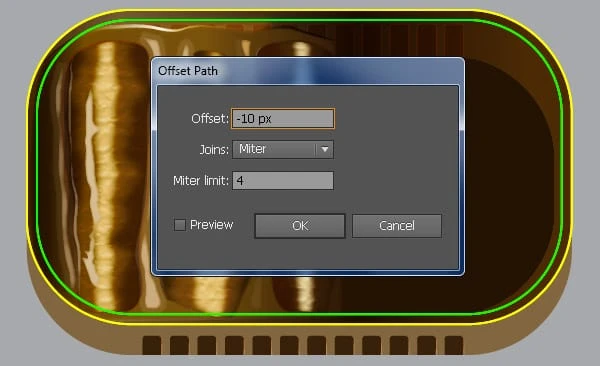
18 Prima di continuare, seleziona il rettangolo giallo arrotondato e portalo in primo piano. Mantieni selezionato questo rettangolo arrotondato e vai su Oggetto> Percorso> Percorso offset … Inserisci un Offset -10px e fai clic su OK, quindi sostituisci il colore del tratto esistente del nuovo rettangolo con il verde. Crea una copia (Ctrl +C, Ctrl +F) del rettangolo giallo, quindi tieni premuto il tasto Maiusc e fai clic sul rettangolo verde. Quindi apri la palette Pathfinder ( Finestra> Pathfinder) e fai clic sul pulsante Fronte meno, quindi riempi l’oggetto risultante con il gradiente lineare come vedi nella seconda immagine.
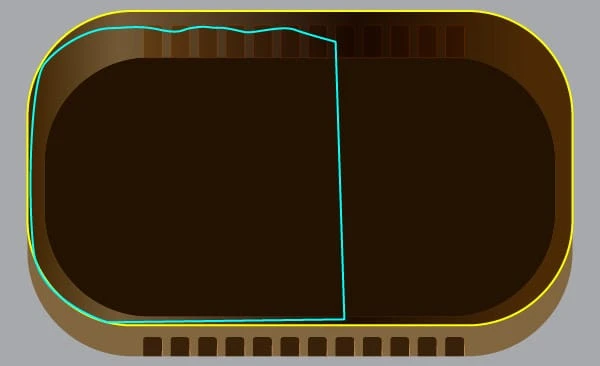
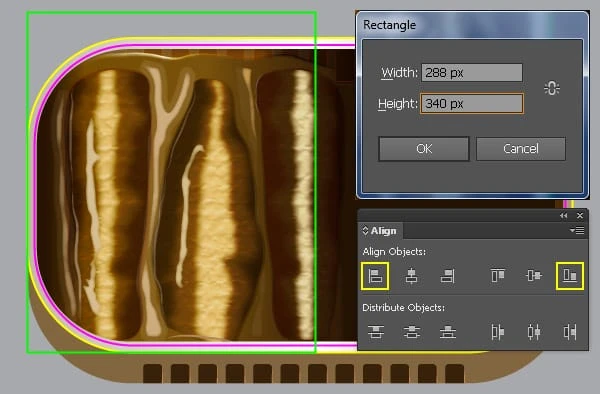
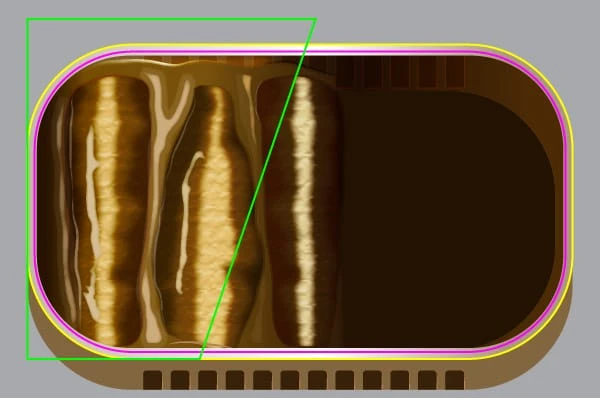
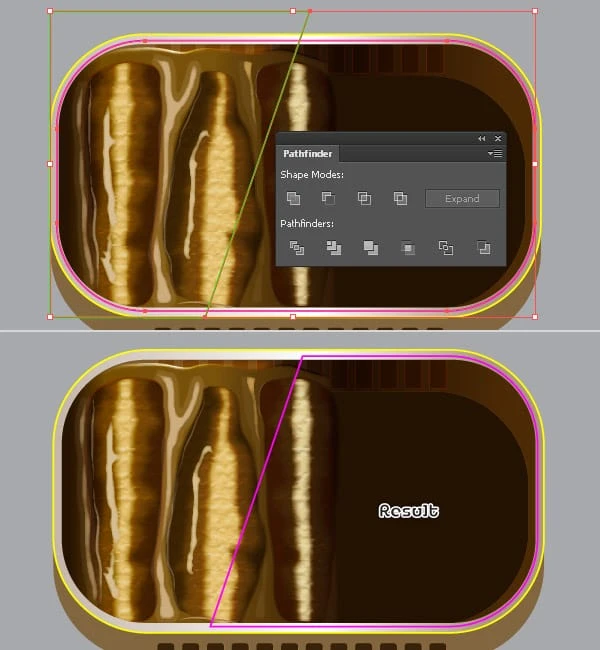
19 Prima di continuare, seleziona il rettangolo giallo arrotondato e portalo in primo piano. Mantieni selezionato questo rettangolo arrotondato e vai su Oggetto> Percorso> Percorso offset … Inserisci un Offset -7px e fai clic su OK, quindi sostituisci il colore del tratto esistente del nuovo rettangolo con il magenta. Ora scegli il Strumento rettangolo (M) e crea un rettangolo 288 per 340 px. Assicurati che il nuovo rettangolo sia ancora selezionato, tieni premuto il tasto Maiusc, fai clic sul rettangolo giallo arrotondato, rilascia il tasto Maiusc e quindi fai nuovamente clic sul rettangolo giallo arrotondato (per fissarne la posizione). Quindi apri la tavolozza Allinea (Finestra/Allinea ), fai clic suPulsante Allineamento orizzontale a sinistra e quindi fare clic sul pulsante Allineamento verticale in basso. Quindi seleziona il punto di ancoraggio in basso a destra del rettangolo verde e spostalo di 116 px a sinistra.
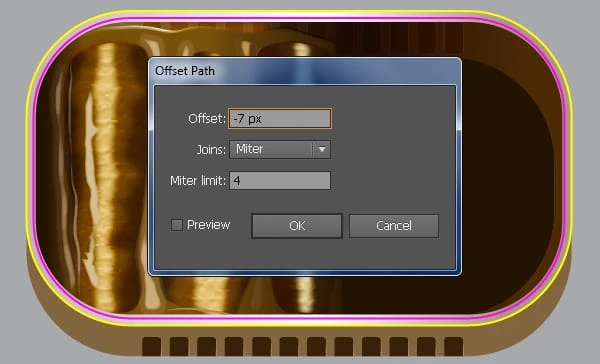
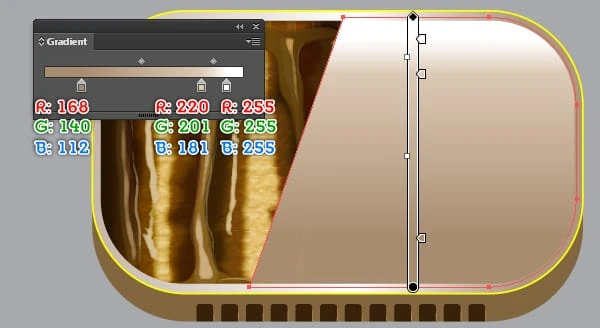
20 Prima di continuare, selezionare l’oggetto verde creato nel passaggio 19 e crearne una copia (Ctrl +C, Ctrl +F ), quindi nascondere questa copia (Ctrl +3 ). Ora seleziona l’oggetto verde e il rettangolo arrotondato magenta, quindi apri la tavolozza Pathfinder ( Finestra> Pathfinder) e fai clic sul pulsante Fronte meno . Quindi riempi l’oggetto risultante con il gradiente lineare come mostrato nella terza immagine.
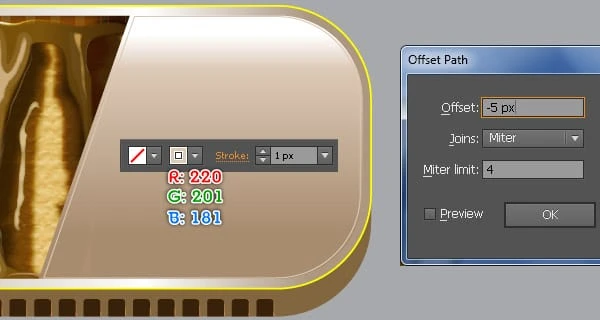
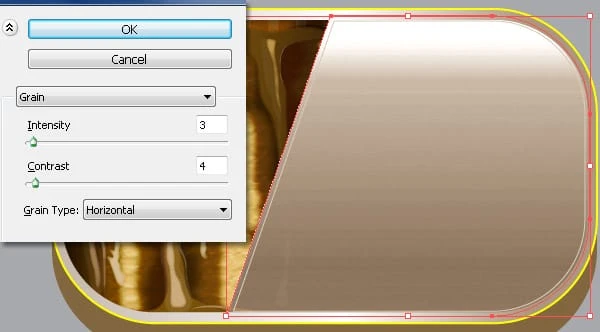
21 Selezionare la forma creata nel passaggio 20 e andare su Oggetto > Percorso > Offset percorso … Inserire un -5px Offset e fare clic su OK. Quindi rimuovi il riempimento della forma risultante e quindi aggiungi un tratto di 1px (R=220, G=201, B=181 ). Ora riseleziona nuovamente la forma creata nel passaggio 20 e vai su Effetto> Texture> Grano … Segui i dati come mostrato nella seconda immagine e poi fai clic su OK.
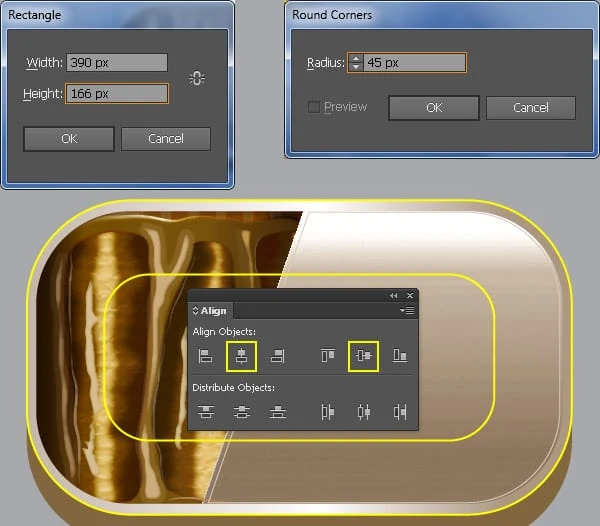
22 Continua a disegnare un rettangolo di 390 x 166 px utilizzando lo strumento Rettangolo (M). Mantieni selezionato il rettangolo e vai su Effetto> Stilizzazione> Angoli arrotondati … Inserisci un raggio di 45 px e fai clic su OK. Assicurati che il nuovo rettangolo sia ancora selezionato, tieni premuto il tasto Maiusc, fai clic sul rettangolo arrotondato giallo più grande, rilascia il tasto Maiusc e fai nuovamente clic sul rettangolo arrotondato giallo più grande (per fissarne la posizione). Quindi apri la tavolozza Allinea (Finestra/Allinea ), fai clic sul pulsante Centro allineamento orizzontale e quindi fai clic su Centro allineamento verticalepulsante. Infine riseleziona il rettangolo giallo più piccolo e spostalo di 5px verso il basso.
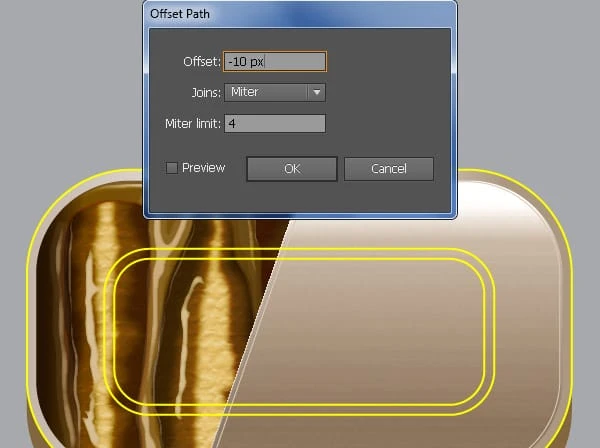
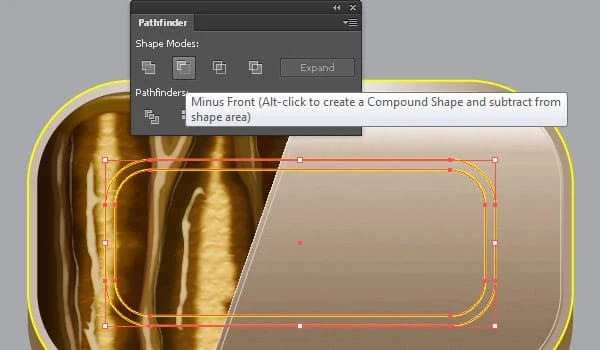
23 Selezionare il rettangolo giallo più piccolo creato nel passaggio 22 e andare su Oggetto > Espandi aspetto, quindi andare su Oggetto > Percorso > Offset percorso … Inserire un -10px Offset e fare clic su OK. Ora riseleziona due piccoli rettangoli e apri la tavolozza Pathfinder (Finestra> Pathfinder ), quindi fai clic sul pulsante Fronte meno .
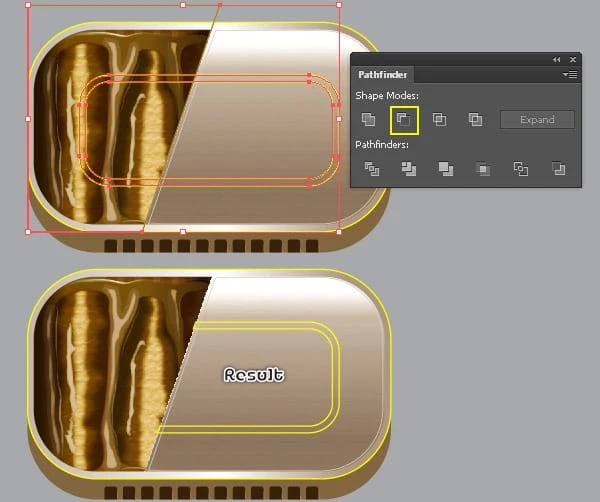
24 Premere (Ctrl +Alt +3) per mostrare l’oggetto verde nascosto nel passaggio 20 e quindi portarlo in primo piano (Ctrl +Maiusc +parentesi quadra destra ). Mantieni selezionato l’oggetto verde, tieni premuto il tasto Maiusc e fai clic sull’oggetto creato nel passaggio 23, quindi fai clic sul pulsante Fronte meno dalla palette Elaborazione tracciati . Quindi riempi l’oggetto risultante con il gradiente lineare come vedi nella terza immagine qui sotto. A questo punto il tuo barattolo di latta dovrebbe apparire come nella quarta immagine.
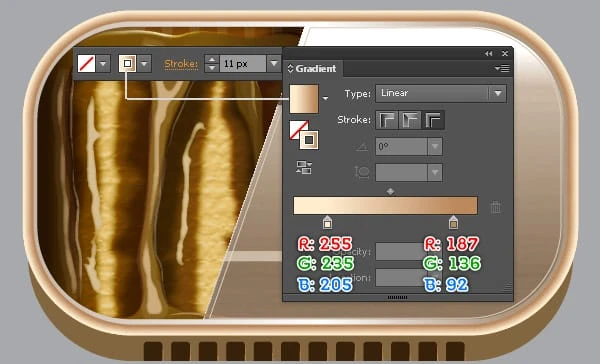
25 Selezionare il rettangolo arrotondato giallo e portarlo in primo piano. Quindi cambia il peso del tratto di questo rettangolo a 11px e quindi sostituisci il colore del tratto esistente con il gradiente lineare attraverso il tratto.
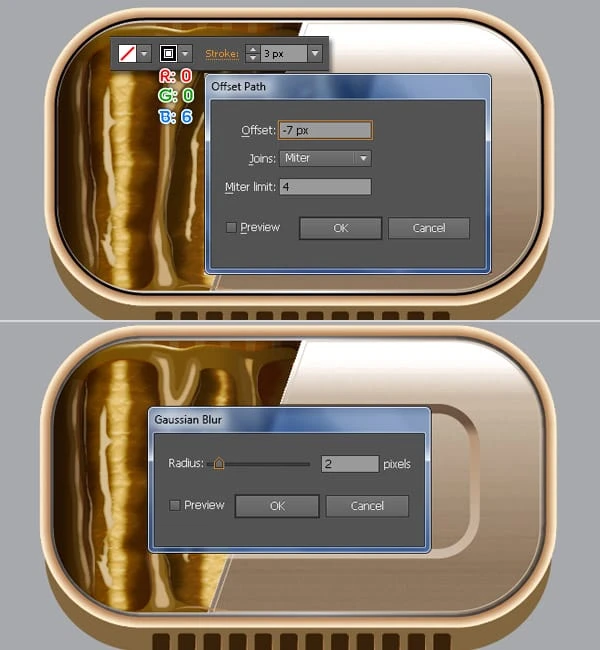
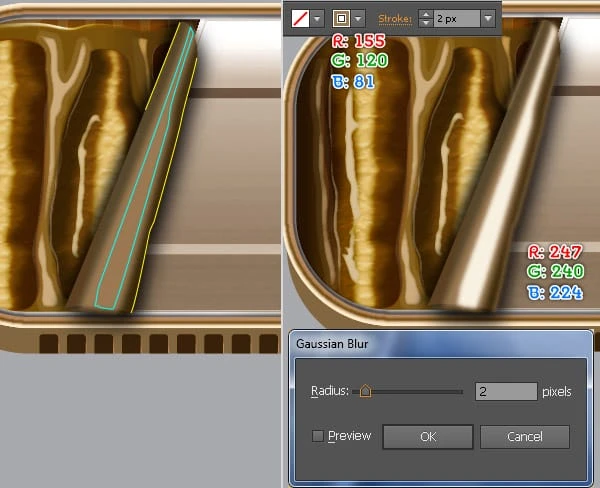
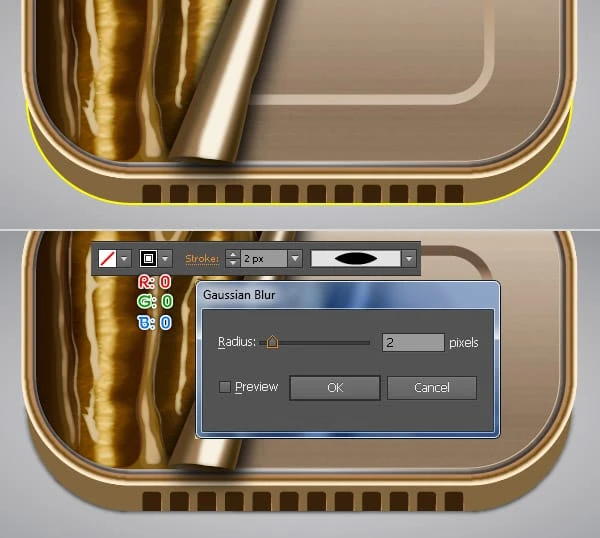
26 Riselezionare l’oggetto creato nel passaggio 25 e passare a Oggetto > Percorso > Offset percorso … Immettere un -7px Offset e fare clic su OK. Quindi sostituisci il colore del tratto esistente del nuovo oggetto con R=0, G=0, B=6 e quindi modifica lo spessore del tratto in 3px. Infine applica un effetto Gaussian Blur 2px per l’oggetto risultante e poi nascondilo dietro l’oggetto creato nel passaggio 25.
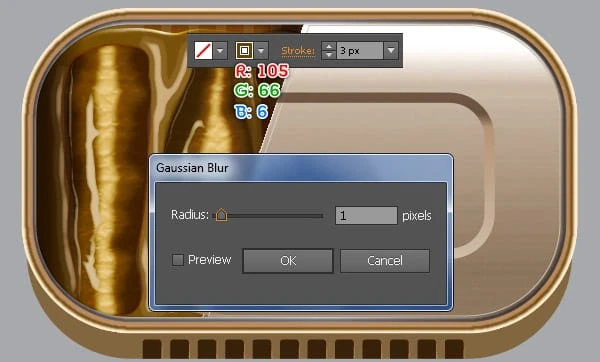
27 Riselezionare nuovamente l’oggetto creato nel passaggio 25 e crearne una copia (Ctrl +C, Ctrl +F ). Quindi sostituisci il colore del tratto esistente del nuovo oggetto con R=150, G=66, B=6 e cambia il peso del tratto in 3px, quindi applica un effetto Sfocatura gaussiana di 1px per l’oggetto risultante.
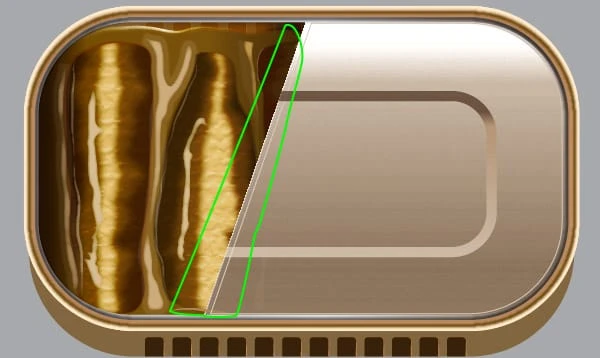
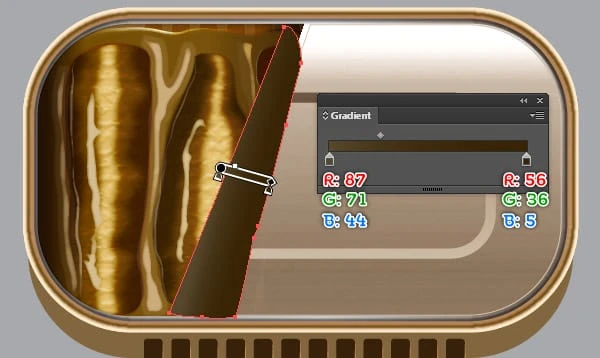
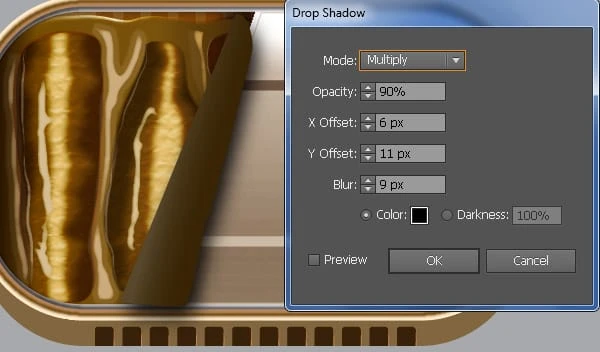
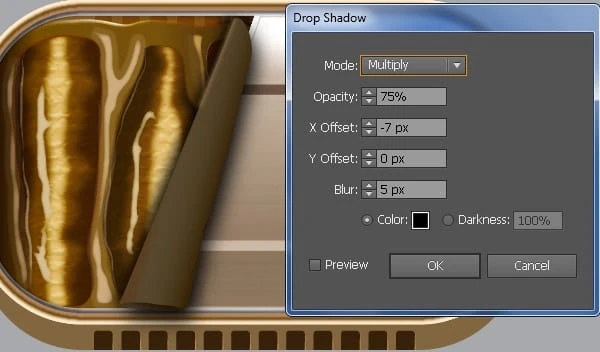
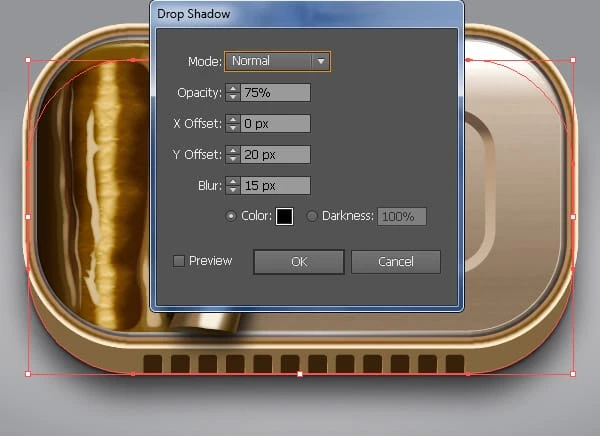
28 Con lo strumento Penna (P) crea un oggetto e poi riempilo con il gradiente lineare come mostrato nelle immagini sottostanti. Assicurati che la nuova forma sia ancora selezionata e vai a Effetto> Stilizzazione> Sfalsa ombra … Segui i dati come vedi nella terza immagine e fai clic su OK. Quindi crea una copia della forma con l’effetto ombra applicato in questo passaggio, quindi apri la palette Aspetto ( Finestra> Aspetto) e fai clic sulla sezione Ombra esterna . Nella finestra di dialogo Ombra esterna, segui i dati come mostrato nella quarta immagine e fai clic su OK.
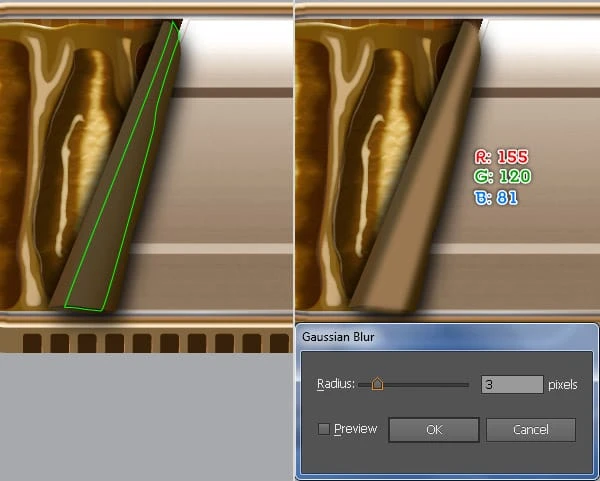
29 Utilizzando lo strumento Penna (P) creare un oggetto come mostrato di seguito, quindi riempirlo con R=155, G=120, B=81 e applicare un effetto Gaussian Blur 3px per la forma risultante. Continua con lo strumento Penna (P) crea tre oggetti come vedi nella terza immagine. Una volta che i tuoi oggetti sono stati disegnati, riempi due percorsi gialli con nessuno e aggiungi un tratto di 2px (R=155, G=120, B=81 ), quindi riempi l’oggetto turchese con R=247, G=240, B=224. Quindi seleziona tre oggetti appena creati e applica loro un effetto Sfocatura gaussiana 2px . Infine riseleziona e raggruppa (Ctrl + G) quattro oggetti creati in questo passaggio.
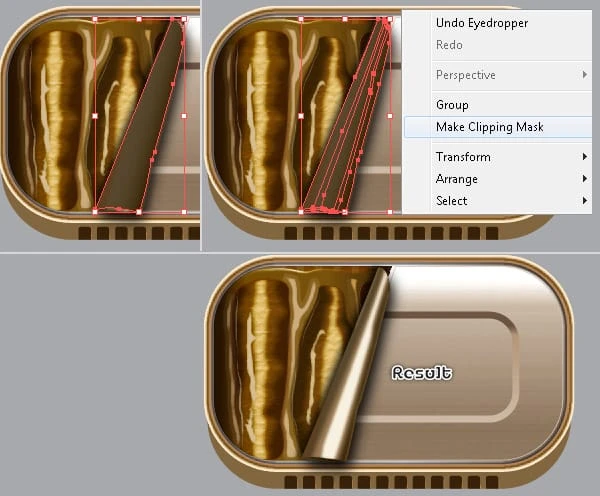
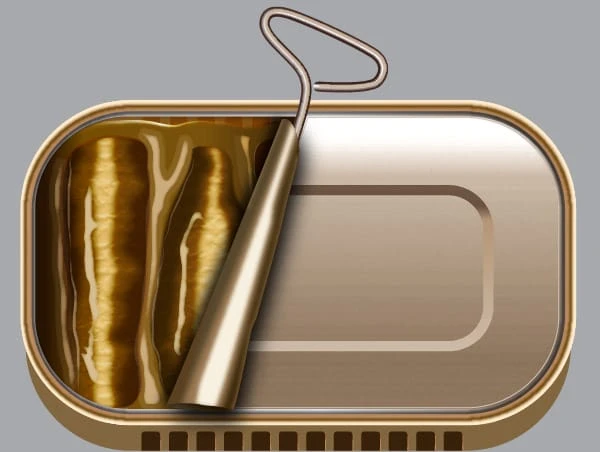
30 Selezionare una forma creata nel passaggio 28, duplicarla una volta e portare la copia in primo piano. Mantieni questa copia selezionata e apri la palette Aspetto (Finestra> Aspetto ), quindi rimuovi la sezione Ombra esterna . Assicurati che la nuova forma sia ancora selezionata, tieni premuto il tasto Maiusc e fai clic sul gruppo creato nel passaggio 29, quindi vai su Oggetto> Maschera di ritaglio> Crea (Ctrl +7).
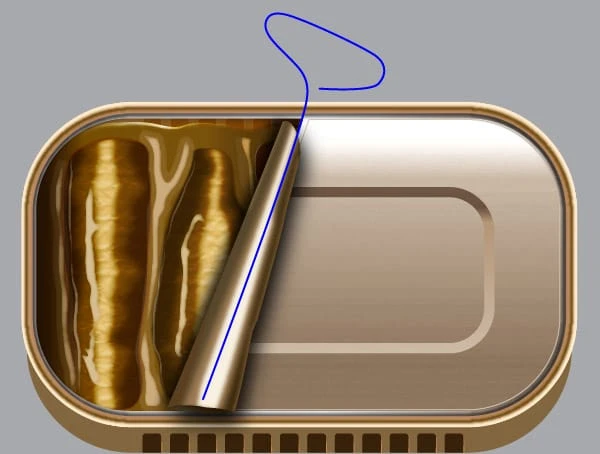
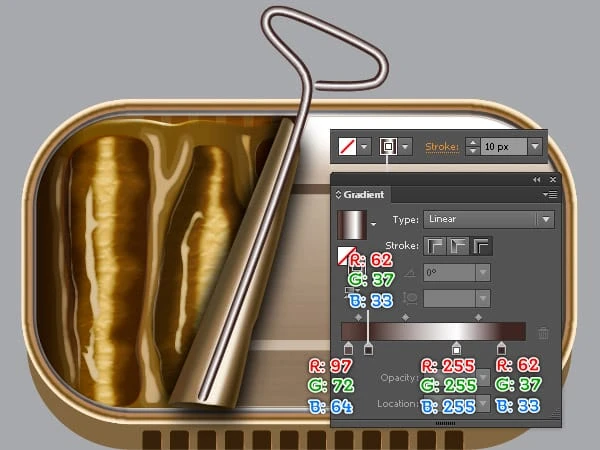
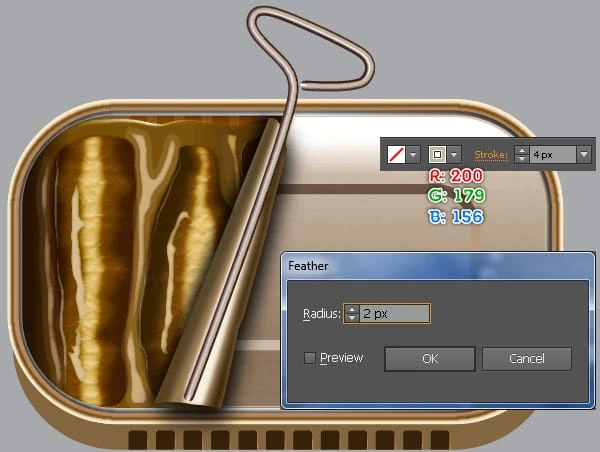
31 Con lo strumento Penna (P) creare un percorso come mostrato di seguito. Una volta disegnato il percorso, riempilo con nessuno e aggiungi un tratto di 10 px (applica il gradiente lineare attraverso il tratto). Crea una copia del percorso appena creato, quindi modifica lo spessore del tratto di questa copia in 4px e sostituisci il colore del tratto esistente con R=200, G=179, B=156. Quindi applica un effetto Piuma di 2px per il percorso risultante e spostalo di 1px in alto, quindi spostalo di 2px a destra. Infine seleziona due percorsi creati in questo passaggio e nascondili dietro l’oggetto creato nel passaggio 30.
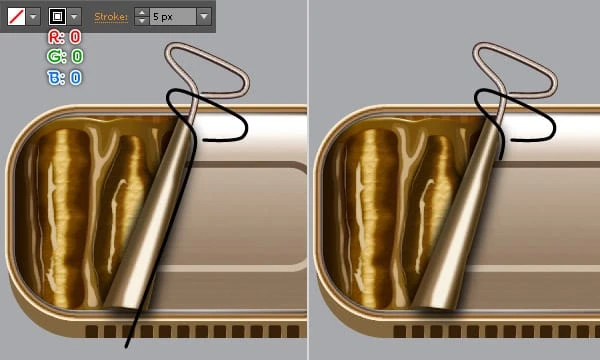
32 Per dare un aspetto più realistico aggiungerò un’ombra per i due tracciati creati nel passaggio 31. Ora seleziona un percorso creato nel passaggio 31, creane una copia e poi porta questa copia in primo piano. Quindi sostituisci il colore del tratto esistente della copia con R=0, G=0, B=0. Quindi seleziona il punto di ancoraggio inferiore del percorso risultante e rimuovilo. Quindi applica un effetto Sfocatura gaussiana di 5px per il percorso risultante e rimandalo indietro.
Crea lo sfondo
33 Seleziona lo strumento Rettangolo (M) e crea un rettangolo di 940 x 767 px. Quindi riempi questo rettangolo con il gradiente radiale come mostrato di seguito. Infine posiziona tutti gli oggetti del barattolo di latta sullo sfondo appena creato.
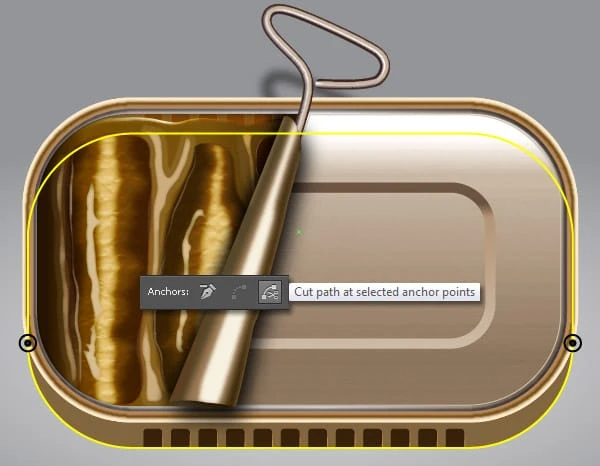
34 Selezionare la forma creata nel passaggio 3, duplicarla una volta e portare la copia in primo piano. Rimuovi il riempimento della copia e aggiungi un tratto di 1px (colore giallo). Ora seleziona due punti di ancoraggio evidenziati in nero e fai clic sul pulsante ” Taglia il percorso nei punti di ancoraggio selezionati ” dalla barra delle proprietà. Questo rende l’oggetto diventa due percorsi. Seleziona e rimuovi il percorso superiore. Ora seleziona il tracciato rimanente, sostituisci il colore del tratto esistente con R=0, G=0, B=0 e modifica lo spessore del tratto in 2px. Quindi applica il Profilo larghezza 1 e un effetto Sfocatura gaussiana 2px per il percorso risultante, quindi invialo indietro.
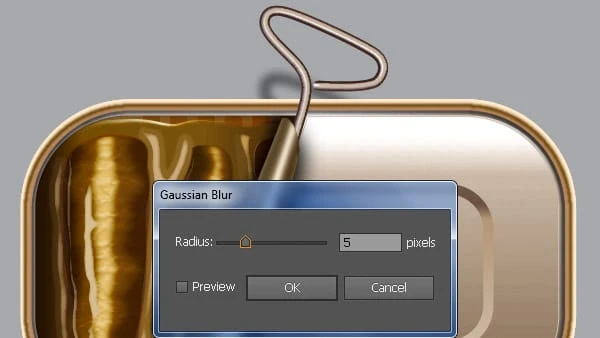
35 Selezionare nuovamente la forma creata nel passaggio 3 e andare su Effetto > Stilizzazione > Ombra esterna … Seguire i dati come mostrato di seguito e fare clic su OK. Per il momento abbiamo finito con il barattolo di latta.
Risultato finale
Ecco come appare il progetto completato. Spero ti piaccia questo tutorial.
Congratulazioni! Hai completato la lezione. Spero che tu abbia scoperto alcune cose utili in questo tutorial. L’immagine del risultato finale è sotto. Divertiti!
Conclusione
Per quanto difficile possa sembrare, sono molto sicuro che se seguirai il mio tutorial troverai molto aiuto usando le tue abilità e le tue immagini per produrre la tua creazione! Ancora una volta Grazie per aver utilizzato il nostro tutorial, saremo molto felici di rispondere a qualsiasi domanda tu possa avere, puoi semplicemente lasciare un feedback o un commento qui sotto.
Scarica i file sorgente dei risultati
- Scarica il file sorgente .ai (.zip, 3,22 MB)