So erstellen Sie eine offene Blechdose mit Fischstücken in Adobe Illustrator
Adobe Illustrator kann etwas schwierig zu handhaben sein, insbesondere nachdem Sie sich an den Arbeitsablauf von Anwendungen wie Photoshop gewöhnt haben. Die Unterschiede zwischen der Verwendung von Ebenen und der Erstellung von Objekten und Formen können auf den ersten Blick sehr seltsam sein.
Im folgenden Tutorial erfahren Sie, wie Sie in Adobe Illustrator eine offene Blechdose mit Fischstücken erstellen. Zunächst lernen Sie, wie Sie die Hauptformen mit einfachen Werkzeugen (Rechteck, Ellipse, Stift…) zusammen mit Techniken zum Erstellen von Vektorformen (Versatzpfad, Pathfinder, Schnittmaske…) erstellen. Als Nächstes erfahren Sie, wie Sie mithilfe von linearen Farbverläufen, einer Reihe von Effekten und der Transparenzpalette Farbe, Schattierung und Hervorhebungen für Ihre Formen hinzufügen. Schließlich lernen Sie, wie Sie einen einfachen Hintergrund erstellen und einen subtilen Schatten für Ihre Blechdose hinzufügen.
Endergebnis
Mal sehen, was Sie in diesem Tutorial erstellen werden.
Erstellen Sie in Illustrator eine offene Blechdose mit Fischstücken
Erstellen Sie ein neues Dokument
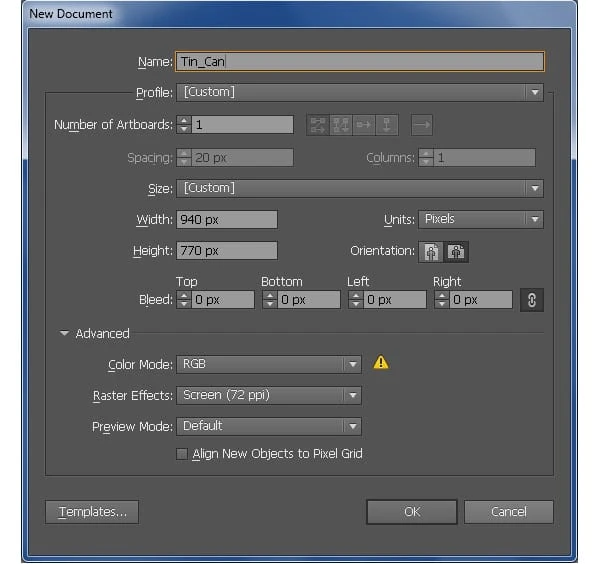
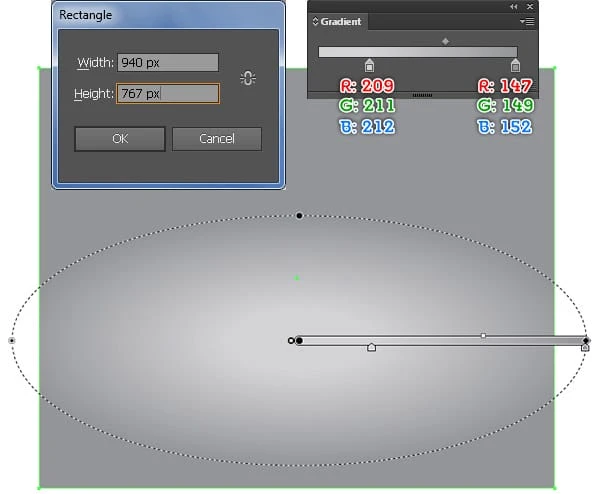
1 Starten Sie Illustrator und drücken Sie dann (Strg + N ), um ein neues Dokument zu erstellen. Wählen Sie Pixel aus dem Dropdown-Menü Einheiten aus, geben Sie 940 in das Breitenfeld und 770 in das Höhenfeld ein und klicken Sie dann auf die Schaltfläche Erweitert . Wählen Sie RGB, Bildschirm (72ppi) und vergewissern Sie sich, dass das Kontrollkästchen Neue Objekte am Pixelraster ausrichten deaktiviert ist, bevor Sie auf OK klicken .
Erstellen Sie den Körper der Dose
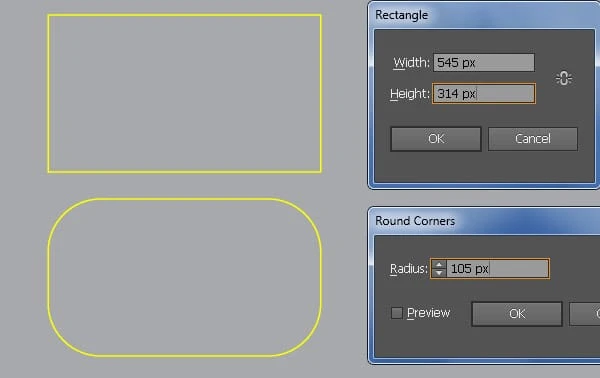
2 Beginnen Sie mit dem Zeichnen eines 545 x 314 Pixel großen Rechtecks mit dem Rechteckwerkzeug (M). Lassen Sie das Rechteck ausgewählt und gehen Sie zu Effekt > Stilisieren > Runde Ecken … Geben Sie einen Radius von 105 Pixel ein und klicken Sie auf OK.
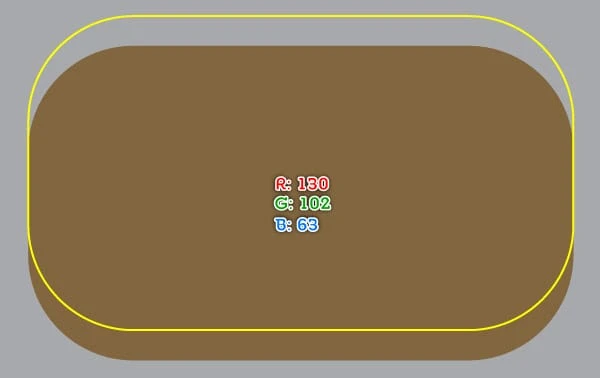
3 Erstellen Sie eine Kopie (Strg +C, Strg +F) des abgerundeten Rechtecks, das im vorherigen Schritt erstellt wurde, und gehen Sie zu Objekt > Darstellung erweitern … Füllen Sie das neue abgerundete Rechteck dann mit R=130, G=102, B=63 Bewegen Sie es 30 Pixel nach unten und verstecken Sie es hinter dem gelben abgerundeten Rechteck (Strg + linke eckige Klammer ).
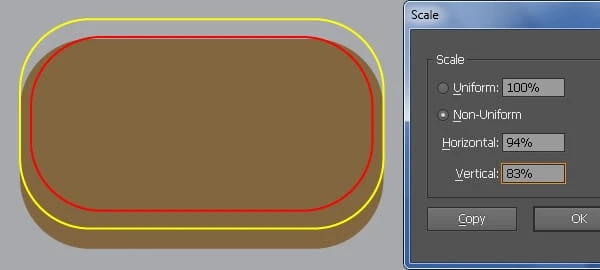
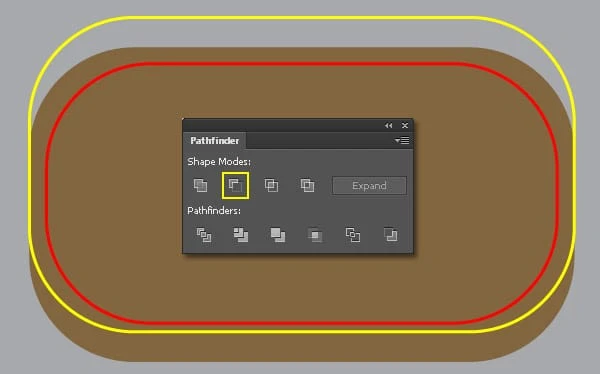
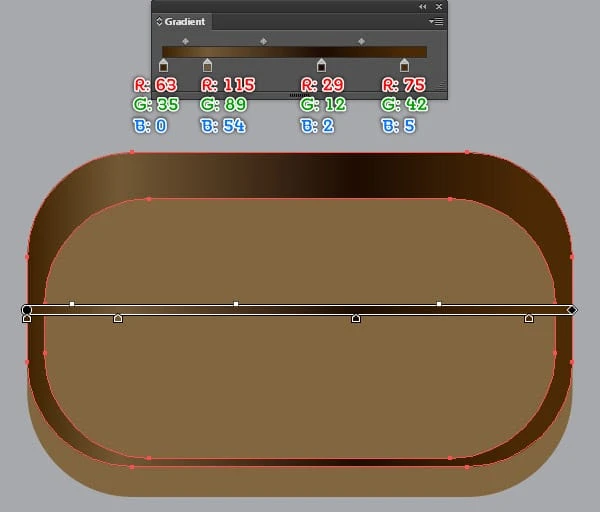
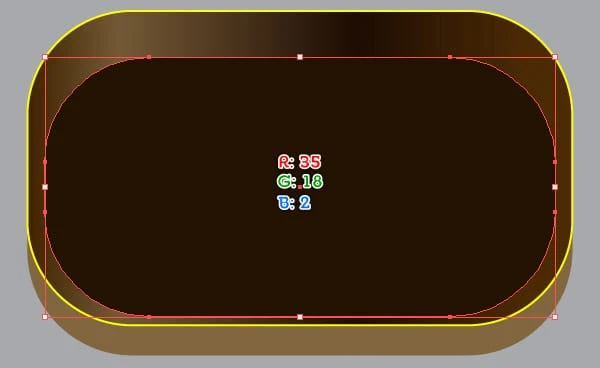
4 Wählen Sie das gelbe abgerundete Rechteck aus und gehen Sie zu Objekt > Transformieren > Skalieren … Überprüfen Sie die Ungleichmäßigkeit, geben Sie 94 in das Feld Horizontal und 83 in das Feld Vertikal ein und klicken Sie dann auf Kopieren. Ersetzen Sie die vorhandene Strichfarbe des neuen abgerundeten Rechtecks durch Rot und verschieben Sie es dann um 19 Pixel nach unten. Wählen Sie nun das gelbe und das rote abgerundete Rechteck erneut aus, gehen Sie dann zu Objekt> Aussehen erweitern und erstellen Sie eine Kopie (Strg + C, Strg + F) der resultierenden Objekte. Lassen Sie die Kopien ausgewählt und öffnen Sie die Pathfinder- Palette (Fenster > Pathfinder), klicken Sie dann auf die Schaltfläche Minus Front. Füllen Sie als Nächstes das resultierende Objekt mit dem linearen Verlauf, wie im dritten Bild gezeigt, und füllen Sie dann das rote abgerundete Rechteck mit R=35, G=18, B=2.
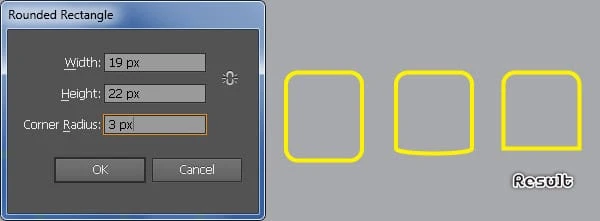
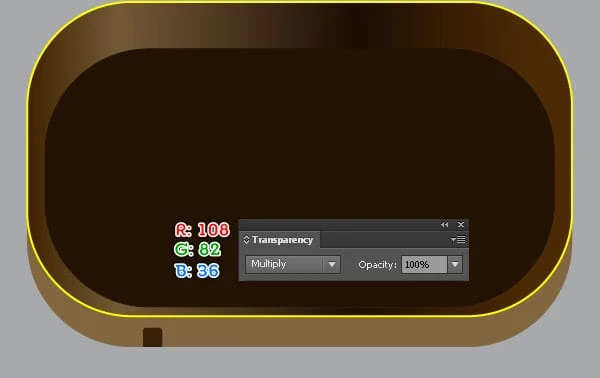
5 Wählen Sie das Abgerundetes-Rechteck-Werkzeug, klicken Sie einfach auf Ihre Zeichenfläche und geben Sie die Daten wie unten gezeigt ein, und klicken Sie dann auf OK. Wählen Sie mit dem Direktauswahl-Werkzeug (A) zwei untere Ankerpunkte des abgerundeten Rechtecks aus und entfernen Sie sie. Verwenden Sie als Nächstes das Ankerpunkt konvertieren-Werkzeug (Umschalt + C), um zwei untere Anfasser (mit der Länge Null) der beiden unteren Ankerpunkte des resultierenden Objekts zu entfernen. Füllen Sie das neue Objekt mit R = 108, G = 82, B = 36 und stellen Sie den Mischmodus der resultierenden Form auf Multiplizieren und platzieren Sie es dann an der Position, die Sie im zweiten Bild sehen.
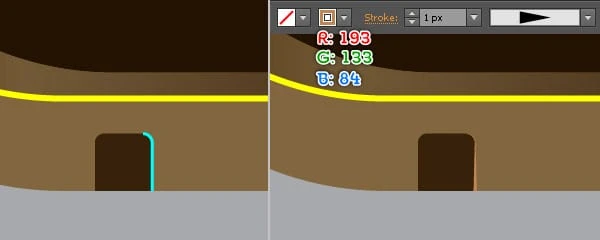
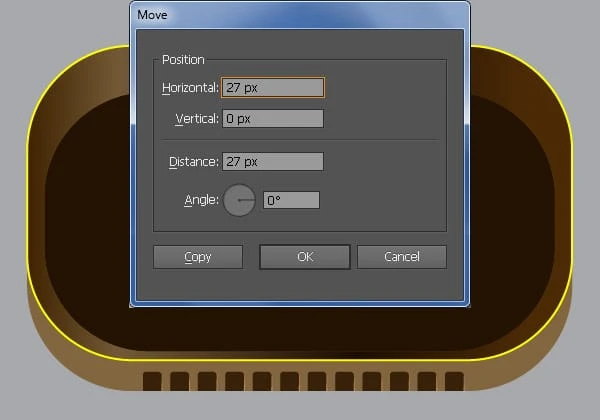
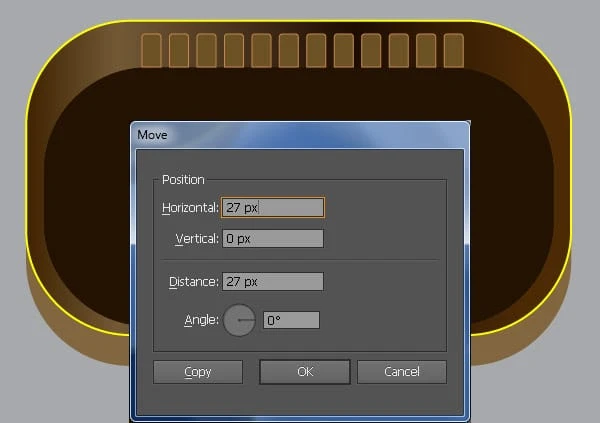
6 Erstellen Sie mit dem Stiftwerkzeug (P) einen gekrümmten Pfad, wie unten gezeigt. Sobald Ihr Pfad gezeichnet ist, füllen Sie ihn mit none und fügen Sie einen 1-Pixel- Strich hinzu (R = 193, G = 133, B = 84 ). Wenden Sie dann das Breitenprofil 4 für den resultierenden Pfad an. Wählen Sie nun zwei neu erstellte Objekte erneut aus und gruppieren Sie sie (Strg + G ), gehen Sie dann zu Objekt > Transformieren > Verschieben … Geben Sie im Dialogfeld Verschieben 27 Pixel in das Feld Horizontal ein und klicken Sie auf Kopieren, drücken Sie dann (Strg + D) zehn Mal, um die Ergebnisse zu erhalten, wie Sie im dritten Bild sehen.
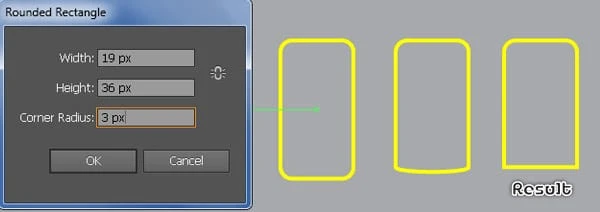
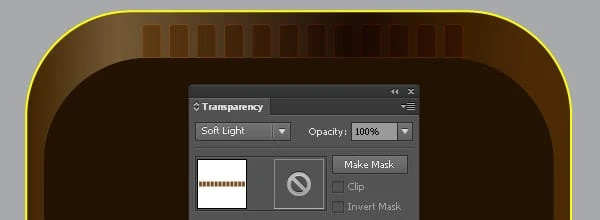
7 Folgen Sie nun der Bildfolge und wiederholen Sie denselben Vorgang wie in Schritt 5, um ein Objekt zu zeichnen, wie Sie es im dritten Bild unten sehen. Sobald Ihr Pfad gezeichnet ist, füllen Sie ihn mit R = 108, G = 82, B = 36 und fügen Sie einen 1-Pixel -Strich hinzu (R = 193, G = 133, B = 84 ). Platzieren Sie dann die resultierende Form an der Position, wie in gezeigt das vierte Bild. Stellen Sie sicher, dass die neue Form immer noch ausgewählt ist, und gehen Sie zu Objekt > Transformieren > Verschieben … Geben Sie im Dialogfeld Verschieben 27 Pixel in das Feld Horizontal ein, klicken Sie auf Kopieren und drücken Sie dann (Strg + D) zehn Mal, um die Ergebnisse zu erhalten, die Sie im fünften Bild sehen. Wählen Sie schließlich alle in diesem Schritt erstellten Formen aus und stellen Sie dann den Mischmodus von ihnen auf Weiches Licht.
Erstelle die Fischstücke
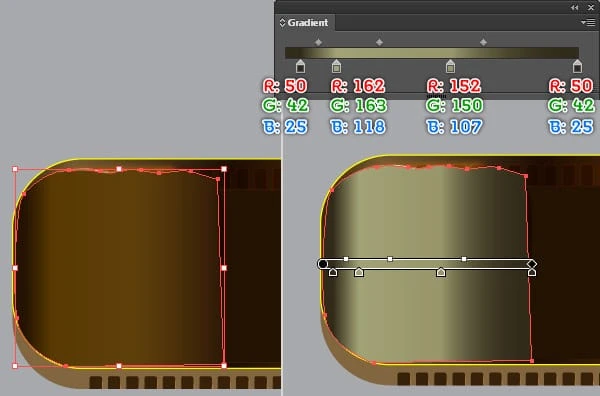
8 Wählen Sie das Zeichenstift-Werkzeug (P) und erstellen Sie ein Objekt wie unten gezeigt. Sobald Ihr Objekt gezeichnet ist, füllen Sie es mit dem linearen Farbverlauf, wie Sie es im zweiten Bild sehen.
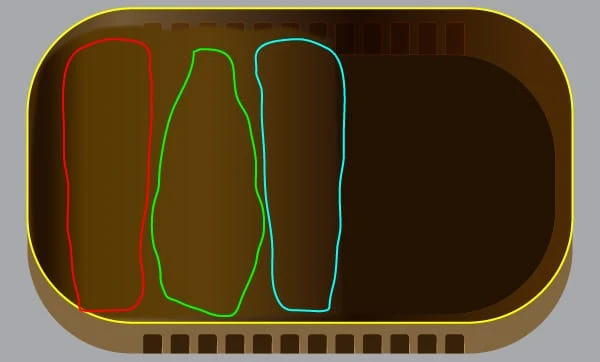
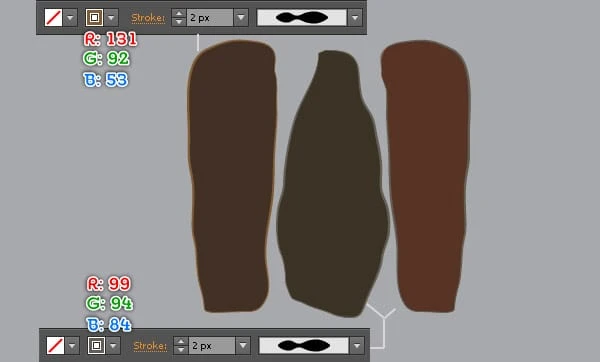
9 Fahren Sie mit dem Stiftwerkzeug (P) fort, erstellen Sie drei Objekte und füllen Sie sie dann wie in den Bildern unten gezeigt. Erstellen Sie als Nächstes eine Kopie (Strg + C, Strg + F) der drei neu erstellten Formen, entfernen Sie dann die Füllung der Kopien und fügen Sie einen 2-Pixel- Strich (R = 99, G = 94, B = 84) für sie hinzu. Wenden Sie als Nächstes das Breitenprofil 2 für die resultierenden Objekte an. Wählen Sie schließlich das linke neu erstellte Objekt erneut aus und ersetzen Sie die vorhandene Strichfarbe durch R=131, G=92, B=53.
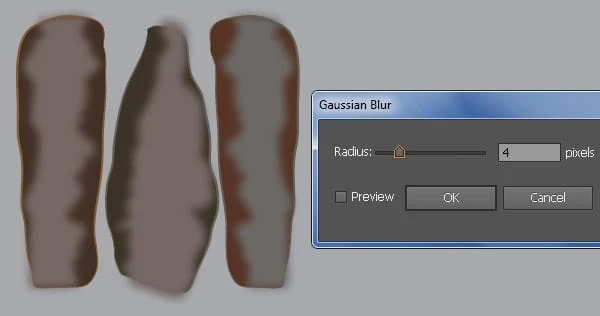
10 Folgen Sie nun der Bildfolge und erstellen Sie einige Formen, die denen von unten ähneln.
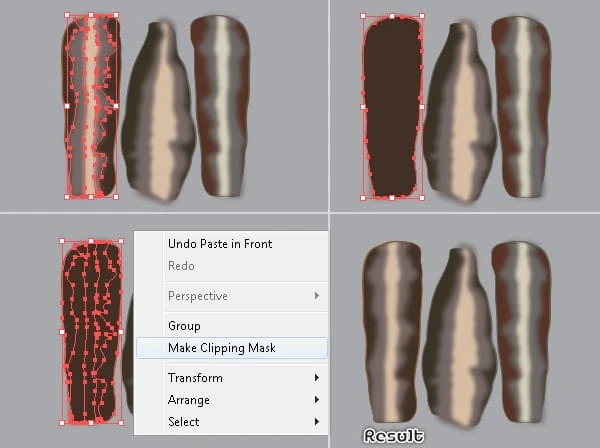
11 Konzentrieren Sie sich zunächst auf das Stück Fisch. Wählen Sie zwei Formen aus, die in Schritt 10 dieses Fischstücks erstellt wurden, und gruppieren Sie sie (Strg + G ). Wählen Sie als nächstes die in Schritt 9 erstellte Form dieses Fischstücks aus und erstellen Sie eine Kopie davon. Bringen Sie dann die Kopie nach vorne (Strg + Umschalt + rechte eckige Klammer ). Lassen Sie diese Kopie ausgewählt, halten Sie die Umschalttaste gedrückt und klicken Sie auf die neue Gruppe, die in diesem Schritt erstellt wurde, und gehen Sie dann zu Objekt > Schnittmaske > Erstellen (Strg +7).
12 Wiederholen Sie den gleichen Vorgang wie im vorherigen Schritt für die verbleibenden zwei Fischstücke. Am Ende sollten sie wie auf dem Bild aussehen.
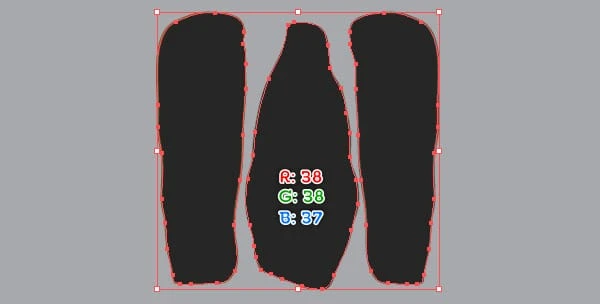
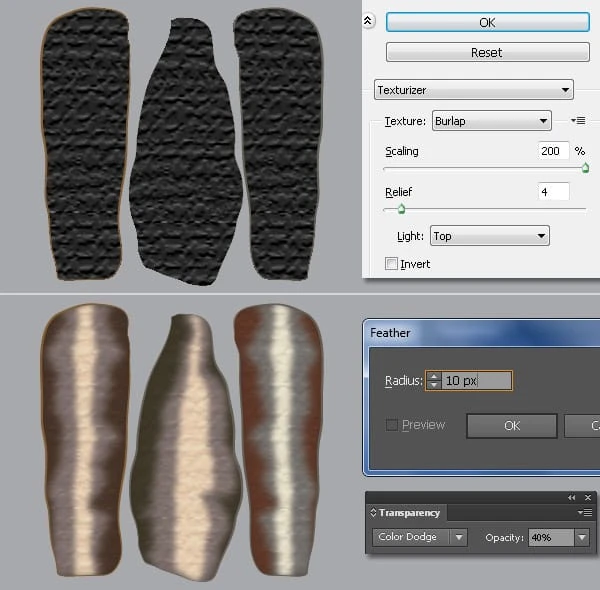
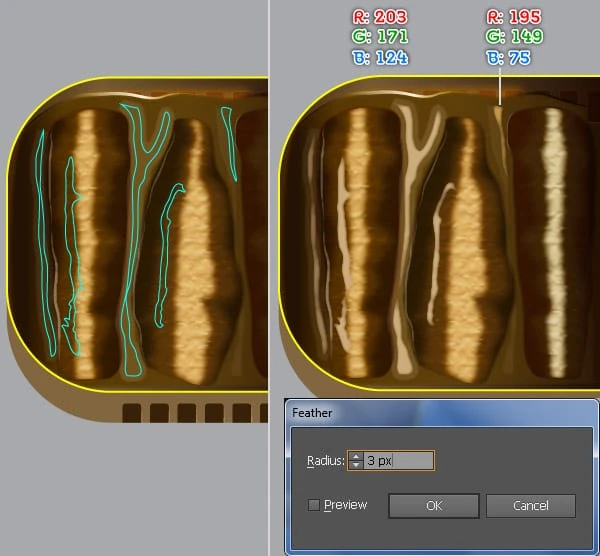
13 Wählen Sie drei in Schritt 9 erstellte Formen aus, duplizieren (Strg +C, Strg +F) sie einmal und bringen die Kopien in den Vordergrund, dann ersetzen Sie die vorhandene Farbe durch R=38, G=38, B=37. Lassen Sie die resultierenden Formen ausgewählt und gehen Sie zu Effect > Texture > Texturizer … Folgen Sie den Daten wie im zweiten Bild gezeigt und klicken Sie auf OK. Wenden Sie als Nächstes eine 10-Pixel-Feder für die resultierenden Formen an, stellen Sie sie dann auf Mischmodus Farbe ausweichen und reduzieren Sie die Deckkraft auf 40%.
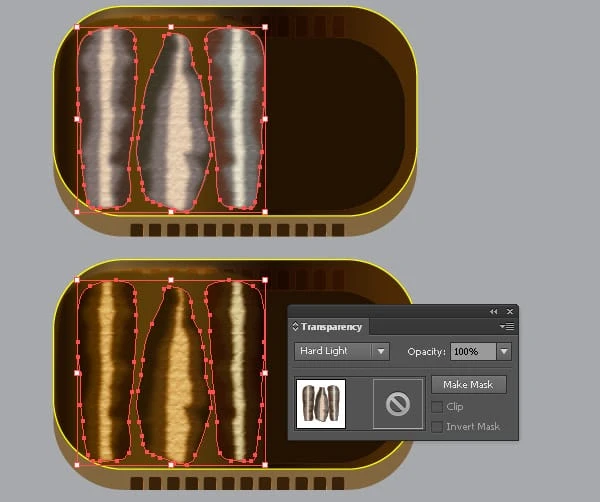
14 Wählen und gruppieren Sie (Strg +G) zunächst alle Formen des Fischstücks. Wiederholen Sie den gleichen Vorgang für die restlichen zwei Fischstücke. Wählen Sie nun drei neu erstellte Gruppen aus und stellen Sie den Mischmodus auf Hartes Licht.
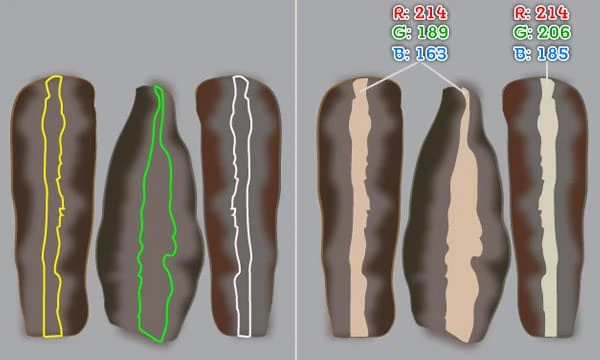
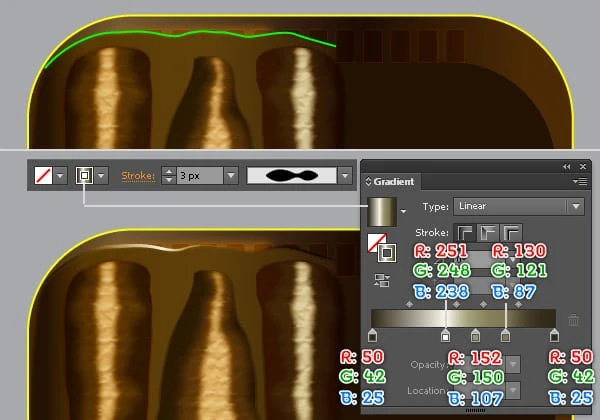
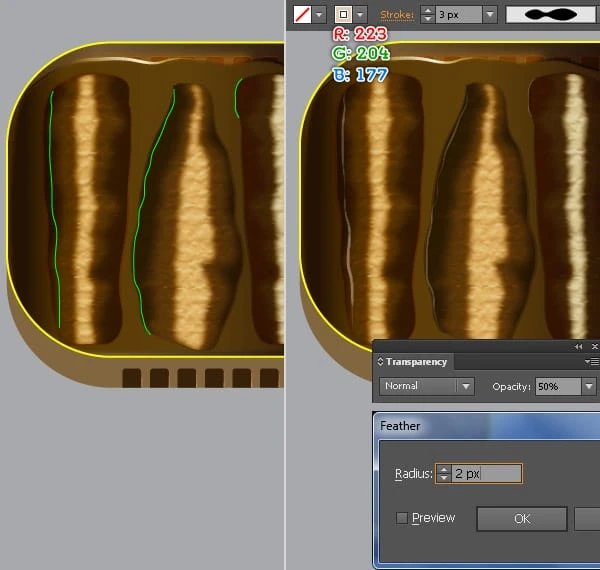
15 Wir werden beginnen, die Fischstücke hervorzuheben, um ihnen ein realistischeres Aussehen zu verleihen. Wählen Sie zuerst das Stiftwerkzeug (P) und erstellen Sie einen gekrümmten Pfad wie unten gezeigt. Sobald Ihr Pfad gezeichnet ist, füllen Sie ihn mit none und fügen Sie einen 3px- Strich hinzu (wenden Sie den linearen Farbverlauf innerhalb des Strichs an), und wenden Sie dann das Breitenprofil 2 für den resultierenden Pfad an. Erstellen Sie als Nächstes andere gekrümmte Pfade, wie Sie im dritten Bild sehen. Füllen Sie diese Pfade mit none und fügen Sie einen 3px- Strich hinzu (R=223, G=204, B=177 ), wenden Sie dann das Breitenprofil 2 auf die resultierenden Pfade an. Wählen Sie nun drei neu erstellte Pfade erneut aus und gehen Sie zu Effekt> Stilisieren> Feder … Geben Sie einen 2px-Radius ein und klicken SieOK, dann reduzieren Sie die Opazität der resultierenden Pfade auf 50%.
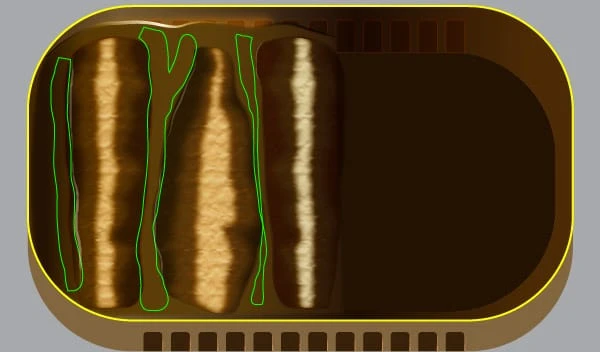
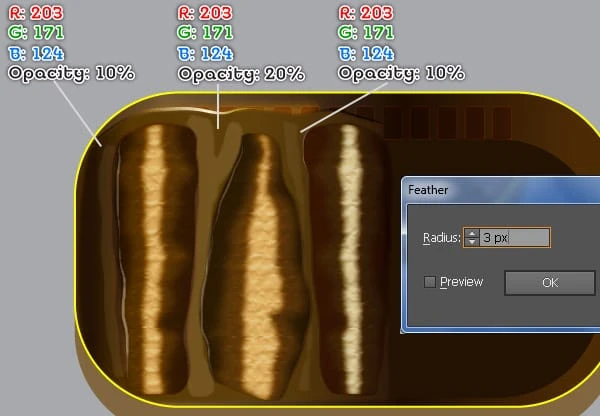
16 Folgen Sie nun der Bildfolge und zeichnen Sie einige Details, die denen von unten ähneln.
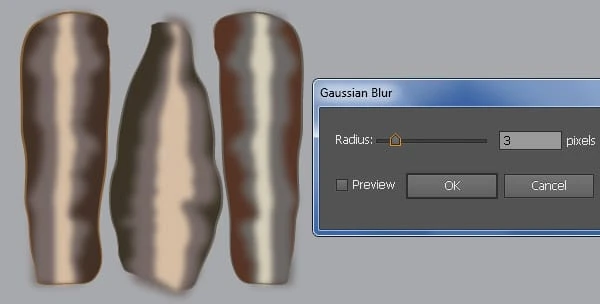
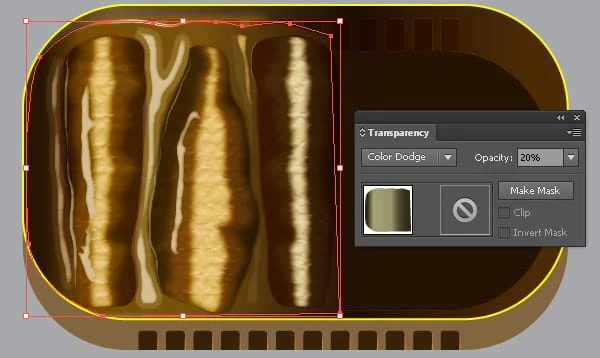
17 Wählen Sie die in Schritt 8 erstellte Form aus, erstellen Sie eine Kopie (Strg + C, Strg + F) davon und bringen Sie die Kopie nach vorne. Ersetzen Sie dann die vorhandene Farbe durch einen neuen linearen Farbverlauf, wie Sie im zweiten Bild sehen. Stellen Sie als Nächstes den Mischmodus der resultierenden Form auf Color Dodge ein und reduzieren Sie die Opazität auf 20%.
Erstellen Sie den Deckel der Dose
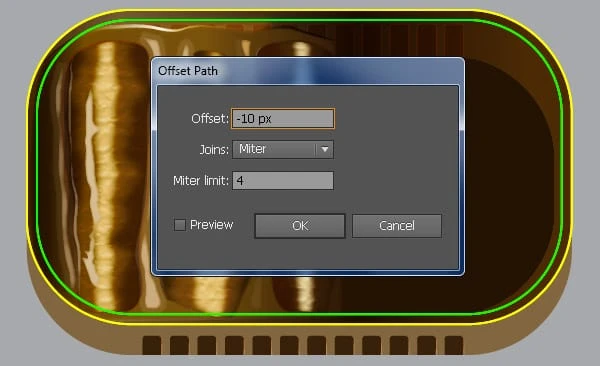
18 Bevor Sie fortfahren, wählen Sie das gelbe abgerundete Rechteck aus und bringen Sie es in den Vordergrund. Lassen Sie dieses abgerundete Rechteck ausgewählt und gehen Sie zu Objekt> Pfad> Versatzpfad … Geben Sie einen Versatz von -10 Pixel ein und klicken Sie auf OK Ersetzen Sie dann die vorhandene Strichfarbe des neuen Rechtecks durch Grün. Erstellen Sie eine Kopie (Strg +C, Strg +F) des gelben Rechtecks, halten Sie dann die Umschalttaste gedrückt und klicken Sie auf das grüne Rechteck. Öffnen Sie als Nächstes die Pathfinder- Palette (Fenster > Pathfinder) und klicken Sie auf die Schaltfläche Minus Front. Füllen Sie dann das resultierende Objekt mit dem linearen Farbverlauf, wie Sie es im zweiten Bild sehen.
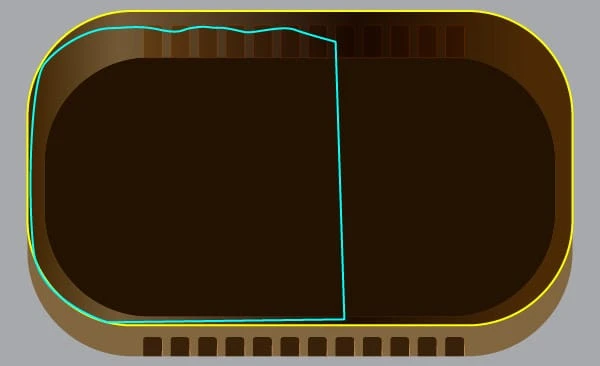
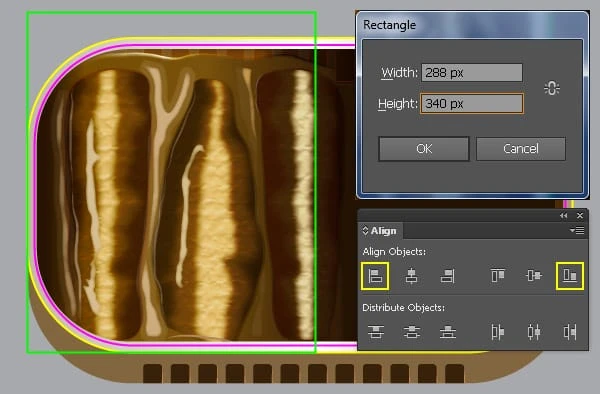
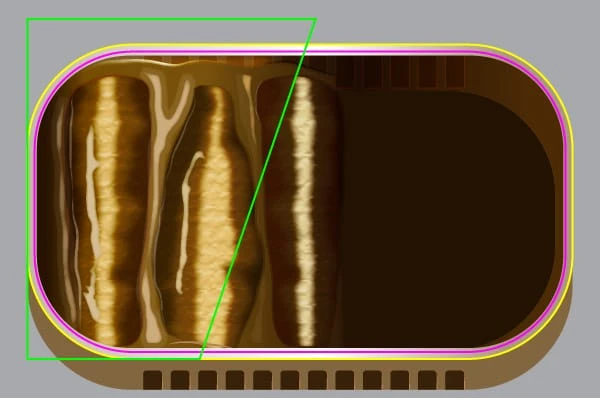
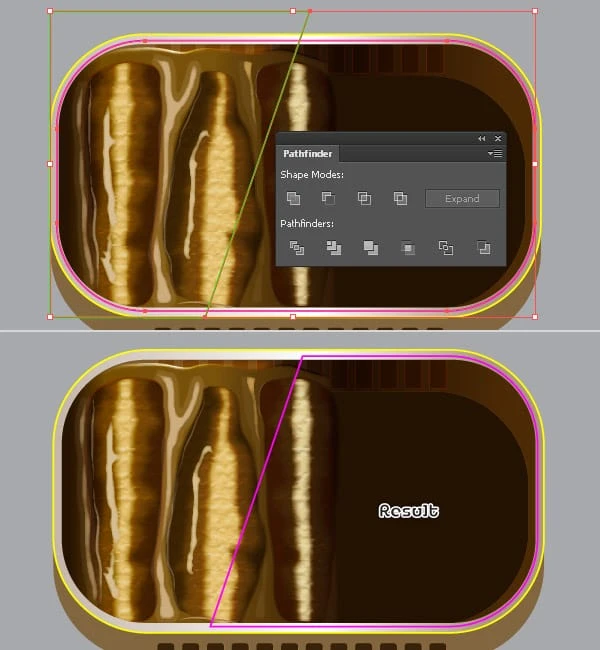
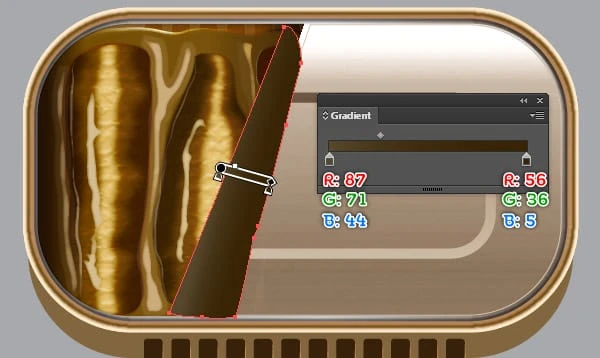
19 Bevor Sie fortfahren, wählen Sie das gelbe abgerundete Rechteck aus und bringen Sie es in den Vordergrund. Lassen Sie dieses abgerundete Rechteck ausgewählt und gehen Sie zu Objekt > Pfad > Versatzpfad … Geben Sie einen -7px Versatz ein und klicken Sie auf OK, dann ersetzen Sie die vorhandene Strichfarbe des neuen Rechtecks durch Magenta. Wählen Sie nun das Rechteckwerkzeug (M) und erstellen Sie ein 288 x 340 Pixel großes Rechteck. Stellen Sie sicher, dass das neue Rechteck noch ausgewählt ist, halten Sie die Umschalttaste gedrückt, klicken Sie auf das gelbe abgerundete Rechteck, lassen Sie die Umschalttaste los und klicken Sie dann erneut auf das gelbe abgerundete Rechteck (um seine Position zu fixieren). Öffnen Sie als Nächstes die Palette „Ausrichten” (Fenster/Ausrichten ), klicken Sie auf dieKlicken Sie auf die Schaltfläche „Horizontal links ausrichten” und dann auf die Schaltfläche „Vertikal unten ausrichten”. Wählen Sie dann den rechten unteren Ankerpunkt des grünen Rechtecks und verschieben Sie ihn um 116 Pixel nach links.
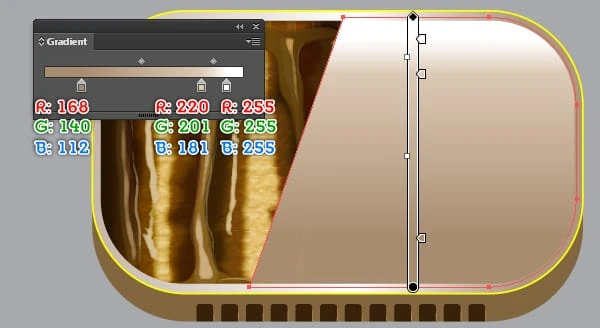
20 Bevor Sie fortfahren, wählen Sie das in Schritt 19 erstellte grüne Objekt aus und erstellen Sie eine Kopie (Strg +C, Strg +F) davon, und blenden Sie diese Kopie dann aus (Strg +3 ). Wählen Sie nun das grüne Objekt und das magentafarbene abgerundete Rechteck aus, öffnen Sie dann die Pathfinder- Palette (Window > Pathfinder) und klicken Sie auf die Schaltfläche Minus Front. Füllen Sie als Nächstes das resultierende Objekt mit dem linearen Farbverlauf, wie im dritten Bild gezeigt.
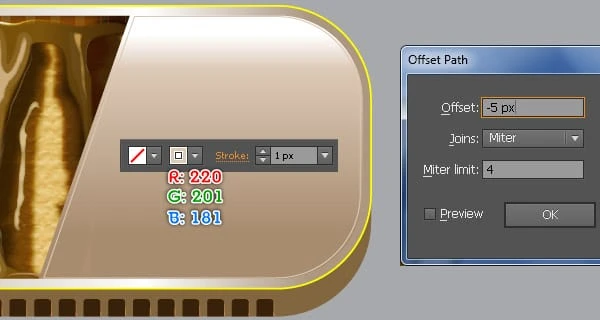
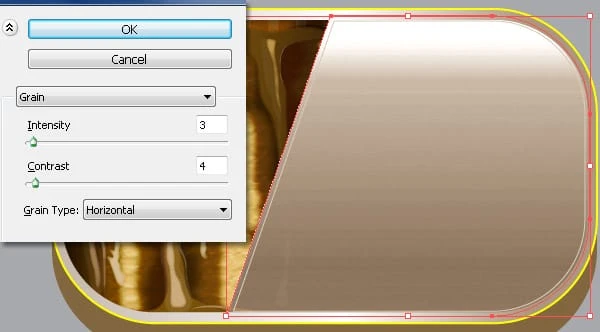
21 Wählen Sie die in Schritt 20 erstellte Form aus und gehen Sie zu Objekt > Pfad > Versatzpfad … Geben Sie einen Versatz von -5 Pixel ein und klicken Sie auf OK. Entfernen Sie als nächstes die Füllung der resultierenden Form und fügen Sie dann einen 1px- Strich hinzu (R=220, G=201, B=181 ). Wählen Sie nun die in Schritt 20 erstellte Form erneut aus und gehen Sie zu Effekt > Textur > Körnung … Folgen Sie den Daten wie im zweiten Bild gezeigt und klicken Sie dann auf OK.
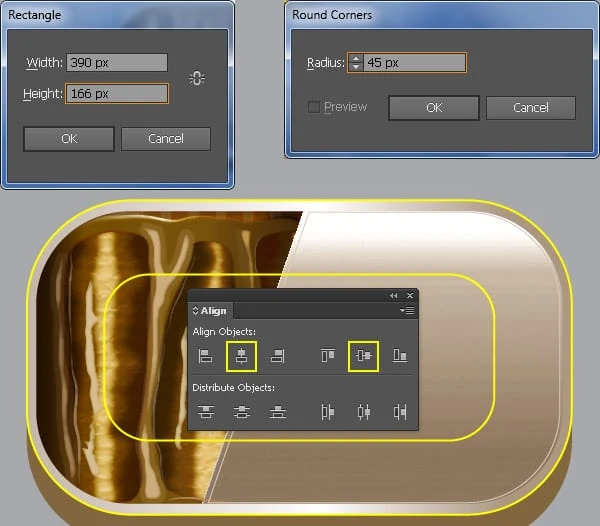
22 Fahren Sie mit dem Zeichnen eines 390 x 166 Pixel großen Rechtecks mit dem Rechteckwerkzeug (M) fort. Lassen Sie das Rechteck ausgewählt und gehen Sie zu Effekt > Stilisieren > Runde Ecken … Geben Sie einen Radius von 45 Pixel ein und klicken Sie auf OK. Stellen Sie sicher, dass das neue Rechteck immer noch ausgewählt ist, halten Sie die Umschalttaste gedrückt, klicken Sie auf das größere gelbe abgerundete Rechteck, lassen Sie die Umschalttaste los und klicken Sie dann erneut auf das größere gelbe abgerundete Rechteck (um seine Position zu fixieren). Öffnen Sie als Nächstes die Palette „Ausrichten ” (Fenster/Ausrichten ), klicken Sie auf die Schaltfläche „Horizontales Ausrichtungszentrum” und dann auf „ Vertikales Ausrichtungszentrum”.Taste. Wählen Sie schließlich das kleinere gelbe Rechteck erneut aus und verschieben Sie es um 5 Pixel nach unten.
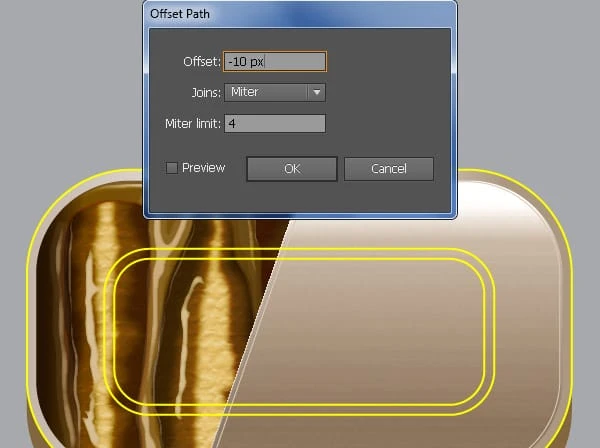
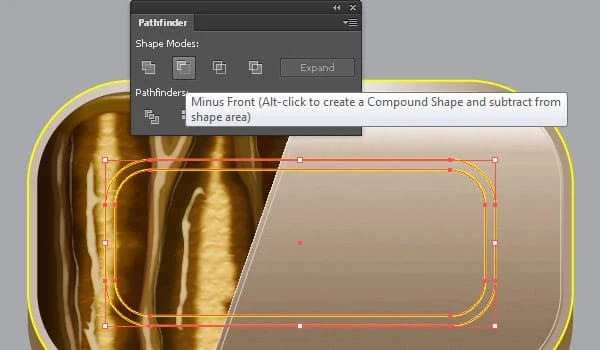
23 Wählen Sie das in Schritt 22 erstellte kleinere gelbe Rechteck aus und gehen Sie zu Object > Expand Appearance, dann gehen Sie zu Object > Path > Offset Path … Geben Sie einen -10px Offset ein und klicken Sie auf OK. Wählen Sie nun erneut zwei kleine Rechtecke aus und öffnen Sie die Pathfinder- Palette (Window > Pathfinder ), klicken Sie dann auf die Schaltfläche Minus Front.
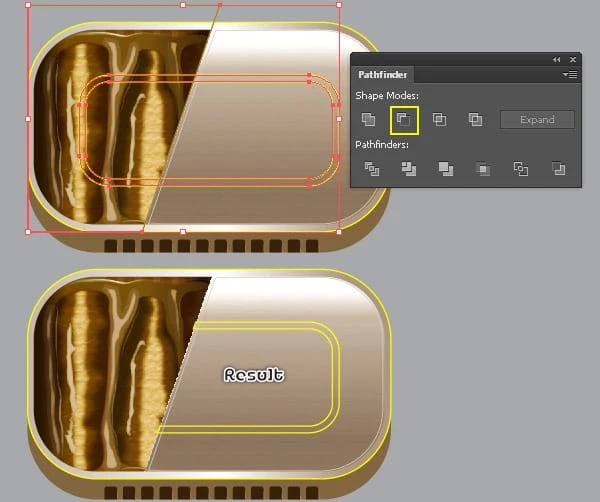
24 Drücken Sie (Strg + Alt +3 ), um das in Schritt 20 ausgeblendete grüne Objekt anzuzeigen, und bringen Sie es dann in den Vordergrund (Strg + Umschalt + Rechte eckige Klammer ). Lassen Sie das grüne Objekt ausgewählt, halten Sie die Umschalttaste gedrückt und klicken Sie auf das in Schritt 23 erstellte Objekt. Klicken Sie dann in der Pathfinder- Palette auf die Schaltfläche Minus Front . Füllen Sie als nächstes das resultierende Objekt mit dem linearen Farbverlauf, wie Sie im dritten Bild unten sehen. An dieser Stelle sollte Ihre Blechdose wie im vierten Bild aussehen.
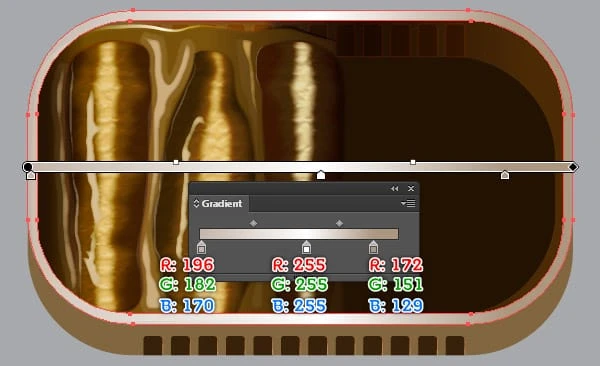
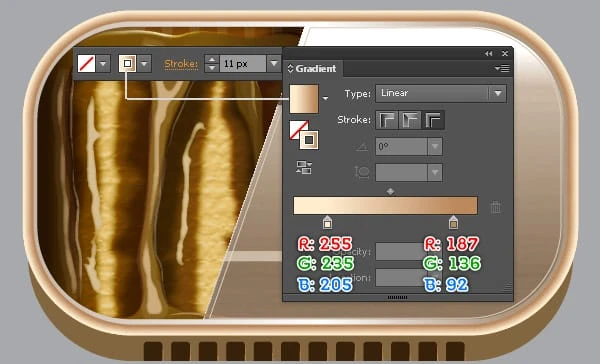
25 Wählen Sie das gelbe abgerundete Rechteck aus und bringen Sie es in den Vordergrund. Ändern Sie als Nächstes die Strichstärke dieses Rechtecks auf 11 Pixel und ersetzen Sie dann die vorhandene Strichfarbe durch den linearen Farbverlauf über den Strich.
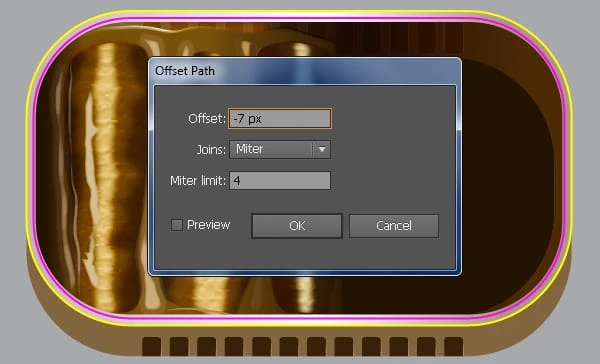
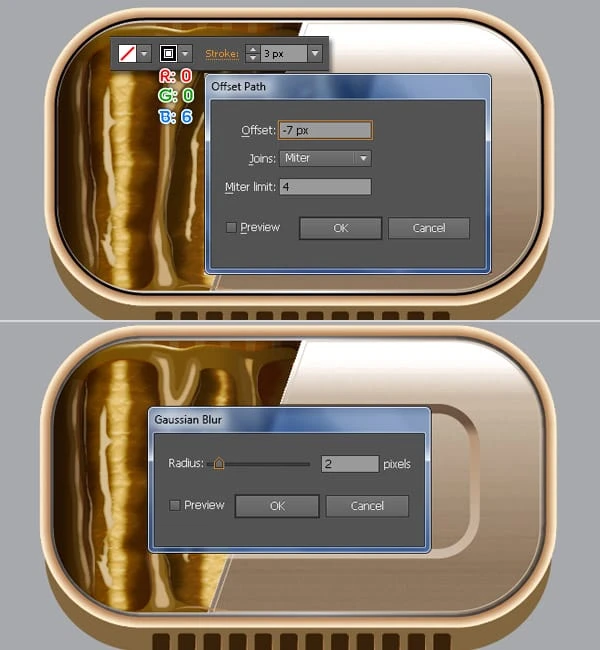
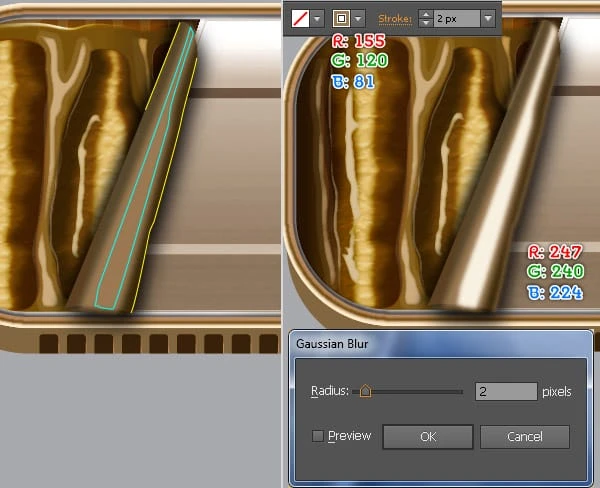
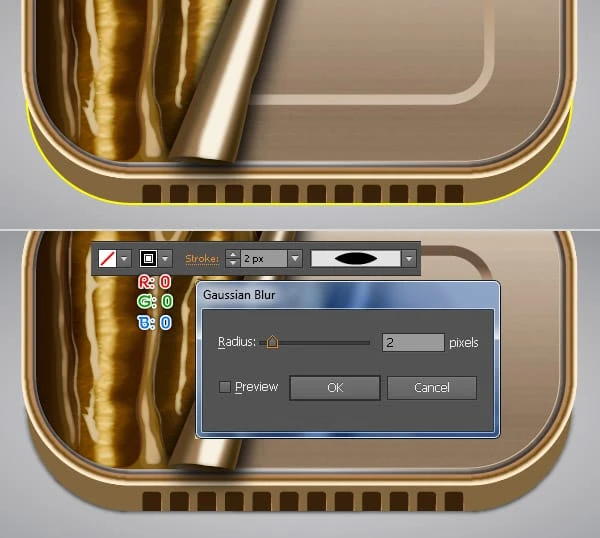
26 Wählen Sie das in Schritt 25 erstellte Objekt erneut aus und gehen Sie zu Objekt > Pfad > Versatzpfad … Geben Sie einen -7px Versatz ein und klicken Sie auf OK. Ersetzen Sie als Nächstes die vorhandene Strichfarbe des neuen Objekts durch R=0, G=0, B=6 und ändern Sie dann die Strichstärke davon auf 3px. Wenden Sie abschließend einen 2px-Gaußschen Weichzeichnereffekt auf das resultierende Objekt an und verstecken Sie es dann hinter dem in Schritt 25 erstellten Objekt .
27 Wählen Sie das in Schritt 25 erstellte Objekt erneut aus und erstellen Sie eine Kopie (Strg +C, Strg +F) davon. Ersetzen Sie als Nächstes die vorhandene Strichfarbe des neuen Objekts durch R = 150, G = 66, B = 6 und ändern Sie die Strichstärke auf 3px. Wenden Sie dann einen 1px-Gaußschen Weichzeichnereffekt auf das resultierende Objekt an.
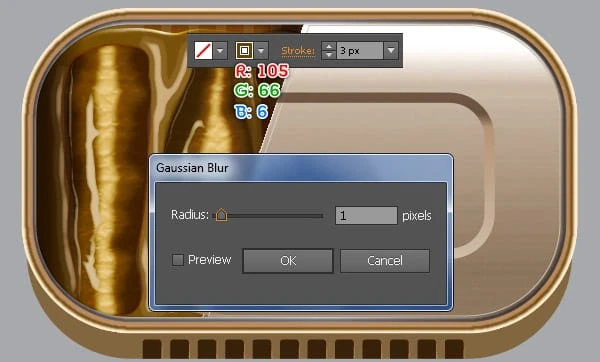
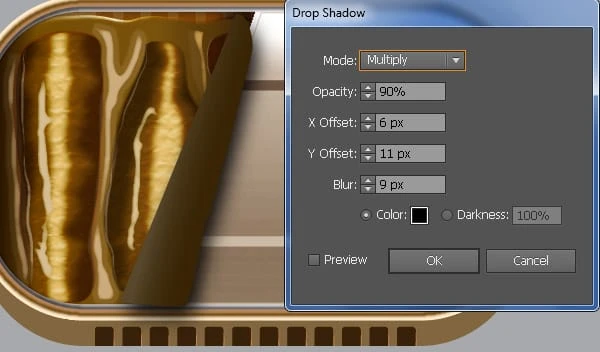
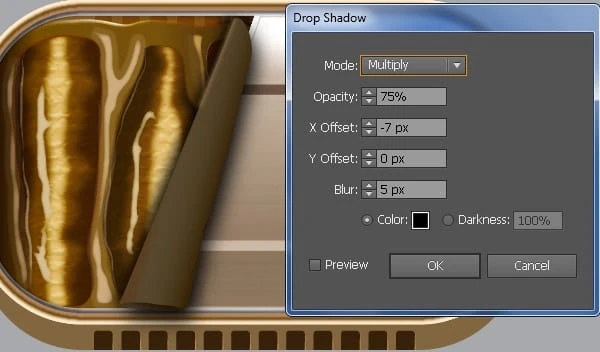
28 Erstellen Sie mit dem Stiftwerkzeug (P) ein Objekt und füllen Sie es dann mit dem linearen Farbverlauf, wie in den folgenden Bildern gezeigt. Stellen Sie sicher, dass die neue Form noch ausgewählt ist, und gehen Sie zu Effekt > Stilisieren > Schlagschatten … Folgen Sie den Daten, wie Sie im dritten Bild sehen, und klicken Sie auf OK. Erstellen Sie als Nächstes eine Kopie der Form mit dem in diesem Schritt angewendeten Schatteneffekt, öffnen Sie dann die Aussehen- Palette (Fenster > Aussehen) und klicken Sie auf den Abschnitt Schlagschatten . Folgen Sie im Dialogfeld Schlagschatten den Daten, wie im vierten Bild gezeigt, und klicken Sie auf OK.
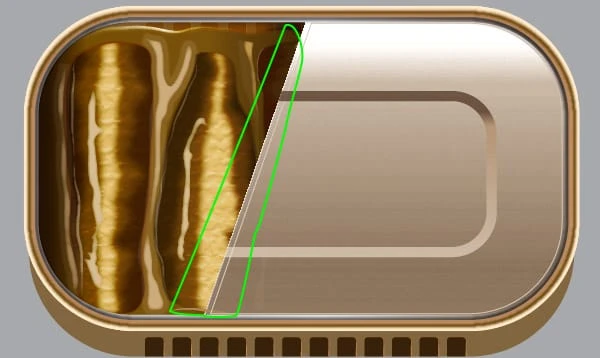
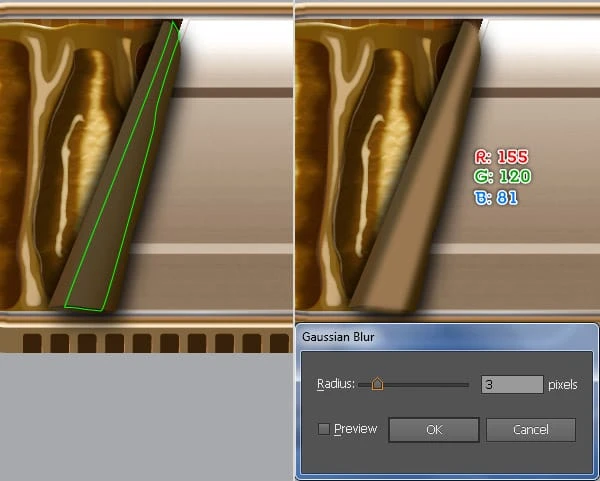
29 Erstellen Sie mit dem Stiftwerkzeug (P) ein Objekt wie unten gezeigt, füllen Sie es dann mit R = 155, G = 120, B = 81 und wenden Sie einen 3px Gaußschen Weichzeichnereffekt auf die resultierende Form an. Fahren Sie mit dem Stiftwerkzeug (P) fort und erstellen Sie drei Objekte, wie Sie im dritten Bild sehen. Sobald Ihre Objekte gezeichnet sind, füllen Sie zwei gelbe Pfade mit keiner und fügen Sie einen 2px- Strich hinzu (R=155, G=120, B=81 ), dann füllen Sie das türkisfarbene Objekt mit R=247, G=240, B=224. Wählen Sie als Nächstes drei neu erstellte Objekte aus und wenden Sie einen 2px Gaußschen Weichzeichnereffekt für sie an. Wählen Sie schließlich vier Objekte, die in diesem Schritt erstellt wurden, erneut aus und gruppieren Sie sie (Strg + G ).
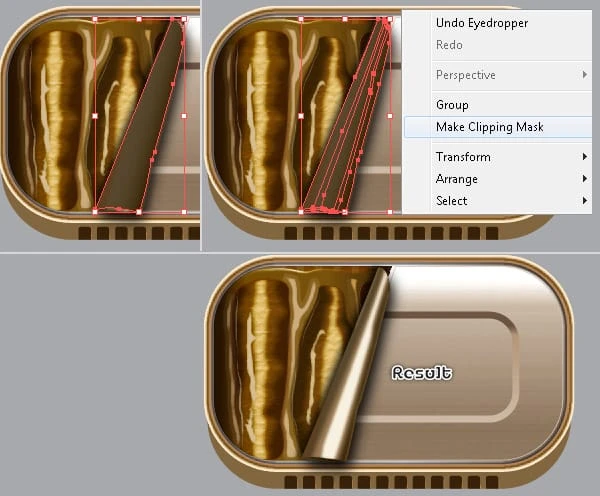
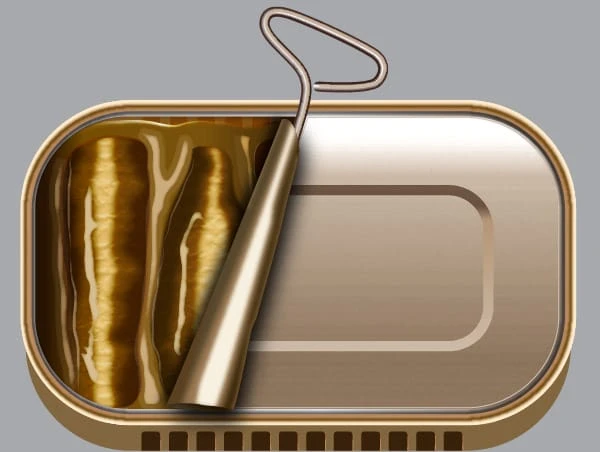
30 Wählen Sie eine in Schritt 28 erstellte Form aus, duplizieren Sie sie einmal und bringen Sie die Kopie in den Vordergrund. Lassen Sie diese Kopie ausgewählt und öffnen Sie die Aussehen- Palette (Fenster > Aussehen) und entfernen Sie dann den Abschnitt Schlagschatten . Stellen Sie sicher, dass die neue Form immer noch ausgewählt ist, halten Sie die Umschalttaste gedrückt und klicken Sie auf die Gruppe, die in Schritt 29 erstellt wurde, und gehen Sie dann zu Objekt > Schnittmaske > Erstellen (Strg +7).
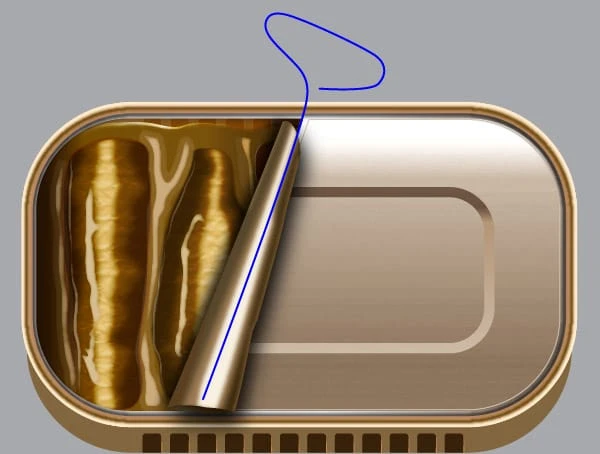
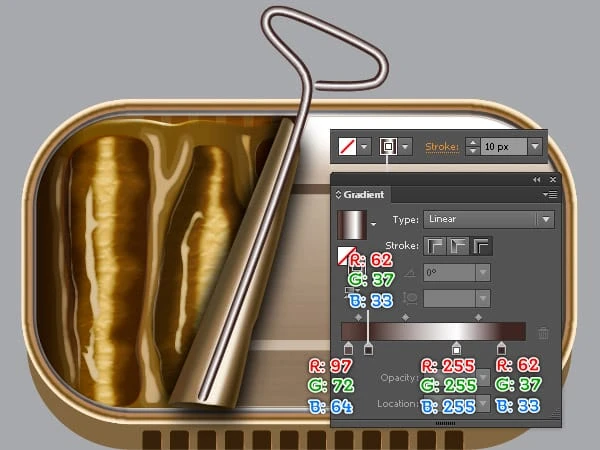
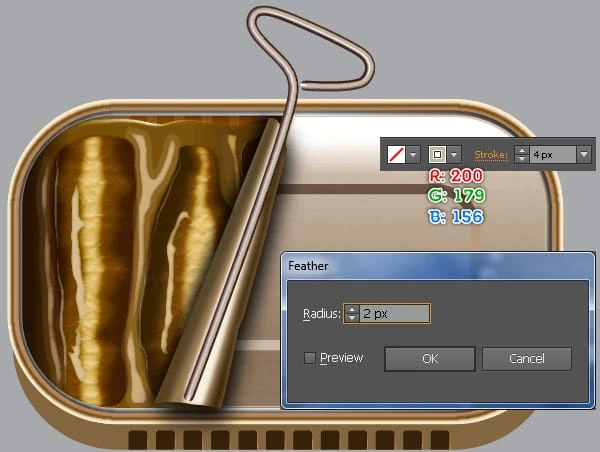
31 Erstellen Sie mit dem Stiftwerkzeug (P) einen Pfad wie unten gezeigt. Sobald Ihr Pfad gezeichnet ist, füllen Sie ihn mit none und fügen Sie einen 10-Pixel- Strich hinzu (wenden Sie den linearen Farbverlauf über den Strich an). Erstellen Sie eine Kopie des neu erstellten Pfads, ändern Sie dann die Strichstärke dieser Kopie in 4px und ersetzen Sie die vorhandene Strichfarbe durch R=200, G=179, B=156. Wenden Sie als Nächstes einen 2-Pixel-Federeffekt auf den resultierenden Pfad an und verschieben Sie ihn um 1 Pixel nach oben und dann um 2 Pixel nach rechts. Wählen Sie abschließend zwei in diesem Schritt erstellte Pfade aus und verstecken Sie sie hinter dem in Schritt 30 erstellten Objekt .
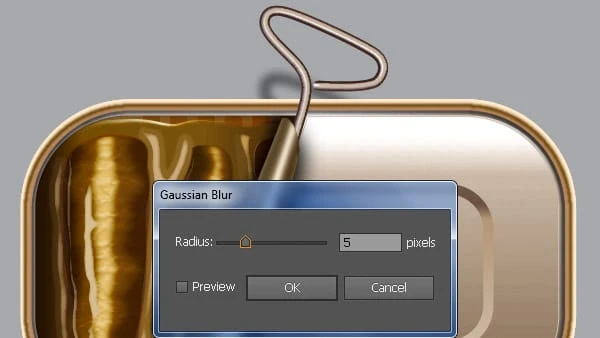
32 Um ein realistischeres Aussehen zu erzielen, füge ich einen Schatten für die beiden Pfade hinzu, die in Schritt 31 erstellt wurden. Wählen Sie nun einen in Schritt 31 erstellten Pfad aus, erstellen Sie eine Kopie davon und bringen Sie diese Kopie dann in den Vordergrund. Ersetzen Sie als nächstes die vorhandene Strichfarbe der Kopie durch R=0, G=0, B=0. Wählen Sie als Nächstes den unteren Ankerpunkt des resultierenden Pfads aus und entfernen Sie ihn. Wenden Sie dann einen 5-Pixel-Gaußschen Weichzeichnungseffekt für den resultierenden Pfad an und senden Sie ihn an den Hintergrund.
Erstellen Sie den Hintergrund
33 Wählen Sie das Rechteck-Werkzeug (M) und erstellen Sie ein 940 x 767 Pixel großes Rechteck. Füllen Sie dieses Rechteck als nächstes mit dem radialen Farbverlauf, wie unten gezeigt. Platzieren Sie abschließend alle Gegenstände der Blechdose in dem neu erstellten Hintergrund.
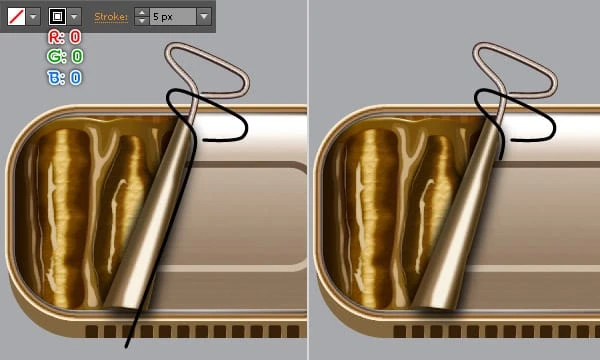
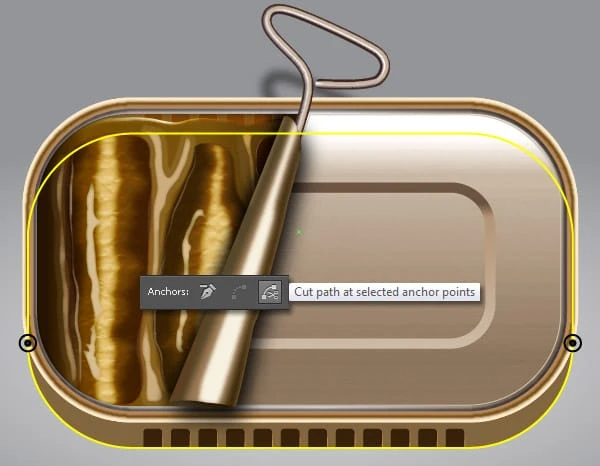
34 Wählen Sie die in Schritt 3 erstellte Form aus, duplizieren Sie sie einmal und bringen Sie die Kopie nach vorne. Entfernen Sie die Füllung der Kopie und fügen Sie einen 1px- Strich (gelbe Farbe) hinzu. Wählen Sie nun zwei schwarz hervorgehobene Ankerpunkte aus und klicken Sie in der Eigenschaftenleiste auf die Schaltfläche " Pfad an ausgewählten Ankerpunkten schneiden ". Dadurch wird das Objekt zu zwei Pfaden. Wählen Sie den oberen Pfad aus und entfernen Sie ihn. Wählen Sie nun den verbleibenden Pfad aus, ersetzen Sie die vorhandene Strichfarbe durch R=0, G=0, B=0 und ändern Sie das Strichgewicht auf 2px. Wenden Sie als Nächstes das Breitenprofil 1 und einen 2-Pixel-Gaußschen Weichzeichnereffekt für den resultierenden Pfad an und senden Sie ihn dann nach hinten.
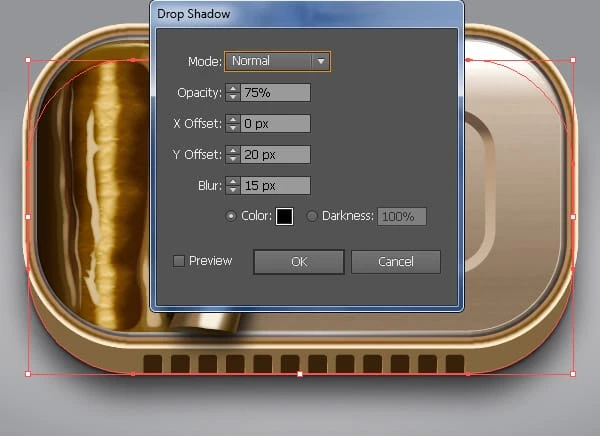
35 Wählen Sie die in Schritt 3 erstellte Form erneut aus und gehen Sie zu Effekt > Stilisieren > Schlagschatten … Folgen Sie den Daten wie unten gezeigt und klicken Sie auf OK. Wir sind für den Moment mit der Blechdose fertig.
Endergebnis
So sieht das fertige Design aus. Ich hoffe, Sie genießen dieses Tutorial.
Herzliche Glückwünsche! Sie haben die Lektion abgeschlossen. Ich hoffe, Sie haben in diesem Tutorial einige nützliche Dinge entdeckt. Das endgültige Ergebnisbild ist unten. Genießen!
Fazit
So schwierig es auch aussieht, ich bin mir sehr sicher, wenn Sie meinem Tutorial folgen, werden Sie viel Hilfe finden, indem Sie Ihre Fähigkeiten und Bilder verwenden, um Ihre eigene Kreation zu erstellen! Nochmals vielen Dank für die Nutzung unseres Tutorials. Wir beantworten gerne alle Ihre Fragen. Sie können unten einfach ein Feedback und / oder einen Kommentar hinterlassen.
Ergebnisquelldateien herunterladen
- .ai-Quelldatei herunterladen (.zip, 3,22 MB)