Hur man skapar en öppen plåtburk med fiskbitar i Adobe Illustrator
Adobe Illustrator kan vara lite knepigt att komma runt, särskilt efter att ha vant sig vid arbetsflödet i applikationer som Photoshop. Skillnaderna mellan lageranvändning och skapandet av föremål och former kan vara riktigt konstiga från första hand.
I följande handledning kommer du att lära dig hur du skapar en öppen plåtburk med fiskbitar i Adobe Illustrator. Till att börja med kommer du att lära dig hur du skapar huvudformerna med hjälp av grundläggande verktyg (rektangel, ellipsverktyg, penna…) tillsammans med tekniker för att bygga vektorform (Offset Path, Pathfinder, Clipping Mask…). Därefter kommer du att lära dig hur du lägger till färg, skuggning och högdagrar för dina former med linjär gradient, en massa effekter och paletten Transparency. Slutligen kommer du att lära dig hur du skapar en enkel bakgrund och lägger till en subtil skugga för din plåtburk.
Slutresultat
Låt oss se vad du kommer att skapa i den här handledningen.
Skapa en öppen plåtburk med fiskbitar i Illustrator
Skapa ett nytt dokument
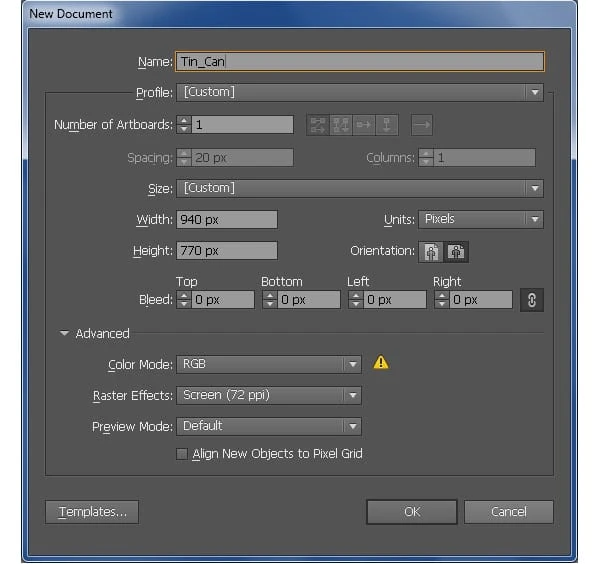
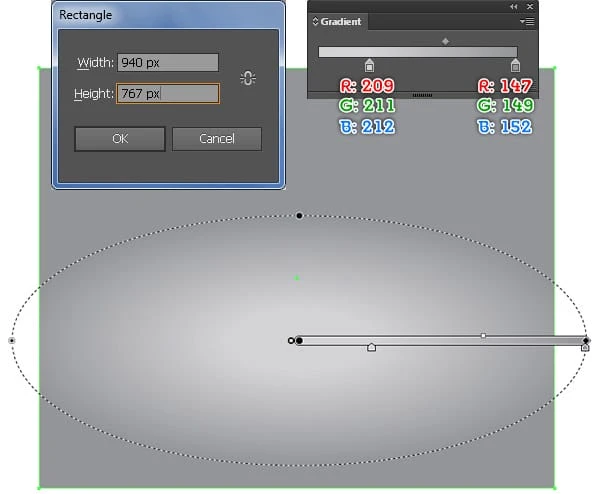
1 Starta Illustrator och tryck sedan på (Ctrl + N) för att skapa ett nytt dokument. Välj Pixlar från rullgardinsmenyn Enheter, ange 940 i breddrutan och 770 i höjdrutan och klicka sedan på knappen Avancerat . Välj RGB, Screen (72ppi) och se till att rutan Justera nya objekt till Pixel Grid är avmarkerad innan du klickar på OK.
Skapa burkens kropp
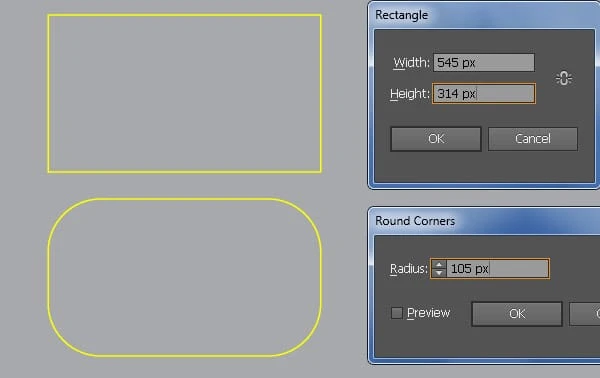
2 Börja med att rita en rektangel på 545 x 314 px med hjälp av rektangelverktyget (M). Håll rektangeln markerad och gå till Effekt > Stilisera > Runda hörn … Ange en radie på 105 px och klicka på OK.
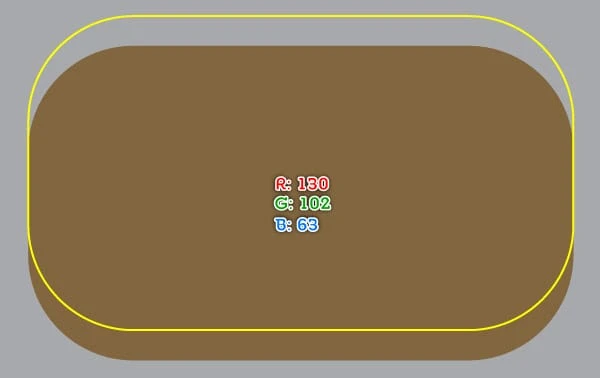
3 Gör en kopia (Ctrl + C, Ctrl + F) av den rundade rektangeln som skapades i föregående steg och gå till Objekt > Expandera utseende … Fyll den nya rundade rektangeln med R=130, G=102, B=63, sedan flytta den 30px nedåt och göm den bakom den gula rundade rektangeln (Ctrl + Vänster hakparentes ).
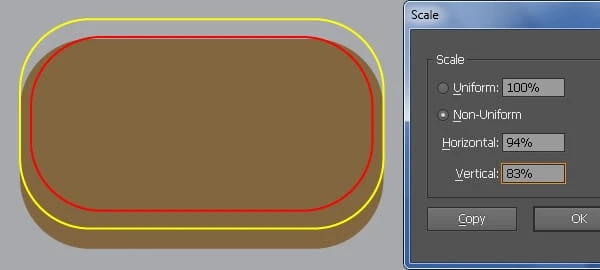
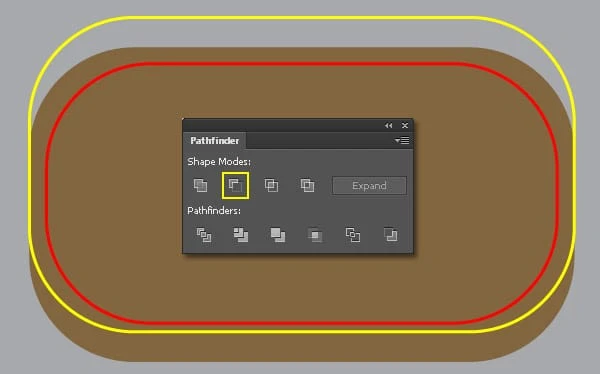
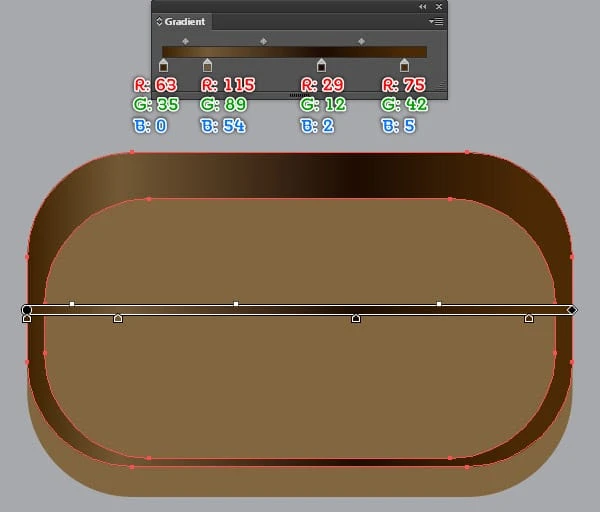
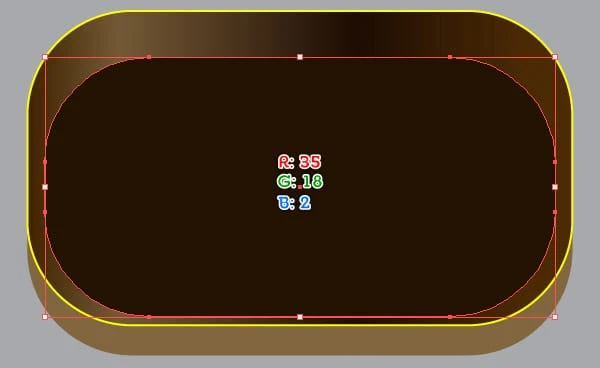
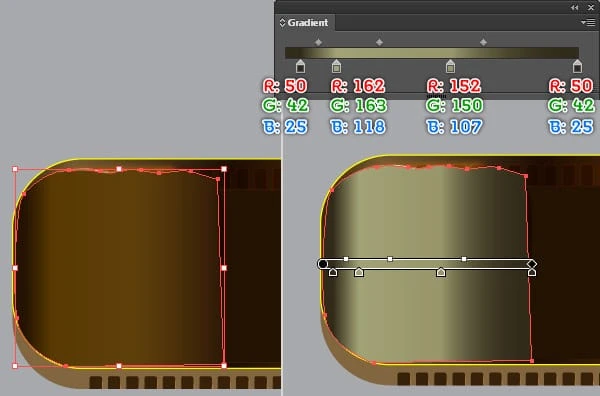
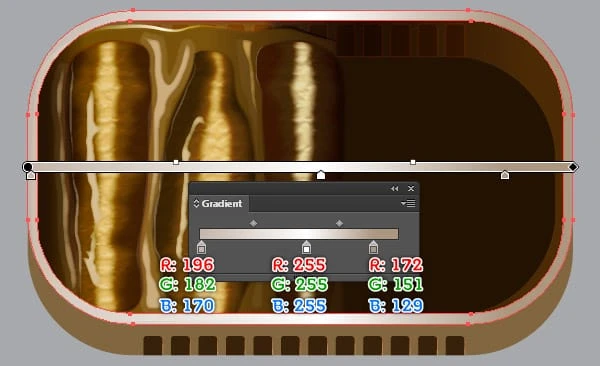
4 Markera den gula rundade rektangeln och gå till Objekt > Transformera > Skala … Markera Icke-uniform, ange 94 i rutan Horisontell och skriv in 83 i rutan Vertikal och klicka sedan på Kopiera. Byt ut den befintliga linjefärgen för den nya rundade rektangeln med röd och flytta den sedan 19px nedåt. Välj nu om de gula och de röda rundade rektanglarna, gå sedan till Objekt > Expandera utseende och gör en kopia (Ctrl + C, Ctrl + F) av de resulterande objekten. Behåll kopiorna markerade och öppna Pathfinder -paletten (Fönster > Pathfinder), klicka sedan på Minus Front- knappen. Fyll sedan det resulterande objektet med den linjära gradienten som visas i den tredje bilden och fyll sedan den röda rundade rektangeln med R=35, G=18, B=2.
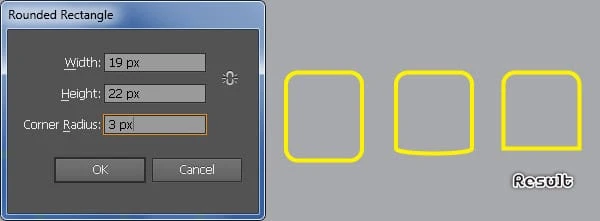
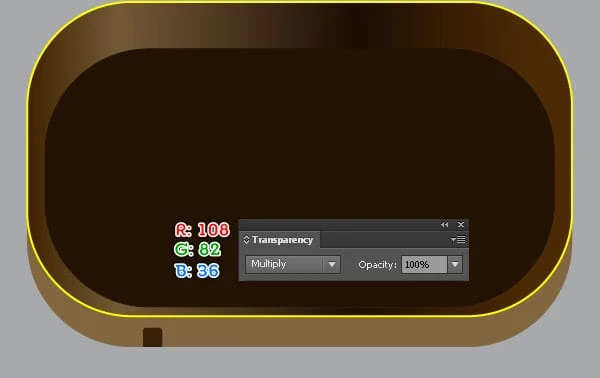
5 Välj verktyget för rundad rektangel, klicka helt enkelt på din rityta och ange data enligt nedan, klicka sedan på OK. Med Direct Selection Tool (A) välj två nedre ankarpunkter i den rundade rektangeln och ta bort dem. Använd sedan Konvertera Achor Point Tool (Shift +C) för att ta bort två nedre handtag (gör dem längd noll) av de två nedre ankarpunkterna på det resulterande objektet. Fyll det nya objektet med R=108, G=82, B=36 och ställ in blandningsläget för den resulterande formen till Multiplicera och placera det sedan till den position som du ser i den andra bilden.
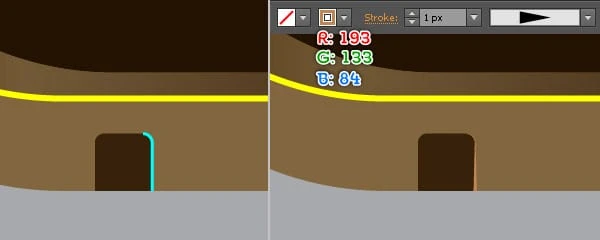
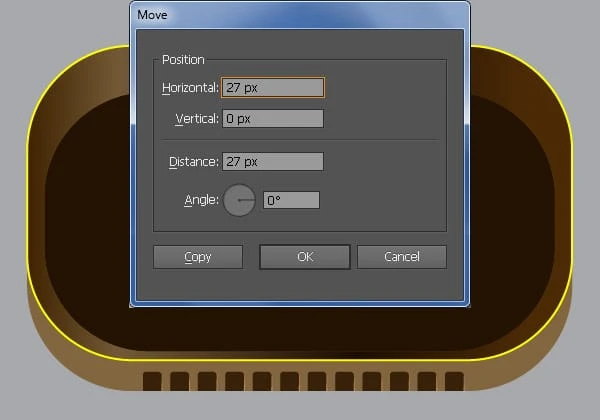
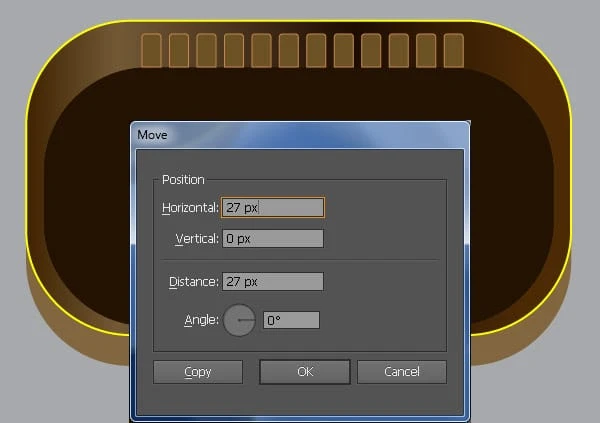
6 Skapa en krökt bana med pennverktyget (P) som visas nedan. När din bana är ritad, fyll den med ingen och lägg till ett 1px streck (R=193, G=133, B=84 ), och använd sedan breddprofilen 4 för den resulterande banan. Välj nu om två nyskapade objekt och gruppera dem (Ctrl + G ), gå sedan till Objekt > Transformera > Flytta … I dialogrutan Flytta, skriv in en 27px i rutan Horisontell och klicka på Kopiera, tryck sedan på (Ctrl + D) tio gånger för att få resultaten som du ser på den tredje bilden.
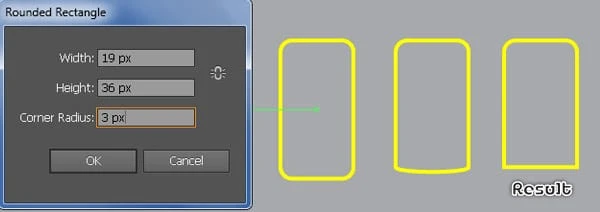
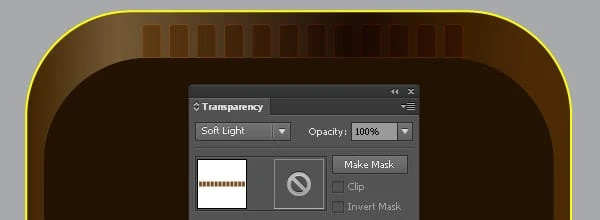
7 Följ nu bildsekvensen och upprepa samma process som steg 5 för att rita ett objekt som du ser på den tredje bilden nedan. När din bana är ritad, fyll den med R=108, G=82, B=36 och lägg till ett 1px streck (R=193, G=133, B=84 ), placera sedan den resulterande formen till positionen som visas i den fjärde bilden. Se till att den nya formen fortfarande är markerad och gå till Objekt > Transformera > Flytta … I dialogrutan Flytta anger du en 27px i rutan Horisontell och klickar på Kopiera och trycker sedan på (Ctrl +D) tio gånger för att få resultaten som du ser på den femte bilden. Välj slutligen alla former som skapats i det här steget och ställ sedan in blandningsläget för dem till Mjukt ljus.
Skapa fiskbitarna
8 Välj pennverktyget (P) och skapa ett objekt som visas nedan. När ditt objekt är ritat, fyll det med den linjära gradienten som du ser i den andra bilden.
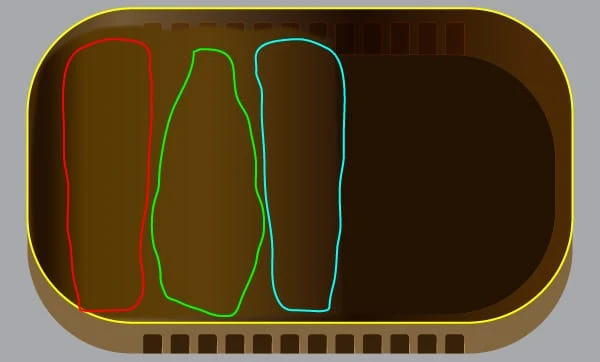
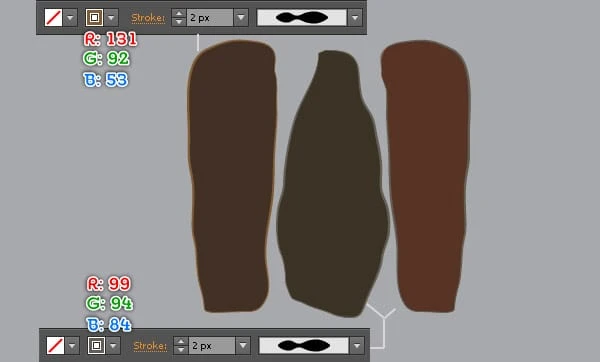
9 Fortsätt med pennverktyget (P) skapa tre objekt och fyll dem sedan som visas i bilderna nedan. Gör sedan en kopia (Ctrl + C, Ctrl + F) av de tre nyskapade formerna, ta sedan bort fyllningen av kopiorna och lägg till en 2px linje (R=99, G=94, B=84) för dem. Använd sedan Width Profile 2 för de resulterande objekten. Välj slutligen om det vänstra nyskapade objektet och ersätt den befintliga streckfärgen på det med R=131, G=92, B=53.
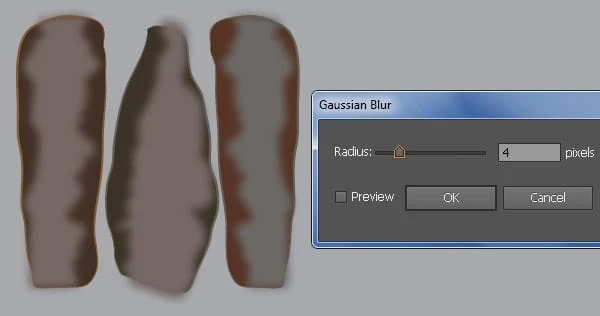
10 Följ nu bildsekvensen och skapa några former som liknar dem nedan.
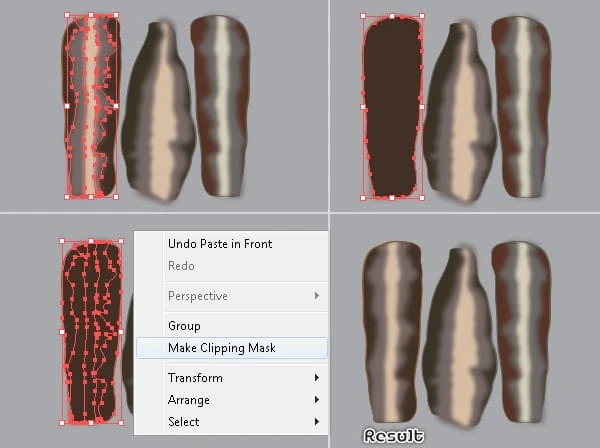
11 Fokusera på fiskbiten i första hand. Välj två former skapade i steg 10 av denna fiskbit och gruppera dem (Ctrl +G ). Välj sedan formen som skapades i steg 9 av denna fiskbit och gör en kopia av den, för sedan kopian fram (Ctrl +Skift +Höger hakparentes ). Håll denna kopia markerad, håll ned Skift och klicka på den nya gruppen som skapades i det här steget, gå sedan till Objekt > Urklippsmask > Gör (Ctrl +7).
12 På samma sätt upprepar du samma process som föregående steg för de återstående två fiskbitarna. Till slut ska de se ut som bilden som visas.
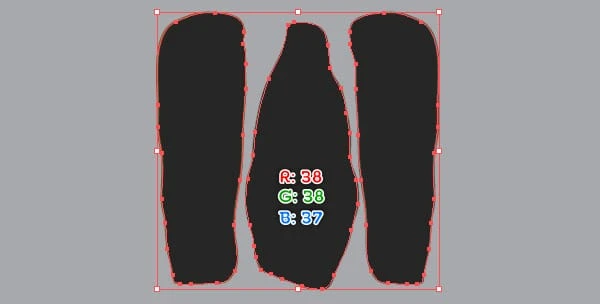
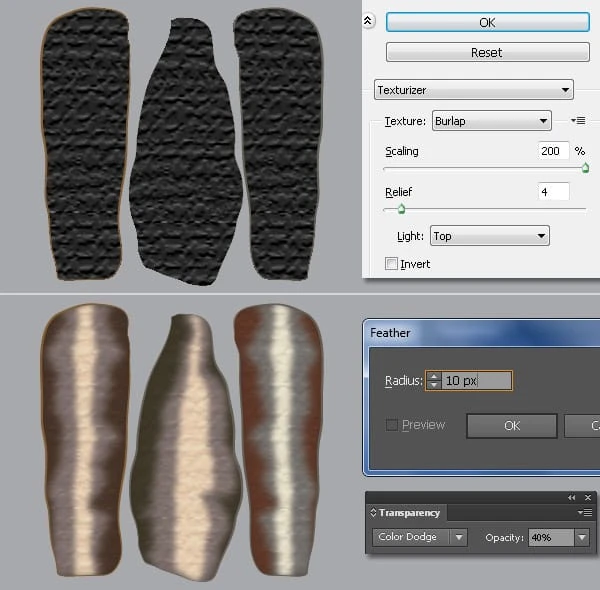
13 Välj tre former som skapats i steg 9, duplicera (Ctrl + C, Ctrl + F) dem en gång och för kopiorna framåt, ersätt sedan den befintliga färgen på dem med R=38, G=38, B=37. Behåll de resulterande formerna markerade och gå till Effekt > Textur > Texturizer … Följ data som visas i den andra bilden och klicka på OK. Applicera sedan en 10px fjäder för de resulterande formerna och ställ sedan in dem på Blending Mode Color Dodge och minska opaciteten till 40 %.
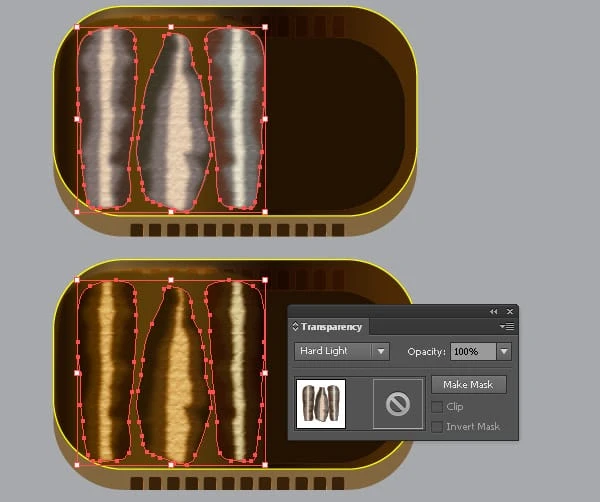
14 Välj och gruppera (Ctrl + G) alla former av fiskbiten i första hand. På samma sätt upprepar du samma process för de återstående två fiskbitarna. Välj nu tre nyskapade grupper och ställ in blandningsläget till hårt ljus.
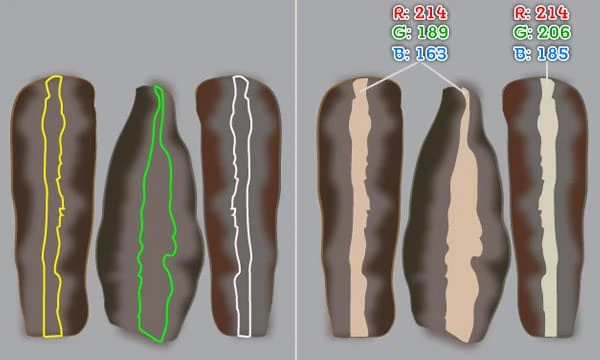
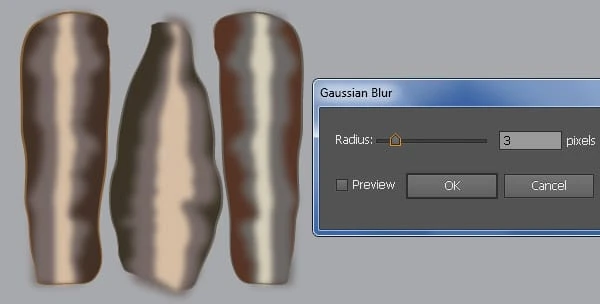
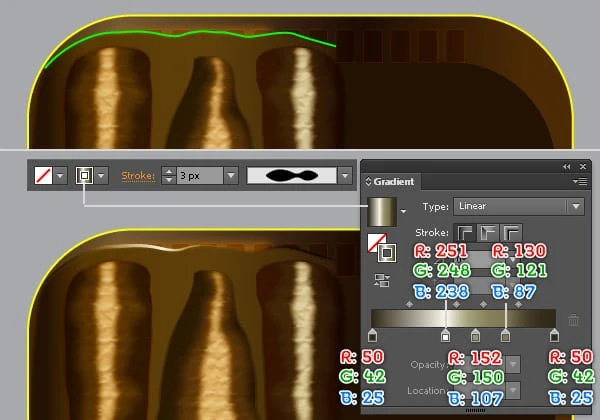
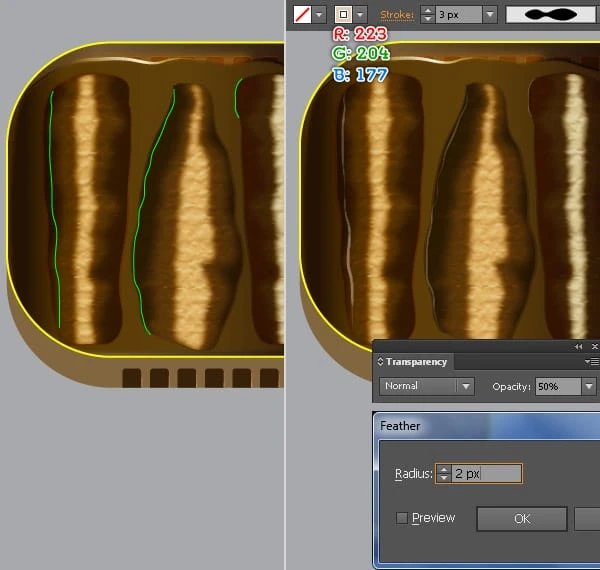
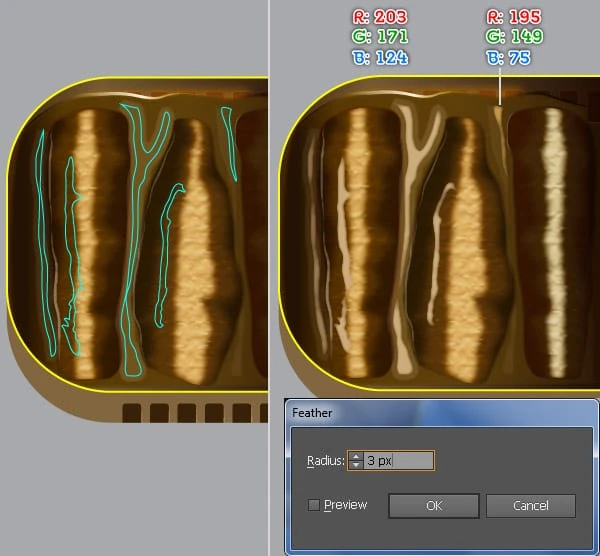
15 Vi ska börja göra höjdpunkter på fiskbitarna för att ge dem ett mer realistiskt utseende. Välj först pennverktyget (P) och skapa en krökt bana som visas nedan. När din bana är ritad, fyll den med ingen och lägg till en 3px linje (tillämpa den linjära gradienten inom linjen), använd sedan breddprofilen 2 för den resulterande banan. Skapa sedan andra krökta banor som du ser i den tredje bilden. Fyll dessa banor med ingen och lägg till en 3px linje (R=223, G=204, B=177 ), använd sedan breddprofilen 2 för de resulterande banorna. Välj nu om tre nyskapade banor och gå till Effekt > Stylisera > Fjäder … Ange en radie på 2 px och klickaOK, minska sedan opaciteten för de resulterande banorna till 50 %.
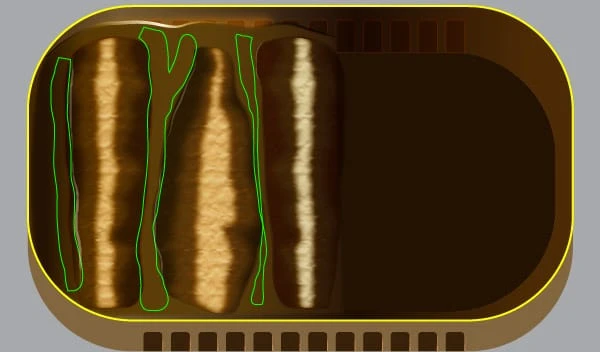
16 Följ nu bildsekvensen och rita några detaljer som liknar dem nedan.
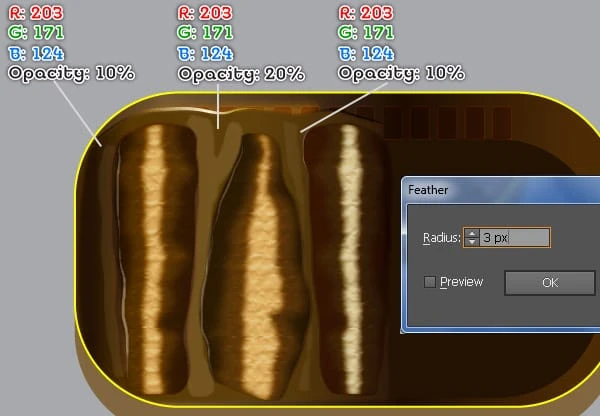
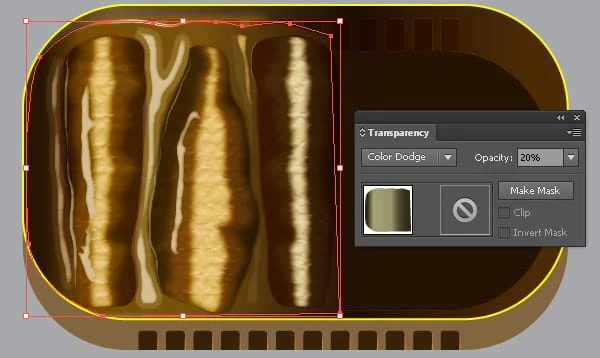
17 Välj formen som skapades i steg 8, gör en kopia (Ctrl + C, Ctrl + F) av den och för kopian fram, ersätt sedan den befintliga färgen på den med en ny linjär gradient som du ser i den andra bilden. Ställ sedan in blandningsläget för den resulterande formen till Color Dodge och minska opaciteten till 20 %.
Skapa locket på burken
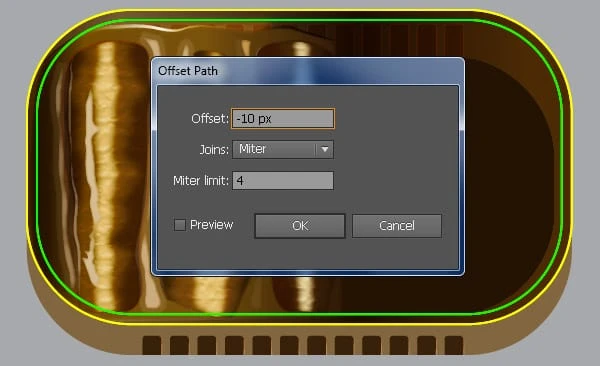
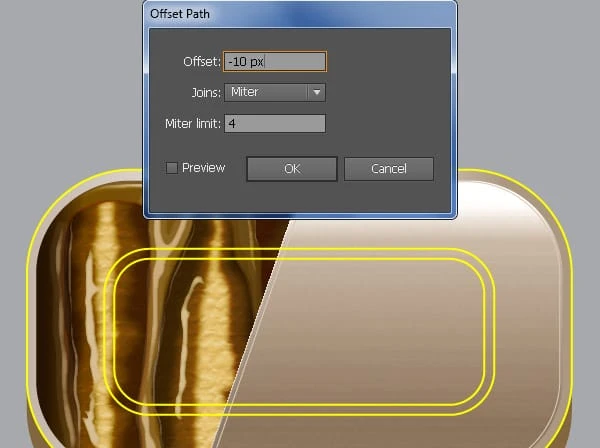
18 Innan du fortsätter, välj den gula rundade rektangeln och för den fram. Behåll den här rundade rektangeln markerad och gå till Objekt > Bana > Offsetbana … Ange en -10px Offset och klicka på OK, ersätt sedan den befintliga linjefärgen för den nya rektangeln med grönt. Gör en kopia (Ctrl + C, Ctrl + F) av den gula rektangeln, håll sedan ned Skift och klicka på den gröna rektangeln. Öppna sedan Pathfinder -paletten (Fönster > Pathfinder) och klicka på Minus Front- knappen, fyll sedan det resulterande objektet med den linjära gradienten som du ser i den andra bilden.
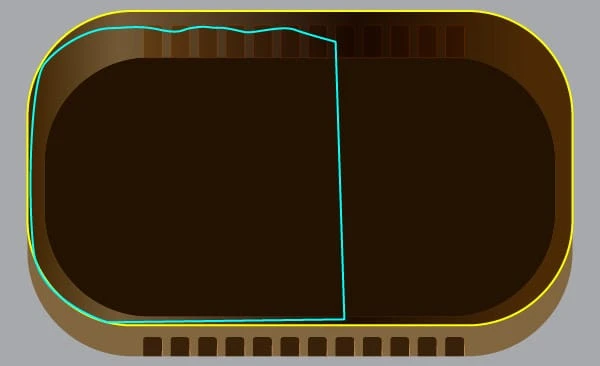
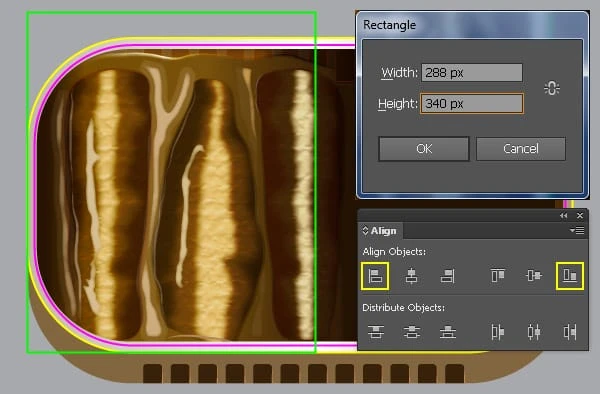
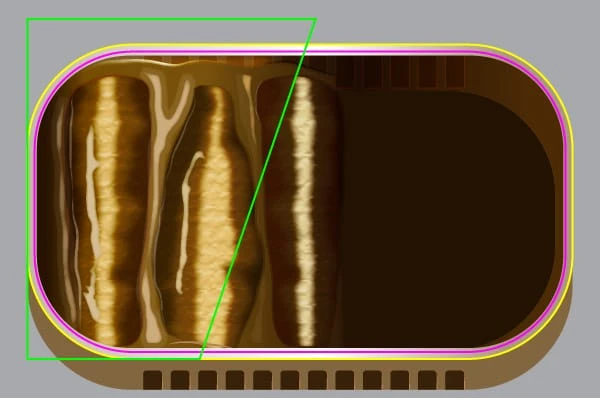
19 Innan du fortsätter, välj den gula rundade rektangeln och för den fram. Behåll den här rundade rektangeln markerad och gå till Objekt > Bana > Offsetbana … Ange en -7px Offset och klicka på OK, ersätt sedan den befintliga streckfärgen för den nya rektangeln med magenta. Välj nu rektangelverktyget (M) och skapa en rektangel på 288 x 340 px. Se till att den nya rektangeln fortfarande är vald, håll nere Shift, klicka på den gula rundade rektangeln, släpp Shift och klicka sedan på den gula rundade rektangeln igen (för att fixera dess position). Öppna sedan paletten Align ( Window/ Align ), klicka påHorisontell vänsterjustera- knappen och klicka sedan på knappen Vertikaljustera botten. Välj sedan den högra nedre ankarpunkten för den gröna rektangeln och flytta den 116px till vänster.
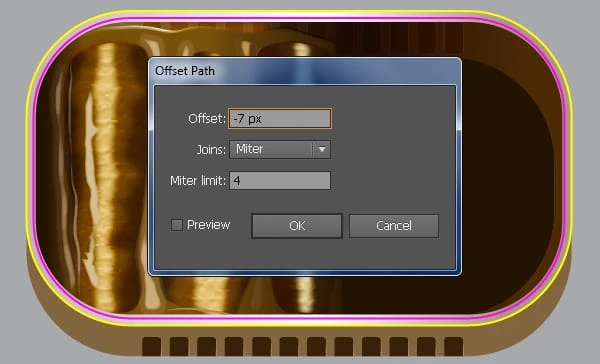
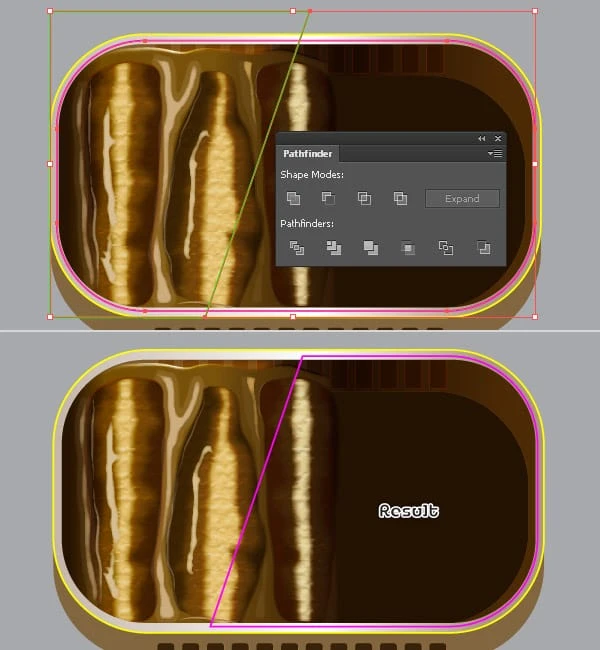
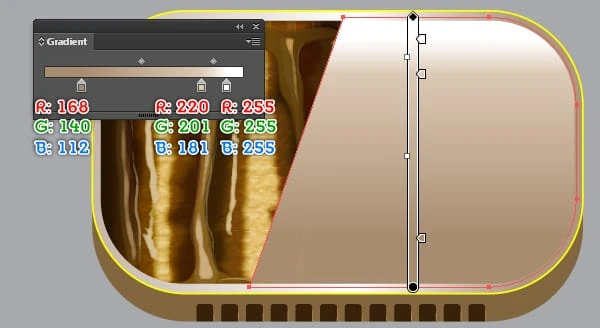
20 Innan du fortsätter, välj det gröna objektet som skapades i steg 19 och gör en kopia (Ctrl + C, Ctrl + F) av det, dölj sedan denna kopia (Ctrl +3 ). Välj nu det gröna objektet och den magenta rundade rektangeln, öppna sedan Pathfinder -paletten (Fönster > Pathfinder) och klicka på Minus Front- knappen. Fyll sedan det resulterande objektet med den linjära gradienten som visas i den tredje bilden.
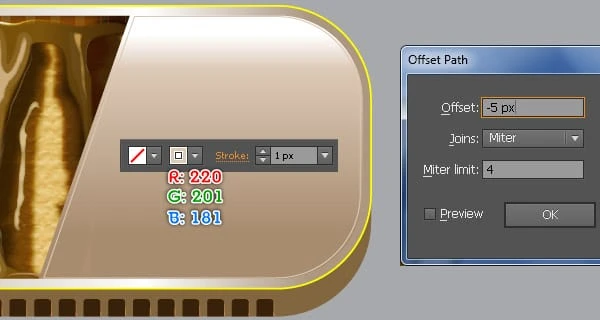
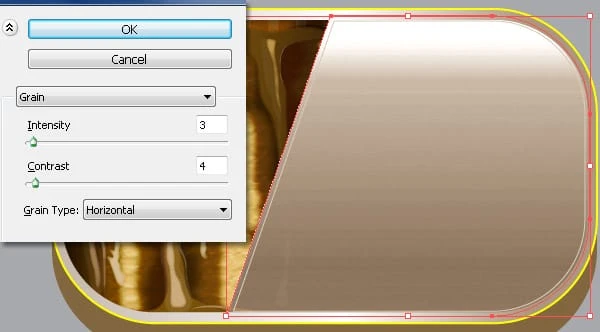
21 Välj formen som skapades i steg 20 och gå till Objekt > Bana > Offset Path … Ange en -5px Offset och klicka på OK. Ta sedan bort fyllningen av den resulterande formen och lägg sedan till ett 1px streck (R=220, G=201, B=181 ). Välj nu om formen som skapades i steg 20 igen och gå till Effekt > Textur > Korn … Följ data som visas i den andra bilden och klicka sedan på OK.
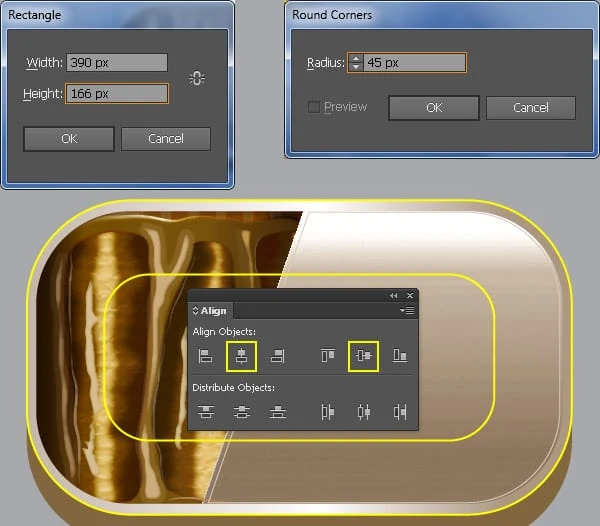
22 Fortsätt med att rita en rektangel på 390 x 166 px med hjälp av rektangelverktyget (M). Håll rektangeln markerad och gå till Effekt > Stilisera > Runda hörn … Ange en radie på 45 px och klicka på OK. Se till att den nya rektangeln fortfarande är vald, håll ned Shift, klicka på den större gula rundade rektangeln, släpp Shift och klicka sedan på den större gula rundade rektangeln igen (för att fixera dess position). Öppna sedan paletten Justera (Window/ Align ), klicka på knappen Horisontell justera mitten och klicka sedan på Vertical Align Centerknapp. Välj slutligen om den mindre gula rektangeln och flytta den 5px nedåt.
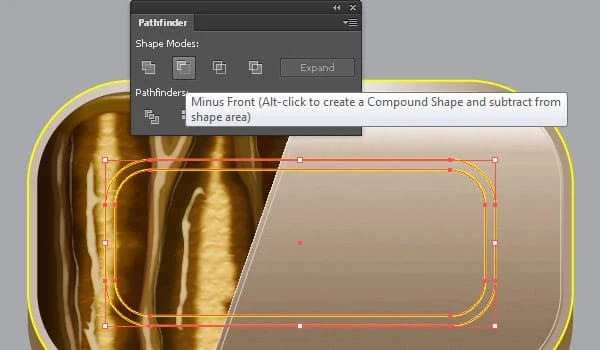
23 Välj den mindre gula rektangeln som skapades i steg 22 och gå till Objekt > Expandera utseende, gå sedan till Objekt > Bana > Offset Path … Ange en -10px Offset och klicka på OK. Välj nu två små rektanglar igen och öppna Pathfinder -paletten (Fönster > Pathfinder ), klicka sedan på Minus Front- knappen.
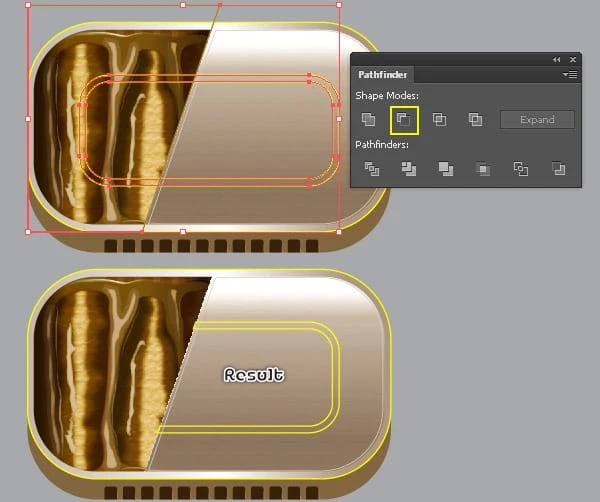
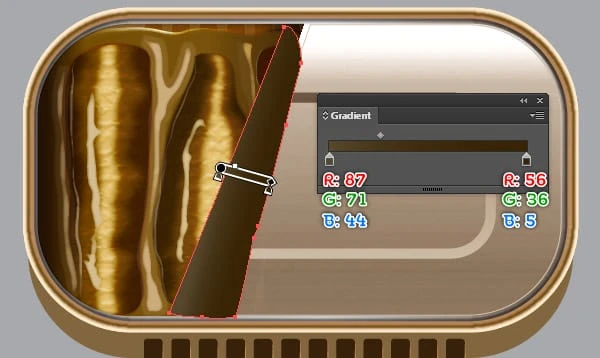
24 Tryck på (Ctrl + Alt + 3) för att visa det gröna objektet gömt i steg 20 och för det sedan fram (Ctrl + Skift + Höger hakparentes ). Håll det gröna objektet markerat, håll nere Shift och klicka på objektet som skapades i steg 23, klicka sedan på Minus Front- knappen från Pathfinder -paletten. Fyll sedan det resulterande objektet med den linjära gradienten som du ser i den tredje bilden nedan. Vid det här laget ska din plåtburk se ut som på den fjärde bilden.
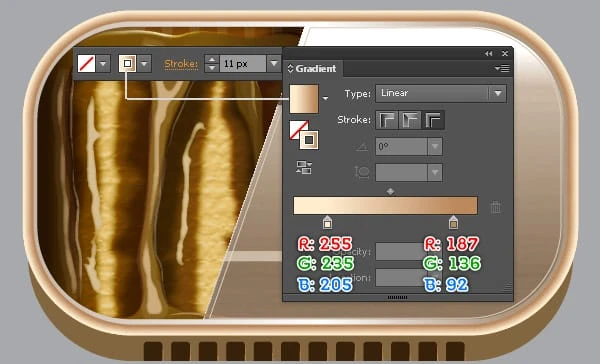
25 Välj den gula rundade rektangeln och för den fram. Ändra sedan slagvikten för denna rektangel till 11px och ersätt sedan den befintliga streckfärgen för den med den linjära gradienten över linjen.
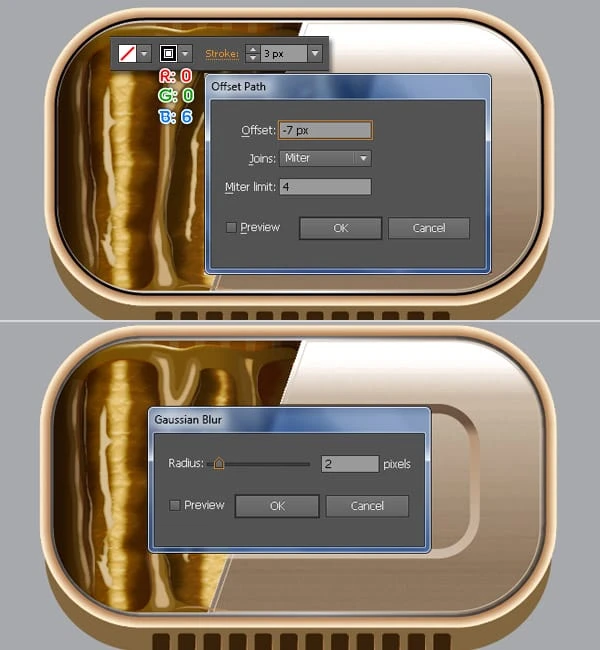
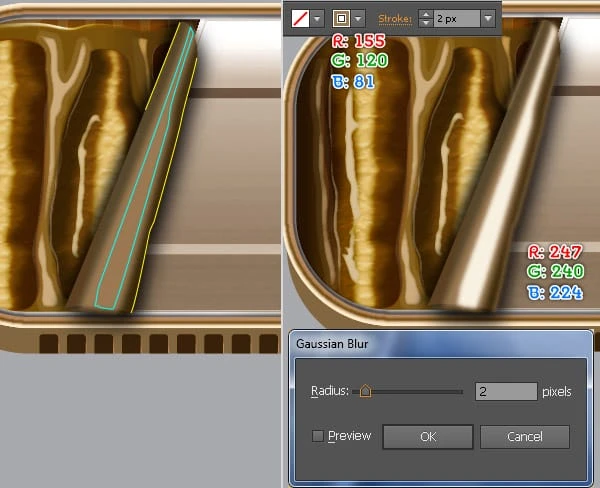
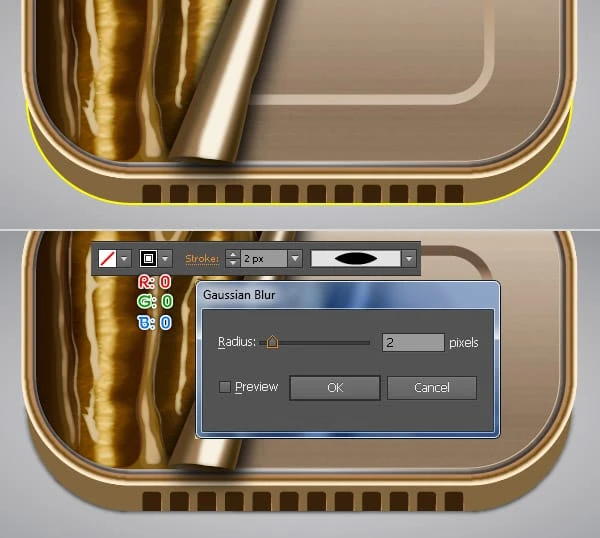
26 Välj objektet som skapades i steg 25 igen och gå till Objekt > Sökväg > Förskjutningsväg … Ange en -7px Offset och klicka på OK. Byt sedan ut den befintliga streckfärgen för det nya objektet med R=0, G=0, B=6 och ändra sedan streckvikten för det till 3px. Använd slutligen en 2px Gaussian Blur- effekt för det resulterande objektet och dölj det sedan bakom objektet som skapades i steg 25.
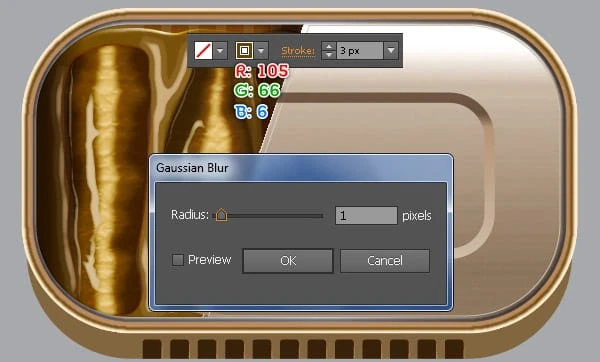
27 Välj objektet som skapades i steg 25 igen och gör en kopia (Ctrl + C, Ctrl + F) av det. Byt sedan ut den befintliga streckfärgen för det nya objektet med R=150, G=66, B=6 och ändra streckvikten för det till 3px, använd sedan en 1px Gaussian Blur- effekt för det resulterande objektet.
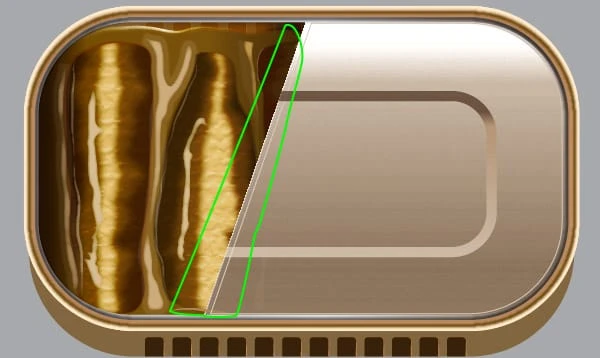
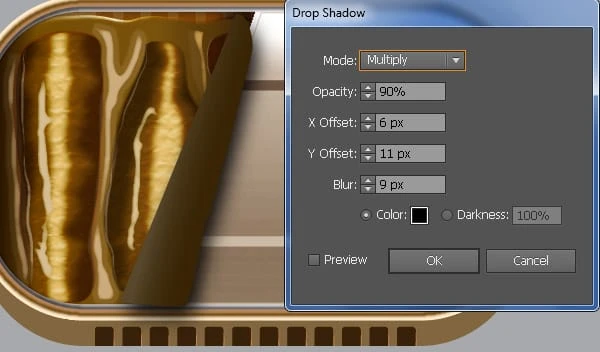
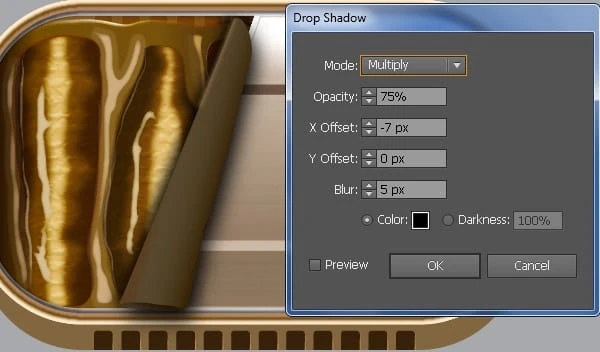
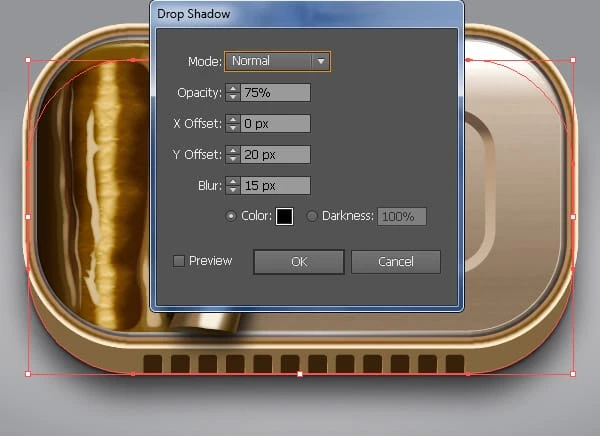
28 Skapa ett objekt med pennverktyget (P) och fyll det sedan med den linjära gradienten som visas i bilderna nedan. Se till att den nya formen fortfarande är markerad och gå till Effekt > Stilisera > Skugga … Följ data som du ser i den tredje bilden och klicka på OK. Gör sedan en kopia av formen med skuggeffekt tillämpad i det här steget, öppna sedan paletten Utseende ( Fönster > Utseende) och klicka på avsnittet Skugga . I dialogrutan Skugga följer du data som visas i den fjärde bilden och klickar på OK.
29 Använd pennverktyget (P) för att skapa ett objekt som visas nedan, fyll det sedan med R=155, G=120, B=81 och applicera en 3px Gaussian Blur- effekt för den resulterande formen. Fortsätt med pennverktyget (P) skapa tre objekt som du ser i den tredje bilden. När dina objekt har ritats, fyll två gula banor med ingen och lägg till ett 2px streck (R=155, G=120, B=81 ), fyll sedan det turkosa objektet med R=247, G=240, B=224. Välj sedan tre nyskapade objekt och använd en 2px Gaussian Blur- effekt för dem. Välj slutligen om och gruppera (Ctrl + G) fyra objekt som skapats i detta steg.
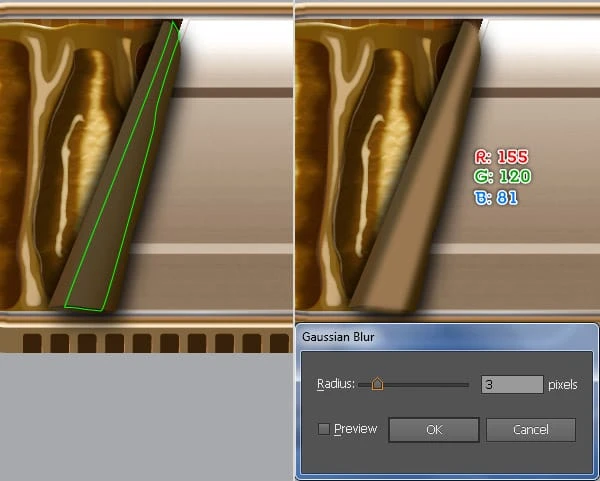
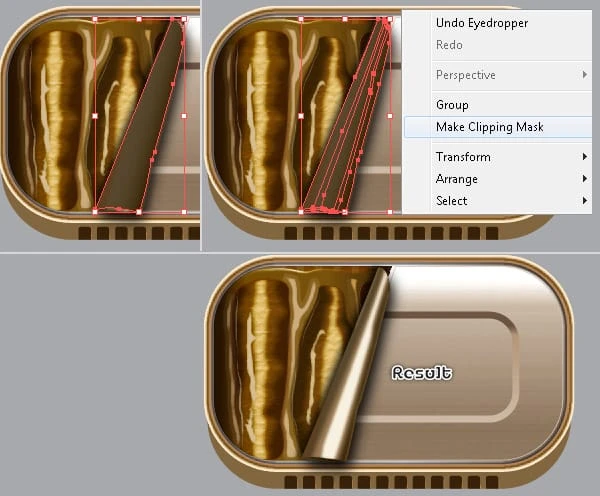
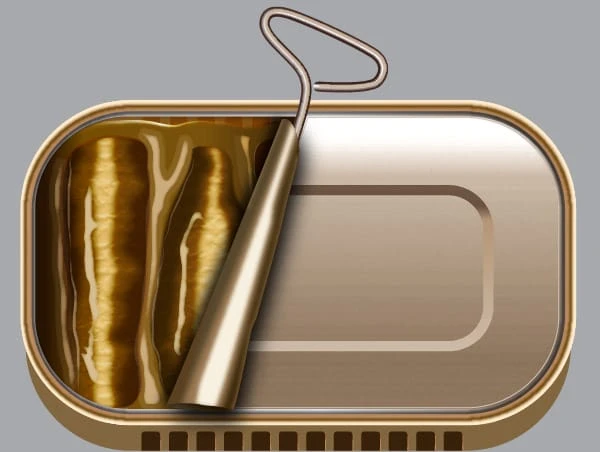
30 Välj en form som skapades i steg 28, duplicera den en gång och för kopian framåt. Behåll denna kopia markerad och öppna paletten Utseende ( Fönster > Utseende ), och ta sedan bort avsnittet Skugga . Se till att den nya formen fortfarande är markerad, håll ned Skift och klicka på gruppen som skapades i steg 29, gå sedan till Objekt > Urklippsmask > Gör (Ctrl +7).
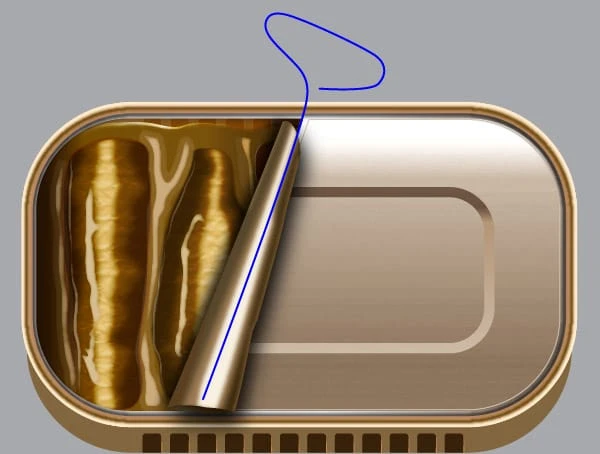
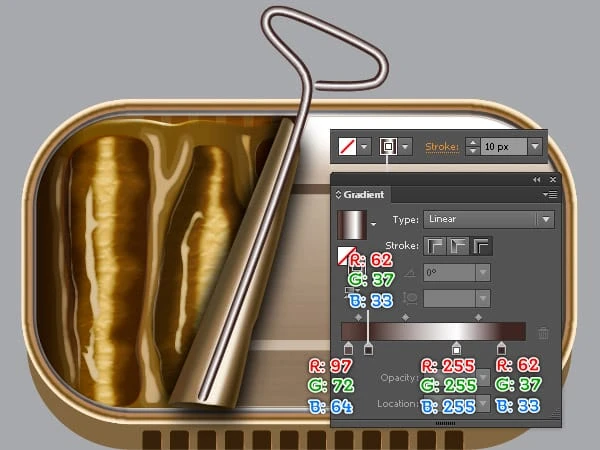
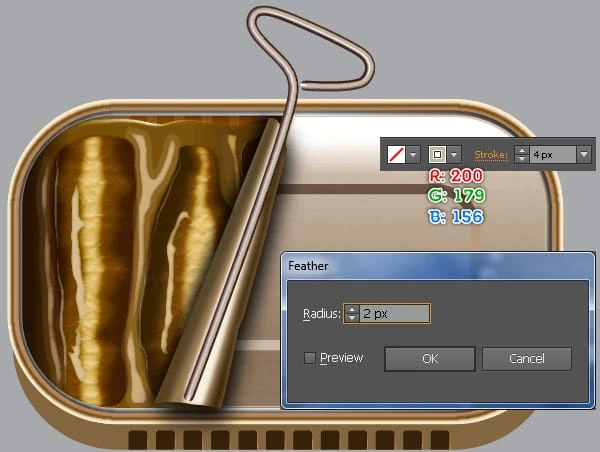
31 Med pennverktyget (P) skapa en bana enligt bilden nedan. När din bana är ritad, fyll den med ingen och lägg till en 10px linje (tillämpa den linjära gradienten över linjen). Gör en kopia av den nyskapade banan, ändra sedan linjevikten för denna kopia till 4px och ersätt den befintliga linjefärgen med R=200, G=179, B=156. Applicera sedan en 2px Feather- effekt för den resulterande banan och flytta den 1px uppåt, flytta den sedan 2px åt höger. Välj slutligen två sökvägar som skapades i det här steget och göm dem bakom objektet som skapades i steg 30.
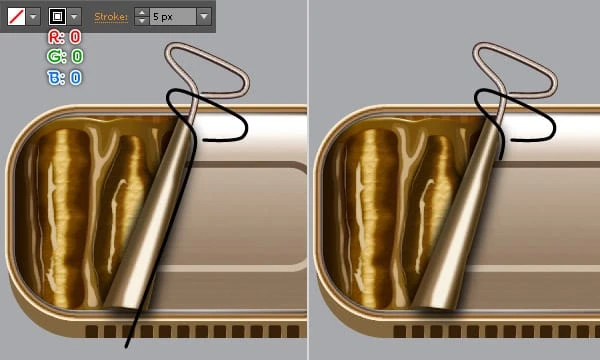
32 För att ge ett mer realistiskt utseende kommer jag att lägga till en skugga för de två banorna som skapades i steg 31. Välj nu en sökväg som skapades i steg 31, gör en kopia av den och ta sedan fram denna kopia. Ersätt sedan kopians befintliga linjefärg med R=0, G=0, B=0. Välj sedan den nedre ankarpunkten för den resulterande banan och ta bort den. Applicera sedan en 5px Gaussian Blur- effekt för den resulterande banan och skicka den bakåt.
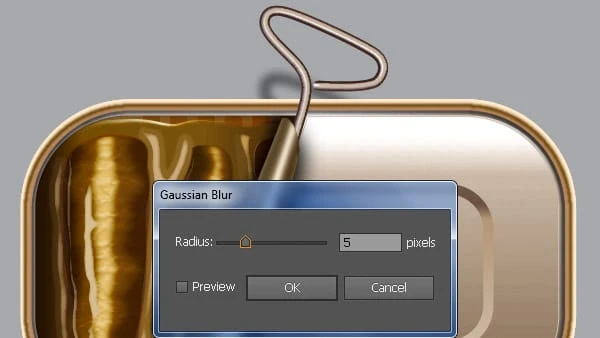
Skapa bakgrunden
33 Välj rektangelverktyget (M) och skapa en rektangel på 940 x 767 px. Fyll sedan denna rektangel med den radiella gradienten som visas nedan. Placera slutligen alla föremål i plåtburken i den nyskapade bakgrunden.
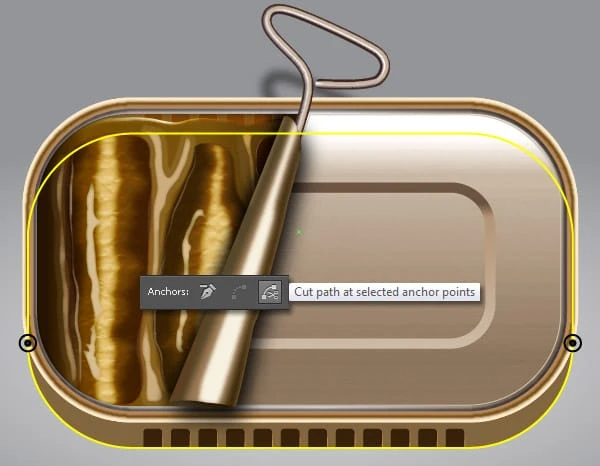
34 Välj formen som skapades i steg 3, duplicera den en gång och för kopian framåt. Ta bort fyllningen av kopian och lägg till en 1px linje (gul färg). Välj nu två ankarpunkter markerade med svart och klicka på knappen " Klipp bana vid valda ankarpunkter " i egenskapsfältet. Detta gör att objektet blir två banor. Välj och ta bort den övre sökvägen. Välj nu den återstående banan, ersätt den befintliga linjefärgen med R=0, G=0, B=0 och ändra linjevikten till 2px. Använd sedan Width Profile 1 och en 2px Gaussian Blur- effekt för den resulterande sökvägen och skicka den sedan bakåt.
35 Välj formen som skapades i steg 3 igen och gå till Effekt > Stilisera > Skugga … Följ data enligt nedan och klicka på OK. Vi är klara med plåtburken för stunden.
Slutresultat
Så här ser den färdiga designen ut. Hoppas du gillar den här handledningen.
Grattis! Du har slutfört lektionen. Jag hoppas att du har upptäckt några användbara saker i den här handledningen. Bilden för slutresultatet finns nedan. Njut av!
Slutsats
Hur svårt det än ser ut är jag väldigt säker på att om du följer min handledning kommer du att få mycket hjälp med att använda dina kunskaper och bilder för att skapa din egen skapelse! Ett igen Tack för att du använder vår handledning, vi svarar mycket gärna på alla frågor du kan ha. Du kan helt enkelt lämna en feedback och eller en kommentar nedan.
Ladda ner resultatkällfiler
- Ladda ner .ai -källfil (.zip, 3,22 MB)