Jak stworzyć otwartą puszkę z kawałkami ryb w programie Adobe Illustrator
Adobe Illustrator może być nieco trudny do opanowania, szczególnie po przyzwyczajeniu się do przepływu pracy w aplikacjach takich jak Photoshop. Różnice między użyciem warstw a tworzeniem obiektów i kształtów mogą być naprawdę dziwne na pierwszy rzut oka.
W poniższym samouczku dowiesz się, jak stworzyć otwartą puszkę z kawałkami ryb w programie Adobe Illustrator. Na początek dowiesz się, jak tworzyć główne kształty za pomocą podstawowych narzędzi (prostokąt, narzędzia Elipsa, Pióro…) wraz z technikami budowania kształtów wektorowych (Ścieżka przesunięcia, Odnajdywanie ścieżek, Maska przycinająca…). Następnie dowiesz się, jak dodawać kolor, cieniowanie i światła do kształtów za pomocą gradientu liniowego, zestawu efektów i palety Przezroczystość. Na koniec dowiesz się, jak stworzyć proste tło i dodać subtelny cień do puszki.
Ostateczny wynik
Zobaczmy, co będziesz tworzyć w tym samouczku.
Utwórz otwartą puszkę z kawałkami ryb w programie Illustrator
Utwórz nowy dokument
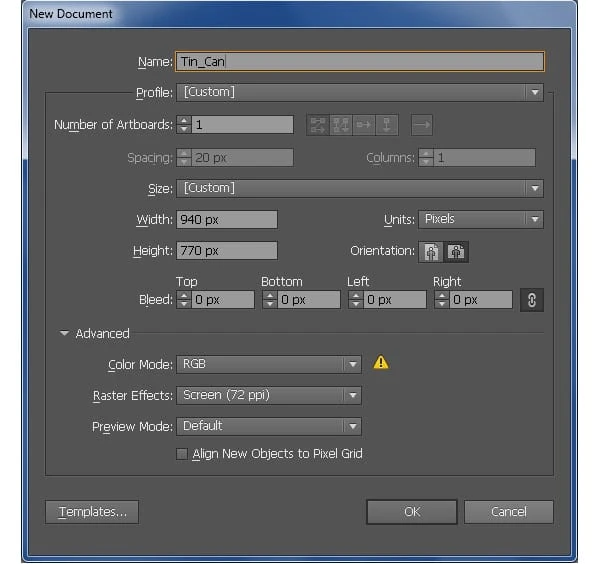
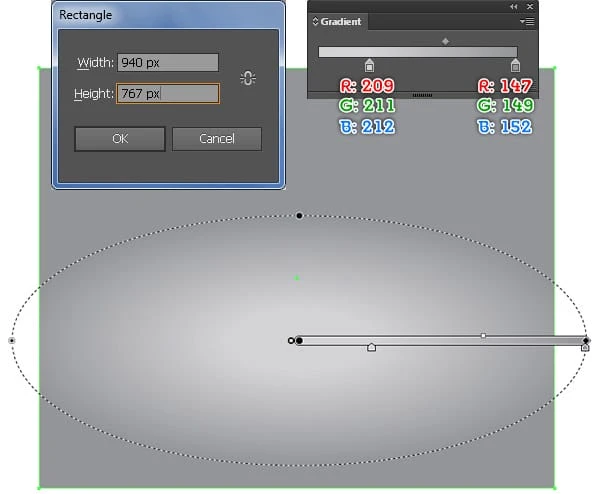
1 Uruchom program Illustrator, a następnie naciśnij (Ctrl + N ), aby utworzyć nowy dokument. Wybierz Piksele z rozwijanego menu Jednostki, wprowadź 940 w polu szerokości i 770 w polu wysokości, a następnie kliknij przycisk Zaawansowane. Wybierz RGB, Ekran (72 ppi) i upewnij się, że pole Wyrównaj nowe obiekty do siatki pikseli nie jest zaznaczone przed kliknięciem OK.
Utwórz korpus puszki
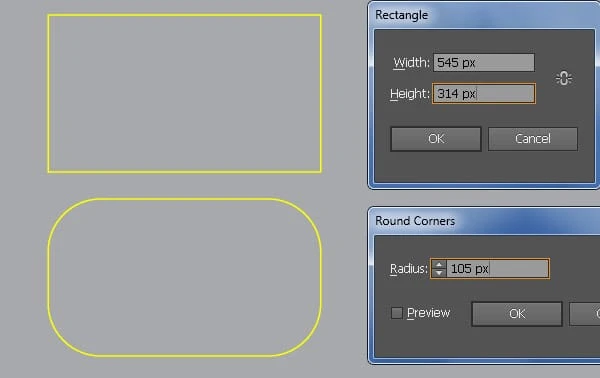
2 Zacznij od narysowania prostokąta o wymiarach 545 na 314 pikseli za pomocą narzędzia Prostokąt (M). Pozostaw wybrany prostokąt i przejdź do Efekt > Stylizacja > Zaokrąglone rogi … Wprowadź promień 105px i kliknij OK.
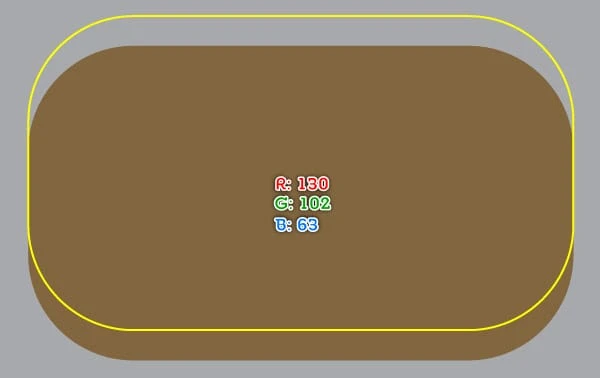
3 Zrób kopię (Ctrl + C, Ctrl + F) zaokrąglonego prostokąta utworzonego w poprzednim kroku i przejdź do Obiekt > Rozwiń wygląd … Wypełnij nowy zaokrąglony prostokąt R=130, G=102, B=63, a następnie przesuń go o 30 pikseli w dół i ukryj za żółtym zaokrąglonym prostokątem (Ctrl + lewy nawias kwadratowy ).
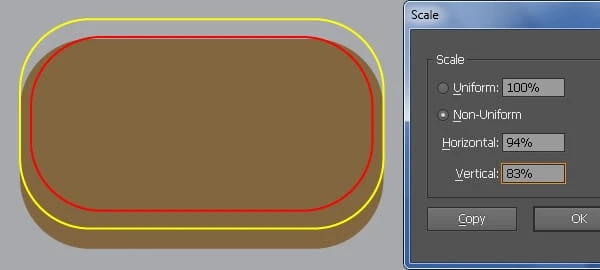
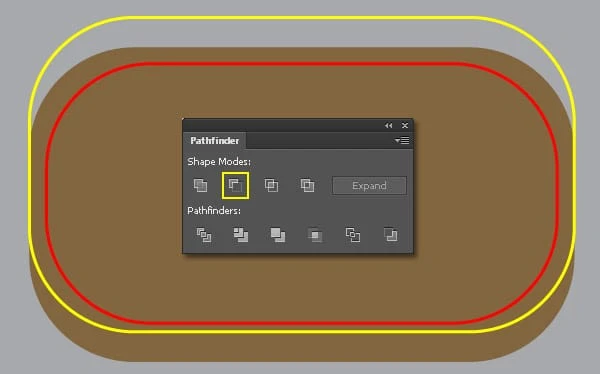
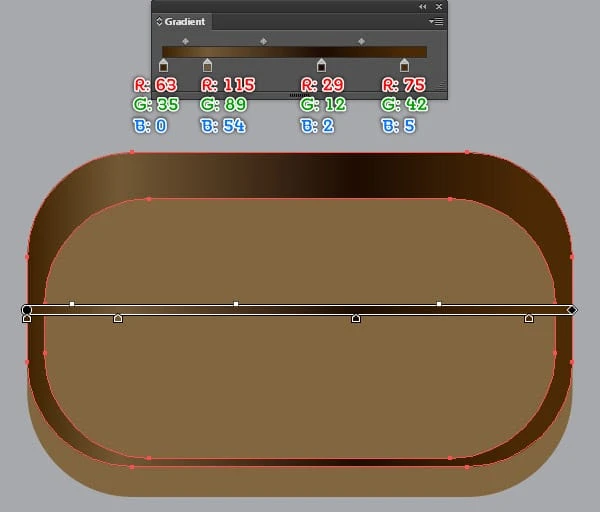
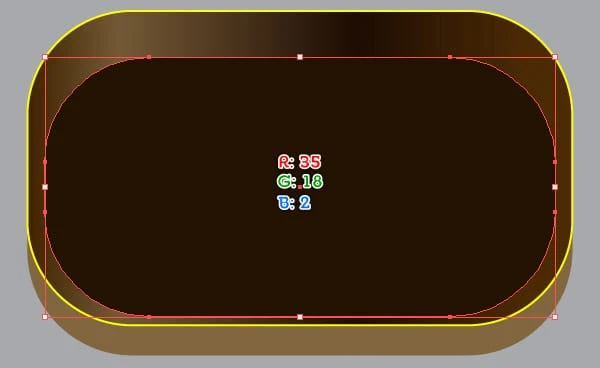
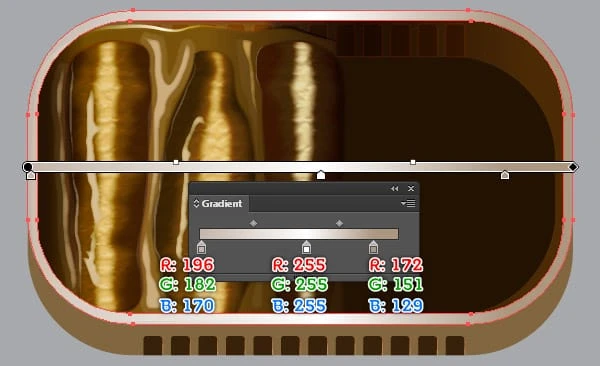
4 Wybierz żółty zaokrąglony prostokąt i przejdź do Object > Transform > Scale … Zaznacz Non-Uniform, wprowadź 94 w polu Horizontal i wprowadź 83 w polu Vertical, a następnie kliknij Copy. Zamień istniejący kolor obrysu nowego zaokrąglonego prostokąta na czerwony, a następnie przesuń go o 19 pikseli w dół. Teraz ponownie zaznacz żółte i czerwone zaokrąglone prostokąty, a następnie przejdź do Obiekt > Rozwiń wygląd i utwórz kopię (Ctrl + C, Ctrl + F) wynikowych obiektów. Pozostaw zaznaczone kopie i otwórz paletę Pathfinder ( Okno > Pathfinder), a następnie kliknij przycisk Minus Front. Następnie wypełnij wynikowy obiekt gradientem liniowym, jak pokazano na trzecim obrazku, a następnie wypełnij czerwony zaokrąglony prostokąt R=35, G=18, B=2.
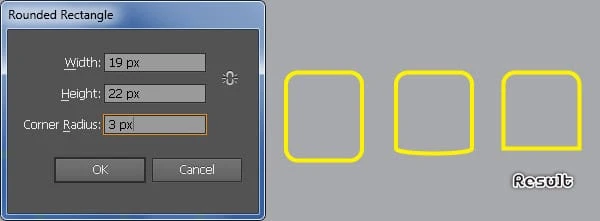
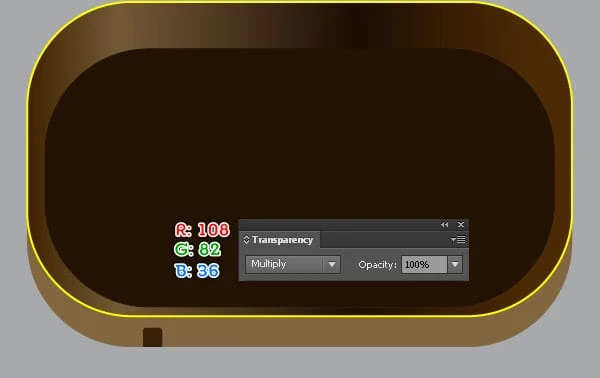
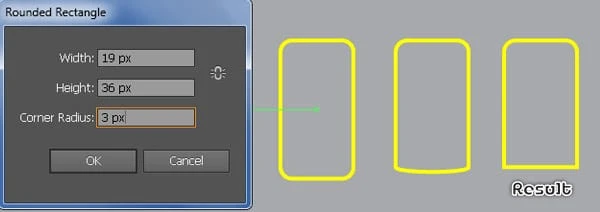
5 Wybierz narzędzie Rounded Rectangle Tool, po prostu kliknij swój obszar roboczy i wprowadź dane, jak pokazano poniżej, a następnie kliknij OK. Za pomocą narzędzia Zaznaczanie bezpośrednie (A) zaznacz dwa dolne punkty kontrolne zaokrąglonego prostokąta i usuń je. Następnie użyj narzędzia Convert Achor Point Tool (Shift + C), aby usunąć dwa dolne uchwyty (nadaj im długość zerową) dwóch dolnych punktów kontrolnych wynikowego obiektu. Wypełnij nowy obiekt R=108, G=82, B=36 i ustaw tryb mieszania powstałego kształtu na Multiply, a następnie umieść go w pozycji, jak widać na drugim obrazku.
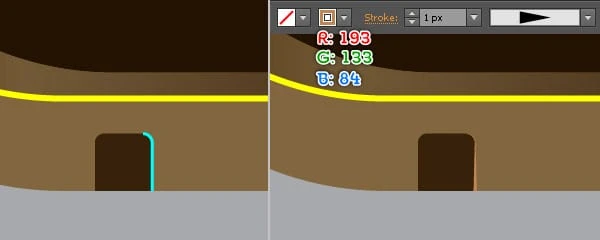
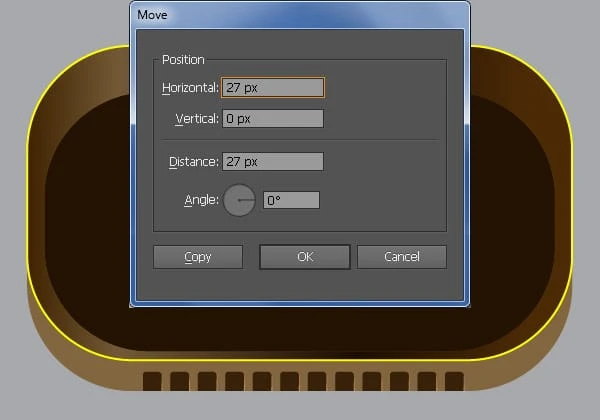
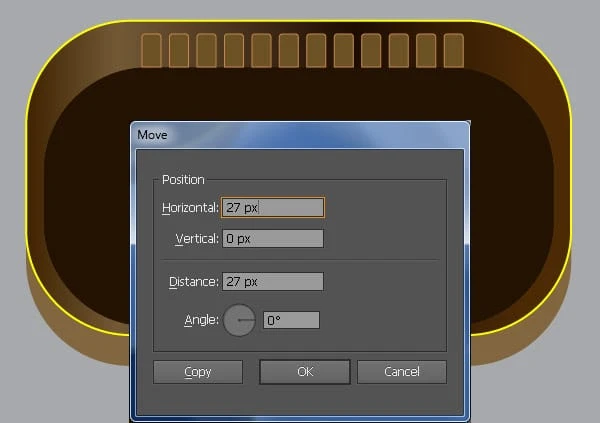
6 Za pomocą narzędzia Pióro (P) utwórz zakrzywioną ścieżkę, jak pokazano poniżej. Po narysowaniu ścieżki wypełnij ją żadną i dodaj obrys 1px ( R=193, G=133, B=84 ), a następnie zastosuj profil szerokości 4 dla wynikowej ścieżki. Teraz ponownie wybierz dwa nowo utworzone obiekty i zgrupuj je (Ctrl + G ), a następnie przejdź do Obiekt > Przekształć > Przenieś … W oknie dialogowym Przenieś wprowadź 27px w polu Poziomo i kliknij Kopiuj, a następnie naciśnij (Ctrl + D) dziesięć razy, aby uzyskać wyniki, jak widać na trzecim obrazie.
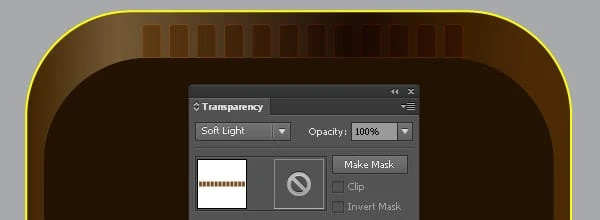
7 Teraz postępuj zgodnie z sekwencją obrazów i powtórz ten sam proces, co w kroku 5, aby narysować obiekt, jak widać na trzecim obrazku poniżej. Po narysowaniu ścieżki wypełnij ją R=108, G=82, B=36 i dodaj obrys 1px ( R=193, G=133, B=84 ), a następnie umieść wynikowy kształt w pozycji, jak pokazano na czwarty obraz. Upewnij się, że nowy kształt jest nadal zaznaczony i przejdź do Obiekt > Przekształć > Przenieś … W oknie dialogowym Przenieś wpisz 27px w polu Poziomo i kliknij Kopiuj, a następnie naciśnij (Ctrl + D) dziesięć razy, aby uzyskać wyniki takie jak na piątym obrazie. Na koniec wybierz wszystkie kształty utworzone w tym kroku, a następnie ustaw ich tryb mieszania na Miękkie światło.
Utwórz kawałki ryby
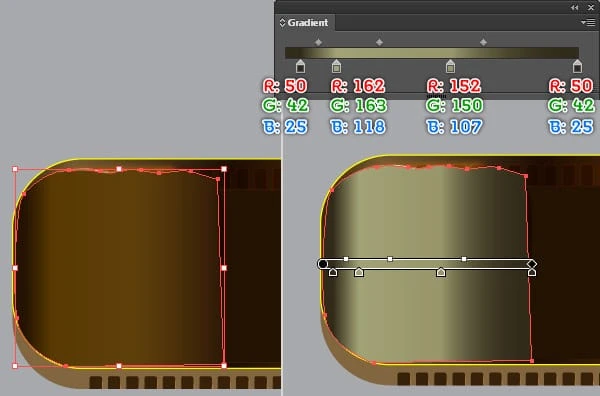
8 Wybierz narzędzie Pióro (P) i utwórz obiekt, jak pokazano poniżej. Po narysowaniu obiektu wypełnij go gradientem liniowym, jak widać na drugim obrazku.
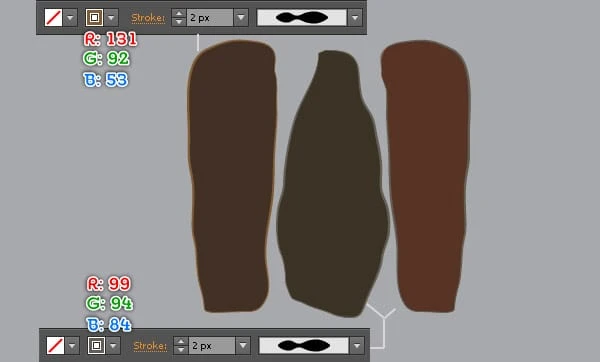
9 Kontynuuj za pomocą narzędzia Pióro (P), utwórz trzy obiekty, a następnie wypełnij je, jak pokazano na poniższych ilustracjach. Następnie wykonaj kopię (Ctrl +C, Ctrl +F) trzech nowo utworzonych kształtów, następnie usuń wypełnienie kopii i dodaj dla nich obrys 2px (R=99, G=94, B=84 ). Następnie zastosuj profil szerokości 2 dla wynikowych obiektów. Na koniec ponownie wybierz lewy nowo utworzony obiekt i zastąp jego istniejący kolor obrysu R=131, G=92, B=53.
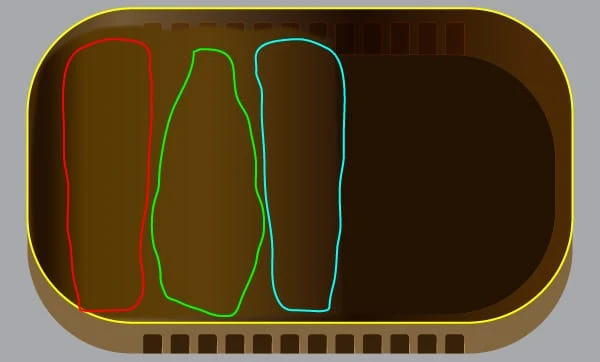
10 Teraz postępuj zgodnie z sekwencją obrazków i utwórz kilka kształtów podobnych do tych z dołu.
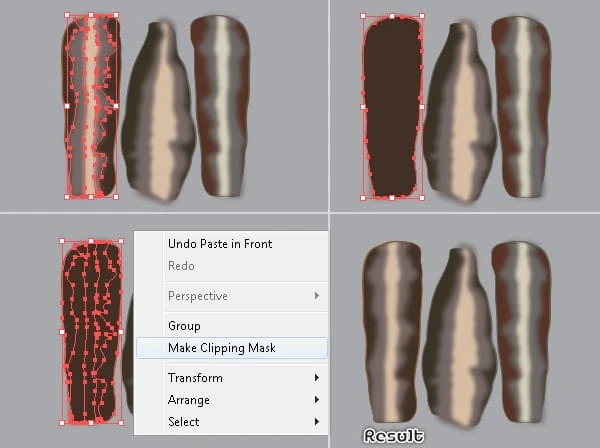
11 W pierwszej kolejności skup się na kawałku ryby. Wybierz dwa kształty utworzone w kroku 10 tego kawałka ryby i zgrupuj je (Ctrl + G ). Następnie wybierz kształt utworzony w kroku 9 tego kawałka ryby i utwórz jego kopię, a następnie przenieś kopię na wierzch (Ctrl + Shift + prawy nawias kwadratowy ). Pozostaw tę kopię zaznaczoną, przytrzymaj klawisz Shift i kliknij nową grupę utworzoną w tym kroku, a następnie przejdź do Obiekt > Maska przycinająca > Utwórz (Ctrl +7).
12 Podobnie powtórz ten sam proces, co poprzedni krok dla pozostałych dwóch kawałków ryby. Ostatecznie powinny wyglądać tak, jak pokazano na obrazku.
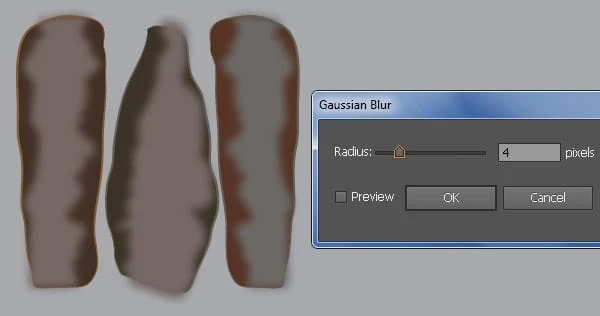
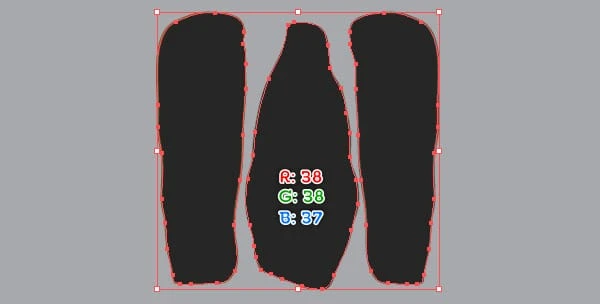
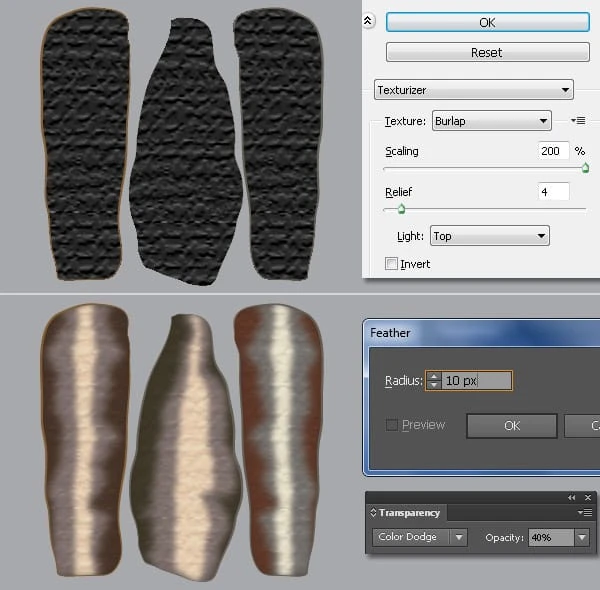
13 Wybierz trzy kształty utworzone w kroku 9, zduplikuj je raz (Ctrl +C, Ctrl +F) i przenieś kopie na wierzch, a następnie zastąp ich istniejący kolor R=38, G=38, B=37. Pozostaw wybrane kształty wynikowe i przejdź do Efekt > Tekstura > Texturizer … Postępuj zgodnie z danymi, jak pokazano na drugim obrazku, i kliknij OK. Następnie zastosuj pióro 10px dla powstałych kształtów, a następnie ustaw je na tryb mieszania kolorów Dodge i zmniejsz krycie do 40%.
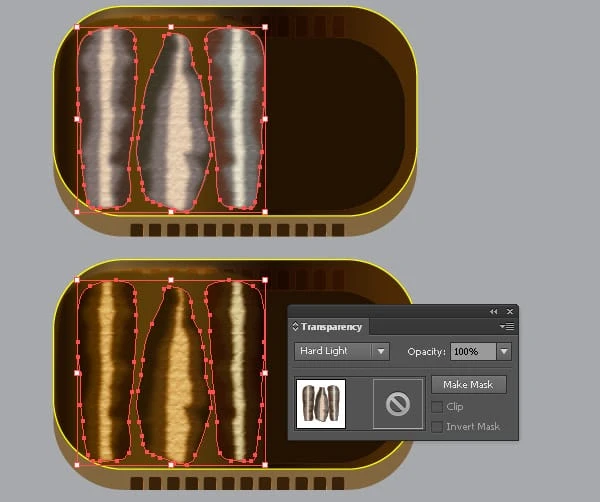
14 Zaznacz i zgrupuj (Ctrl + G) w pierwszej kolejności wszystkie kształty kawałka ryby. Podobnie powtórz ten sam proces dla pozostałych dwóch kawałków ryby. Teraz wybierz trzy nowo utworzone grupy i ustaw tryb mieszania na twarde światło.
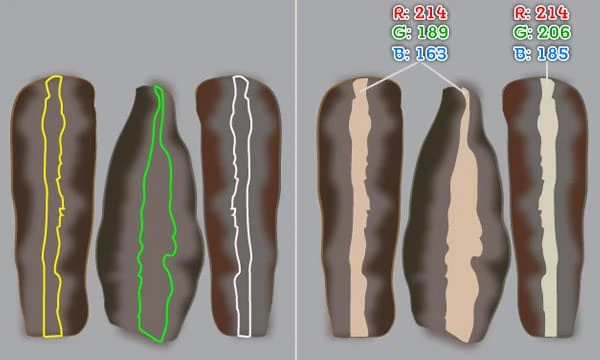
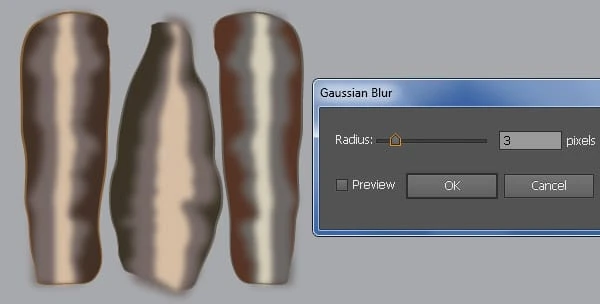
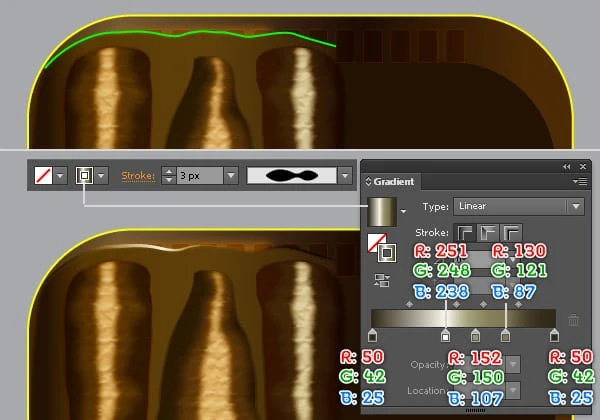
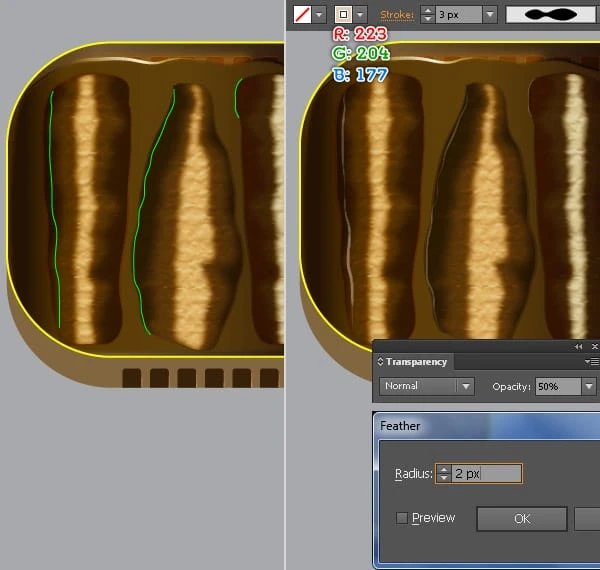
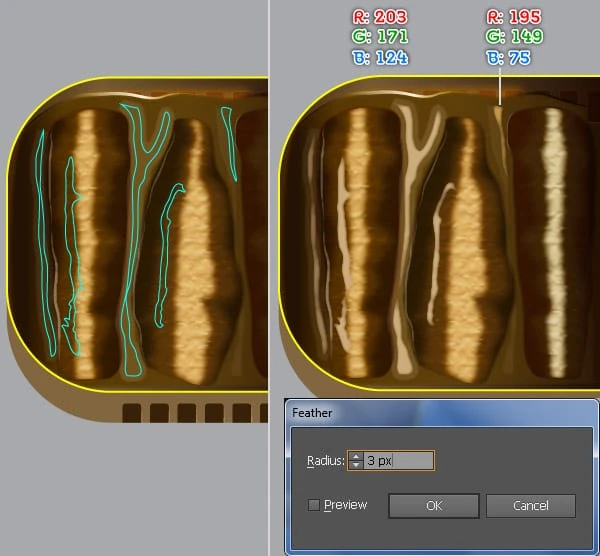
15 Zaczniemy podkreślać kawałki ryb, aby nadać im bardziej realistyczny wygląd. Najpierw wybierz narzędzie Pióro (P) i utwórz zakrzywioną ścieżkę, jak pokazano poniżej. Po narysowaniu ścieżki wypełnij ją żadną i dodaj obrys 3 piksele (zastosuj gradient liniowy w obrysie), a następnie zastosuj profil szerokości 2 dla wynikowej ścieżki. Następnie utwórz inne zakrzywione ścieżki, jak widać na trzecim obrazie. Wypełnij te ścieżki żadnymi i dodaj obrys 3px (R=223, G=204, B=177 ), a następnie zastosuj profil szerokości 2 dla wynikowych ścieżek. Teraz ponownie wybierz trzy nowo utworzone ścieżki i przejdź do Efekt> Stylizacja> Wtapianie … Wprowadź promień 2px i kliknijOK, a następnie zmniejsz Krycie wynikowych ścieżek do 50%.
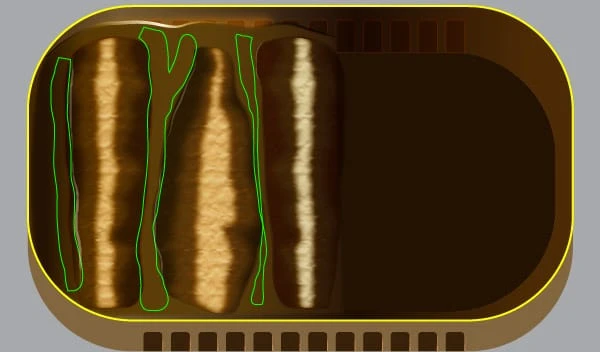
16 Teraz wykonaj sekwencję obrazków i narysuj kilka szczegółów podobnych do tych z dołu.
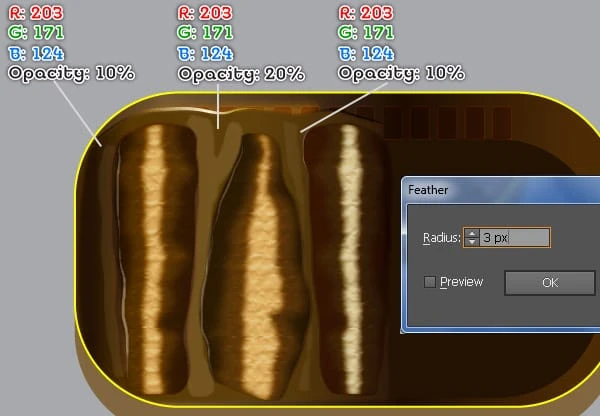
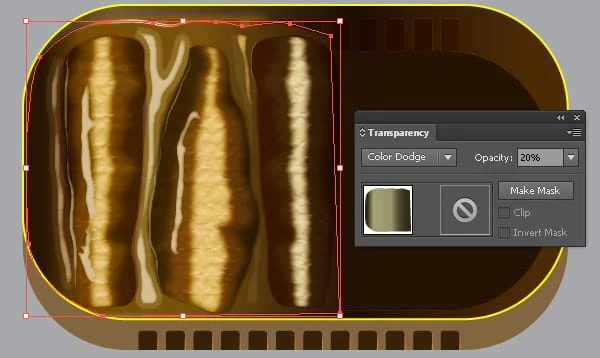
17 Wybierz kształt utworzony w kroku 8, utwórz jego kopię (Ctrl + C, Ctrl + F) i przenieś kopię na wierzch, a następnie zastąp istniejący kolor nowym gradientem liniowym, jak widać na drugim obrazku. Następnie ustaw tryb mieszania powstałego kształtu na Color Dodge i zmniejsz krycie do 20%.
Utwórz pokrywkę puszki
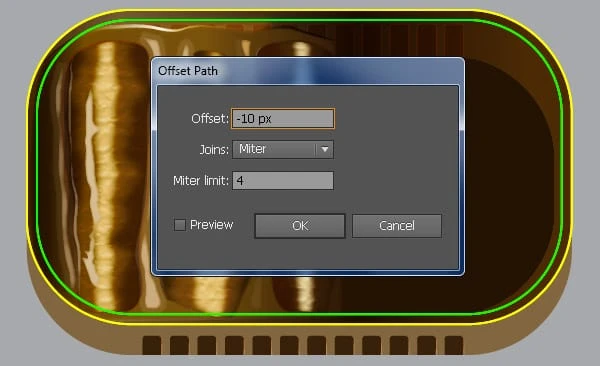
18 Zanim przejdziesz dalej, zaznacz żółty zaokrąglony prostokąt i przesuń go na wierzch. Pozostaw ten zaokrąglony prostokąt zaznaczony i przejdź do Obiekt > Ścieżka > Ścieżka przesunięcia … Wprowadź przesunięcie -10px i kliknij OK, a następnie zamień istniejący kolor obrysu nowego prostokąta na zielony. Zrób kopię (Ctrl + C, Ctrl + F) żółtego prostokąta, a następnie przytrzymaj klawisz Shift i kliknij zielony prostokąt. Następnie otwórz paletę Pathfinder ( Window > Pathfinder) i kliknij przycisk Minus Front, a następnie wypełnij powstały obiekt gradientem liniowym, jak widać na drugim obrazku.
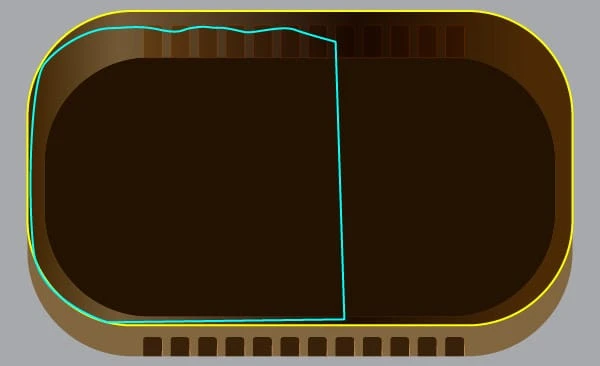
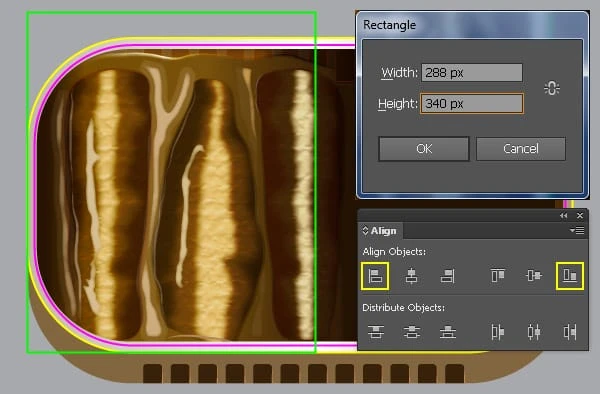
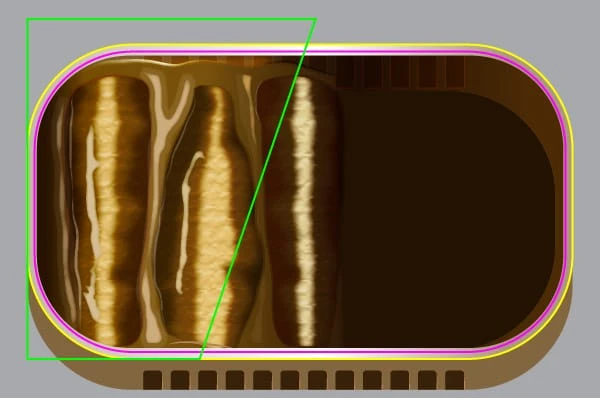
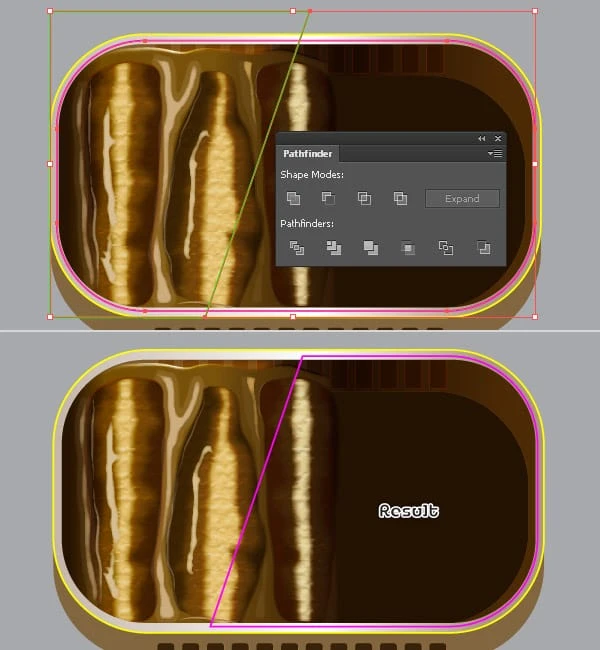
19 Zanim przejdziesz dalej, zaznacz żółty zaokrąglony prostokąt i przesuń go na wierzch. Pozostaw ten zaokrąglony prostokąt zaznaczony i przejdź do Obiekt > Ścieżka > Ścieżka przesunięcia … Wprowadź przesunięcie -7px i kliknij OK, a następnie zastąp istniejący kolor obrysu nowego prostokąta kolorem magenta. Teraz wybierz narzędzie Prostokąt (M) i utwórz prostokąt o wymiarach 288 na 340 pikseli. Upewnij się, że nowy prostokąt jest nadal zaznaczony, przytrzymaj klawisz Shift, kliknij żółty zaokrąglony prostokąt, zwolnij klawisz Shift, a następnie ponownie kliknij żółty zaokrąglony prostokąt (aby ustalić jego położenie). Następnie otwórz paletę Align ( Window/ Align ), kliknij naWyrównaj w poziomie do lewej, a następnie kliknij przycisk Wyrównaj w pionie do dołu. Następnie wybierz prawy dolny punkt kontrolny zielonego prostokąta i przesuń go o 116 pikseli w lewo.
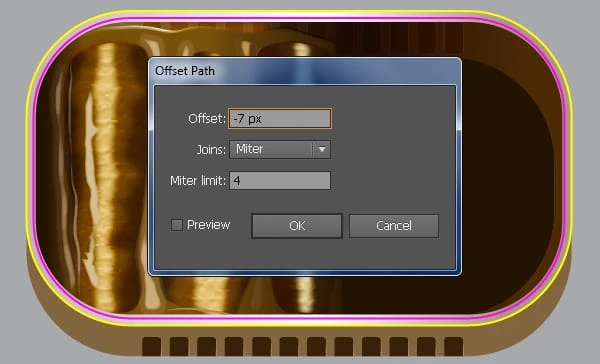
20 Zanim przejdziesz dalej, wybierz zielony obiekt utworzony w kroku 19 i utwórz jego kopię (Ctrl + C, Ctrl + F ), a następnie ukryj tę kopię (Ctrl +3 ). Teraz zaznacz zielony obiekt i zaokrąglony prostokąt w kolorze magenta, a następnie otwórz paletę Pathfinder ( Okno > Pathfinder) i kliknij przycisk Minus Front. Następnie wypełnij powstały obiekt gradientem liniowym, jak pokazano na trzecim obrazku.
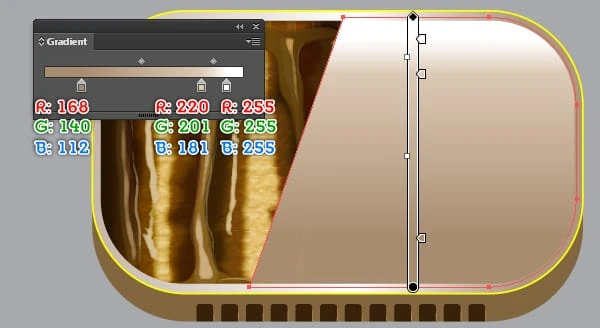
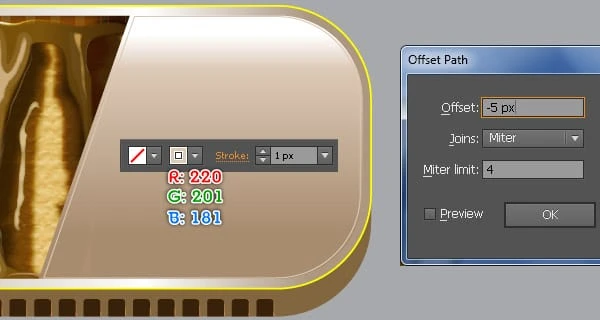
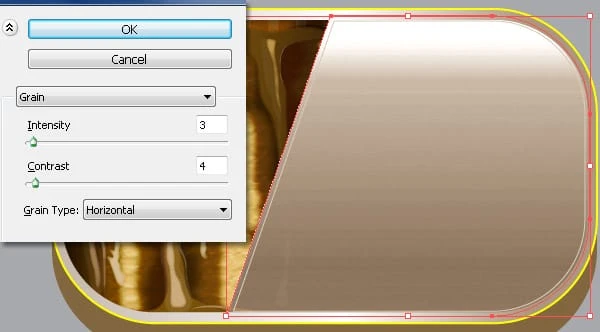
21 Wybierz kształt utworzony w kroku 20 i przejdź do Object > Path > Offset Path … Wprowadź -5px Offset i kliknij OK. Następnie usuń wypełnienie powstałego kształtu, a następnie dodaj obrys 1px ( R=220, G=201, B=181 ). Teraz ponownie wybierz kształt utworzony w kroku 20 i przejdź do Efekt > Tekstura > Ziarno … Postępuj zgodnie z danymi, jak pokazano na drugim obrazku, a następnie kliknij OK.
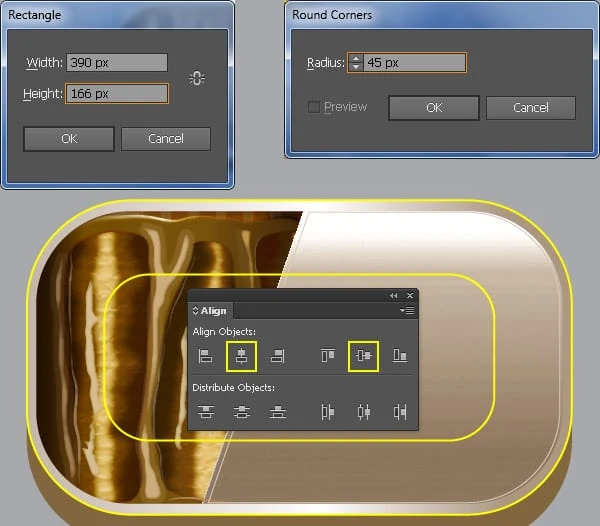
22 Kontynuuj rysowanie prostokąta o wymiarach 390 na 166 pikseli za pomocą narzędzia Prostokąt (M). Pozostaw wybrany prostokąt i przejdź do Efekt > Stylizacja > Zaokrąglone rogi … Wprowadź promień 45px i kliknij OK. Upewnij się, że nowy prostokąt jest nadal zaznaczony, przytrzymaj Shift, kliknij większy żółty zaokrąglony prostokąt, zwolnij Shift, a następnie ponownie kliknij większy żółty zaokrąglony prostokąt (aby ustalić jego położenie). Następnie otwórz paletę Align ( Window/ Align ), kliknij przycisk Horizontal Align Center, a następnie kliknij Vertical Align Centerprzycisk. Na koniec ponownie wybierz mniejszy żółty prostokąt i przesuń go o 5 pikseli w dół.
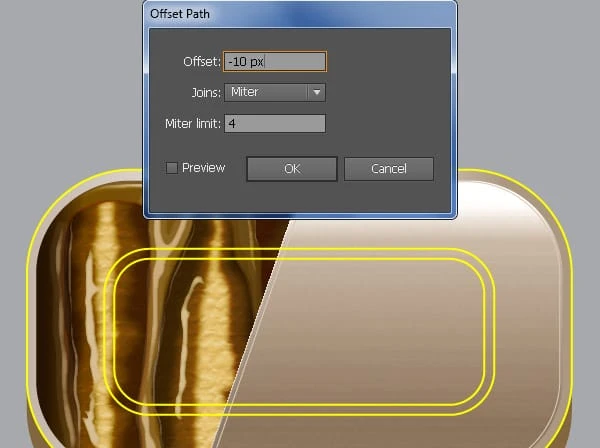
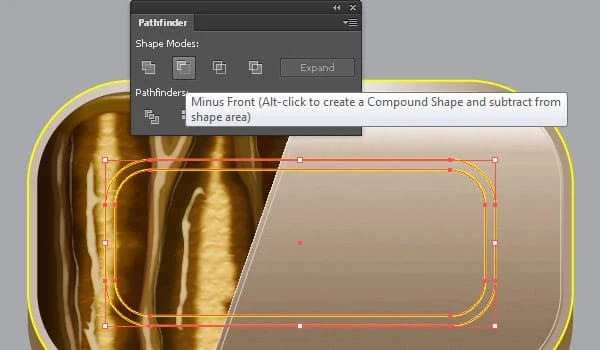
23 Wybierz mniejszy żółty prostokąt utworzony w kroku 22 i przejdź do Obiekt > Rozwiń wygląd, następnie przejdź do Obiekt > Ścieżka > Przesunięcie Ścieżka … Wprowadź Przesunięcie -10px i kliknij OK. Teraz ponownie wybierz dwa małe prostokąty i otwórz paletę Pathfinder ( Window > Pathfinder ), a następnie kliknij przycisk Minus Front.
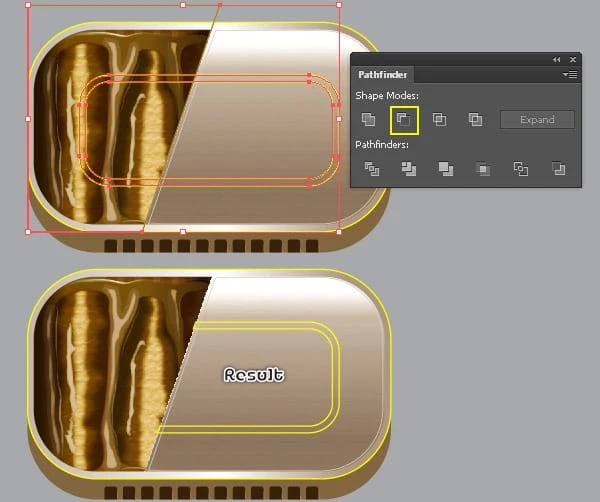
24 Naciśnij (Ctrl + Alt +3 ), aby pokazać zielony obiekt ukryty w kroku 20, a następnie przenieś go na wierzch (Ctrl + Shift + prawy nawias kwadratowy ). Pozostaw zaznaczony zielony obiekt, przytrzymaj klawisz Shift i kliknij obiekt utworzony w kroku 23, a następnie kliknij przycisk Minus Front z palety Pathfinder . Następnie wypełnij powstały obiekt gradientem liniowym, jak widać na trzecim obrazku poniżej. W tym momencie twoja puszka powinna wyglądać jak na czwartym obrazku.
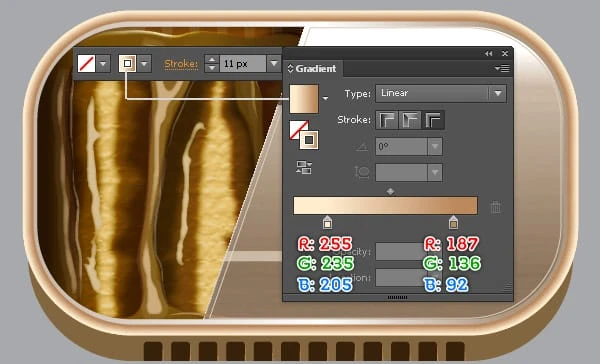
25 Wybierz żółty zaokrąglony prostokąt i przesuń go na wierzch. Następnie zmień grubość obrysu tego prostokąta na 11 pikseli, a następnie zastąp istniejący kolor obrysu gradientem liniowym w poprzek obrysu.
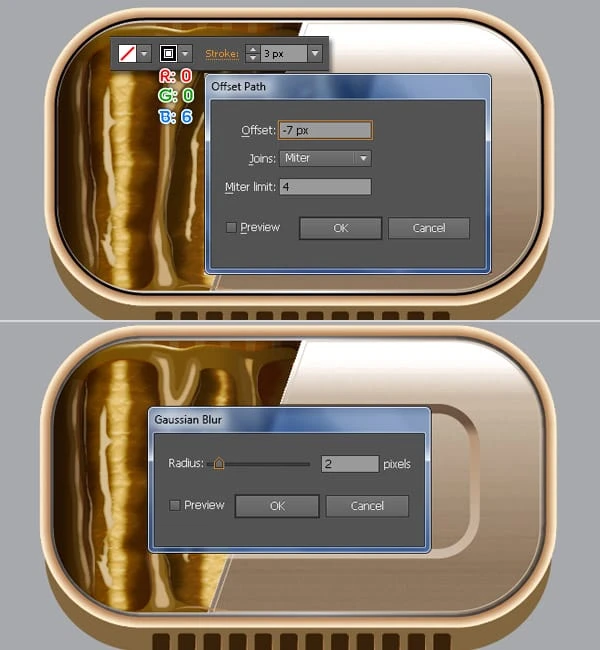
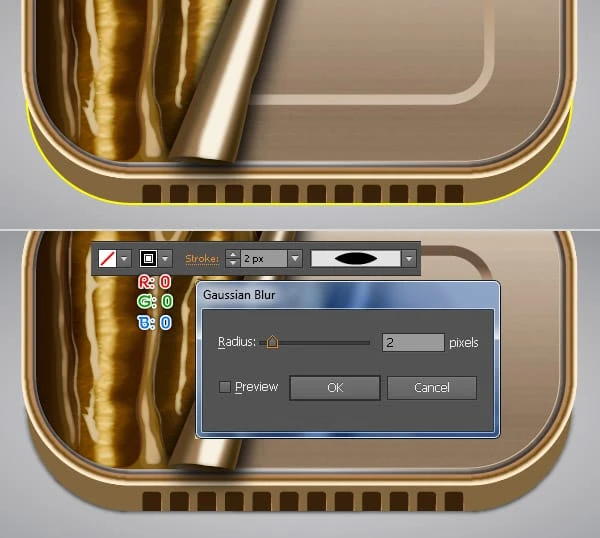
26 Wybierz ponownie obiekt utworzony w kroku 25 i przejdź do Obiekt > Ścieżka > Ścieżka przesunięcia … Wprowadź przesunięcie -7px i kliknij OK. Następnie zamień istniejący kolor obrysu nowego obiektu na R=0, G=0, B=6, a następnie zmień jego grubość obrysu na 3px. Na koniec zastosuj efekt rozmycia gaussowskiego 2px dla wynikowego obiektu, a następnie ukryj go za obiektem utworzonym w kroku 25.
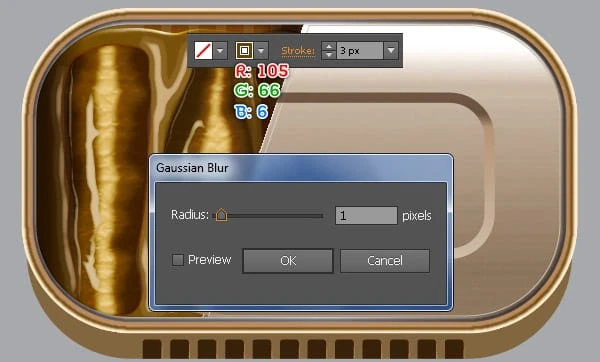
27 Ponownie wybierz ponownie obiekt utworzony w kroku 25 i utwórz jego kopię (Ctrl +C, Ctrl +F ). Następnie zamień istniejący kolor obrysu nowego obiektu na R=150, G=66, B=6 i zmień jego grubość obrysu na 3px, a następnie zastosuj efekt rozmycia gaussowskiego 1px dla wynikowego obiektu.
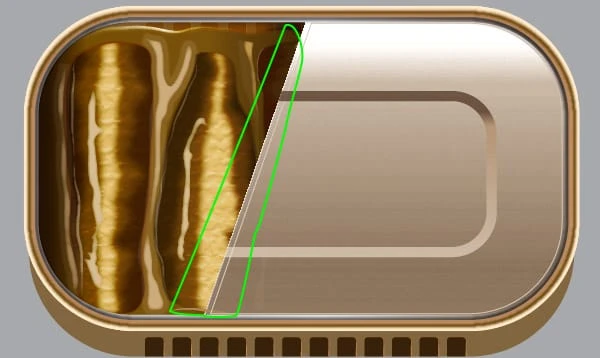
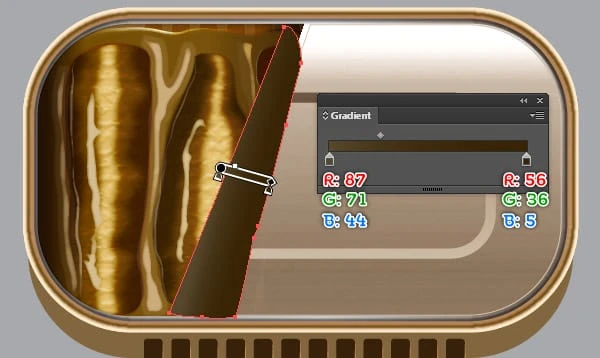
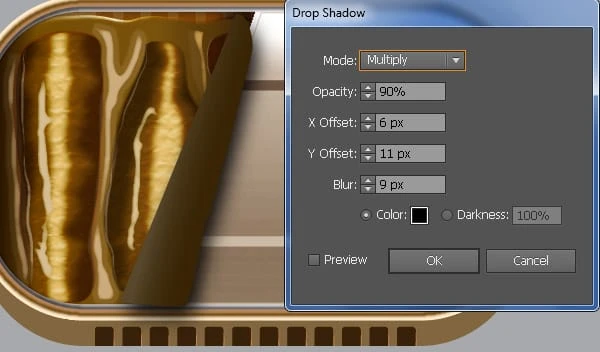
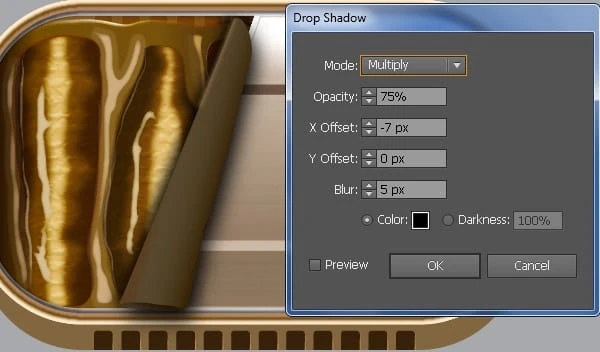
28 Za pomocą narzędzia Pióro (P) utwórz obiekt, a następnie wypełnij go gradientem liniowym, jak pokazano na poniższych ilustracjach. Upewnij się, że nowy kształt jest nadal zaznaczony i przejdź do Efekt > Stylizacja > Cień … Postępuj zgodnie z danymi, jak widać na trzecim obrazku i kliknij OK. Następnie wykonaj kopię kształtu z efektem cienia zastosowanym w tym kroku, a następnie otwórz paletę Wygląd ( Okno > Wygląd) i kliknij sekcję Cień . W oknie dialogowym Cień postępuj zgodnie z danymi pokazanymi na czwartym obrazie i kliknij przycisk OK.
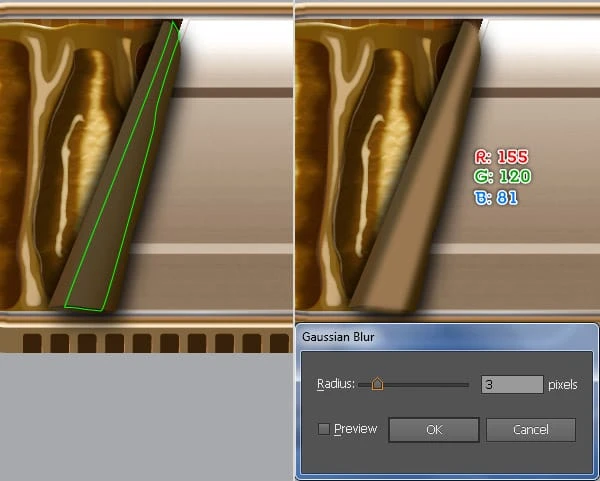
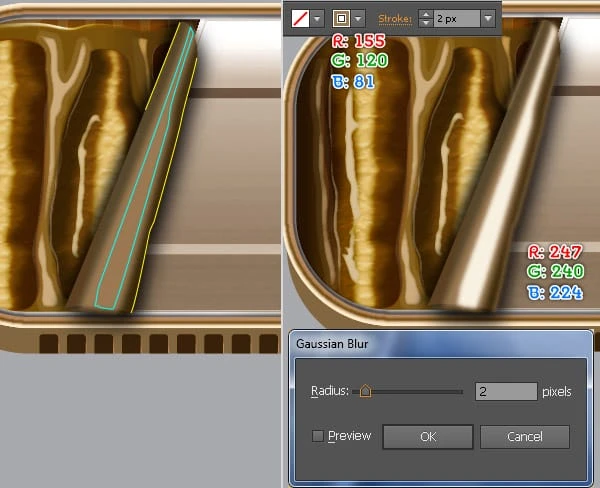
29 Za pomocą narzędzia Pióro (P) utwórz obiekt, jak pokazano poniżej, następnie wypełnij go R=155, G=120, B=81 i zastosuj efekt rozmycia gaussowskiego o wielkości 3 pikseli dla powstałego kształtu. Kontynuuj za pomocą narzędzia Pióro (P) i utwórz trzy obiekty, jak widać na trzecim obrazku. Po narysowaniu obiektów wypełnij dwie żółte ścieżki bez żadnych i dodaj obrys 2px (R=155, G=120, B=81 ), a następnie wypełnij turkusowy obiekt R=247, G=240, B=224. Następnie wybierz trzy nowo utworzone obiekty i zastosuj dla nich efekt rozmycia gaussowskiego 2px . Na koniec ponownie wybierz i zgrupuj (Ctrl + G) cztery obiekty utworzone w tym kroku.
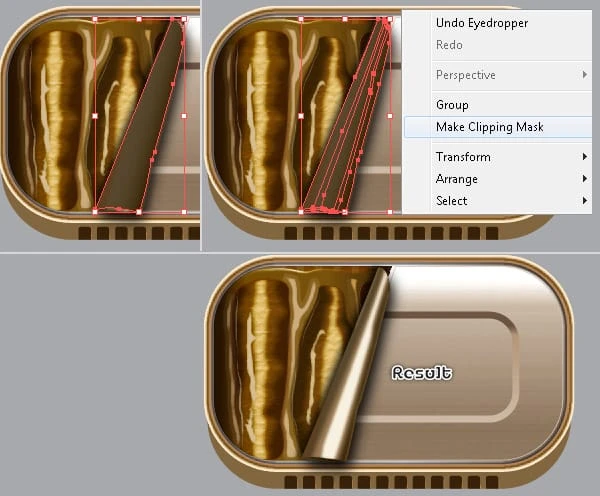
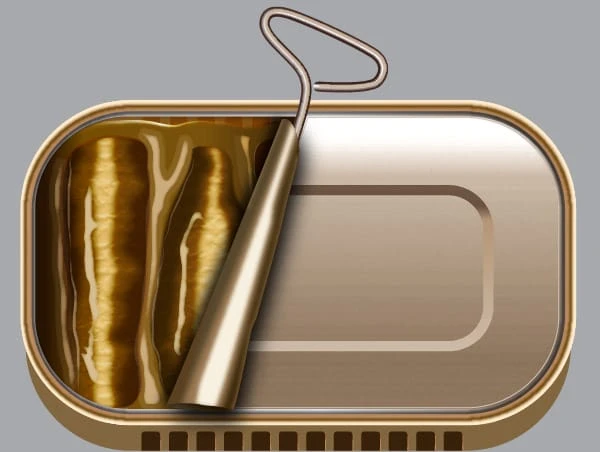
30 Wybierz kształt utworzony w kroku 28, skopiuj go raz i przenieś kopię na wierzch. Pozostaw tę kopię zaznaczoną i otwórz paletę Wygląd ( Okno > Wygląd ), a następnie usuń sekcję Cień . Upewnij się, że nowy kształt jest nadal zaznaczony, przytrzymaj Shift i kliknij grupę utworzoną w kroku 29, a następnie przejdź do Object > Clipping Mask > Make (Ctrl +7).
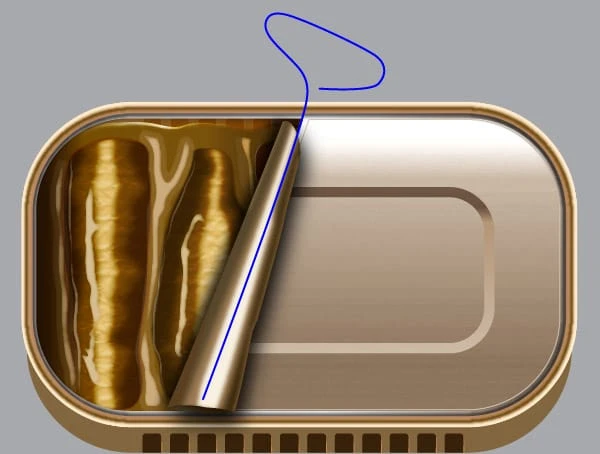
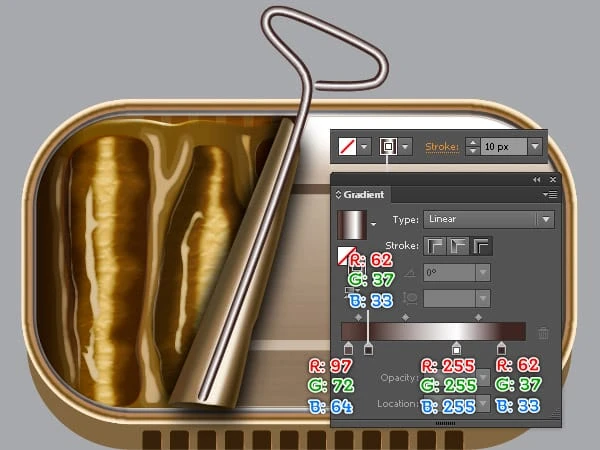
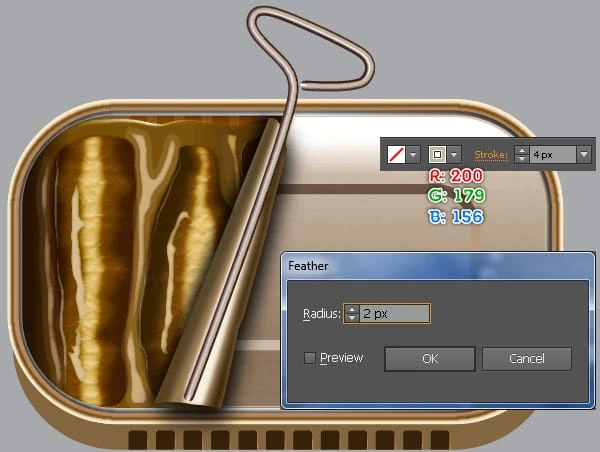
31 Za pomocą narzędzia Pióro (P) utwórz ścieżkę, jak pokazano poniżej. Po narysowaniu ścieżki wypełnij ją żadną i dodaj obrys 10 pikseli (zastosuj gradient liniowy w poprzek obrysu). Utwórz kopię nowo utworzonej ścieżki, a następnie zmień grubość obrysu tej kopii na 4 piksele i zastąp istniejący kolor obrysu R=200, G=179, B=156. Następnie zastosuj efekt pióra 2px dla wynikowej ścieżki i przesuń ją o 1px w górę, a następnie przesuń o 2px w prawo. Na koniec wybierz dwie ścieżki utworzone w tym kroku i ukryj je za obiektem utworzonym w kroku 30.
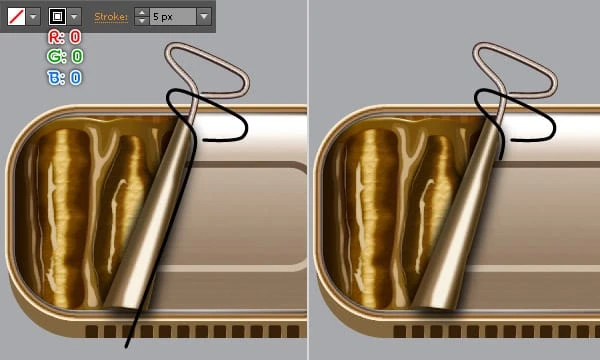
32 Aby uzyskać bardziej realistyczny wygląd, dodam cień dla dwóch ścieżek utworzonych w kroku 31. Teraz wybierz ścieżkę utworzoną w kroku 31, utwórz jej kopię, a następnie przenieś tę kopię na wierzch. Następnie zamień istniejący kolor obrysu kopii na R=0, G=0, B=0. Następnie wybierz dolny punkt kontrolny wynikowej ścieżki i usuń go. Następnie zastosuj efekt rozmycia gaussowskiego 5px dla wynikowej ścieżki i wyślij go na spód.
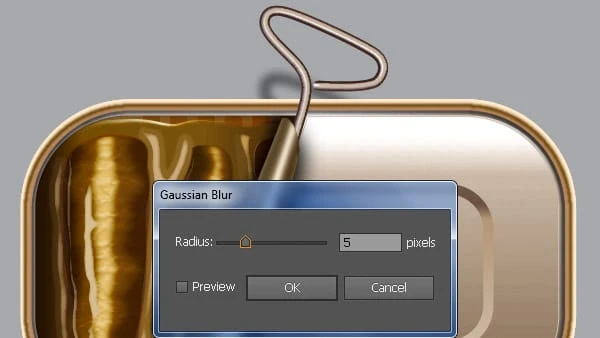
Utwórz tło
33 Wybierz narzędzie Prostokąt (M) i utwórz prostokąt o wymiarach 940 na 767 pikseli. Następnie wypełnij ten prostokąt gradientem promieniowym, jak pokazano poniżej. Na koniec umieść wszystkie przedmioty z puszki w nowo utworzonym tle.
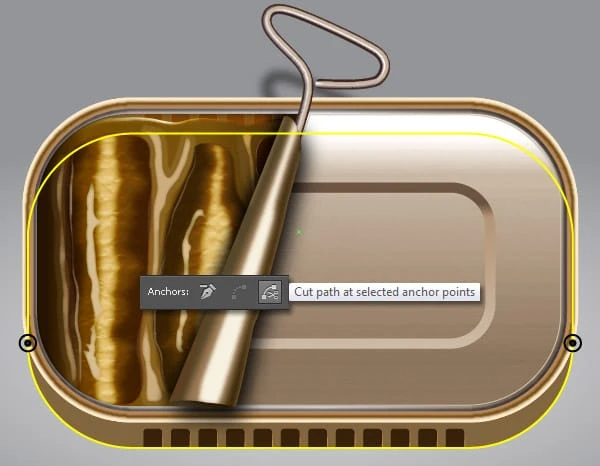
34 Wybierz kształt utworzony w kroku 3, skopiuj go raz i przenieś kopię na wierzch. Usuń wypełnienie kopii i dodaj obrys 1px (żółty kolor). Teraz wybierz dwa punkty kontrolne podświetlone na czarno i kliknij przycisk „ Wytnij ścieżkę w wybranych punktach kontrolnych " na pasku Właściwości. To sprawia, że obiekt staje się dwiema ścieżkami. Wybierz i usuń górną ścieżkę. Teraz wybierz pozostałą ścieżkę, zastąp istniejący kolor obrysu R=0, G=0, B=0 i zmień grubość obrysu na 2px. Następnie zastosuj profil szerokości 1 i efekt rozmycia gaussowskiego 2 piksele dla wynikowej ścieżki, a następnie wyślij ją na spód.
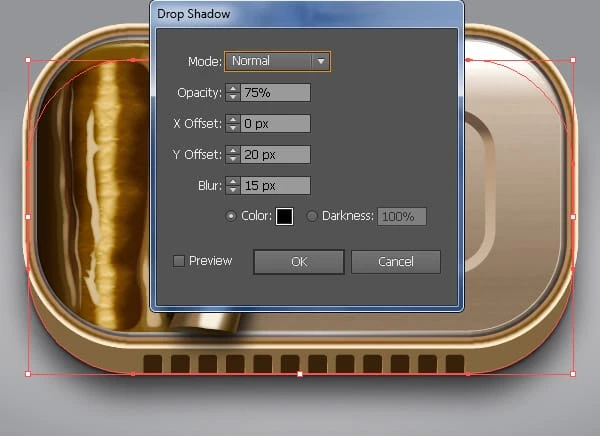
35 Wybierz ponownie kształt utworzony w kroku 3 i przejdź do Efekt > Stylizacja > Cień … Postępuj zgodnie z danymi, jak pokazano poniżej i kliknij OK. Na razie skończyliśmy z puszką.
Ostateczny wynik
Oto jak wygląda ukończony projekt. Mam nadzieję, że spodoba ci się ten samouczek.
Gratulacje! Ukończyłeś lekcję. Mam nadzieję, że odkryłeś kilka przydatnych rzeczy w tym samouczku. Ostateczny obraz wyniku znajduje się poniżej. Cieszyć się!
Wniosek
Choć wydaje się to trudne, jestem pewien, że jeśli będziesz postępować zgodnie z moim samouczkiem, znajdziesz wiele pomocy w wykorzystaniu swoich umiejętności i obrazów do stworzenia własnego dzieła! Jedynki jeszcze raz Dziękujemy za skorzystanie z naszego samouczka, z przyjemnością odpowiemy na wszelkie pytania, które możesz mieć. Możesz po prostu zostawić opinię i/lub komentarz poniżej.
Pobierz pliki źródłowe wyników
- Pobierz plik źródłowy .ai (.zip, 3,22 MB)













































































Comments are closed, but trackbacks and pingbacks are open.