Kuinka luoda avoin tölkki kalapaloilla Adobe Illustratorissa
Adobe Illustrator voi olla hieman hankala saada käsiisi, varsinkin kun olet tottunut Photoshopin kaltaisten sovellusten työnkulkuun. Erot tasojen käytön ja esineiden ja muotojen luomisen välillä voivat olla todella outoja ensikäden.
Seuraavassa opetusohjelmassa opit luomaan avoimen tölkin kalanpaloilla Adobe Illustratorissa. Ensinnäkin opit luomaan päämuotoja käyttämällä perustyökaluja (suorakulmio, ellipsityökalut, kynä…) sekä vektorimuotojen rakennustekniikoita (Offset Path, Pathfinder, Clipping Mask…). Seuraavaksi opit lisäämään värejä, varjostuksia ja korostuksia muotoihisi käyttämällä lineaarista liukuväriä, joukko tehosteita ja Transparency-palettia. Lopuksi opit luomaan yksinkertaisen taustan ja lisäämään hienovaraisen varjon tölkkiisi.
Lopullinen tulos
Katsotaanpa, mitä aiot luoda tässä opetusohjelmassa.
Luo avoin tölkki kalanpaloilla Illustratorissa
Luo uusi asiakirja
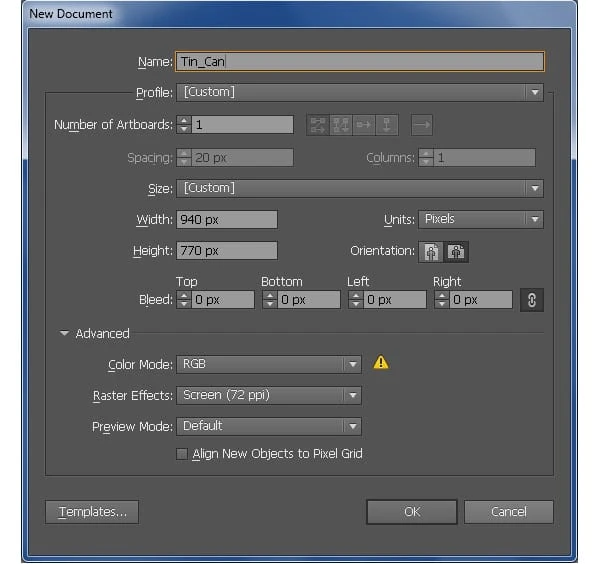
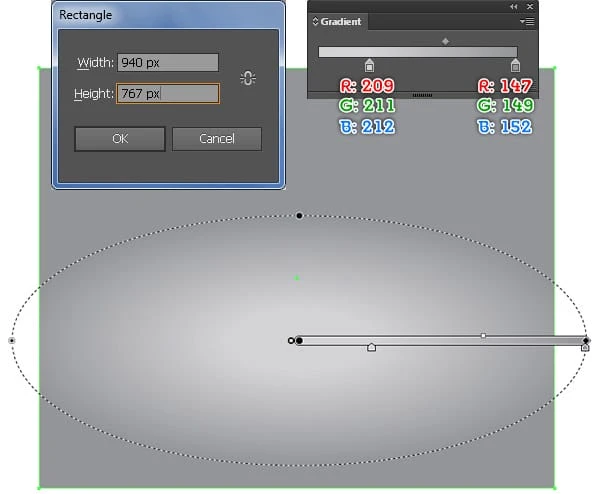
1 Käynnistä Illustrator ja paina sitten (Ctrl + N) luodaksesi uuden asiakirjan. Valitse Pikselit avattavasta Yksiköt -valikosta, kirjoita 940 leveysruutuun ja 770 korkeusruutuun ja napsauta sitten Lisäasetukset – painiketta. Valitse RGB, Screen (72ppi) ja varmista, että Align New Objects to Pixel Grid -ruutua ei ole valittu, ennen kuin napsautat OK.
Luo tölkin runko
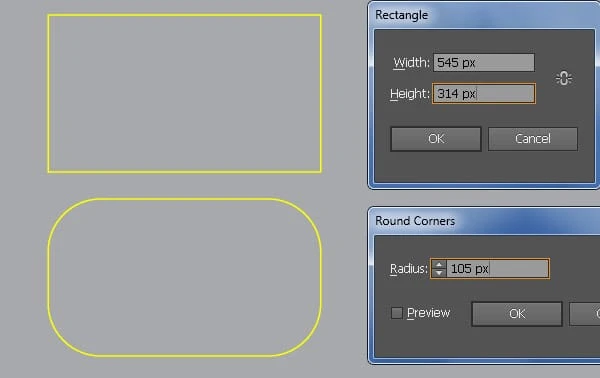
2 Aloita piirtämällä 545 x 314 pikseliä suorakulmio käyttämällä suorakulmiotyökalua (M). Pidä suorakulmio valittuna ja siirry kohtaan Tehoste > Tyylittele > Pyöreät kulmat … Anna 105 pikselin säde ja napsauta OK.
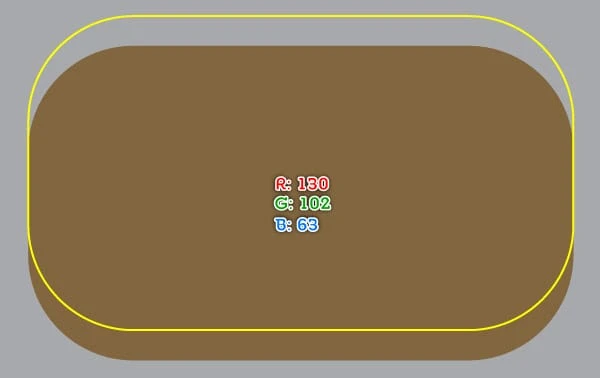
3 Kopioi (Ctrl + C, Ctrl + F) edellisessä vaiheessa luodusta pyöristetystä suorakulmiosta ja siirry kohtaan Objekti > Laajenna ulkoasu … Täytä uusi pyöristetty suorakulmio R=130, G=102, B=63 ja sitten siirrä sitä 30 pikseliä alaspäin ja piilota se keltaisen pyöristetyn suorakulmion taakse (Ctrl + vasen hakasulke ).
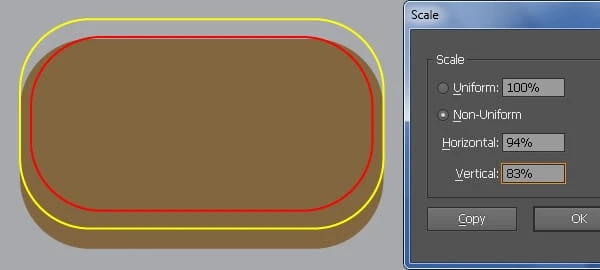
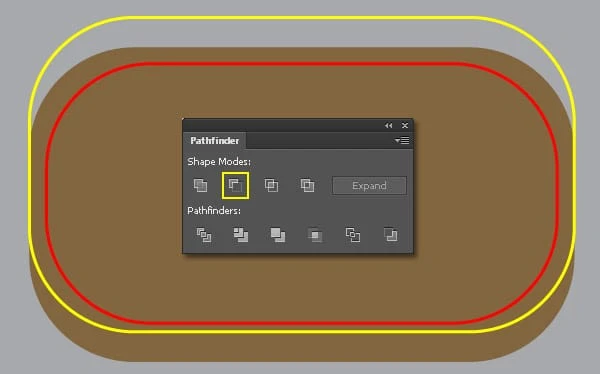
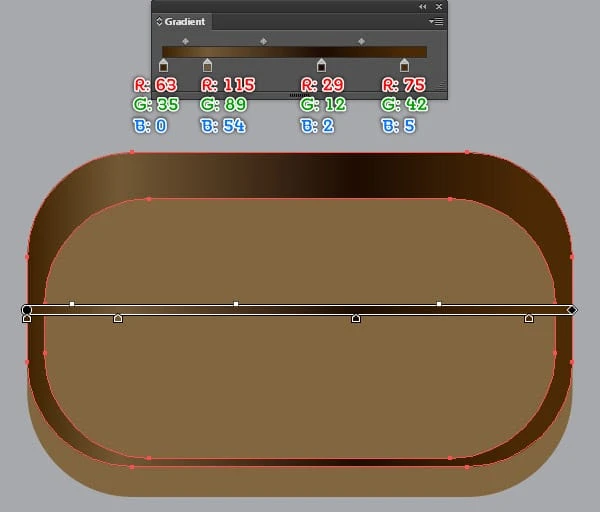
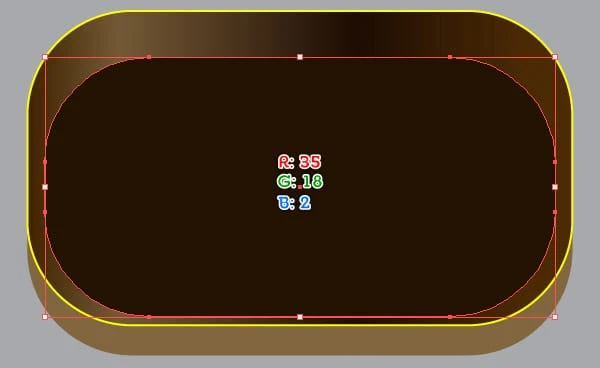
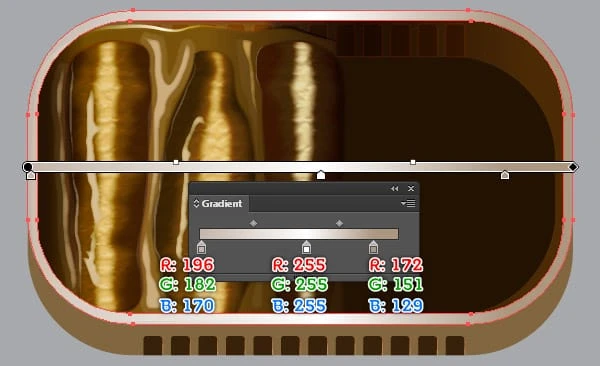
4 Valitse keltainen pyöristetty suorakulmio ja siirry kohtaan Object > Transform > Scale … Valitse Epätasainen, kirjoita 94 Vaaka – ruutuun ja kirjoita Pysty -ruutuun 83 ja napsauta sitten Kopioi. Korvaa uuden pyöristetyn suorakulmion nykyinen viivan väri punaisella ja siirrä sitä sitten 19 kuvapistettä alaspäin. Valitse nyt uudelleen keltainen ja punainen pyöristetty suorakulmio, siirry sitten kohtaan Objekti > Laajenna ulkoasu ja tee kopio (Ctrl + C, Ctrl + F) tuloksena olevista objekteista. Pidä kopiot valittuina ja avaa Pathfinder – paletti (Ikkuna > Pathfinder), napsauta sitten Miinus Front -painiketta. Täytä seuraavaksi tuloksena oleva objekti lineaarisella gradientilla kolmannen kuvan osoittamalla tavalla ja täytä sitten punainen pyöristetty suorakulmio R=35, G=18, B=2.
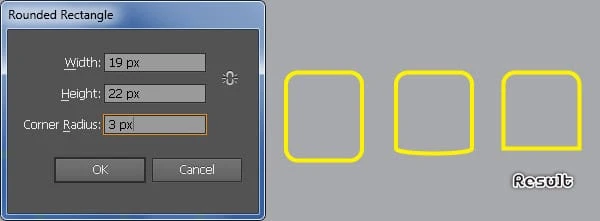
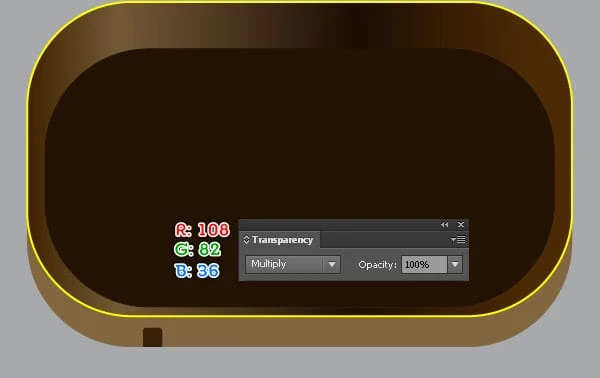
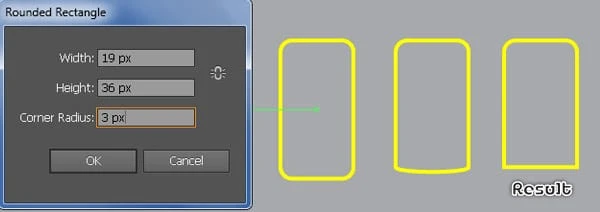
5 Valitse Pyöristetty suorakulmio -työkalu, napsauta piirustustaulua ja syötä tiedot alla olevan kuvan mukaisesti ja napsauta sitten OK. Valitse suoravalintatyökalulla (A) kaksi pyöristetyn suorakulmion ala-ankkuripistettä ja poista ne. Käytä seuraavaksi Kiinnityspisteen muunnostyökalua (Vaihto + C) kahden alemman kahvan poistamiseen (muista niiden pituus nolla) tuloksena olevan objektin kahdesta pohjaankkuripisteestä. Täytä uusi objekti R=108, G=82, B=36 ja aseta tuloksena olevan muodon sekoitustilaksi Kerto ja aseta se sitten toisessa kuvassa näkyvään paikkaan.
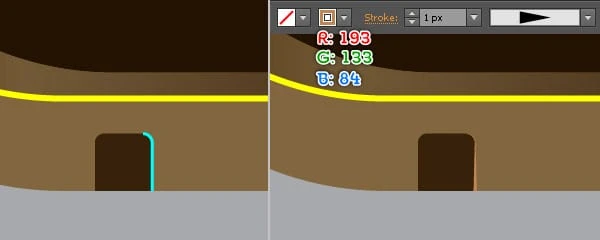
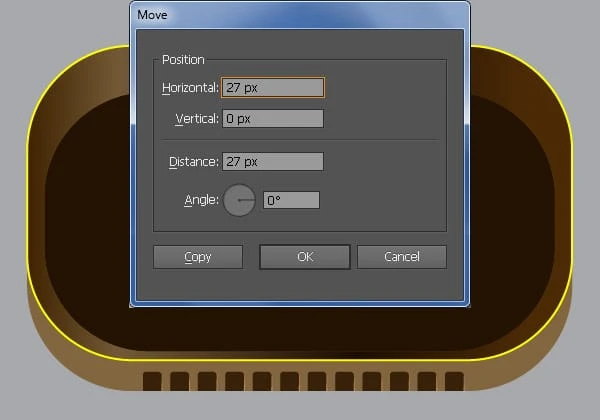
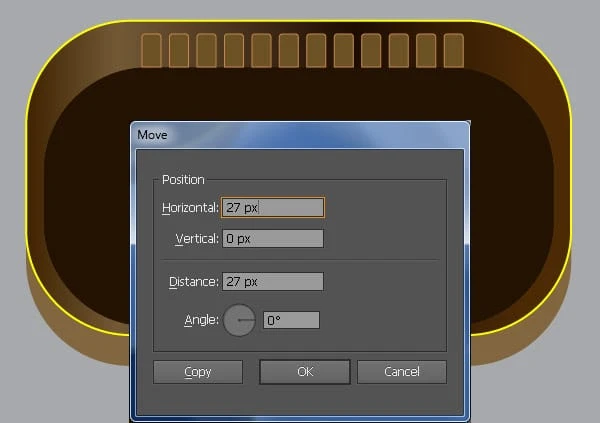
6 Luo kynätyökalulla (P) kaareva polku alla olevan kuvan mukaisesti. Kun polku on piirretty, täytä se nollalla ja lisää 1px :n viiva (R=193, G=133, B=84 ), ja käytä sitten Leveysprofiilia 4 tuloksena olevalle polulle. Valitse nyt kaksi äskettäin luotua objektia uudelleen ja ryhmittele ne (Ctrl + G ), mene sitten kohtaan Objekti > Muunna > Siirrä … Kirjoita Siirrä – valintaikkunassa vaaka – ruutuun 27px ja napsauta Kopioi ja paina sitten (Ctrl + D) ten. kertaa saadaksesi kolmannessa kuvassa näkyvät tulokset.
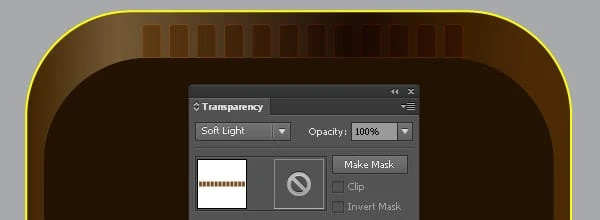
7 Noudata nyt kuvasarjaa ja toista sama prosessi kuin vaiheessa 5 piirtääksesi objektin, kuten näet alla olevassa kolmannessa kuvassa. Kun polku on piirretty, täytä se merkinnöillä R=108, G=82, B=36 ja lisää 1px viiva (R=193, G=133, B=84) ja aseta sitten saatu muoto kuvan osoittamaan paikkaan. neljäs kuva. Varmista, että uusi muoto on edelleen valittuna ja siirry kohtaan Objekti > Muunna > Siirrä … Kirjoita Siirrä – valintaikkunan Vaaka – ruutuun 27px ja napsauta Kopioi ja paina sitten (Ctrl +D) kymmenen kertaa saadaksesi viidennessä kuvassa näkyvät tulokset. Valitse lopuksi kaikki tässä vaiheessa luodut muodot ja aseta niiden sekoitustilaksi Pehmeä valo.
Luo kalapaloja
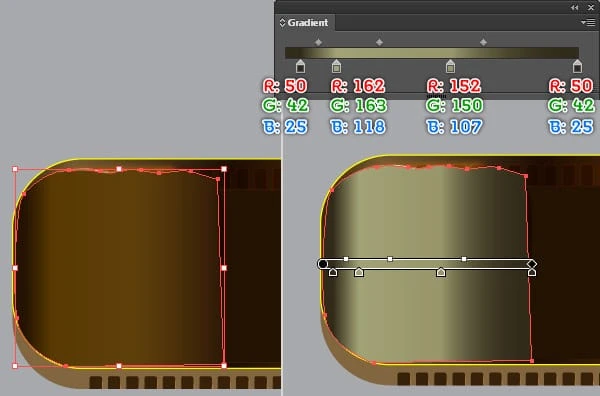
8 Valitse kynätyökalu (P) ja luo objekti alla olevan kuvan mukaisesti. Kun objekti on piirretty, täytä se lineaarisella gradientilla, kuten näet toisessa kuvassa.
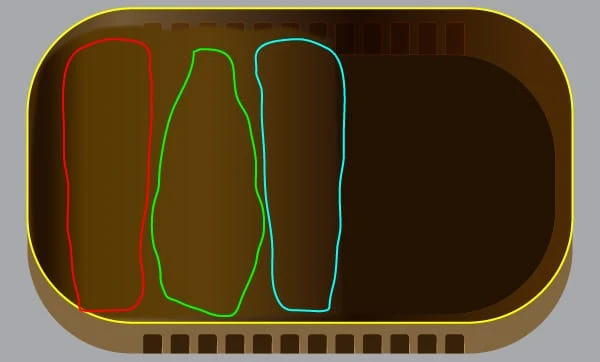
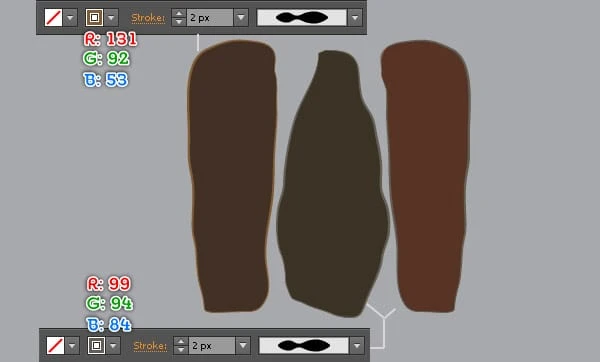
9 Jatka kynätyökalulla (P), luo kolme objektia ja täytä ne alla olevien kuvien mukaisesti. Tee seuraavaksi kopio (Ctrl + C, Ctrl + F) kolmesta äskettäin luodusta muodosta, poista sitten kopioiden täyttö ja lisää niille 2px- viiva (R=99, G=94, B=84 ). Käytä seuraavaksi Leveysprofiilia 2 tuloksena oleville objekteille. Valitse lopuksi uudelleen vasen äskettäin luotu objekti ja korvaa sen nykyinen viivan väri R=131, G=92, B=53.
10 Noudata nyt kuvasarjaa ja luo joitain muotoja, jotka ovat samanlaisia kuin alhaalta.
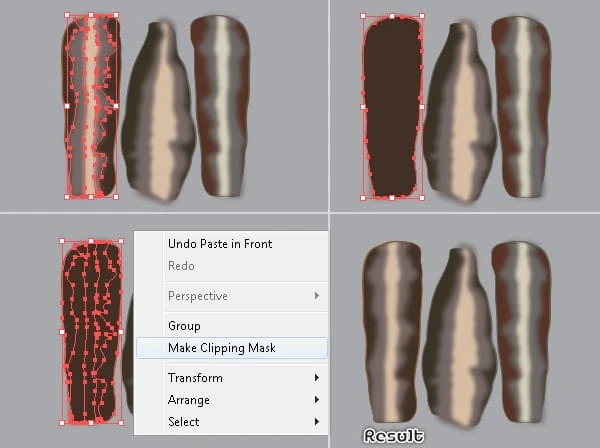
11 Keskity ensin kalapalaan. Valitse kaksi tämän kalan vaiheessa 10 luotua muotoa ja ryhmittele ne (Ctrl + G ). Valitse seuraavaksi tämän kalan vaiheessa 9 luotu muoto ja tee siitä kopio ja tuo kopio sitten eteen (Ctrl + Shift + oikea hakasulku ). Pidä tämä kopio valittuna, pidä Shift -näppäintä painettuna ja napsauta tässä vaiheessa luotua uutta ryhmää ja siirry sitten kohtaan Objekti > Leikkaava maski > Tee (Ctrl +7).
12 Samoin toista sama prosessi kuin edellinen vaihe kahdelle jäljellä olevalle kalapalalle. Lopulta niiden pitäisi näyttää kuvan mukaisilta.
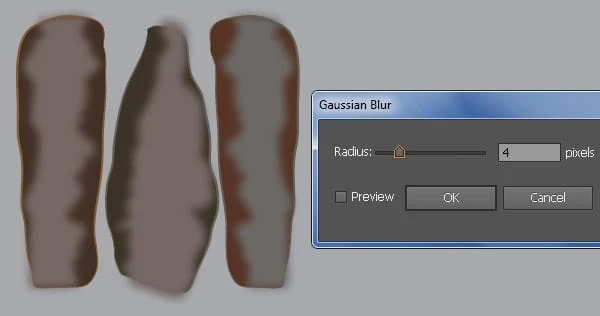
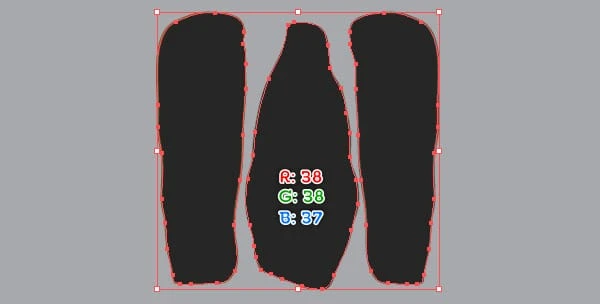
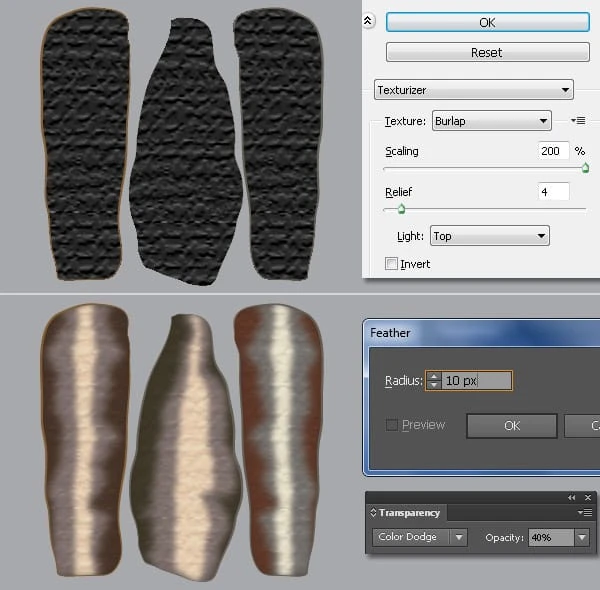
13 Valitse kolme vaiheessa 9 luotua muotoa, kopioi (Ctrl +C, Ctrl +F) ne kerran ja tuo kopiot eteen ja korvaa sitten niiden olemassa oleva väri R=38, G=38, B=37. Pidä tuloksena saadut muodot valittuina ja siirry kohtaan Tehoste > Tekstuuri > Tekstuurio … Noudata toisen kuvan tietoja ja napsauta OK. Käytä seuraavaksi 10 kuvapisteen sulkaa tuloksena oleville muodoille ja aseta ne sekoitustilaan Color Dodge ja vähennä opasiteetti 40 %: iin .
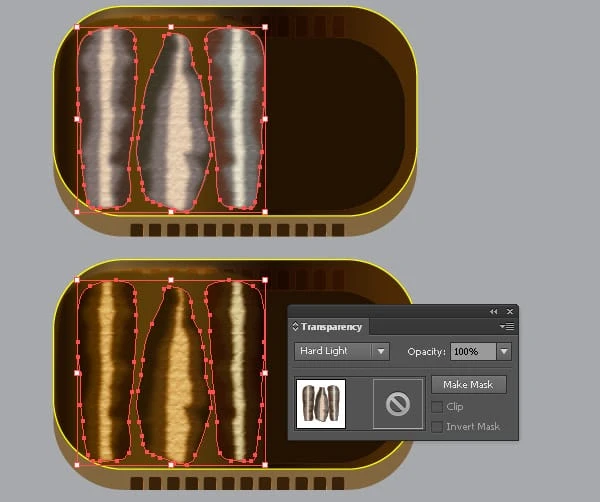
14 Valitse ja ryhmittele (Ctrl +G) ensin kaikki kalan muodot. Samoin toista sama prosessi kahdelle jäljellä olevalle kalapalalle. Valitse nyt kolme äskettäin luotua ryhmää ja aseta sekoitustilaksi Hard Light.
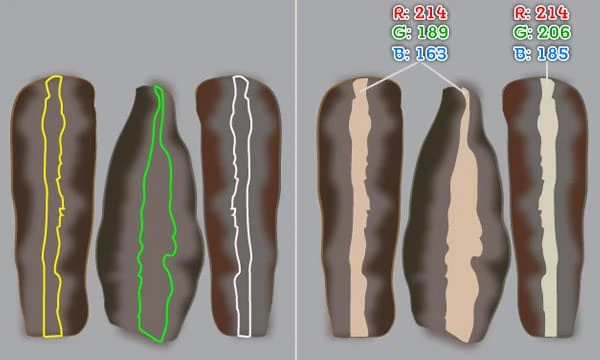
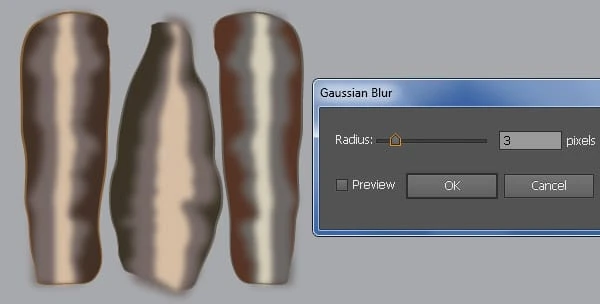
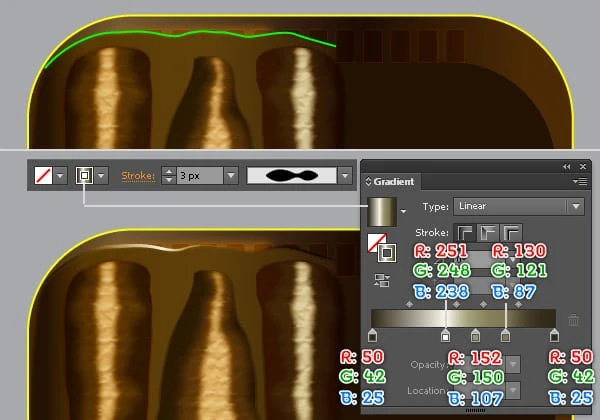
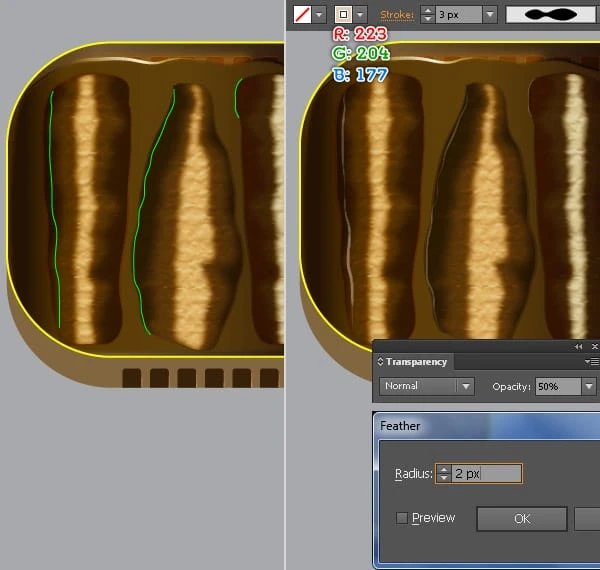
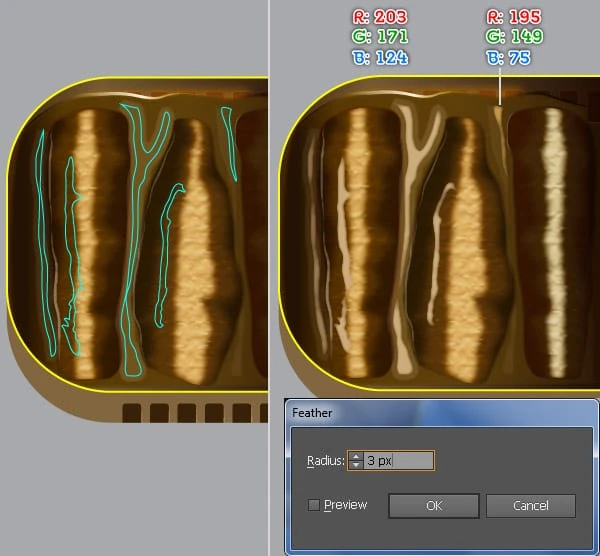
15 Aiomme tehdä kohokohtia kalanpaloille, jotta ne näyttävät realistisemmilta. Valitse ensin kynätyökalu (P) ja luo kaareva polku alla olevan kuvan mukaisesti. Kun polku on piirretty, täytä se nollalla ja lisää 3 kuvapisteen viiva (käytä lineaarista gradienttia viivan sisällä) ja käytä sitten Leveysprofiilia 2 tuloksena olevalle polulle. Luo seuraavaksi muita kaarevia polkuja, kuten näet kolmannessa kuvassa. Täytä nämä polut ilman mitään ja lisää 3 kuvapisteen viiva (R=223, G=204, B=177 ), ja käytä sitten Leveysprofiilia 2 tuloksena oleville poluille. Valitse nyt uudelleen kolme äskettäin luotua polkua ja siirry kohtaan Tehoste > Tyylittele > Sulka … Anna 2px Radius ja napsautaOK, vähennä sitten tuloksena olevien polkujen peittävyyttä 50 % :iin .
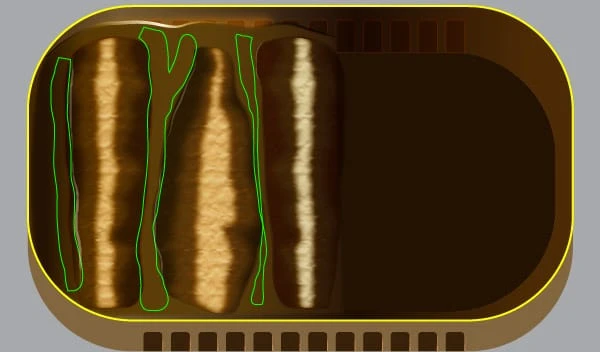
16 Seuraa nyt kuvasarjaa ja piirrä joitain yksityiskohtia, jotka ovat samanlaisia kuin alla.
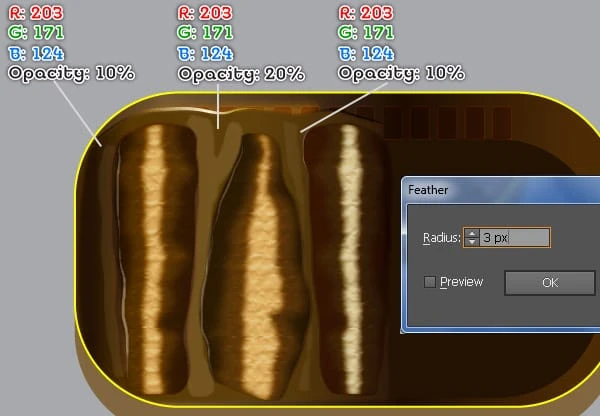
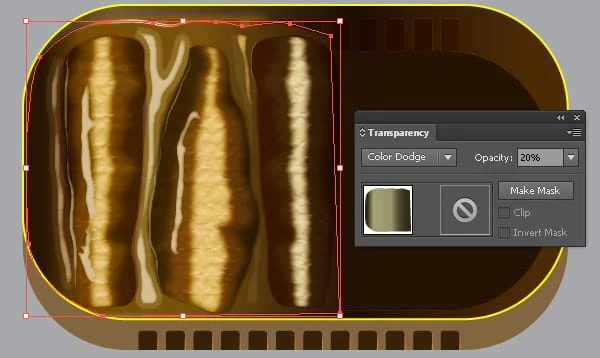
17 Valitse vaiheessa 8 luotu muoto, tee siitä kopio (Ctrl +C, Ctrl +F) ja tuo kopio eteen ja korvaa sen nykyinen väri uudella lineaarisella liukuvärillä, kuten näet toisessa kuvassa. Aseta seuraavaksi tuloksena olevan muodon sekoitustilaksi Color Dodge ja vähennä Opacity 20 %: iin .
Luo tölkin kansi
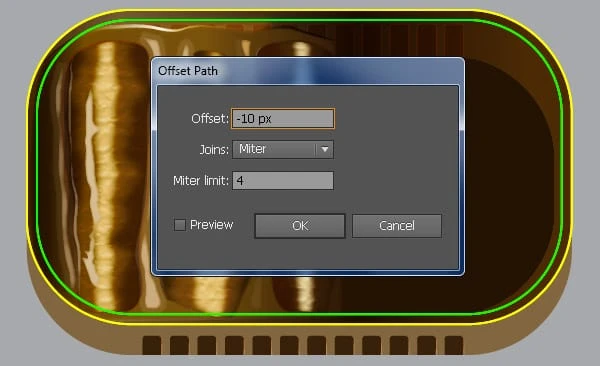
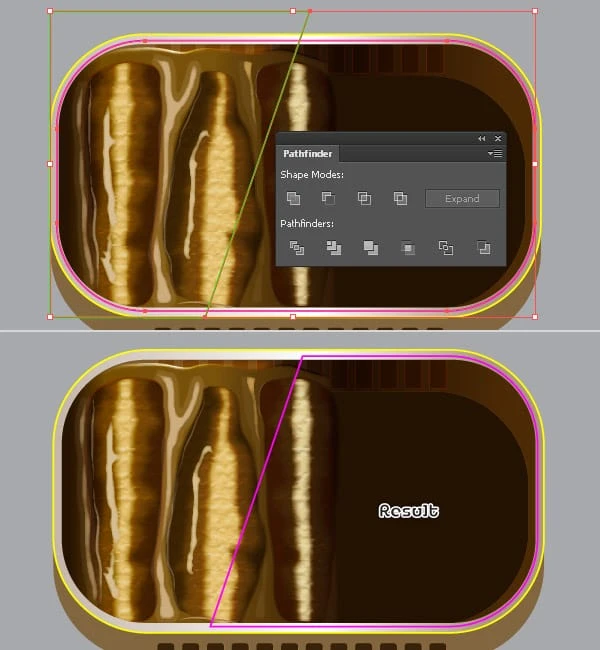
18 Ennen kuin jatkat, valitse keltainen pyöristetty suorakulmio ja tuo se eteen. Pidä tämä pyöristetty suorakulmio valittuna ja siirry kohtaan Objekti > Polku > Siirtymäreitti … Anna -10px Offset ja napsauta OK ja korvaa sitten uuden suorakulmion nykyinen viivan väri vihreällä. Tee kopio (Ctrl + C, Ctrl + F) keltaisesta suorakulmiosta, pidä Vaihto -näppäintä painettuna ja napsauta vihreää suorakulmiota. Avaa seuraavaksi Pathfinder – paletti (Ikkuna > Pathfinder) ja napsauta Miinus Front -painiketta ja täytä sitten tuloksena oleva objekti lineaarisella gradientilla, kuten näet toisessa kuvassa.
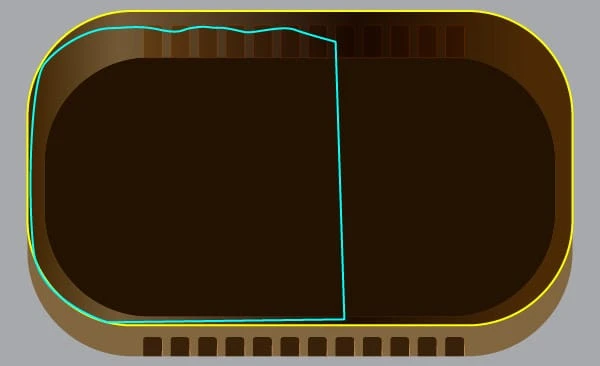
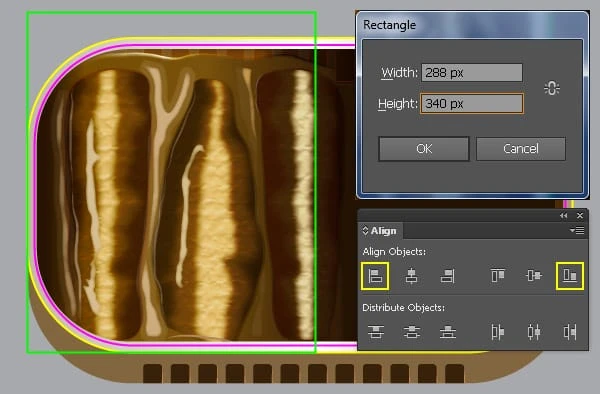
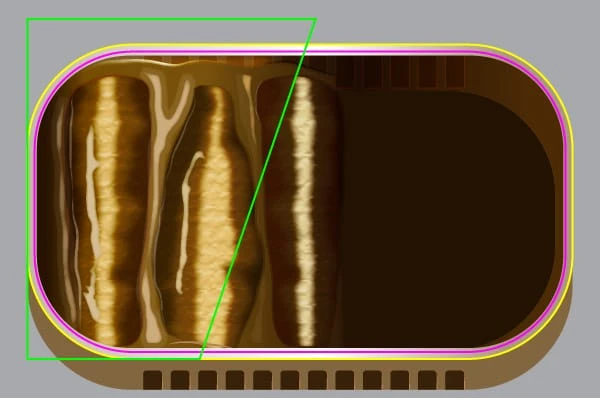
19 Ennen kuin jatkat, valitse keltainen pyöristetty suorakulmio ja tuo se eteen. Pidä tämä pyöristetty suorakulmio valittuna ja siirry kohtaan Objekti > Polku > Siirtymäpolku … Anna -7px Offset ja napsauta OK ja korvaa sitten uuden suorakulmion nykyinen viivan väri magentalla. Valitse nyt suorakulmiotyökalu (M) ja luo 288 x 340 pikseliä suorakaide. Varmista, että uusi suorakulmio on edelleen valittuna, pidä Shift -näppäintä painettuna, napsauta keltaista pyöristettyä suorakulmiota, vapauta Shift ja napsauta sitten keltaista pyöristettyä suorakulmiota uudelleen (kiinnitäksesi sen sijainnin). Avaa seuraavaksi Kohdista – paletti (Window/ Align ), napsautaTasaa vaakasuoraan vasemmalle -painike ja napsauta sitten Pystytasaa alas -painiketta. Valitse sitten vihreän suorakulmion oikean alareunan ankkuripiste ja siirrä sitä 116 kuvapistettä vasemmalle.
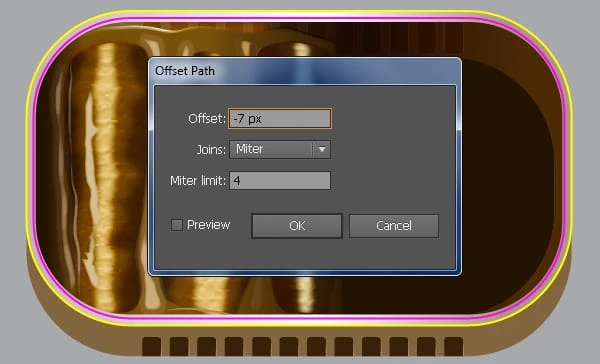
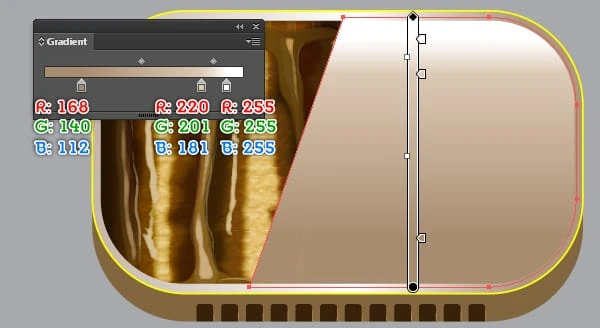
20 Ennen kuin jatkat, valitse vaiheessa 19 luotu vihreä objekti ja tee siitä kopio (Ctrl +C, Ctrl +F) ja piilota tämä kopio (Ctrl +3 ). Valitse nyt vihreä kohde ja magenta pyöristetty suorakulmio, avaa sitten Pathfinder – paletti (Ikkuna > Pathfinder) ja napsauta Miinus Front -painiketta. Täytä seuraavaksi tuloksena oleva objekti lineaarisella gradientilla, kuten kolmannessa kuvassa.
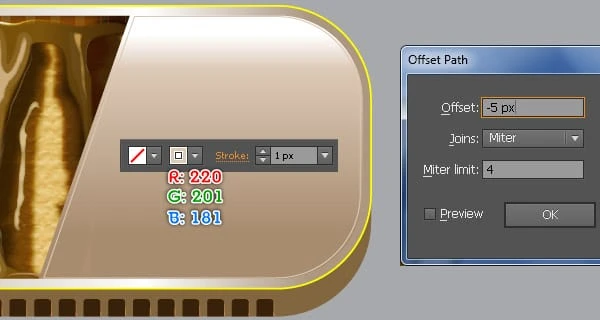
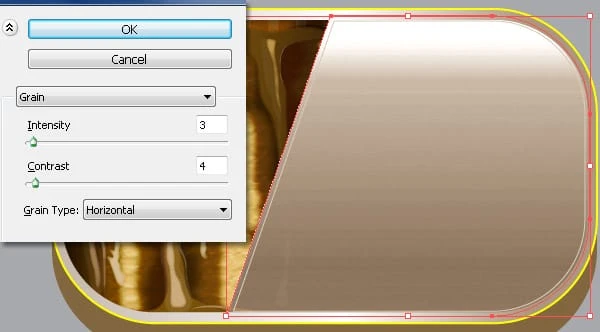
21 Valitse vaiheessa 20 luotu muoto ja siirry kohtaan Objekti > Polku > Offset Path … Anna -5px Offset ja napsauta OK. Poista seuraavaksi tuloksena olevan muodon täyttö ja lisää sitten 1px viiva (R=220, G=201, B=181 ). Valitse nyt uudelleen vaiheessa 20 luotu muoto ja siirry kohtaan Tehoste > Tekstuuri > Grain … Seuraa tietoja kuten toisessa kuvassa ja napsauta sitten OK.
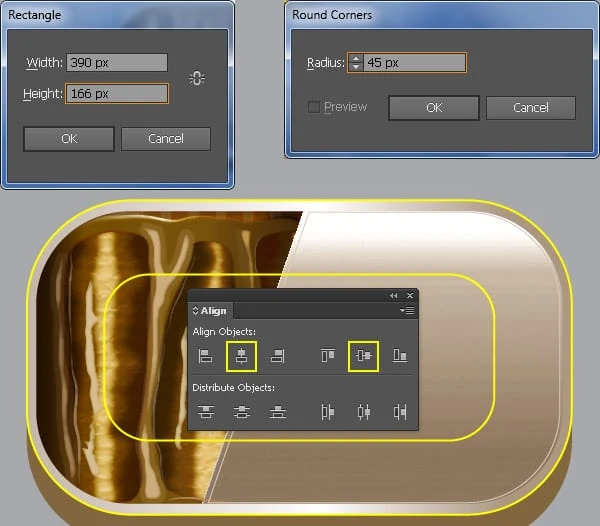
22 Jatka 390 x 166 pikselin suorakulmion piirtämistä käyttämällä suorakulmiotyökalua (M). Pidä suorakulmio valittuna ja siirry kohtaan Tehoste > Tyylittele > Pyöreät kulmat … Anna 45 pikselin säde ja napsauta OK. Varmista, että uusi suorakulmio on edelleen valittuna, pidä Shift -näppäintä painettuna, napsauta isompaa keltaista pyöristettyä suorakulmiota, vapauta Shift ja napsauta sitten isompaa keltaista pyöristettyä suorakulmiota uudelleen (kiinnittääksesi sen sijainnin). Avaa seuraavaksi Tasaus- paletti (Window/ Align ), napsauta Horisontal Align Center -painiketta ja napsauta sitten Pystysuuntaista keskustaa-painiketta. Valitse lopuksi pienempi keltainen suorakulmio uudelleen ja siirrä sitä 5 kuvapistettä alaspäin.
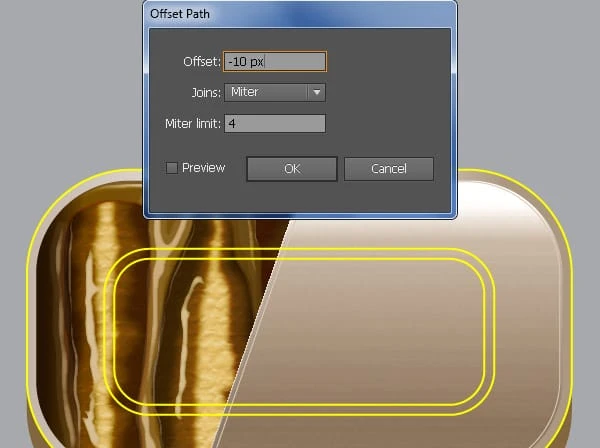
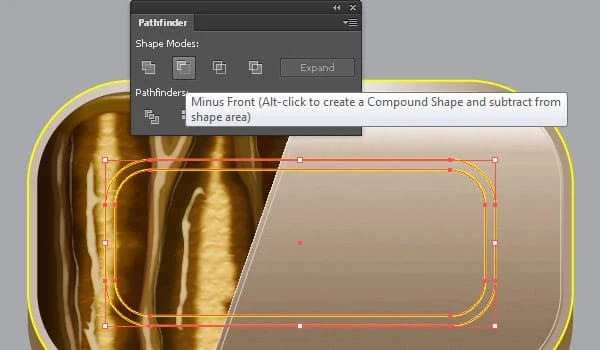
23 Valitse vaiheessa 22 luotu pienempi keltainen suorakulmio ja siirry kohtaan Objekti > Laajenna ulkoasu ja valitse sitten Objekti > Polku > Siirtymäpolku … Anna -10px Offset ja napsauta OK. Valitse nyt kaksi pientä suorakulmiota uudelleen ja avaa Pathfinder – paletti (Ikkuna > Pathfinder) ja napsauta sitten Miinus Front -painiketta.
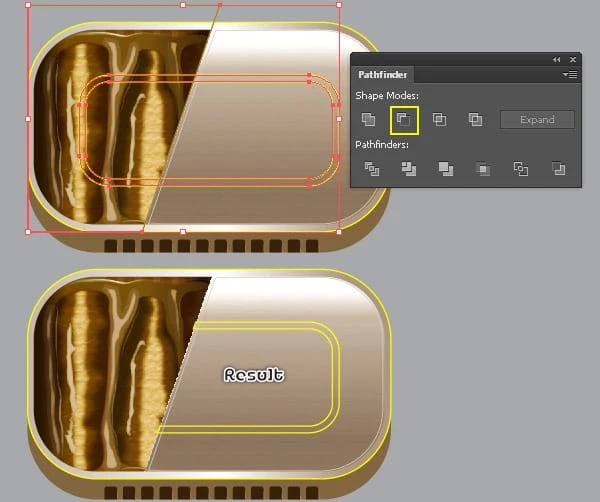
24 Paina (Ctrl +Alt +3) näyttääksesi vaiheessa 20 piilotetun vihreän objektin ja tuo sen sitten eteen (Ctrl + Shift + oikea hakasulke ). Pidä vihreä objekti valittuna, pidä Shift -näppäintä painettuna ja napsauta vaiheessa 23 luotua objektia ja napsauta sitten Pathfinder – paletin Miinus Front -painiketta. Täytä seuraavaksi tuloksena oleva objekti lineaarisella gradientilla, kuten näet alla olevassa kolmannessa kuvassa. Tässä vaiheessa tölkkisi pitäisi näyttää samalta kuin neljännessä kuvassa.
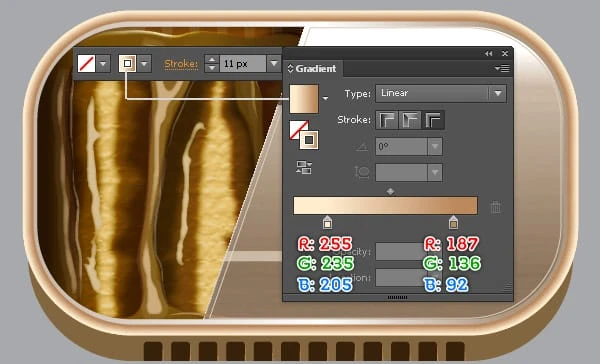
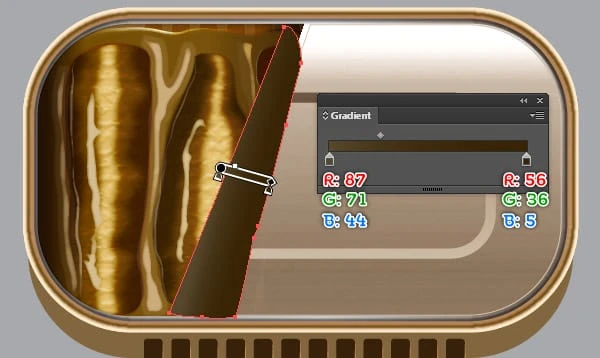
25 Valitse keltainen pyöristetty suorakulmio ja tuo se eteen. Muuta seuraavaksi tämän suorakulmion viivan painoksi 11 pikseliä ja korvaa sitten sen nykyinen viivan väri lineaarisella liukuvärillä viivan poikki.
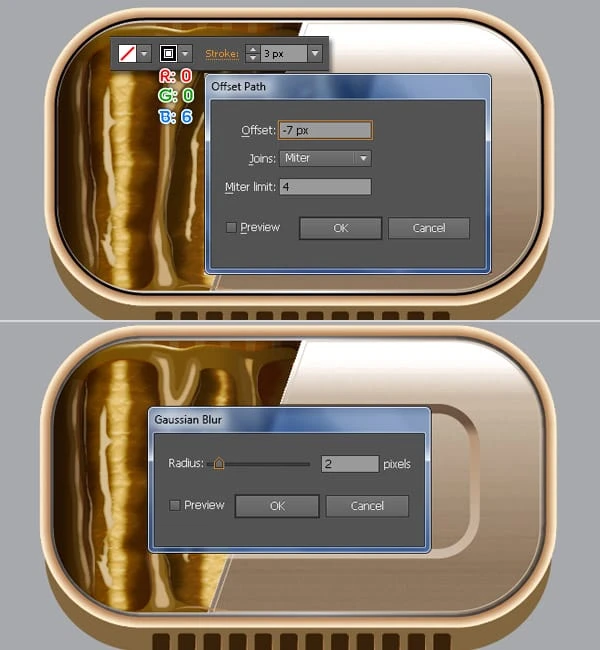
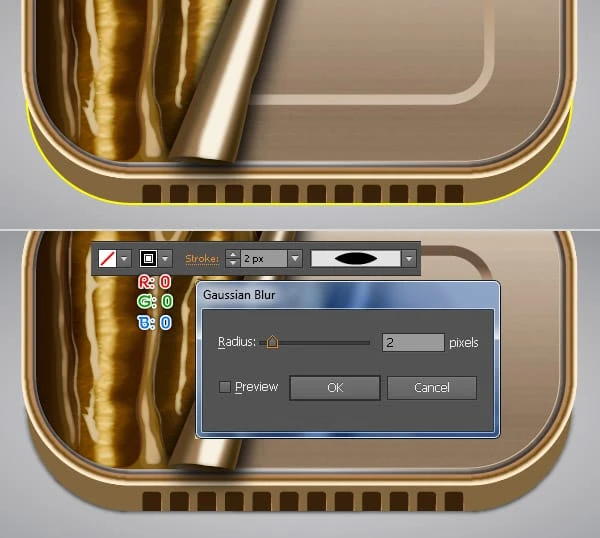
26 Valitse uudelleen vaiheessa 25 luotu objekti ja siirry kohtaan Objekti > Polku > Offset Path … Anna -7px Offset ja napsauta OK. Korvaa seuraavaksi uuden kohteen olemassa oleva viivan väri R=0, G=0, B=6 ja muuta sen viivan painoksi 3px. Käytä lopuksi 2px Gaussian Blur -tehostetta tuloksena olevaan objektiin ja piilota se sitten vaiheessa 25 luodun objektin taakse .
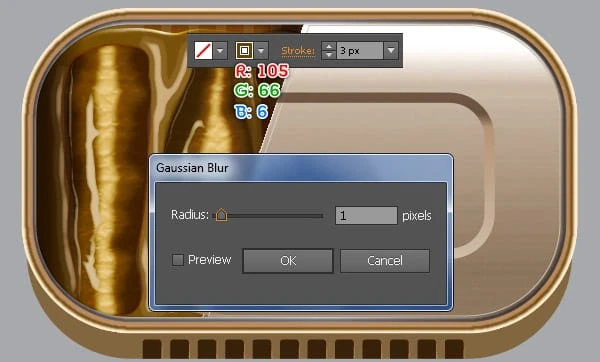
27 Valitse uudelleen vaiheessa 25 luotu objekti ja tee siitä kopio (Ctrl +C, Ctrl +F ). Korvaa seuraavaksi uuden objektin nykyinen viivan väri R=150, G=66, B=6 ja muuta sen viivan painoksi 3px ja käytä sitten 1px Gaussian Blur -tehostetta tuloksena olevaan objektiin.
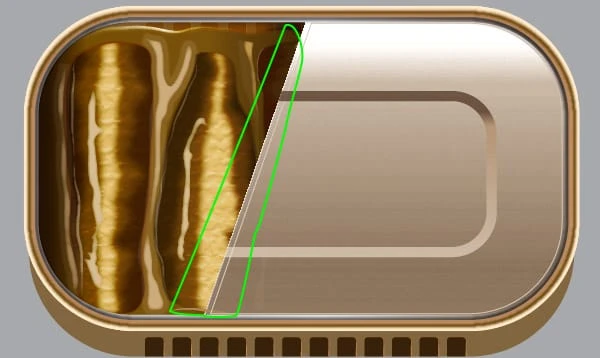
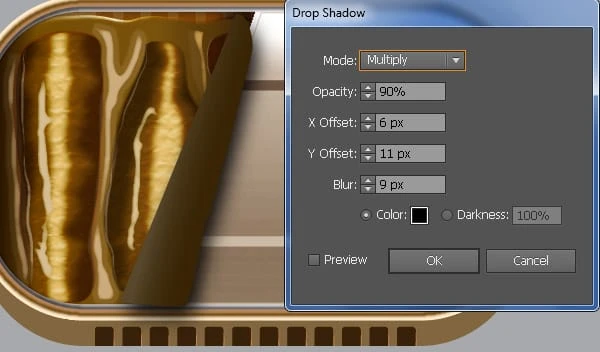
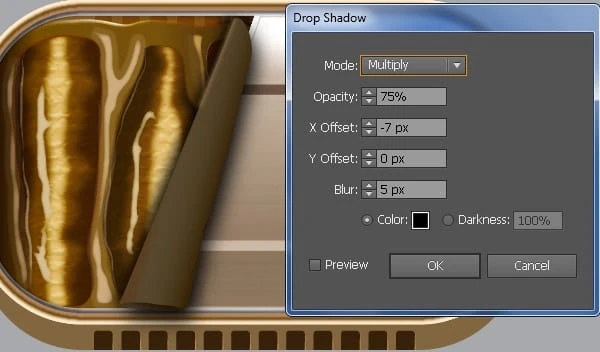
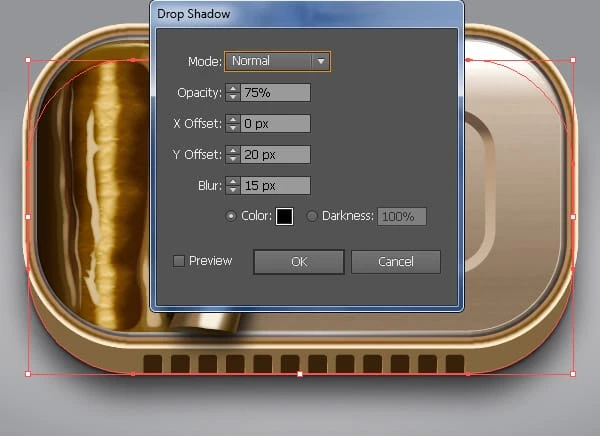
28 Luo objekti kynätyökalulla (P) ja täytä se sitten lineaarisella gradientilla alla olevien kuvien mukaisesti. Varmista, että uusi muoto on edelleen valittuna ja siirry kohtaan Tehoste > Tyylittele > Varjo … Seuraa tietoja, kuten näet kolmannessa kuvassa, ja napsauta OK. Tee seuraavaksi kopio tässä vaiheessa käytetystä varjotehostemuodosta, avaa sitten Ulkoasu – paletti (Ikkuna > Ulkoasu) ja napsauta Varjo -osaa. Seuraa Drop Shadow -valintaikkunassa neljännen kuvan tietoja ja napsauta OK.
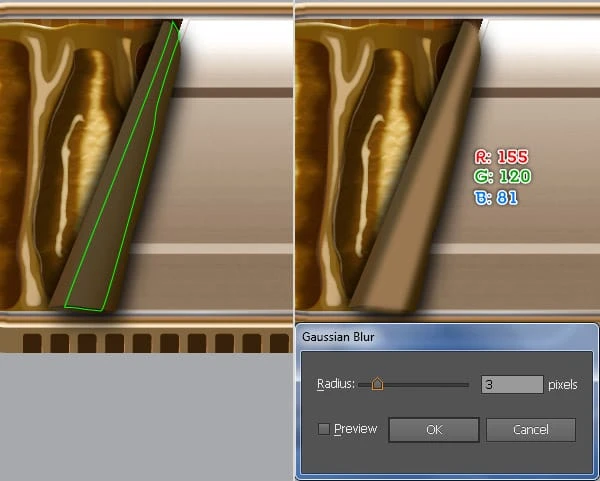
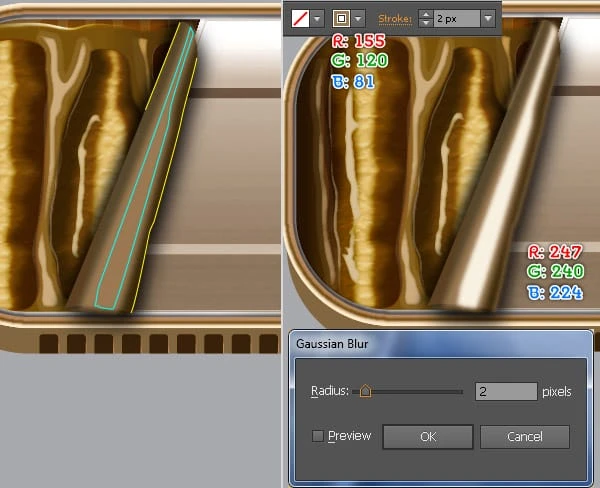
29 Käytä kynätyökalua (P) luo objekti alla olevan kuvan mukaisesti, täytä se sitten R=155, G=120, B=81 ja käytä 3px Gaussian Blur -tehostetta tuloksena olevaan muotoon. Jatka kynätyökalulla (P) ja luo kolme objektia, kuten näet kolmannessa kuvassa. Kun objektisi on piirretty, täytä kaksi keltaista polkua tyhjällä ja lisää 2px- viiva (R=155, G=120, B=81 ), ja täytä sitten turkoosi objekti R=247, G=240, B=224. Valitse seuraavaksi kolme äskettäin luotua objektia ja käytä niihin 2px Gaussian Blur -tehostetta. Valitse lopuksi uudelleen ja ryhmittele (Ctrl + G) neljä tässä vaiheessa luotua objektia.
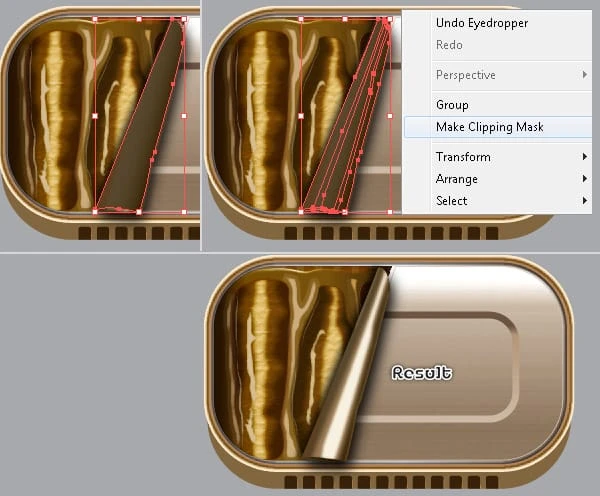
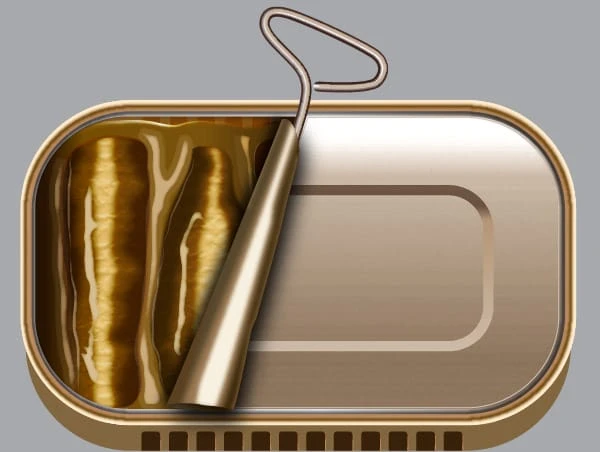
30 Valitse vaiheessa 28 luotu muoto, kopioi se kerran ja tuo kopio eteen. Pidä tämä kopio valittuna ja avaa Ulkoasu – paletti (Ikkuna > Ulkoasu) ja poista sitten Varjo -osio. Varmista, että uusi muoto on edelleen valittuna, pidä Vaihto -näppäintä painettuna ja napsauta vaiheessa 29 luotua ryhmää ja siirry sitten kohtaan Objekti > Leikkaava maski > Tee (Ctrl +7).
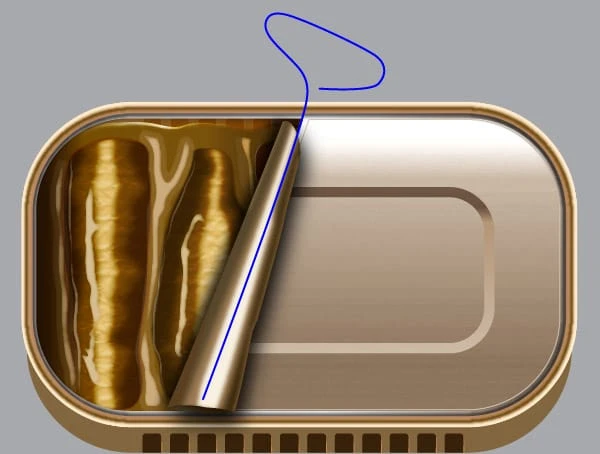
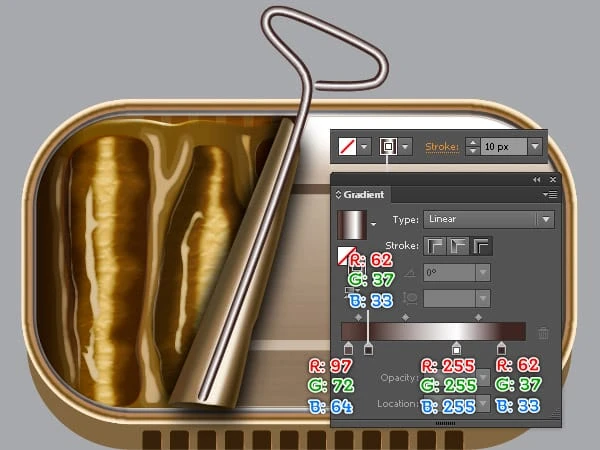
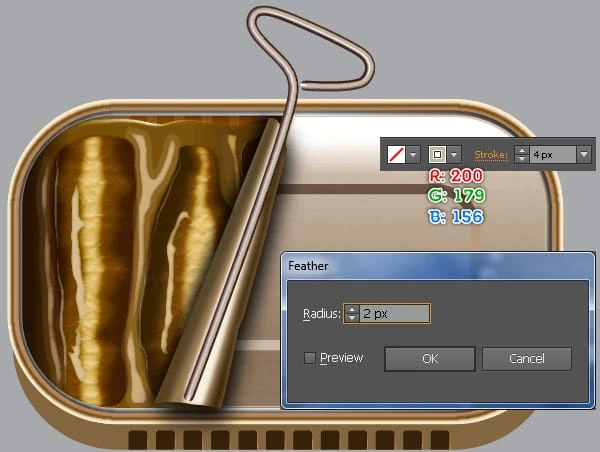
31 Luo kynätyökalulla (P) polku alla olevan kuvan mukaisesti. Kun polku on piirretty, täytä se tyhjällä ja lisää 10 kuvapisteen viiva (käytä lineaarista gradienttia viivan poikki). Tee kopio äskettäin luodusta polusta, muuta tämän kopion viivan painoksi 4 pikseliä ja korvaa sen nykyinen viivan väri R=200, G=179, B=156. Käytä seuraavaksi 2px Feather -tehostetta tuloksena olevalle polulle ja siirrä sitä 1 kuvapiste ylöspäin ja sitten 2 kuvapistettä oikealle. Valitse lopuksi kaksi tässä vaiheessa luotua polkua ja piilota ne vaiheessa 30 luodun objektin taakse .
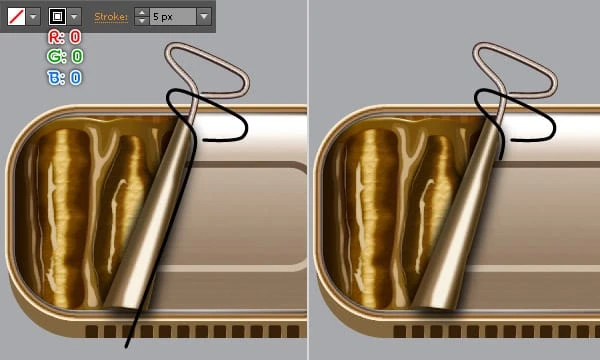
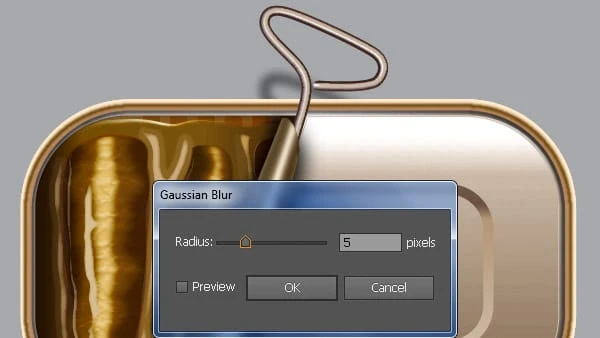
32 Saadakseni realistisemman ilmeen aion lisätä varjon kahdelle vaiheessa luodulle polulle 31. Valitse nyt vaiheessa 31 luotu polku, tee siitä kopio ja tuo sitten tämä kopio eteen. Korvaa seuraavaksi kopion olemassa oleva viivan väri R=0, G=0, B=0. Valitse seuraavaksi tuloksena olevan polun alin ankkuripiste ja poista se. Käytä sitten 5px Gaussian Blur -tehostetta tuloksena olevaan polkuun ja lähetä se takaisin.
Luo tausta
33 Valitse suorakulmiotyökalu (M) ja luo 940 x 767 kuvapisteen suorakulmio. Täytä seuraavaksi tämä suorakulmio säteittäisellä gradientilla alla olevan kuvan mukaisesti. Aseta lopuksi kaikki tölkin esineet juuri luodulle taustalle.
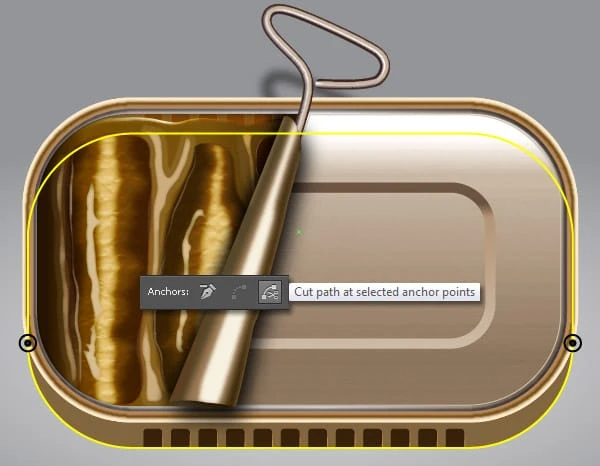
34 Valitse vaiheessa 3 luotu muoto, kopioi se kerran ja tuo kopio eteen. Poista kopion täyttö ja lisää 1px viiva (keltainen väri). Valitse nyt kaksi mustalla korostettua ankkuripistettä ja napsauta Ominaisuudet -palkista " Leikkaa polku valituissa ankkuripisteissä " -painiketta. Tämä tekee esineestä kaksi polkua. Valitse ja poista ylempi polku. Valitse nyt jäljellä oleva polku, korvaa sen nykyinen viivan väri R=0, G=0, B=0 ja muuta viivan painoksi 2px. Käytä seuraavaksi Leveysprofiilia 1 ja 2px Gaussian Blur -tehostetta tuloksena olevalle polulle ja lähetä se sitten takaisin.
35 Valitse vaiheessa 3 luotu muoto uudelleen ja siirry kohtaan Tehoste > Tyylittele > Varjo … Noudata alla olevia tietoja ja napsauta OK. Tölkin kanssa olemme toistaiseksi valmiita.
Lopullinen tulos
Tältä näyttää valmis suunnittelu. Toivottavasti pidät tästä opetusohjelmasta.
Onnittelut! Olet suorittanut oppitunnin. Toivottavasti olet löytänyt hyödyllisiä asioita tästä opetusohjelmasta. Lopullinen kuva on alla. Nauttia!
Johtopäätös
Niin vaikealta kuin se näyttääkin, olen erittäin varma, että jos seuraat opetusohjelmaani, löydät paljon apua taitojen ja kuvien käyttämisestä oman luomuksesi tekemiseen! Ones jälleen Kiitos, että käytit opetusohjelmaamme, vastaamme mielellämme kaikkiin kysymyksiisi. Voit jättää palautteen tai kommentin alle.
Lataa tulosten lähdetiedostot
- Lataa .ai-lähdetiedosto (.zip, 3,22 Mt)