Hvordan lage en åpen hermetikkboks med fiskestykker i Adobe Illustrator
Adobe Illustrator kan være litt vanskelig å få tak i, spesielt etter å ha blitt vant til arbeidsflyten til programmer som Photoshop. Forskjellene mellom lagbruk og oppretting av objekter og former kan være veldig merkelige ved første hånd.
I den følgende opplæringen lærer du hvordan du lager en åpen blikkboks med fiskebiter i Adobe Illustrator. Til å begynne med vil du lære hvordan du lager hovedformene ved å bruke grunnleggende verktøy (Rektangel, Ellipseverktøy, Penn …) sammen med vektorformbyggingsteknikker (Offset Path, Pathfinder, Clipping Mask …). Deretter vil du lære hvordan du legger til farger, skyggelegging og høylys for figurene dine ved hjelp av lineær gradient, en haug med effekter og Transparency-paletten. Til slutt vil du lære hvordan du lager en enkel bakgrunn og legger til en subtil skygge for blikkboksen.
Endelig resultat
La oss se hva du skal lage i denne opplæringen.
Lag en åpen boks med fiskestykker i Illustrator
Opprett et nytt dokument
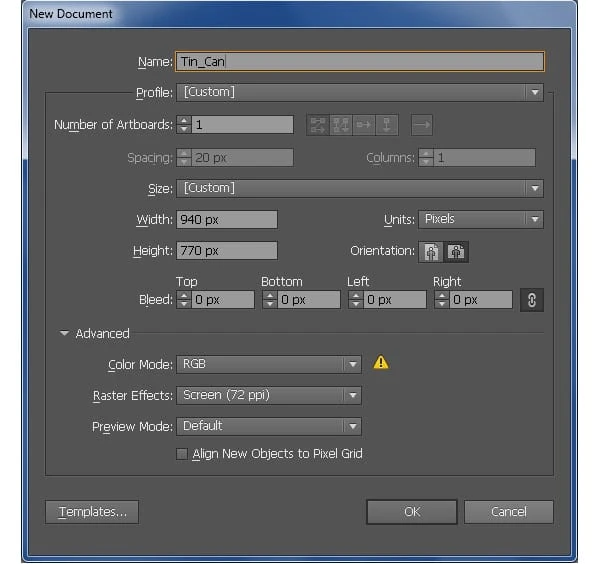
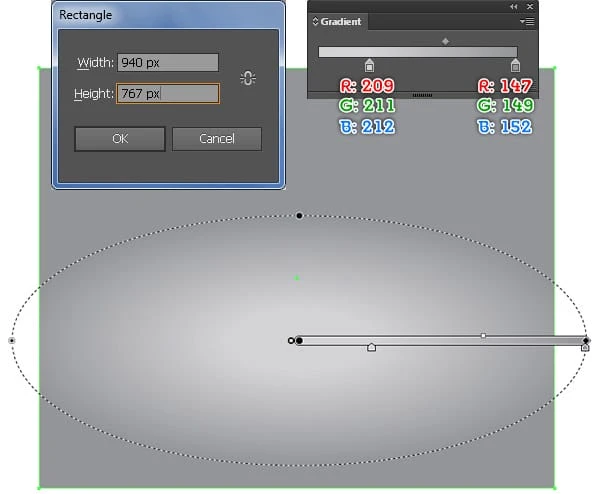
1 Start Illustrator og trykk deretter (Ctrl + N) for å lage et nytt dokument. Velg Piksler fra rullegardinmenyen Enheter, skriv inn 940 i breddeboksen og 770 i høydeboksen og klikk deretter på Avansert- knappen. Velg RGB, Skjerm (72ppi) og sørg for at boksen Juster nye objekter til Pixel Grid ikke er merket av før du klikker OK.
Lag boksens kropp
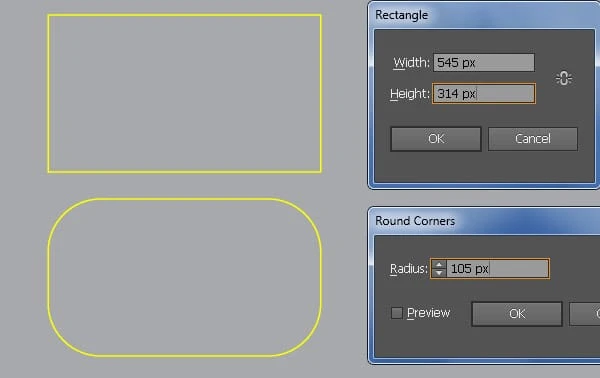
2 Begynn med å tegne et rektangel på 545 x 314 px med rektangelverktøyet (M). Hold rektangelet valgt og gå til Effekt > Styliser > Runde hjørner … Angi en radius på 105 piksler og klikk OK.
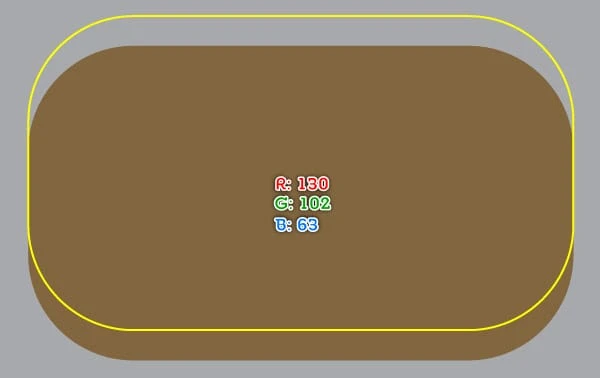
3 Lag en kopi (Ctrl + C, Ctrl + F) av det avrundede rektangelet som ble opprettet i forrige trinn og gå til Objekt > Utvid utseende … Fyll det nye avrundede rektangelet med R=130, G=102, B=63, og deretter flytt den 30 px ned og gjem den bak det gule avrundede rektangelet (Ctrl + Venstre firkant parentes ).
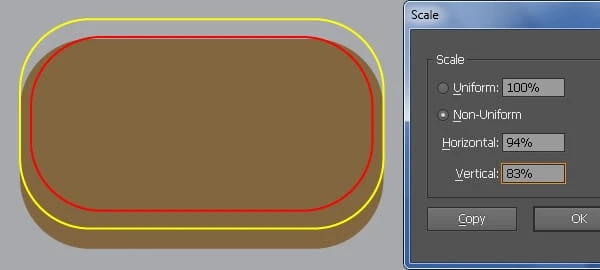
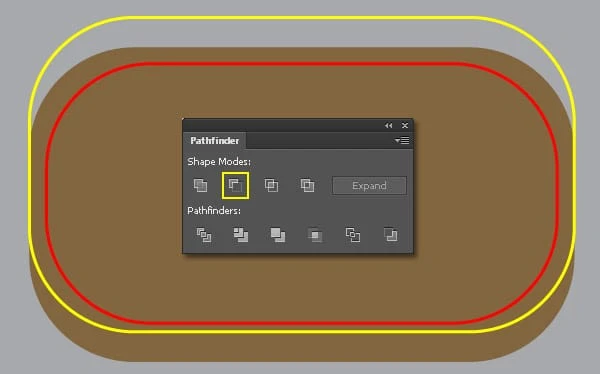
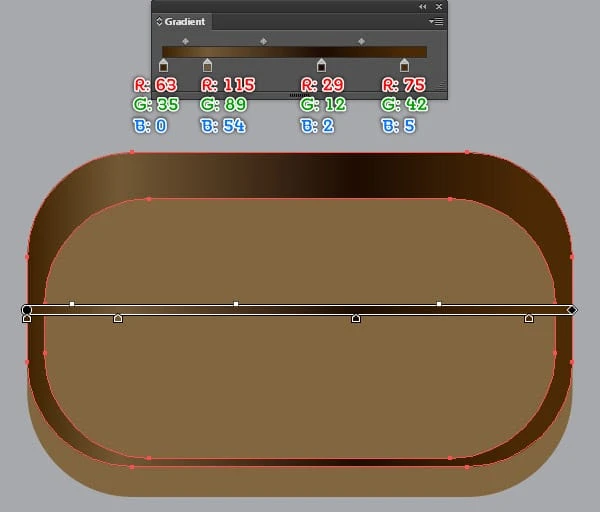
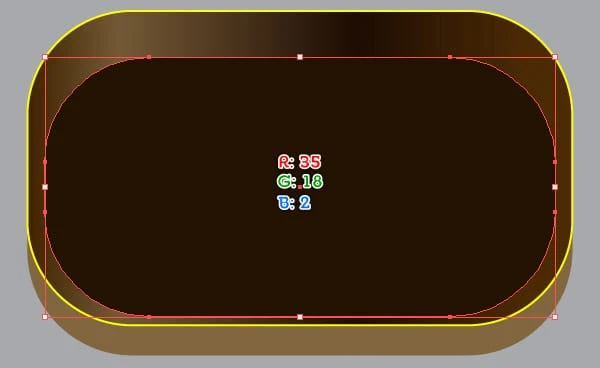
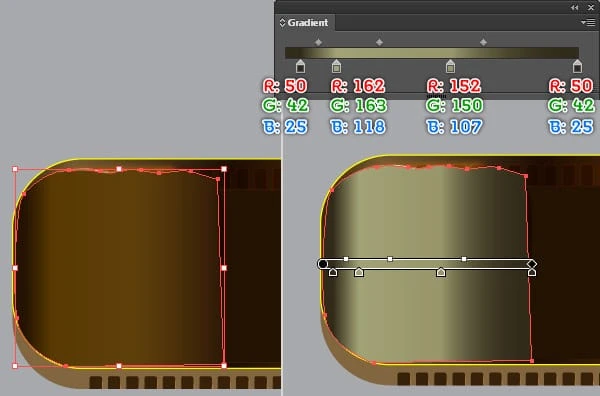
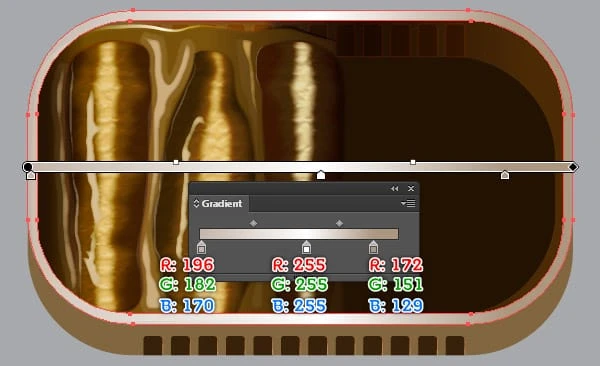
4 Velg det gule avrundede rektangelet og gå til Objekt > Transform > Skala … Merk av for Ikke-uniform, skriv inn en 94 i horisontalboksen og skriv inn en 83 i vertikalboksen, og klikk deretter på Kopier. Erstatt den eksisterende strekfargen til det nye avrundede rektangelet med rødt, og flytt det deretter 19px ned. Velg nå de gule og de røde avrundede rektanglene på nytt, gå deretter til Objekt > Utvid utseende og lag en kopi (Ctrl + C, Ctrl + F) av de resulterende objektene. Hold kopiene valgt og åpne Pathfinder- paletten (Vindu > Pathfinder), og klikk deretter på Minus Front- knappen. Fyll deretter det resulterende objektet med den lineære gradienten som vist i det tredje bildet, og fyll deretter det røde avrundede rektangelet med R=35, G=18, B=2.
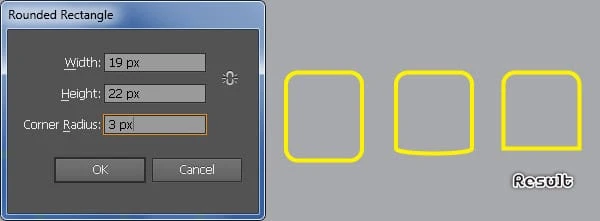
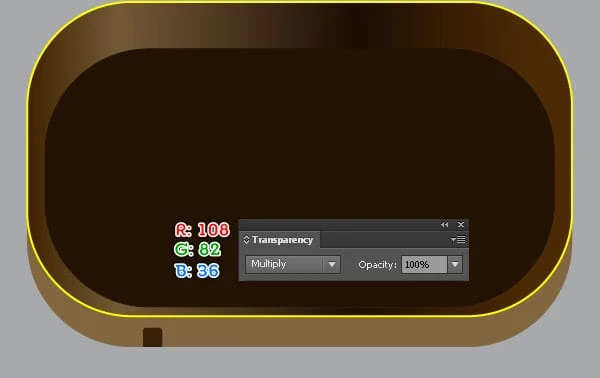
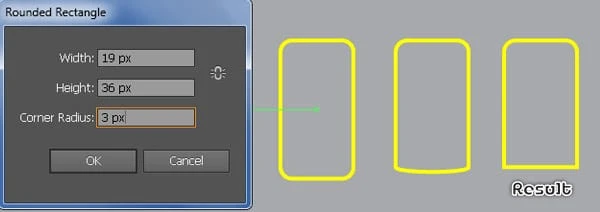
5 Velg verktøyet for avrundet rektangel, klikk ganske enkelt på tegnebrettet og skriv inn dataene som vist nedenfor, og klikk deretter OK. Med Direct Selection Tool (A) velg to nederste ankerpunkter i det avrundede rektangelet og fjern dem. Bruk deretter Convert Achor Point Tool (Shift +C) for å fjerne to nedre håndtak (gjør dem lengde null) av de to nederste ankerpunktene til det resulterende objektet. Fyll det nye objektet med R=108, G=82, B=36 og sett blandingsmodusen til den resulterende formen til Multiply, og plasser den deretter til posisjonen som du ser i det andre bildet.
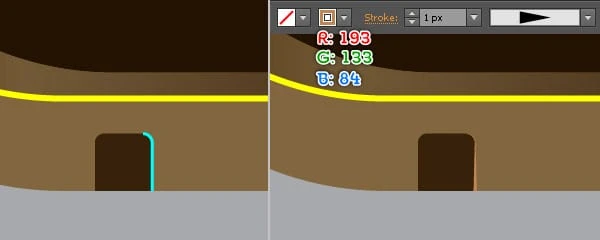
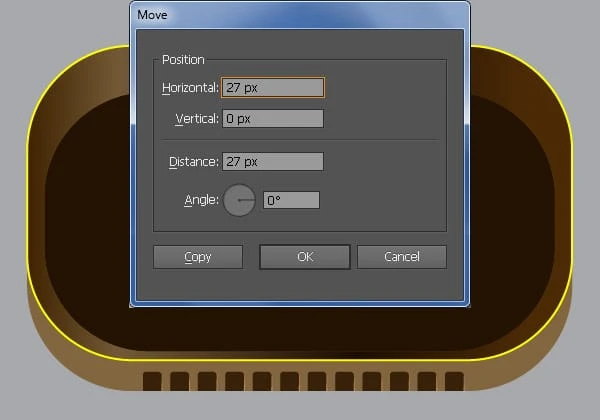
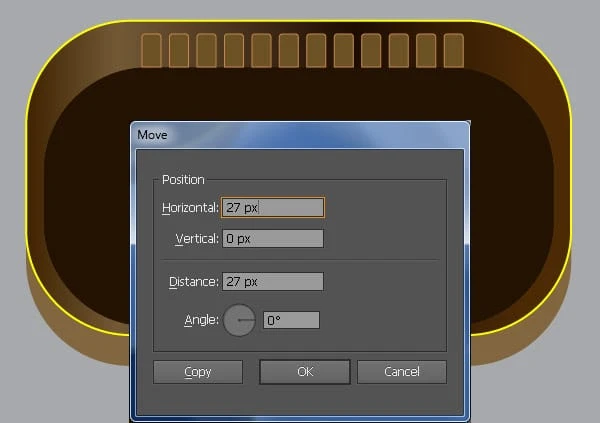
6 Lag en buet bane med pennverktøyet (P) som vist nedenfor. Når banen din er tegnet, fyll den med ingen og legg til en 1px -strek (R=193, G=133, B=84 ), og bruk deretter breddeprofilen 4 for den resulterende banen. Velg nå to nyopprettede objekter og grupper dem (Ctrl + G ), og gå deretter til Objekt > Transformer > Flytt … I Flytt – dialogboksen skriver du inn en 27px i Horisontal- boksen og klikker på Kopier, og trykker deretter på (Ctrl + D) ti ganger for å få resultatene som du ser på det tredje bildet.
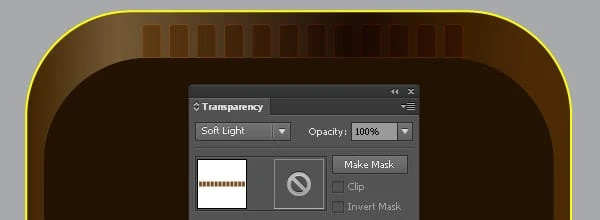
7 Følg nå bildesekvensen og gjenta samme prosess som trinn 5 for å tegne et objekt som du ser på det tredje bildet nedenfor. Når banen din er tegnet, fyll den med R=108, G=82, B=36 og legg til en 1px -strek (R=193, G=133, B=84 ), og plasser deretter den resulterende formen til posisjonen som vist i det fjerde bildet. Pass på at den nye formen fortsatt er valgt og gå til Objekt > Transformer > Flytt … I Flytt -dialogboksen skriver du inn en 27px i Horisontal- boksen og klikker på Kopier, og trykk deretter på (Ctrl +D) ti ganger for å få resultatene som du ser på det femte bildet. Velg til slutt alle former som er opprettet i dette trinnet, og sett deretter blandingsmodusen for dem til Mykt lys.
Lag fiskestykkene
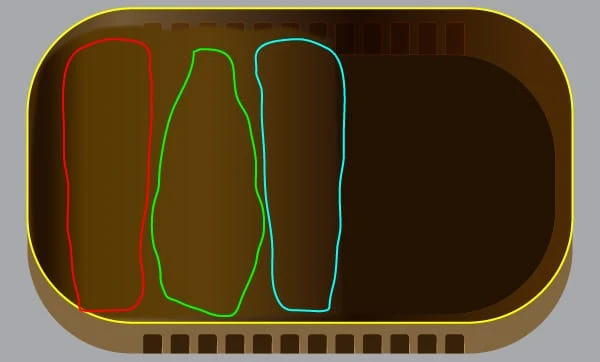
8 Velg pennverktøyet (P) og lag et objekt som vist nedenfor. Når objektet ditt er tegnet, fyll det med den lineære gradienten som du ser i det andre bildet.
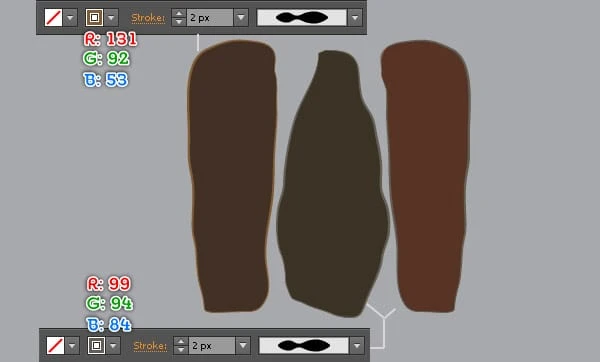
9 Fortsett med pennverktøyet (P) lag tre objekter og fyll dem deretter som vist på bildene nedenfor. Lag deretter en kopi (Ctrl + C, Ctrl + F) av de tre nyopprettede figurene, fjern deretter fyllingen av kopiene og legg til en 2px strek (R=99, G=94, B=84) for dem. Bruk deretter Width Profile 2 for de resulterende objektene. Velg til slutt det venstre nyopprettede objektet på nytt og erstatt den eksisterende strekfargen til det med R=131, G=92, B=53.
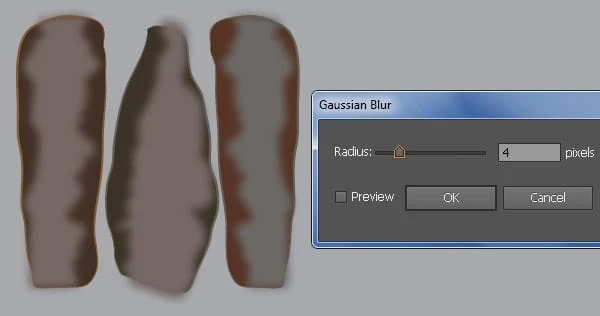
10 Følg nå bildesekvensen og lag noen former som ligner på de nedenfra.
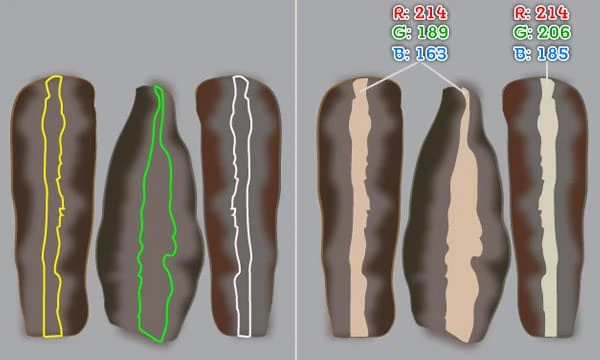
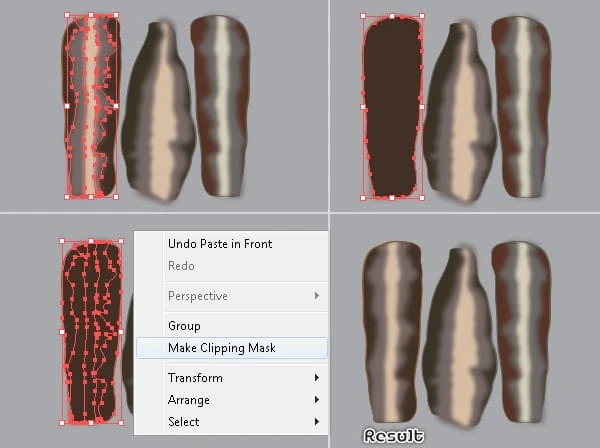
11 Fokuser på fiskestykket i utgangspunktet. Velg to former laget i trinn 10 av dette fiskestykket og grupper dem (Ctrl +G ). Velg deretter formen som ble opprettet i trinn 9 av dette fiskestykket og lag en kopi av det, og ta deretter kopien foran (Ctrl +Shift +Høyre firkantbrakett ). Hold denne kopien valgt, hold nede Shift og klikk på den nye gruppen som ble opprettet i dette trinnet, og gå deretter til Objekt > Utklippsmaske > Lag (Ctrl +7).
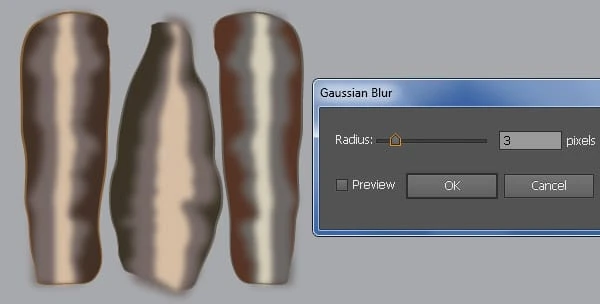
12 Gjenta samme prosess som forrige trinn for de resterende to fiskestykkene. Til slutt skal de se ut som bildet som vises.
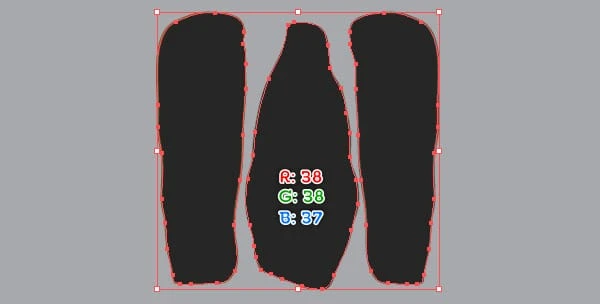
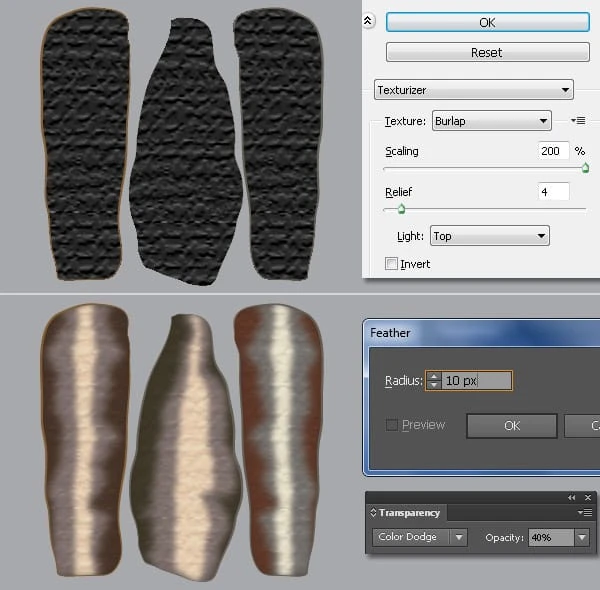
13 Velg tre former opprettet i trinn 9, dupliser (Ctrl + C, Ctrl + F) dem én gang og bring kopiene foran, og erstatt deretter den eksisterende fargen på dem med R=38, G=38, B=37. Hold de resulterende formene valgt og gå til Effekt > Tekstur > Teksturer … Følg dataene som vist i det andre bildet og klikk OK. Påfør deretter en 10px Feather for de resulterende figurene, og sett dem deretter til Blending Mode Color Dodge og reduser opasiteten til 40 %.
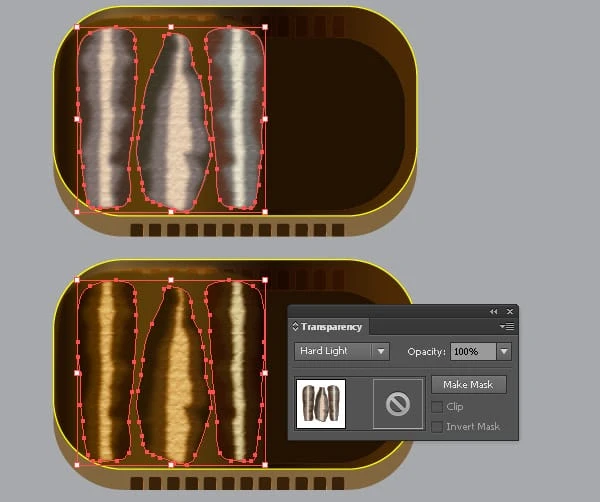
14 Velg og grupper (Ctrl + G) alle former for fiskestykket i utgangspunktet. Gjenta samme prosess for de resterende to fiskestykkene. Velg nå tre nyopprettede grupper og sett Blending Mode til Hard Light.
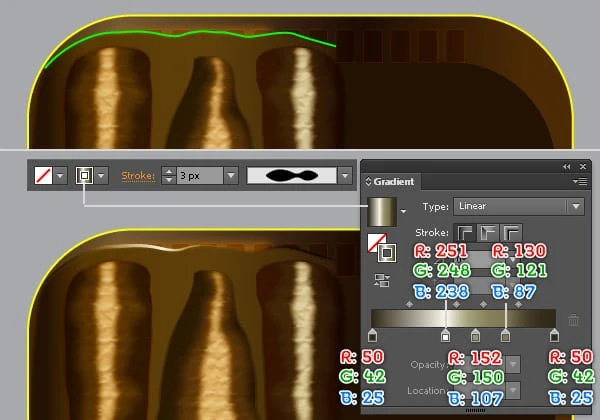
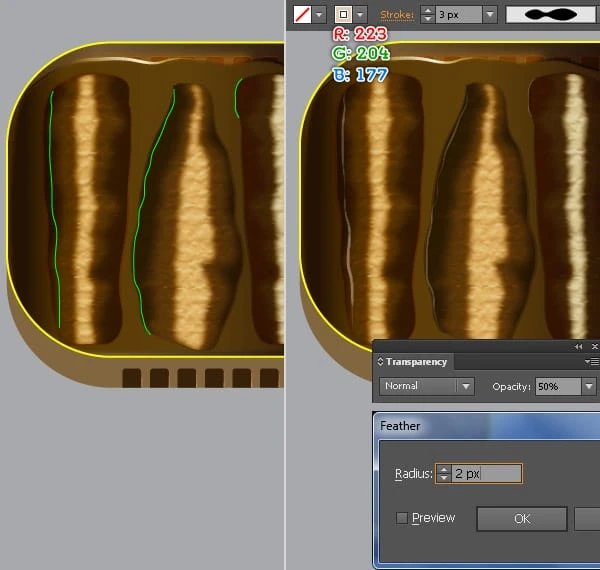
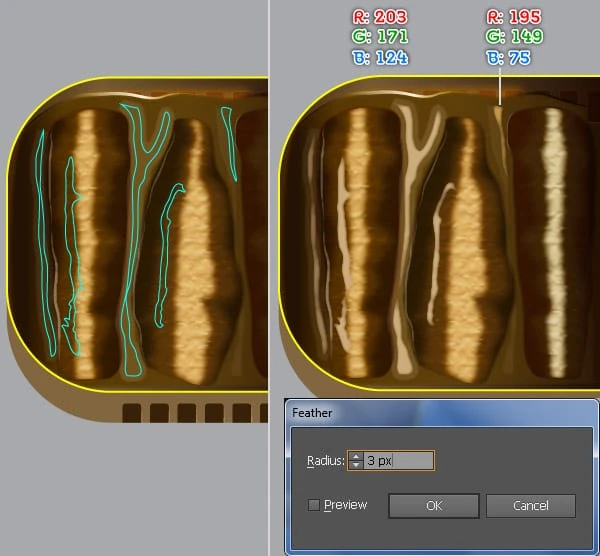
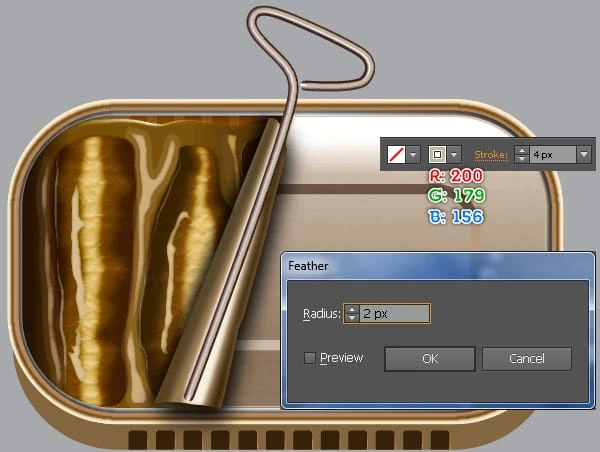
15 Vi skal begynne å lage highlights på fiskestykkene for å gi dem et mer realistisk utseende. Velg først pennverktøyet (P) og lag en buet bane som vist nedenfor. Når banen din er tegnet, fyll den med ingen og legg til et 3px- strøk (bruk den lineære gradienten i streken), og bruk deretter breddeprofilen 2 for den resulterende banen. Lag deretter andre buede baner som du ser i det tredje bildet. Fyll disse banene med ingen og legg til en 3px -strek (R=223, G=204, B=177 ), og bruk deretter breddeprofilen 2 for de resulterende banene. Velg nå tre nyopprettede baner og gå til Effekt > Styliser > Fjær … Skriv inn en radius på 2 px og klikkOK, reduser deretter opasiteten til de resulterende banene til 50 %.
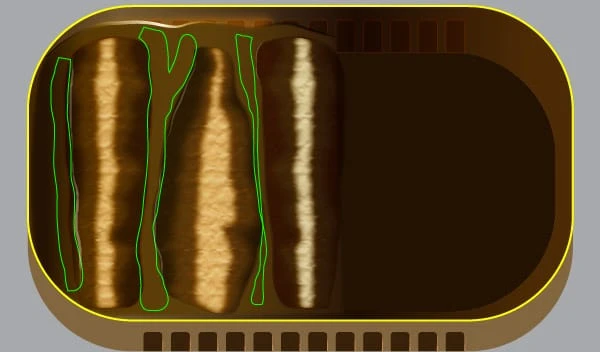
16 Følg nå bildesekvensen og tegn noen detaljer som ligner på de nedenfor.
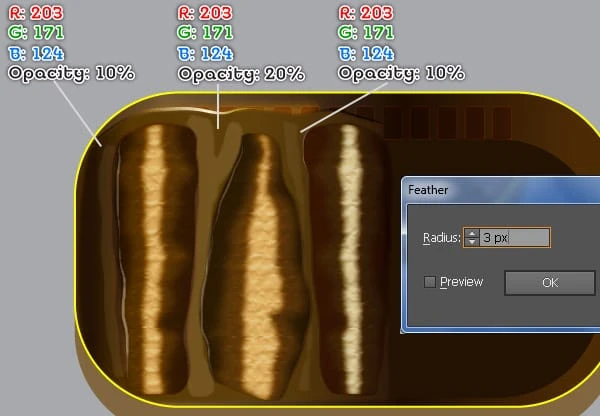
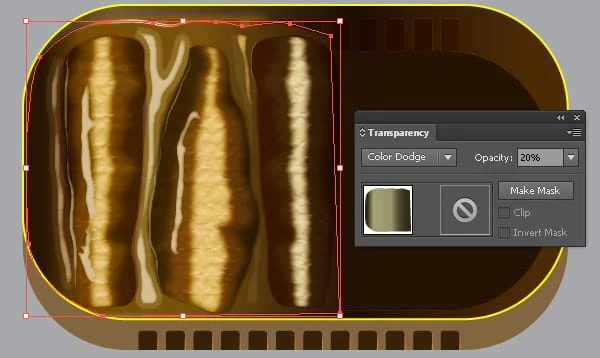
17 Velg formen som ble opprettet i trinn 8, lag en kopi (Ctrl + C, Ctrl + F) av den og ta kopien foran, og erstatt deretter den eksisterende fargen på den med en ny lineær gradient som du ser i det andre bildet. Sett deretter blandingsmodusen for den resulterende formen til Color Dodge og reduser opasiteten til 20 %.
Lag lokket på boksen
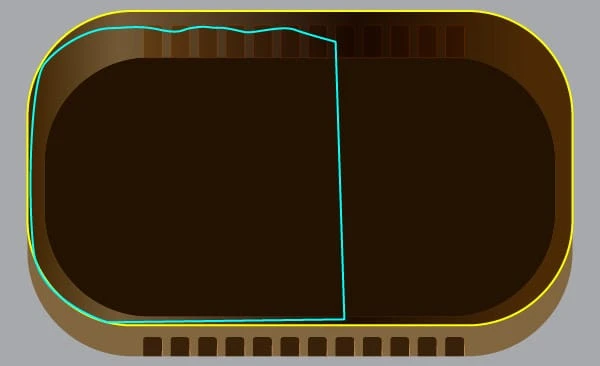
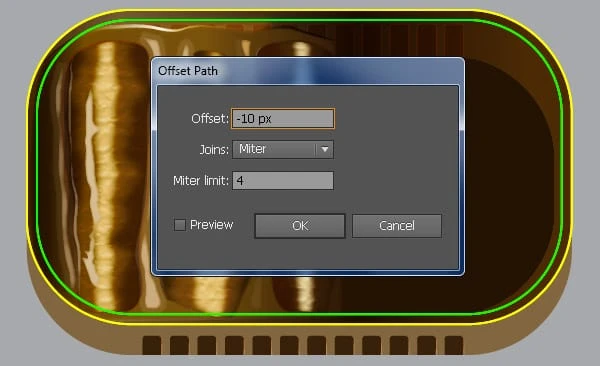
18 Før du fortsetter, velg det gule avrundede rektangelet og før det foran. Hold dette avrundede rektangelet valgt og gå til Objekt > Bane > Forskyvningsbane … Skriv inn en -10px Offset og klikk OK, og erstatt deretter den eksisterende strekfargen til det nye rektangelet med grønt. Lag en kopi (Ctrl + C, Ctrl + F) av det gule rektangelet, hold deretter nede Shift og klikk på det grønne rektangelet. Åpne deretter Pathfinder- paletten (Vindu > Pathfinder) og klikk på Minus Front- knappen, og fyll deretter det resulterende objektet med den lineære gradienten som du ser i det andre bildet.
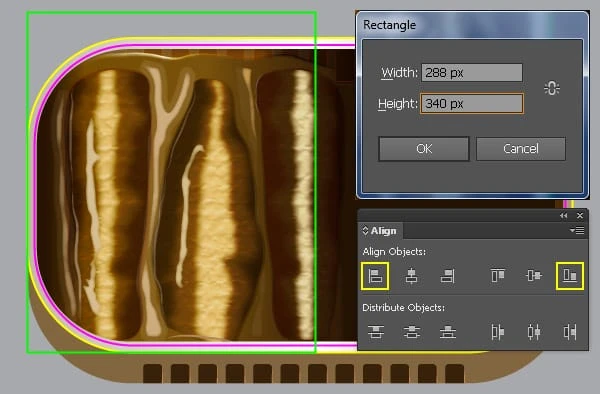
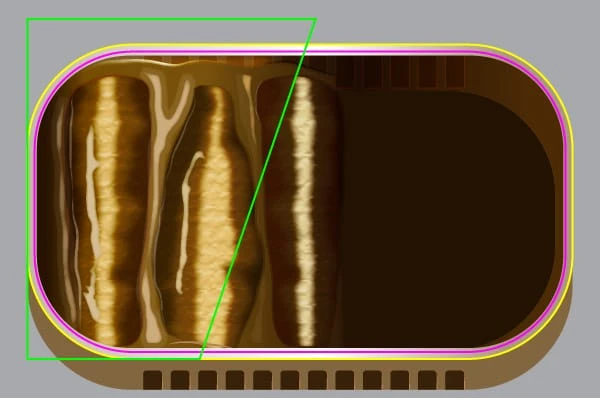
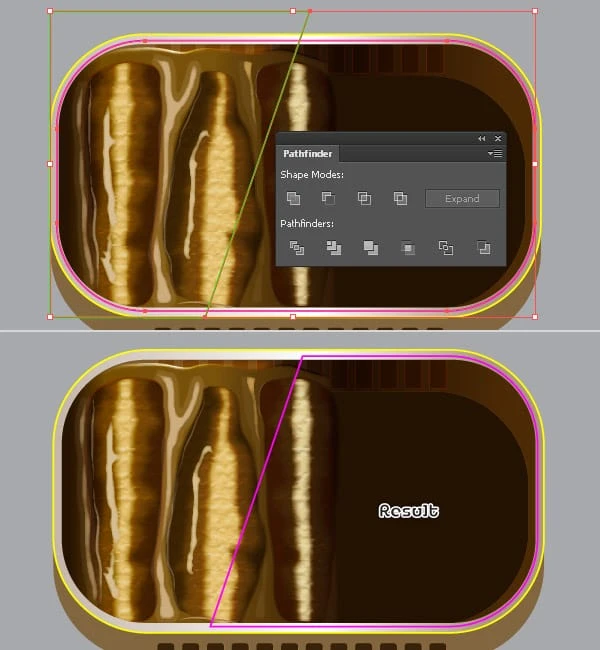
19 Før du fortsetter, velg det gule avrundede rektangelet og før det foran. Hold dette avrundede rektangelet valgt og gå til Objekt > Bane > Forskyvningsbane … Skriv inn en -7px Offset og klikk OK, og erstatt deretter den eksisterende strekfargen til det nye rektangelet med magenta. Velg nå rektangelverktøyet (M) og lag et rektangel på 288 x 340 px . Pass på at det nye rektangelet fortsatt er valgt, hold nede Shift, klikk på det gule avrundede rektangelet, slipp Shift og klikk deretter på det gule avrundede rektangelet igjen (for å fikse dets posisjon). Åpne deretter Align- paletten (Window/ Align ), klikk påHorisontaljustering til venstre- knappen og klikk deretter på Vertikaljustering nederst- knappen. Velg deretter det nederste høyre forankringspunktet til det grønne rektangelet og flytt det 116px til venstre.
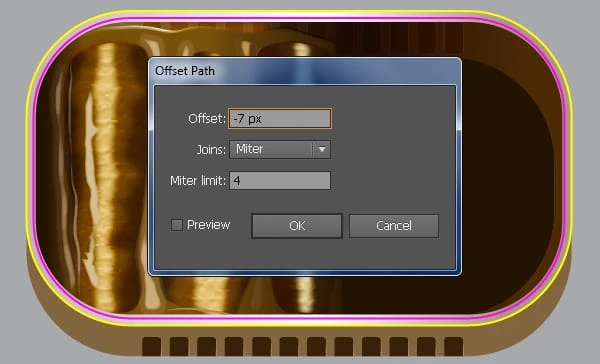
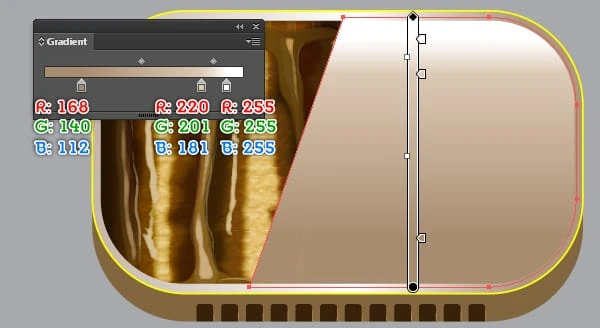
20 Før du fortsetter, velg det grønne objektet som ble opprettet i trinn 19 og lag en kopi (Ctrl + C, Ctrl + F) av det, og skjul deretter denne kopien (Ctrl +3 ). Velg nå det grønne objektet og det magenta avrundede rektangelet, åpne Pathfinder- paletten (Vindu > Pathfinder) og klikk på Minus Front- knappen. Fyll deretter det resulterende objektet med den lineære gradienten som vist i det tredje bildet.
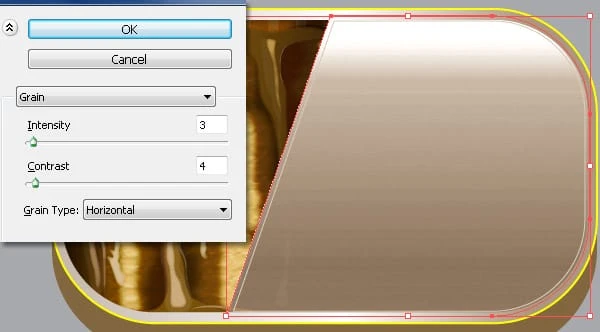
21 Velg formen som ble opprettet i trinn 20 og gå til Objekt > Bane > Forskyvningsbane … Skriv inn en -5px forskyvning og klikk OK. Fjern deretter fyllingen av den resulterende formen og legg deretter til et 1px -slag (R=220, G=201, B=181 ). Velg nå formen som ble opprettet i trinn 20 på nytt og gå til Effekt > Tekstur > Korn … Følg dataene som vist i det andre bildet og klikk deretter OK.
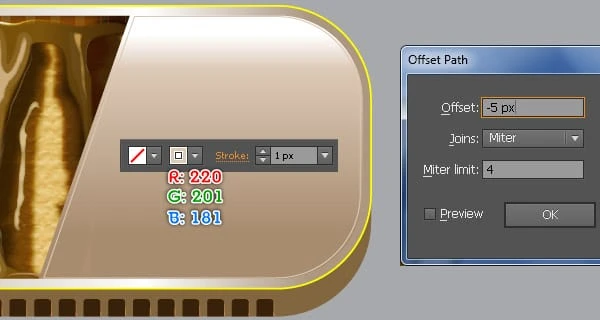
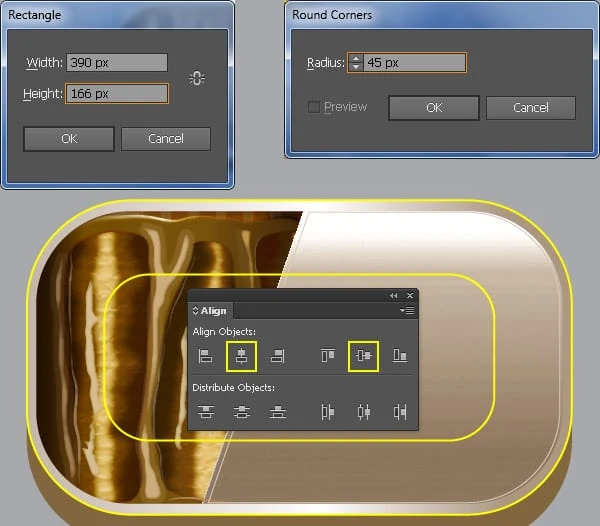
22 Fortsett med å tegne et rektangel på 390 x 166 px ved hjelp av rektangelverktøyet (M). Hold rektangelet valgt og gå til Effekt > Styliser > Runde hjørner … Skriv inn en radius på 45 piksler og klikk OK. Sørg for at det nye rektangelet fortsatt er valgt, hold nede Shift, klikk på det større gule avrundede rektangelet, slipp Shift og klikk deretter på det større gule avrundede rektangelet igjen (for å fikse posisjonen). Åpne deretter Juster- paletten (Vindu / Juster ), klikk på Horisontal Align Center- knappen og klikk deretter på Vertical Align Centerknapp. Velg til slutt det mindre gule rektangelet på nytt og flytt det 5 px ned.
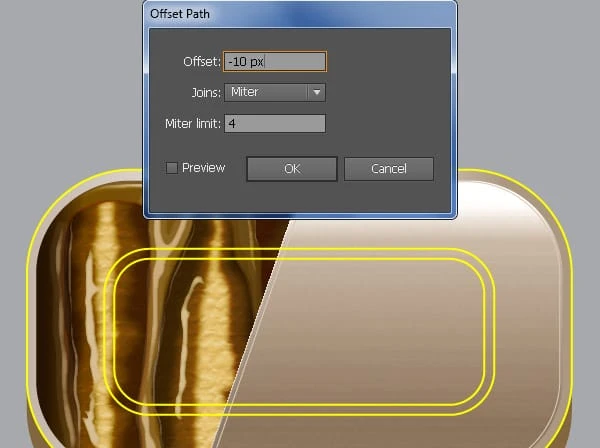
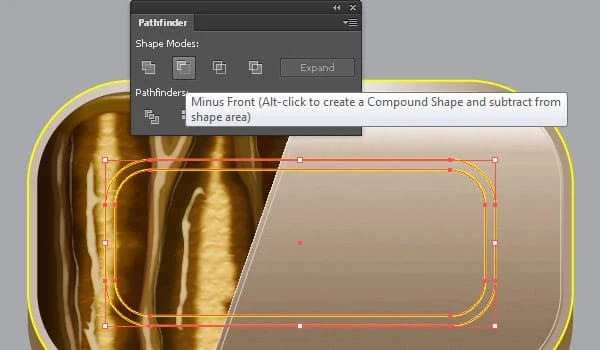
23 Velg det mindre gule rektangelet som ble opprettet i trinn 22, og gå til Objekt > Utvid utseende, og gå deretter til Objekt > Bane > Forskyvningsbane … Skriv inn en -10px forskyvning og klikk OK. Velg nå to små rektangler på nytt og åpne Pathfinder- paletten (Vindu > Pathfinder ), og klikk deretter på Minus Front- knappen.
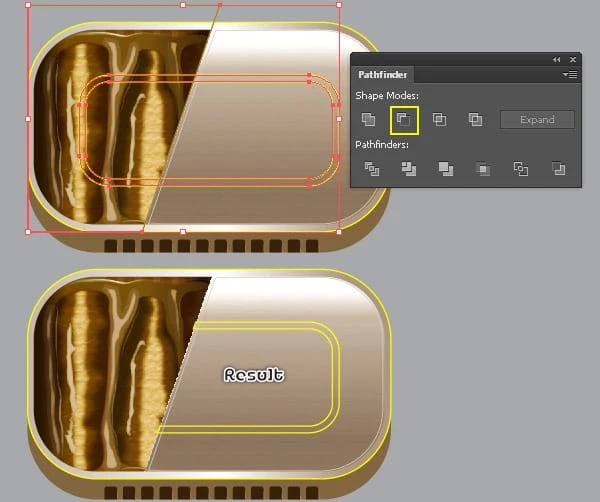
24 Trykk på (Ctrl + Alt + 3) for å vise det grønne objektet som er skjult i trinn 20, og ta det deretter foran (Ctrl + Shift + Høyre firkant parentes ). Hold det grønne objektet valgt, hold nede Shift og klikk på objektet som ble opprettet i trinn 23, og klikk deretter på Minus Front- knappen fra Pathfinder- paletten. Fyll deretter det resulterende objektet med den lineære gradienten som du ser i det tredje bildet nedenfor. På dette tidspunktet skal blikkboksen din se ut som på det fjerde bildet.
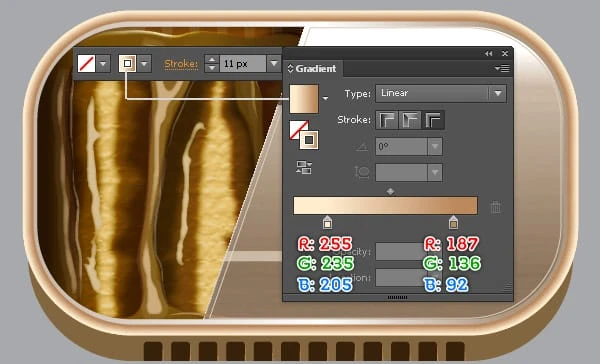
25 Velg det gule avrundede rektangelet og før det foran. Endre deretter strekvekten til dette rektangelet til 11px og erstatt deretter den eksisterende strekfargen til det med den lineære gradienten over streken.
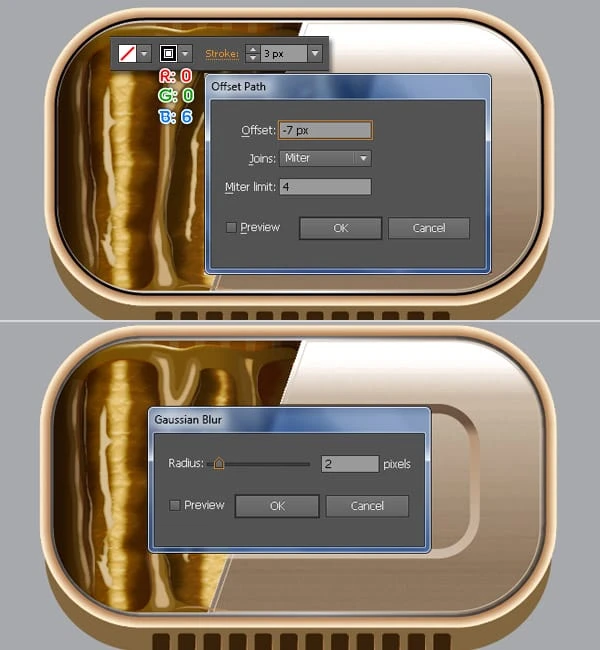
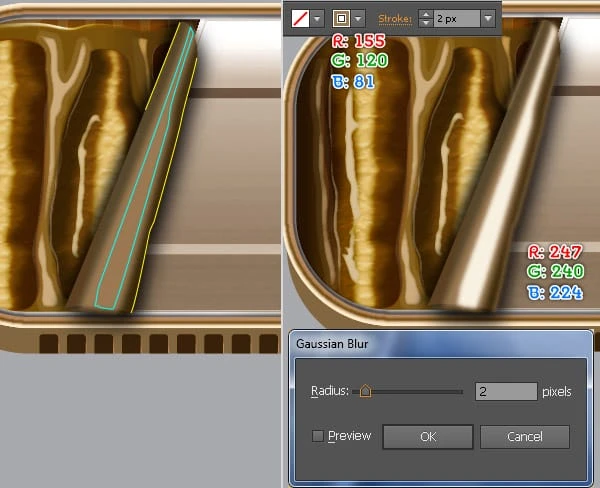
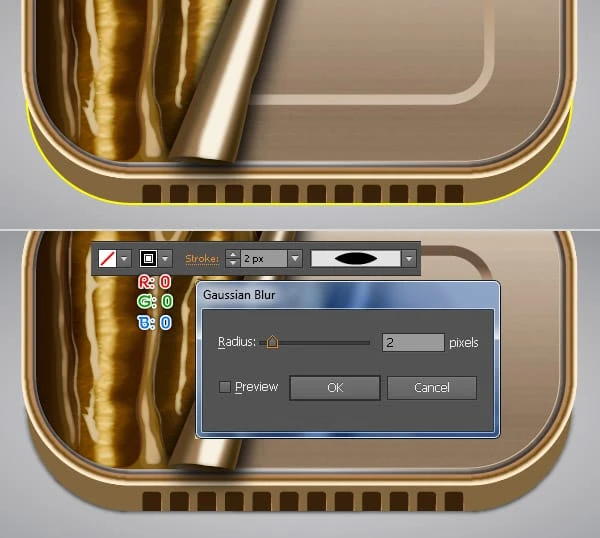
26 Velg objektet som ble opprettet i trinn 25 på nytt, og gå til Objekt > Bane > Forskyvningsbane … Angi en -7px Offset og klikk OK. Erstatt deretter den eksisterende strekfargen til det nye objektet med R=0, G=0, B=6 og endre deretter strekvekten til det til 3px. Til slutt bruker du en 2px Gaussian Blur- effekt for det resulterende objektet, og gjem det deretter bak objektet som ble opprettet i trinn 25.
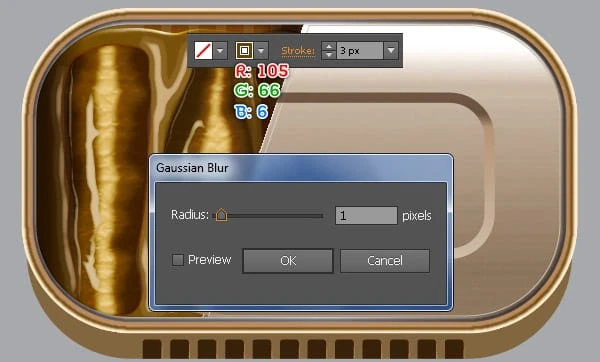
27 Velg objektet som ble opprettet i trinn 25 på nytt og lag en kopi (Ctrl + C, Ctrl + F) av det. Erstatt deretter den eksisterende strekfargen til det nye objektet med R=150, G=66, B=6 og endre slagvekten til det til 3px, og bruk deretter en 1px Gaussisk uskarphet- effekt for det resulterende objektet.
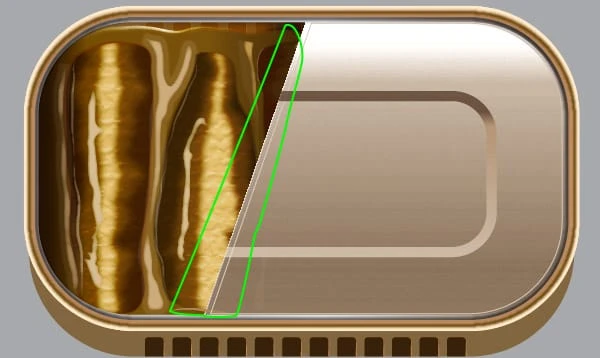
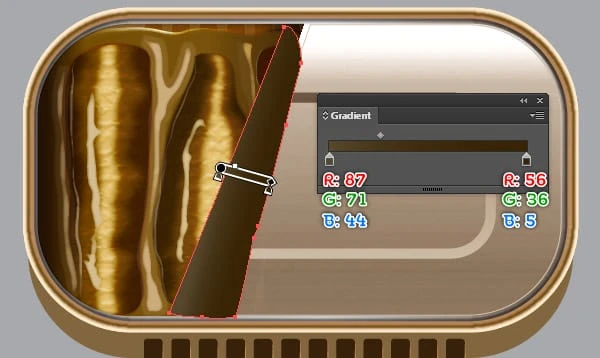
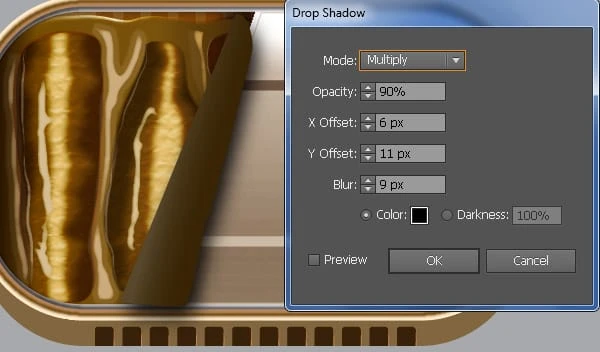
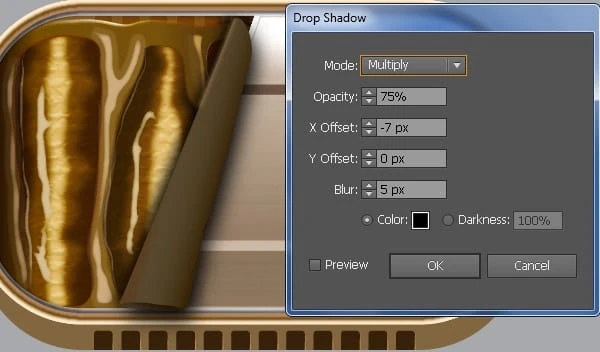
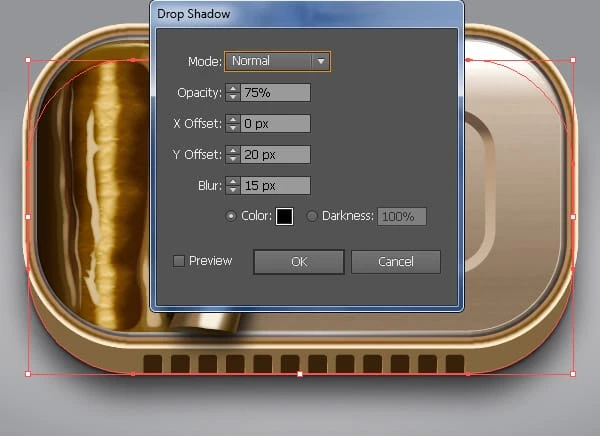
28 Lag et objekt med pennverktøyet (P) og fyll det med den lineære gradienten som vist på bildene nedenfor. Pass på at den nye formen fortsatt er valgt og gå til Effekt > Styliser > Slagskygge … Følg dataene som du ser i det tredje bildet og klikk OK. Lag deretter en kopi av formen med skyggeeffekt brukt i dette trinnet, åpne deretter paletten Utseende (Vindu > Utseende) og klikk på Slagskygge- delen. I Drop Shadow- dialogboksen følger du dataene som vist i det fjerde bildet og klikker OK.
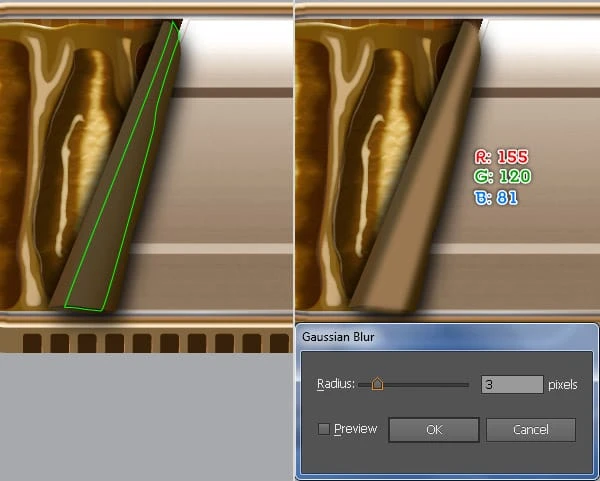
29 Bruk pennverktøyet (P) til å lage et objekt som vist nedenfor, fyll det deretter med R=155, G=120, B=81 og bruk en 3px Gaussisk uskarphet- effekt for den resulterende formen. Fortsett med pennverktøyet (P) lag tre objekter som du ser i det tredje bildet. Når objektene dine er tegnet, fyll to gule baner med ingen og legg til en 2px strek (R=155, G=120, B=81 ), og fyll deretter det turkise objektet med R=247, G=240, B=224. Velg deretter tre nyopprettede objekter og bruk en 2px Gaussian Blur- effekt for dem. Til slutt velger du og grupperer (Ctrl + G) fire objekter opprettet i dette trinnet.
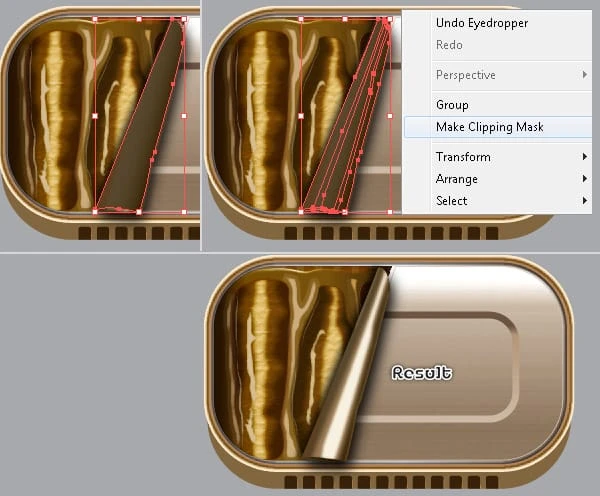
30 Velg en form som ble opprettet i trinn 28, dupliser den én gang og før kopien foran. Hold denne kopien valgt og åpne Utseende- paletten (Vindu > Utseende ), og fjern deretter Slagskygge- delen. Sørg for at den nye formen fortsatt er valgt, hold nede Shift og klikk på gruppen som ble opprettet i trinn 29, og gå deretter til Objekt > Utklippsmaske > Lag (Ctrl +7).
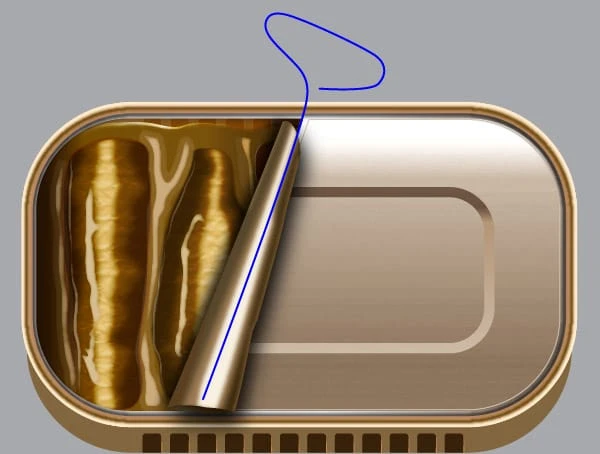
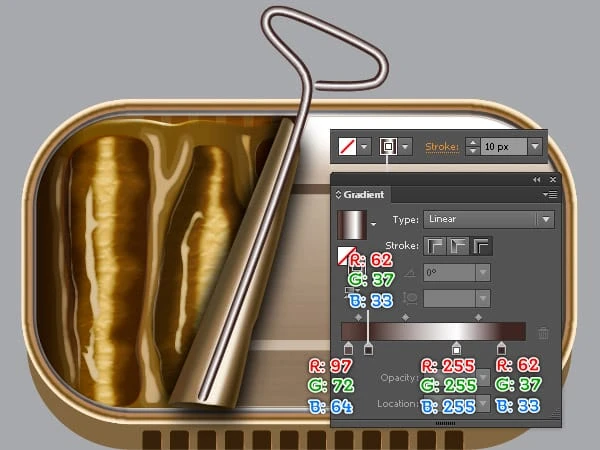
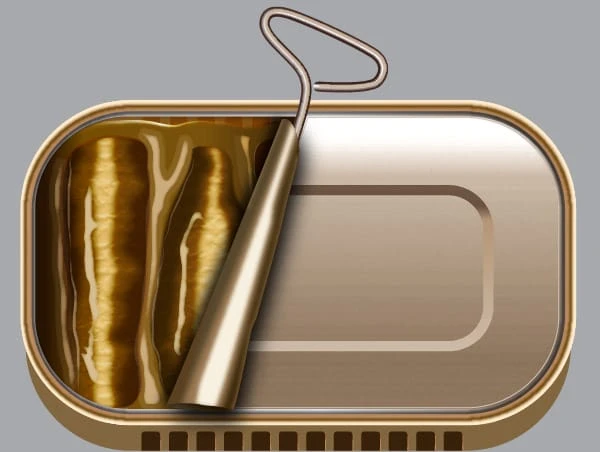
31 Lag en bane med pennverktøyet (P) som vist nedenfor. Når banen din er tegnet, fyll den med ingen og legg til et 10px- strøk (bruk den lineære gradienten over streken). Lag en kopi av den nyopprettede banen, endre deretter strekvekten til denne kopien til 4px og erstatt den eksisterende strekfargen til den med R=200, G=179, B=156. Bruk deretter en 2px Feather -effekt for den resulterende banen og flytt den 1px opp, og flytt den deretter 2px til høyre. Velg til slutt to baner opprettet i dette trinnet og skjul dem bak objektet som ble opprettet i trinn 30.
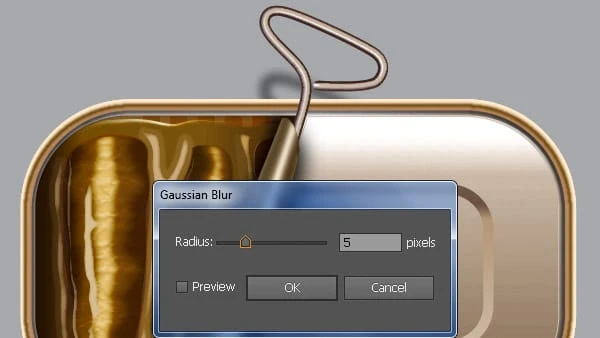
32 For å gi et mer realistisk utseende kommer jeg til å legge til en skygge for de to banene som ble opprettet i trinn 31. Velg nå en bane som ble opprettet i trinn 31, lag en kopi av den og ta deretter denne kopien frem. Erstatt deretter den eksisterende strekfargen til kopien med R=0, G=0, B=0. Velg deretter det nederste ankerpunktet for den resulterende banen og fjern det. Bruk deretter en 5px Gaussian Blur- effekt for den resulterende banen og send den tilbake.
Lag bakgrunnen
33 Velg rektangelverktøyet (M) og lag et rektangel på 940 x 767 px. Fyll deretter dette rektangelet med den radielle gradienten som vist nedenfor. Plasser til slutt alle gjenstandene i blikkboksen i den nyopprettede bakgrunnen.
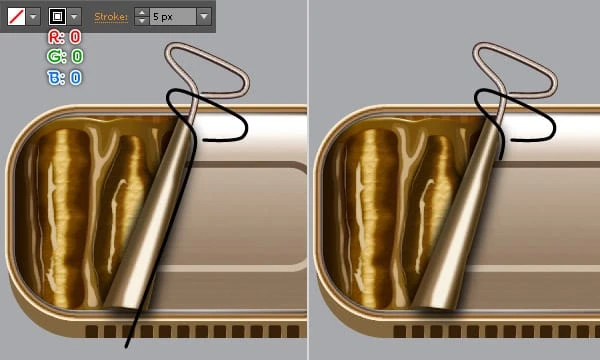
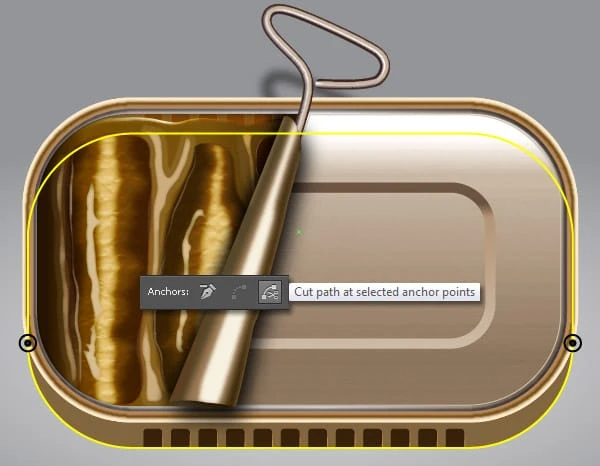
34 Velg formen som ble opprettet i trinn 3, dupliser den én gang og før kopien foran. Fjern fyllet av kopien og legg til et 1px- strøk (gul farge). Velg nå to ankerpunkter uthevet med svart og klikk på knappen " Klipp bane ved valgte ankerpunkter " fra egenskapslinjen. Dette gjør at objektet blir to baner. Velg og fjern den øvre banen. Velg nå den gjenværende banen, erstatt den eksisterende strekfargen til den med R=0, G=0, B=0 og endre strekvekten til 2px. Bruk deretter Width Profile 1 og en 2px Gaussian Blur- effekt for den resulterende banen, og send den deretter tilbake.
35 Velg formen som ble opprettet i trinn 3 igjen og gå til Effekt > Styliser > Drop Shadow … Følg dataene som vist nedenfor og klikk OK. Vi er ferdige med blikkboksen for øyeblikket.
Endelig resultat
Slik ser det ferdige designet ut. Håper du liker denne opplæringen.
Gratulerer! Du har fullført leksjonen. Jeg håper du har oppdaget noen nyttige ting i denne opplæringen. Det endelige resultatbildet er nedenfor. Nyt!
Konklusjon
Så vanskelig som det ser ut, er jeg veldig sikker på at hvis du følger veiledningen min, vil du finne mye hjelp til å bruke dine ferdigheter og bilder til å lage din egen kreasjon! En gang til Takk for at du bruker veiledningen vår, vi svarer veldig gjerne på alle spørsmål du måtte ha. Du kan bare legge igjen en tilbakemelding og eller en kommentar nedenfor.
Last ned resultatkildefiler
- Last ned .ai-kildefil (.zip, 3,22 MB)