Cómo crear una lata abierta con trozos de pescado en Adobe Illustrator
Adobe Illustrator puede ser un poco complicado de manejar, especialmente después de acostumbrarse al flujo de trabajo de aplicaciones como Photoshop. Las diferencias entre el uso de capas y la creación de objetos y formas pueden ser realmente extrañas a primera vista.
En el siguiente tutorial aprenderás a crear una lata abierta con trozos de pescado en Adobe Illustrator. Para empezar, aprenderá a crear las formas principales utilizando herramientas básicas (rectángulo, herramientas de elipse, lápiz…) junto con técnicas de creación de formas vectoriales (trazado de desplazamiento, buscador de caminos, máscara de recorte…). A continuación, aprenderá cómo agregar color, sombreado y resaltado para sus formas usando un degradado lineal, un montón de efectos y la paleta Transparencia. Finalmente, aprenderá cómo crear un fondo simple y agregar una sombra sutil para su lata.
Resultado final
Veamos qué vas a crear en este tutorial.
Crea una lata abierta con trozos de pescado en Illustrator
Crear un nuevo documento
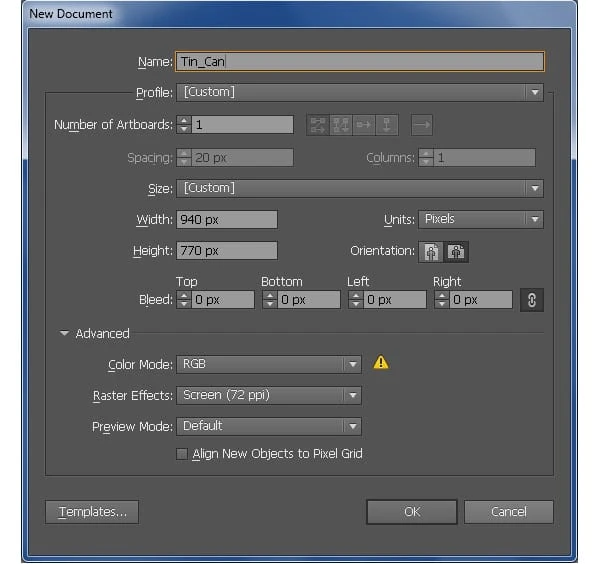
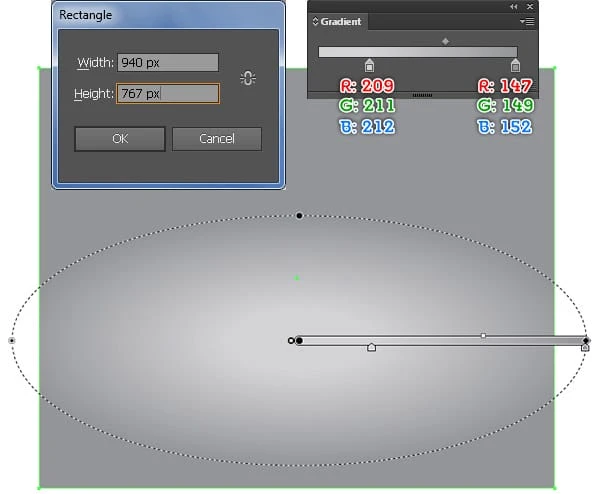
1 Inicie Illustrator y luego presione (Ctrl + N) para crear un nuevo documento. Seleccione Píxeles en el menú desplegable Unidades, ingrese 940 en el cuadro de ancho y 770 en el cuadro de alto, luego haga clic en el botón Avanzado. Seleccione RGB, Pantalla (72ppi) y asegúrese de que la casilla Alinear nuevos objetos a la cuadrícula de píxeles no esté marcada antes de hacer clic en Aceptar.
Crear el cuerpo de la lata
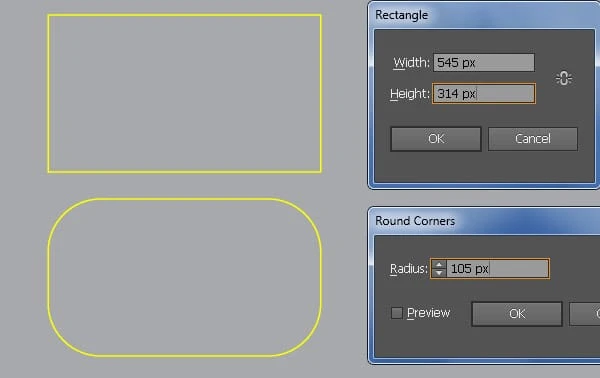
2 Comience dibujando un rectángulo de 545 por 314 px usando la Herramienta Rectángulo (M). Mantenga el rectángulo seleccionado y vaya a Efecto > Estilizar > Esquinas redondeadas … Ingrese un radio de 105 px y haga clic en Aceptar.
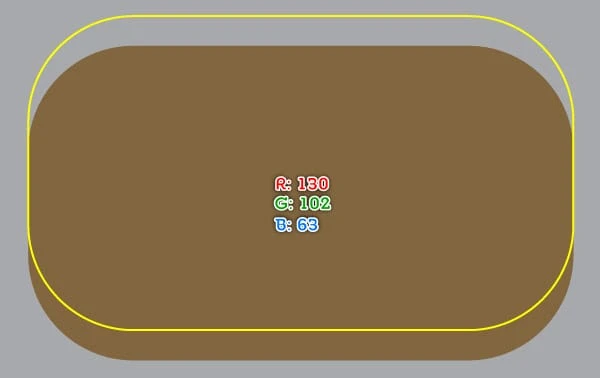
3 Haga una copia (Ctrl +C, Ctrl +F) del rectángulo redondeado creado en el paso anterior y vaya a Objeto > Expandir apariencia … Rellene el nuevo rectángulo redondeado con R=130, G=102, B=63, luego muévala 30px hacia abajo y ocúltela detrás del rectángulo redondeado amarillo (Ctrl + corchete cuadrado izquierdo ).
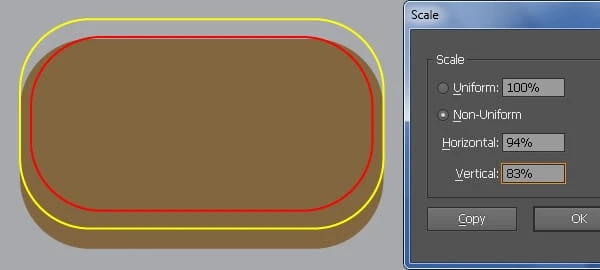
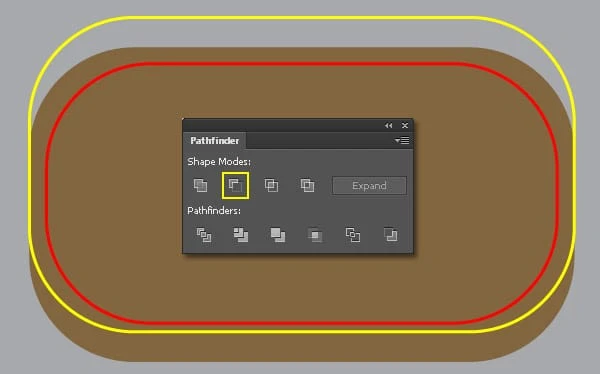
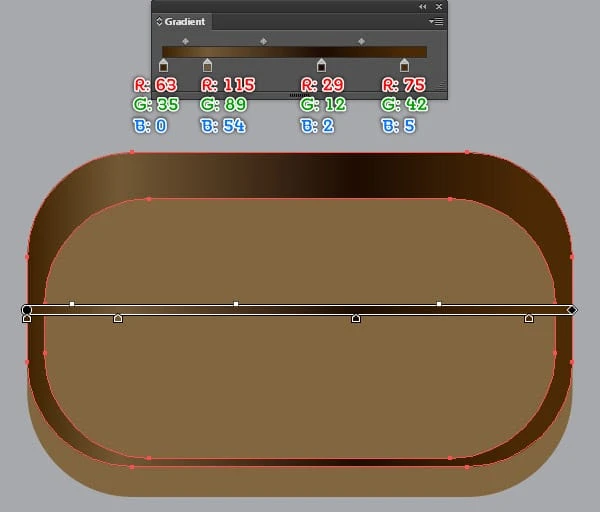
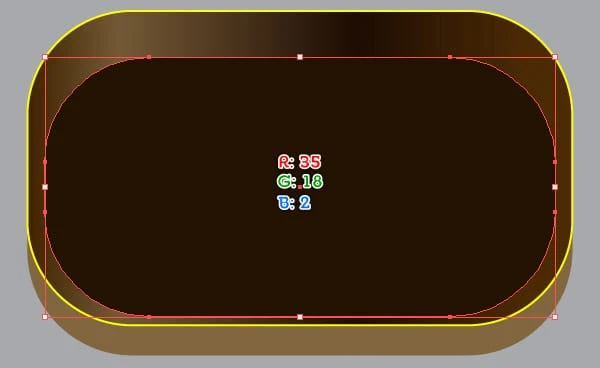
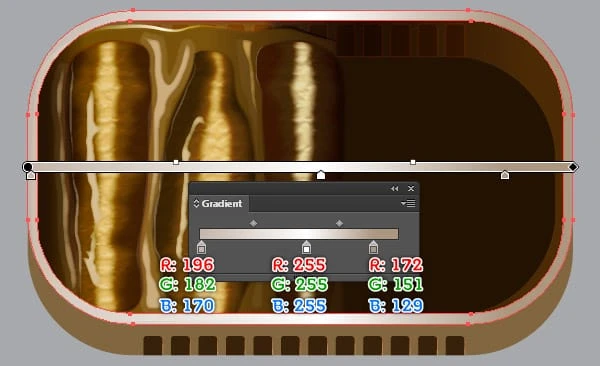
4 Seleccione el rectángulo redondeado amarillo y vaya a Objeto > Transformar > Escala … Marque No uniforme, ingrese 94 en el cuadro Horizontal e ingrese 83 en el cuadro Vertical, luego haga clic en Copiar. Reemplace el color de trazo existente del nuevo rectángulo redondeado con rojo y luego muévalo 19px hacia abajo. Ahora vuelva a seleccionar los rectángulos redondeados amarillo y rojo, luego vaya a Objeto > Expandir apariencia y haga una copia (Ctrl +C, Ctrl +F) de los objetos resultantes. Mantenga las copias seleccionadas y abra la paleta de Pathfinder (Ventana > Pathfinder), luego haga clic en el botón Minus Front. A continuación, rellene el objeto resultante con el degradado lineal como se muestra en la tercera imagen y luego rellene el rectángulo redondeado rojo con R=35, G=18, B=2.
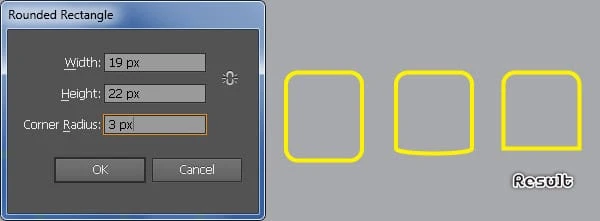
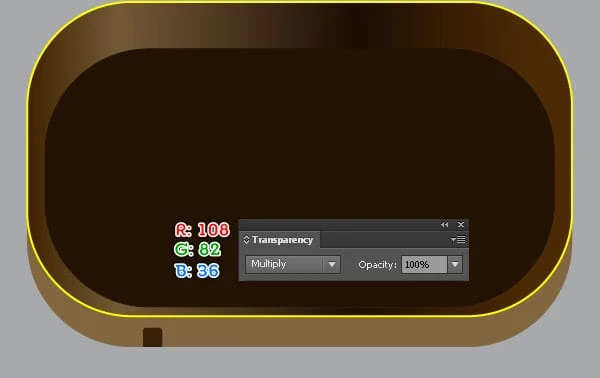
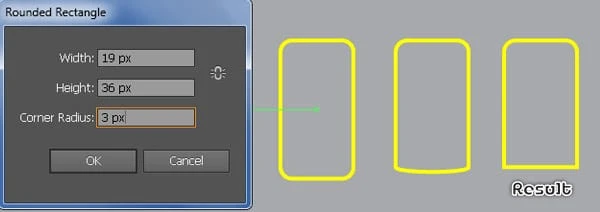
5 Elija la herramienta Rectángulo redondeado, simplemente haga clic en su mesa de trabajo e ingrese los datos como se muestra a continuación, luego haga clic en Aceptar. Con la Herramienta de selección directa (A), seleccione dos puntos de anclaje inferiores del rectángulo redondeado y elimínelos. A continuación, use la herramienta Convertir punto de anclaje (Mayús + C) para eliminar dos controladores inferiores (que tengan una longitud cero) de los dos puntos de anclaje inferiores del objeto resultante. Rellene el nuevo objeto con R=108, G=82, B=36 y establezca el Modo de fusión de la forma resultante en Multiplicar, luego colóquelo en la posición que ve en la segunda imagen.
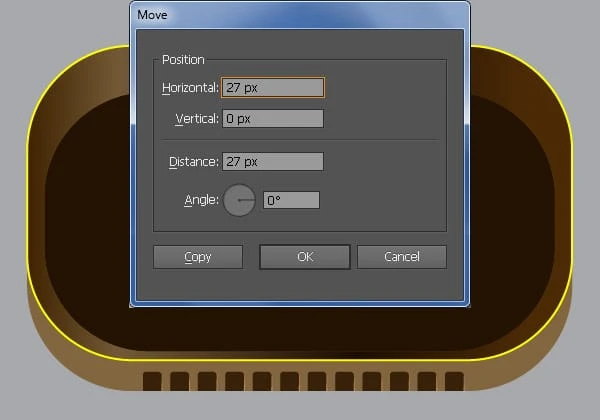
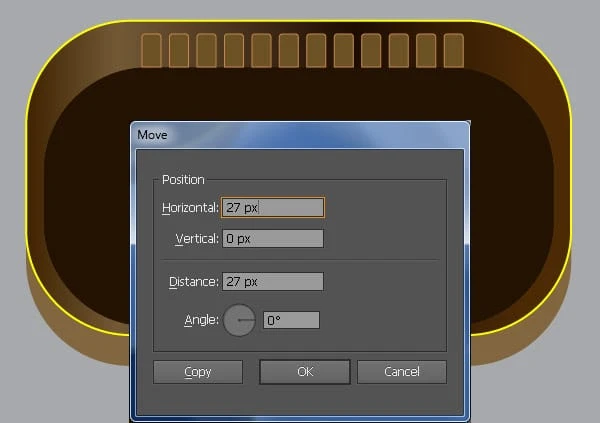
6 Con la herramienta Pluma (P), cree una ruta curva como se muestra a continuación. Una vez que haya dibujado su ruta, rellénela con ninguno y agregue un trazo de 1px ( R = 193, G = 133, B = 84 ), luego aplique el Perfil de ancho 4 para la ruta resultante. Ahora vuelva a seleccionar dos objetos recién creados y agrúpelos (Ctrl +G ), luego vaya a Objeto > Transformar > Mover … En el cuadro de diálogo Mover, ingrese 27px en el cuadro Horizontal y haga clic en Copiar, luego presione (Ctrl +D) diez veces para obtener los resultados como se ve en la tercera imagen.
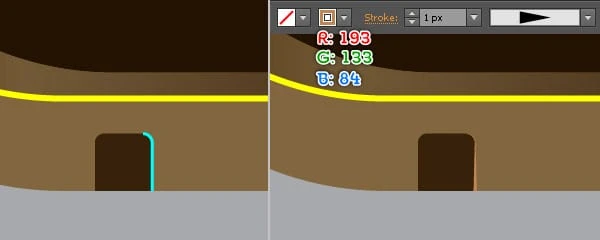
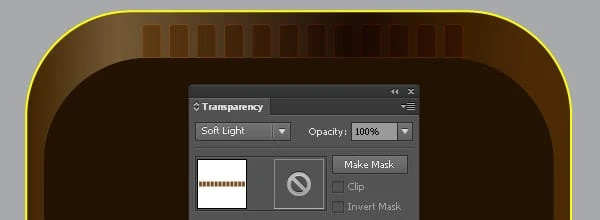
7 Ahora, sigue la secuencia de imágenes y repite el mismo proceso que el paso 5 para dibujar un objeto como el que ves en la tercera imagen a continuación. Una vez que haya dibujado su ruta, rellénela con R=108, G=82, B=36 y agregue un trazo de 1px ( R=193, G=133, B=84 ), luego coloque la forma resultante en la posición como se muestra en la cuarta imagen. Asegúrese de que la nueva forma aún esté seleccionada y vaya a Objeto > Transformar > Mover … En el cuadro de diálogo Mover, ingrese 27px en el cuadro Horizontal y haga clic en Copiar, luego presione (Ctrl +D) diez veces para obtener los resultados como se ve en la quinta imagen. Finalmente, seleccione todas las formas creadas en este paso y luego establezca el Modo de fusión de ellas en Luz suave.
Crea las piezas de pescado
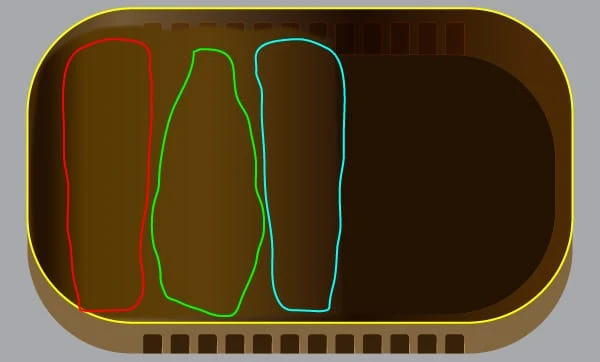
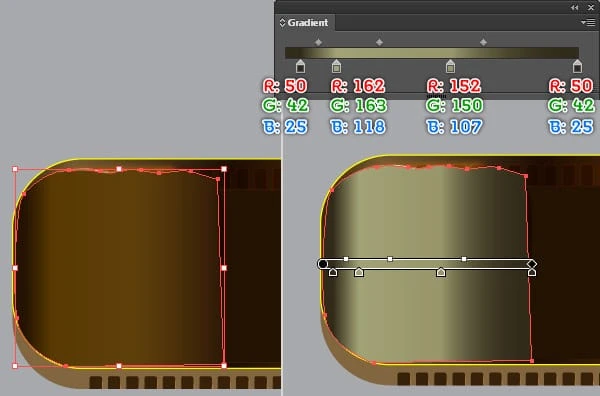
8 Elija la herramienta Pluma (P) y cree un objeto como se muestra a continuación. Una vez que su objeto esté dibujado, rellénelo con el degradado lineal como se ve en la segunda imagen.
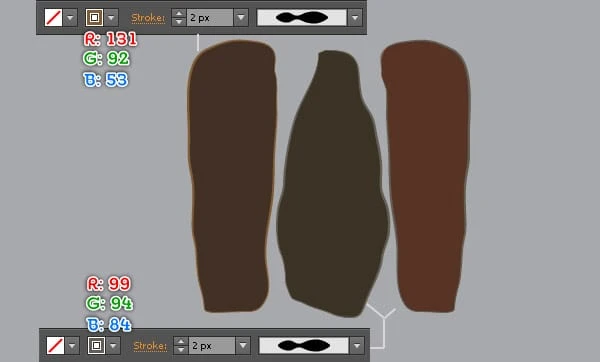
9 Continúe con la herramienta Pluma (P), cree tres objetos y luego rellénelos como se muestra en las imágenes a continuación. Luego haga una copia (Ctrl +C, Ctrl +F) de las tres formas recién creadas, luego elimine el relleno de las copias y agregue un trazo de 2px ( R=99, G=94, B=84) para ellas. A continuación, aplique el Perfil de ancho 2 para los objetos resultantes. Finalmente, vuelva a seleccionar el objeto recién creado de la izquierda y reemplace el color de trazo existente con R=131, G=92, B=53.
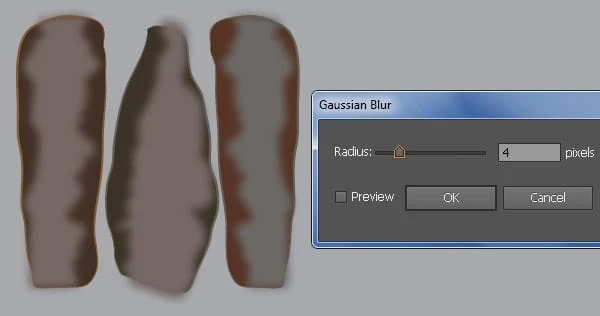
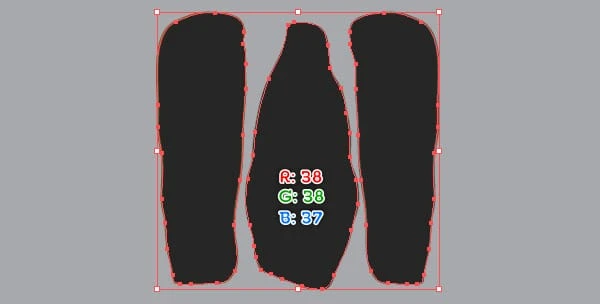
10 Ahora, sigue la secuencia de imágenes y crea algunas formas similares a las de abajo.
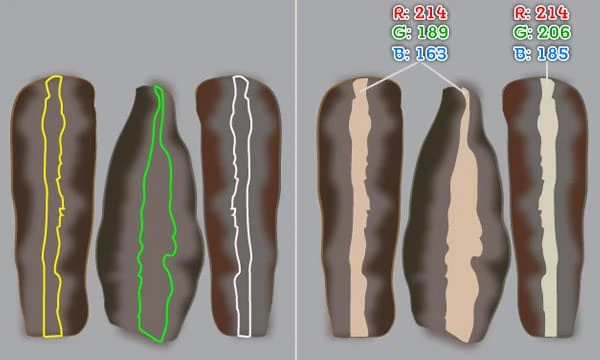
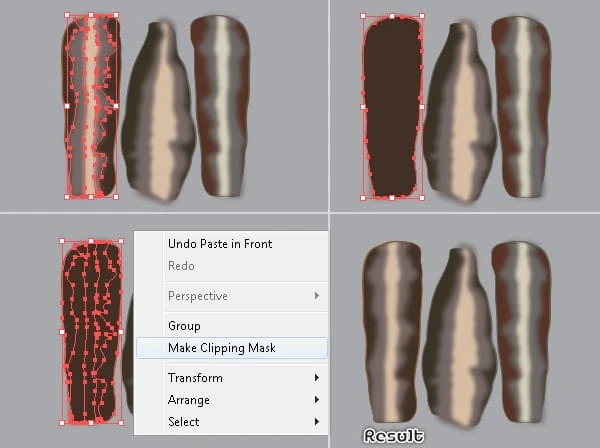
11 Concéntrate en el trozo de pescado en primer lugar. Seleccione dos formas creadas en el paso 10 de esta pieza de pescado y agrúpelas (Ctrl + G ). A continuación, seleccione la forma creada en el paso 9 de esta pieza de pescado y haga una copia de ella, luego traiga la copia al frente (Ctrl + Shift + Corchete derecho ). Mantenga esta copia seleccionada, mantenga presionada la tecla Mayús y haga clic en el nuevo grupo creado en este paso, luego vaya a Objeto> Máscara de recorte> Crear (Ctrl +7).
12 Asimismo, repite el mismo proceso del paso anterior para las dos piezas de pescado restantes. Al final deberían verse como la imagen que se muestra.
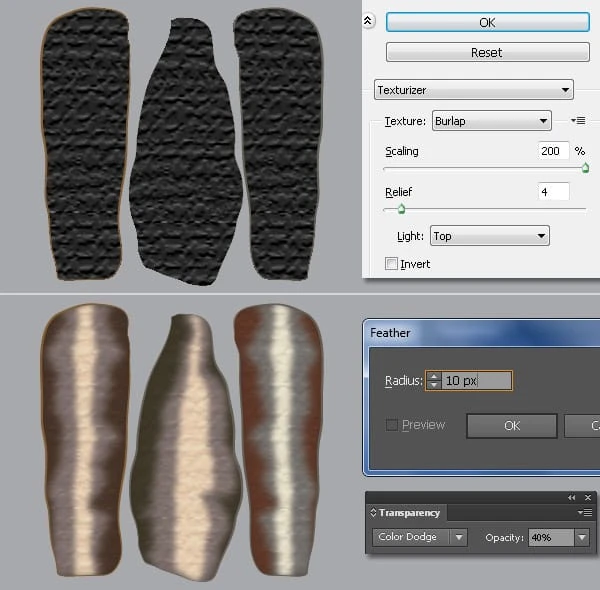
13 Seleccione tres formas creadas en el paso 9, duplíquelas (Ctrl +C, Ctrl +F) una vez y traiga las copias al frente, luego reemplace el color existente con R=38, G=38, B=37. Mantenga las formas resultantes seleccionadas y vaya a Efecto > Textura > Texturizador … Siga los datos como se muestra en la segunda imagen y haga clic en Aceptar. A continuación, aplique un Desvanecimiento de 10 px para las formas resultantes, luego configúrelas en Modo de fusión Color Dodge y reduzca la Opacidad al 40%.
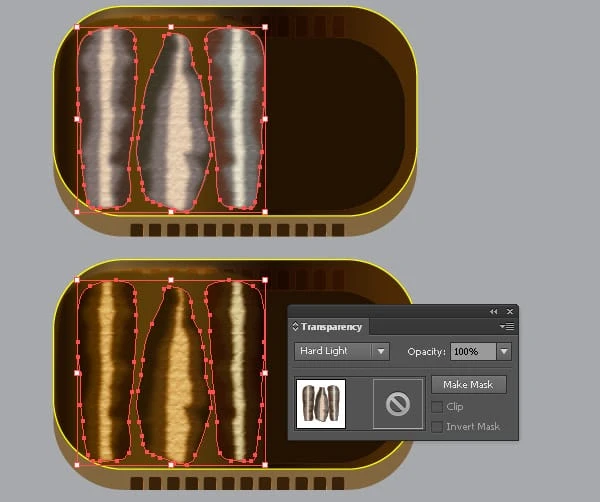
14 Seleccione y agrupe (Ctrl +G) todas las formas de la pieza de pescado en primer lugar. Asimismo, repite el mismo proceso para las dos piezas de pescado restantes. Ahora seleccione tres grupos recién creados y establezca el Modo de fusión en Luz intensa.
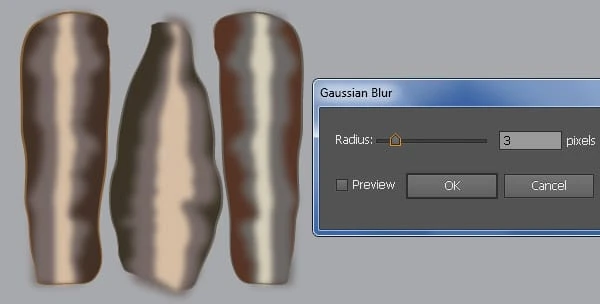
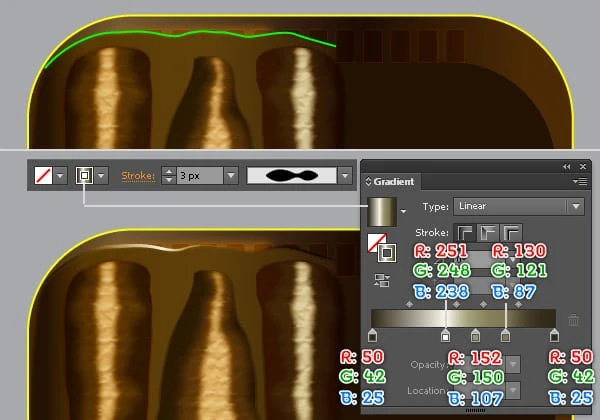
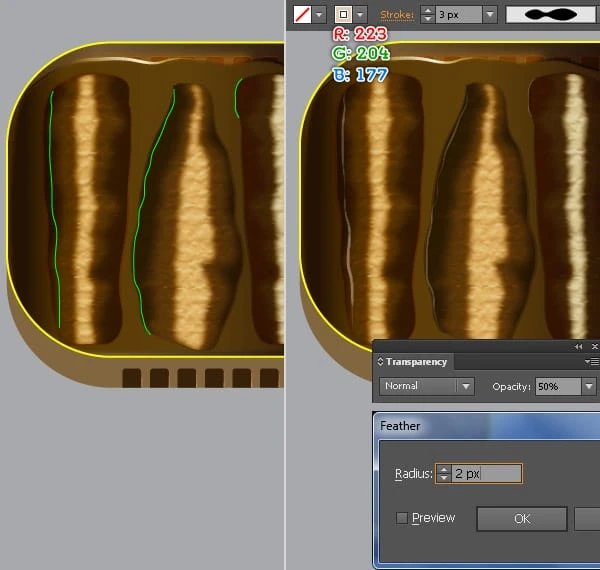
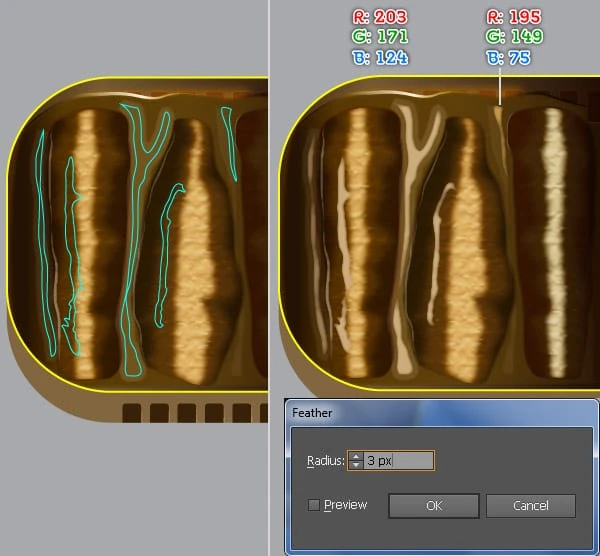
15 Vamos a empezar a resaltar los trozos de pescado para darles un aspecto más realista. Primero elija la herramienta Pluma (P) y cree una ruta curva como se muestra a continuación. Una vez que haya dibujado su ruta, rellénela con ninguno y agregue un trazo de 3px (aplique el degradado lineal dentro del trazo), luego aplique el Perfil de ancho 2 para la ruta resultante. A continuación, cree otras rutas curvas como las que ve en la tercera imagen. Rellene estos caminos sin ninguno y agregue un trazo de 3px (R=223, G=204, B=177 ), luego aplique el Perfil de ancho 2 para los caminos resultantes. Ahora vuelva a seleccionar tres rutas recién creadas y vaya a Efecto> Estilizar> Desvanecer … Ingrese un radio de 2px y haga clicOK, luego reduzca la Opacidad de las rutas resultantes al 50%.
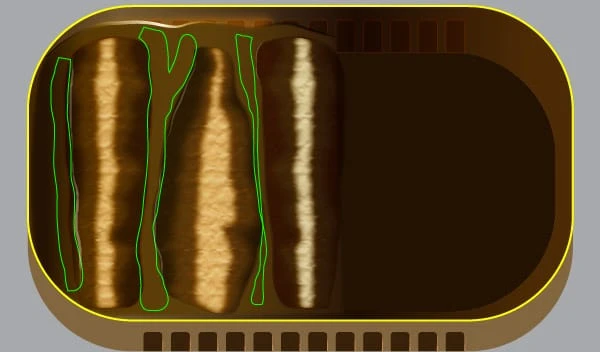
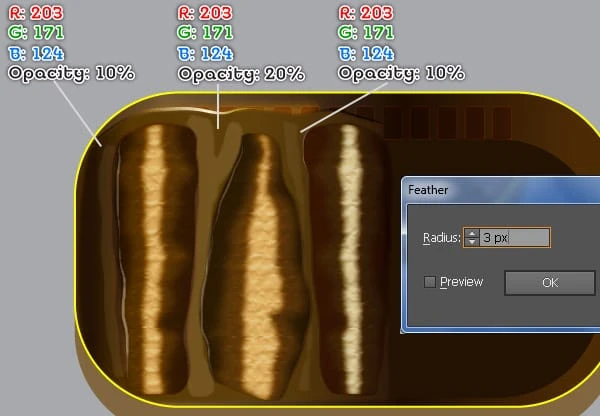
16 Ahora, sigue la secuencia de imágenes y dibuja algunos detalles similares a los de abajo.
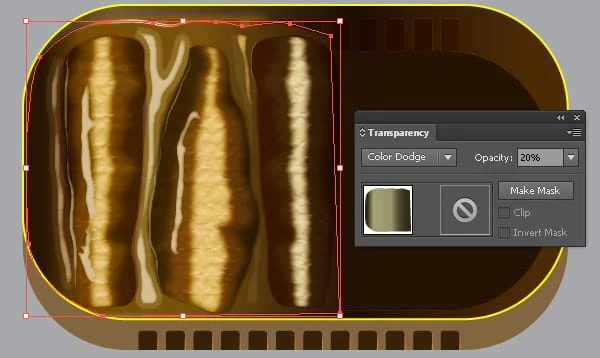
17 Seleccione la forma creada en el paso 8, haga una copia (Ctrl +C, Ctrl +F) y lleve la copia al frente, luego reemplace el color existente con un nuevo degradado lineal como se ve en la segunda imagen. A continuación, establezca el Modo de fusión de la forma resultante en Color Dodge y reduzca la Opacidad al 20%.
Crea la tapa de la lata
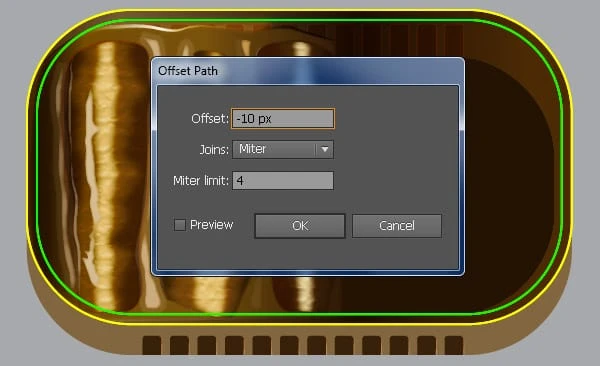
18 Antes de continuar, seleccione el rectángulo redondeado amarillo y llévelo al frente. Mantenga este rectángulo redondeado seleccionado y vaya a Objeto> Ruta> Ruta compensada … Ingrese un desplazamiento de -10px y haga clic en Aceptar, luego reemplace el color de trazo existente del nuevo rectángulo con verde. Haga una copia (Ctrl +C, Ctrl +F) del rectángulo amarillo, luego mantenga presionada la tecla Mayús y haga clic en el rectángulo verde. A continuación, abra la paleta Buscatrazos (Ventana > Buscatrazos) y haga clic en el botón Menos frente, luego rellene el objeto resultante con el degradado lineal como se ve en la segunda imagen.
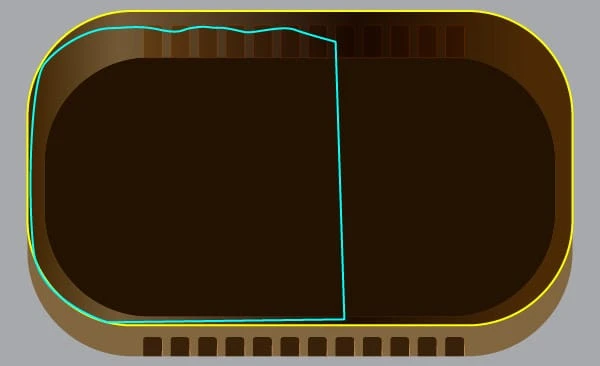
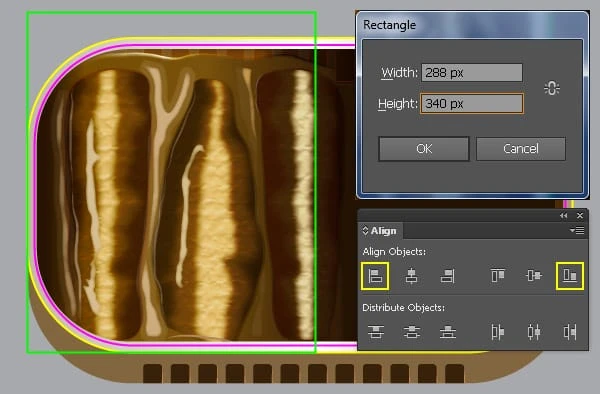
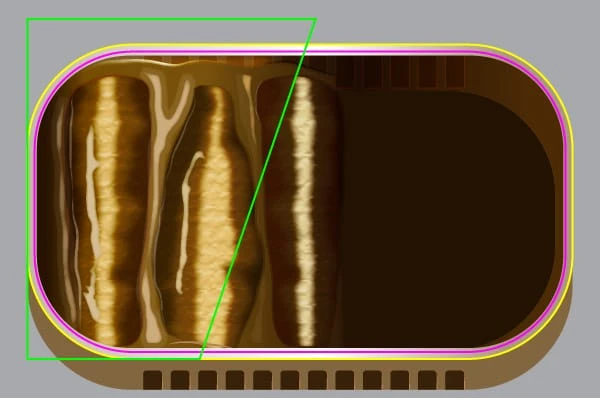
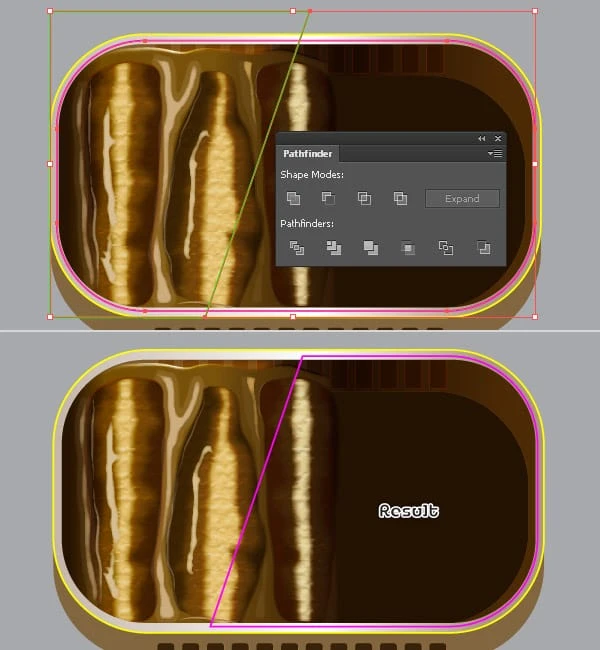
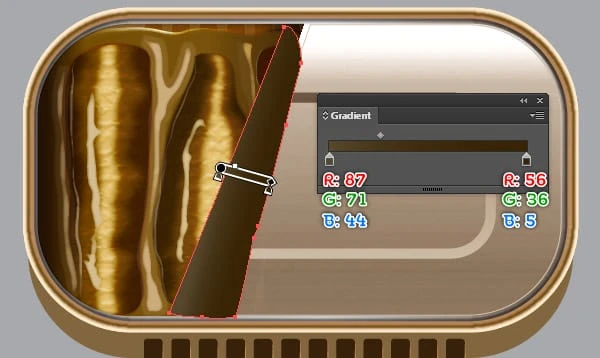
19 Antes de continuar, seleccione el rectángulo redondeado amarillo y llévelo al frente. Mantenga este rectángulo redondeado seleccionado y vaya a Objeto > Trazado > Desplazamiento … Ingrese un Desplazamiento de -7px y haga clic en Aceptar, luego reemplace el color de trazo existente del nuevo rectángulo con magenta. Ahora elija la herramienta Rectángulo (M) y cree un rectángulo de 288 por 340 px. Asegúrese de que el nuevo rectángulo aún esté seleccionado, mantenga presionada la tecla Mayús, haga clic en el rectángulo redondeado amarillo, suelte la tecla Mayús y luego haga clic en el rectángulo redondeado amarillo nuevamente (para fijar su posición). A continuación, abra la paleta Alinear ( Ventana/ Alinear ), haga clic en elHaga clic en el botón Alinear horizontalmente a la izquierda y luego haga clic en el botón Alinear verticalmente en la parte inferior. Luego seleccione el punto de ancla inferior derecho del rectángulo verde y muévalo 116px a la izquierda.
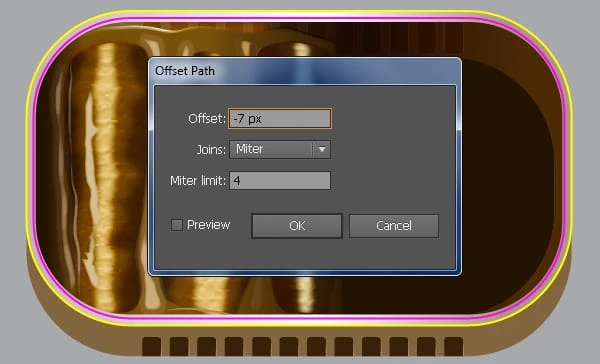
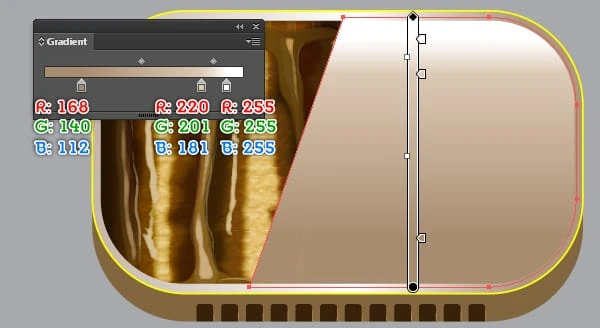
20 Antes de continuar, seleccione el objeto verde creado en el paso 19 y haga una copia (Ctrl +C, Ctrl +F) del mismo, luego oculte esta copia (Ctrl +3 ). Ahora seleccione el objeto verde y el rectángulo redondeado magenta, luego abra la paleta Buscatrazos (Ventana > Buscatrazos) y haga clic en el botón Menos frente. A continuación, rellene el objeto resultante con el degradado lineal como se muestra en la tercera imagen.
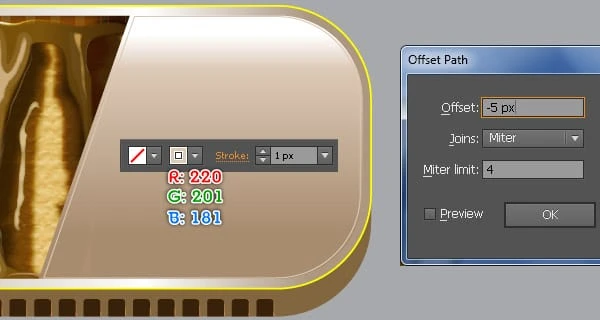
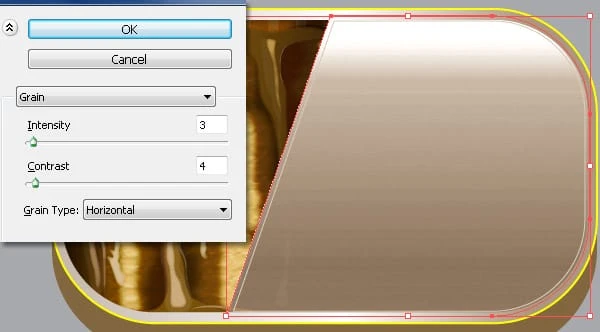
21 Seleccione la forma creada en el paso 20 y vaya a Objeto > Ruta > Ruta compensada … Ingrese una compensación de -5px y haga clic en Aceptar. A continuación, elimine el relleno de la forma resultante y luego agregue un trazo de 1px ( R=220, G=201, B=181 ). Ahora vuelva a seleccionar la forma creada en el paso 20 nuevamente y vaya a Efecto> Textura> Grano … Siga los datos como se muestra en la segunda imagen y luego haga clic en Aceptar.
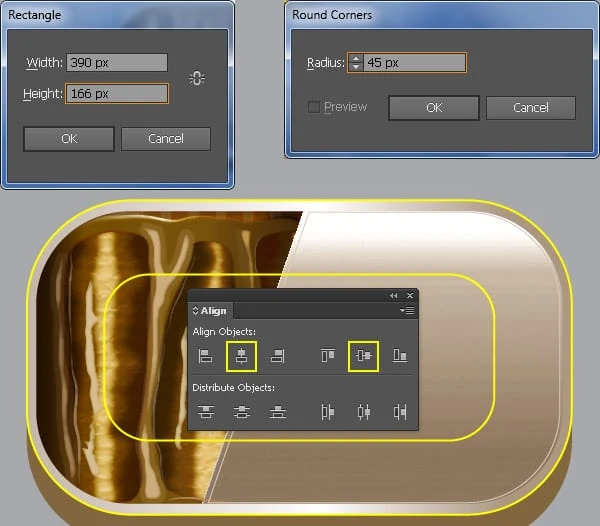
22 Continúe dibujando un rectángulo de 390 por 166 px usando la Herramienta Rectángulo (M). Mantenga el rectángulo seleccionado y vaya a Efecto > Estilizar > Esquinas redondeadas … Ingrese un radio de 45 px y haga clic en Aceptar. Asegúrese de que el nuevo rectángulo aún esté seleccionado, mantenga presionada la tecla Mayús, haga clic en el rectángulo redondeado amarillo más grande, suelte la tecla Mayús y luego haga clic en el rectángulo redondeado amarillo más grande nuevamente (para fijar su posición). A continuación, abra la paleta Alinear ( Ventana/Alinear ), haga clic en el botón Centro de alineación horizontal y luego haga clic en Centro de alineación verticalbotón. Finalmente, vuelva a seleccionar el rectángulo amarillo más pequeño y muévalo 5px hacia abajo.
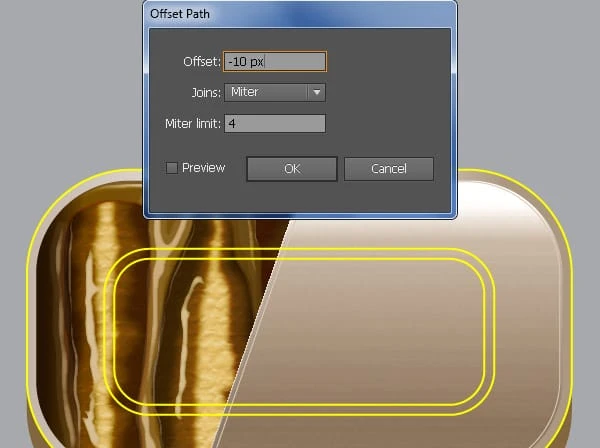
23 Seleccione el rectángulo amarillo más pequeño creado en el paso 22 y vaya a Objeto > Expandir apariencia, luego vaya a Objeto > Trazado > Desplazamiento de trayecto … Ingrese un Desplazamiento de -10px y haga clic en Aceptar. Ahora vuelva a seleccionar dos rectángulos pequeños y abra la paleta Buscatrazos (Ventana > Buscatrazos ), luego haga clic en el botón Menos frente.
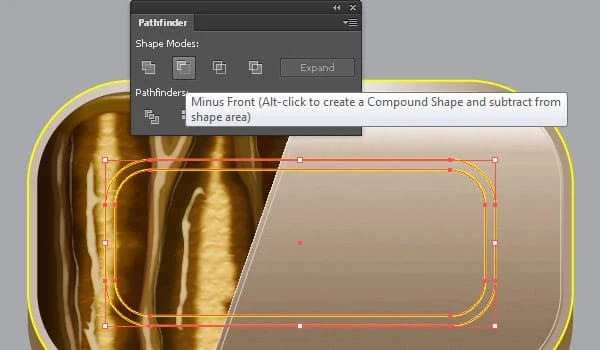
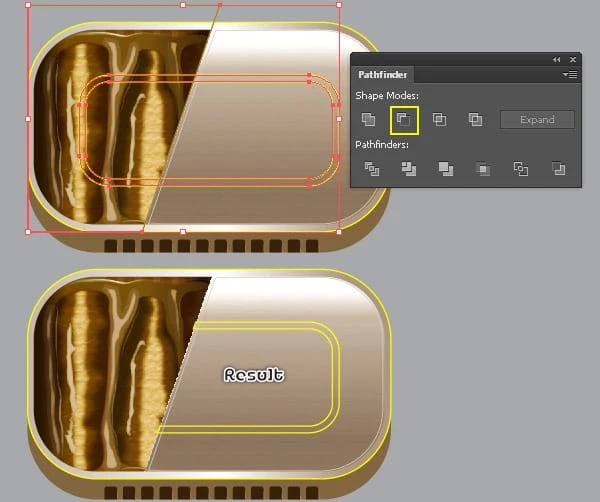
24 Presione (Ctrl + Alt +3) para mostrar el objeto verde oculto en el paso 20 y luego llévelo al frente (Ctrl + Shift + Corchete derecho ). Mantenga seleccionado el objeto verde, mantenga presionada la tecla Mayús y haga clic en el objeto creado en el paso 23, luego haga clic en el botón Menos frente de la paleta de Pathfinder . A continuación, rellene el objeto resultante con el degradado lineal como se ve en la tercera imagen a continuación. En este punto, su lata debería verse como en la cuarta imagen.
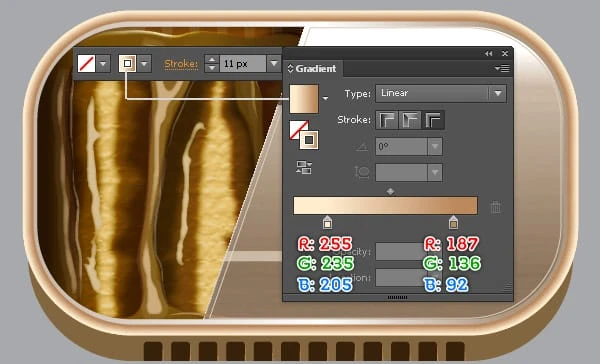
25 Seleccione el rectángulo redondeado amarillo y llévelo al frente. A continuación, cambie el grosor del trazo de este rectángulo a 11 px y luego reemplace el color del trazo existente con el degradado lineal a lo largo del trazo.
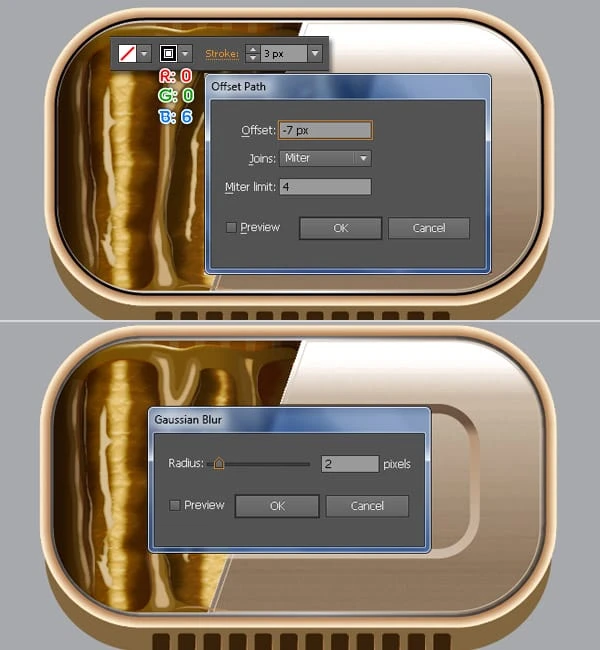
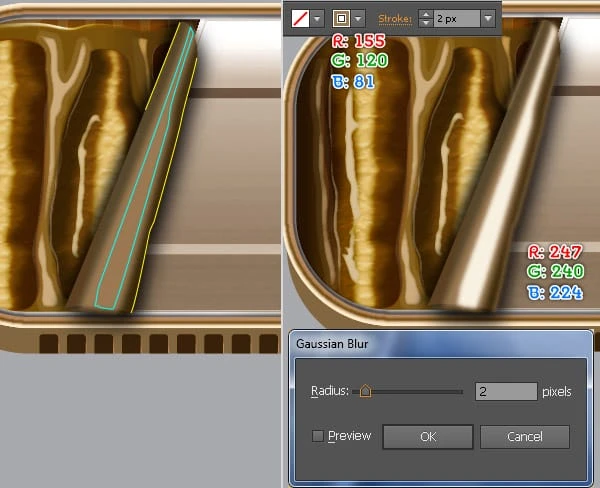
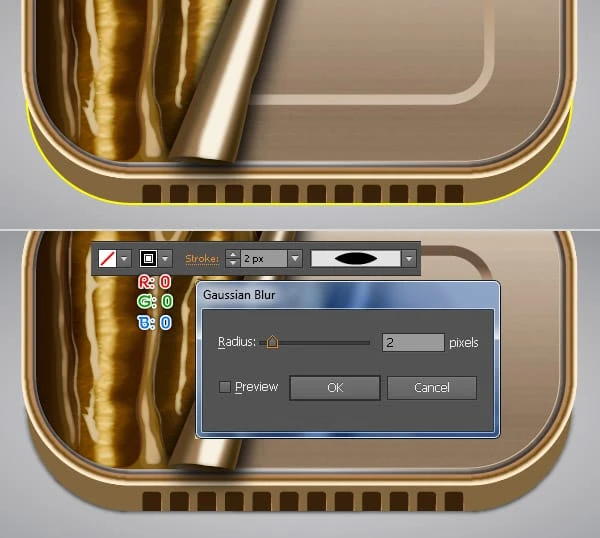
26 Vuelva a seleccionar el objeto creado en el paso 25 y vaya a Objeto > Ruta > Ruta compensada … Ingrese una compensación de -7px y haga clic en Aceptar. A continuación, reemplace el color de trazo existente del nuevo objeto con R=0, G=0, B=6 y luego cambie el grosor del trazo a 3px. Finalmente, aplique un efecto de desenfoque gaussiano de 2px para el objeto resultante y luego ocúltelo detrás del objeto creado en el paso 25.
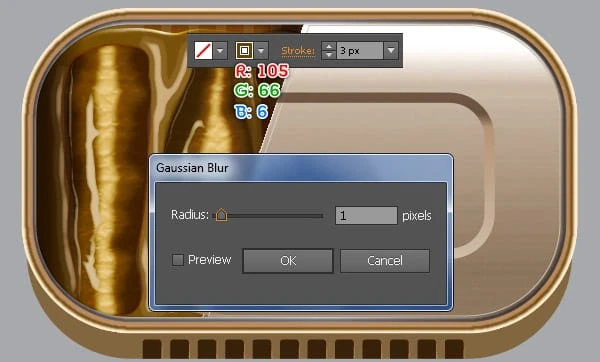
27 Vuelva a seleccionar el objeto creado en el paso 25 y haga una copia (Ctrl +C, Ctrl +F) del mismo. A continuación, reemplace el color de trazo existente del nuevo objeto con R = 150, G = 66, B = 6 y cambie el grosor del trazo a 3px, luego aplique un efecto de desenfoque gaussiano de 1px para el objeto resultante.
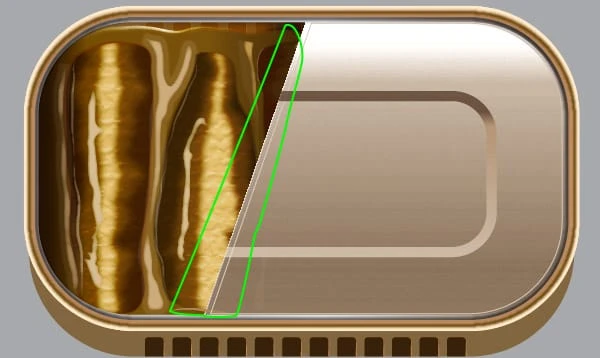
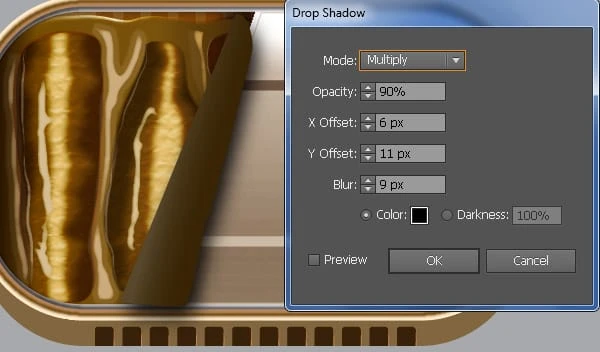
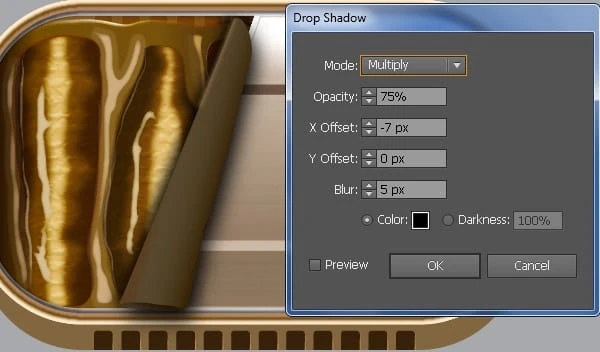
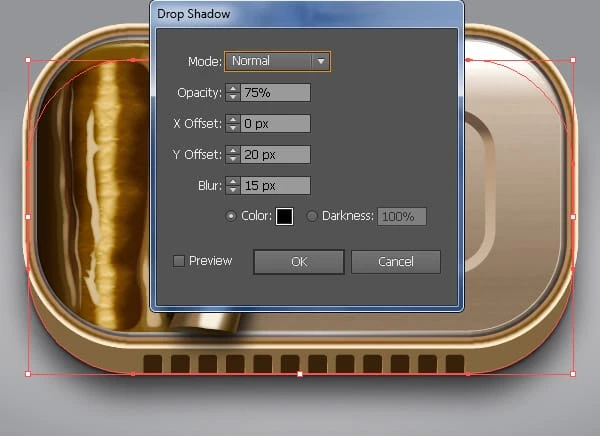
28 Con la herramienta Pluma (P), cree un objeto y luego rellénelo con el degradado lineal como se muestra en las imágenes a continuación. Asegúrate de que la nueva forma aún esté seleccionada y ve a Efecto > Estilizar > Sombra paralela … Sigue los datos como ves en la tercera imagen y haz clic en Aceptar. A continuación, haga una copia de la forma con el efecto de sombra aplicado en este paso, luego abra la paleta Apariencia ( Ventana > Apariencia) y haga clic en la sección Sombra paralela. En el cuadro de diálogo Sombra paralela, siga los datos como se muestra en la cuarta imagen y haga clic en Aceptar.
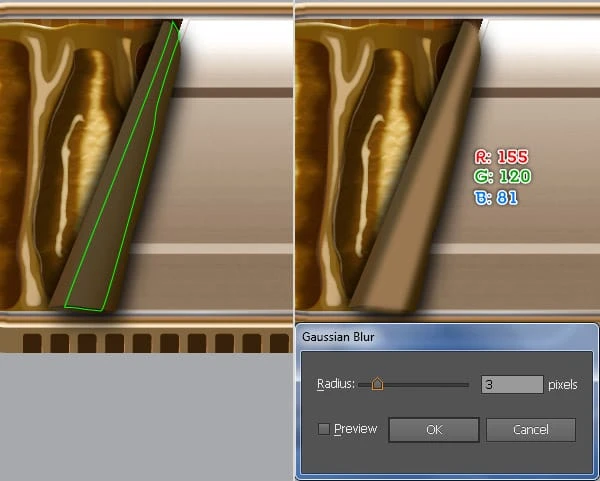
29 Con la herramienta Pluma (P), cree un objeto como se muestra a continuación, luego rellénelo con R=155, G=120, B=81 y aplique un efecto de desenfoque gaussiano de 3px para la forma resultante. Continúe con la herramienta Pluma (P) y cree tres objetos como los que ve en la tercera imagen. Una vez que haya dibujado sus objetos, rellene dos caminos amarillos sin ninguno y agregue un trazo de 2px ( R=155, G=120, B=81 ), luego rellene el objeto turquesa con R=247, G=240, B=224. A continuación, seleccione tres objetos recién creados y aplique un efecto de desenfoque gaussiano de 2px para ellos. Finalmente, vuelva a seleccionar y agrupe (Ctrl +G) cuatro objetos creados en este paso.
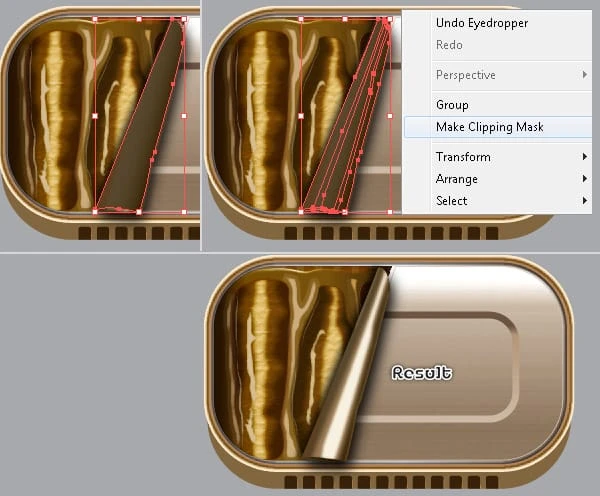
30 Seleccione una forma creada en el paso 28, duplíquela una vez y traiga la copia al frente. Mantenga esta copia seleccionada y abra la paleta Apariencia ( Ventana > Apariencia ), luego elimine la sección Sombra paralela. Asegúrese de que la nueva forma aún esté seleccionada, mantenga presionada la tecla Mayús y haga clic en el grupo creado en el paso 29, luego vaya a Objeto> Máscara de recorte> Crear (Ctrl +7).
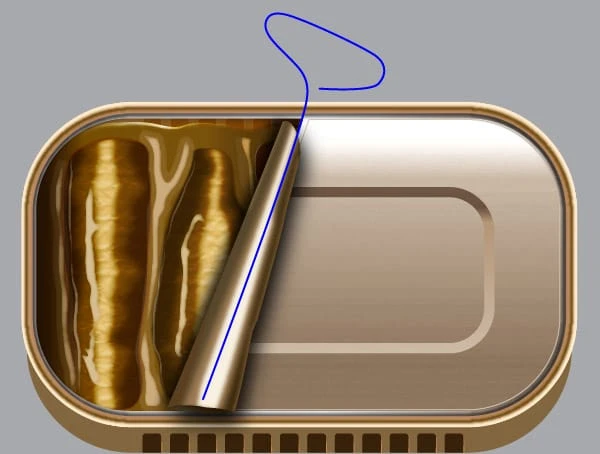
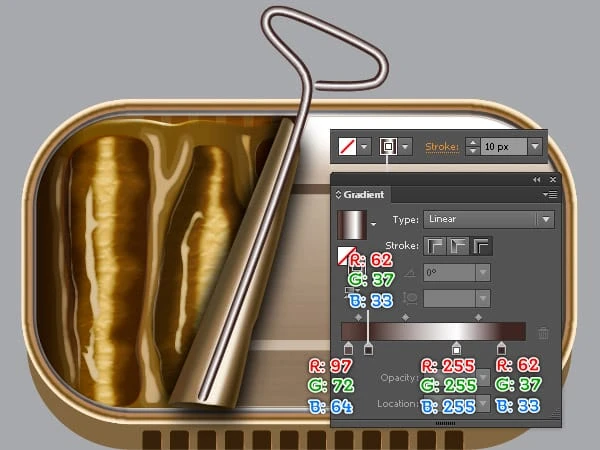
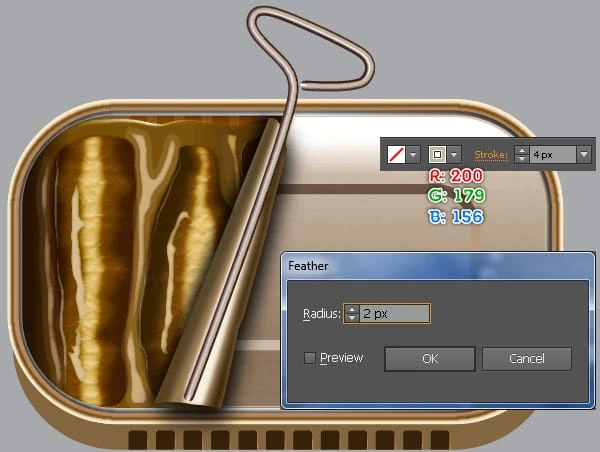
31 Con la herramienta Pluma (P), cree una ruta como se muestra a continuación. Una vez que haya dibujado su ruta, rellénela con ninguno y agregue un trazo de 10px (aplique el degradado lineal a lo largo del trazo). Haga una copia de la ruta recién creada, luego cambie el grosor del trazo de esta copia a 4px y reemplace el color del trazo existente con R=200, G=179, B=156. A continuación, aplique un efecto de desvanecimiento de 2 px para la ruta resultante y muévala 1 px hacia arriba, luego muévala 2 px a la derecha. Finalmente, seleccione dos rutas creadas en este paso y escóndalas detrás del objeto creado en el paso 30.
32 Para dar una apariencia más realista, agregaré una sombra para los dos caminos creados en el paso 31. Ahora seleccione una ruta creada en el paso 31, haga una copia y luego traiga esta copia al frente. A continuación, reemplace el color de trazo existente de la copia con R=0, G=0, B=0. A continuación, seleccione el punto de anclaje inferior de la ruta resultante y elimínelo. Luego aplique un efecto de desenfoque gaussiano de 5px para la ruta resultante y envíelo hacia atrás.
Crea el fondo
33 Elija la herramienta Rectángulo (M) y cree un rectángulo de 940 por 767 px. A continuación, rellene este rectángulo con el degradado radial como se muestra a continuación. Finalmente, coloque todos los objetos de la lata en el fondo recién creado.
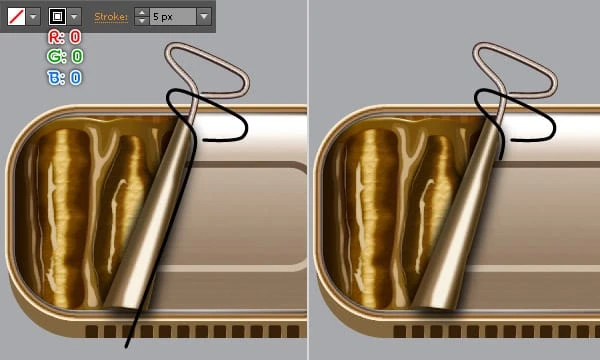
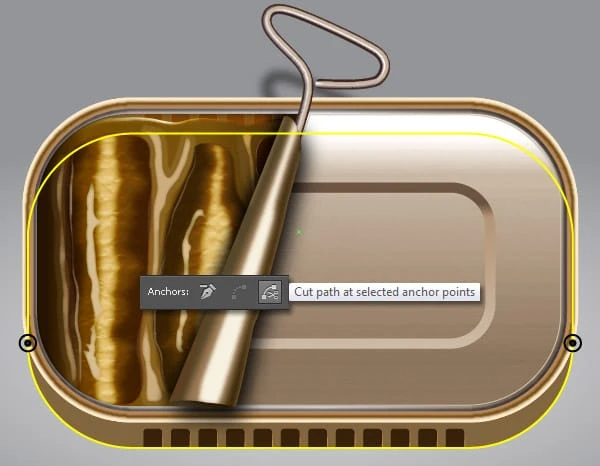
34 Seleccione la forma creada en el paso 3, duplíquela una vez y traiga la copia al frente. Elimina el relleno de la copia y agrega un trazo de 1px (color amarillo). Ahora seleccione dos puntos de anclaje resaltados en negro y haga clic en el botón " Cortar ruta en los puntos de anclaje seleccionados " de la barra de propiedades . Esto hace que el objeto se convierta en dos caminos. Seleccione y elimine la ruta superior. Ahora seleccione la ruta restante, reemplace el color del trazo existente con R=0, G=0, B=0 y cambie el grosor del trazo a 2px. A continuación, aplique el perfil de ancho 1 y un efecto de desenfoque gaussiano de 2 px para la ruta resultante, luego envíelo hacia atrás.
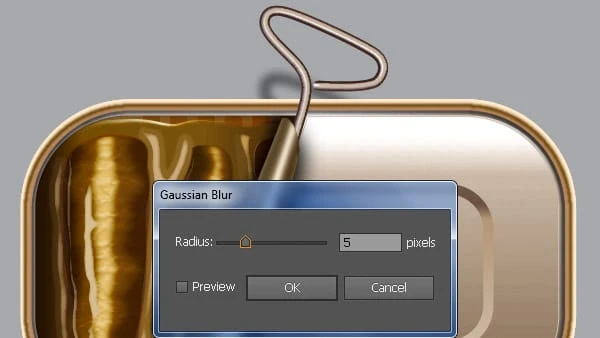
35 Seleccione la forma creada en el paso 3 nuevamente y vaya a Efecto > Estilizar > Sombra paralela … Siga los datos como se muestra a continuación y haga clic en Aceptar. Hemos terminado con la lata por el momento.
Resultado final
Así es como se ve el diseño completo. Espero que disfrutes este tutorial.
¡Felicidades! Has completado la lección. Espero que hayas descubierto algunas cosas útiles en este tutorial. La imagen del resultado final está abajo. ¡Disfrutar!
Conclusión
Por difícil que parezca, estoy muy seguro de que si sigues mi tutorial encontrarás mucha ayuda usando tus habilidades e imágenes para producir tu propia creación. Una vez más, gracias por usar nuestro tutorial, estaremos encantados de responder cualquier pregunta que pueda tener. Simplemente puede dejar un comentario a continuación.
Descargar archivos de origen de resultados
- Descargar archivo fuente .ai (.zip, 3,22 MB)