Kuidas luua Adobe Illustratoris kalatükkidega avatud plekkpurk
Adobe Illustrator võib olla pisut keeruline, eriti pärast selliste rakenduste nagu Photoshopi töövooga harjumist. Erinevused kihtide kasutamise ning objektide ja kujundite loomise vahel võivad esmapilgul olla tõesti kummalised.
Järgmisest õpetusest saate teada, kuidas Adobe Illustratoris kalatükkidega lahtist plekkpurki luua. Alustuseks saate teada, kuidas luua peamisi kujundeid, kasutades põhitööriistu (ristkülik, ellipsi tööriistad, pliiats jne) ja vektorkuju loomise tehnikaid (nihkerada, rajaleidja, lõikemask jne). Järgmisena saate teada, kuidas lisada oma kujunditele värve, varjundeid ja esiletõsteid, kasutades lineaarset gradienti, hulga efekte ja läbipaistvuse paletti. Lõpuks saate teada, kuidas luua lihtsat tausta ja lisada oma plekkpurgile peent varju.
Lõpptulemus
Vaatame, mida te selles õpetuses loote.
Looge Illustratoris kalatükkidega avatud plekkpurk
Looge uus dokument
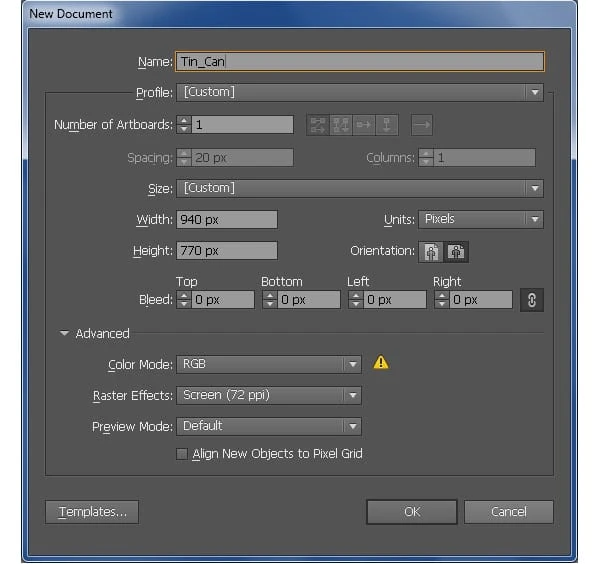
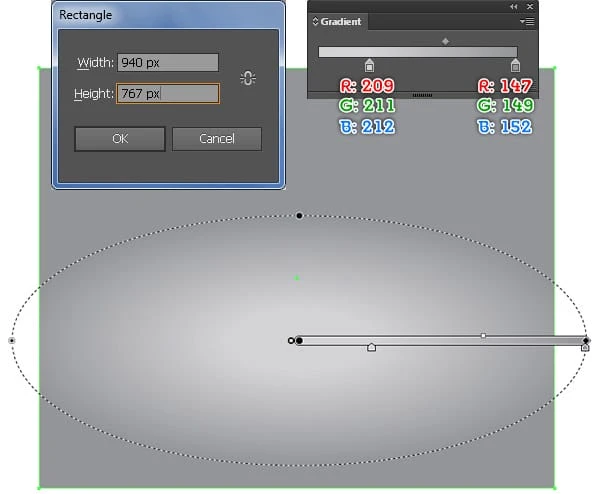
1 Käivitage Illustrator ja vajutage seejärel uue dokumendi loomiseks (Ctrl + N ). Valige rippmenüüst Ühikud Pikslid, sisestage laiuse kasti 940 ja kõrguse väljale 770, seejärel klõpsake nuppu Täpsemalt. Valige RGB, Ekraan (72ppi) ja veenduge, et ruut Align New Objects to Pixel Grid on märkimata, enne kui klõpsate OK.
Looge purgi korpus
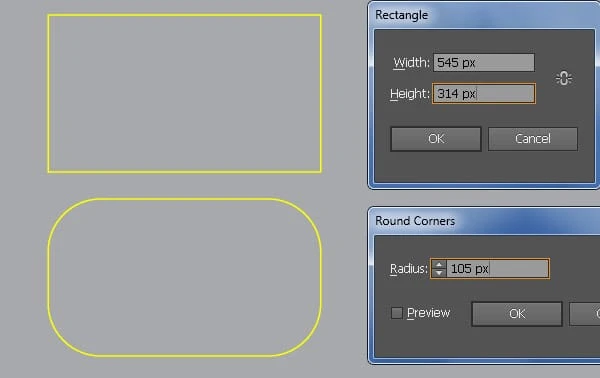
2 Alustage ristküliku mõõtmetega 545 x 314 pikslit joonistamisest, kasutades ristkülikutööriista (M). Jätke ristkülik valitud ja valige Efekt > Stiilis > Ümarnurgad … Sisestage 105 piksli raadius ja klõpsake nuppu OK.
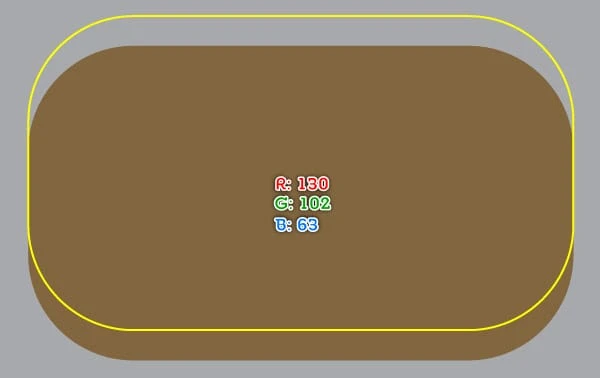
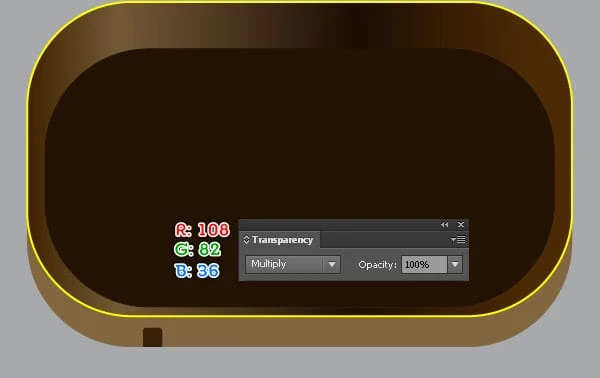
3 Tehke eelmises etapis loodud ümardatud ristküliku koopia (Ctrl + C, Ctrl + F) ja valige Objekt > Laienda välimust … Täitke uus ümardatud ristkülik R=130, G=102, B=63, seejärel liigutage seda 30 pikslit alla ja peitke see kollase ümardatud ristküliku taha (Ctrl + vasak nurksulg ).
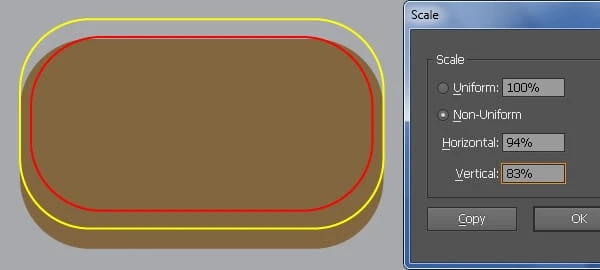
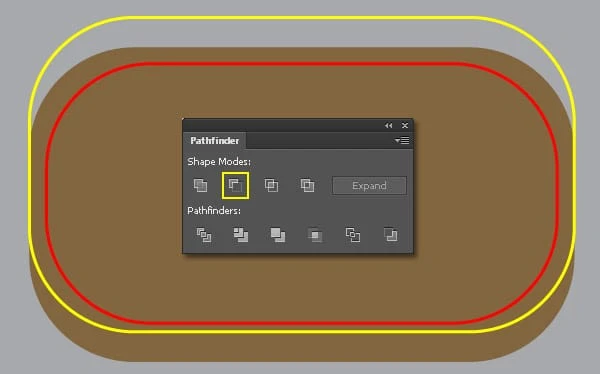
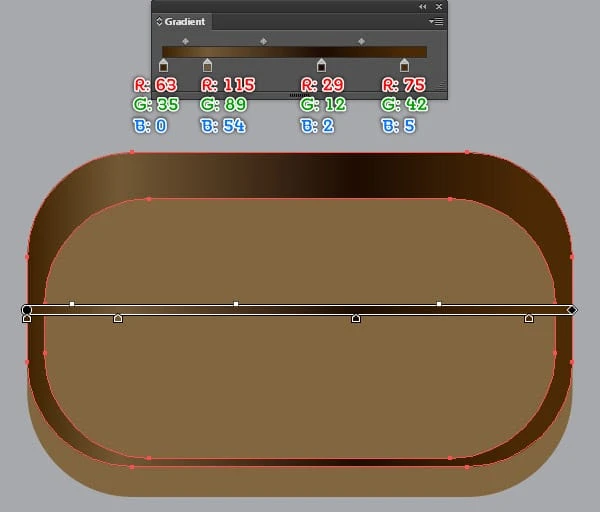
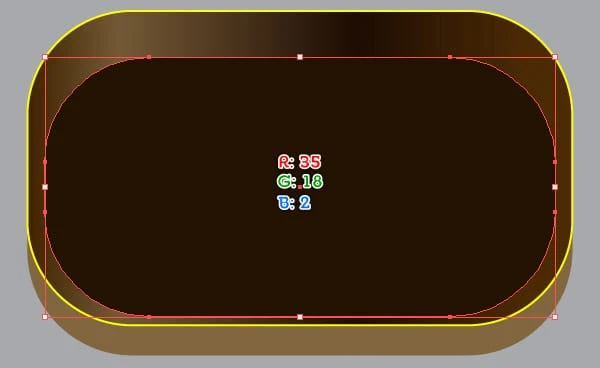
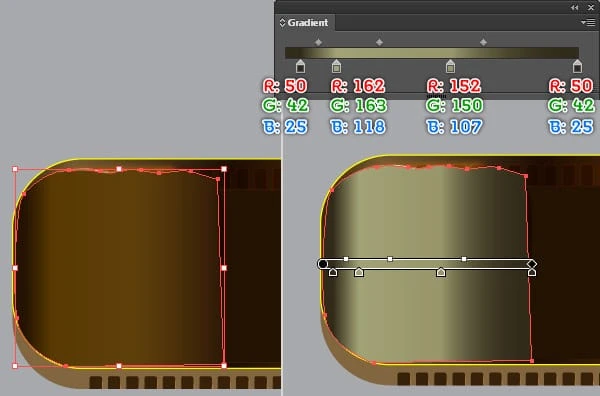
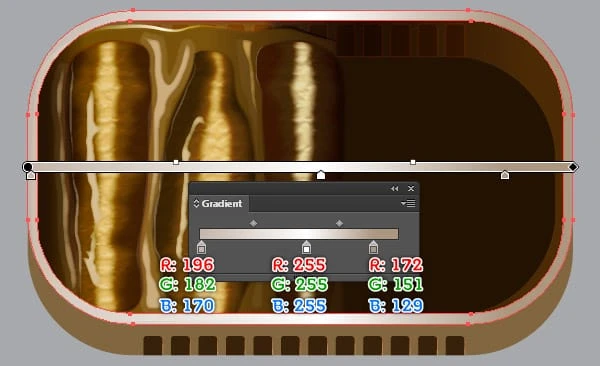
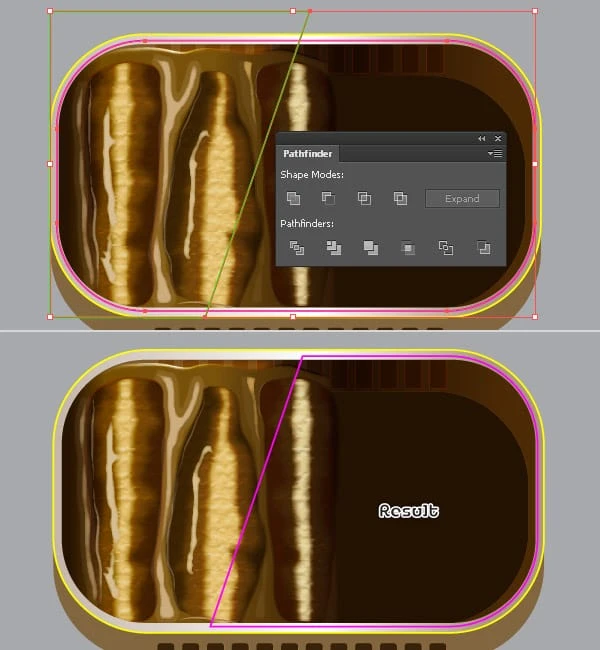
4 Valige kollane ümardatud ristkülik ja minge Object > Transform > Scale … Märkige ruut Non-Uniform, sisestage kasti Horisontaalne 94 ja kasti Vertikaalne 83, seejärel klõpsake nuppu Kopeeri. Asendage uue ümardatud ristküliku olemasolev joonevärv punasega ja liigutage seda 19 pikslit allapoole. Nüüd valige uuesti kollane ja punane ümardatud ristkülikud, seejärel valige Object > Expand Appearance ja tehke saadud objektidest koopia (Ctrl + C, Ctrl + F ). Hoidke koopiad valitud ja avage Pathfinderi palett (Window > Pathfinder), seejärel klõpsake nuppu Miinus esiosa. Järgmisena täitke saadud objekt lineaarse gradiendiga, nagu näidatud kolmandal pildil, ja seejärel täitke punane ümardatud ristkülik R=35, G=18, B=2.
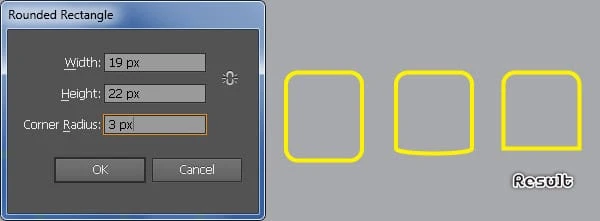
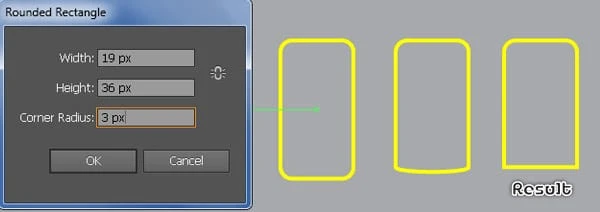
5 Valige ümardatud ristküliku tööriist, klõpsake lihtsalt oma joonistusplaadil ja sisestage andmed, nagu allpool näidatud, seejärel klõpsake nuppu OK. Valige otsevaliku tööriistaga (A) ümardatud ristküliku kaks alumist kinnituspunkti ja eemaldage need. Järgmisena kasutage tööriista Convert Achor Point (Tõstuklahv + C), et eemaldada saadud objekti kahe alumise kinnituspunkti kaks alumist käepidet (muutke nende pikkuseks null). Täitke uus objekt väärtustega R=108, G=82, B=36 ja määrake saadud kujundi segamisrežiimiks Korruta, seejärel asetage see teisele pildile vastavasse asendisse.
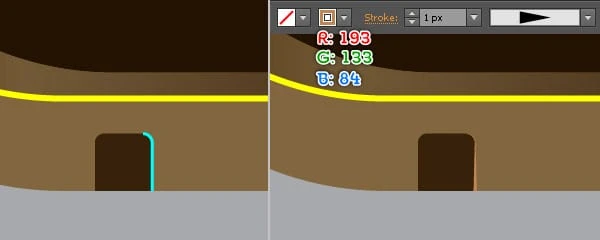
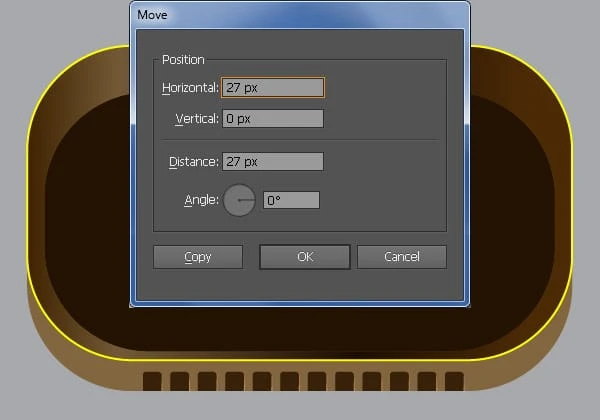
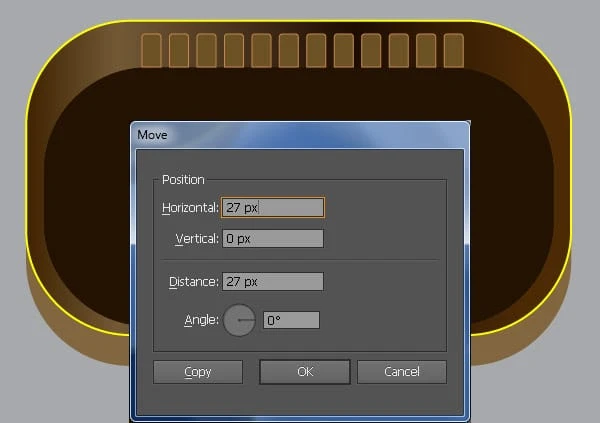
6 Looge pliiatsitööriistaga (P) kõver tee, nagu allpool näidatud. Kui tee on joonistatud, täitke see nulliga ja lisage 1 piksli joon (R=193, G=133, B=84 ), seejärel rakendage saadud tee jaoks laiuseprofiili 4 . Nüüd valige uuesti kaks vastloodud objekti ja rühmitage need (Ctrl + G ), seejärel minge Object > Transform > Move … Dialoogiboksis Teisalda sisestage kasti Horisontaalne 27 pikslit ja klõpsake Kopeeri, seejärel vajutage (Ctrl + D) ten korda, et saada selliseid tulemusi, nagu näete kolmandal pildil.
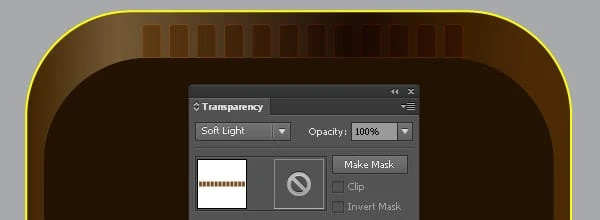
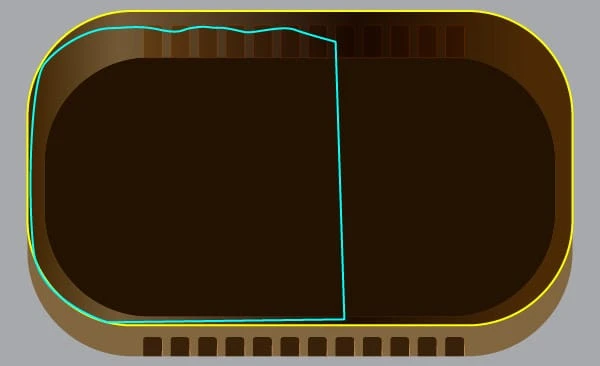
7 Järgige nüüd piltide jada ja korrake sama protsessi nagu punktis 5, et joonistada objekt, nagu näete alloleval kolmandal pildil. Kui tee on joonistatud, täitke see märkidega R=108, G=82, B=36 ja lisage 1 piksli pikkune tõmme (R=193, G=133, B=84 ), seejärel asetage saadud kujund asendisse, nagu näidatud neljas pilt. Veenduge, et uus kujund on ikka valitud ja minge Object > Transform > Move … Dialoogiboksis Teisalda sisestage kasti Horisontaalne väärtus 27px ja klõpsake nuppu Kopeeri, seejärel vajutage (Ctrl +D) kümme korda, et saada selliseid tulemusi, nagu näete viiendal pildil. Lõpuks valige kõik selles etapis loodud kujundid ja seejärel määrake nende segamisrežiimiks Pehme valgus.
Looge kalatükid
8 Valige pliiatsitööriist (P) ja looge objekt, nagu allpool näidatud. Kui objekt on joonistatud, täitke see lineaarse gradiendiga, nagu näete teisel pildil.
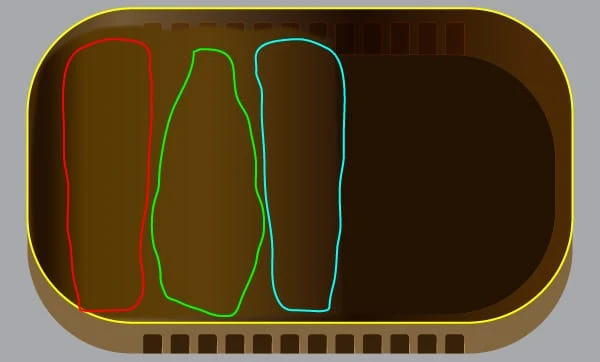
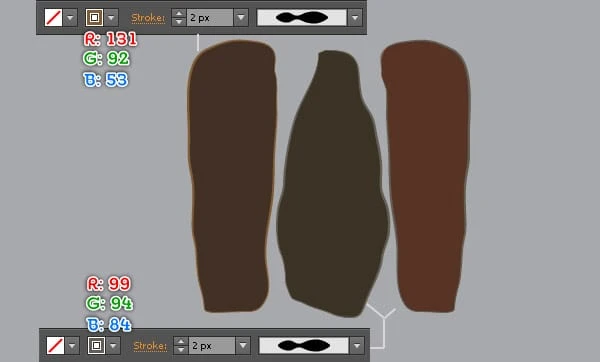
9 Jätkake pliiatsi tööriistaga (P) looge kolm objekti ja seejärel täitke need, nagu on näidatud allolevatel piltidel. Järgmisena tehke kolmest vastloodud kujundist koopia (Ctrl + C, Ctrl + F ), seejärel eemaldage koopiate täidis ja lisage neile 2 pikslit (R=99, G=94, B=84 ). Järgmisena rakendage saadud objektide jaoks laiuseprofiili 2 . Lõpuks valige uuesti vasakpoolne vastloodud objekt ja asendage selle olemasolev joonevärv R=131, G=92, B=53.
10 Nüüd järgige piltide järjestust ja looge mõned kujundid, mis on sarnased altpoolt toodud kujunditega.
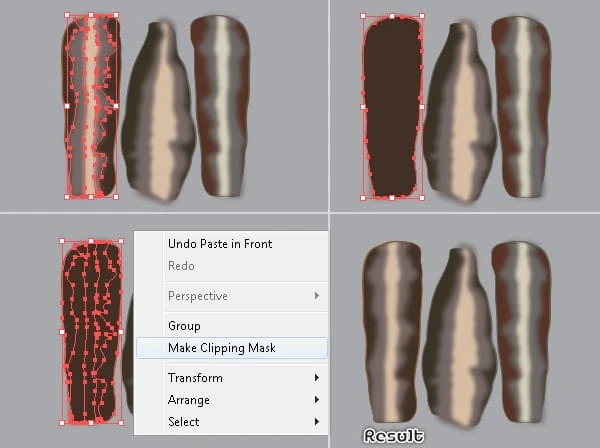
11 Keskenduge kõigepealt kalatükile. Valige kaks selle kalatüki 10 sammus loodud kujundit ja rühmitage need (Ctrl +G ). Järgmisena vali selle kalatüki 9 sammus loodud kujund ja tee sellest koopia, seejärel too koopia ette (Ctrl +Shift +parem nurksulg ). Hoidke see koopia valitud, hoidke all tõstuklahvi ja klõpsake selles etapis loodud uut rühma, seejärel valige objekt > lõikemask > tee (Ctrl +7).
12 Samamoodi korrake sama toimingut nagu eelmine samm ülejäänud kahe kalatüki puhul. Lõpuks peaksid need välja nägema nagu näidatud pildil.
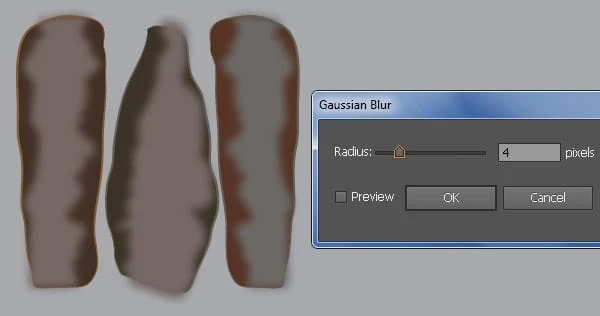
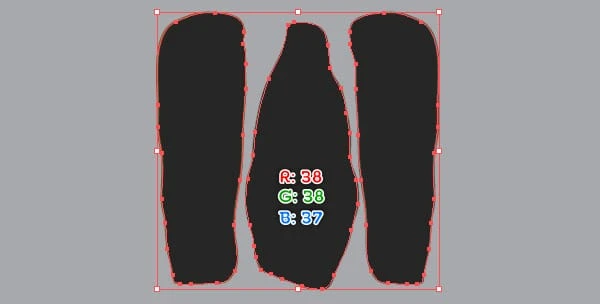
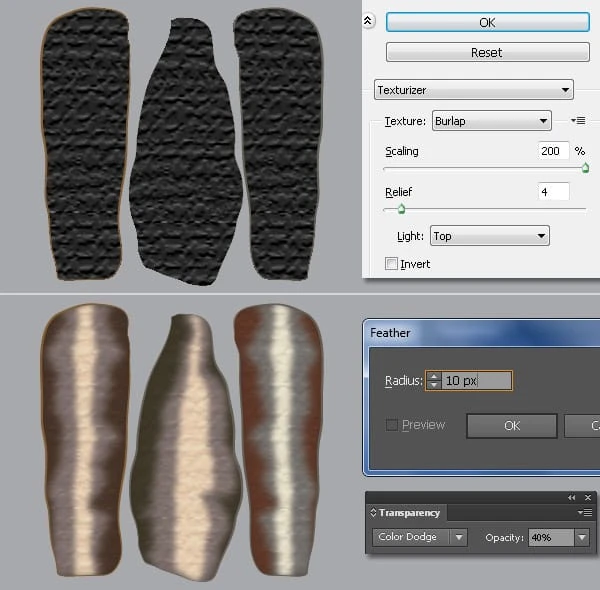
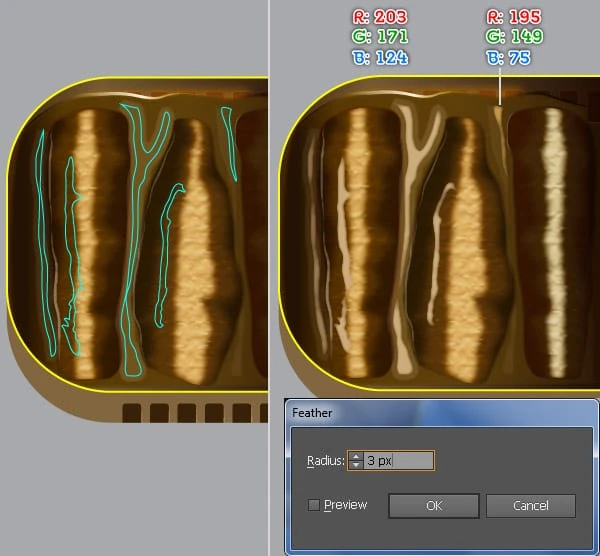
13 Valige kolm sammus 9 loodud kujundit, dubleerige (Ctrl +C, Ctrl +F) need üks kord ja tooge koopiad ette, seejärel asendage nende olemasolev värv R=38, G=38, B=37. Jätke saadud kujundid valituks ja valige Efekt > Tekstuur > Tekstuurija … Järgige teisel pildil näidatud andmeid ja klõpsake nuppu OK. Seejärel rakendage saadud kujunditele 10 piksli suurune sulg, seejärel määrake need segamisrežiimile Color Dodge ja vähendage läbipaistmatust 40% -ni .
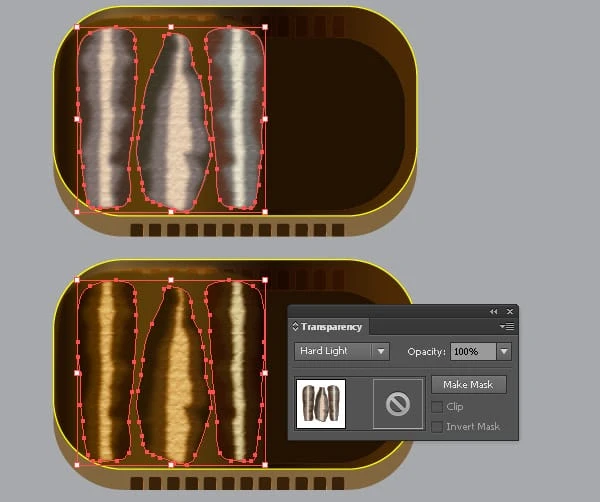
14 Valige ja rühmitage (Ctrl +G) kõigepealt kõik kalatüki kujundid. Samamoodi korrake sama protsessi ülejäänud kahe kalatükiga. Nüüd valige kolm vastloodud rühma ja määrake segamisrežiimiks Hard Light.
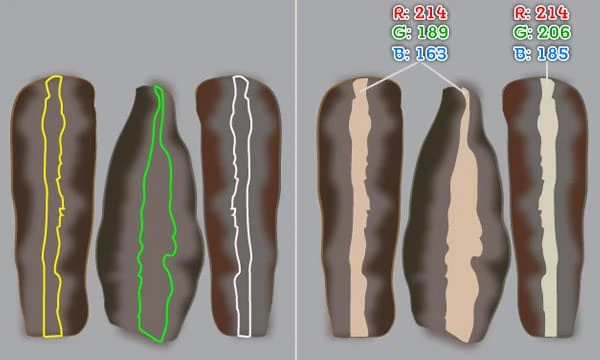
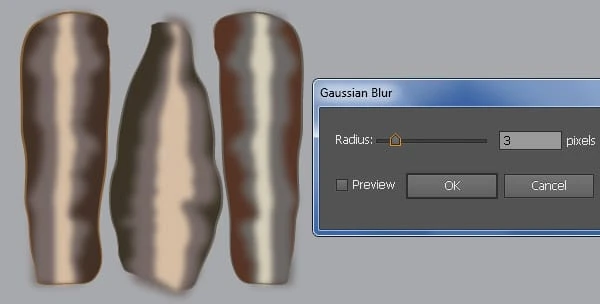
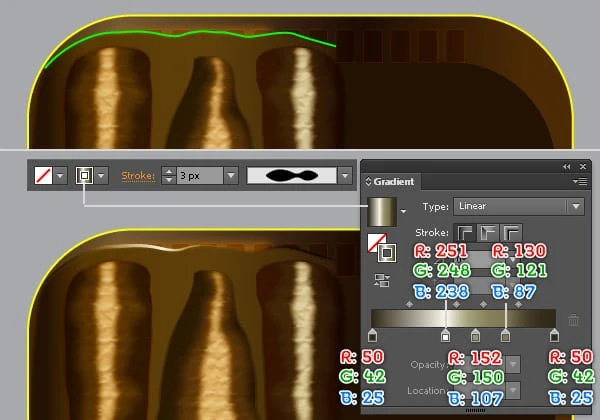
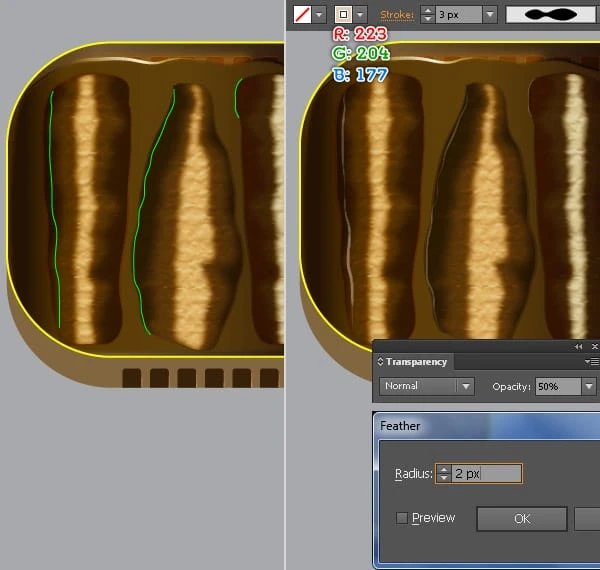
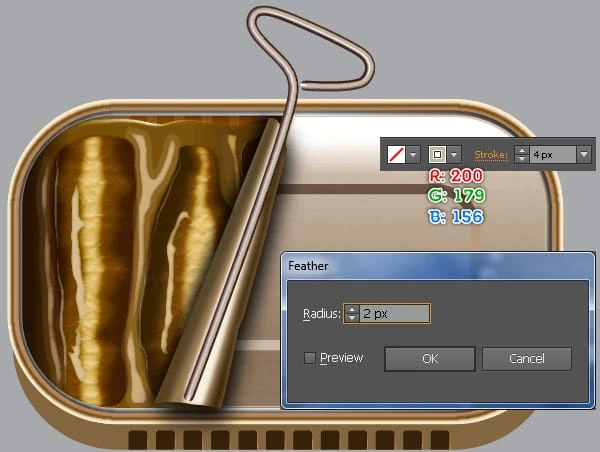
15 Hakkame kalatükkidel esiletõstma, et anda neile realistlikum välimus. Esmalt valige pliiatsi tööriist (P) ja looge kõverjooneline tee, nagu allpool näidatud. Kui tee on joonistatud, täitke see nulliga ja lisage joon 3 pikslit (rakendage joone sees lineaarne gradient), seejärel rakendage saadud tee jaoks laiuseprofiil 2 . Järgmisena looge muud kõverad teed, nagu näete kolmandal pildil. Täitke need teed nulliga ja lisage 3 piksli joon (R=223, G=204, B=177 ), seejärel rakendage saadud radadele laiuseprofiil 2 . Nüüd valige uuesti kolm äsja loodud rada ja minge suvanditesse Effect > Stylise > Feather … Sisestage raadius 2 pikslit ja klõpsake nuppuOK, seejärel vähendage saadud radade läbipaistmatust 50% -ni.
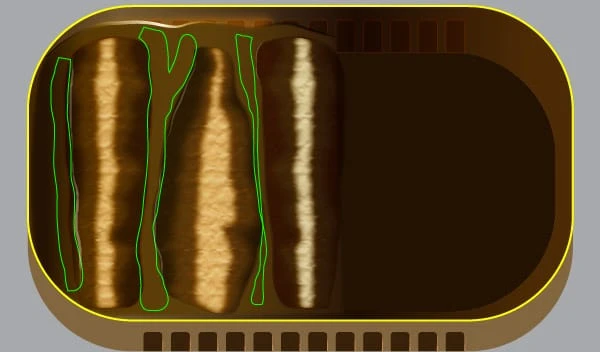
16 Nüüd järgige piltide järjestust ja joonistage mõned detailid, mis on sarnased allpool olevatega.
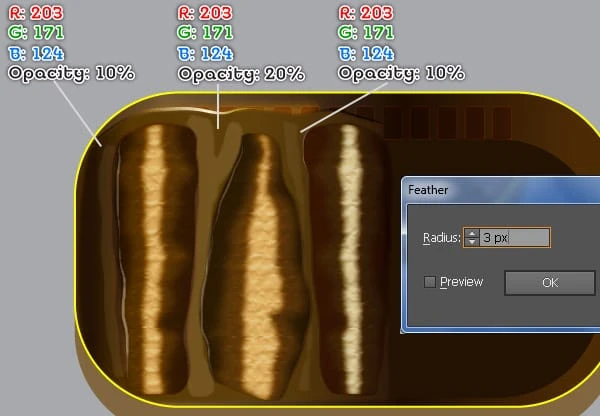
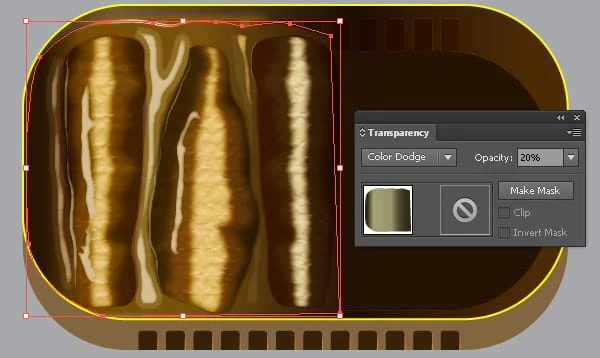
17 Valige etapis 8 loodud kujund, tehke sellest koopia (Ctrl + C, Ctrl + F) ja tooge koopia ette, seejärel asendage selle olemasolev värv uue lineaarse gradiendiga, nagu näete teisel pildil. Seejärel määrake saadud kuju segamisrežiimiks Color Dodge ja vähendage läbipaistmatust 20% -ni .
Looge purki kaas
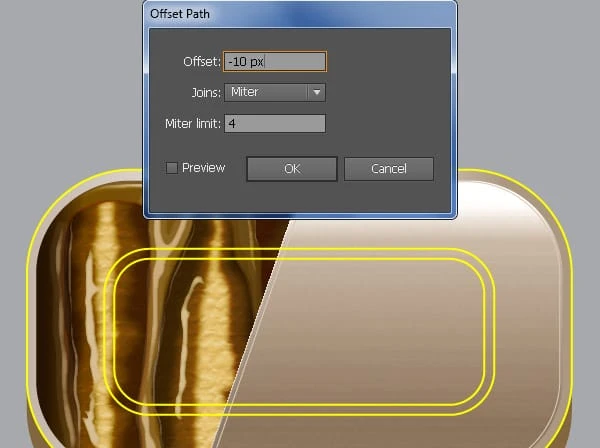
18 Enne jätkamist valige kollane ümar ristkülik ja tooge see ette. Hoidke see ümardatud ristkülik valitud ja valige Objekt > Tee > Nihke tee … Sisestage -10 piksli nihe ja klõpsake nuppu OK, seejärel asendage uue ristküliku olemasolev joonevärv rohelisega. Tehke kollasest ristkülikust koopia (Ctrl + C, Ctrl + F ), seejärel hoidke all tõstuklahvi ja klõpsake rohelist ristkülikut. Järgmisena avage Pathfinderi palett (Window > Pathfinder) ja klõpsake nuppu Minus Front, seejärel täitke saadud objekt lineaarse gradiendiga, nagu näete teisel pildil.
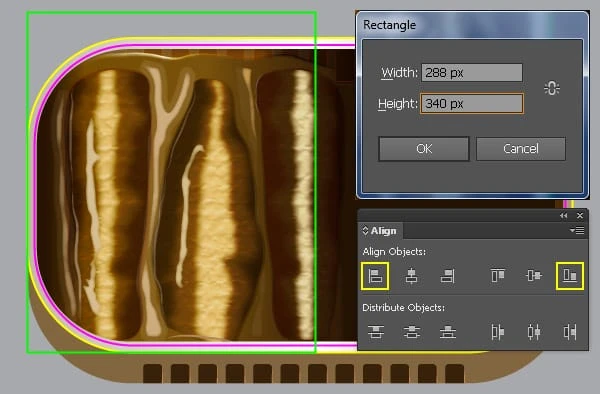
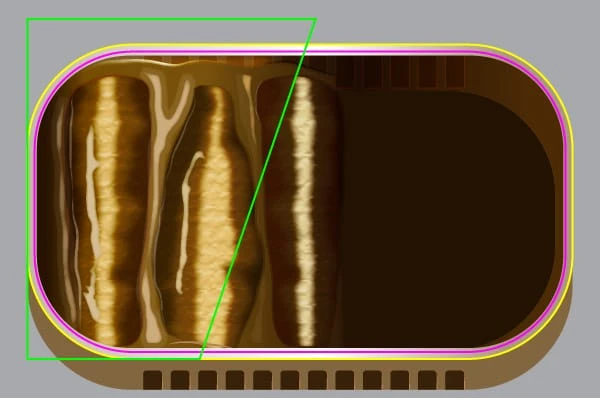
19 Enne jätkamist valige kollane ümar ristkülik ja tooge see ette. Hoidke see ümardatud ristkülik valitud ja valige Objekt > Tee > Nihketee … Sisestage -7 piksli nihe ja klõpsake nuppu OK, seejärel asendage uue ristküliku olemasolev joonevärv magentaga. Nüüd valige ristküliku tööriist (M) ja looge ristkülik suurusega 288 x 340 pikslit. Veenduge, et uus ristkülik on ikka valitud, hoidke all tõstuklahvi, klõpsake kollasel ümardatud ristkülikul, vabastage tõstuklahv ja seejärel klõpsake uuesti kollasel ümardatud ristkülikul (selle asukoha fikseerimiseks). Järgmisena avage joonduspalett (Window/ Align ), klõpsake nuppuNupp Horisontaalne joondus vasakule ja seejärel nuppu Vertical Align Bottom. Seejärel valige rohelise ristküliku parempoolne alumine kinnituspunkt ja liigutage seda 116 pikslit vasakule.
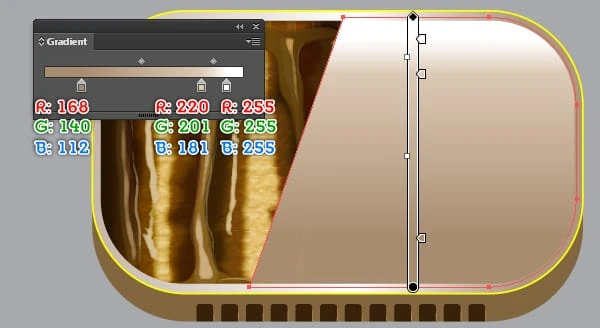
20 Enne jätkamist valige sammus 19 loodud roheline objekt ja tehke sellest koopia (Ctrl +C, Ctrl +F ), seejärel peida see koopia (Ctrl +3 ). Nüüd valige roheline objekt ja magenta ümardatud ristkülik, seejärel avage Pathfinderi palett (Window > Pathfinder) ja klõpsake nuppu Miinus Front. Järgmisena täitke saadud objekt lineaarse gradiendiga, nagu on näidatud kolmandal pildil.
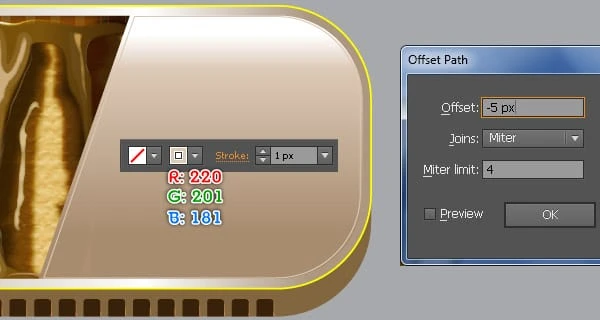
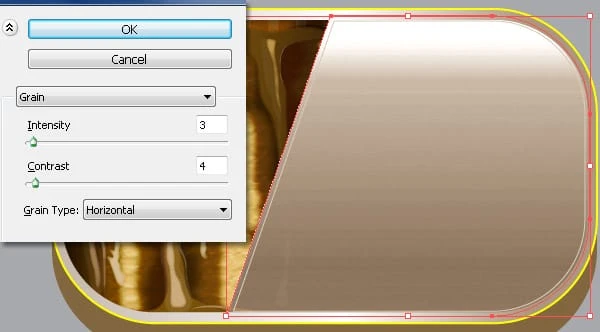
21 Valige sammus 20 loodud kujund ja minge Object > Path > Offset Path … Sisestage -5px Offset ja klõpsake nuppu OK. Järgmisena eemaldage saadud kujundi täidis ja lisage seejärel 1 piksli joon (R=220, G=201, B=181 ). Nüüd valige uuesti sammus 20 loodud kujund ja minge suvandisse Effect > Texture > Grain … Järgige andmeid, nagu näidatud teisel pildil, ja seejärel klõpsake nuppu OK.
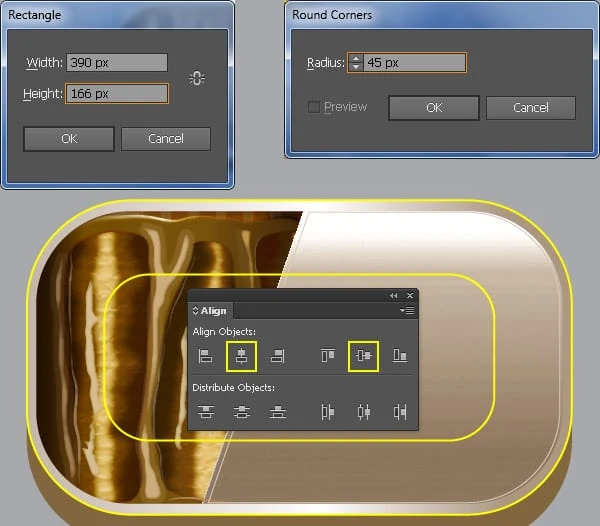
22 Jätkake 390 x 166 piksli suuruse ristküliku joonistamisega, kasutades ristkülikutööriista (M). Jätke ristkülik valitud ja valige Efekt > Stiilis > Ümarnurgad … Sisestage 45 piksli raadius ja klõpsake nuppu OK. Veenduge, et uus ristkülik on ikka valitud, hoidke all tõstuklahvi, klõpsake suuremal kollasel ümardatud ristkülikul, vabastage tõstuklahv ja seejärel klõpsake uuesti suuremal kollasel ümardatud ristkülikul (selle asukoha fikseerimiseks). Järgmisena avage joonduspalett (aken/ joondus ), klõpsake nuppu Horisontaalne joondus keskele ja seejärel vertikaalse joondamise keskelenuppu. Lõpuks valige uuesti väiksem kollane ristkülik ja liigutage seda 5 pikslit allapoole.
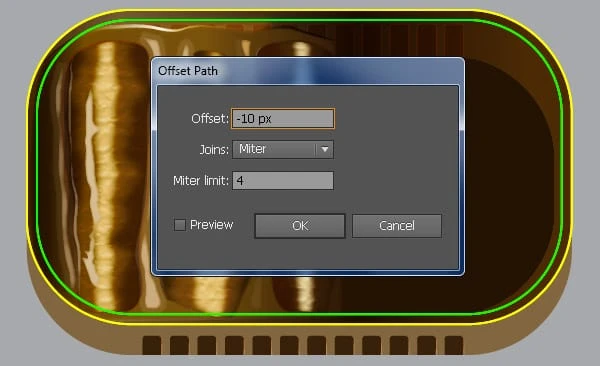
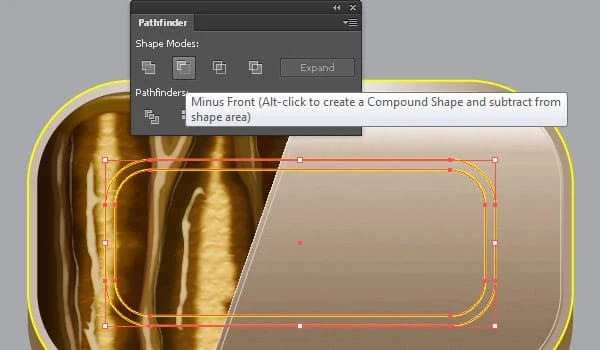
23 Valige sammus 22 loodud väiksem kollane ristkülik ja minge Object > Expand Appearance, seejärel valige Object > Path > Offset Path … Sisestage -10px Offset ja klõpsake nuppu OK. Nüüd valige uuesti kaks väikest ristkülikut ja avage Pathfinderi palett (Window > Pathfinder ), seejärel klõpsake nuppu Minus Front.
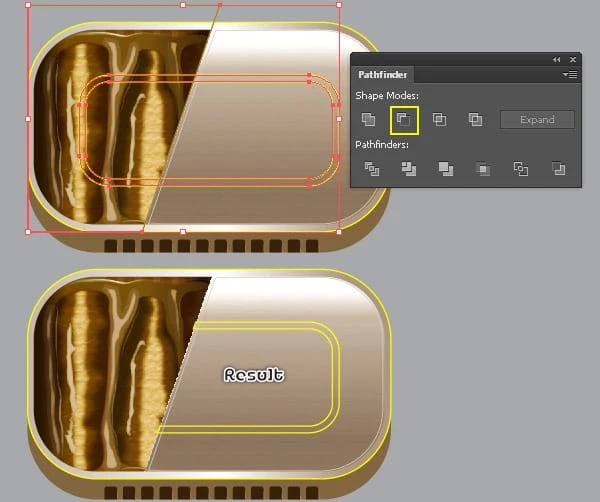
24 Vajutage (Ctrl + Alt +3 ), et kuvada 20 sammus peidetud roheline objekt ja seejärel tuua see ette (Ctrl + Tõstuklahv + Parem nurksulg ). Hoidke roheline objekt valitud, hoidke all Shift ja klõpsake toimingus 23 loodud objektil, seejärel klõpsake Pathfinderi paletil nuppu Minus Front . Järgmisena täitke saadud objekt lineaarse gradiendiga, nagu näete alloleval kolmandal pildil. Sel hetkel peaks teie plekkpurk välja nägema nagu neljandal pildil.
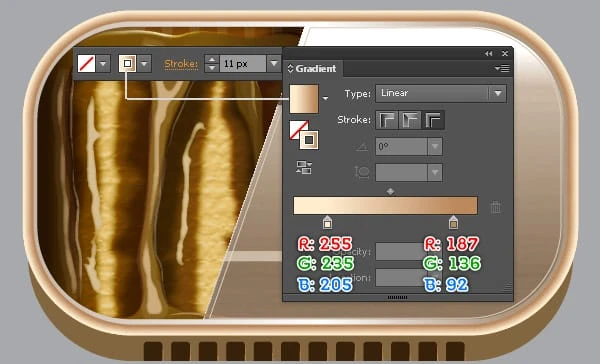
25 Valige kollane ümar ristkülik ja tooge see ette. Järgmisena muutke selle ristküliku joone kaaluks 11 pikslit ja seejärel asendage selle olemasolev joonevärv joone lineaarse gradiendiga.
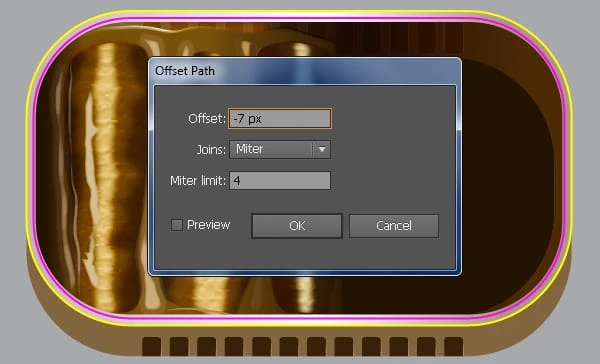
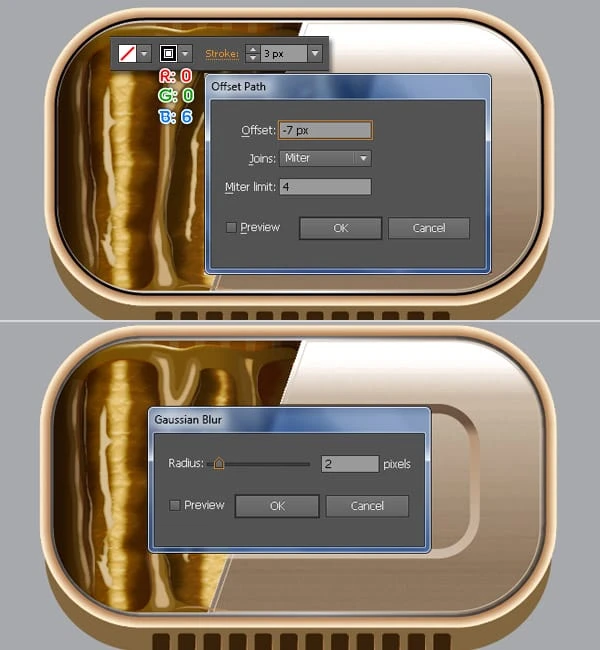
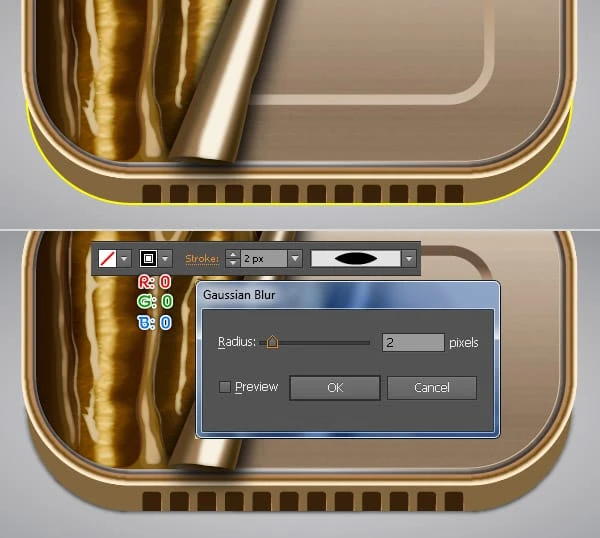
26 Valige uuesti sammus 25 loodud objekt ja minge Object > Path > Offset Path … Sisestage -7px Offset ja klõpsake nuppu OK. Järgmisena asendage uue objekti olemasolev joonevärv R=0, G=0, B=6 ja seejärel muutke selle joone kaaluks 3 pikslit. Lõpuks rakendage saadud objektile 2 piksli suurune Gaussi hägususe efekt ja seejärel peitke see sammus 25 loodud objekti taha .
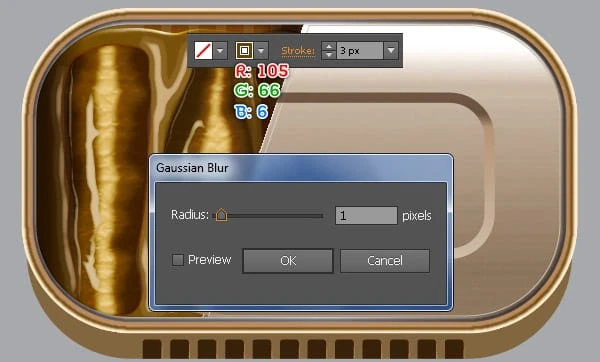
27 Valige uuesti sammus 25 loodud objekt ja tehke sellest koopia (Ctrl +C, Ctrl +F ). Järgmisena asendage uue objekti olemasolev joonevärv värviga R=150, G=66, B=6 ja muutke selle joone kaaluks 3 pikslit, seejärel rakendage saadud objektile 1px Gaussi hägususe efekt.
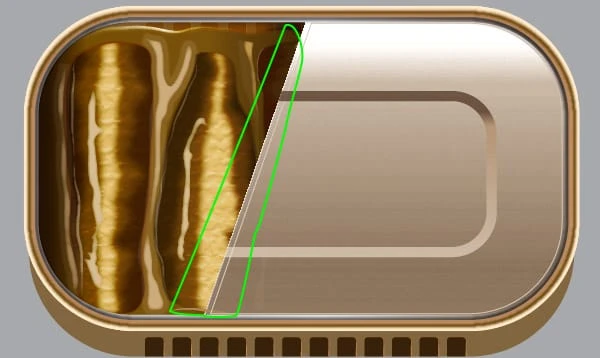
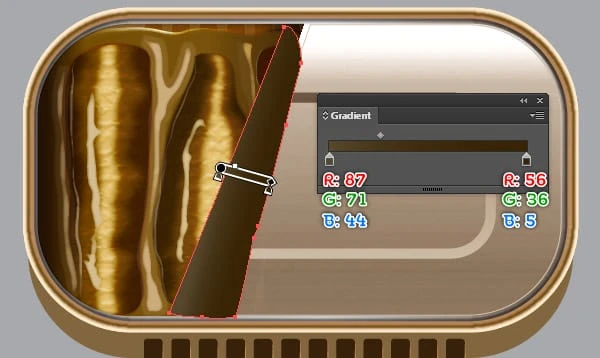
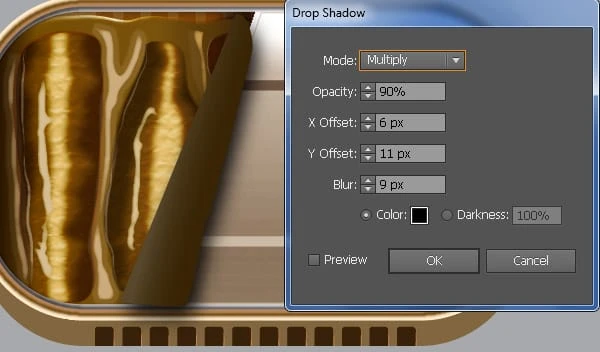
28 Looge pliiatsitööriistaga (P) objekt ja täitke see lineaarse gradiendiga, nagu on näidatud allolevatel piltidel. Veenduge, et uus kujund on endiselt valitud, ja minge menüüsse Efekt > Stiliseeri > Vari … Järgige andmeid, nagu näete kolmandal pildil, ja klõpsake nuppu OK. Järgmiseks tehke selles etapis rakendatud varjuefektiga kujundi koopia, seejärel avage palett Välimus ( Aken > Välimus) ja klõpsake jaotist Varjude langetamine. Dialoogiboksis Drop Shadow järgige neljandal pildil näidatud andmeid ja klõpsake nuppu OK.
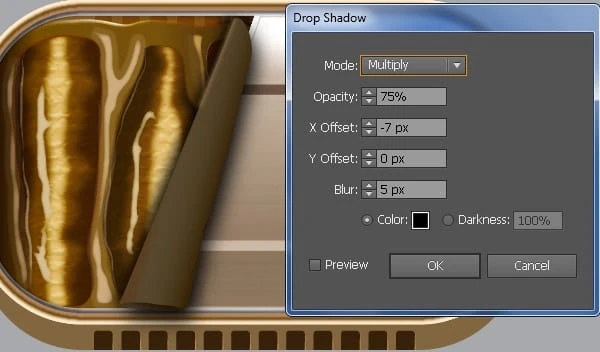
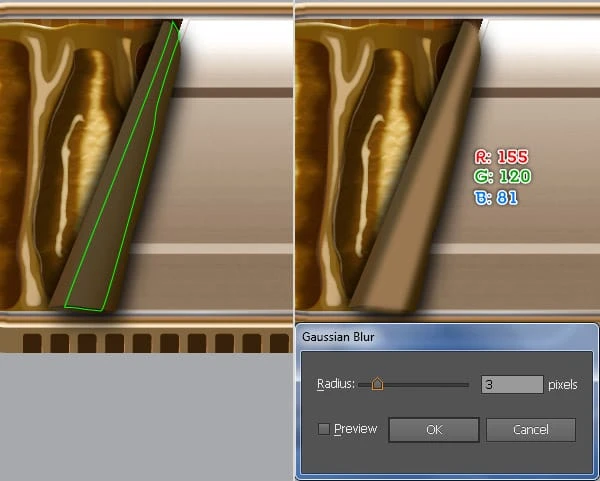
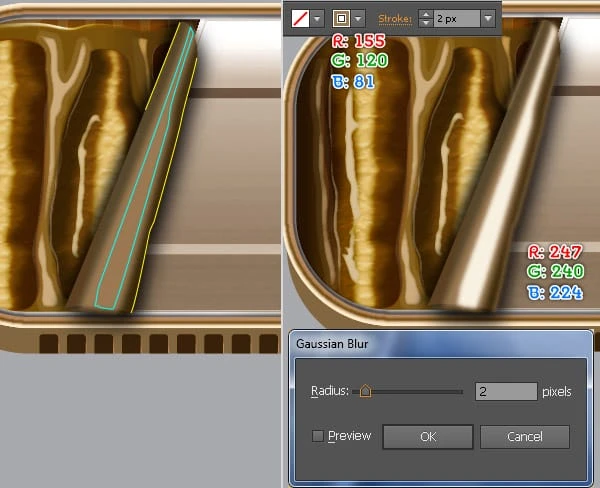
29 Pliiatsi tööriista (P) abil looge objekt nagu allpool näidatud, seejärel täitke see väärtustega R=155, G=120, B=81 ja rakendage saadud kujundile 3 piksli Gaussi hägususe efekti. Jätkake pliiatsi tööriistaga (P) looge kolm objekti, nagu näete kolmandal pildil. Kui teie objektid on joonistatud, täitke kaks kollast rada mitte ühegiga ja lisage 2 pikslit (R=155, G=120, B=81 ), seejärel täitke türkiissinine objekt väärtusega R=247, G=240, B=224. Järgmisena valige kolm vastloodud objekti ja rakendage neile 2px Gaussi hägususe efekt. Lõpuks valige uuesti ja rühmitage (Ctrl +G) neli selles etapis loodud objekti.
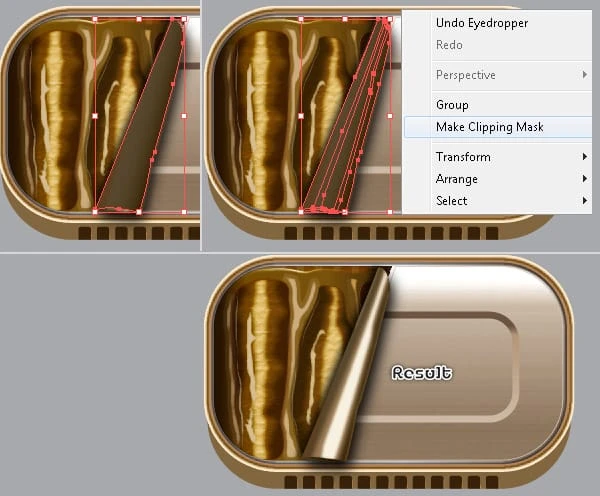
30 Valige sammus 28 loodud kujund, kopeerige see üks kord ja tooge koopia ette. Hoidke see koopia valitud ja avage palett Välimus ( Aken > Välimus ), seejärel eemaldage jaotis Kujutav vari . Veenduge, et uus kujund on ikka valitud, hoidke all tõstuklahvi ja klõpsake sammus 29 loodud rühmal, seejärel minge Object > Clipping Mask > Make (Ctrl +7).
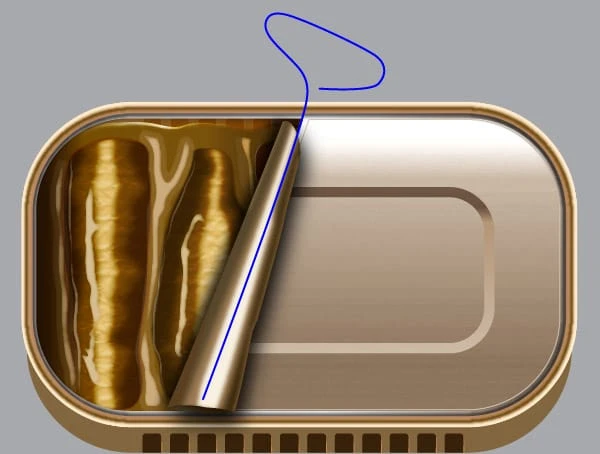
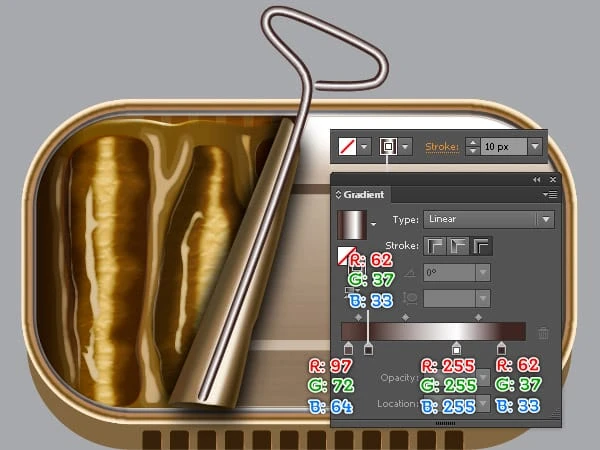
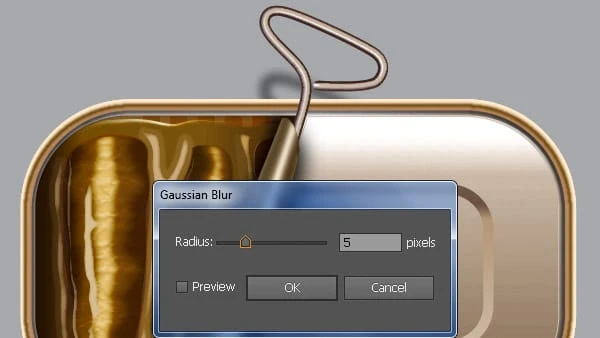
31 Looge pliiatsitööriistaga (P) tee, nagu allpool näidatud. Kui teie tee on joonistatud, täitke see nulliga ja lisage joon 10 pikslit (rakendage joonel lineaarne gradient). Tehke koopia vastloodud teest, seejärel muutke selle koopia joone kaaluks 4 pikslit ja asendage selle olemasolev joone värv R=200, G=179, B=156. Seejärel rakendage tulemuseks olevale teele 2 piksli suurune suleefekt ja liigutage seda 1 pikslit ülespoole, seejärel liigutage seda 2 pikslit paremale. Lõpuks valige kaks selles etapis loodud teed ja peitke need sammus 30 loodud objekti taha .
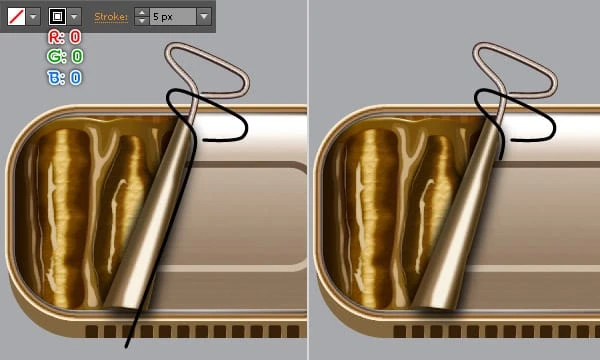
32 Realistlikuma ilme saamiseks lisan sammus 31 loodud kahele teele varju. Nüüd valige sammus 31 loodud tee, tehke sellest koopia ja seejärel tooge see koopia ette. Järgmisena asenda koopia olemasolev joonevärv R=0, G=0, B=0. Järgmisena valige saadud tee alumine kinnituspunkt ja eemaldage see. Seejärel rakendage saadud tee jaoks 5 piksli suurune Gaussi hägususe efekt ja saatke see tagasi.
Looge taust
33 Valige ristküliku tööriist (M) ja looge ristkülik suurusega 940 x 767 pikslit. Järgmisena täitke see ristkülik radiaalse gradiendiga, nagu allpool näidatud. Lõpuks asetage kõik plekkpurgi objektid vastloodud taustale.
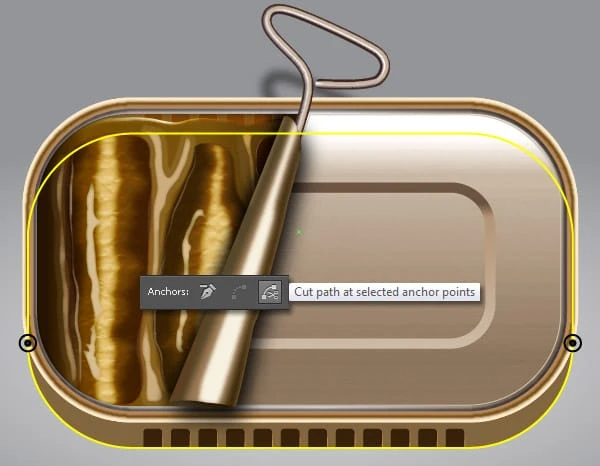
34 Valige sammus 3 loodud kujund, dubleerige see üks kord ja tooge koopia ette. Eemaldage koopia täidis ja lisage 1 piksli joon (kollane värv). Nüüd valige kaks mustaga esiletõstetud kinnituspunkti ja klõpsake atribuutide ribal nuppu " Lõika tee valitud ankurpunktides ". See muudab objekti kaheks teeks. Valige ja eemaldage ülemine tee. Nüüd vali järelejäänud tee, asenda selle olemasolev joonevärv R=0, G=0, B=0 ja muuda joone kaaluks 2px. Järgmisena rakendage tulemuseks olevale teele laiuseprofiili 1 ja 2px Gaussi hägususe efekti, seejärel saatke see tagasi.
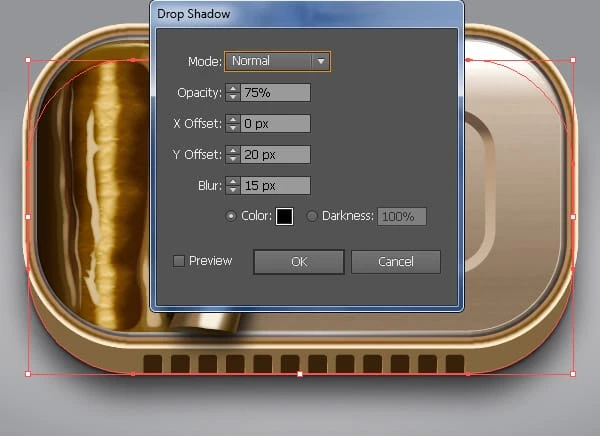
35 Valige uuesti 3. sammus loodud kujund ja minge valikutesse Effect > Stylise > Drop Shadow … Järgige allolevaid andmeid ja klõpsake nuppu OK. Praegu oleme plekkpurgiga valmis.
Lõpptulemus
Valminud disain näeb välja selline. Loodetavasti naudite seda õpetust.
Palju õnne! Olete õppetunni lõpetanud. Loodan, et avastasite sellest õpetusest mõndagi kasulikku. Lõpptulemuse pilt on allpool. Nautige!
Järeldus
Nii raske kui see ka välja näeb, olen väga kindel, et kui järgite minu õpetust, leiate palju abi, kasutades oma oskusi ja pilte oma loomingu loomiseks! Veelkord ühed Täname, et kasutasite meie õpetust, vastame väga hea meelega kõigile teie küsimustele. Võite lihtsalt jätta tagasiside ja või kommentaari allpool.
Laadige alla tulemuste lähtefailid
- Laadi alla .ai lähtefail (.zip, 3,22 MB)