Как создать открытую консервную банку с кусочками рыбы в Adobe Illustrator
Adobe Illustrator может быть немного сложным в использовании, особенно после того, как вы привыкли к рабочему процессу таких приложений, как Photoshop. Различия между использованием слоев и созданием объектов и форм могут показаться очень странными на первый взгляд.
В следующем уроке вы узнаете, как создать открытую консервную банку с кусочками рыбы в Adobe Illustrator. Для начала вы узнаете, как создавать основные фигуры, используя основные инструменты (Прямоугольник, Эллипс, Перо…) вместе с методами построения векторных фигур (Смещенный контур, Обработка контуров, Обтравочная маска…). Далее вы узнаете, как добавить цвет, затенение и блики для ваших фигур, используя линейный градиент, набор эффектов и палитру прозрачности. Наконец, вы узнаете, как создать простой фон и добавить тонкую тень для консервной банки.
Конечный результат
Давайте посмотрим, что вы будете создавать в этом уроке.
Создайте открытую консервную банку с кусочками рыбы в Illustrator
Создать новый документ
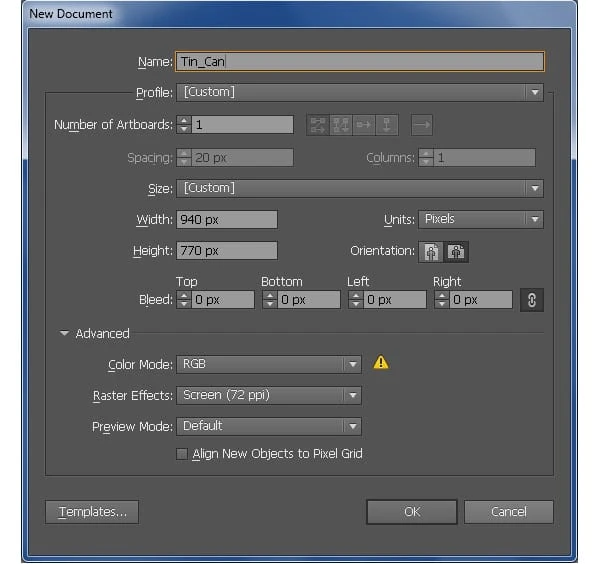
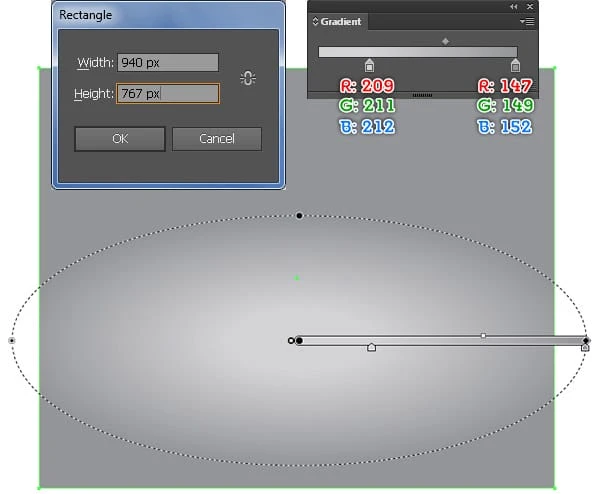
1 Запустите Illustrator, а затем нажмите (Ctrl + N ), чтобы создать новый документ. Выберите «Пиксели» в раскрывающемся меню «Единицы », введите 940 в поле ширины и 770 в поле высоты, затем нажмите кнопку «Дополнительно» . Выберите RGB, Экран (72ppi) и убедитесь, что флажок «Выровнять новые объекты по пиксельной сетке» не установлен, прежде чем нажимать «ОК».
Создайте корпус банки
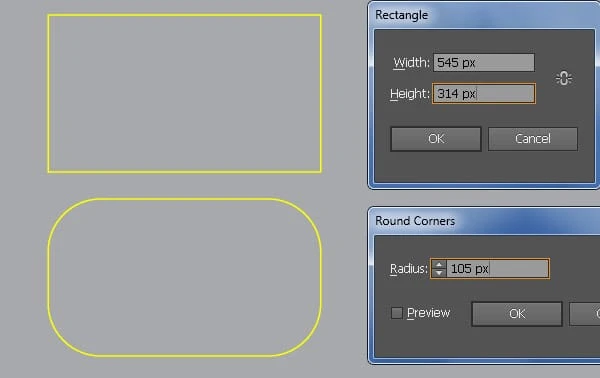
2 Начните с рисования прямоугольника 545 на 314 пикселей с помощью инструмента «Прямоугольник» (М). Не снимая выделения с прямоугольника, перейдите в Эффект > Стилизация > Скругленные углы … Введите Радиус 105 пикселей и нажмите ОК.
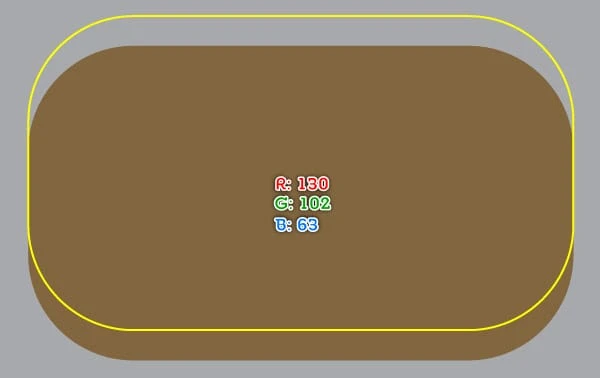
3 Сделайте копию (Ctrl +C, Ctrl +F) прямоугольника со скругленными углами, созданного на предыдущем шаге, и перейдите в Объект > Разобрать внешний вид … Залейте новый прямоугольник со скругленными углами R=130, G=102, B=63, затем переместите его на 30 пикселей вниз и спрячьте за желтым прямоугольником со скругленными углами (Ctrl + левая квадратная скобка ).
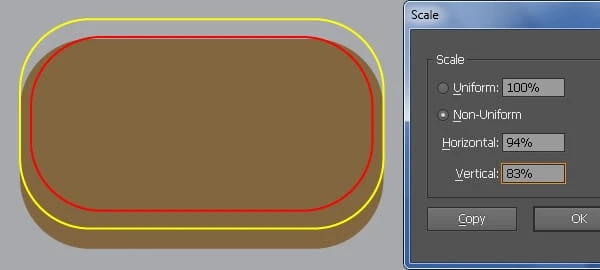
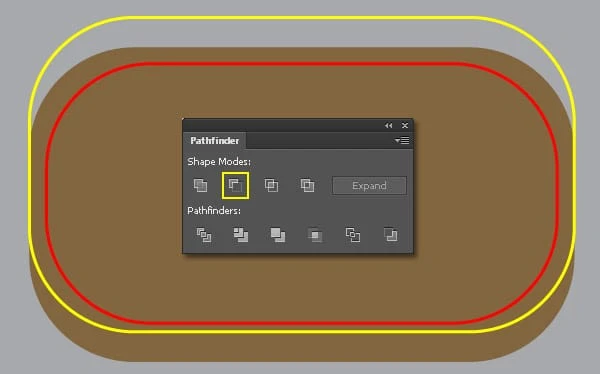
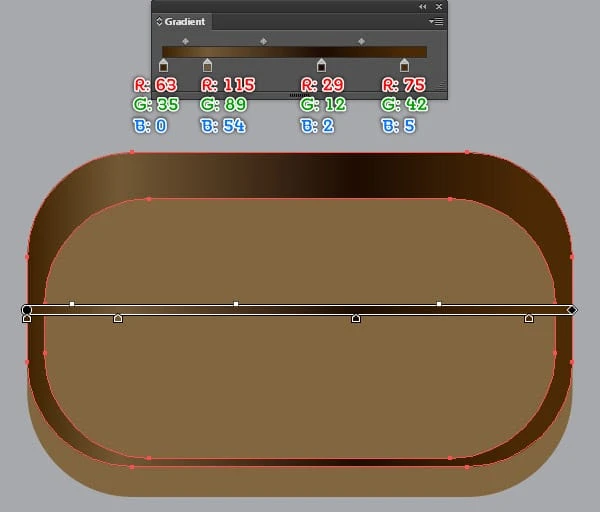
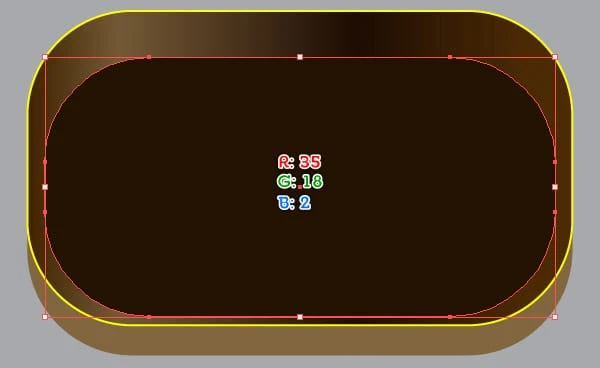
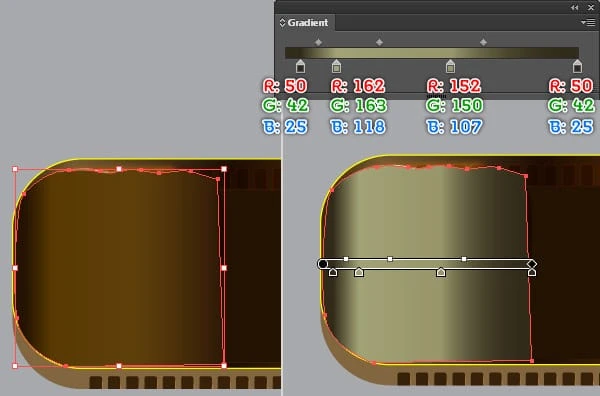
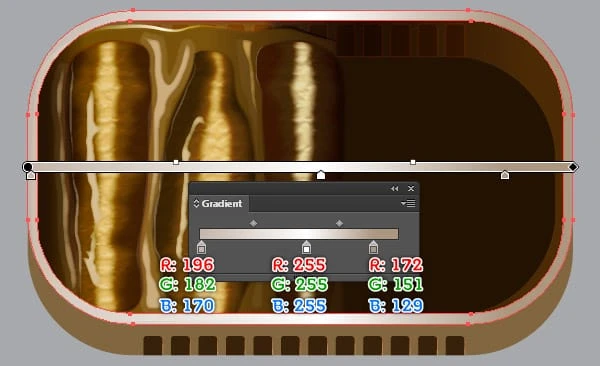
4 Выберите желтый прямоугольник со скругленными углами и перейдите в Объект > Трансформировать > Масштаб … Отметьте Неравномерность, введите 94 в поле По горизонтали и введите 83 в поле Вертикально, затем нажмите Копировать. Замените существующий цвет обводки нового прямоугольника со скругленными углами на красный, а затем переместите его на 19 пикселей вниз. Теперь повторно выберите желтый и красный прямоугольники со скругленными углами, затем перейдите в Объект > Разобрать внешний вид и сделайте копию (Ctrl +C, Ctrl +F) полученных объектов. Не снимая выделения с копий, откройте палитру Обработки контуров (Окно > Обработка контуров) .), затем нажмите кнопку «Минус спереди ». Затем залейте получившийся объект линейным градиентом, как показано на третьем изображении, а затем залейте красный прямоугольник со скругленными углами цветом R=35, G=18, B=2.
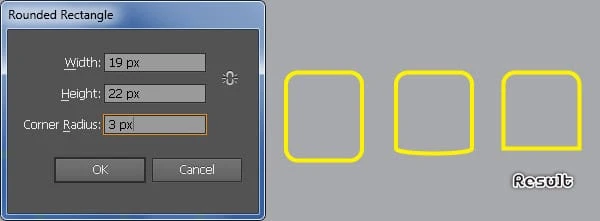
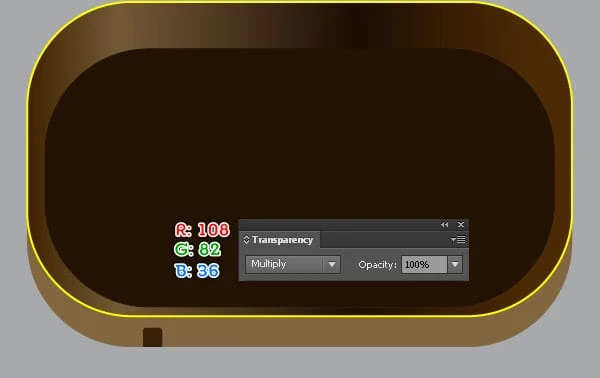
5 Выберите инструмент «Прямоугольник со скругленными углами », просто нажмите на монтажную область и введите данные, как показано ниже, затем нажмите «ОК ». Инструментом «Прямое выделение» (А) выделите две нижние опорные точки прямоугольника со скругленными углами и удалите их. Затем используйте инструмент Convert Achor Point Tool (Shift +C), чтобы удалить две нижние ручки (сделать их нулевой длины) двух нижних опорных точек результирующего объекта. Залейте новый объект цветом R=108, G=82, B=36 и установите Режим наложения получившейся формы на Умножение, затем поместите его в положение, как показано на втором изображении.
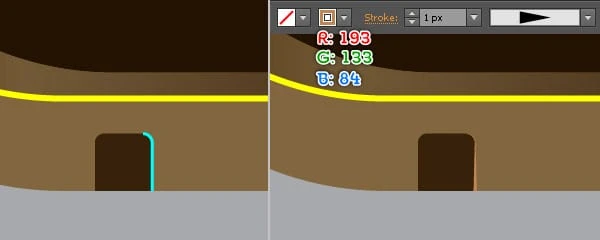
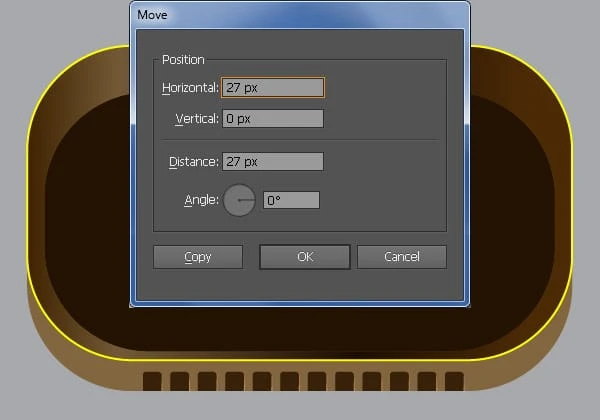
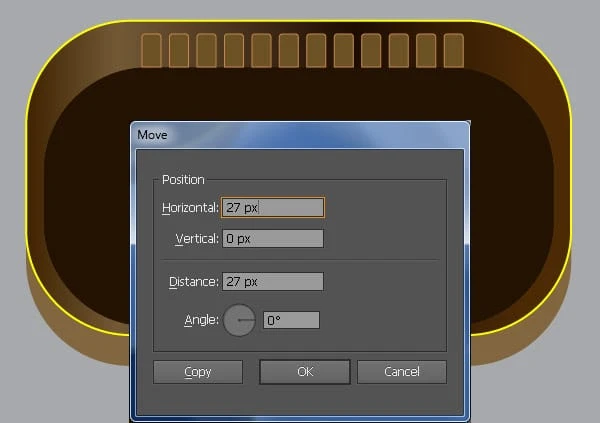
6 Инструментом «Перо» (P) создайте изогнутый контур, как показано ниже. Как только ваш путь будет нарисован, заполните его пустым цветом и добавьте обводку в 1 пиксель (R 193, G=133, B=84 ), затем примените профиль ширины 4 для полученного пути. Теперь выберите два вновь созданных объекта и сгруппируйте их (Ctrl+G ), затем перейдите в Объект > Трансформировать > Переместить … В диалоговом окне Перемещение введите 27px в поле По горизонтали и нажмите Копировать, затем нажмите (Ctrl+D) десять. раз, чтобы получить результаты, как вы видите на третьем изображении.
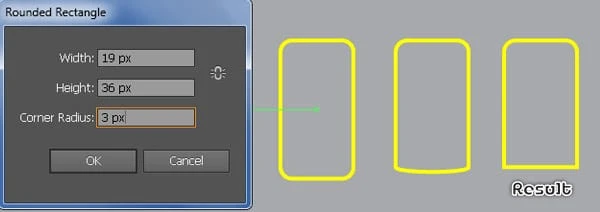
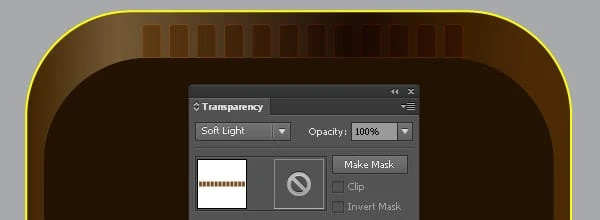
7 Теперь следуйте последовательности изображений и повторите тот же процесс, что и в шаге 5, чтобы нарисовать объект, как вы видите на третьем изображении ниже. Как только ваш контур будет нарисован, залейте его цветом R=108, G=82, B=36 и добавьте обводку в 1 пиксель (R 193, G=133, B=84 ), затем поместите полученную фигуру в положение, как показано на четвертое изображение. Убедитесь, что новая фигура все еще выделена, и перейдите в Объект > Трансформировать > Переместить … В диалоговом окне Перемещение введите 27 пикселей в поле По горизонтали и нажмите Копировать, затем нажмите (Ctrl +D) десять раз, чтобы получить результаты, как на пятом изображении. Наконец, выделите все формы, созданные в этом шаге, а затем установите для них Режим наложения на Мягкий свет.
Создайте кусочки рыбы
8 Выберите Pen Tool (P) и создайте объект, как показано ниже. Как только ваш объект будет нарисован, залейте его линейным градиентом, как вы видите на втором изображении.
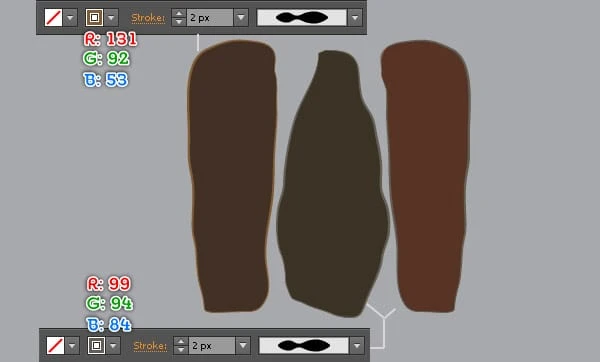
9 Продолжайте с помощью Pen Tool (P), создайте три объекта, а затем залейте их, как показано на изображениях ниже. Затем сделайте копию (Ctrl +C, Ctrl +F) трех вновь созданных фигур, затем удалите заливку копий и добавьте к ним обводку толщиной 2 пикселя (R 99, G=94, B=84 ). Затем примените профиль ширины 2 к полученным объектам. Наконец, повторно выберите левый только что созданный объект и замените существующий цвет его обводки на R=131, G=92, B=53.
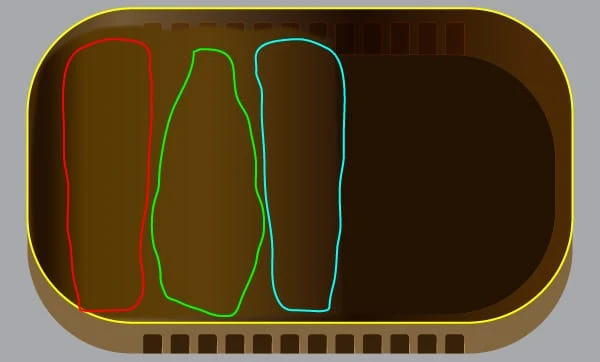
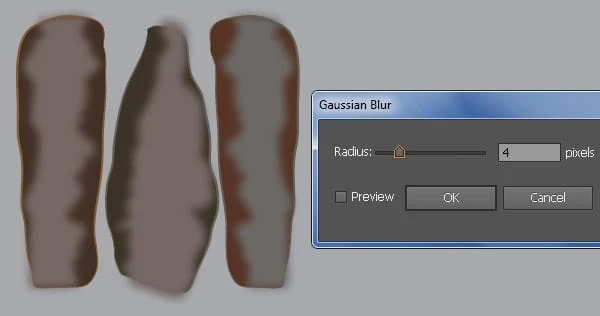
10 Теперь следуйте последовательности изображений и создайте несколько фигур, похожих на те, что показаны ниже.
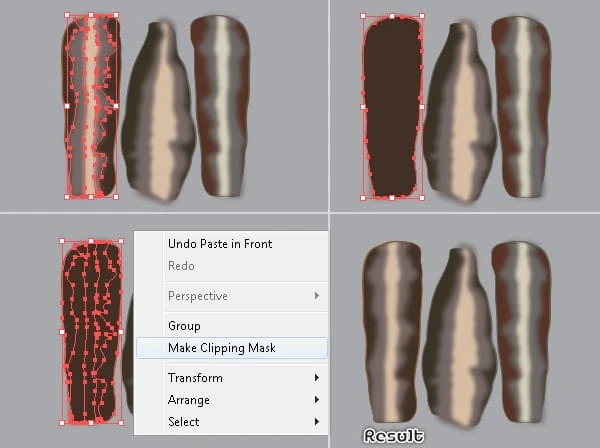
11 В первую очередь сосредоточьтесь на куске рыбы. Выберите две фигуры, созданные на шаге 10 этого куска рыбы, и сгруппируйте их (Ctrl + G ). Затем выберите форму, созданную в шаге 9 этого куска рыбы, и сделайте ее копию, затем переместите копию на передний план (Ctrl + Shift + правая квадратная скобка ). Держите эту копию выделенной, удерживая нажатой клавишу Shift, нажмите на новую группу, созданную на этом шаге, затем перейдите в Объект > Обтравочная маска > Создать (Ctrl +7).
12 Аналогичным образом повторите тот же процесс, что и предыдущий шаг, для оставшихся двух кусков рыбы. В итоге они должны выглядеть так, как показано на изображении.
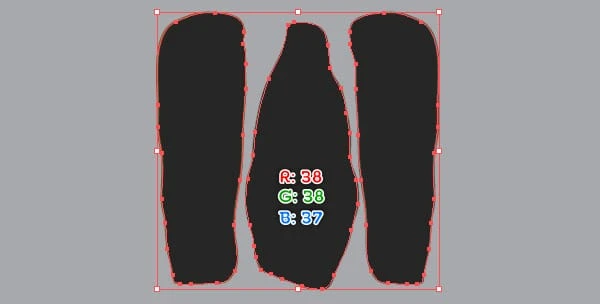
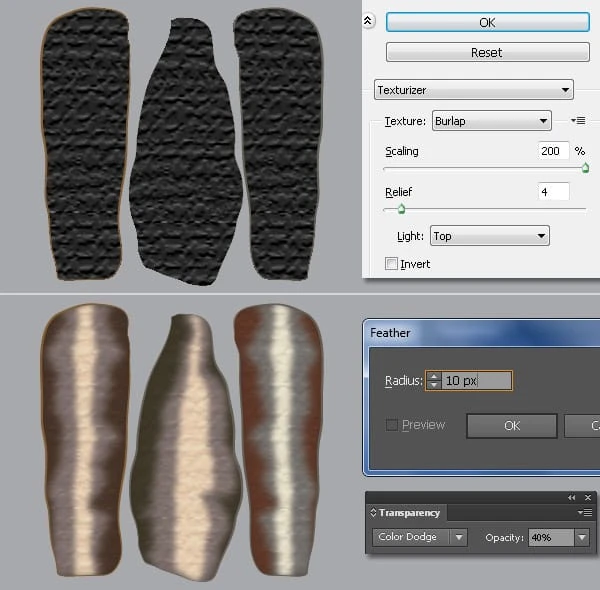
13 Выберите три фигуры, созданные на шаге 9, продублируйте (Ctrl+C, Ctrl+F) их один раз и поместите копии на передний план, затем замените их существующий цвет на R=38, G=38, B=37. Выделите получившиеся фигуры и перейдите в Эффект > Текстура > Текстуризатор … Следуйте данным, как показано на втором изображении, и нажмите ОК. Затем примените к получившимся фигурам растушевку 10 пикселей, затем установите для них режим наложения Color Dodge и уменьшите непрозрачность до 40%.
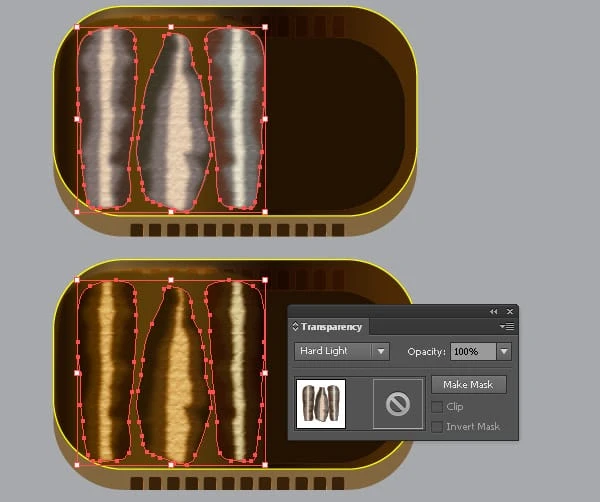
14 Выделите и сгруппируйте (Ctrl+G) все формы куска рыбы в первую очередь. Точно так же повторите тот же процесс для оставшихся двух кусков рыбы. Теперь выберите три вновь созданные группы и установите Режим наложения на Жесткий свет.
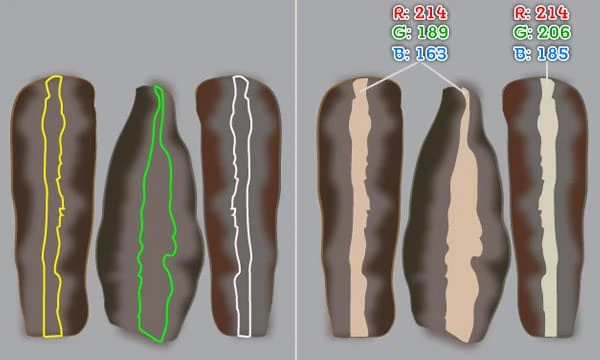
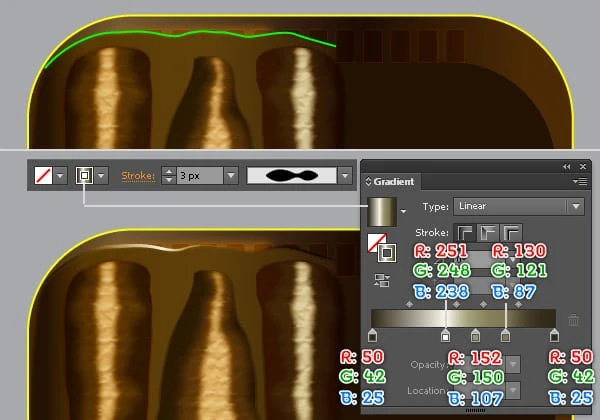
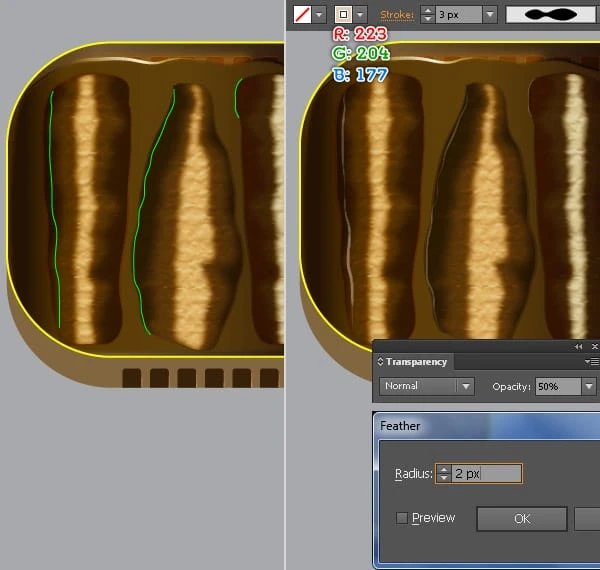
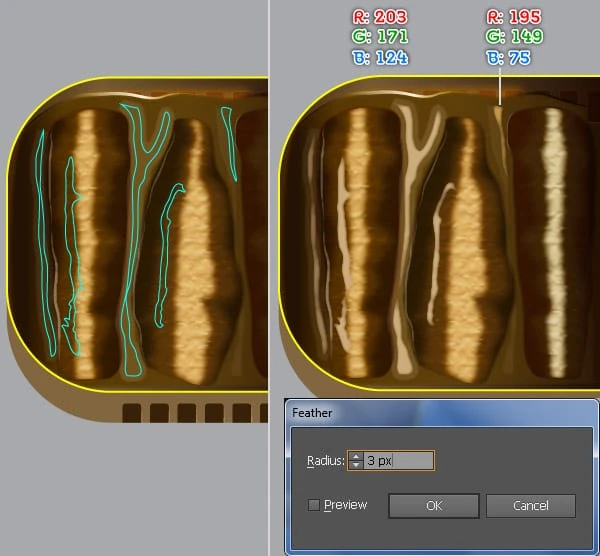
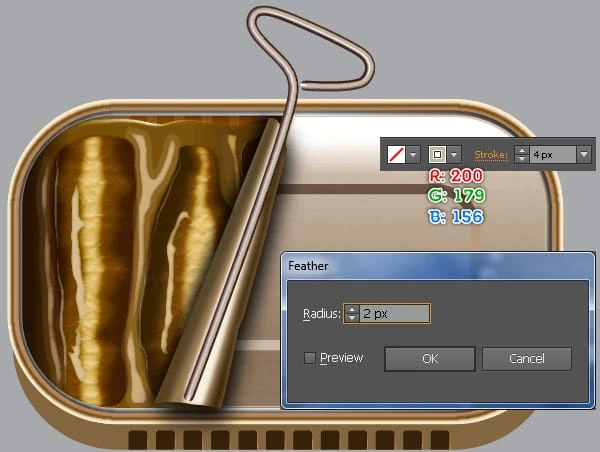
15 Мы начнем делать блики на кусочках рыбы, чтобы придать им более реалистичный вид. Сначала выберите Pen Tool (P) и создайте изогнутый контур, как показано ниже. Как только ваш путь будет нарисован, заполните его пустым цветом и добавьте обводку в 3 пикселя (примените линейный градиент внутри обводки), затем примените профиль ширины 2 для полученного пути. Затем создайте другие изогнутые пути, как вы видите на третьем изображении. Залейте эти контуры пустым цветом и добавьте обводку толщиной 3 пикселя (R 223, G=204, B=177 ), затем примените профиль ширины 2 к получившимся контурам. Теперь выберите три вновь созданных контура и перейдите в Эффект > Стилизация > Растушевка … Введите радиус 2 пикселя и нажмитеОК, затем уменьшите непрозрачность полученных контуров до 50%.
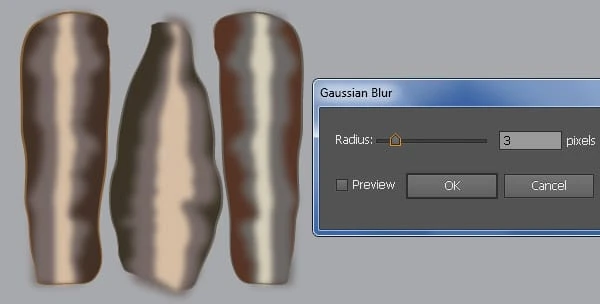
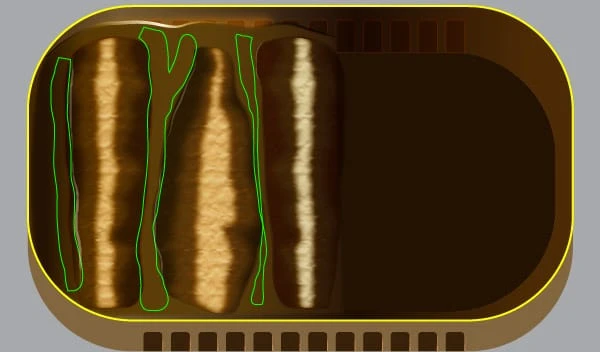
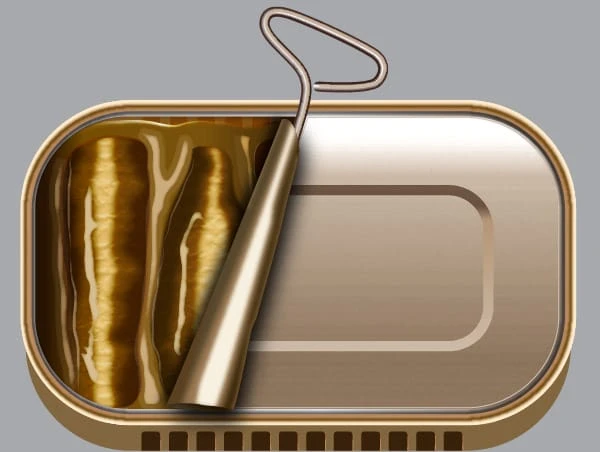
16 Теперь следуйте последовательности изображений и нарисуйте некоторые детали, похожие на те, что показаны ниже.
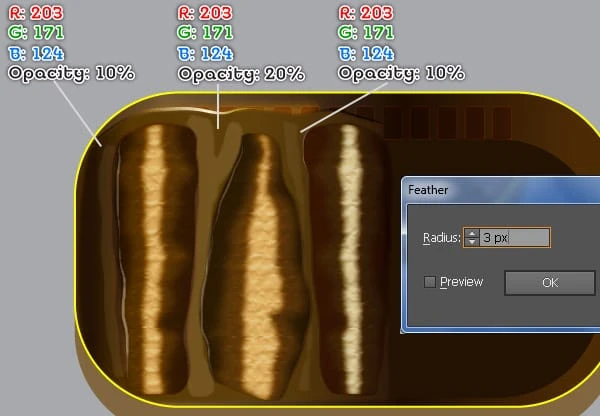
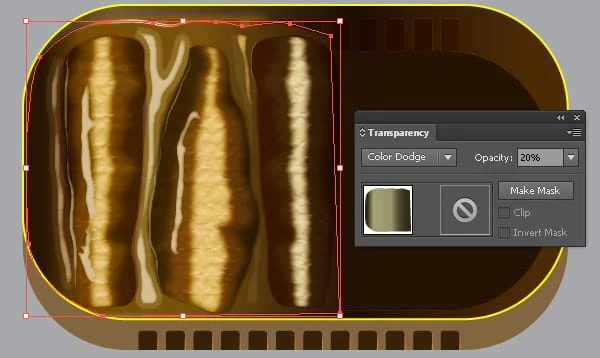
17 Выберите фигуру, созданную на шаге 8, сделайте ее копию (Ctrl+C, Ctrl+F) и переместите копию на передний план, затем замените ее существующий цвет новым линейным градиентом, как вы видите на втором изображении. Затем установите режим наложения получившейся формы на Color Dodge и уменьшите непрозрачность до 20%.
Создаем крышку банки
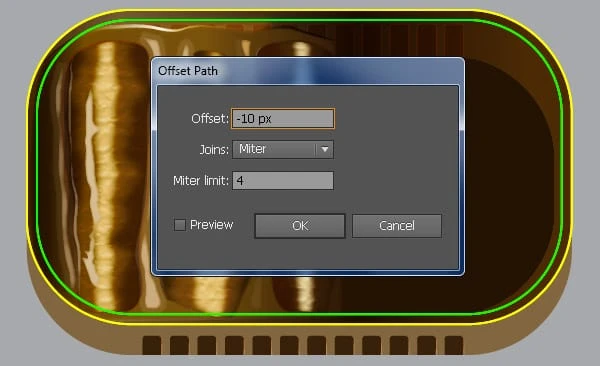
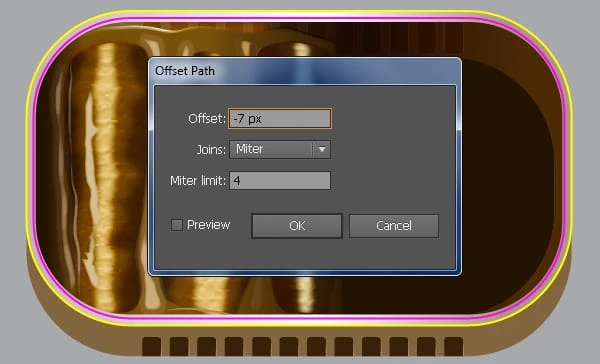
18 Прежде чем продолжить, выберите желтый прямоугольник со скругленными углами и переместите его на передний план. Оставьте прямоугольник со скругленными углами выделенным и перейдите в Объект > Контур > Смещенный контур … Введите Смещение -10px и нажмите OK, затем замените существующий цвет обводки нового прямоугольника на зеленый. Сделайте копию (Ctrl +C, Ctrl +F) желтого прямоугольника, затем, удерживая нажатой клавишу Shift, нажмите на зеленый прямоугольник. Затем откройте палитру Pathfinder ( Window > Pathfinder) и нажмите кнопку Minus Front, затем залейте получившийся объект линейным градиентом, как вы видите на втором изображении.
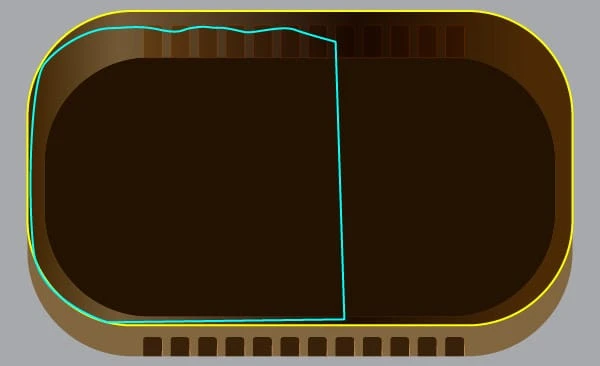
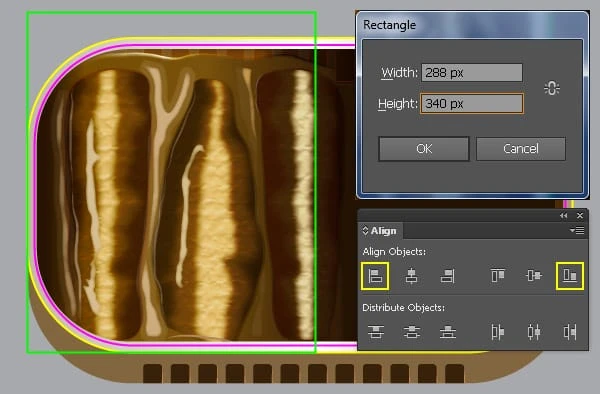
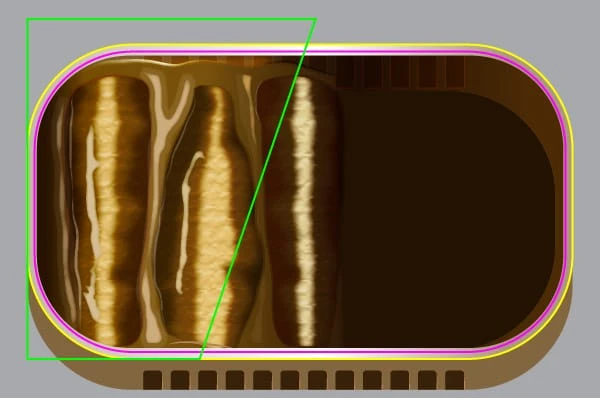
19 Прежде чем продолжить, выберите желтый прямоугольник со скругленными углами и переместите его на передний план. Оставьте прямоугольник со скругленными углами выделенным и перейдите в Объект > Контур > Смещенный контур … Введите Смещение -7px и нажмите OK, затем замените существующий цвет обводки нового прямоугольника на пурпурный. Теперь выберите Инструмент «Прямоугольник» (М) и создайте прямоугольник размером 288 на 340 пикселей. Убедитесь, что новый прямоугольник все еще выделен, удерживайте Shift, щелкните желтый прямоугольник со скругленными углами, отпустите Shift, а затем снова щелкните желтый прямоугольник со скругленными углами (чтобы зафиксировать его положение). Затем откройте палитру выравнивания ( Window/Align ), нажмите кнопкуГоризонтальное выравнивание по левому краю, а затем нажмите кнопку Вертикальное выравнивание по нижнему краю. Затем выберите правую нижнюю опорную точку зеленого прямоугольника и переместите ее на 116 пикселей влево.
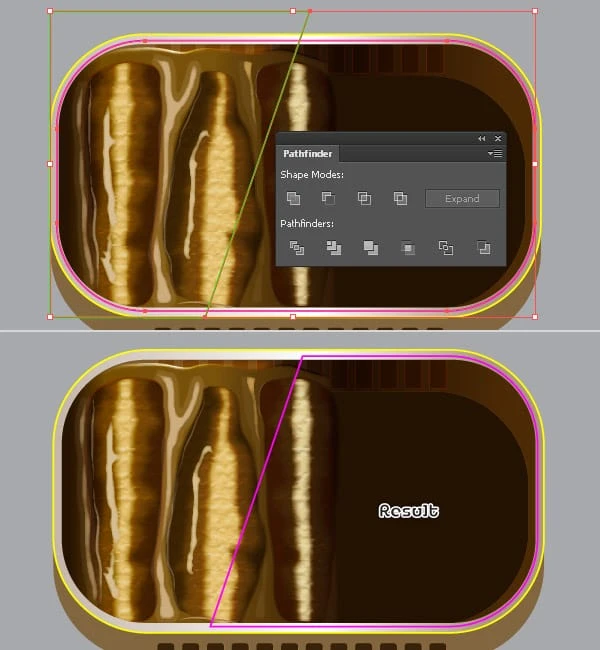
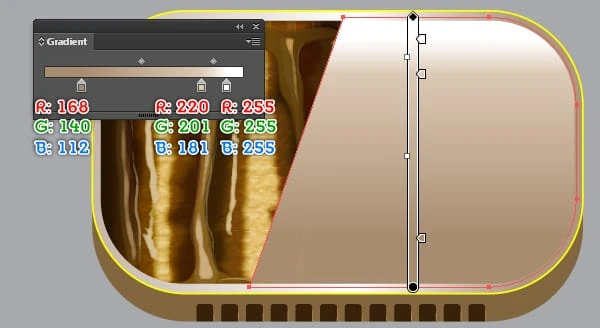
20 Прежде чем продолжить, выберите зеленый объект, созданный на шаге 19, и сделайте его копию (Ctrl+C, Ctrl+F ), затем скройте эту копию (Ctrl+3 ). Теперь выберите зеленый объект и пурпурный прямоугольник со скругленными углами, затем откройте палитру Обработки контуров (Окно > Обработка контуров) и нажмите кнопку «Вычитание переднего плана». Затем залейте получившийся объект линейным градиентом, как показано на третьем изображении.
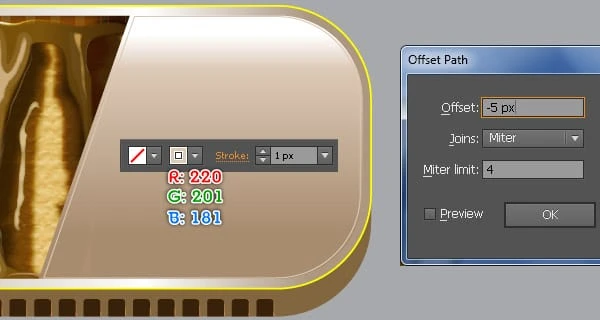
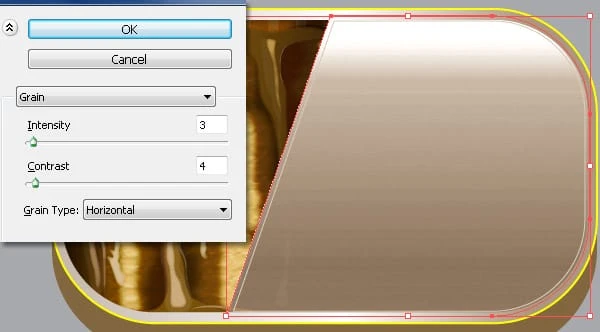
21 Выберите фигуру, созданную на шаге 20, и перейдите в Object > Path > Offset Path … Введите смещение -5px и нажмите OK. Затем удалите заливку получившейся фигуры и добавьте обводку толщиной 1 пиксель (R 220, G=201, B=181 ). Теперь снова выберите форму, созданную на шаге 20, и перейдите в Эффект > Текстура > Зерно … Следуйте данным, как показано на втором изображении, а затем нажмите ОК.
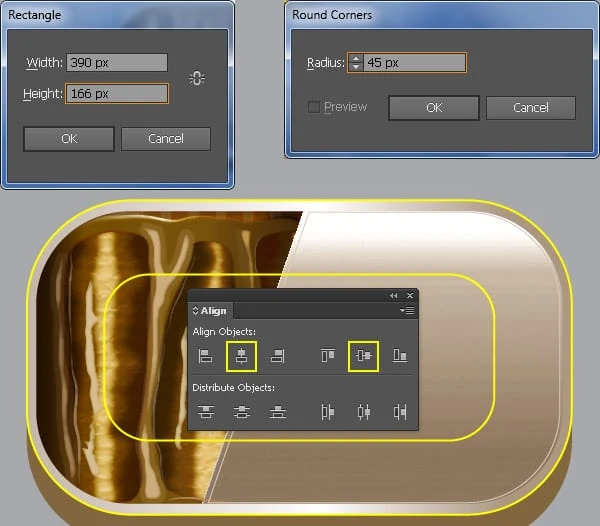
22 Продолжайте рисовать прямоугольник размером 390 на 166 пикселей с помощью инструмента «Прямоугольник» (М). Не снимая выделения с прямоугольника, перейдите в Эффект > Стилизация > Скругленные углы … Введите Радиус 45 пикселей и нажмите ОК. Убедитесь, что новый прямоугольник все еще выделен, удерживайте нажатой клавишу Shift, щелкните большой желтый прямоугольник со скругленными углами, отпустите Shift, а затем снова щелкните большой желтый прямоугольник со скругленными углами (чтобы зафиксировать его положение). Затем откройте палитру Align ( Window/ Align ), нажмите кнопку Horizontal Align Center, а затем нажмите кнопку Vertical Align Center .кнопка. Наконец, выберите меньший желтый прямоугольник и переместите его на 5 пикселей вниз.
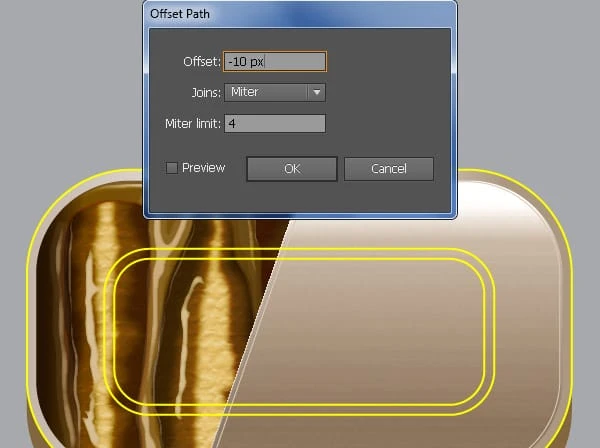
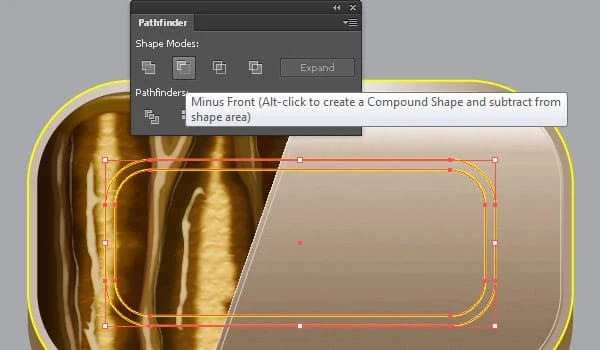
23 Выберите меньший желтый прямоугольник, созданный на шаге 22, и перейдите в Объект > Разобрать оформление, затем перейдите в Объект > Контур > Смещенный контур … Введите Смещение -10 пикселей и нажмите ОК. Теперь выберите два маленьких прямоугольника и откройте палитру Обработки контуров (Окно > Обработка контуров ), затем нажмите кнопку Минус передний план.
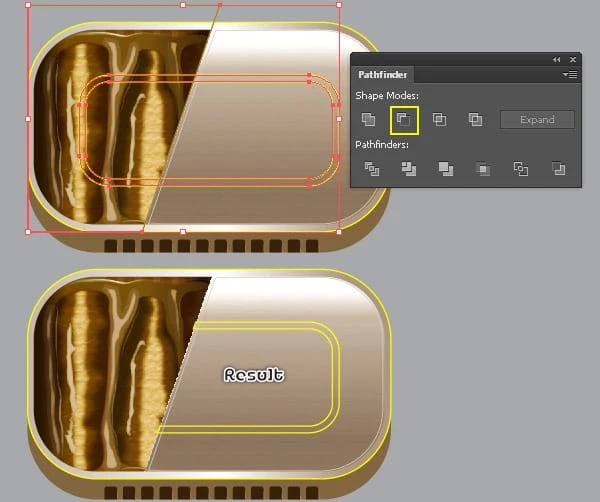
24 Нажмите (Ctrl +Alt +3 ), чтобы отобразить зеленый объект, скрытый в шаге 20, а затем переместите его на передний план (Ctrl +Shift +Правая квадратная скобка ). Не снимая выделения с зеленого объекта, удерживая нажатой клавишу Shift, нажмите на объект, созданный на шаге 23, затем нажмите кнопку «Вычитание переднего» в палитре Обработки контуров. Затем залейте получившийся объект линейным градиентом, как показано на третьем изображении ниже. Теперь ваша жестяная банка должна выглядеть, как на четвертом изображении.
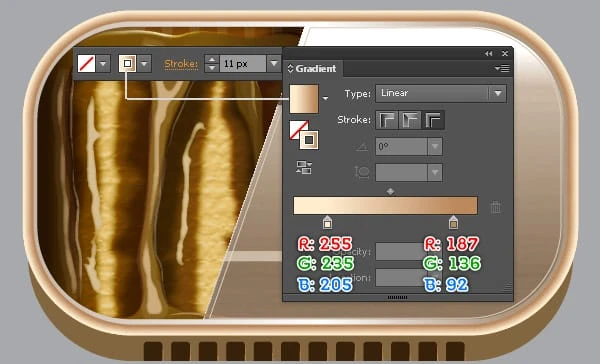
25 Выберите желтый прямоугольник со скругленными углами и переместите его на передний план. Затем измените толщину обводки этого прямоугольника на 11 пикселей, а затем замените существующий цвет обводки на линейный градиент по всей обводке.
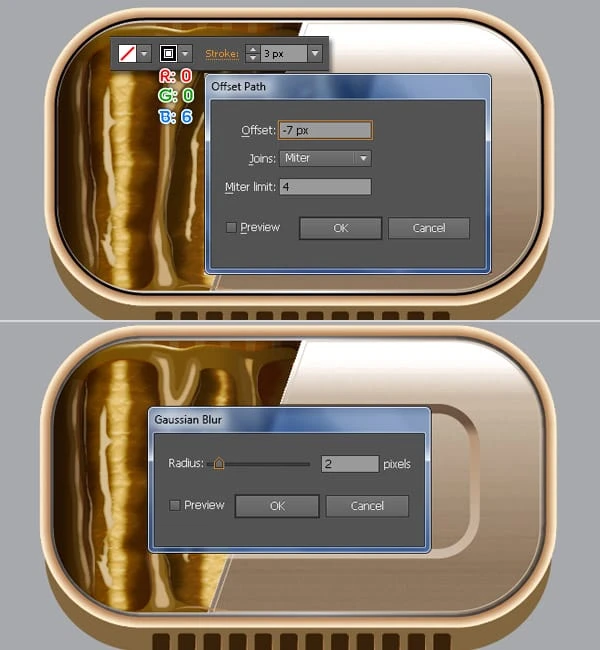
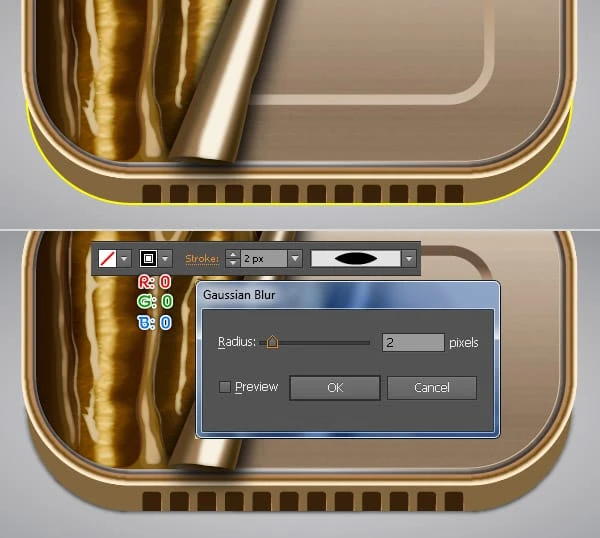
26 Повторно выберите объект, созданный на шаге 25, и перейдите в Object > Path > Offset Path … Введите смещение -7px и нажмите OK. Затем замените существующий цвет обводки нового объекта на R=0, G=0, B=6, а затем измените толщину обводки на 3px. Наконец, примените к получившемуся объекту эффект размытия по Гауссу на 2 пикселя, а затем скройте его за объектом, созданным на шаге 25.
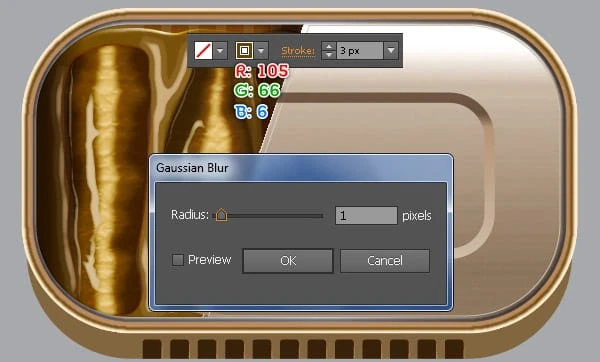
27 Снова выберите объект, созданный на шаге 25, и сделайте его копию (Ctrl +C, Ctrl +F ). Затем замените существующий цвет обводки нового объекта на R=150, G=66, B=6 и измените его толщину обводки на 3px, затем примените к полученному объекту эффект Gaussian Blur 1px .
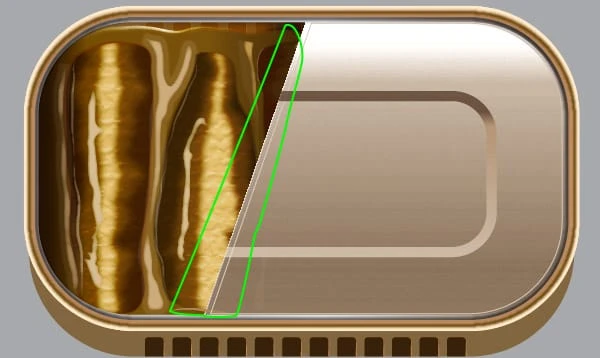
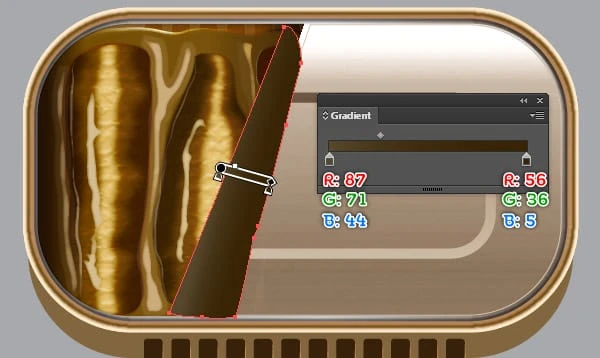
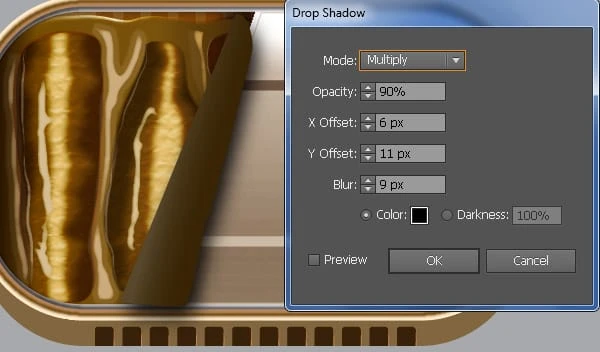
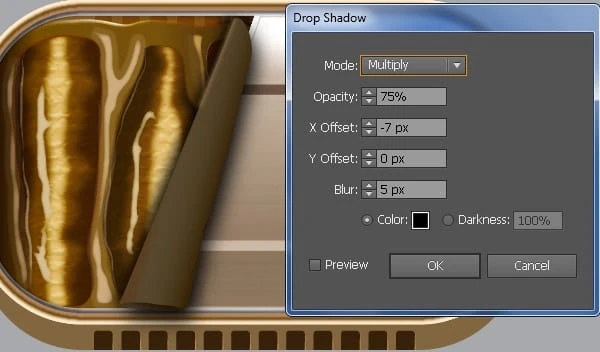
28 С помощью Pen Tool (P) создайте объект, а затем залейте его линейным градиентом, как показано на изображениях ниже. Убедитесь, что новая фигура все еще выделена, и перейдите в Эффект > Стилизация > Тень … Следуйте данным, как показано на третьем изображении, и нажмите ОК. Затем сделайте копию фигуры с эффектом тени, примененным на этом шаге, затем откройте палитру «Внешний вид» ( Окно > Внешний вид) и щелкните раздел «Тень ». В диалоговом окне «Тень» следуйте данным, как показано на четвертом изображении, и нажмите «ОК».
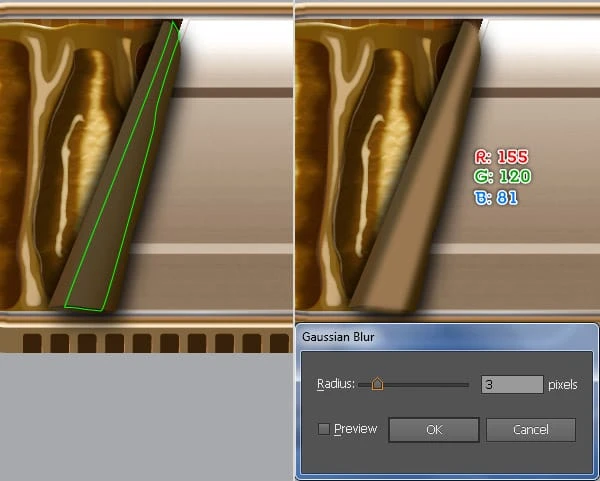
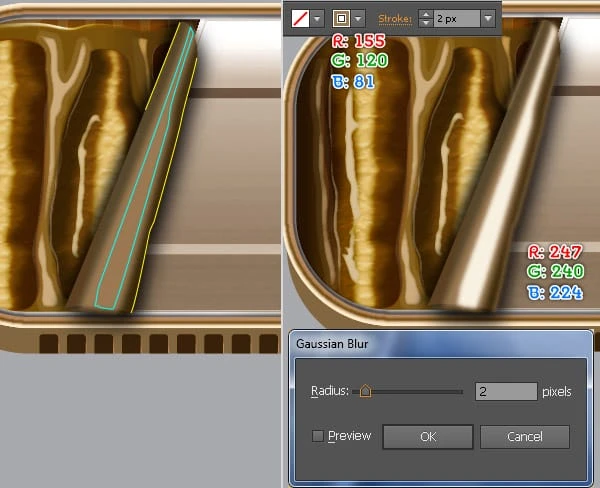
29 Используя Pen Tool (P), создайте объект, как показано ниже, затем залейте его цветом R=155, G=120, B=81 и примените к получившейся фигуре эффект размытия по Гауссу на 3 пикселя. Продолжайте Инструментом "Перо" (Р) создать три объекта, как вы видите на третьем изображении. Как только ваши объекты будут нарисованы, залейте два желтых контура пустыми и добавьте обводку толщиной 2 пикселя (R 155, G=120, B=81 ), затем залейте бирюзовый объект цветом R=247, G=240, B=224. Затем выберите три вновь созданных объекта и примените к ним эффект размытия по Гауссу 2 пикселя . Наконец, снова выберите и сгруппируйте (Ctrl + G) четыре объекта, созданные на этом шаге.
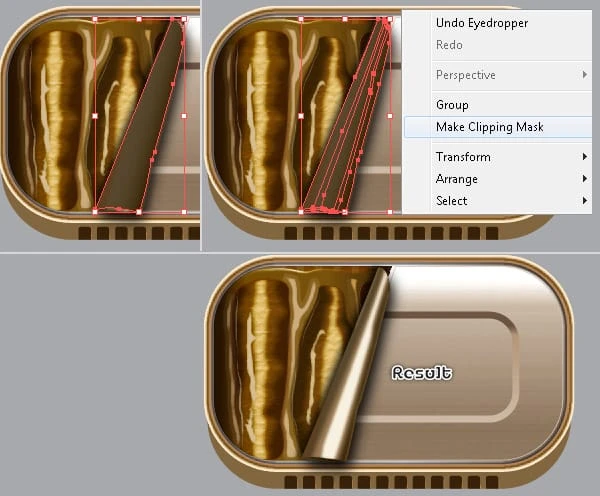
30 Выберите фигуру, созданную на шаге 28, продублируйте ее один раз и поместите копию на передний план. Оставьте эту копию выделенной и откройте палитру Appearance ( Window > Appearance ), затем удалите раздел Drop Shadow . Убедитесь, что новая фигура все еще выделена, зажмите Shift и кликните по группе, созданной на шаге 29, затем перейдите в Объект > Обтравочная маска > Создать (Ctrl+7).
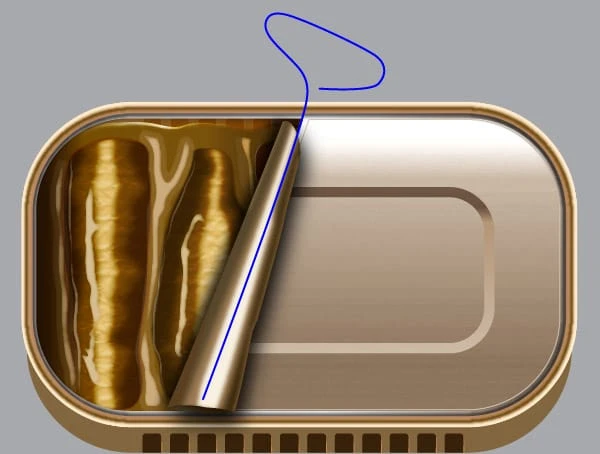
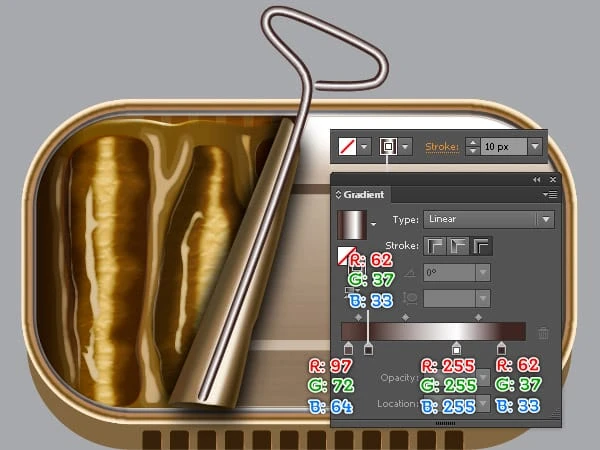
31 Инструментом Pen Tool (P) создайте контур, как показано ниже. Как только ваш путь будет нарисован, заполните его пустым цветом и добавьте обводку 10px (примените линейный градиент к обводке). Сделайте копию только что созданного контура, затем измените толщину обводки этой копии на 4 пикселя и замените существующий цвет обводки на R=200, G=179, B=156. Затем примените к полученному пути эффект Растушевки размером 2 пикселя и переместите его на 1 пиксель вверх, а затем на 2 пикселя вправо. Наконец, выберите два пути, созданных на этом шаге, и спрячьте их за объектом, созданным на шаге 30.
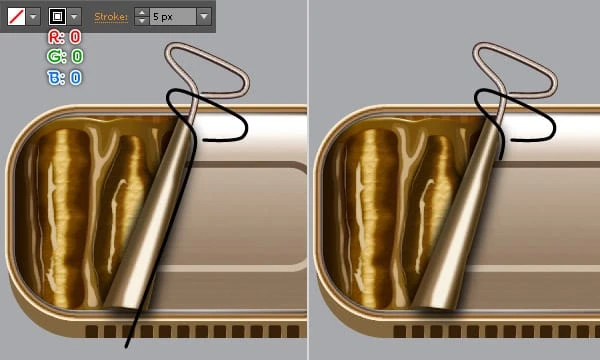
32 Чтобы придать более реалистичный вид, я собираюсь добавить тень для двух путей, созданных в шаге 31. Теперь выберите путь, созданный на шаге 31, сделайте его копию, а затем поместите эту копию на передний план. Затем замените существующий цвет обводки копии на R=0, G=0, B=0. Затем выберите нижнюю опорную точку получившегося контура и удалите ее. Затем примените к получившемуся контуру эффект размытия по Гауссу 5px и отправьте его на задний план.
Создайте фон
33 Выберите Инструмент "Прямоугольник" (М) и создайте прямоугольник размером 940 на 767 пикселей. Затем заполните этот прямоугольник радиальным градиентом, как показано ниже. Наконец, поместите все объекты консервной банки на только что созданный фон.
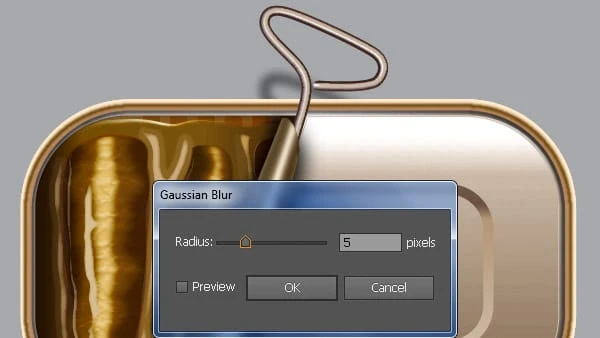
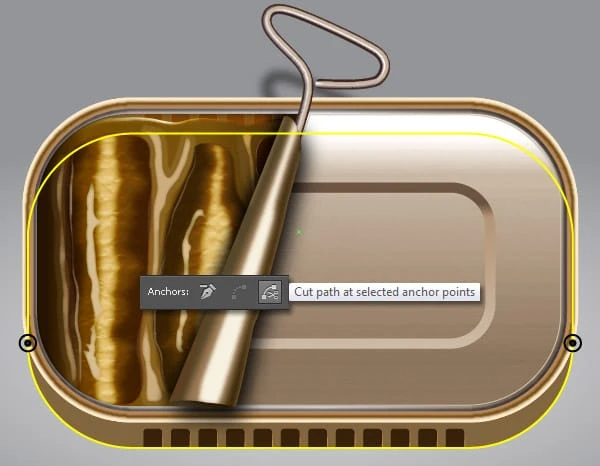
34 Выберите фигуру, созданную в шаге 3, продублируйте ее один раз и поместите копию на передний план. Удалите заливку копии и добавьте обводку толщиной 1 пиксель (желтого цвета). Теперь выберите две опорные точки, выделенные черным цветом, и нажмите кнопку «Вырезать путь в выбранных опорных точках» на панели свойств . Это делает объект двумя путями. Выберите и удалите верхний путь. Теперь выберите оставшийся путь, замените существующий цвет обводки на R=0, G=0, B=0 и измените толщину обводки на 2px. Затем примените профиль ширины 1 и эффект размытия по Гауссу на 2 пикселя для получившегося контура, а затем отправьте его на задний план.
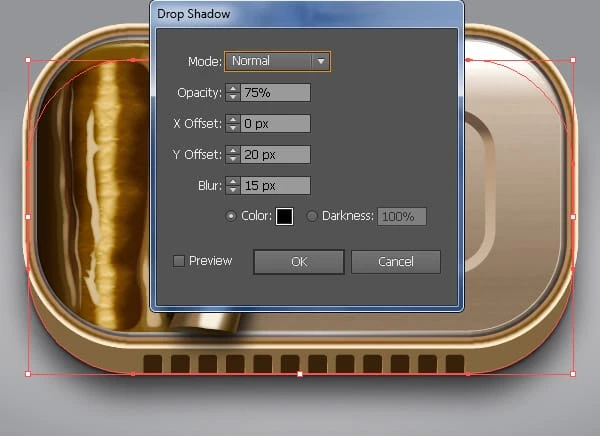
35 Снова выберите фигуру, созданную на шаге 3, и перейдите в Эффект > Стилизация > Тень … Следуйте данным, как показано ниже, и нажмите ОК. На данный момент мы закончили с консервной банкой.
Конечный результат
Вот так выглядит готовый дизайн. Надеюсь, вам понравится этот урок.
Поздравляем! Вы завершили урок. Я надеюсь, что вы открыли для себя что-то полезное в этом уроке. Окончательное изображение результата ниже. Наслаждаться!
Вывод
Как бы сложно это ни выглядело, я уверен, что если вы будете следовать моему руководству, вы найдете много полезного, используя свои навыки и изображения для создания собственного творения! Еще раз Спасибо за использование нашего руководства, мы будем очень рады ответить на любые вопросы, которые могут у вас возникнуть. Вы можете просто оставить отзыв или комментарий ниже.
Скачать исходные файлы результатов
- Скачать исходный файл .ai (.zip, 3,22 МБ)