Comment créer une boîte de conserve ouverte avec des morceaux de poisson dans Adobe Illustrator
Adobe Illustrator peut être un peu difficile à maîtriser, en particulier après s’être habitué au flux de travail d’applications telles que Photoshop. Les différences entre l’utilisation des calques et la création d’objets et de formes peuvent être vraiment étranges à première vue.
Dans le didacticiel suivant, vous apprendrez à créer une boîte de conserve ouverte avec des morceaux de poisson dans Adobe Illustrator. Pour commencer, vous apprendrez à créer les formes principales à l’aide d’outils de base (outils Rectangle, Ellipse, Stylo…) ainsi que des techniques de construction de formes vectorielles (Chemin décalé, Pathfinder, Masque d’écrêtage…). Ensuite, vous apprendrez à ajouter de la couleur, des ombres et des reflets à vos formes à l’aide d’un dégradé linéaire, d’un ensemble d’effets et de la palette Transparence. Enfin, vous apprendrez à créer un arrière-plan simple et à ajouter une ombre subtile à votre boîte de conserve.
Résultat final
Voyons ce que vous allez créer dans ce tutoriel.
Créer une boîte de conserve ouverte avec des morceaux de poisson dans Illustrator
Créer un nouveau document
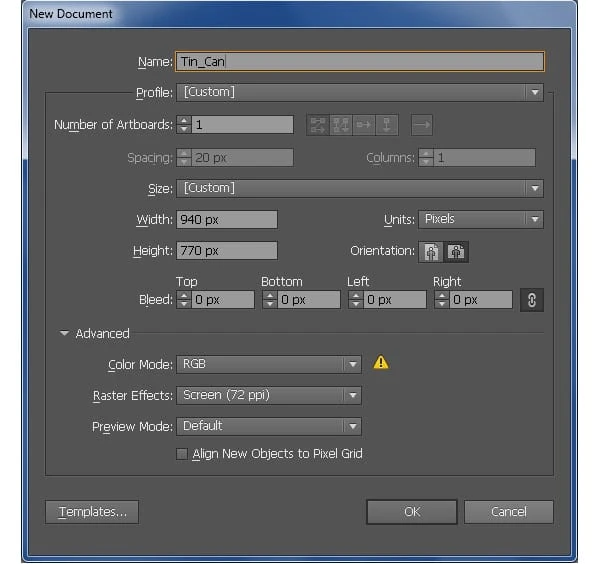
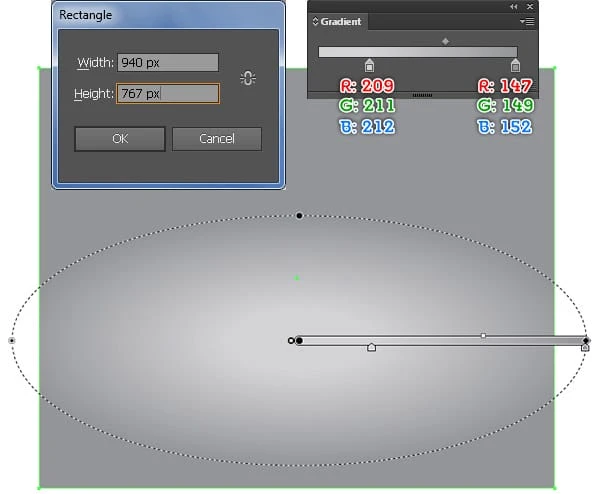
1 Lancez Illustrator, puis appuyez sur (Ctrl + N) pour créer un nouveau document. Sélectionnez Pixels dans le menu déroulant Unités, entrez 940 dans la case largeur et 770 dans la case hauteur puis cliquez sur le bouton Avancé . Sélectionnez RVB, Écran (72ppi) et assurez-vous que la case Aligner les nouveaux objets sur la grille de pixels est décochée avant de cliquer sur OK.
Créer le corps de la canette
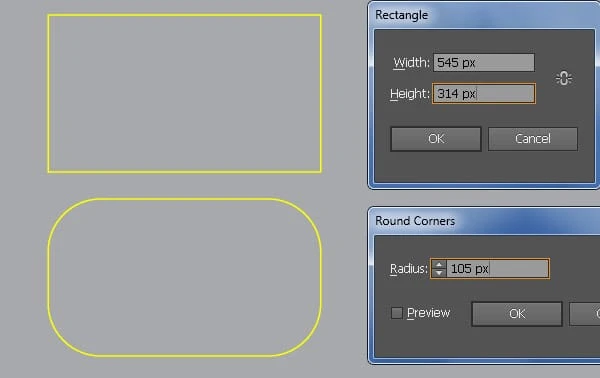
2 Commencez par dessiner un rectangle de 545 x 314 pixels à l’aide de l’ outil Rectangle (M). Gardez le rectangle sélectionné et allez dans Effet > Styliser > Coins arrondis … Entrez un rayon de 105 pixels et cliquez sur OK.
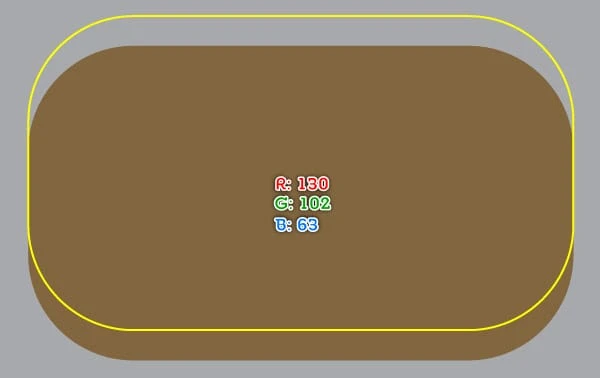
3 Faites une copie (Ctrl +C, Ctrl +F) du rectangle arrondi créé à l’étape précédente et allez dans Objet > Développer l’apparence … Remplissez le nouveau rectangle arrondi avec R=130, G=102, B=63, puis déplacez-le de 30 pixels vers le bas et cachez-le derrière le rectangle arrondi jaune (Ctrl + crochet gauche ).
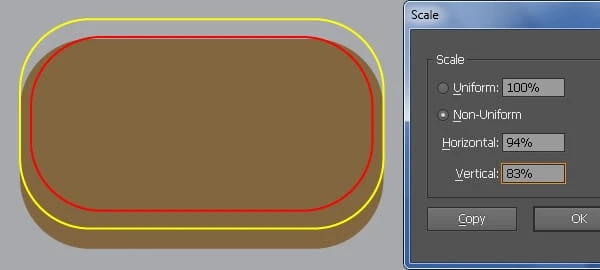
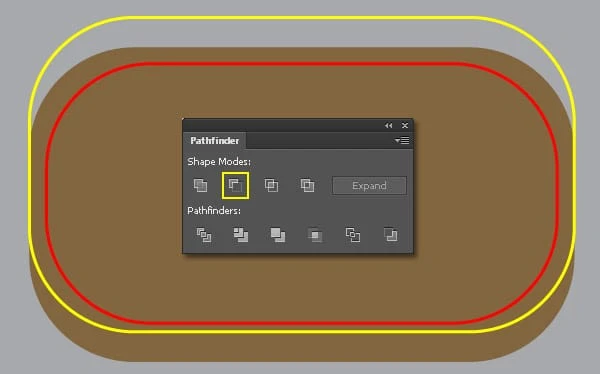
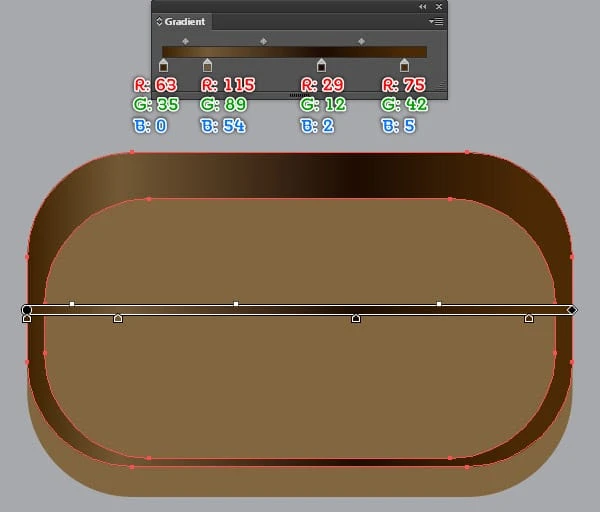
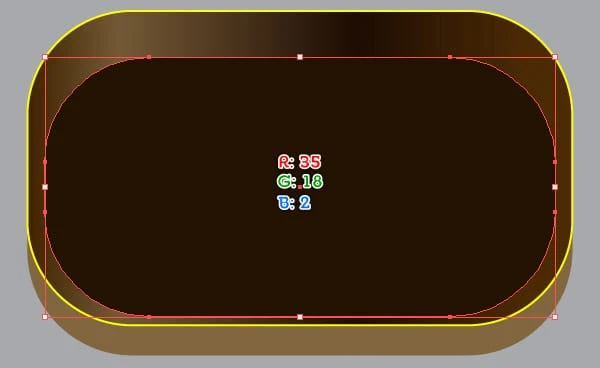
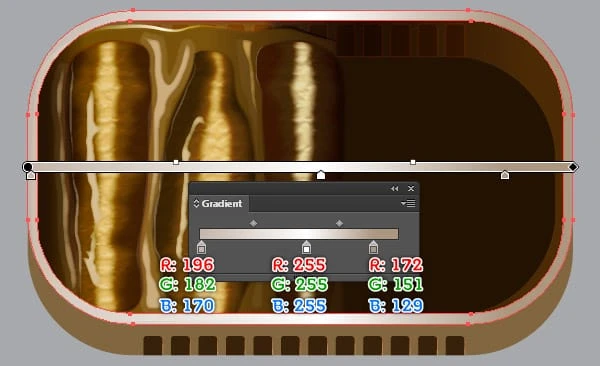
4 Sélectionnez le rectangle arrondi jaune et allez dans Objet > Transformer > Echelle … Vérifier la non-uniformité, entrez un 94 dans la case Horizontal et entrez un 83 dans la case Vertical, puis cliquez sur Copier. Remplacez la couleur de trait existante du nouveau rectangle arrondi par du rouge, puis déplacez-la de 19 pixels vers le bas. Resélectionnez maintenant les rectangles arrondis jaune et rouge, puis accédez à Objet> Développer l’apparence et faites une copie (Ctrl +C, Ctrl +F) des objets résultants. Conservez les copies sélectionnées et ouvrez la palette Pathfinder (Fenêtre > Pathfinder), puis cliquez sur le bouton Moins avant. Remplissez ensuite l’objet résultant avec le dégradé linéaire comme indiqué dans la troisième image, puis remplissez le rectangle arrondi rouge avec R=35, G=18, B=2.
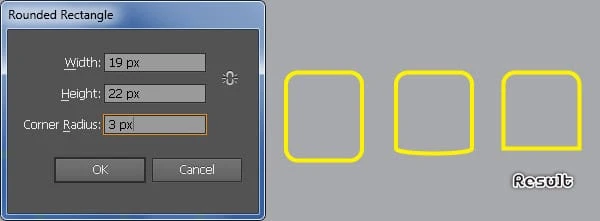
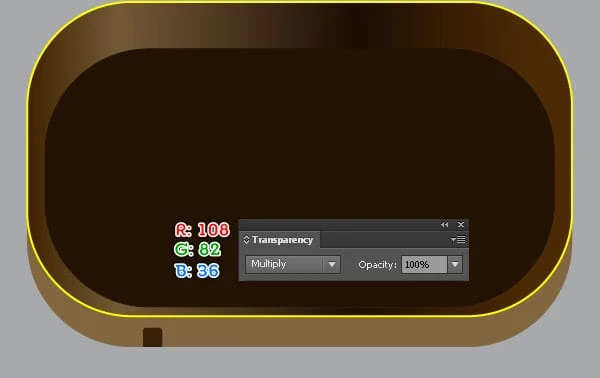
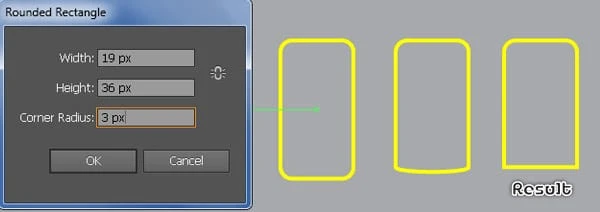
5 Choisissez l’ outil Rectangle arrondi, cliquez simplement sur votre plan de travail et entrez les données comme indiqué ci-dessous, puis cliquez sur OK. Avec l’ outil de sélection directe (A), sélectionnez deux points d’ancrage inférieurs du rectangle arrondi et supprimez-les. Ensuite, utilisez l’ outil Convertir le point d’ancrage (Maj + C) pour supprimer les deux poignées inférieures (rendez-les de longueur nulle) des deux points d’ancrage inférieurs de l’objet résultant. Remplissez le nouvel objet avec R = 108, G = 82, B = 36 et définissez le mode de fusion de la forme résultante sur Multiplier, puis placez-le à la position comme vous le voyez dans la deuxième image.
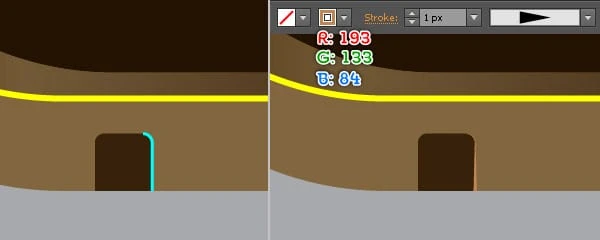
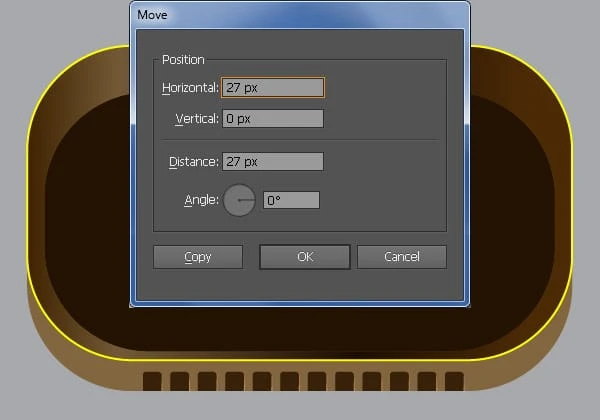
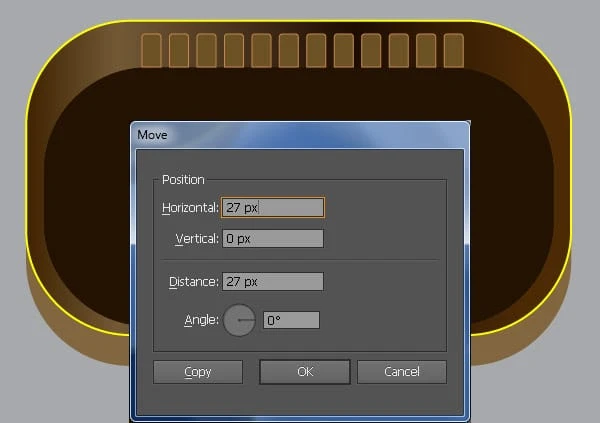
6 Avec l’ outil Plume (P), créez un chemin incurvé comme indiqué ci-dessous. Une fois votre chemin dessiné, remplissez-le avec aucun et ajoutez un trait de 1px ( R=193, G=133, B=84 ), puis appliquez le Profil de largeur 4 pour le chemin résultant. Maintenant, resélectionnez deux objets nouvellement créés et groupez-les (Ctrl +G ), puis allez dans Objet > Transformer > Déplacer … Dans la boîte de dialogue Déplacer, entrez un 27px dans la zone Horizontal et cliquez sur Copier, puis appuyez sur (Ctrl +D) dix fois pour obtenir les résultats comme vous le voyez dans la troisième image.
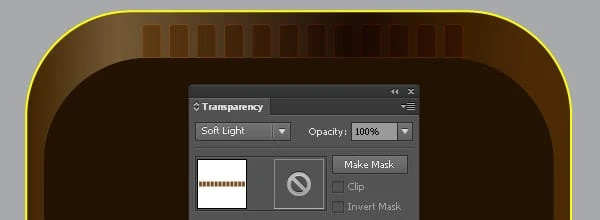
7 Maintenant, suivez la séquence d’images et répétez le même processus qu’à l’ étape 5 pour dessiner un objet comme vous le voyez dans la troisième image ci-dessous. Une fois votre chemin tracé, remplissez-le avec R=108, G=82, B=36 et ajoutez un trait de 1px (R=193, G=133, B=84 ), puis placez la forme résultante à la position indiquée dans la quatrième image. Assurez-vous que la nouvelle forme est toujours sélectionnée et allez dans Objet> Transformer> Déplacer … Dans la boîte de dialogue Déplacer, entrez un 27px dans la zone Horizontal et cliquez sur Copier, puis appuyez sur (Ctrl +D) dix fois pour obtenir les résultats comme vous le voyez dans la cinquième image. Enfin, sélectionnez toutes les formes créées à cette étape, puis définissez leur mode de fusion sur Soft Light.
Créer les morceaux de poisson
8 Sélectionnez l’ outil Plume (P) et créez un objet comme indiqué ci-dessous. Une fois votre objet dessiné, remplissez-le avec le dégradé linéaire comme vous le voyez dans la deuxième image.
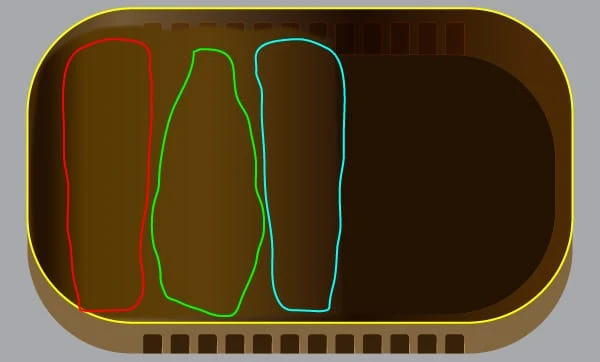
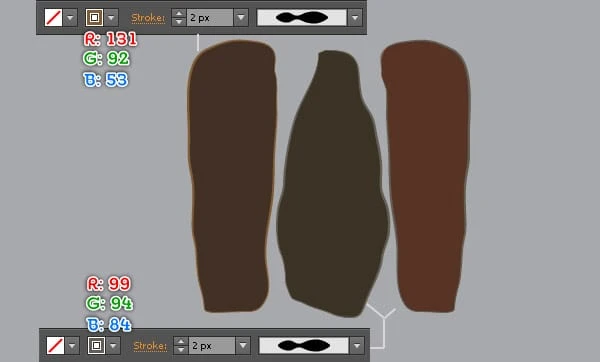
9 Continuez avec l’ outil Plume (P), créez trois objets, puis remplissez-les comme indiqué dans les images ci-dessous. Faites ensuite une copie (Ctrl +C, Ctrl +F) des trois formes nouvellement créées, puis supprimez le remplissage des copies et ajoutez- leur un trait de 2px (R=99, G=94, B=84 ). Ensuite, appliquez le profil de largeur 2 pour les objets résultants. Enfin, resélectionnez l’objet nouvellement créé à gauche et remplacez sa couleur de trait existante par R=131, G=92, B=53.
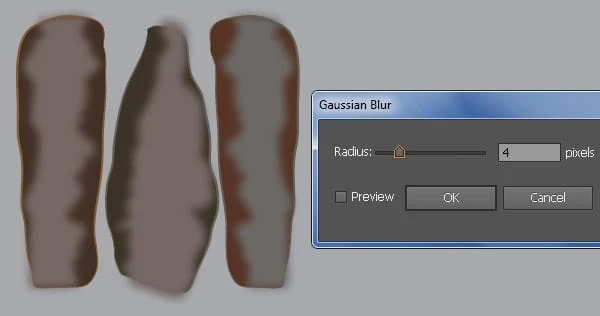
10 Maintenant, suivez la séquence d’images et créez des formes similaires à celles ci-dessous.
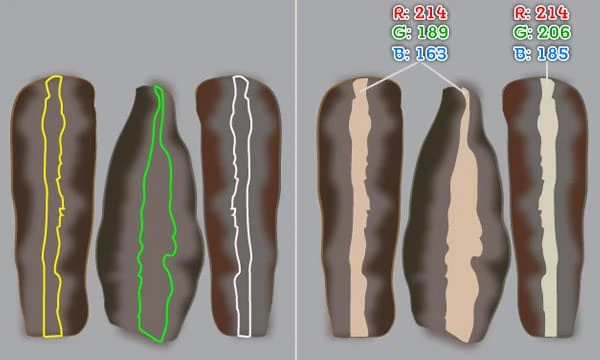
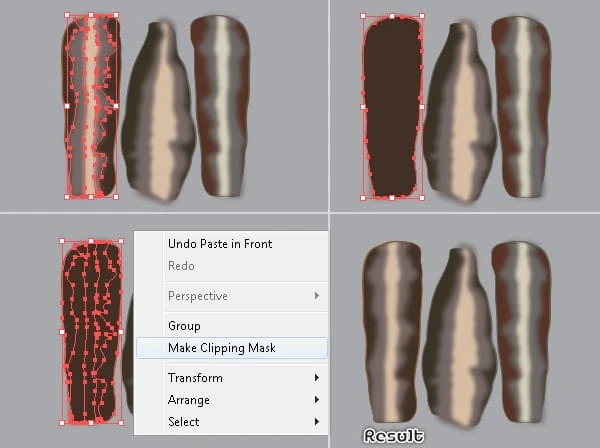
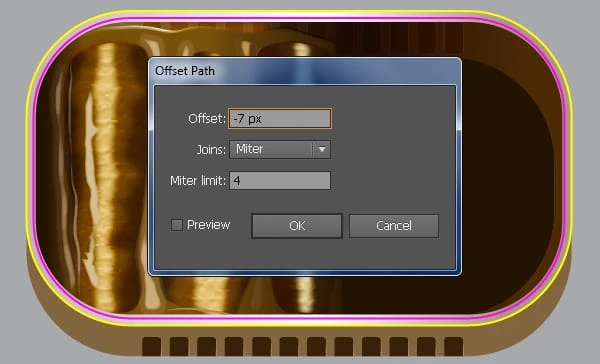
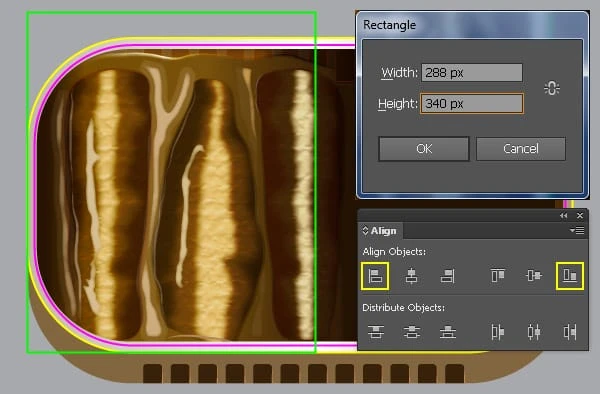
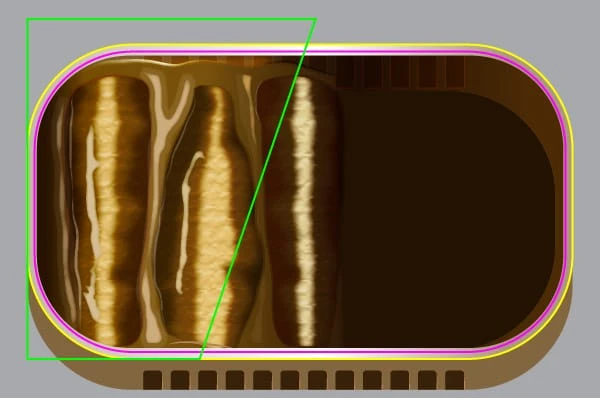
11 Concentrez-vous sur le morceau de poisson en premier lieu. Sélectionnez deux formes créées à l’ étape 10 de ce morceau de poisson et regroupez-les (Ctrl +G ). Sélectionnez ensuite la forme créée à l’ étape 9 de ce morceau de poisson et faites-en une copie, puis amenez la copie au premier plan (Ctrl + Maj + Crochet droit ). Gardez cette copie sélectionnée, maintenez la touche Maj enfoncée et cliquez sur le nouveau groupe créé à cette étape, puis accédez à Objet> Masque d’écrêtage> Créer (Ctrl +7).
12 De même, répétez le même processus que l’étape précédente pour les deux morceaux de poisson restants. À la fin, ils devraient ressembler à l’image montrée.
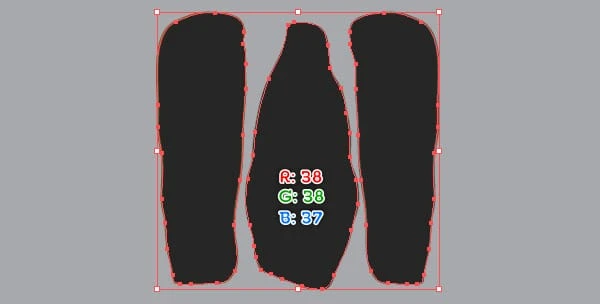
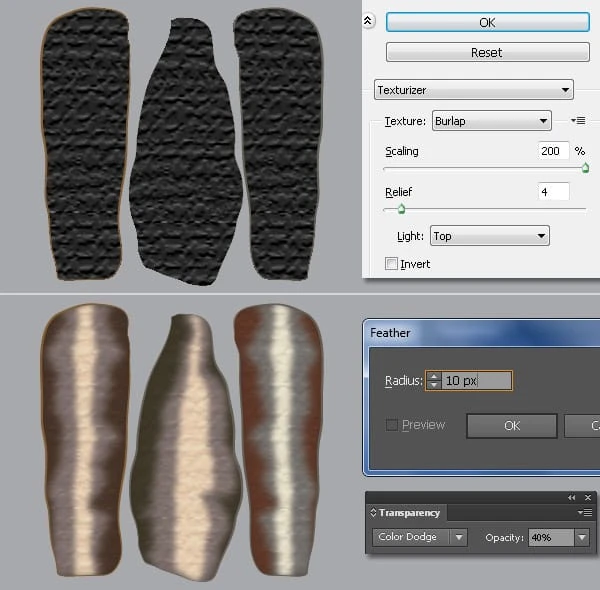
13 Sélectionnez trois formes créées à l’ étape 9, dupliquez-les (Ctrl +C, Ctrl +F) une fois et amenez les copies au premier plan, puis remplacez leur couleur existante par R=38, G=38, B=37. Conservez les formes résultantes sélectionnées et accédez à Effet> Texture> Texturiseur … Suivez les données comme indiqué dans la deuxième image et cliquez sur OK. Ensuite, appliquez une plume de 10px pour les formes résultantes, puis réglez-les sur Blending Mode Color Dodge et réduisez l’ opacité à 40%.
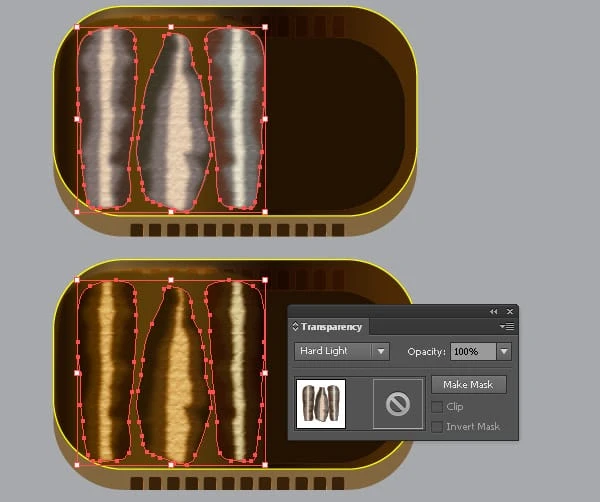
14 Sélectionnez et groupez (Ctrl +G) toutes les formes du morceau de poisson en premier lieu. De même, répétez le même processus pour les deux morceaux de poisson restants. Sélectionnez maintenant trois groupes nouvellement créés et réglez le mode de fusion sur Lumière dure.
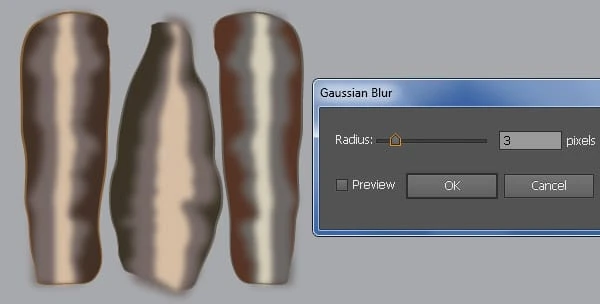
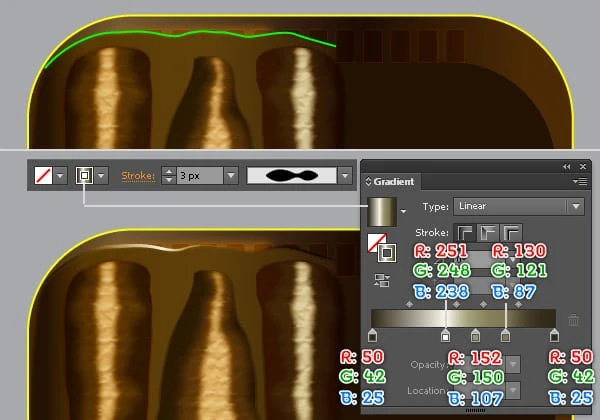
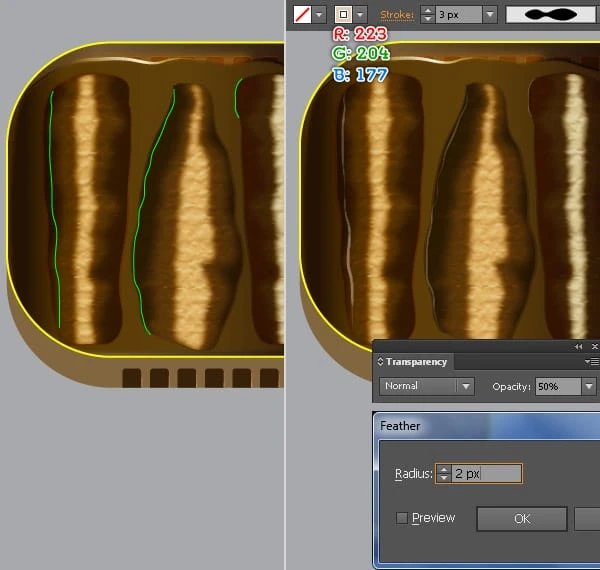
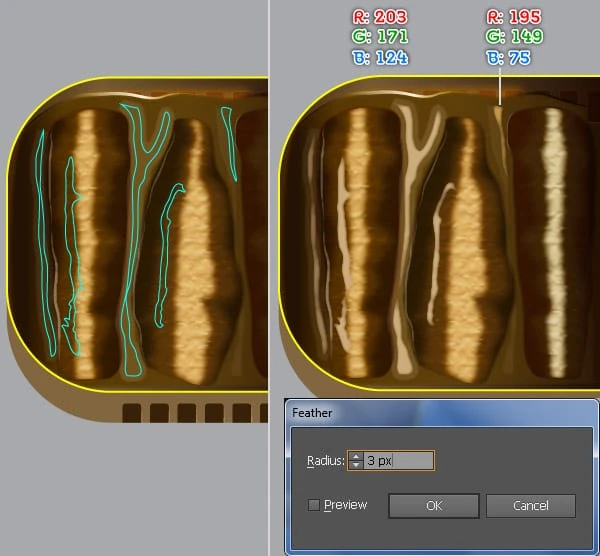
15 Nous allons commencer à faire des rehauts sur les morceaux de poisson pour leur donner un aspect plus réaliste. Choisissez d’abord l’ outil Plume (P) et créez un chemin incurvé comme indiqué ci-dessous. Une fois que votre chemin est dessiné, remplissez-le avec aucun et ajoutez un trait de 3 pixels (appliquez le dégradé linéaire dans le trait), puis appliquez le profil de largeur 2 pour le chemin résultant. Créez ensuite d’autres chemins courbes comme vous le voyez dans la troisième image. Remplissez ces chemins sans aucun et ajoutez un trait de 3 pixels ( R=223, G=204, B=177 ), puis appliquez le profil de largeur 2 pour les chemins résultants. Resélectionnez maintenant trois chemins nouvellement créés et accédez à Effet> Styliser> Plume … Entrez un rayon de 2 pixels et cliquez surOK, puis réduisez l’ Opacité des chemins résultants à 50%.
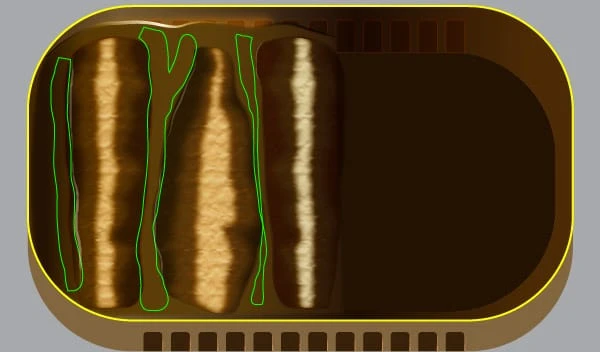
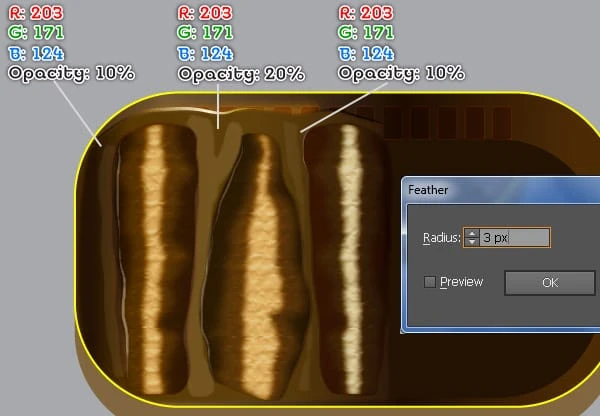
16 Maintenant, suivez la séquence d’images et dessinez quelques détails similaires à ceux ci-dessous.
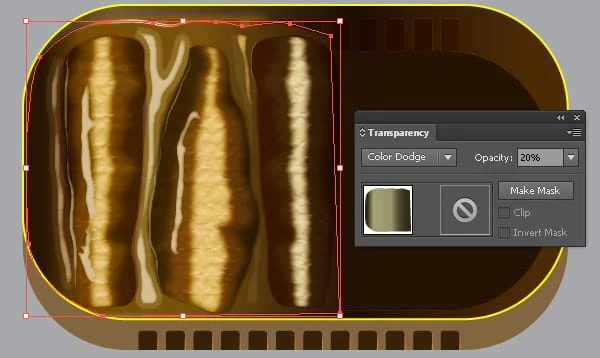
17 Sélectionnez la forme créée à l’ étape 8, faites-en une copie (Ctrl +C, Ctrl +F) et amenez la copie au premier plan, puis remplacez la couleur existante de celle-ci par un nouveau dégradé linéaire comme vous le voyez dans la deuxième image. Ensuite, définissez le mode de fusion de la forme résultante sur Color Dodge et réduisez l’ opacité à 20%.
Créer le couvercle de la boîte
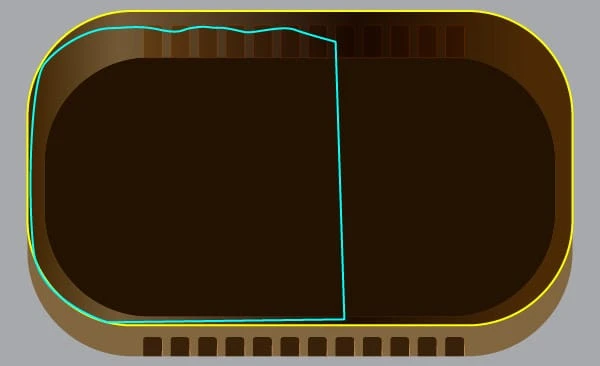
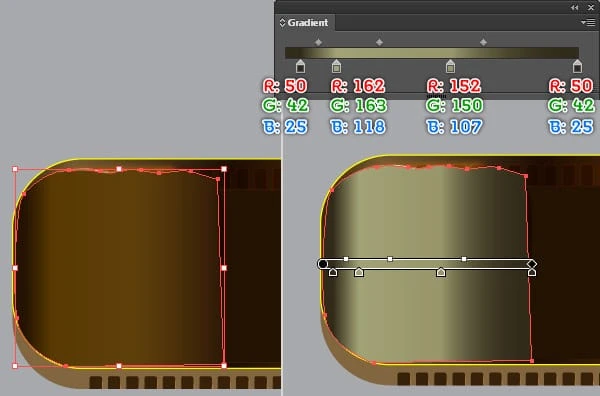
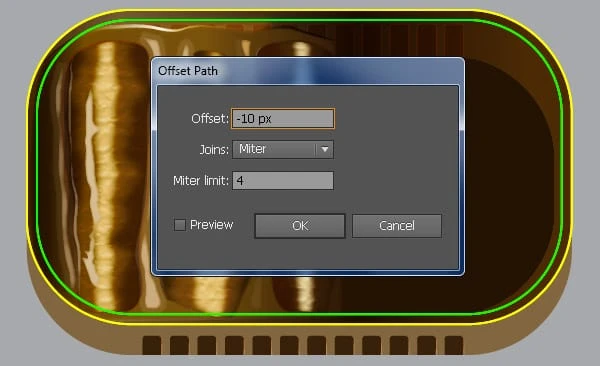
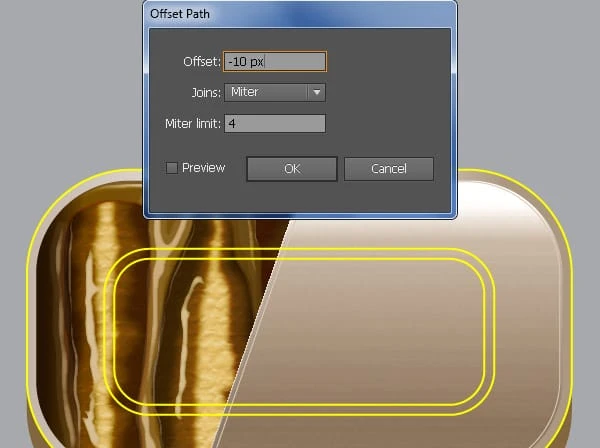
18 Avant de continuer, sélectionnez le rectangle arrondi jaune et amenez-le au premier plan. Conservez ce rectangle arrondi sélectionné et accédez à Objet> Chemin> Chemin de décalage … Entrez un décalage de -10px et cliquez sur OK, puis remplacez la couleur de trait existante du nouveau rectangle par du vert. Faites une copie (Ctrl +C, Ctrl +F) du rectangle jaune, puis maintenez la touche Maj enfoncée et cliquez sur le rectangle vert. Ouvrez ensuite la palette Pathfinder ( Fenêtre> Pathfinder) et cliquez sur le bouton Moins avant, puis remplissez l’objet résultant avec le dégradé linéaire comme vous le voyez dans la deuxième image.
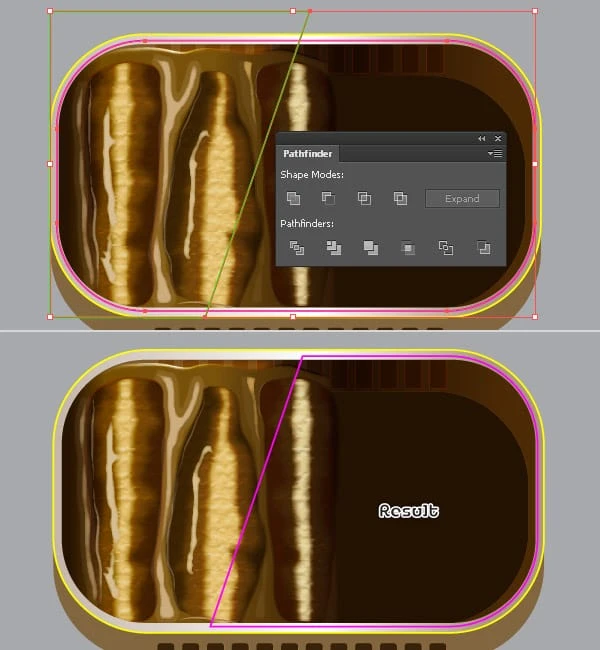
19 Avant de continuer, sélectionnez le rectangle arrondi jaune et amenez-le au premier plan. Conservez ce rectangle arrondi sélectionné et accédez à Objet> Chemin> Chemin de décalage … Entrez un décalage de -7px et cliquez sur OK, puis remplacez la couleur de trait existante du nouveau rectangle par du magenta. Choisissez maintenant l’ outil Rectangle (M) et créez un rectangle de 288 sur 340 pixels. Assurez-vous que le nouveau rectangle est toujours sélectionné, maintenez la touche Maj enfoncée, cliquez sur le rectangle arrondi jaune, relâchez la touche Maj puis cliquez à nouveau sur le rectangle arrondi jaune (pour fixer sa position). Ouvrez ensuite la palette Aligner (Fenêtre/ Aligner ), cliquez sur leCliquez sur le bouton Aligner horizontalement à gauche, puis sur le bouton Aligner verticalement en bas. Sélectionnez ensuite le point d’ancrage en bas à droite du rectangle vert et déplacez-le de 116 pixels vers la gauche.
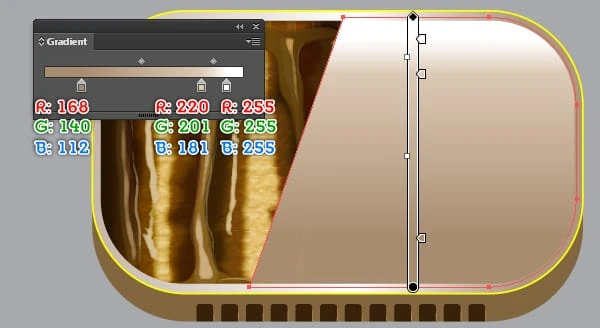
20 Avant de continuer, sélectionnez l’objet vert créé à l’ étape 19 et faites- en une copie (Ctrl +C, Ctrl +F ), puis masquez cette copie ( Ctrl +3 ). Sélectionnez maintenant l’objet vert et le rectangle arrondi magenta, puis ouvrez la palette Pathfinder ( Fenêtre > Pathfinder) et cliquez sur le bouton Moins avant. Remplissez ensuite l’objet résultant avec le dégradé linéaire comme indiqué dans la troisième image.
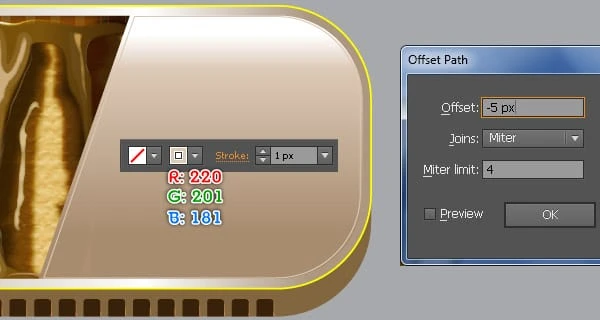
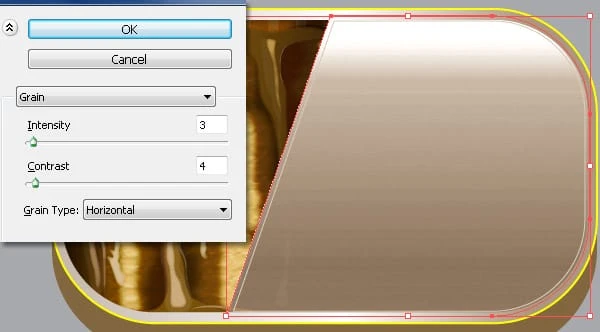
21 Sélectionnez la forme créée à l’ étape 20 et allez dans Objet > Chemin > Chemin de décalage … Entrez un décalage de -5px et cliquez sur OK. Ensuite, supprimez le remplissage de la forme résultante, puis ajoutez un trait de 1px (R=220, G=201, B=181 ). Resélectionnez maintenant à nouveau la forme créée à l’ étape 20 et accédez à Effet> Texture> Grain … Suivez les données comme indiqué dans la deuxième image, puis cliquez sur OK.
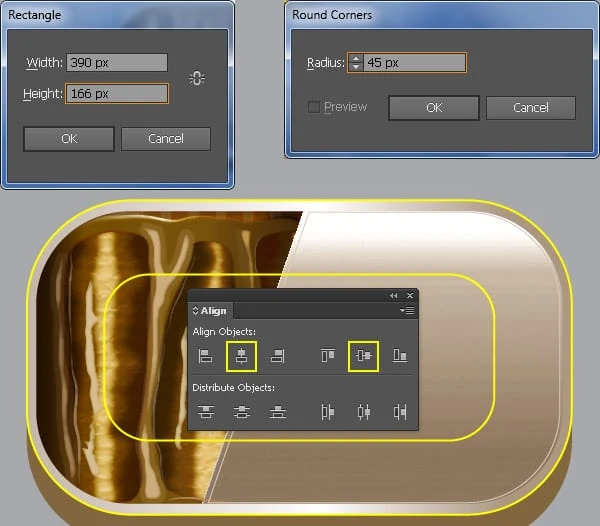
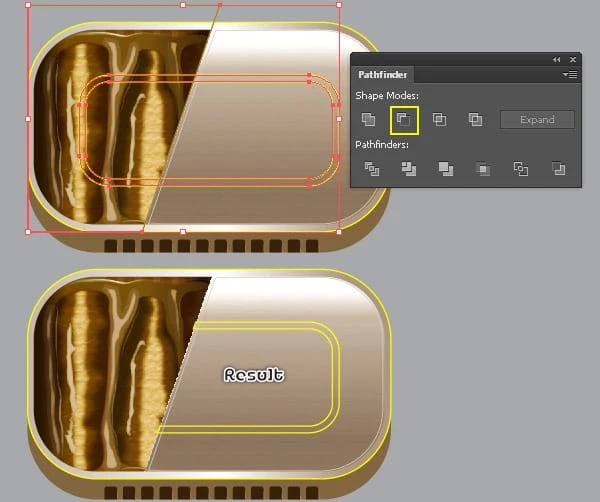
22 Continuez en dessinant un rectangle de 390 x 166 pixels à l’aide de l’ outil Rectangle (M). Gardez le rectangle sélectionné et allez dans Effet > Styliser > Coins arrondis … Entrez un rayon de 45 pixels et cliquez sur OK. Assurez-vous que le nouveau rectangle est toujours sélectionné, maintenez la touche Maj enfoncée, cliquez sur le plus grand rectangle jaune arrondi, relâchez la touche Maj, puis cliquez à nouveau sur le plus grand rectangle jaune arrondi (pour fixer sa position). Ouvrez ensuite la palette Aligner ( Window/ Align ), cliquez sur le bouton Horizontal Align Center puis cliquez sur le bouton Vertical Align Centerbouton. Enfin, resélectionnez le plus petit rectangle jaune et déplacez-le de 5 pixels vers le bas.
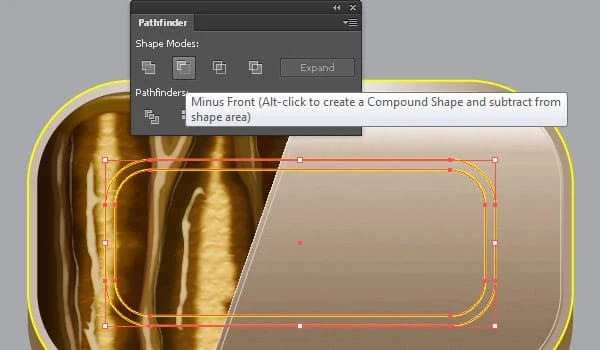
23 Sélectionnez le plus petit rectangle jaune créé à l’ étape 22 et allez dans Objet> Développer l’apparence, puis allez dans Objet> Chemin> Chemin de décalage … Entrez un décalage de -10px et cliquez sur OK. Resélectionnez maintenant deux petits rectangles et ouvrez la palette Pathfinder (Window > Pathfinder ), puis cliquez sur le bouton Moins avant .
24 Appuyez sur (Ctrl + Alt + 3) pour afficher l’objet vert masqué à l’ étape 20, puis amenez-le au premier plan (Ctrl + Maj + Crochet droit ). Gardez l’objet vert sélectionné, maintenez la touche Maj enfoncée et cliquez sur l’objet créé à l’ étape 23, puis cliquez sur le bouton Moins avant de la palette Pathfinder . Remplissez ensuite l’objet résultant avec le dégradé linéaire comme vous le voyez dans la troisième image ci-dessous. À ce stade, votre boîte de conserve devrait ressembler à la quatrième image.
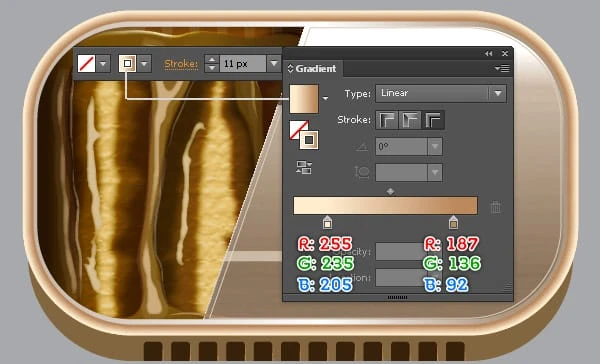
25 Sélectionnez le rectangle arrondi jaune et amenez-le au premier plan. Modifiez ensuite l’épaisseur du trait de ce rectangle en 11 pixels, puis remplacez la couleur de trait existante par le dégradé linéaire sur le trait.
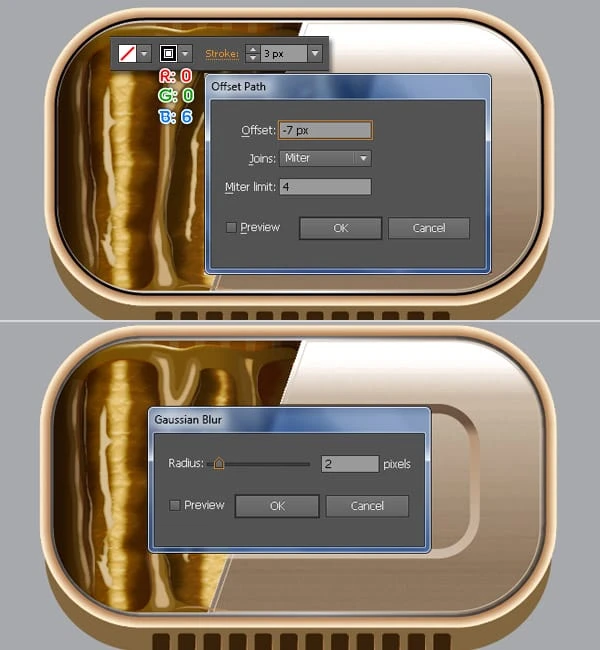
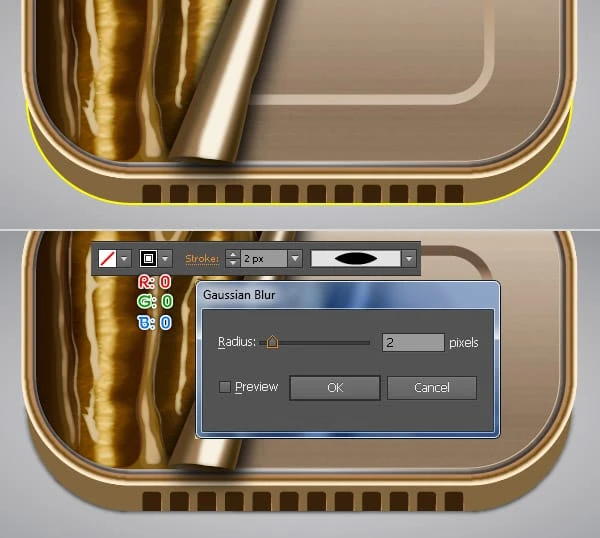
26 Resélectionnez l’objet créé à l’ étape 25 et allez dans Objet > Chemin > Chemin de décalage … Entrez un décalage de -7px et cliquez sur OK. Remplacez ensuite la couleur de trait existante du nouvel objet par R = 0, G = 0, B = 6, puis modifiez l’épaisseur du trait en 3px. Enfin, appliquez un effet de flou gaussien 2px pour l’objet résultant, puis cachez-le derrière l’objet créé à l’ étape 25.
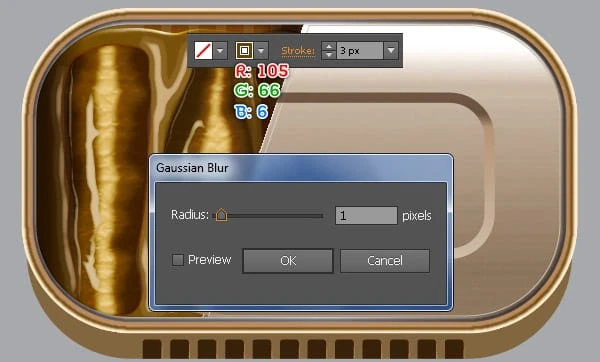
27 Resélectionnez à nouveau l’objet créé à l’ étape 25 et faites- en une copie (Ctrl +C, Ctrl +F ). Remplacez ensuite la couleur de trait existante du nouvel objet par R = 150, G = 66, B = 6 et modifiez son poids de trait à 3px, puis appliquez un effet de flou gaussien de 1px à l’objet résultant.
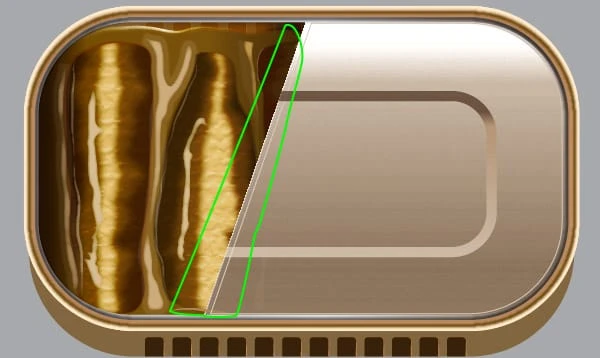
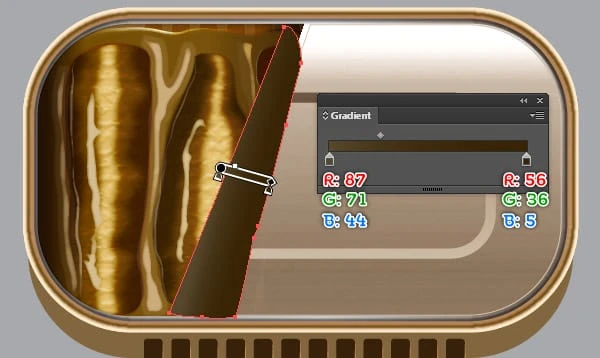
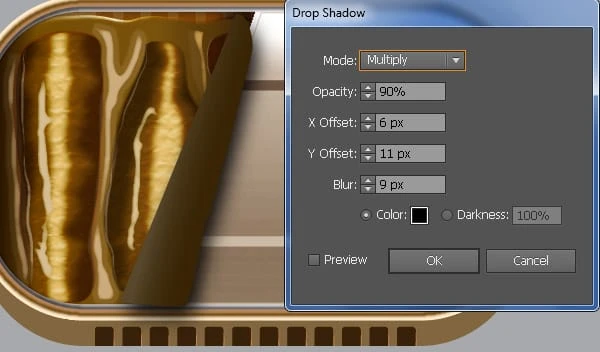
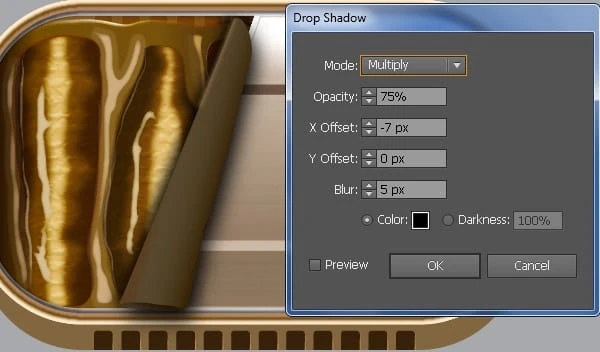
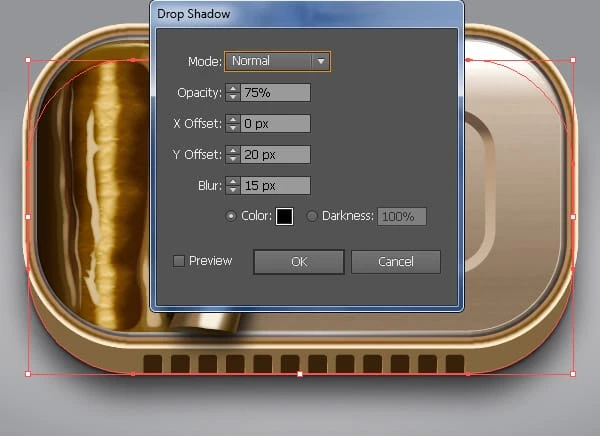
28 Avec l’ outil Plume (P), créez un objet, puis remplissez-le avec le dégradé linéaire comme indiqué dans les images ci-dessous. Assurez-vous que la nouvelle forme est toujours sélectionnée et allez dans Effet> Styliser> Ombre portée … Suivez les données comme vous le voyez dans la troisième image et cliquez sur OK. Faites ensuite une copie de la forme avec l’effet d’ombre appliqué à cette étape, puis ouvrez la palette Apparence (Fenêtre> Apparence) et cliquez sur la section Ombre portée . Dans la boîte de dialogue Ombre portée, suivez les données comme indiqué dans la quatrième image et cliquez sur OK.
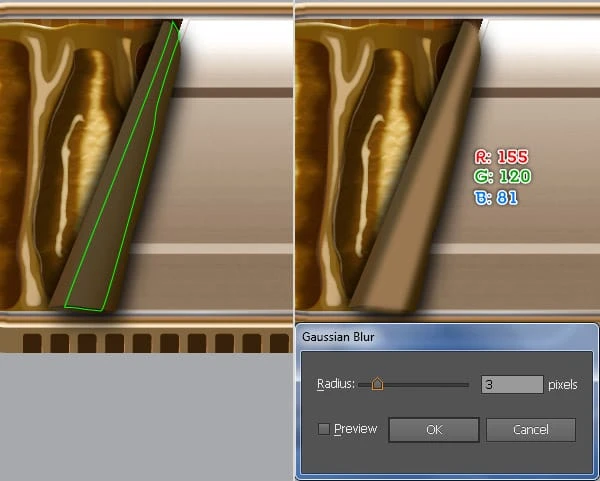
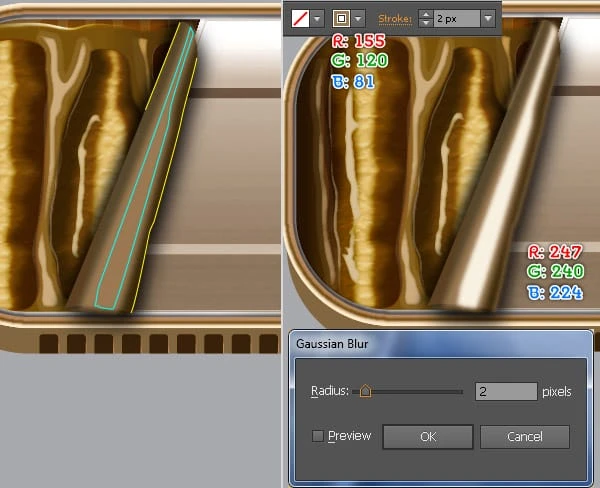
29 À l’aide de l’ outil Plume (P), créez un objet comme indiqué ci-dessous, puis remplissez-le avec R = 155, G = 120, B = 81 et appliquez un effet de flou gaussien de 3 pixels pour la forme résultante. Continuez avec l’ outil Plume (P) créez trois objets comme vous le voyez dans la troisième image. Une fois vos objets dessinés, remplissez deux chemins jaunes sans aucun et ajoutez un trait de 2px ( R=155, G=120, B=81 ), puis remplissez l’objet turquoise avec R=247, G=240, B=224. Sélectionnez ensuite trois objets nouvellement créés et appliquez- leur un effet de flou gaussien de 2 pixels . Enfin, resélectionnez et groupez (Ctrl +G) quatre objets créés à cette étape.
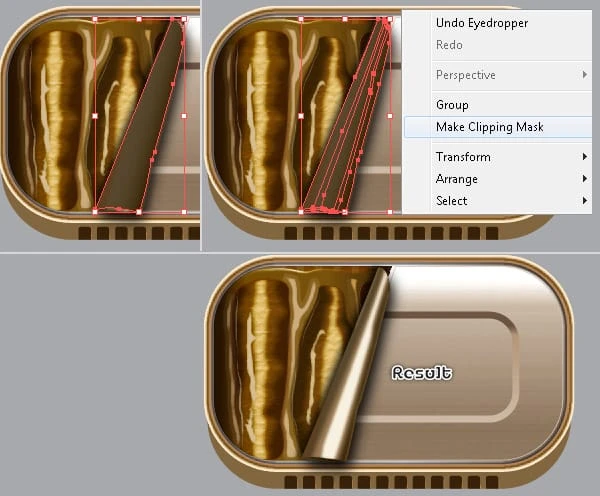
30 Sélectionnez une forme créée à l’ étape 28, dupliquez-la une fois et amenez la copie au premier plan. Gardez cette copie sélectionnée et ouvrez la palette Apparence (Fenêtre> Apparence ), puis supprimez la section Ombre portée . Assurez-vous que la nouvelle forme est toujours sélectionnée, maintenez la touche Maj enfoncée et cliquez sur le groupe créé à l’ étape 29, puis allez dans Objet > Masque d’écrêtage > Créer (Ctrl +7).
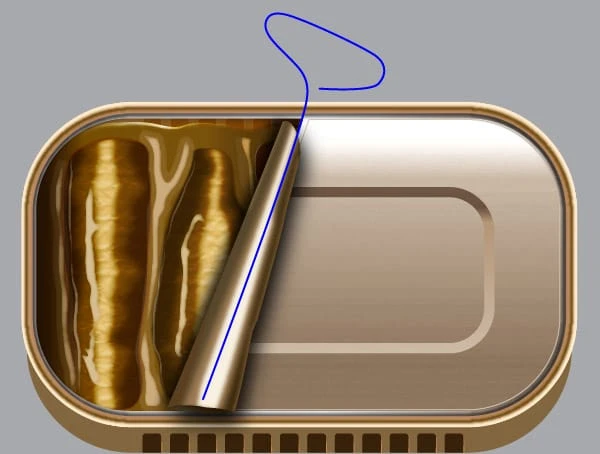
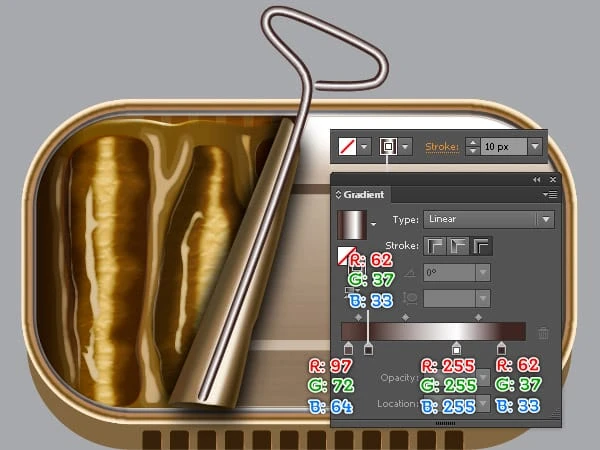
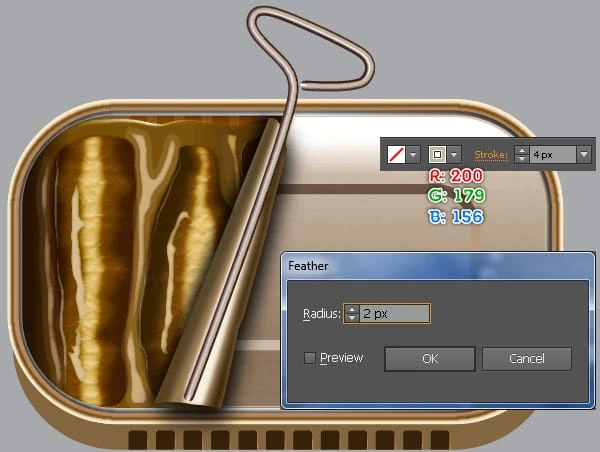
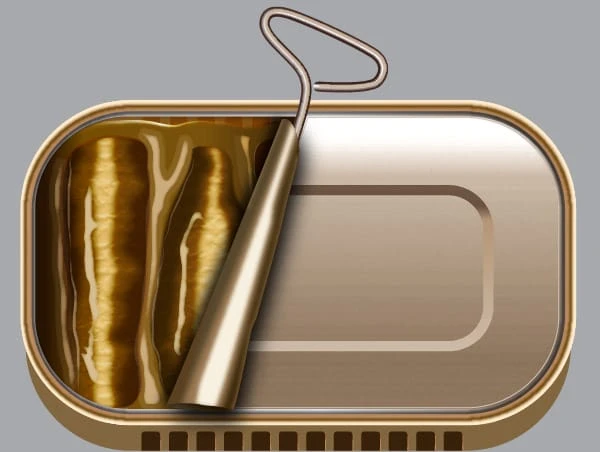
31 Avec l’ outil Plume (P), créez un chemin comme indiqué ci-dessous. Une fois votre chemin tracé, remplissez-le avec aucun et ajoutez un trait de 10 pixels (appliquez le dégradé linéaire sur le trait). Faites une copie du chemin nouvellement créé, puis changez l’épaisseur du trait de cette copie en 4px et remplacez la couleur de trait existante par R=200, G=179, B=156. Ensuite, appliquez un effet Plume de 2px pour le chemin résultant et déplacez-le de 1px vers le haut, puis déplacez-le de 2px vers la droite. Sélectionnez enfin deux chemins créés à cette étape et cachez-les derrière l’objet créé à l’ étape 30.
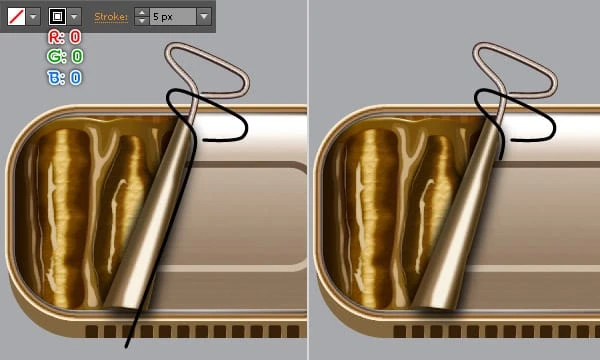
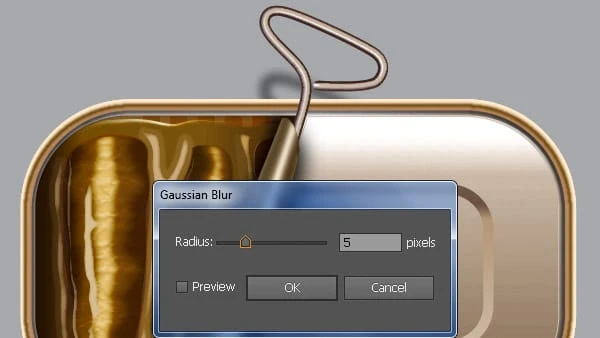
32 Pour donner un aspect plus réaliste, je vais ajouter une ombre pour les deux chemins créés à l’ étape 31. Sélectionnez maintenant un chemin créé à l’ étape 31, faites-en une copie puis amenez cette copie au premier plan. Remplacez ensuite la couleur de trait existante de la copie par R=0, G=0, B=0. Sélectionnez ensuite le point d’ancrage inférieur du chemin résultant et supprimez-le. Appliquez ensuite un effet de flou gaussien de 5 pixels pour le chemin résultant et renvoyez-le à l’arrière.
Créer l’arrière-plan
33 Choisissez l’ outil Rectangle (M) et créez un rectangle de 940 par 767 pixels. Remplissez ensuite ce rectangle avec le dégradé radial comme indiqué ci-dessous. Enfin, placez tous les objets de la boîte de conserve dans l’arrière-plan nouvellement créé.
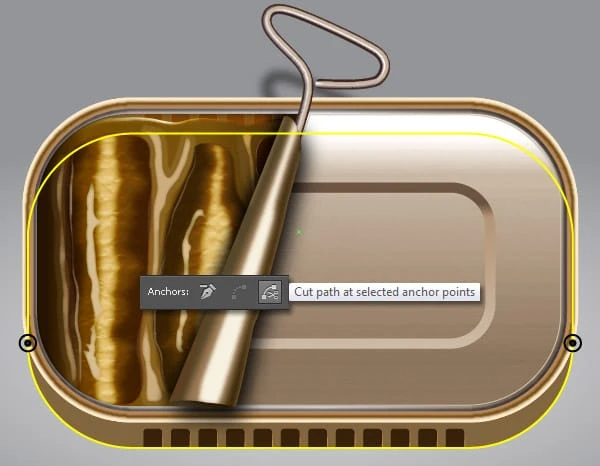
34 Sélectionnez la forme créée à l’ étape 3, dupliquez-la une fois et amenez la copie au premier plan. Supprimez le remplissage de la copie et ajoutez un trait de 1px (couleur jaune). Sélectionnez maintenant deux points d’ancrage surlignés en noir et cliquez sur le bouton " Couper le chemin aux points d’ancrage sélectionnés " dans la barre de propriétés. Cela fait que l’objet devient deux chemins. Sélectionnez et supprimez le chemin supérieur. Sélectionnez maintenant le chemin restant, remplacez la couleur de trait existante par R=0, G=0, B=0 et changez l’épaisseur du trait en 2px. Appliquez ensuite le profil de largeur 1 et un effet de flou gaussien de 2 pixels pour le chemin résultant, puis renvoyez-le à l’arrière.
35 Sélectionnez à nouveau la forme créée à l’ étape 3 et accédez à Effet> Styliser> Ombre portée … Suivez les données comme indiqué ci-dessous et cliquez sur OK. Nous en avons fini avec la boîte de conserve pour le moment.
Résultat final
Voici à quoi ressemble la conception terminée. J’espère que vous apprécierez ce tutoriel.
Toutes nos félicitations! Vous avez terminé la leçon. J’espère que vous avez découvert des choses utiles dans ce tutoriel. L’image du résultat final est ci-dessous. Prendre plaisir!
Conclusion
Aussi difficile que cela puisse paraître, je suis sûr que si vous suivez mon tutoriel, vous trouverez beaucoup d’aide en utilisant vos compétences et vos images pour produire votre propre création! Merci d’avoir utilisé notre tutoriel, nous serons très heureux de répondre à toutes vos questions, vous pouvez simplement laisser un commentaire et/ou un commentaire ci-dessous.
Télécharger les fichiers de source de résultats
- Télécharger le fichier source .ai (.zip, 3,22 Mo)