Usa Ptengine Heatmap per rendere perfetto il tuo sito web
Se il contenuto è re, allora il design è il castello. Un buon web design per le aziende non solo ha il contenuto per aumentare l'interesse del pubblico per qualsiasi prodotto o servizio che stai vendendo, ma ha anche un'interfaccia utente intuitiva per incoraggiare le vendite.
Molti designer pensano di avere idee brillanti per la progettazione dell'interfaccia utente, ma senza l'esperienza utente del mondo reale che ti dice di cosa ha bisogno il tuo pubblico, come puoi sapere se il tuo design è il migliore?
Di seguito sono riportate alcune domande che dovresti porti mentre progetti siti web per le aziende. Tutti gli esempi sono stati analizzati con Ptengine utilizzando la loro funzione Heatmap, una caratteristica che rende molto facile per i progettisti capire come gli utenti interpretano il tuo sito.
1 Un enorme banner è davvero un modo efficace per vendere un prodotto?
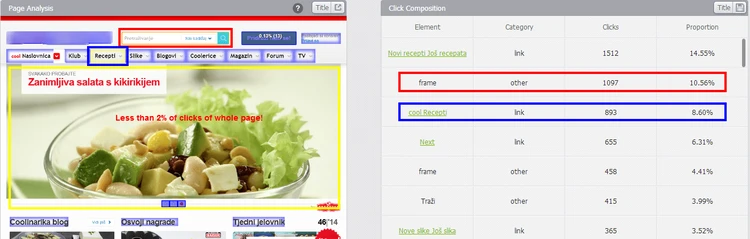
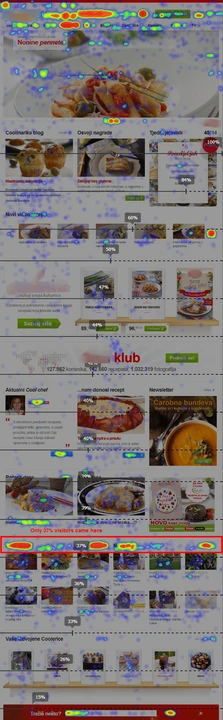
Una volta che hai un enorme banner sulla tua pagina, questo significa che la parte della pagina che si trova sopra la piega sarà già per lo più riempita, devi avere un design davvero buono per fare in modo che il tuo pubblico faccia clic sotto la piega. Ecco gli screenshot di Heatmap della homepage di un bel sito di ricette per torte. Vediamo subito che ci sono pochissimi clic sul banner. Se andiamo più in profondità utilizzando l'Analisi della Pagina, notiamo sulla prima piega che meno del 2% dei clic sono effettivamente sul banner. È ovvio che lo scopo del design del banner era quello di promuovere la ricetta in primo piano al pubblico, ma invece il pubblico ha scelto di fare clic sulla navigazione principale e cercare sul sito per sfogliare le ricette che gli piacevano.
2 Quali contenuti dovresti mettere nello spazio più importante?
Molti designer vengono istruiti su quale contenuto deve essere posizionato nel sito; tuttavia, devi scoprire se il posizionamento funzionerà o meno per il tuo pubblico. Ecco due casi live che mostrano alcuni buoni contenuti con un cattivo posizionamento.
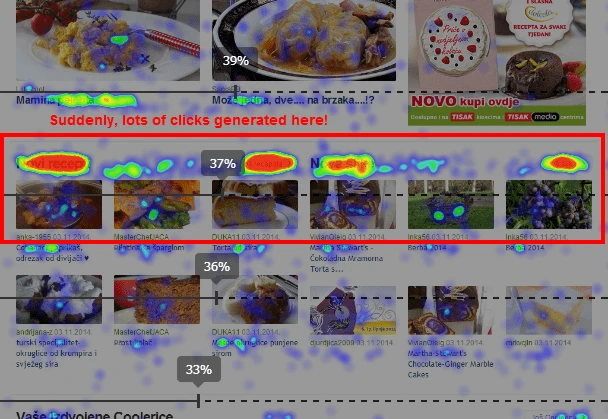
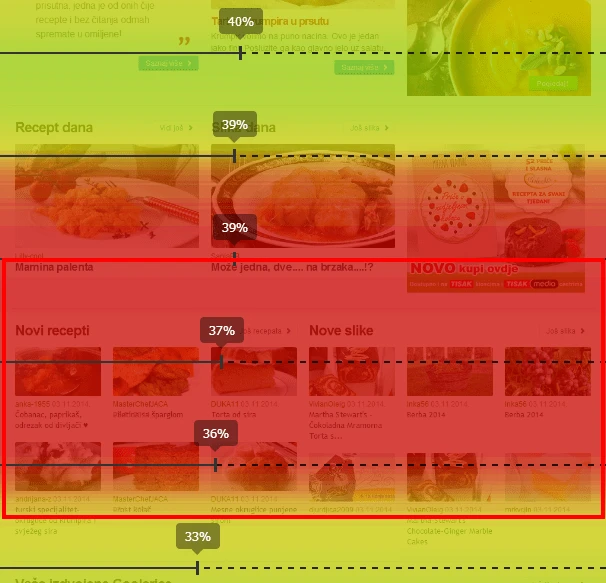
Il primo caso riguarda ancora questo sito di torte. Diverse accattivanti ricette di dessert si trovano quasi in fondo a questa homepage, dove solo il 37% dei visitatori visualizza. Guardando la mappa termica dei clic, possiamo vedere dove un sacco di utenti hanno fatto clic su queste ricette, ma non tutti i visitatori vedranno nemmeno questa opzione. I designer dovrebbero presentare contenuti killer in spazi più importanti, no?
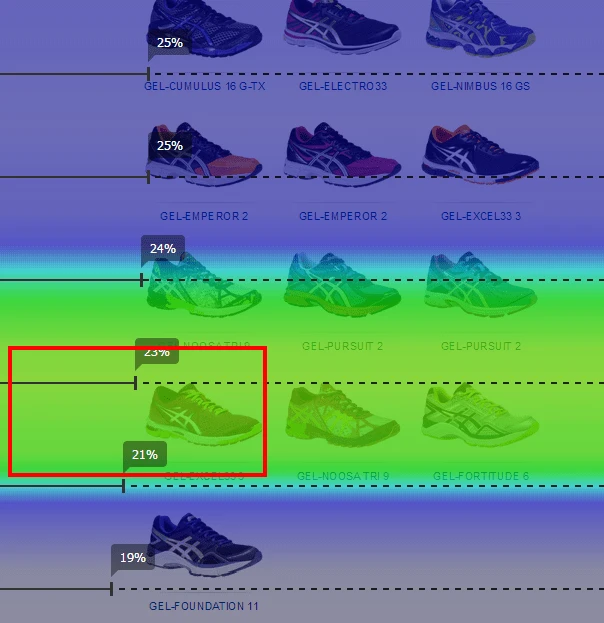
La stessa cosa accade anche con il nostro secondo caso qui: un sito di un venditore di scarpe. Con così tanti tipi di scarpe elencati in una lunga pagina, devi capire da quali scarpe i tuoi visitatori sono maggiormente attratti. Solo il 20% dei visitatori del sito è arrivato così in fondo alla pagina, ma la percentuale di clic è così alta che le scarpe devono sembrare loro molto attraenti.
3 Dovresti sempre collegare le immagini?
Sui siti Web, le immagini funzioneranno sempre meglio del testo, ma il tuo design non dovrebbe essere un fallimento nell'indirizzare il pubblico al posto giusto se i collegamenti non vengono aggiunti a un'immagine significativa.
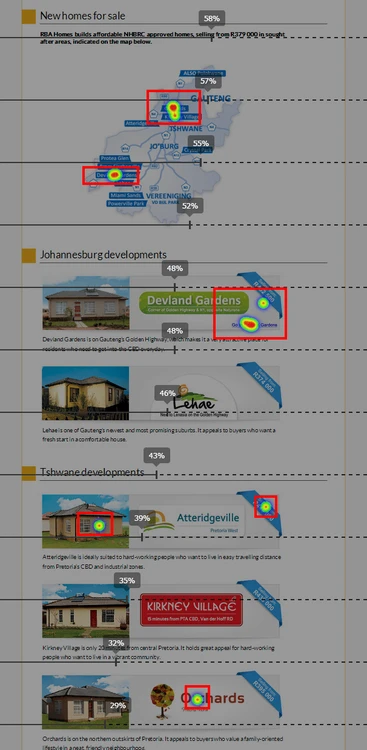
Ecco il primo esempio di landing page. Osservando l'analisi della mappa termica dei clic, vediamo che alcuni clic erano sulle immagini. Comprendiamo che il pubblico vuole dare un'occhiata più da vicino a ciò che offre il sito web. Gli utenti si aspettano che l'immagine sia cliccabile e li indirizzi a maggiori informazioni.
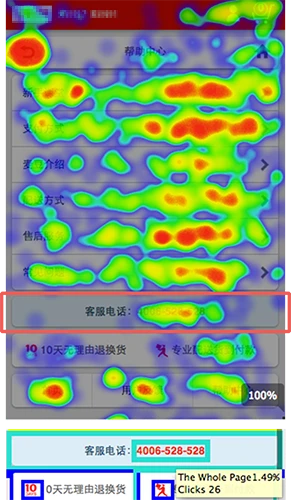
Il secondo caso qui è una pagina del centro assistenza per i dispositivi cellulari. Nota nell'area del numero di telefono dove ci sono stati alcuni clic, ma era solo testo normale. Gli utenti si aspettavano di poter fare clic su questo numero ed effettuare una chiamata. Non vuoi perdere il coinvolgimento diretto con i tuoi clienti target? Faresti meglio a migliorare il design.
4 Il design del mio pulsante è abbastanza buono da essere cliccato?
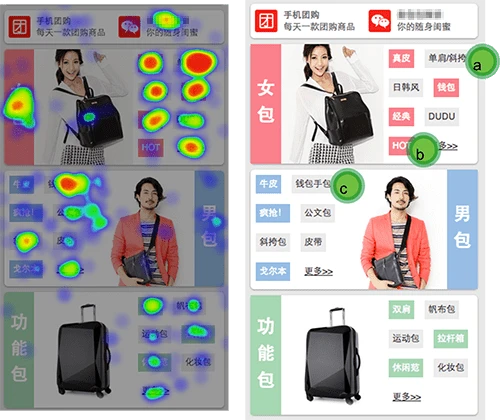
Guarda l'esempio qui sotto. Notate che nella sezione femminile, il designer ha usato la parola HOT per attrarre potenziali click-through femminili, e anche se è stato progettato con un colore rosa, non ha funzionato bene. È ancora più evidente nella sezione maschile dove anche tutti i pulsanti disegnati in azzurro hanno pochissimi clic. Possiamo capire cosa intendeva il designer, ma secondo gli utenti è inefficace.
I grandi designer non solo portano esperienza e buone idee per costruire un sito web perfetto, ma sanno anche come adattare il loro design per più conversioni e un migliore coinvolgimento in base all'esperienza dell'utente. Ptengine è un ottimo strumento per aiutarli ad analizzare l'efficacia del loro design grazie alle solide prove fornite dai dati generati dai visitatori. Se vuoi essere anche un grande designer, prova una fantastica mappa di calore e uno strumento di analisi come Ptengine.