Tee sivustostasi täydellinen käyttämällä Ptengine Heatmapia
Jos sisältö on kuningas, suunnittelu on linna. Yrityksille tarkoitetussa hyvässä verkkosuunnittelussa ei ole vain sisältöä, joka herättää yleisön kiinnostusta mitä tahansa myymääsi tuotetta tai palvelua kohtaan, vaan siinä on myös intuitiivinen käyttöliittymä, joka kannustaa myyntiin.
Monet suunnittelijat ajattelevat, että heillä on loistavia ideoita käyttöliittymän suunnitteluun, mutta ilman todellista käyttäjäkokemusta, joka kertoo yleisösi tarpeista, mistä tiedät, onko suunnittelusi paras?
Alla on muutamia kysymyksiä, jotka sinun pitäisi kysyä itseltäsi, kun suunnittelet verkkosivustoja yrityksille. Kaikki esimerkit analysoitiin Ptenginellä käyttämällä Heatmap-ominaisuutta – ominaisuutta, jonka avulla suunnittelijoiden on erittäin helppo ymmärtää, miten käyttäjät tulkitsevat sivustoasi.
1 Onko valtava banneri todella tehokas tapa myydä tuotetta?
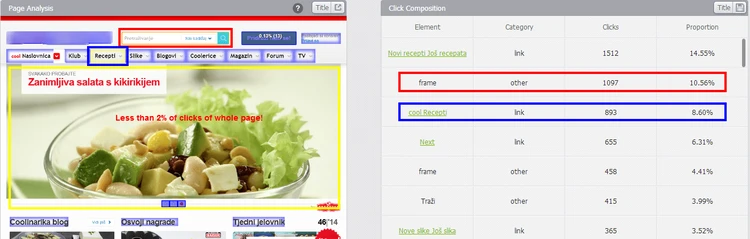
Kun sivullasi on valtava banneri – tämä tarkoittaa, että sivun sivun yläosassa oleva osa on jo suurimmaksi osaksi täynnä – sinulla on oltava todella hyvä ulkoasu, jotta yleisösi napsauttaa sivun alaosan läpi. Tässä Heatmap-kuvakaappauksia erittäin mukavan kakkureseptisivuston kotisivulta. Näemme heti, että banneria napsautetaan hyvin vähän. Jos menemme syvemmälle käyttämällä sivuanalyysiä, huomaamme ensimmäisessä taitteessa, että alle 2 % napsautuksista on itse asiassa bannerissa. On selvää, että bannerin suunnittelun tarkoituksena oli mainostaa esiteltyä reseptiä yleisölle, mutta sen sijaan yleisö päätti napsauttaa päänavigointia ja etsiä itse paikan päällä selatakseen haluamiaan reseptejä.
2 Mitä sisältöä sinun tulisi sijoittaa näkyvimpään tilaan?
Monet suunnittelijat saavat ohjeita siitä, mikä sisältö tulisi sijoittaa mihin tahansa sivustoon; Sinun on kuitenkin selvitettävä, toimiiko sijoittelu yleisöllesi vai ei. Tässä on kaksi live-tapausta, joissa näkyy hyvää sisältöä huonolla sijoittelulla.
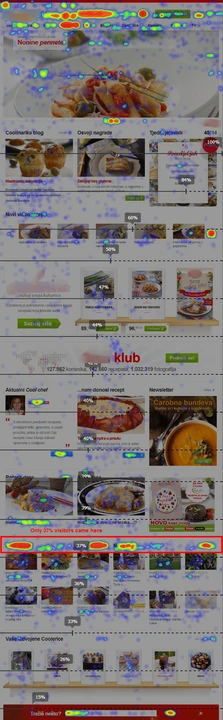
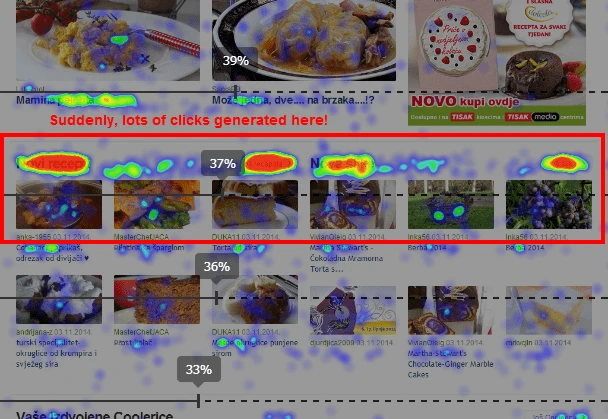
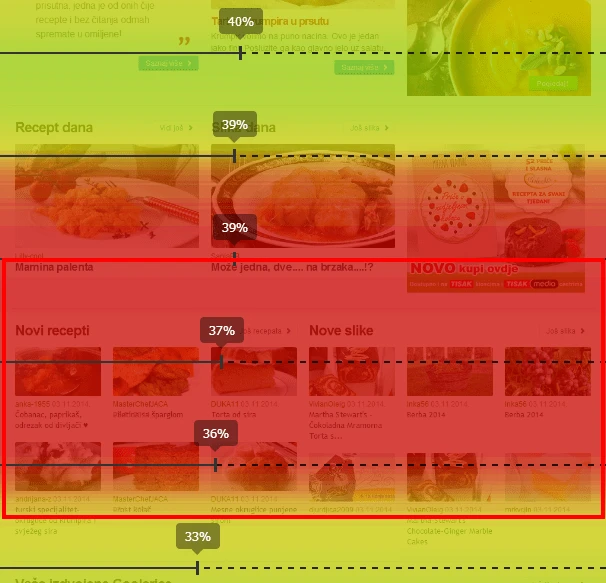
Ensimmäinen tapaus koskee edelleen tätä kakkusivustoa. Useita houkuttelevia jälkiruokareseptejä löytyy melkein tämän kotisivun alareunasta, jonka vain 37 % kävijöistä näkee. Katsomalla klikkauslämpökarttaa voimme nähdä, missä monet käyttäjät ovat klikanneet näitä reseptejä, mutta kaikki vierailijat eivät edes näe tätä vaihtoehtoa. Suunnittelijoiden pitäisi esitellä tappavaa sisältöä näkyvämmissä tiloissa, eikö heidän pitäisi?
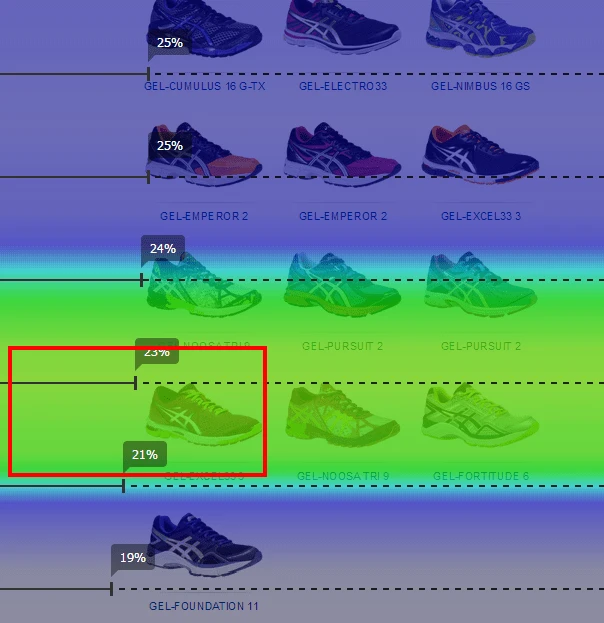
Sama tapahtuu myös toisessa tapauksessamme täällä – kenkämyyjien sivustossa. Kun yhdelle pitkälle sivulle on listattu niin monta kenkätyyppiä, sinun on selvitettävä, mitkä kengät vierailevat eniten. Vain 20 % kävijöistä tuli niin pitkälle sivua, mutta napsautussuhde on niin korkea, että kenkien täytyy näyttää heille erittäin houkuttelevilta.
3 Pitäisikö kuvia aina linkittää?
Web-sivustoilla kuvat toimivat aina paremmin kuin teksti, mutta suunnittelusi ei pitäisi epäonnistua ohjaamaan yleisöä oikeaan paikkaan, jos mielekkääseen kuvaan ei ole lisätty linkkejä.
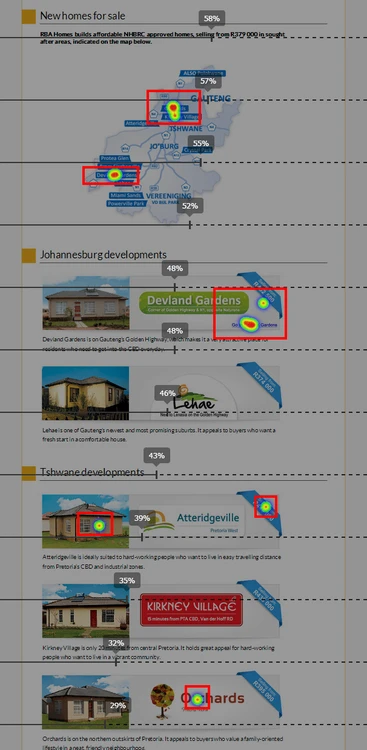
Tässä on ensimmäinen esimerkki aloitussivusta. Napsautusten lämpökartta-analyysiä tarkasteltaessa näemme, että kuvia on napsautettu. Ymmärrämme, että yleisö haluaa katsoa tarkemmin, mitä verkkosivusto tarjoaa. Käyttäjät odottavat kuvan olevan klikattavissa ja ohjaavan heidät lisätietoihin.
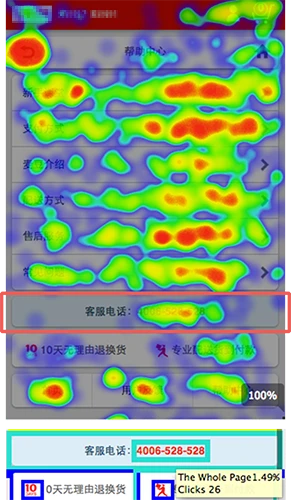
Toinen tapaus tässä on matkapuhelinlaitteiden ohjekeskuksen sivu. Puhelinnumeroalueen ilmoitus, jossa oli napsautuksia, mutta se oli pelkkää tekstiä. Käyttäjät odottivat voivansa napsauttaa tätä numeroa ja soittaa. Etkö halua menettää suoraa sitoutumista kohdeasiakkaisiisi? Parasta suunnittelua.
4 Onko painikkeeni suunnittelu tarpeeksi hyvä klikattavaksi?
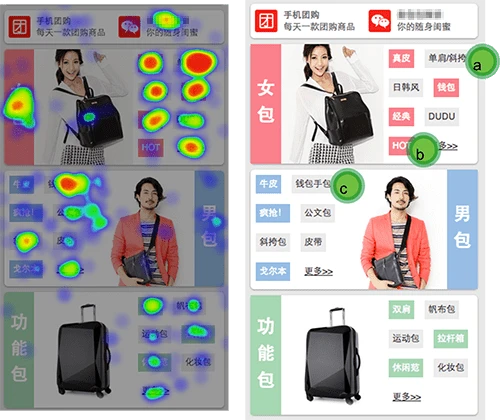
Katso alla olevaa esimerkkiä. Huomaa naispuolisessa osiossa, että suunnittelija käytti sanaa HOT houkutellakseen potentiaalisia naisnapsautussuhteita, ja vaikka se oli suunniteltu vaaleanpunaisella värillä, se ei toiminut hyvin. Se näkyy vielä selvemmin miesten osiossa, jossa myös kaikki vaaleansiniset painikkeet napsauttavat hyvin vähän. Ymmärrämme, mitä suunnittelija tavoitteli, mutta käyttäjien mukaan se on tehotonta.
Erinomaiset suunnittelijat tuovat kokemusta ja hyviä ideoita täydellisen web-sivuston rakentamiseen, mutta he osaavat myös muokata suunnitteluaan saadakseen enemmän tuloksia ja parempaa sitoutumista käyttökokemuksen mukaan. Ptengine on loistava työkalu, joka auttaa heitä analysoimaan suunnittelunsa tehokkuutta vierailijoilta saatujen tietojen perusteella. Jos haluat olla myös loistava suunnittelija, kokeile upeaa lämpökartta- ja analytiikkatyökalua, kuten Ptengine.