Используйте тепловую карту Ptengine, чтобы сделать ваш сайт идеальным
Если контент — король, то дизайн — замок. Хороший веб-дизайн для бизнеса содержит не только контент, вызывающий интерес аудитории к любому продукту или услуге, которую вы продаете, но и интуитивно понятный пользовательский интерфейс, стимулирующий продажи.
Многие дизайнеры думают, что у них есть блестящие идеи для разработки пользовательского интерфейса, но без реального пользовательского опыта, говорящего вам, что нужно вашей аудитории, как вы можете узнать, является ли ваш дизайн лучшим?
Ниже приведены несколько вопросов, которые вы должны задать себе при разработке веб-сайтов для бизнеса. Все примеры были проанализированы с помощью Ptengine с использованием их функции Heatmap — функции, которая позволяет дизайнерам очень легко понять, как пользователи интерпретируют ваш сайт.
1 Действительно ли огромный баннер является эффективным способом продажи продукта?
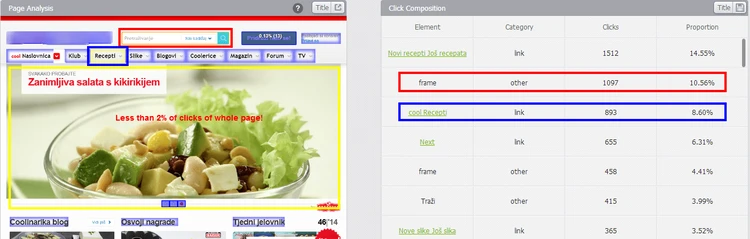
Как только на вашей странице появится огромный баннер — это означает, что часть страницы, которая находится выше сгиба, уже будет в основном заполнена — у вас должен быть действительно хороший дизайн, чтобы ваша аудитория щелкала ниже сгиба. Вот скриншоты тепловой карты домашней страницы очень хорошего сайта рецептов тортов. Мы сразу видим, что кликов по баннеру очень мало. Если мы углубимся с помощью анализа страницы, мы заметим, что в первый раз на баннер приходится менее 2% кликов. Очевидно, что цель дизайна баннера состояла в том, чтобы продвигать представленный рецепт среди аудитории, но вместо этого аудитория предпочла перейти к основной навигации и самостоятельно выполнить поиск на сайте, чтобы просмотреть рецепты, которые им понравились.
2 Какой контент вы должны разместить на самом видном месте?
Многих дизайнеров проинструктировали, какой контент следует размещать на сайте; однако вам нужно выяснить, будет ли место размещения работать для вашей аудитории. Вот два реальных кейса, демонстрирующих хороший контент с плохим размещением.
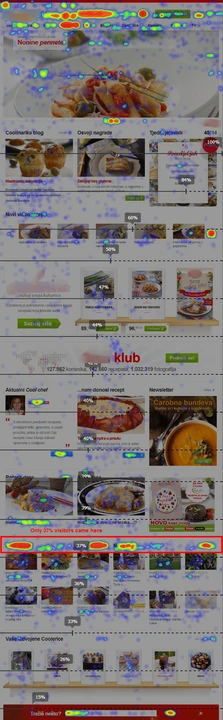
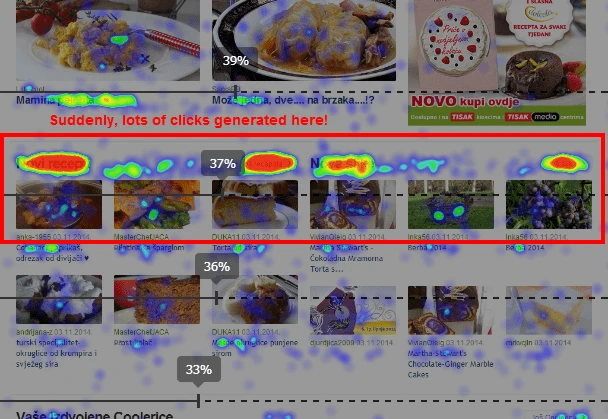
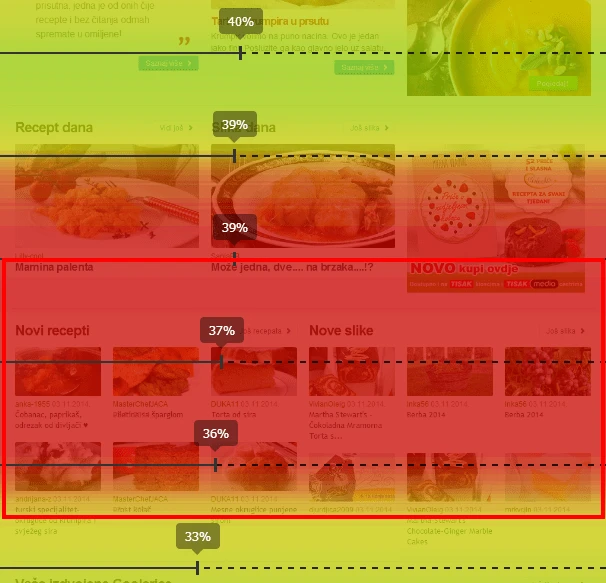
Первый случай по-прежнему касается этого сайта тортов. Несколько привлекательных рецептов десертов расположены почти в нижней части этой домашней страницы, которую просматривают только 37% посетителей. Глядя на тепловую карту кликов, мы видим, где множество пользователей нажимали на эти рецепты, но не все посетители даже увидят эту опцию. Дизайнеры должны размещать убойный контент на более заметных местах, не так ли?
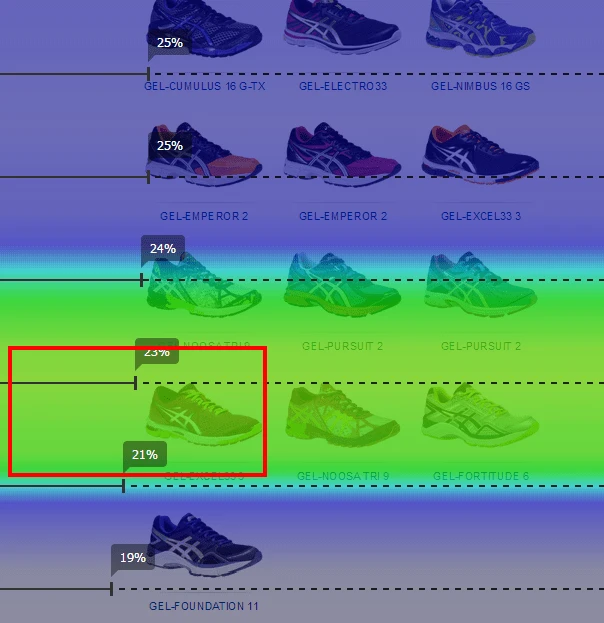
То же самое происходит и с нашим вторым случаем — сайтом продавца обуви. С таким количеством типов обуви, перечисленных на одной длинной странице, вам нужно выяснить, какая обувь больше всего привлекает ваших посетителей. Только 20% посетителей сайта зашли так далеко вниз по странице, но рейтинг кликов настолько высок, что обувь должна казаться им очень привлекательной.
3 Всегда ли нужно связывать изображения?
На веб-сайтах изображения всегда будут работать лучше, чем текст, но ваш дизайн не должен быть неудачным в направлении аудитории в нужное место, если к осмысленному изображению не добавлены ссылки.
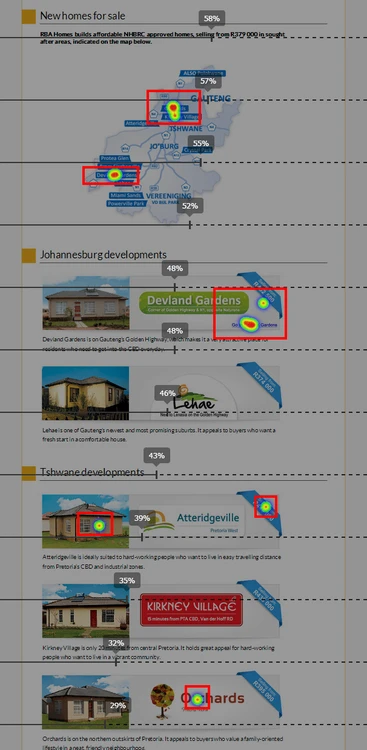
Вот первый пример целевой страницы. Глядя на анализ карты кликов, мы видим, что некоторые клики были на изображениях. Мы понимаем, что аудитория хочет поближе познакомиться с тем, что предлагает веб-сайт. Пользователи ожидают, что изображение будет кликабельным и направит их к дополнительной информации.
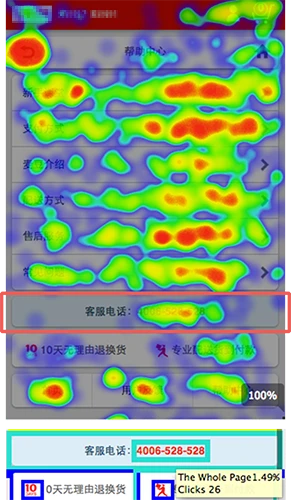
Второй пример — это страница справочного центра для мобильных телефонов. Обратите внимание на область номера телефона, где было несколько кликов, но это был просто текст. Пользователи ожидали, что смогут нажать на этот номер и позвонить. Не хотите терять прямое взаимодействие со своими целевыми клиентами? Лучше бы дизайн улучшили.
4 Достаточно ли хорош мой дизайн кнопки, чтобы на нее нажимали?
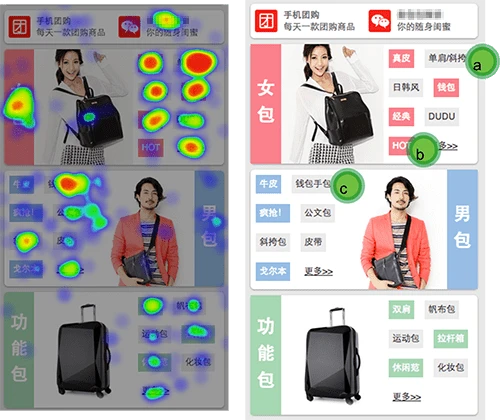
Посмотрите на пример ниже. Обратите внимание, что в женском разделе дизайнер использовал слово ГОРЯЧИЙ, чтобы привлечь потенциальных женщин, и хотя оно было оформлено розовым цветом, оно не сработало. Это еще более очевидно в мужской части, где все кнопки, оформленные в светло-голубом цвете, также нажимаются очень редко. Мы можем понять, к чему стремился дизайнер, но, по мнению пользователей, это неэффективно.
Отличные дизайнеры не только приносят опыт и хорошие идеи для создания идеального веб-сайта, но также знают, как настроить свой дизайн для увеличения конверсии и повышения вовлеченности в соответствии с пользовательским опытом. Ptengine — отличный инструмент, помогающий им анализировать эффективность своего дизайна с помощью убедительных доказательств, предоставляемых данными, полученными от посетителей. Если вы хотите стать еще и отличным дизайнером, попробуйте такой фантастический инструмент для создания тепловых карт и аналитики, как Ptengine.