Use Ptengine Heatmap para hacer que su sitio web sea perfecto
Si el contenido es el rey, entonces el diseño es el castillo. Un buen diseño web para empresas no solo tiene el contenido para aumentar el interés de la audiencia por cualquier producto o servicio que esté vendiendo, sino que también tiene una interfaz de usuario intuitiva para fomentar las ventas.
Muchos diseñadores piensan que tienen ideas brillantes para diseñar la interfaz de usuario, pero sin la experiencia del usuario en el mundo real que le dice qué necesita su audiencia, ¿cómo puede saber si su diseño es el mejor?
A continuación hay algunas preguntas que deberías hacerte mientras diseñas sitios web para empresas. Todos los ejemplos se analizaron con Ptengine utilizando su función Mapa de calor, una función que hace que sea muy fácil para los diseñadores comprender cómo los usuarios interpretan su sitio.
1 ¿Es realmente un banner enorme una forma efectiva de vender un producto?
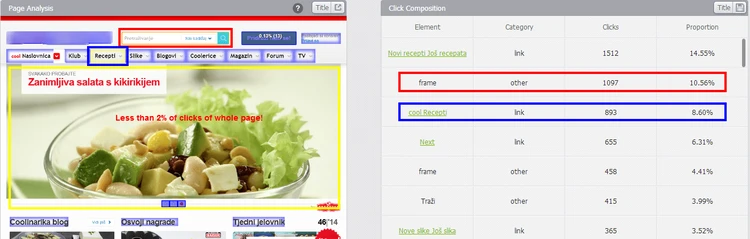
Una vez que tenga un banner enorme en su página (esto significa que la parte de la página que está arriba de la tapa ya estará llena en su mayoría), debe tener un diseño realmente bueno para que su audiencia haga clic debajo de la tapa. Aquí hay capturas de pantalla de Heatmap de la página de inicio de un sitio de recetas de pasteles muy agradable. Al instante vemos que hay muy pocos clics en el banner. Si profundizamos utilizando el análisis de la página, notamos que en el primer pliegue, menos del 2% de los clics se encuentran realmente en el banner. Es obvio que el propósito del diseño del banner era promocionar la receta destacada entre el público, pero en cambio, el público optó por hacer clic en la navegación principal y buscar en el sitio ellos mismos para buscar las recetas que les gustaban.
2 ¿Qué contenidos deberías poner en el espacio más destacado?
A muchos diseñadores se les indica qué contenido debe colocarse en qué parte del sitio; sin embargo, debe averiguar si la ubicación funcionará o no para su audiencia. Aquí hay dos casos en vivo que muestran un buen contenido con una mala ubicación.
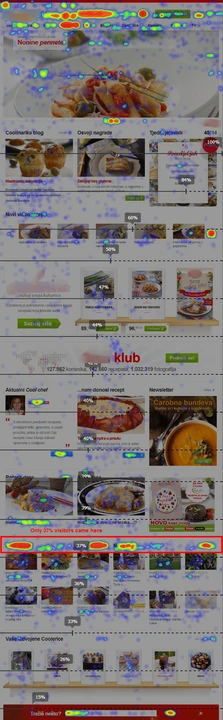
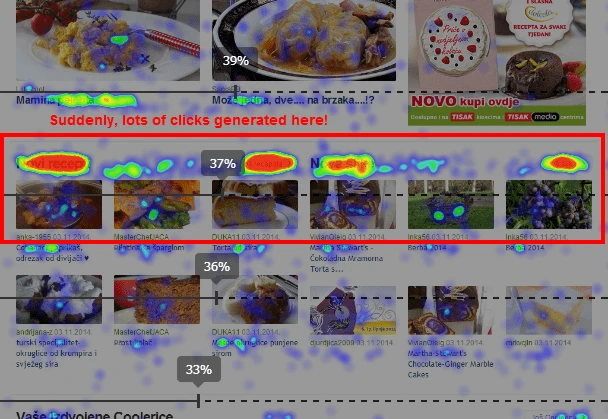
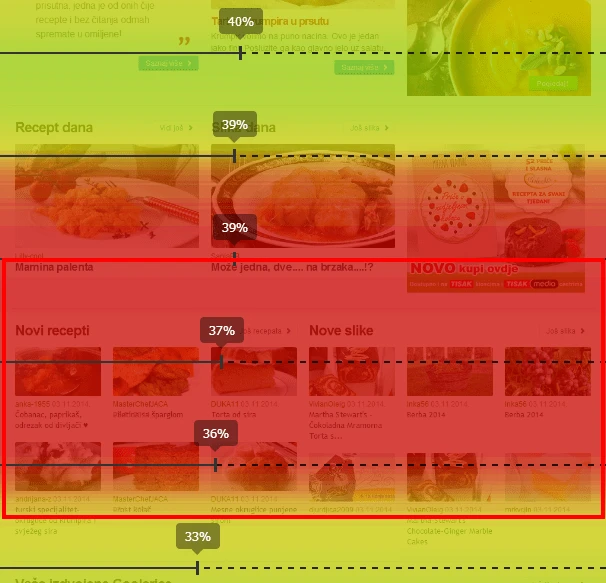
El primer caso sigue siendo sobre este sitio de pasteles. Varias recetas de postres atractivos se encuentran casi en la parte inferior de esta página de inicio, donde solo el 37% de los visitantes ven. Mirando el mapa de calor de clics, podemos ver dónde un montón de usuarios han hecho clic en estas recetas, pero no todos los visitantes verán esta opción. Los diseñadores deberían presentar contenido impactante en espacios más prominentes, ¿no es así?
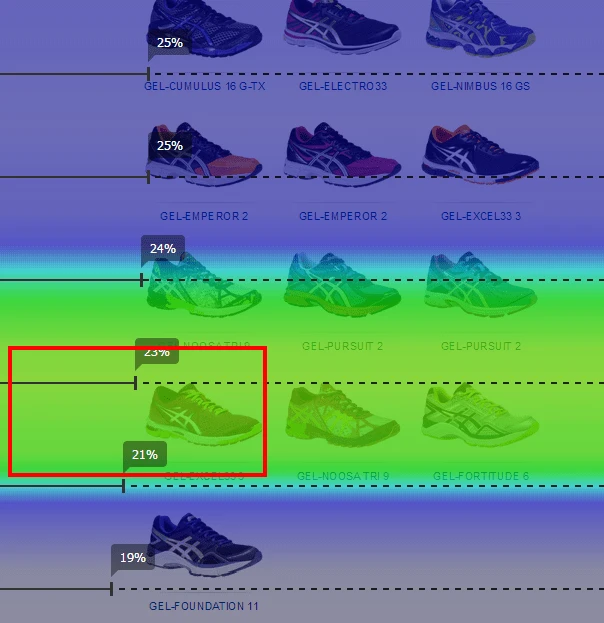
Lo mismo sucede con nuestro segundo caso aquí: un sitio de vendedor de zapatos. Con tantos tipos de zapatos enumerados en una página larga, debe averiguar qué zapatos atraen más a sus visitantes. Solo el 20% de los visitantes del sitio llegaron tan abajo en la página, pero la tasa de clics es tan alta que los zapatos deben parecerles muy atractivos.
3 ¿Debes vincular siempre las imágenes?
En los sitios web, las imágenes siempre funcionarán mejor que el texto, pero su diseño no debería ser un fracaso para dirigir a la audiencia al lugar correcto si no se agregan enlaces a una imagen significativa.
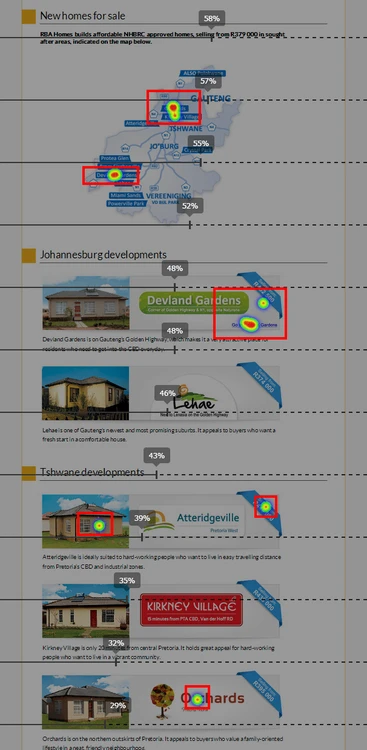
Aquí está el primer ejemplo de una página de destino. Mirando el análisis del mapa de calor de clics, vemos que algunos clics estaban en las imágenes. Entendemos que la audiencia quiere echar un vistazo más de cerca a lo que ofrece el sitio web. Los usuarios esperan que se pueda hacer clic en la imagen y que los dirija a más información.
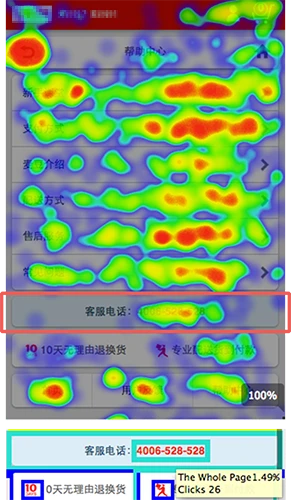
El segundo caso aquí es una página del centro de ayuda para dispositivos móviles. Observe en el área del número de teléfono donde hubo algunos clics, pero era solo texto sin formato. Los usuarios esperaban poder hacer clic en este número y hacer una llamada. ¿No quiere perder el compromiso directo con sus clientes objetivo? Será mejor que mejore el diseño.
4 ¿El diseño de mi botón es lo suficientemente bueno como para hacer clic en él?
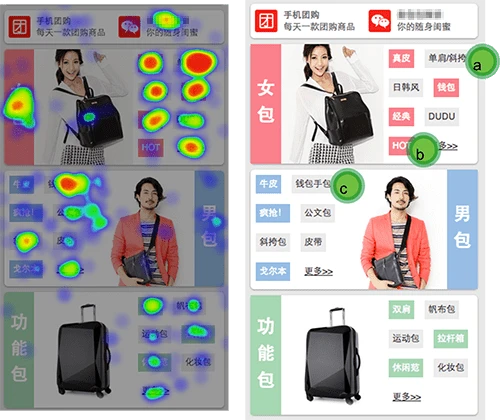
Mira el ejemplo de abajo. Observe que en la sección femenina, el diseñador usó la palabra HOT para atraer posibles clics femeninos y, aunque se diseñó con un color rosa, no funcionó bien. Es aún más obvio en la sección masculina donde todos los botones diseñados en azul claro también tienen muy pocos clics. Podemos entender lo que buscaba el diseñador, pero según los usuarios, es ineficaz.
Los grandes diseñadores no solo aportan experiencia y buenas ideas para crear un sitio web perfecto, sino que también saben cómo ajustar su diseño para obtener más conversiones y una mejor participación de acuerdo con la experiencia del usuario. Ptengine es una gran herramienta para ayudarlos a analizar la eficacia de su diseño mediante la sólida evidencia proporcionada por los datos generados por los visitantes. Si también quieres ser un gran diseñador, prueba una fantástica herramienta de análisis y mapas de calor como Ptengine.