Використовуйте теплову карту Ptengine, щоб зробити свій веб-сайт ідеальним
Якщо зміст головне, то дизайн — замок. Хороший веб-дизайн для бізнесу не лише має вміст, щоб максимально зацікавити аудиторію будь-яким продуктом чи послугою, які ви продаєте, але також має інтуїтивно зрозумілий інтерфейс користувача для стимулювання продажів.
Багато дизайнерів вважають, що у них є геніальні ідеї щодо розробки інтерфейсу користувача, але без досвіду реального користувача, який скаже вам, що потрібно вашій аудиторії, як ви можете дізнатися, чи ваш дизайн найкращий?
Нижче наведено кілька запитань, які ви повинні поставити собі, розробляючи веб-сайти для компаній. Усі приклади було проаналізовано за допомогою Ptengine за допомогою функції Heatmap — функції, яка дозволяє дизайнерам легко зрозуміти, як користувачі інтерпретують ваш сайт.
1 Чи справді величезний банер є ефективним способом продажу продукту?
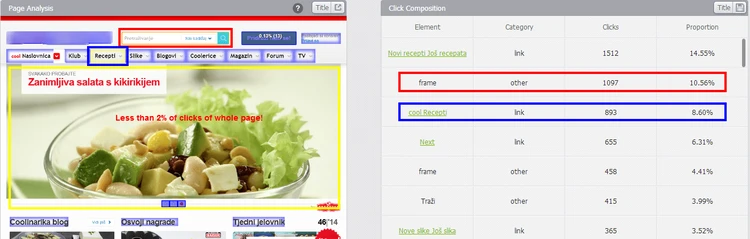
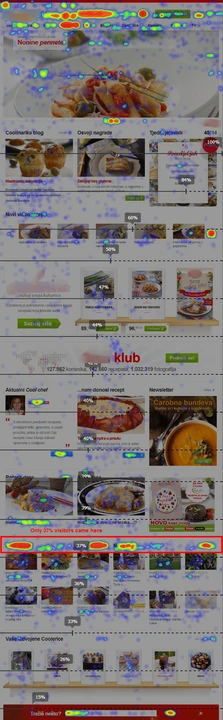
Якщо на вашій сторінці з’явиться величезний банер — це означає, що частина сторінки, розташована у верхній частині сторінки, буде вже в основному заповнена, — ви повинні мати справді гарний дизайн, щоб ваша аудиторія переходила в нижню частину сторінки. Ось знімки екрана Heatmap домашньої сторінки дуже гарного сайту з рецептами тортів. Ми миттєво бачимо, що кліків по банеру дуже мало. Якщо ми заглибимося глибше, використовуючи аналіз сторінки, ми помітимо, що на першому згортанні менше 2% кліків фактично припадає на банер. Цілком очевидно, що метою дизайну банера було популяризувати представлений рецепт серед аудиторії, але замість цього аудиторія вирішила перейти до головної навігаційної панелі та самостійно шукати на сайті, щоб переглянути рецепти, які їм сподобалися.
2 Який вміст слід розмістити на найбільш помітному місці?
Багато дизайнерів отримують інструкції щодо того, який контент слід розміщувати на сайті; однак вам потрібно з’ясувати, чи підійде розміщення для вашої аудиторії чи ні. Ось два живі випадки, які демонструють хороший вміст із поганим розміщенням.
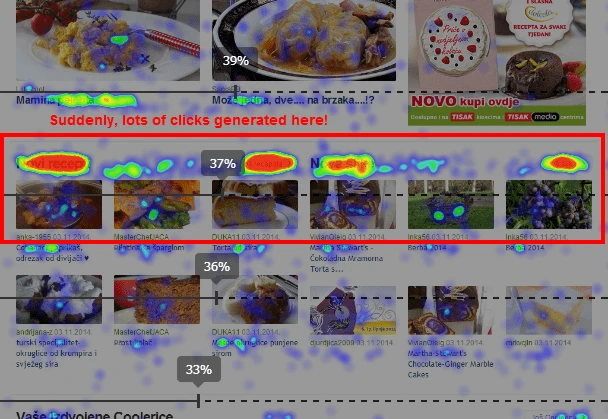
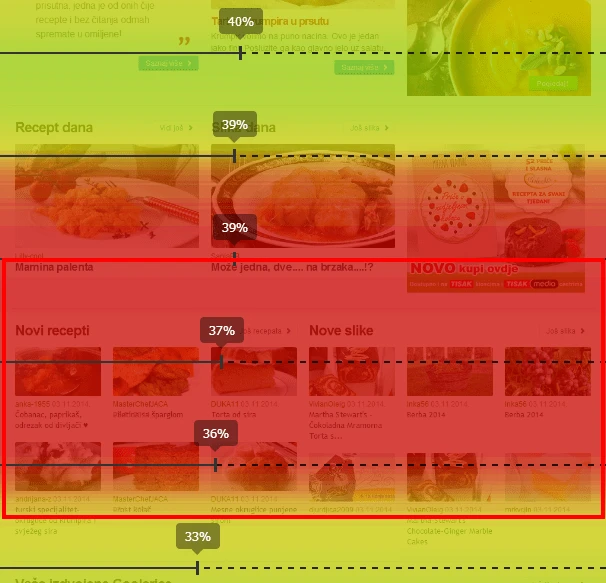
Перший випадок все ще стосується цього сайту тортів. Кілька привабливих рецептів десертів розташовані майже внизу цієї домашньої сторінки, яку переглядають лише 37% відвідувачів. Дивлячись на теплову карту кліків, ми можемо побачити, де маса користувачів натискала ці рецепти, але не всі відвідувачі навіть побачать цю опцію. Дизайнери повинні показувати вбивчий контент на більш помітних місцях, чи не так?
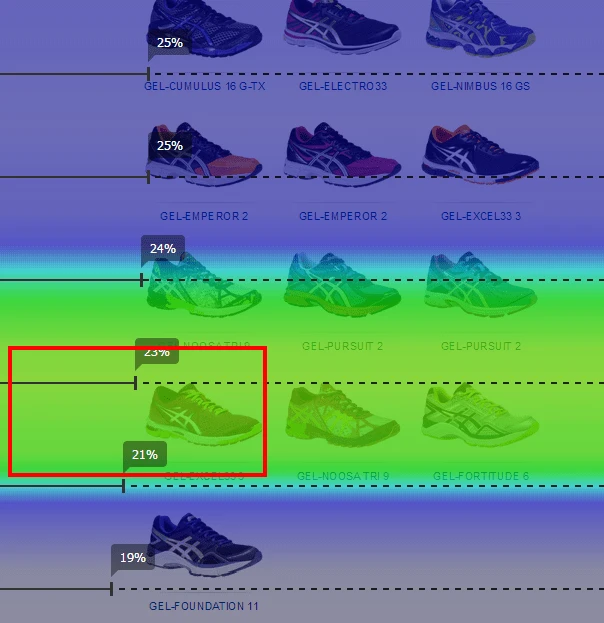
Те ж саме відбувається з нашим другим випадком – сайтом продавця взуття. З такою кількістю типів взуття, перелічених на одній довгій сторінці, вам потрібно визначити, яке взуття найбільше приваблює ваших відвідувачів. Лише 20% відвідувачів сайту зайшли так далеко на сторінку, але рейтинг кліків такий високий, що взуття, мабуть, здається їм дуже привабливим.
3 Чи завжди потрібно пов’язувати зображення?
На веб-сайтах зображення завжди працюватимуть краще, ніж текст, але ваш дизайн не повинен скерувати аудиторію в потрібне місце, якщо до змістовного зображення не додано посилання.
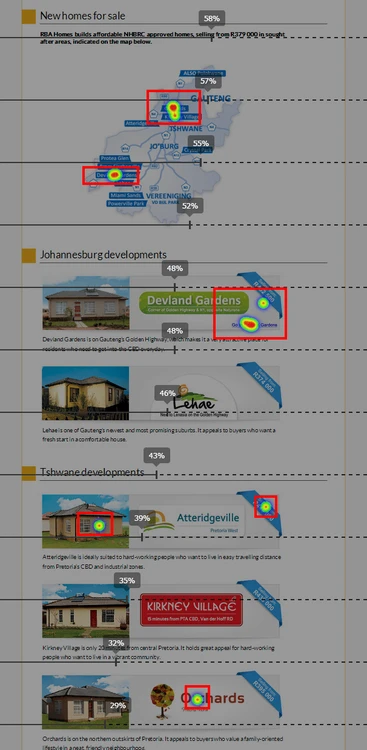
Ось перший приклад цільової сторінки. Переглядаючи аналіз теплової карти кліків, ми бачимо, що деякі кліки були на зображеннях. Ми розуміємо, що аудиторія хоче ближче подивитися на те, що пропонує веб-сайт. Користувачі очікують, що зображення буде зручним для кліку та спрямовуватиме їх до додаткової інформації.
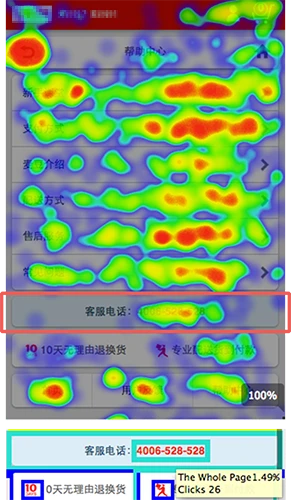
Другий випадок тут — це сторінка довідкового центру для мобільних пристроїв. Зверніть увагу на те, що в області номера телефону було кілька клацань, але це був простий текст. Користувачі очікували, що зможуть натиснути цей номер і зателефонувати. Не хочете втрачати пряму взаємодію зі своїми цільовими клієнтами? Вам краще покращити дизайн.
4 Чи достатньо гарний дизайн моїх кнопок, щоб на них можна було натиснути?
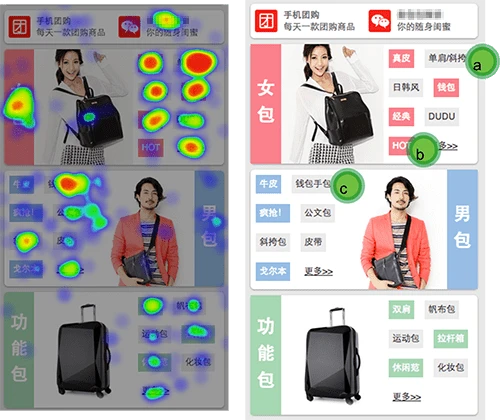
Подивіться на приклад нижче. Зверніть увагу на те, що в жіночому розділі дизайнер використовував слово HOT, щоб залучити потенційних жінок, і хоча він був оформлений рожевим кольором, він не показав належного результату. Це ще більш очевидно в чоловічому розділі, де всі кнопки, оформлені в блакитному кольорі, також мають дуже мало натискань. Ми можемо зрозуміти, до чого прагнув дизайнер, але, на думку користувачів, це неефективно.
Чудові дизайнери не лише приносять досвід і хороші ідеї для створення ідеального веб-сайту, але вони також знають, як налаштувати свій дизайн для збільшення конверсій і кращого залучення відповідно до досвіду користувачів. Ptengine — це чудовий інструмент, який допоможе їм проаналізувати ефективність свого дизайну за допомогою переконливих доказів, отриманих від відвідувачів. Якщо ви також хочете стати чудовим дизайнером, спробуйте фантастичну теплову карту та інструмент аналітики, як Ptengine.