Skorzystaj z mapy cieplnej Ptengine, aby Twoja witryna była idealna
Jeśli treść jest królem, to projekt jest zamkiem. Dobry projekt strony internetowej dla firm ma nie tylko treść, która może wzbudzić zainteresowanie odbiorców jakimkolwiek produktem lub usługą, którą sprzedajesz, ale ma także intuicyjny interfejs użytkownika, który zachęca do sprzedaży.
Wielu projektantów uważa, że mają genialne pomysły na zaprojektowanie interfejsu użytkownika, ale bez doświadczenia użytkownika w świecie rzeczywistym, który mówi ci, czego potrzebują twoi odbiorcy, skąd możesz wiedzieć, czy twój projekt jest najlepszy?
Poniżej znajduje się kilka pytań, które powinieneś sobie zadać, projektując strony internetowe dla firm. Wszystkie przykłady zostały przeanalizowane przez Ptengine przy użyciu funkcji Heatmap — funkcji, która bardzo ułatwia projektantom zrozumienie, w jaki sposób użytkownicy interpretują Twoją witrynę.
1 Czy ogromny baner naprawdę jest skutecznym sposobem sprzedaży produktu?
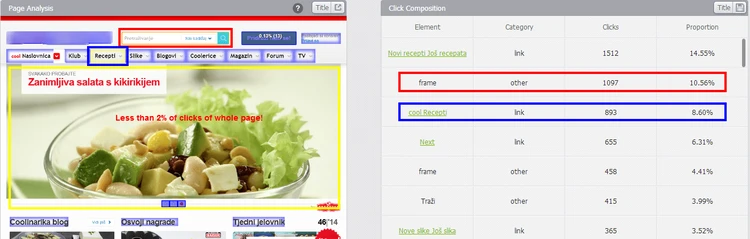
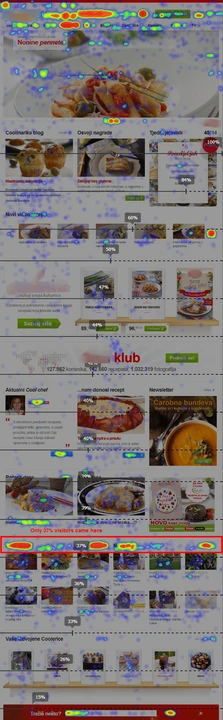
Gdy już masz duży baner na swojej stronie — co oznacza, że część strony powyżej zakładki będzie już w większości wypełniona — musisz mieć naprawdę dobry projekt, aby odbiorcy klikali pod zakładką. Oto zrzuty ekranu mapy cieplnej strony głównej bardzo fajnej witryny z przepisami na ciasta. Od razu widzimy, że jest bardzo mało kliknięć w baner. Jeśli zagłębimy się w analizę strony, zauważymy, że na pierwszym złożeniu mniej niż 2% kliknięć dotyczy banera. Oczywiste jest, że celem projektu baneru było promowanie polecanego przepisu wśród odbiorców, ale zamiast tego widzowie zdecydowali się przejść do głównej nawigacji i sami wyszukać na stronie, aby przejrzeć przepisy, które im się podobały.
2 Jakie treści umieścić w najbardziej eksponowanym miejscu?
Wielu projektantów jest instruowanych, jakie treści powinny być umieszczane w witrynie; Musisz jednak dowiedzieć się, czy miejsce docelowe będzie działać dla Twoich odbiorców. Oto dwa przypadki na żywo pokazujące dobrą treść ze złym umiejscowieniem.
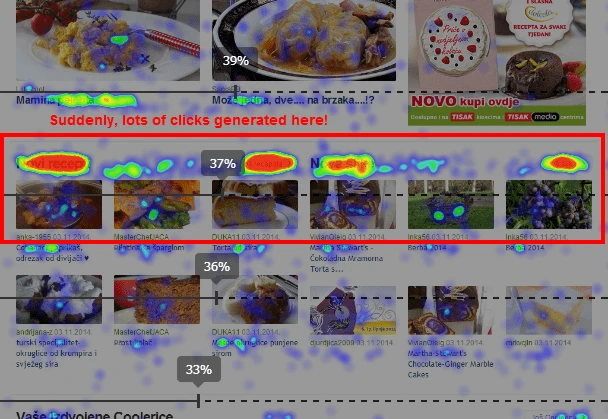
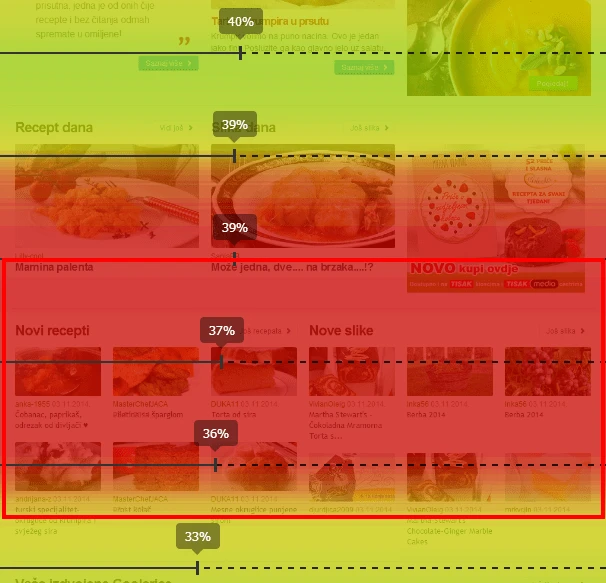
Pierwsza sprawa wciąż dotyczy tej witryny z ciastami. Kilka atrakcyjnych przepisów na desery znajduje się prawie na dole tej strony głównej, którą przegląda tylko 37% odwiedzających. Patrząc na mapę popularności kliknięć, możemy zobaczyć, gdzie mnóstwo użytkowników kliknęło te przepisy, ale nie wszyscy odwiedzający zobaczą tę opcję. Projektanci powinni prezentować zabójcze treści w bardziej widocznych miejscach, prawda?
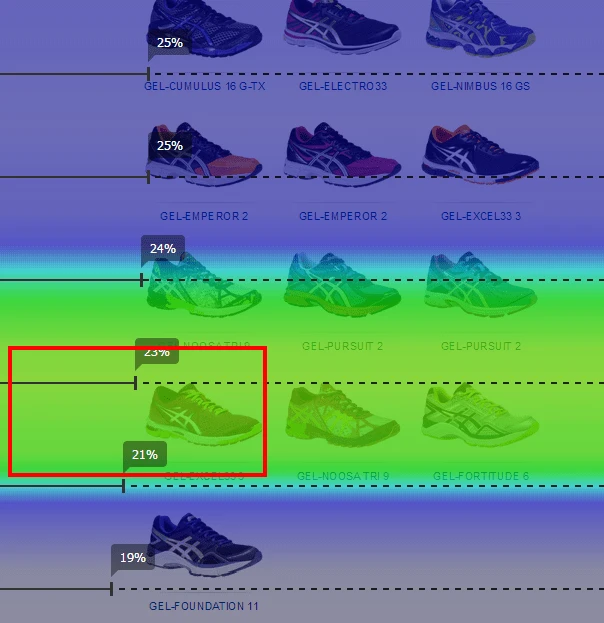
To samo dzieje się z naszym drugim przypadkiem tutaj – witryną sprzedawcy obuwia. Przy tak wielu rodzajach butów wymienionych na jednej długiej stronie, musisz dowiedzieć się, które buty najbardziej przyciągają Twoich gości. Tylko 20% odwiedzających witrynę dotarło tak daleko w dół strony, ale współczynnik klikalności jest tak wysoki, że buty muszą im się wydawać bardzo atrakcyjne.
3 Czy zawsze należy linkować obrazy?
Na stronach internetowych obrazy zawsze będą działać lepiej niż tekst, ale Twój projekt nie powinien zawieść w kierowaniu odbiorców we właściwe miejsce, jeśli do sensownego obrazu nie zostaną dodane linki.
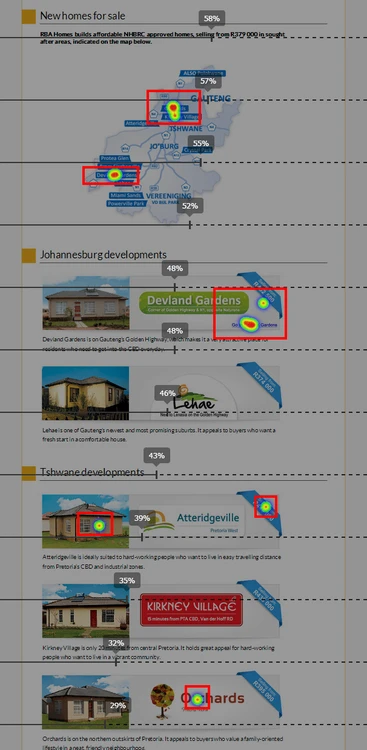
Oto pierwszy przykład strony docelowej. Patrząc na analizę mapy termicznej kliknięć, widzimy, że niektóre kliknięcia dotyczyły obrazów. Rozumiemy, że odbiorcy chcą przyjrzeć się bliżej temu, co oferuje witryna. Użytkownicy oczekują, że obraz będzie klikalny i skieruje ich do większej ilości informacji.
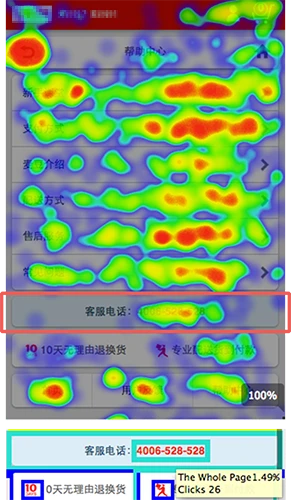
Drugi przypadek to strona centrum pomocy dla urządzeń z telefonami komórkowymi. Zwróć uwagę w obszarze numeru telefonu, gdzie było kilka kliknięć, ale był to zwykły tekst. Użytkownicy oczekiwali, że będą mogli kliknąć ten numer i wykonać połączenie. Nie chcesz stracić bezpośredniego kontaktu z klientami docelowymi? Lepiej ulepsz projekt.
4 Czy mój projekt przycisku jest wystarczająco dobry, aby można go było kliknąć?
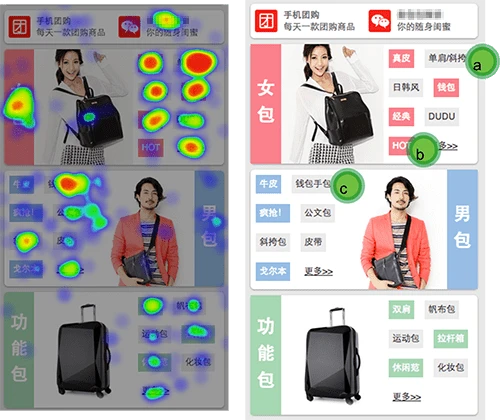
Spójrz na poniższy przykład. Zwróć uwagę, że w sekcji dla kobiet projektant użył słowa HOT, aby przyciągnąć potencjalne kliknięcia kobiet, i chociaż projekt był zaprojektowany z różowym kolorem, nie sprawdził się dobrze. Jest to jeszcze bardziej widoczne w sekcji męskiej, gdzie wszystkie przyciski zaprojektowane w kolorze jasnoniebieskim również mają bardzo mało kliknięć. Możemy zrozumieć, o co chodziło projektantowi, ale zdaniem użytkowników jest to nieefektywne.
Świetni projektanci nie tylko wnoszą doświadczenie i dobre pomysły na zbudowanie idealnej strony internetowej, ale także wiedzą, jak dostosować swój projekt, aby uzyskać więcej konwersji i lepsze zaangażowanie zgodnie z doświadczeniem użytkownika. Ptengine to świetne narzędzie, które pomaga im analizować skuteczność ich projektu na podstawie solidnych dowodów dostarczanych przez dane generowane przez odwiedzających. Jeśli chcesz być również świetnym projektantem, wypróbuj fantastyczną mapę cieplną i narzędzie analityczne, takie jak Ptengine.










Comments are closed, but trackbacks and pingbacks are open.