Strumenti di social media con un ottimo design
Il design è l’aspetto più cruciale dello sviluppo di un’app e la sua qualità determina il successo di un’app. Le due caratteristiche principali di un grande design sono la facilità d’uso e l’esperienza.
Le app ben progettate non fanno riflettere l’utente. Sono costruiti per fare tutto il lavoro per loro e lo fanno in modo così fluido che ogni compito sembra senza sforzo.
Ogni giorno vengono rilasciate centinaia di app su vari app store, ma solo poche farebbero fermare un designer e prendere appunti. Ecco cinque strumenti di social media che lo fanno.
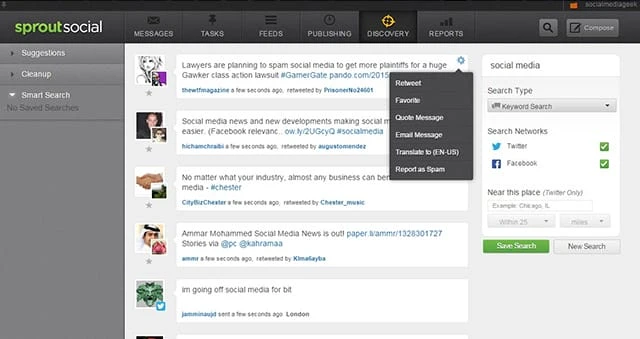
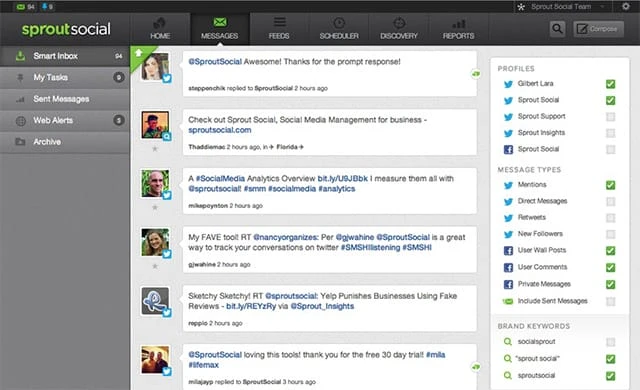
Sprout Social è dotato di una serie di funzionalità tra cui una casella di posta social centralizzata, rilevamento dei contenuti, pianificazione dei contenuti, analisi dei social media e gestione delle attività. Ecco alcuni screenshot dello strumento.
Prendi nota:
- Type Design – Se guardi da vicino, vedrai che la ‘r’ in ‘sprout’ è progettata per sembrare una tenera foglia. Insieme all’uso del colore verde, il design del tipo utilizzato nel nome rappresenta in modo coerente ciò che lo strumento offre.
- Layout: Sprout Social utilizza il tanto pubblicizzato layout del Santo Graal, che è un layout a tre colonne con barra laterale sinistra a larghezza fissa per la navigazione, un’altra barra laterale destra per i sottomenu e una colonna centrale fluida per il contenuto principale. Grazie all’imbottitura sufficiente tra la colonna centrale e la colonna di destra, le pagine su Sprout sono esteticamente gradevoli.
- Navigazione – L’uso di una barra di navigazione globale rende lo strumento estremamente facile da usare. Si adatta perfettamente al layout del Santo Graal, con tutte le schede principali sopra la piega. Quando fai clic su una scheda, il menu al suo interno appare nella colonna di sinistra. E per ogni elemento nella colonna di sinistra, nella colonna di destra appare un sottomenu.
Inviabile
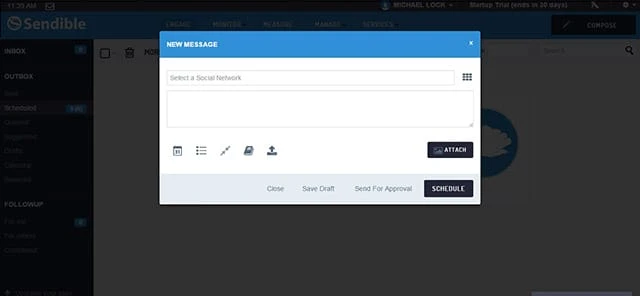
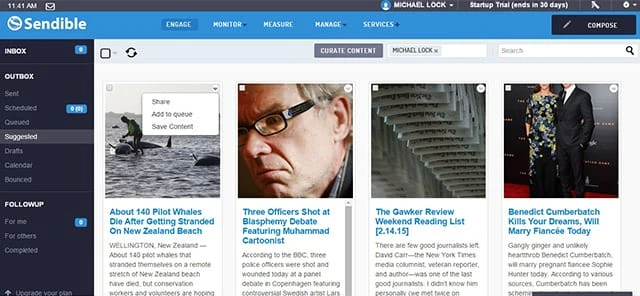
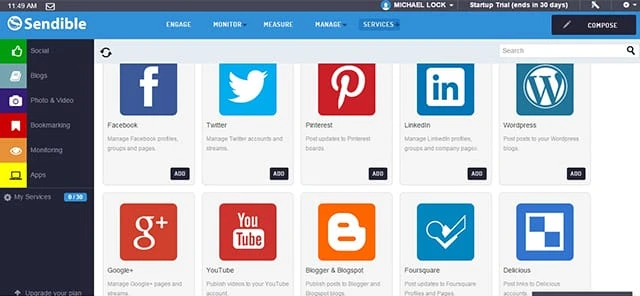
Insieme alla scoperta e all’analisi dei contenuti, Sendible offre anche una casella di posta centrale e funzionalità di gestione delle attività, consentendo a manager e membri del team di coordinarsi meglio. Guarda i tre screenshot dello strumento qui sotto.
Prendi nota:
- Layout – Simile a Buffer (discusso più avanti in questo post), in termini di layout di pagina di base, Sendible lo porta di un livello superiore con l’uso di griglie verticali visibili. Come puoi vedere nel secondo e terzo screenshot sopra, queste griglie vengono utilizzate su entrambe le pagine in cui è necessario visualizzare più sezioni di contenuto su una singola pagina.
- Trasparenza – L’uso della trasparenza è un modo elegante per mettere naturalmente a fuoco una finestra pop-up all’interno della finestra principale. È una tecnica preferita dai designer poiché può anche creare un’impressione di spazio o profondità a seconda di come viene utilizzata.
- Navigazione – Un altro elemento di design su Sendible che merita apprezzamento è l’uso di una barra di navigazione globale. Considerando che lo strumento offre diverse funzionalità, la navigazione globale aiuta gli utenti a passare facilmente da una all’altra senza dover tornare alla pagina precedente/pagina principale.
DrumUp
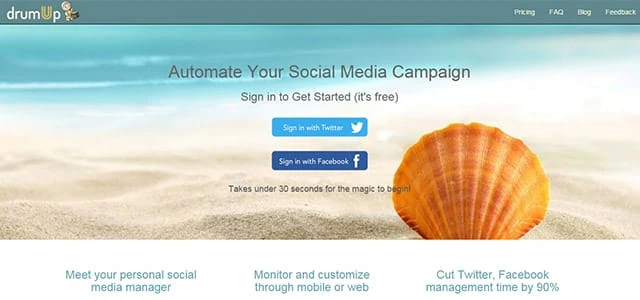
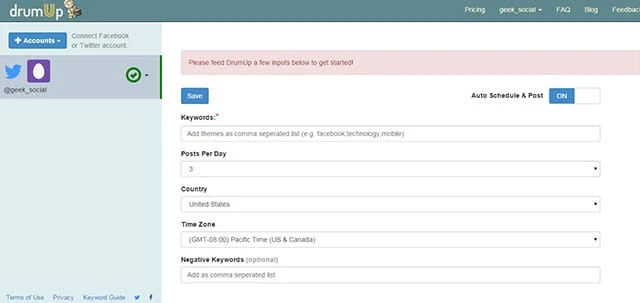
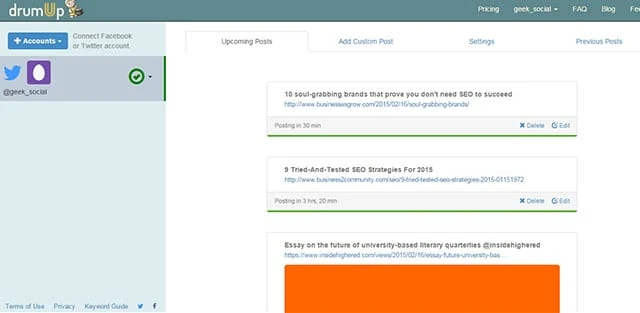
DrumUp è uno strumento gratuito di gestione dei social media che consente agli utenti di trovare, programmare e modificare contenuti curati e consente anche di aggiungere contenuti personalizzati. Utilizza la PNL avanzata per trovare contenuti pertinenti dal Web in base alle parole chiave o ai temi impostati dall’utente.
Prendi nota:
- Layout – DrumUp fa l’opposto di Sendible con griglie orizzontali ben visibili che sono ugualmente funzionali. Utilizza anche il modello "F" sia come Buffer che come Sendible. In termini di griglie, migliora Sendible con solo titoli e collegamenti sul display e pulsanti di azione nella parte inferiore di ogni griglia. Considerando che l’abitudine di lettura degli utenti è compatibile con l’Infinite Scroll, le griglie orizzontali minimaliste nella pagina Upcoming Posts (vedi terzo screenshot) funzionano meglio di una pagina simile su Sendible che mostra anche estratti dell’articolo all’interno di ogni griglia.A differenza di Sendible, la pagina su DrumUp non appare riempita o pesante.
- Spazio bianco – Contrariamente a Sendible, DrumUp utilizza una buona quantità di spazio bianco su tutte le sue pagine. Jan Tschihold scrisse nel 1930, ed è ancora attuale oggi: “Lo spazio bianco deve essere considerato come un elemento attivo, non come uno sfondo passivo". Lo spazio bianco consente una facile leggibilità aggiungendo un tocco di raffinatezza al design.
- Schede e pulsanti: DrumUp utilizza semplici pulsanti che combinano testo ed elementi grafici, quindi non devi passare il mouse su un pulsante per capire cosa fa. Le linguette sono anche ben posizionate consentendo all’utente di spostarsi facilmente tra di loro.
Amplificatore di folla
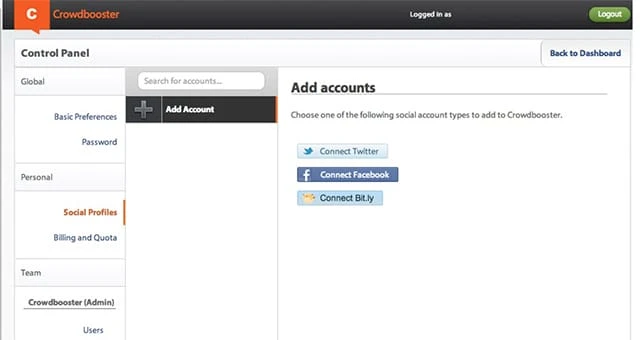
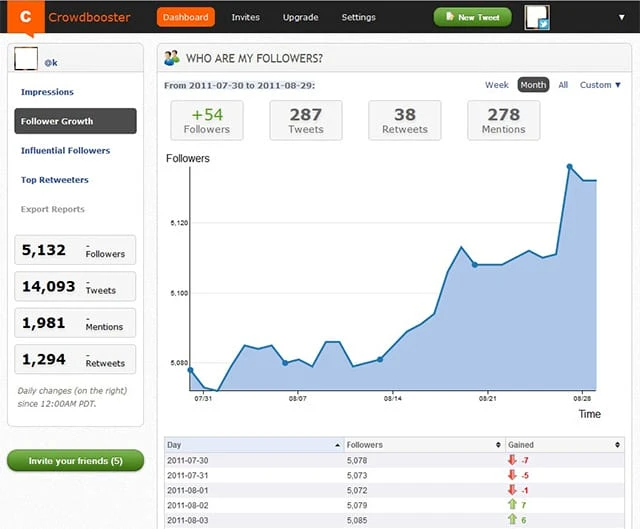
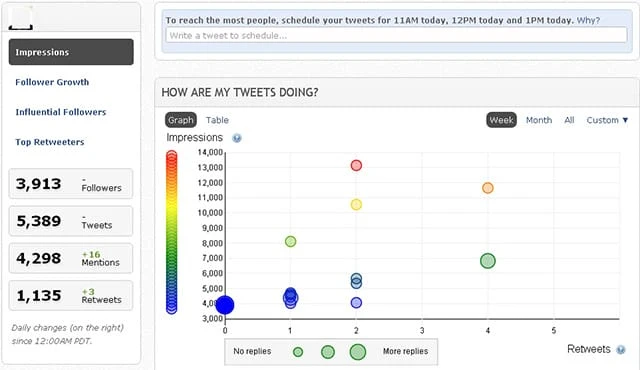
Crowdbooster offre analisi e approfondimenti ai gestori di social media che lavorano con Twitter e Facebook. Le sue funzionalità includono anche la collaborazione in team e la pianificazione dei contenuti. È utile per monitorare e migliorare il livello di coinvolgimento delle campagne Twitter e Facebook.
Prendi nota:
- Combinazione di colori – Nella teoria dei colori si dice che l’arancio stimola l’attività mentale. Considerando che Crowdbooster è principalmente uno strumento per l’analisi, i designer qui sembrano aver fatto una brillante scelta di colori. E il colore verde è anche una scelta azzeccata per i pulsanti di azione. Lo sfondo bianco neutro è particolarmente utile quando gli utenti devono guardare grafici e report colorati.
- Layout: l’uso di caselle di testo visibilmente ben definite aumenta l’usabilità di Crowdbooster, in particolare nella visualizzazione di grafici e approfondimenti. Rende i rapporti più facili da capire, presentando al contempo informazioni importanti a colpo d’occhio.
- Carattere: la variazione nello stile e nel colore del carattere e l’uso dell’evidenziazione del testo (vedi schermata 3) migliorano la leggibilità, attirando l’attenzione dell’utente sulle informazioni importanti della pagina.
Respingente
Buffer è uno strumento di gestione dei social media che consente agli utenti di scoprire, programmare e condividere contenuti sui propri profili social. Offre inoltre analisi per aiutare i gestori dei social media a monitorare e misurare l’attività sociale. Studia i tre screenshot qui sotto:
Prendi nota:
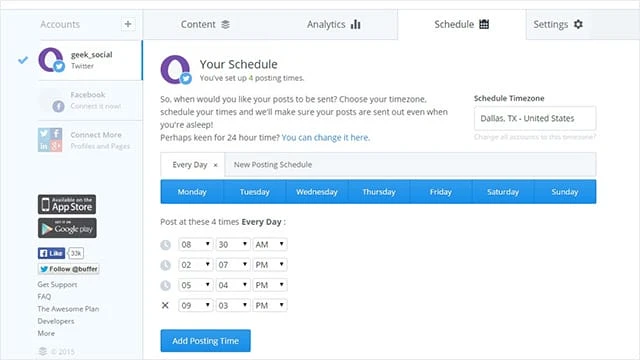
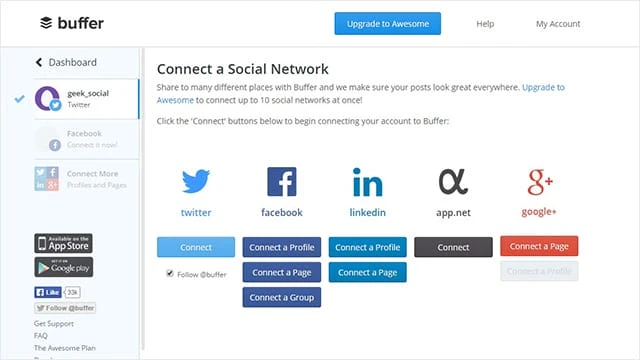
- Combinazione di colori: i colori dominanti su Buffer sono nero, bianco e blu. Funziona perfettamente per lo schermo in quanto si attiene alla regola dei tre colori per le pagine Web, in questo caso il bianco è il colore primario (quello in cui appare la maggior parte dello schermo). Il nero è il colore secondario (quello utilizzato per "fare il backup" del colore primario, in questo caso il colore del carattere). E il blu è il colore di evidenziazione (quello utilizzato per evidenziare alcune parti della pagina Web, qui i pulsanti). Si noti inoltre che il menu laterale appare in una tonalità di blu più chiara creando più armonia piuttosto che contrasto.
- Layout – Buffer vanta un layout pulito, con un menu standard sul lato e schede distribuite orizzontalmente in alto. Non c’è assolutamente nessun disordine che lo rende facile per gli occhi. Sebbene non sia necessario calcolare letteralmente, il layout di Buffer sembra essere abbastanza vicino a Mark Boulton Divine Proportion, con il blocco del contenuto sufficientemente più ampio del blocco della barra laterale.
- Pulsanti: i pulsanti sono belli perché riducono ogni azione a un clic. Finché è fattibile, le app dovrebbero utilizzare i pulsanti ove possibile, come fa Buffer. Prendi nota in particolare del secondo screenshot che mostra il calendario per programmare i post sull’app. Invece della piccola icona ingombrante che viene utilizzata come standard per i calendari, Buffer utilizza singoli pulsanti per ogni giorno della settimana insieme a singoli campi per l’inserimento dell’ora.
Confrontando gli strumenti discussi, si può concludere che il layout, la navigazione e la combinazione di colori sono tre aspetti dominanti che determinano la qualità del design. Dire che gli strumenti discussi in questo post hanno il design "migliore" sarebbe sia inesatto che ingiusto. Questo non è un elenco completo e l’obiettivo non era quello di identificare i migliori, ma solo di considerare ciò che fa funzionare questi strumenti così bene come fanno. Se hai utilizzato uno strumento che merita una menzione per la sua brillantezza nel design, lascia un commento qui sotto.