Social-Media-Tools mit großartigem Design
Design ist der wichtigste Aspekt der App-Entwicklung und seine Qualität entscheidet über den Erfolg einer App. Die beiden Hauptmerkmale eines großartigen Designs sind Benutzerfreundlichkeit und Erfahrung.
Gut gestaltete Apps zwingen den Benutzer nicht zum Nachdenken. Sie sind so gebaut, dass sie die ganze Arbeit für sie erledigen, und zwar so reibungslos, dass sich jede Aufgabe mühelos anfühlt.
Jeden Tag werden Hunderte von Apps in verschiedenen App-Stores veröffentlicht, aber nur wenige würden einen Designer dazu bringen, innezuhalten und sich Notizen zu machen. Hier sind fünf Social-Media-Tools, die dies tun.
Spross Sozial
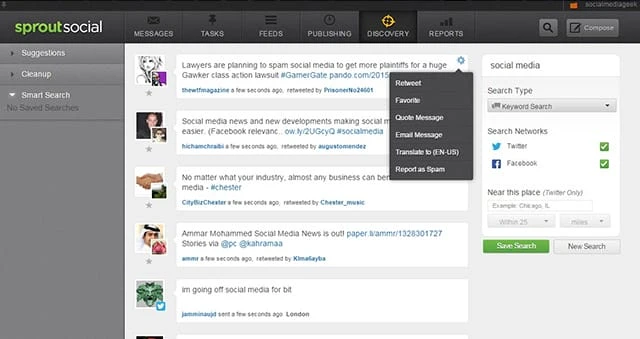
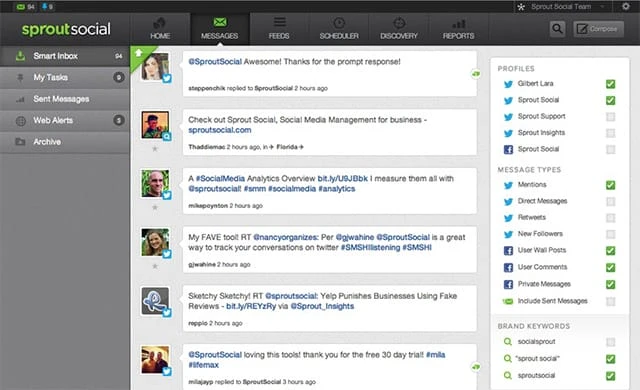
Sprout Social verfügt über eine Vielzahl von Funktionen, darunter ein zentralisierter sozialer Posteingang, Inhaltserkennung, Inhaltsplanung, Social-Media-Analyse und Aufgabenverwaltung. Hier sind ein paar Screenshots des Tools.
Etwas beachten:
- Schriftdesign – Wenn Sie genau hinsehen, werden Sie sehen, dass das „r” in „Spross” so gestaltet ist, dass es wie ein zartes Blatt aussieht. Zusammen mit der Verwendung der Farbe Grün repräsentiert die im Namen verwendete Schriftgestaltung schlüssig, was das Tool leistet.
- Layout – Sprout Social verwendet das viel gepriesene Holy-Grail-Layout, das ein dreispaltiges Layout mit einer linken Seitenleiste mit fester Breite für die Navigation, einer weiteren rechten Seitenleiste für Untermenüs und einer fließenden Mittelspalte für den Hauptinhalt ist. Dank ausreichender Polsterung zwischen Mittelspalte und rechter Spalte sind die Seiten auf Sprout ästhetisch ansprechend.
- Navigation – Die Verwendung einer globalen Navigationsleiste macht das Tool extrem einfach zu bedienen. Es passt perfekt in das Layout des Heiligen Grals, mit allen primären Registerkarten über der Falte. Wenn Sie auf eine Registerkarte klicken, wird das darin enthaltene Menü in der linken Spalte angezeigt. Und für jedes Element in der linken Spalte erscheint ein Untermenü in der rechten Spalte.
Versendbar
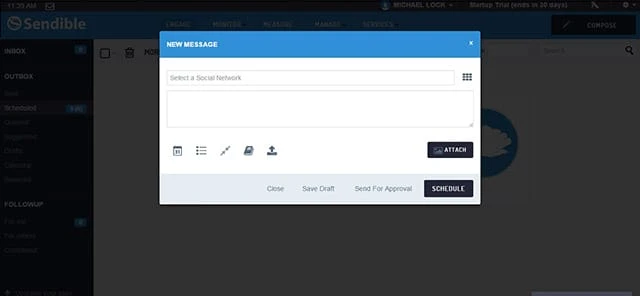
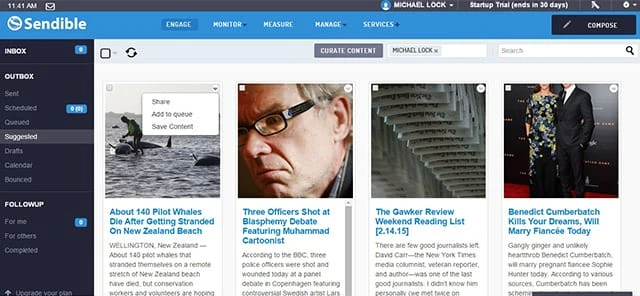
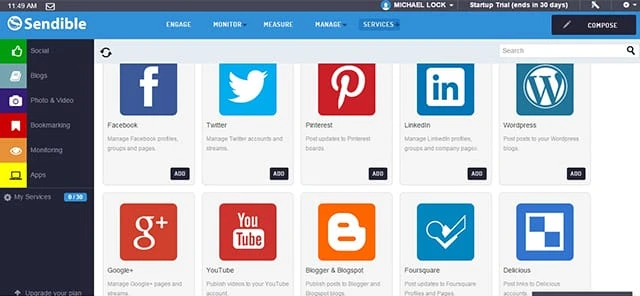
Neben Inhaltserkennung und -analyse bietet Sendible auch einen zentralen Posteingang und Aufgabenverwaltungsfunktionen, die es Managern und Teammitgliedern ermöglichen, sich besser zu koordinieren. Sehen Sie sich die drei Screenshots des Tools unten an.
Etwas beachten:
- Layout – Ähnlich wie Buffer (später in diesem Beitrag besprochen) bringt Sendible es in Bezug auf das grundlegende Seitenlayout durch die Verwendung von sichtbaren vertikalen Gittern eine Stufe höher. Wie Sie im zweiten und dritten Screenshot oben sehen können, werden diese Raster auf beiden Seiten verwendet, wenn mehrere Inhaltsabschnitte auf einer einzigen Seite angezeigt werden müssen.
- Transparenz – Die Verwendung von Transparenz ist eine elegante Möglichkeit, ein Popup-Fenster innerhalb des Hauptfensters auf natürliche Weise hervorzuheben. Es ist eine bevorzugte Technik unter Designern, da es je nach Verwendung auch einen Eindruck von Raum oder Tiefe erzeugen kann.
- Navigation – Ein weiteres Designelement auf Sendible, das Anerkennung verdient, ist die Verwendung einer globalen Navigationsleiste. In Anbetracht der Tatsache, dass das Tool mehrere Funktionen bietet, hilft die globale Navigation den Benutzern, einfach zwischen ihnen zu wechseln, ohne zur vorherigen Seite/Hauptseite zurückkehren zu müssen.
DrumUp
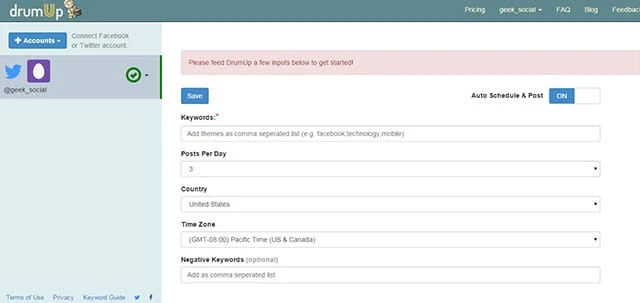
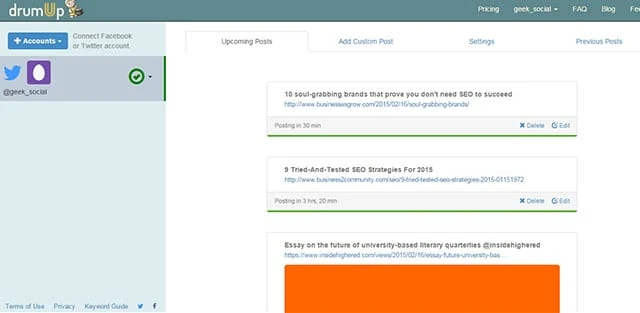
DrumUp ist ein kostenloses Social-Media-Management-Tool, mit dem Benutzer kuratierte Inhalte finden, planen und bearbeiten sowie benutzerdefinierte Inhalte hinzufügen können. Es verwendet fortschrittliches NLP, um relevante Inhalte aus dem Internet basierend auf den vom Benutzer festgelegten Schlüsselwörtern oder Themen zu finden.
Etwas beachten:
- Layout – DrumUp macht das Gegenteil von Sendible mit sauberen, sichtbaren horizontalen Gittern, die gleichermaßen funktional sind. Es verwendet auch das „F”-Muster wie sowohl Buffer als auch Sendible. In Bezug auf die Raster verbessert es Sendible mit nur Titeln und Links auf dem Display und Aktionsschaltflächen am unteren Rand jedes Rasters. In Anbetracht dessen, dass die Lesegewohnheiten der Benutzer damit kompatibel sind The Infinite Scroll, die minimalistischen horizontalen Gitter auf der Seite „Anstehende Posts” (siehe dritter Screenshot) funktionieren besser als eine ähnliche Seite auf Sendible, die auch Auszüge des Artikels in jedem Gitter anzeigt.Im Gegensatz zu Sendible erscheint die Seite auf DrumUp nicht gestopft oder schwer.
- Weißraum – Im Gegensatz zu Sendible verwendet DrumUp auf allen Seiten eine gute Menge Weißraum. Jan Tschihold schrieb 1930 und es ist bis heute aktuell – „Weißraum ist als aktives Element zu betrachten, nicht als passiver Hintergrund”. Weißraum ermöglicht eine einfache Lesbarkeit und verleiht dem Design einen Hauch von Raffinesse.
- Registerkarten und Schaltflächen – DrumUp verwendet einfache Schaltflächen, die Text und grafische Elemente kombinieren, sodass Sie nicht auf eine Schaltfläche zeigen müssen, um herauszufinden, was sie tut. Die Registerkarten sind ebenfalls gut platziert, sodass der Benutzer problemlos zwischen ihnen wechseln kann.
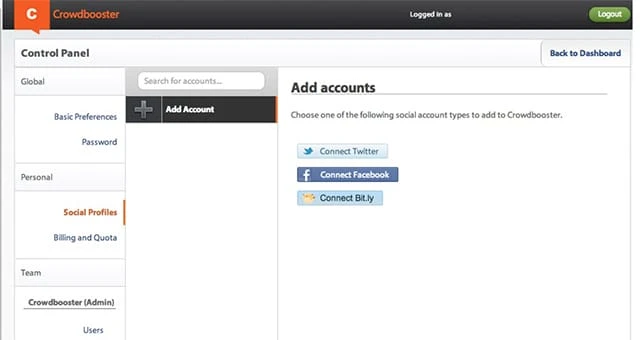
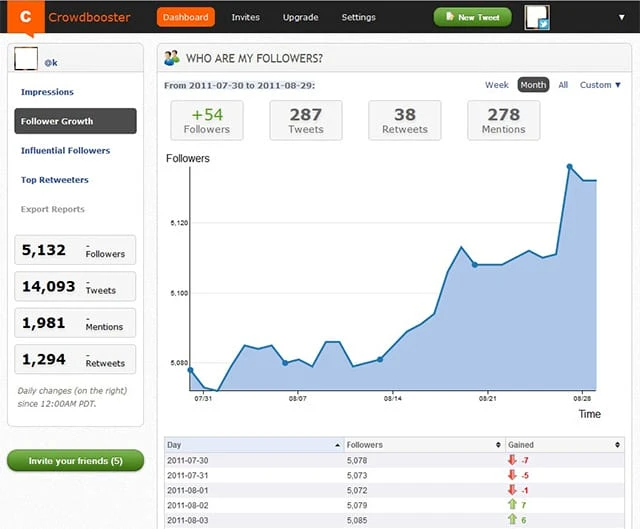
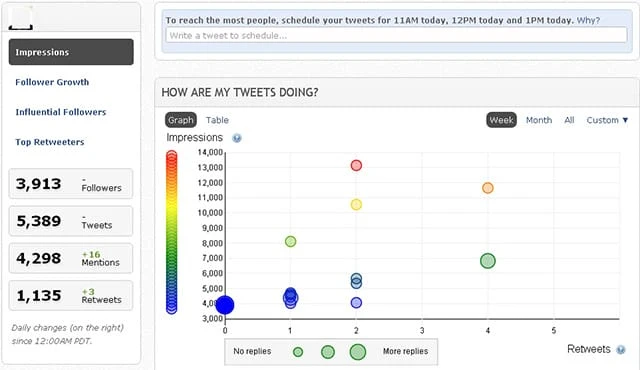
Crowdbooster
Crowdbooster bietet Social-Media-Managern, die mit Twitter und Facebook arbeiten, Analysen und Einblicke. Zu den Funktionen gehören auch Teamzusammenarbeit und Inhaltsplanung. Es ist nützlich, um das Engagement-Niveau von Twitter- und Facebook-Kampagnen zu überwachen und zu verbessern.
Etwas beachten:
- Farbschema – In der Farbtheorie heißt es, dass Orange die geistige Aktivität anregt. Wenn man bedenkt, dass Crowdbooster in erster Linie ein Analysetool ist, scheinen die Designer hier eine brillante Farbwahl getroffen zu haben. Und auch für die Aktionstasten ist die Farbe Grün eine passende Wahl. Der neutralweiße Hintergrund ist besonders hilfreich, wenn Benutzer bunte Diagramme und Berichte betrachten müssen.
- Layout – Die Verwendung von sichtbar gut definierten Textfeldern erhöht die Benutzerfreundlichkeit von Crowdbooster, insbesondere bei der Anzeige von Diagrammen und Erkenntnissen. Es macht die Berichte leichter verständlich und präsentiert wichtige Informationen übersichtlich auf einen Blick.
- Schriftart – Variationen in Schriftart und Schriftfarbe sowie die Verwendung von Texthervorhebungen (siehe Screenshot 3) verbessern die Lesbarkeit und lenken die Aufmerksamkeit des Benutzers auf die wichtigen Informationen auf der Seite.
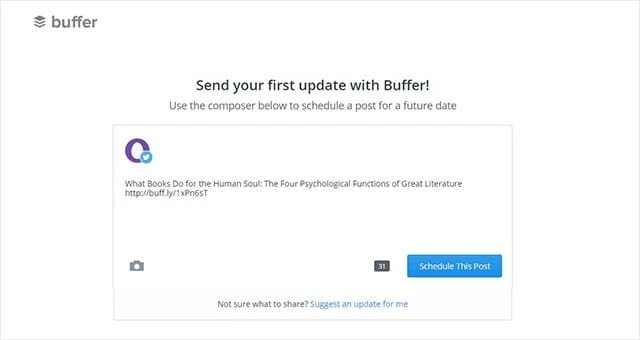
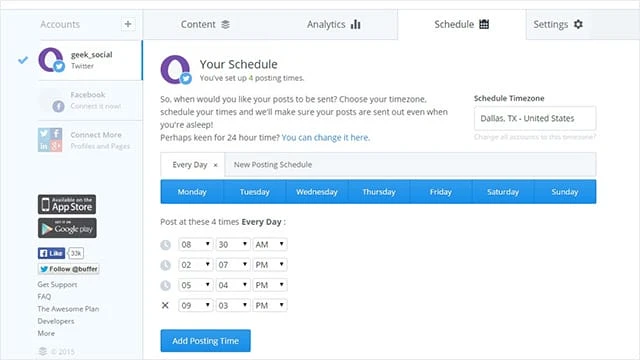
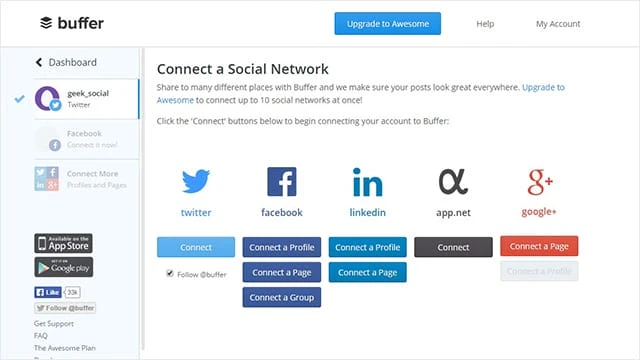
Puffer
Buffer ist ein Social-Media-Management-Tool, mit dem Benutzer Inhalte in ihren sozialen Profilen entdecken, planen und teilen können. Es bietet auch Analysen, mit denen Social-Media-Manager soziale Aktivitäten verfolgen und messen können. Studieren Sie die drei Screenshots unten:
Etwas beachten:
- Farbschema – Die dominierenden Farben auf Buffer sind Schwarz, Weiß und Blau. Dies funktioniert perfekt für den Bildschirm, da es sich an die Drei-Farben-Regel für Webseiten hält. In diesem Fall ist Weiß die Primärfarbe (diejenige, in der der größte Teil des Bildschirms erscheint). Schwarz ist die Sekundärfarbe (diejenige, die verwendet wird, um die Primärfarbe, in diesem Fall die Schriftfarbe, zu „unterstützen”). Und Blau ist die Hervorhebungsfarbe (diejenige, die verwendet wird, um bestimmte Teile der Webseite hervorzuheben, hier die Schaltflächen). Beachten Sie auch, dass das seitliche Menü in einem helleren Blauton erscheint und mehr Harmonie als Kontrast erzeugt.
- Layout – Buffer verfügt über ein sauberes Layout mit einem Standardmenü an der Seite und horizontal verteilten Registerkarten oben. Es gibt absolut keine Unordnung, die die Augen schont. Während Sie nicht buchstäblich rechnen müssen, scheint das Layout von Buffer dem Mark Boulton Divine Proportion ziemlich nahe zu kommen, wobei der Inhaltsblock ausreichend breiter ist als der Seitenleistenblock.
- Schaltflächen – Schaltflächen sind schön, weil sie jede Aktion auf einen Klick reduzieren. Solange es machbar ist, sollten Apps wo immer möglich Schaltflächen verwenden, so wie es Buffer tut. Beachten Sie besonders den zweiten Screenshot, der den Kalender zeigt, um Beiträge in der App zu planen. Anstelle des umständlichen kleinen Symbols, das standardmäßig für Kalender verwendet wird, verwendet Buffer einzelne Schaltflächen für jeden Wochentag sowie einzelne Felder für die Zeiteingabe.
Aus dem Vergleich der besprochenen Tools lässt sich schließen, dass Layout, Navigation und Farbgebung drei dominierende Aspekte sind, die die Qualität des Designs bestimmen. Zu sagen, dass die in diesem Beitrag diskutierten Tools das „beste” Design haben, wäre sowohl ungenau als auch unfair. Dies ist keine umfassende Liste, und das Ziel war nicht, die Besten zu identifizieren, sondern nur zu betrachten, was diese Tools so gut funktionieren lässt, wie sie es tun. Wenn Sie ein Tool verwendet haben, das wegen seiner Brillanz im Design eine Erwähnung verdient, hinterlassen Sie unten einen Kommentar.