Инструменты социальных сетей с отличным дизайном
Дизайн является наиболее важным аспектом разработки приложений, и его качество определяет успех приложения. Двумя основными характеристиками отличного дизайна являются простота использования и опыт.
Хорошо разработанные приложения не заставляют пользователя думать. Они созданы для того, чтобы делать всю работу за них, и делать это так гладко, что каждая задача кажется легкой.
Сотни приложений выпускаются в различных магазинах приложений каждый день, но лишь некоторые из них заставят дизайнера остановиться и сделать заметки. Вот пять инструментов социальных сетей, которые делают это.
Росток Социальный
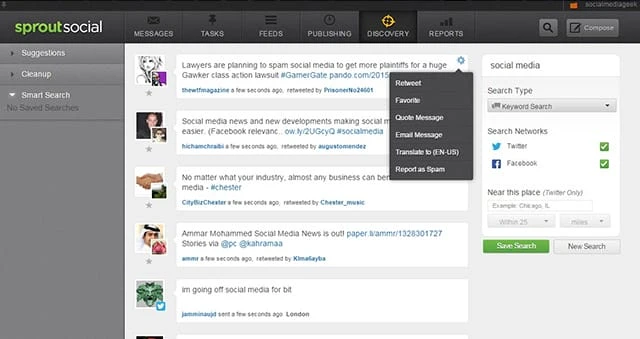
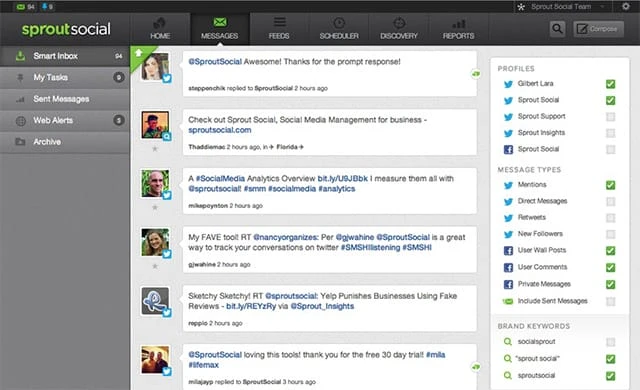
Sprout Social поставляется с множеством функций, включая централизованный почтовый ящик социальных сетей, обнаружение контента, планирование контента, аналитику социальных сетей и управление задачами. Вот несколько скриншотов инструмента.
Обратите внимание:
- Шрифтовой дизайн. Если вы присмотритесь, то увидите, что буква «r» в слове «росток» выглядит как нежный лист. Вместе с использованием зеленого цвета дизайн шрифта, используемый в названии, последовательно представляет то, что предоставляет инструмент.
- Макет — Sprout Social использует широко разрекламированный макет Holy Grail, который представляет собой макет из трех столбцов с левой боковой панелью фиксированной ширины для навигации, еще одной правой боковой панелью для подменю и плавным центральным столбцом для основного контента. Благодаря достаточному отступу между центральной и правой колонками страницы на Sprout выглядят эстетично.
- Навигация. Использование глобальной панели навигации делает инструмент чрезвычайно простым в использовании. Он отлично вписывается в макет Holy Grail со всеми основными вкладками в верхней части страницы. Когда вы нажимаете на одну вкладку, меню внутри нее появляется в левом столбце. И для каждого элемента в левом столбце в правом столбце появляется подменю.
Отправляемый
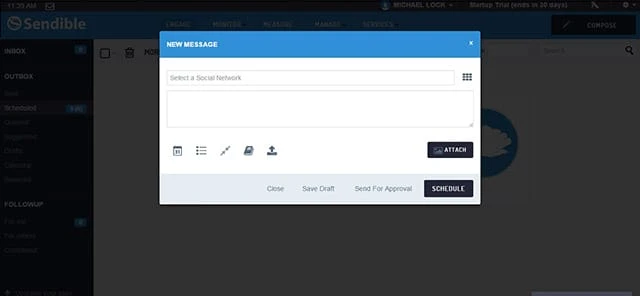
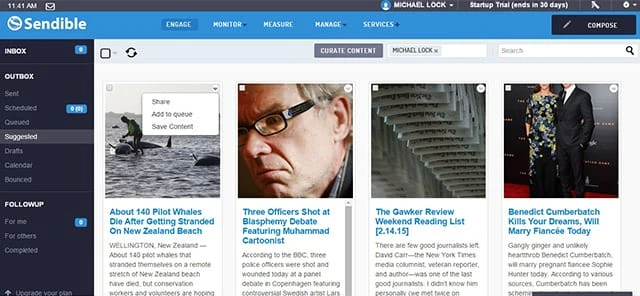
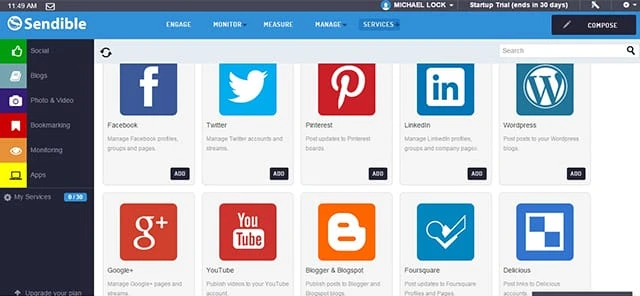
Наряду с обнаружением контента и аналитикой Sendible также предлагает централизованный почтовый ящик и функции управления задачами, что позволяет менеджерам и членам команды лучше координировать свои действия. Посмотрите на три скриншота инструмента ниже.
Обратите внимание:
- Макет — аналогично Buffer (обсуждается далее в этом посте), с точки зрения базового макета страницы, Sendible поднимает его на один уровень выше с использованием видимых вертикальных сеток. Как вы можете видеть на втором и третьем снимках экрана выше, эти сетки используются на обеих страницах, где необходимо отображать несколько разделов контента на одной странице.
- Прозрачность. Использование прозрачности — это элегантный способ естественного выделения всплывающего окна в главном окне. Это предпочтительный метод среди дизайнеров, поскольку он также может создавать впечатление пространства или глубины в зависимости от того, как он используется.
- Навигация. Еще одним элементом дизайна Sendible, заслуживающим признательности, является использование глобальной панели навигации. Учитывая, что инструмент предлагает несколько функций, глобальная навигация помогает пользователям легко переключаться между ними, не возвращаясь на предыдущую/главную страницу.
Барабан
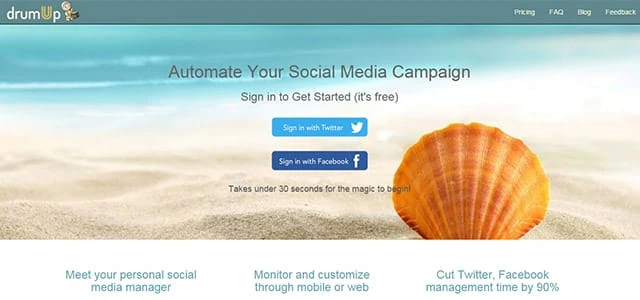
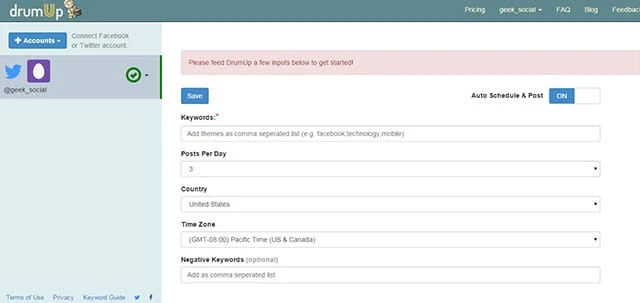
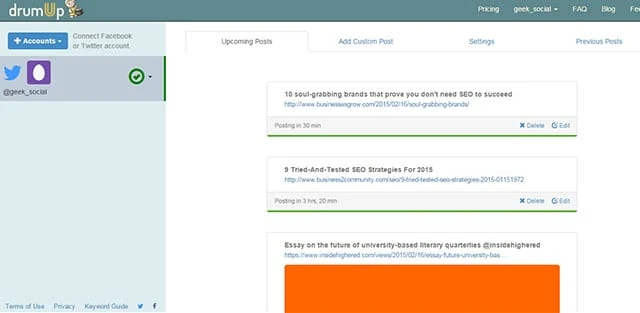
DrumUp — это бесплатный инструмент управления социальными сетями, который позволяет пользователям находить, планировать и редактировать кураторский контент, а также позволяет добавлять собственный контент. Он использует расширенный NLP для поиска релевантного контента в Интернете на основе ключевых слов или тем, заданных пользователем.
Обратите внимание:
- Макет — DrumUp делает противоположность Sendible с аккуратными видимыми горизонтальными сетками, которые одинаково функциональны. Он также использует шаблон «F», как и в Buffer, и в Sendible. С точки зрения сеток, он лучше Sendible только с заголовками и ссылками на дисплее и кнопками действий внизу каждой сетки. Учитывая, что привычка пользователей к чтению совместима с Infinite Scroll, минималистичные горизонтальные сетки на странице «Предстоящие сообщения» (см. третий скриншот) работают лучше, чем аналогичная страница в Sendible, которая также показывает выдержки из статьи в каждой сетке.В отличие от Sendible, страница на DrumUp не выглядит заполненной или тяжелый.
- Пустое пространство. В отличие от Sendible, DrumUp использует много пустого пространства на всех своих страницах. Ян Чихольд писал в 1930 году, и это актуально и сегодня: «Белое пространство следует рассматривать как активный элемент, а не как пассивный фон». Пустое пространство обеспечивает удобочитаемость, добавляя нотку изысканности дизайну.
- Вкладки и кнопки. В DrumUp используются простые кнопки, сочетающие текст и графические элементы, поэтому вам не нужно наводить курсор на кнопку, чтобы понять, что она делает. Вкладки также удобно расположены, что позволяет пользователю легко переключаться между ними.
Краудбустер
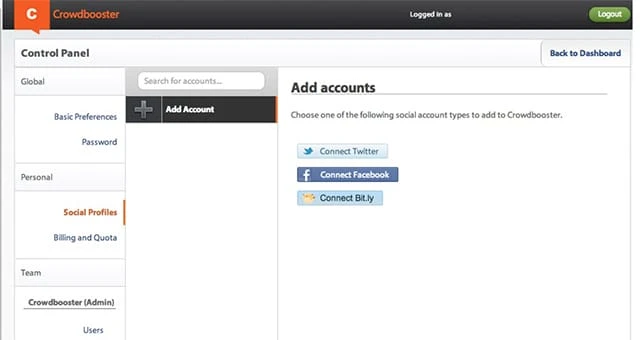
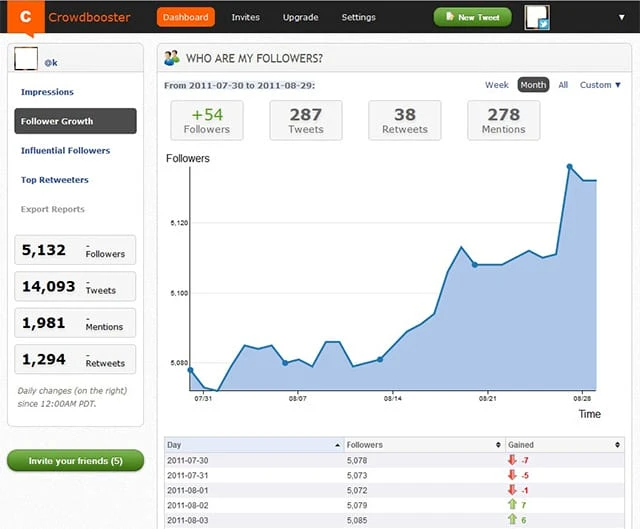
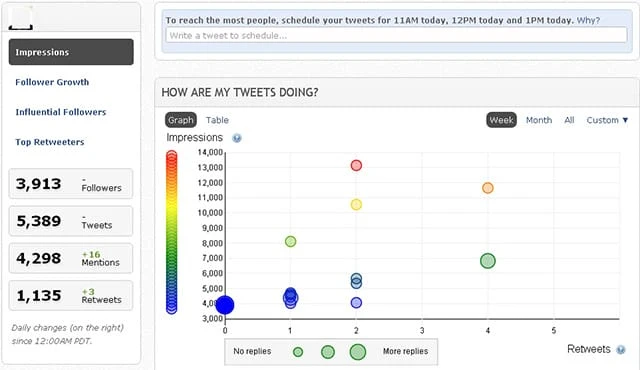
Crowdbooster предлагает аналитику и информацию для менеджеров социальных сетей, работающих с Twitter и Facebook. Его функции также включают совместную работу в команде и планирование контента. Это полезно для мониторинга и повышения уровня участия в кампаниях Twitter и Facebook.
Обратите внимание:
- Цветовая схема. В теории цвета говорится, что оранжевый стимулирует умственную деятельность. Учитывая, что Crowdbooster — это в первую очередь инструмент для аналитики, дизайнеры здесь, кажется, сделали блестящий выбор цвета. И зеленый цвет также является удачным выбором для кнопок действий. Нейтральный белый фон особенно полезен, когда пользователям приходится просматривать красочные графики и отчеты.
- Макет — использование явно четких текстовых полей повышает удобство использования Crowdbooster, особенно при отображении диаграмм и аналитических данных. Это делает отчеты более понятными, в то же время аккуратно представляя важную информацию с первого взгляда.
- Шрифт — изменение стиля и цвета шрифта, а также использование выделения текста (см. скриншот 3) улучшают читабельность, привлекая внимание пользователя к важной части информации на странице.
Буфер
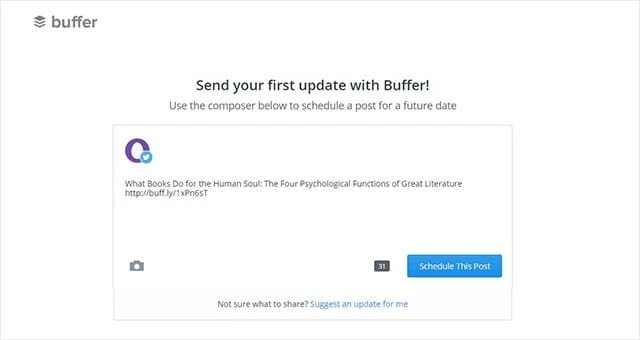
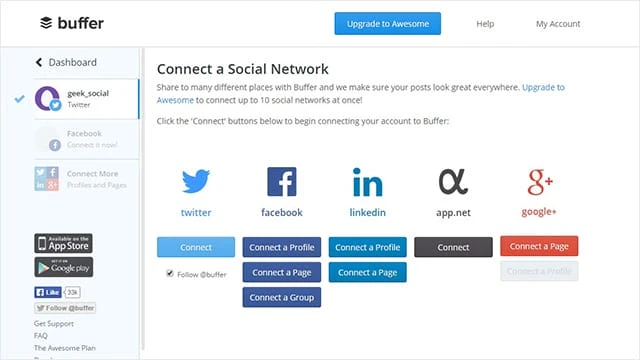
Buffer — это инструмент управления социальными сетями, который позволяет пользователям находить, планировать и делиться контентом в своих социальных профилях. Он также предлагает аналитику, чтобы помочь менеджерам социальных сетей отслеживать и измерять социальную активность. Изучите три скриншота ниже:
Обратите внимание:
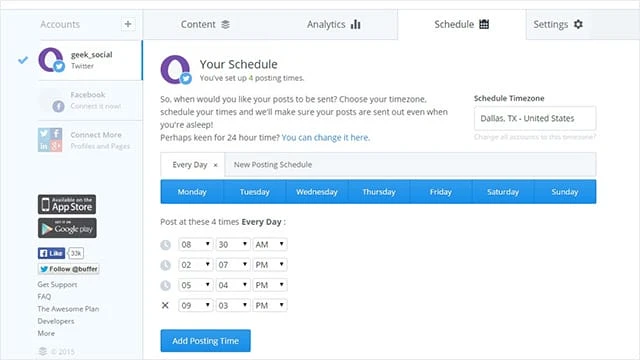
- Цветовая схема. В Buffer преобладают черный, белый и синий цвета. Это прекрасно работает для экрана, поскольку соответствует правилу трех цветов для веб-страниц. В этом случае белый цвет является основным (тот, в котором отображается большая часть экрана). Черный — это вторичный цвет (тот, который используется для «резервирования» основного цвета, в данном случае цвета шрифта). А синий — это цвет выделения (тот, который используется для выделения определенных частей веб-страницы, здесь кнопки). Также обратите внимание, что боковое меню отображается более светлым оттенком синего, создавая больше гармонии, чем контраста.
- Макет — Buffer может похвастаться чистым макетом со стандартным меню сбоку и горизонтальными вкладками вверху. Там нет абсолютно никакого беспорядка, что делает его легким для глаз. Хотя вам не нужно буквально вычислять, макет Buffer кажется довольно близким к Mark Boulton Divine Proportion, при этом блок контента достаточно шире, чем блок боковой панели.
- Кнопки. Кнопки красивы, потому что они сокращают каждое действие до щелчка. Пока это возможно, приложения должны использовать кнопки везде, где это возможно, как это делает Buffer. Обратите особое внимание на второй снимок экрана, на котором показан календарь для планирования публикаций в приложении. Вместо громоздкого маленького значка, который используется в качестве стандартного для календарей, Buffer использует отдельные кнопки для каждого дня недели вместе с отдельными полями для ввода времени.
Из сравнения рассмотренных инструментов можно сделать вывод, что макет, навигация и цветовая схема являются тремя доминирующими аспектами, определяющими качество дизайна. Сказать, что инструменты, обсуждаемые в этом посте, имеют «лучший» дизайн, было бы неточно и несправедливо. Это не исчерпывающий список, и цель состояла не в том, чтобы определить лучших, а только в том, чтобы рассмотреть то, что заставляет эти инструменты работать так хорошо, как они делают. Если вы использовали инструмент, который заслуживает упоминания за его великолепный дизайн, оставьте комментарий ниже.