Narzędzia mediów społecznościowych z doskonałym designem
Projekt jest najważniejszym aspektem tworzenia aplikacji, a jego jakość decyduje o sukcesie aplikacji. Dwie podstawowe cechy doskonałego projektu to łatwość obsługi i doświadczenie.
Dobrze zaprojektowane aplikacje nie zmuszają użytkownika do myślenia. Są stworzone do wykonywania całej pracy za nich i wykonują ją tak płynnie, że każde zadanie wydaje się łatwe.
Każdego dnia w różnych sklepach z aplikacjami pojawiają się setki aplikacji, ale tylko kilka sprawi, że projektant zatrzyma się i zrobi notatki. Oto pięć narzędzi mediów społecznościowych, które to robią.
Sprout Społecznościowy
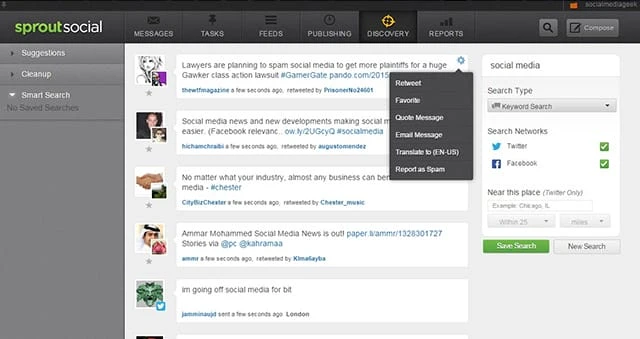
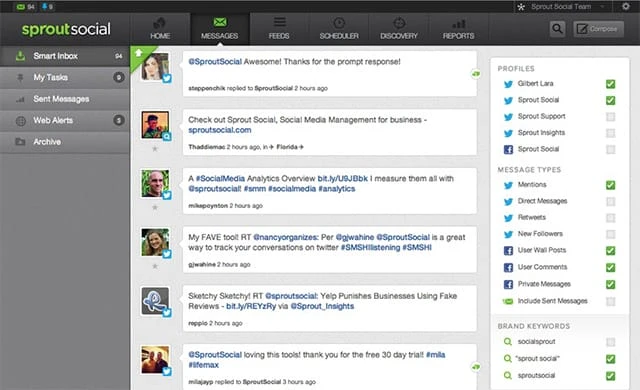
Sprout Social zawiera wiele funkcji, w tym scentralizowaną skrzynkę odbiorczą, odkrywanie treści, planowanie treści, analitykę mediów społecznościowych i zarządzanie zadaniami. Oto kilka zrzutów ekranu narzędzia.
Uwaga:
- Projekt czcionki — jeśli przyjrzysz się uważnie, zobaczysz, że litera „r" w słowie „sprout” ma wyglądać jak delikatny liść. Wraz z użyciem koloru zielonego, zastosowany w nazwie projekt czcionki w spójny sposób przedstawia to, co zapewnia narzędzie.
- Układ – Sprout Social używa bardzo reklamowanego układu Świętego Graala, który jest układem trzech kolumn z lewym paskiem bocznym o stałej szerokości do nawigacji, innym paskiem po prawej stronie dla podmenu i płynną środkową kolumną dla głównej treści. Dzięki wystarczającemu wypełnieniu między środkową a prawą kolumną strony w Sprout są estetyczne.
- Nawigacja – Zastosowanie globalnego paska nawigacji sprawia, że narzędzie jest niezwykle łatwe w użyciu. Idealnie pasuje do układu Świętego Graala, ze wszystkimi głównymi zakładkami powyżej zakładki. Gdy klikniesz na jedną zakładkę, menu w jej obrębie pojawi się w lewej kolumnie. A dla każdego elementu w lewej kolumnie, w prawej kolumnie pojawia się podmenu.
nadający się do wysłania
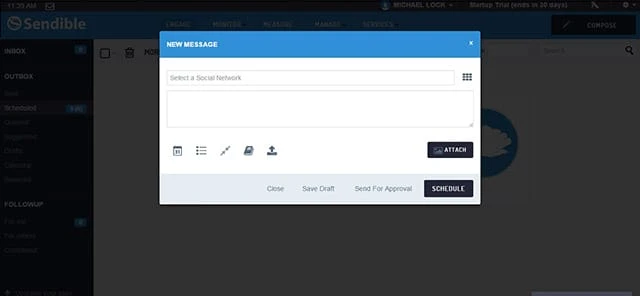
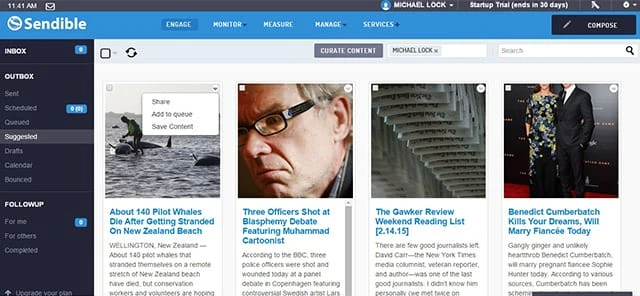
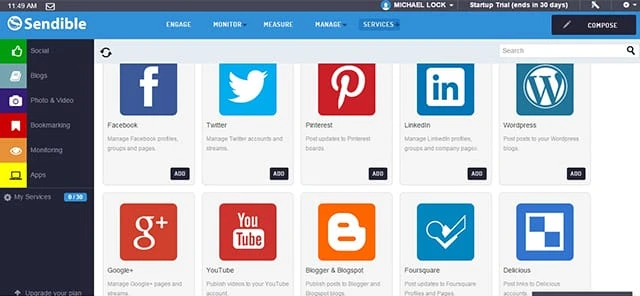
Wraz z odkrywaniem i analizą treści Sendible oferuje również centralną skrzynkę odbiorczą i funkcje zarządzania zadaniami, umożliwiając menedżerom i członkom zespołu lepszą koordynację. Spójrz na trzy zrzuty ekranu narzędzia poniżej.
Uwaga:
- Layout – Podobnie jak Buffer (omówiony w dalszej części tego posta), jeśli chodzi o podstawowy układ strony, Sendible przenosi go o jeden poziom wyżej za pomocą widocznych pionowych siatek. Jak widać na drugim i trzecim zrzucie ekranu powyżej, te siatki są używane na obu stronach, na których wiele sekcji treści musi być wyświetlanych na jednej stronie.
- Przezroczystość — użycie przezroczystości to elegancki sposób na naturalne skupienie wyskakującego okienka w głównym oknie. Jest to preferowana technika wśród projektantów, ponieważ może również stworzyć wrażenie przestrzeni lub głębi w zależności od tego, jak jest używana.
- Nawigacja – Kolejnym elementem projektu w Sendible, który zasługuje na uznanie, jest użycie globalnego paska nawigacji. Biorąc pod uwagę, że narzędzie oferuje kilka funkcji, globalna nawigacja pomaga użytkownikom łatwo przełączać się między nimi bez konieczności cofania się do poprzedniej strony/strony głównej.
Zjednać
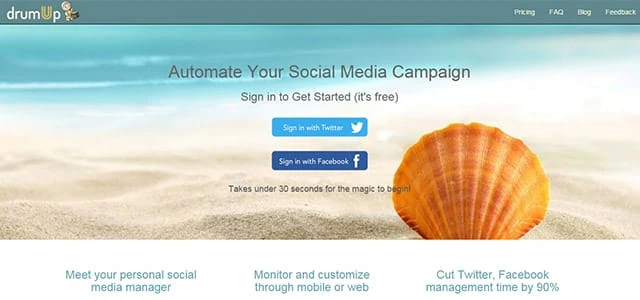
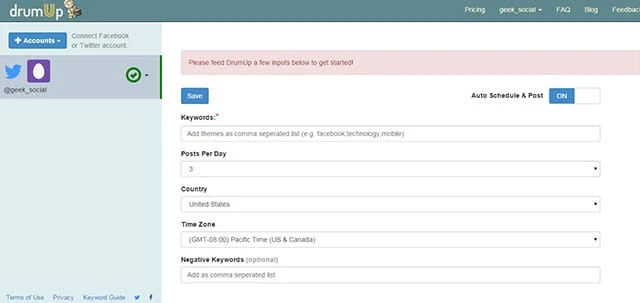
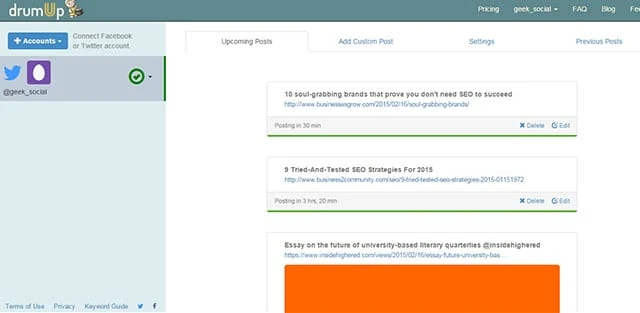
DrumUp to bezpłatne narzędzie do zarządzania mediami społecznościowymi, które pozwala użytkownikom wyszukiwać, planować i edytować wybrane treści, a także umożliwia dodawanie niestandardowych treści. Wykorzystuje zaawansowane NLP do znajdowania odpowiednich treści z sieci na podstawie słów kluczowych lub motywów ustawionych przez użytkownika.
Uwaga:
- Układ – DrumUp robi coś przeciwnego do Sendible dzięki schludnym, widocznym poziomym siatkom, które są równie funkcjonalne. Wykorzystuje również wzorzec „F”, podobnie jak Buffer i Sendible. Pod względem siatek jest lepszy niż Sendible, mając tylko tytuły i linki na ekranie oraz przyciski akcji na dole każdej siatki. Biorąc pod uwagę, że nawyk czytania użytkowników jest zgodny z Infinite Scroll, minimalistyczne poziome siatki na stronie Nadchodzące posty (patrz trzeci zrzut ekranu) działają lepiej niż podobna strona na Sendible, która pokazuje również fragmenty artykułu w każdej siatce. W przeciwieństwie do Sendible, strona na DrumUp nie wydaje się wypchana ani ciężki.
- Biała przestrzeń – W przeciwieństwie do Sendible, DrumUp wykorzystuje dużą ilość białej przestrzeni na wszystkich swoich stronach. Jan Tschihold napisał w 1930 roku i jest to nadal aktualne – „Biała przestrzeń ma być traktowana jako aktywny element, a nie pasywne tło”. Biała przestrzeń zapewnia łatwą czytelność, jednocześnie dodając odrobinę wyrafinowania projektowi.
- Zakładki i przyciski – DrumUp używa prostych przycisków, które łączą elementy tekstowe i graficzne, więc nie musisz najeżdżać na przycisk, aby dowiedzieć się, co on robi. Zakładki są również dobrze rozmieszczone, co pozwala użytkownikowi z łatwością przełączać się między nimi.
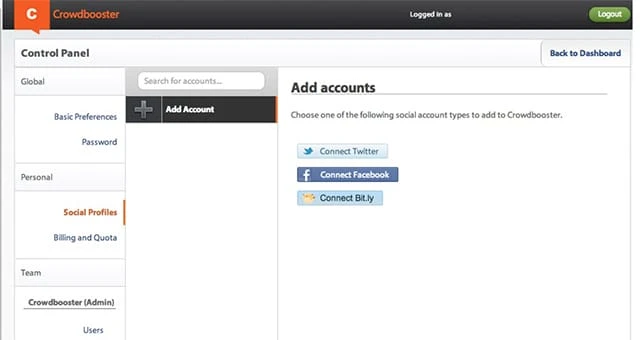
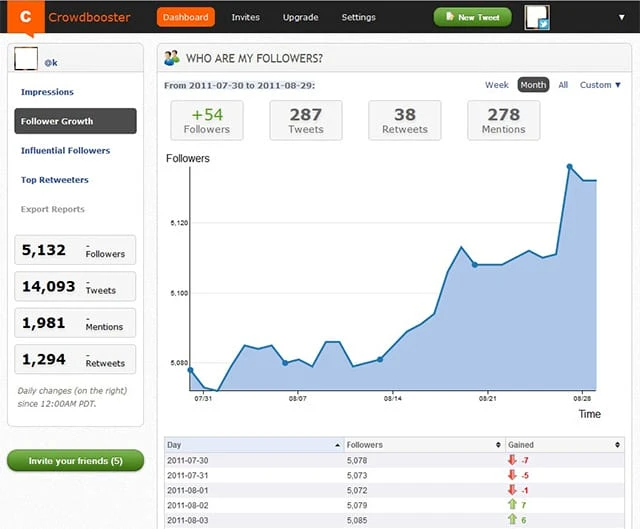
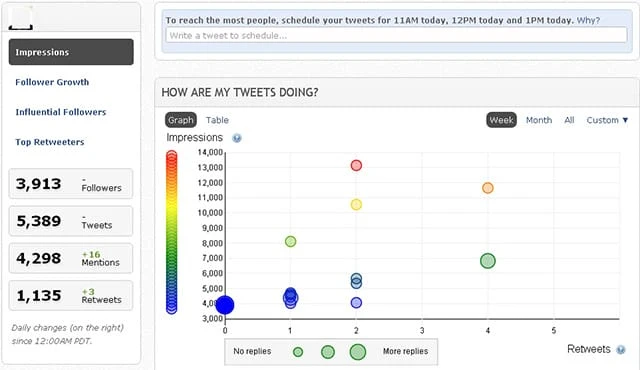
Crowdbooster
Crowdbooster oferuje analitykę i wgląd menedżerom mediów społecznościowych współpracującym z Twitterem i Facebookiem. Jego funkcje obejmują również współpracę zespołową i planowanie treści. Jest to przydatne w monitorowaniu i zwiększaniu poziomu zaangażowania w kampanie na Twitterze i Facebooku.
Uwaga:
- Schemat kolorów – w teorii kolorów mówi się, że kolor pomarańczowy pobudza aktywność umysłową. Biorąc pod uwagę, że Crowdbooster to przede wszystkim narzędzie analityczne, wydaje się, że projektanci dokonali genialnego wyboru koloru. A kolor zielony jest również trafnym wyborem dla przycisków akcji. Neutralne białe tło jest szczególnie przydatne, gdy użytkownicy muszą patrzeć na kolorowe wykresy i raporty.
- Układ — użycie dobrze zdefiniowanych pól tekstowych zwiększa użyteczność Crowdbooster, szczególnie w zakresie wyświetlania wykresów i statystyk. Ułatwia zrozumienie raportów, jednocześnie przejrzyście prezentując ważne informacje.
- Czcionka – Różnice w stylu i kolorze czcionki oraz użycie podświetlenia tekstu (patrz zrzut ekranu 3) poprawiają czytelność, zwracając uwagę użytkownika na ważne informacje na stronie.
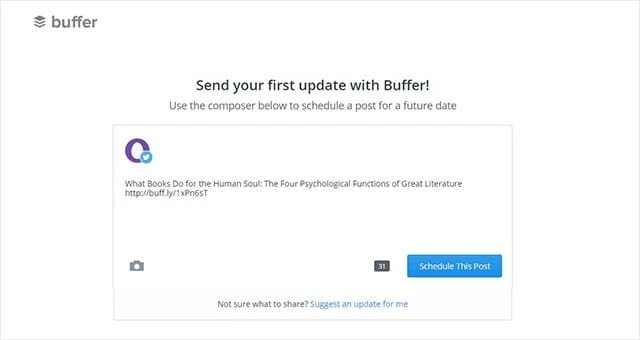
Bufor
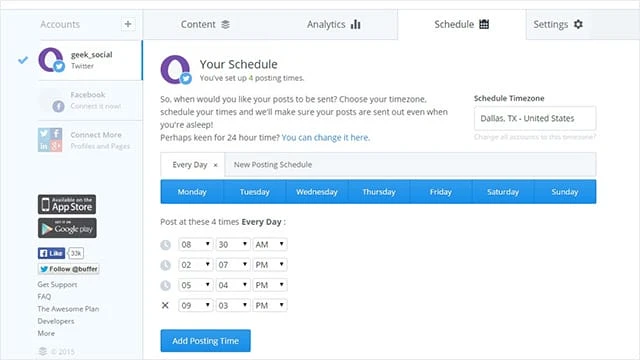
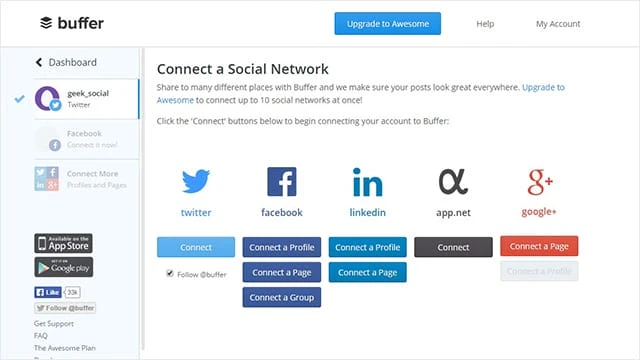
Buffer to narzędzie do zarządzania mediami społecznościowymi, które pozwala użytkownikom odkrywać, planować i udostępniać treści na swoich profilach społecznościowych. Oferuje również analitykę, która pomaga menedżerom mediów społecznościowych śledzić i mierzyć aktywność społecznościową. Przestudiuj trzy poniższe zrzuty ekranu:
Uwaga:
- Schemat kolorów – Dominującymi kolorami na buforze są czarny, biały i niebieski. Działa to doskonale na ekranie, ponieważ jest zgodne z zasadą trzech kolorów dla stron internetowych. W tym przypadku biel jest kolorem podstawowym (tym, w którym pojawia się większa część ekranu). Kolor czarny to kolor drugorzędny (ten, który jest używany do „kopii zapasowej” koloru podstawowego, w tym przypadku koloru czcionki). A niebieski to kolor podświetlenia (ten, który służy do podświetlania niektórych części strony internetowej, tutaj przycisków). Zwróć też uwagę, że boczne menu pojawia się w jaśniejszym odcieniu niebieskiego, tworząc większą harmonię niż kontrast.
- Układ – Buffer ma przejrzysty układ ze standardowym menu z boku i zakładkami rozłożonymi poziomo na górze. Nie ma absolutnie żadnego bałaganu, co ułatwia oczy. Chociaż nie musisz dosłownie obliczać, układ bufora wydaje się być dość zbliżony do Boskiej proporcji Marka Boultona, z blokiem zawartości wystarczająco szerszym niż blok paska bocznego.
- Przyciski – Przyciski są piękne, ponieważ ograniczają każdą akcję do kliknięcia. Tak długo, jak to możliwe, aplikacje powinny używać przycisków tam, gdzie to możliwe, tak jak robi to Buffer. Zwróć szczególną uwagę na drugi zrzut ekranu, który pokazuje kalendarz do planowania postów w aplikacji. Zamiast kłopotliwej małej ikony, która jest standardowo używana w kalendarzach, Buffer używa oddzielnych przycisków dla każdego dnia tygodnia wraz z indywidualnymi polami do wprowadzania czasu.
Z porównania omawianych narzędzi można wywnioskować, że layout, nawigacja i kolorystyka to trzy dominujące aspekty, które decydują o jakości projektu. Stwierdzenie, że narzędzia omówione w tym poście mają „najlepszy” projekt, byłoby zarówno niedokładne, jak i niesprawiedliwe. To nie jest wyczerpująca lista, a celem nie było zidentyfikowanie najlepszych, a jedynie rozważenie, co sprawia, że te narzędzia działają tak dobrze, jak działają. Jeśli korzystałeś z narzędzia, które zasługuje na wzmiankę ze względu na jego genialny projekt, zostaw komentarz poniżej.















Comments are closed, but trackbacks and pingbacks are open.