Sosiale medieverktøy med flott design
Design er det mest avgjørende aspektet ved apputvikling, og kvaliteten bestemmer suksessen til en app. De to primære egenskapene til flott design er brukervennlighet og opplevelse.
Godt utformede apper får ikke brukeren til å tenke. De er bygget for å gjøre alt arbeidet for dem, og gjør det så jevnt at hver oppgave føles uanstrengt.
Hundrevis av apper utgis i ulike appbutikker hver dag, men bare noen få ville få en designer til å stoppe opp og ta notater. Her er fem sosiale medier-verktøy som gjør det.
Spire Sosial
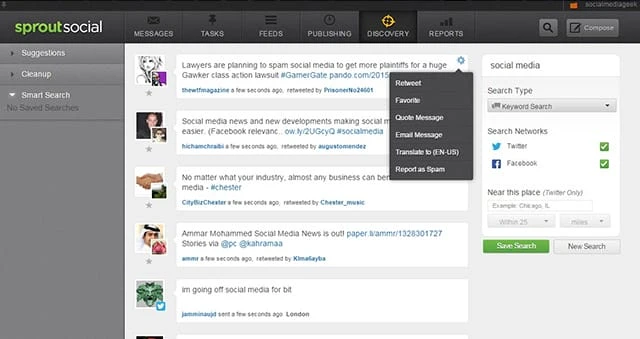
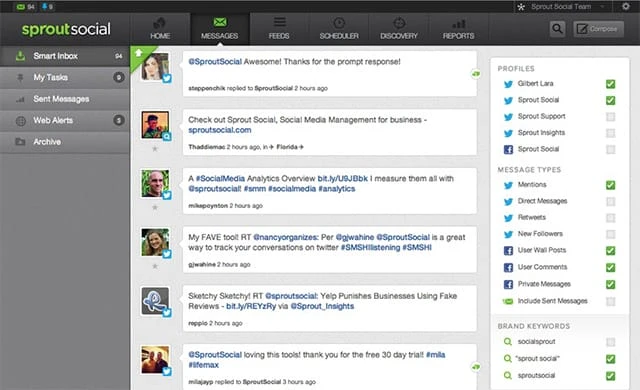
Sprout Social kommer med en rekke funksjoner, inkludert en sentralisert sosial innboks, innholdsoppdagelse, innholdsplanlegging, analyse av sosiale medier og oppgavebehandling. Her er noen skjermbilder av verktøyet.
Ta notat:
- Typedesign – Hvis du ser nøye etter, vil du se at ‘r’en’ i ‘spire’ er designet for å se ut som et ømt blad. Sammen med bruken av fargen grønn, representerer typedesignet brukt i navnet sammenhengende det verktøyet leverer.
- Layout – Sprout Social bruker den mye omtalte Holy Grail-oppsettet, som er en tre-kolonne layout med fast bredde venstre sidefelt for navigering, en annen høyre sidelinje for undermenyer og en flytende midtkolonne for hovedinnholdet. Takket være tilstrekkelig polstring mellom midtsøylen og høyre kolonne er sidene på Sprout estetisk tiltalende.
- Navigasjon – Bruken av en global navigasjonslinje gjør verktøyet ekstremt enkelt å bruke. Den sitter perfekt i Holy Grail-oppsettet, med alle de primære fanene over bretten. Når du klikker på en fane, vises menyen i den i venstre kolonne. Og for hvert element i venstre kolonne vises en undermeny i høyre kolonne.
Sendbar
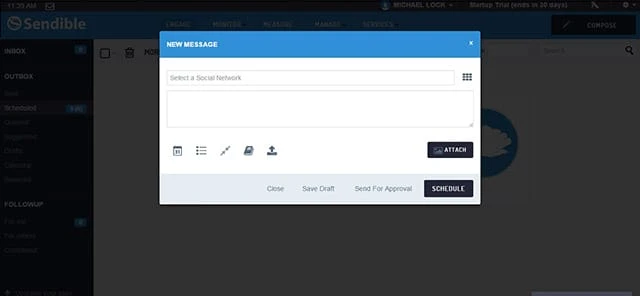
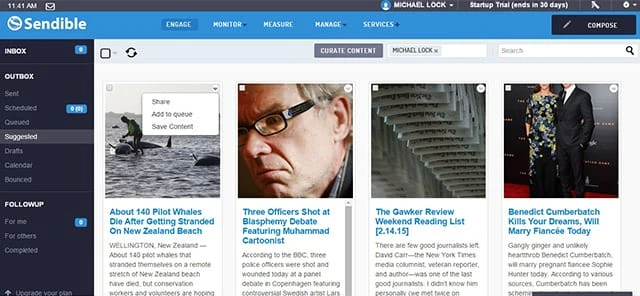
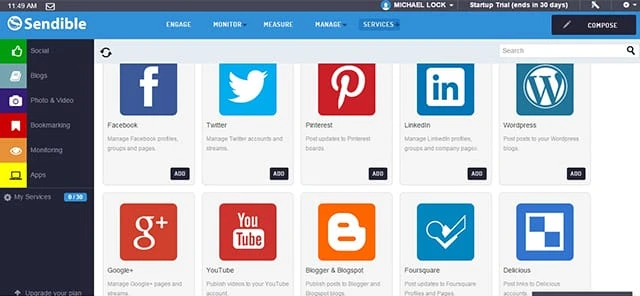
Sammen med innholdsoppdagelse og analyse tilbyr Sendible også en sentral innboks og funksjoner for oppgaveadministrasjon, som lar ledere og teammedlemmer koordinere bedre. Se på de tre skjermbildene av verktøyet nedenfor.
Ta notat:
- Layout – I likhet med Buffer (diskutert senere i dette innlegget), når det gjelder det grunnleggende sideoppsettet, tar Sendible det ett nivå opp med bruk av synlige vertikale rutenett. Som du kan se i det andre og tredje skjermbildet ovenfor, brukes disse rutenettene på begge sider der flere deler av innholdet må vises på en enkelt side.
- Åpenhet – Bruken av åpenhet er en elegant måte å naturlig bringe til fokus et popup-vindu i hovedvinduet. Det er en foretrukket teknikk blant designere siden den også kan skape et inntrykk av plass eller dybde avhengig av hvordan den brukes.
- Navigasjon – Et annet designelement på Sendible som fortjener takknemlighet er bruken av en global navigasjonslinje. Tatt i betraktning at verktøyet tilbyr flere funksjoner, hjelper global navigasjon brukere enkelt å bytte mellom dem uten å måtte gå tilbake til forrige side/hovedside.
DrumUp
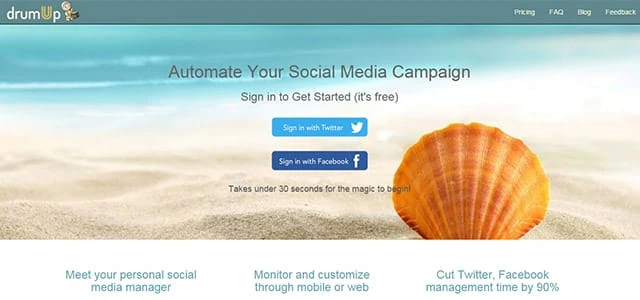
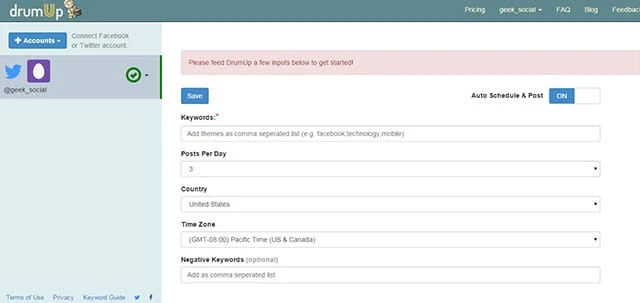
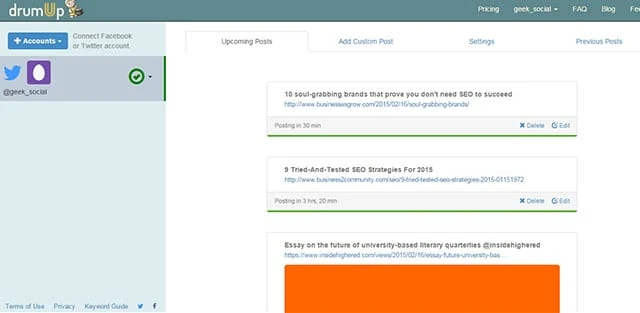
DrumUp er et gratis verktøy for administrasjon av sosiale medier som lar brukere finne, planlegge og redigere kuratert innhold, og som også lar tilpasset innhold legges til. Den bruker avansert NLP for å finne relevant innhold fra nettet basert på søkeordene eller temaene som er satt av brukeren.
Ta notat:
- Layout – DrumUp gjør det motsatte av Sendible med pene, synlige horisontale rutenett som er like funksjonelle. Den bruker også "F"-mønsteret som både Buffer og Sendible. Når det gjelder rutenettene, forbedrer den Sendible med bare titler og lenker på skjermen og handlingsknapper nederst i hvert rutenett. Med tanke på at lesevanene til brukere er kompatibel med the Infinite Scroll, de minimalistiske horisontale rutenettene på Kommende innlegg-siden (se tredje skjermbilde) fungerer bedre enn en lignende side på Sendible som også viser utdrag av artikkelen i hvert rutenett. I motsetning til Sendible, ser ikke siden på DrumUp ut som fylt eller tung.
- White space – I motsetning til Sendible, bruker DrumUp en god mengde hvitt mellomrom på alle sidene. Jan Tschihold skrev i 1930, og det er fortsatt aktuelt i dag – «Hvitt rom er å betrakte som et aktivt element, ikke en passiv bakgrunn». Hvit plass gir enkel lesbarhet samtidig som den tilfører et snev av sofistikert design.
- Faner og knapper – DrumUp bruker enkle knapper som kombinerer tekst og grafiske elementer, slik at du ikke trenger å holde musepekeren på en knapp for å finne ut hva den gjør. Flikene er også godt plassert slik at brukeren enkelt kan skifte mellom dem.
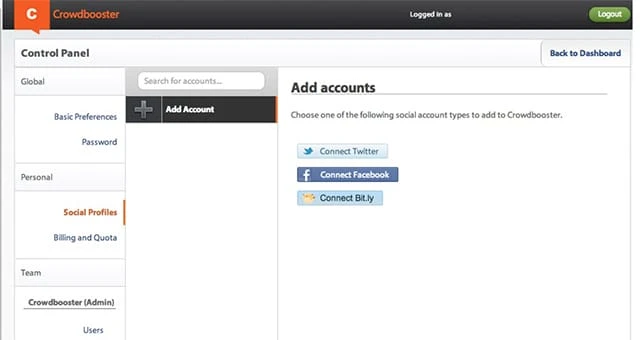
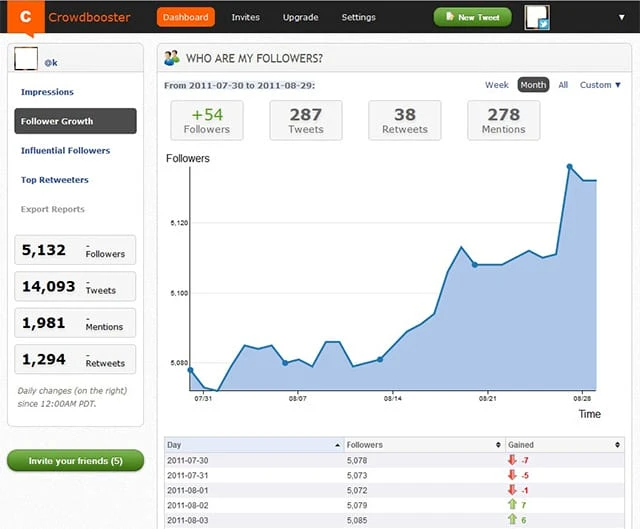
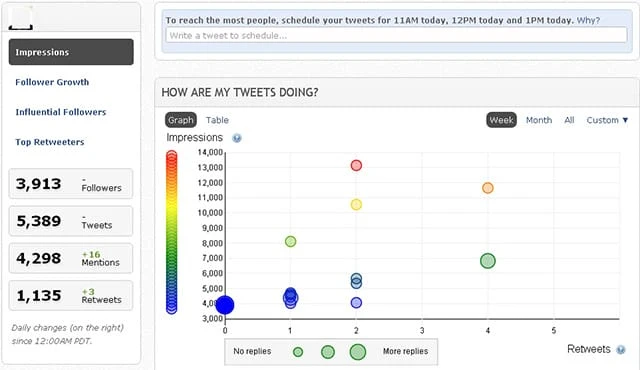
Crowdbooster
Crowdbooster tilbyr analyser og innsikt til ledere av sosiale medier som jobber med Twitter og Facebook. Funksjonene inkluderer også teamsamarbeid og innholdsplanlegging. Det er nyttig for å overvåke og øke engasjementsnivået til Twitter- og Facebook-kampanjer.
Ta notat:
- Fargeskjema – I fargeteori sies det at oransje stimulerer mental aktivitet. Tatt i betraktning at Crowdbooster først og fremst er et verktøy for analyse, ser designerne her ut til å ha gjort et strålende fargevalg. Og fargen grønn er også et passende valg for handlingsknappene. Den nøytrale hvite bakgrunnen er spesielt nyttig når brukere må se på fargerike grafer og rapporter.
- Layout – Bruken av synlig veldefinerte tekstbokser øker Crowdboosters brukervennlighet, spesielt når det gjelder visning av diagrammer og innsikt. Det gjør rapportene lettere å forstå, samtidig som den presenterer viktig informasjon på en ryddig måte.
- Font – Variasjon i skriftstil og skriftfarge og bruk av tekstutheving (se skjermbilde 3) forbedrer lesbarheten, og trekker brukerens oppmerksomhet til viktig informasjon på siden.
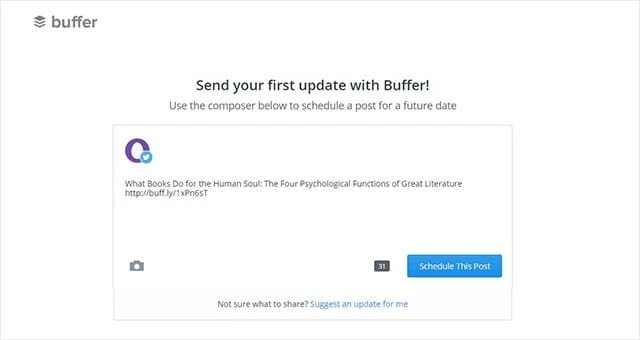
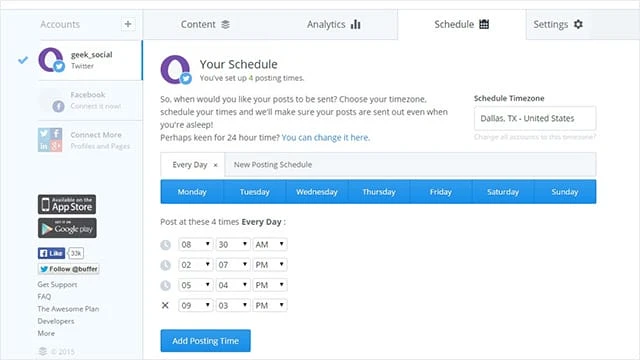
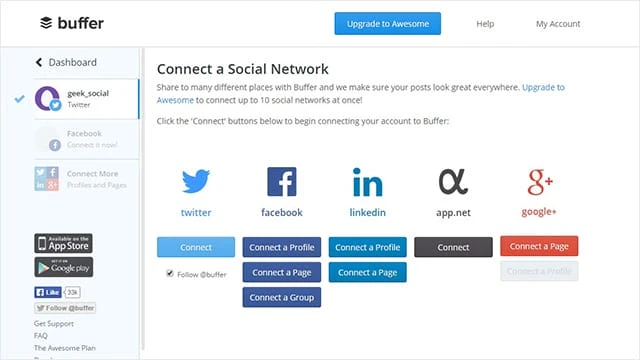
Buffer
Buffer er et administrasjonsverktøy for sosiale medier som lar brukere oppdage, planlegge og dele innhold på sosiale profiler. Den tilbyr også analyser for å hjelpe ledere av sosiale medier med å spore og måle sosial aktivitet. Studer de tre skjermbildene nedenfor:
Ta notat:
- Fargeskjema – De dominerende fargene på Buffer er svart, hvit og blå. Dette fungerer utmerket for skjermen ettersom den holder seg til trefargeregelen for nettsider. I dette tilfellet er hvit primærfargen (den som mesteparten av skjermen vises i). Svart er sekundærfargen (den som brukes til å "sikkerhetskopiere" primærfargen, i dette tilfellet skriftfargen). Og blå er Highlight Color (den som brukes til å markere visse deler av nettsiden, her knappene). Vær også oppmerksom på at sidemenyen vises i en lysere nyanse av blått og skaper mer harmoni i stedet for kontrast.
- Layout – Buffer har en ren layout, med en standardmeny på siden og faner spredt horisontalt på toppen. Det er absolutt ikke noe rot som gjør det lett for øynene. Selv om du ikke trenger å regne bokstavelig talt, ser Buffers layout ut til å være ganske nær Mark Boulton Divine Proportion, med innholdsblokken som er tilstrekkelig bredere enn sidefeltblokken.
- Knapper – Knapper er vakre fordi de reduserer hver handling ned til et klikk. Så lenge det er mulig, bør apper bruke knapper der det er mulig, slik Buffer gjør. Legg spesielt merke til det andre skjermbildet som viser kalenderen for å planlegge innlegg på appen. I stedet for det tungvinte lille ikonet som brukes som standard for kalendere, bruker Buffer individuelle knapper for hver ukedag sammen med individuelle felt for tidsinntasting.
Fra å sammenligne de diskuterte verktøyene kan det konkluderes med at layout, navigasjon og fargeskjema er tre dominerende aspekter som bestemmer kvaliteten på design. Å si at verktøyene som er diskutert i dette innlegget har det ‘beste’ designet ville være både unøyaktig og urettferdig. Dette er ingen omfattende liste, og målet var ikke å identifisere de beste, men å bare vurdere hva som gjør at disse verktøyene fungerer så bra som de gjør. Hvis du har brukt et verktøy som fortjener en omtale for sin glans i design, legg igjen en kommentar nedenfor.