Herramientas de redes sociales con gran diseño
El diseño es el aspecto más crucial del desarrollo de una aplicación y su calidad determina el éxito de una aplicación. Las dos características principales de un gran diseño son la facilidad de uso y la experiencia.
Las aplicaciones bien diseñadas no obligan al usuario a pensar. Están diseñados para hacer todo el trabajo por ellos, y lo hacen tan suavemente que cada tarea se siente sin esfuerzo.
Cientos de aplicaciones se lanzan en varias tiendas de aplicaciones todos los días, pero solo unas pocas harían que un diseñador se detuviera y tomara notas. Aquí hay cinco herramientas de redes sociales que lo hacen.
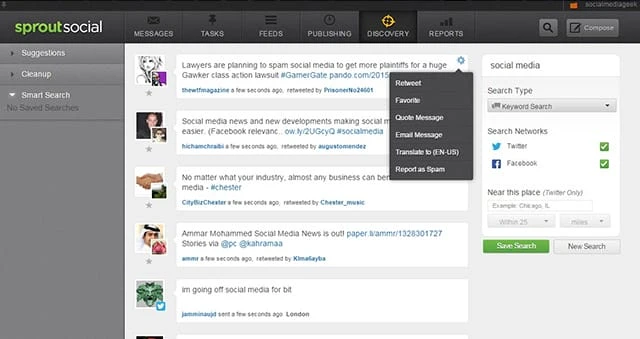
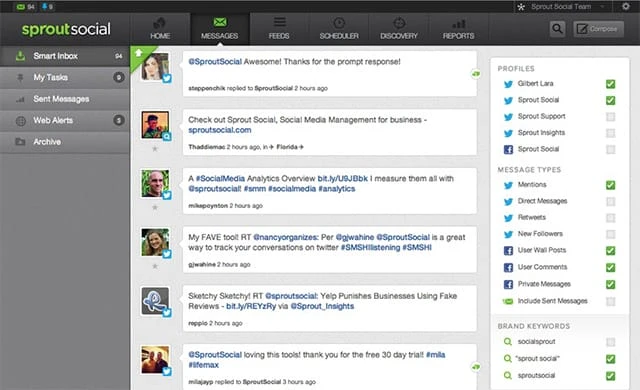
Sprout Social viene con una serie de características que incluyen una bandeja de entrada social centralizada, descubrimiento de contenido, programación de contenido, análisis de redes sociales y administración de tareas. Aquí hay algunas capturas de pantalla de la herramienta.
Tomar nota:
- Diseño tipográfico: si observa de cerca, verá que la ‘r’ en ‘brotar’ está diseñada para parecerse a una hoja tierna. Junto con el uso del color verde, el diseño tipográfico utilizado en el nombre representa coherentemente lo que ofrece la herramienta.
- Diseño: Sprout Social utiliza el muy promocionado diseño del Santo Grial, que es un diseño de tres columnas con una barra lateral izquierda de ancho fijo para la navegación, otra barra lateral derecha para los submenús y una columna central fluida para el contenido principal. Gracias al relleno suficiente entre la columna central y la columna derecha, las páginas de Sprout son estéticamente agradables.
- Navegación: el uso de una barra de navegación global hace que la herramienta sea extremadamente fácil de usar. Se adapta perfectamente al diseño del Santo Grial, con todas las pestañas principales encima del pliegue. Cuando hace clic en una pestaña, el menú dentro de ella aparece en la columna izquierda. Y para cada elemento de la columna de la izquierda, aparece un submenú en la columna de la derecha.
Visite el sitio web de la herramienta
Enviable
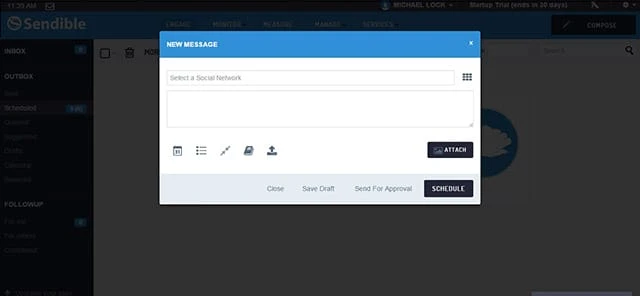
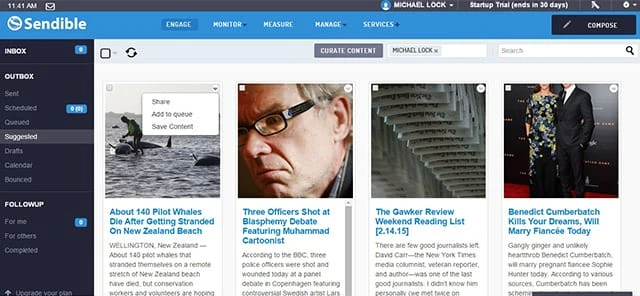
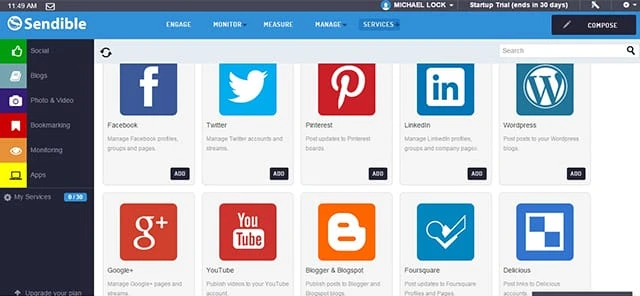
Junto con el descubrimiento y análisis de contenido, Sendible también ofrece una bandeja de entrada central y funciones de administración de tareas, lo que permite a los gerentes y miembros del equipo coordinarse mejor. Mire las tres capturas de pantalla de la herramienta a continuación.
Tomar nota:
- Diseño: similar a Buffer (discutido más adelante en esta publicación), en términos del diseño de página básico, Sendible lo sube un nivel con el uso de cuadrículas verticales visibles. Como puede ver en la segunda y tercera capturas de pantalla anteriores, estas cuadrículas se usan en ambas páginas donde se deben mostrar múltiples secciones de contenido en una sola página.
- Transparencia: el uso de la transparencia es una forma elegante de enfocar de forma natural una ventana emergente dentro de la ventana principal. Es una técnica preferida entre los diseñadores ya que también puede crear una impresión de espacio o profundidad dependiendo de cómo se use.
- Navegación: otro elemento de diseño en Sendible que merece reconocimiento es el uso de una barra de navegación global. Teniendo en cuenta que la herramienta ofrece varias funciones, la navegación global ayuda a los usuarios a cambiar entre ellas fácilmente sin tener que volver a la página anterior/página principal.
Visite el sitio web de la herramienta
Reunir
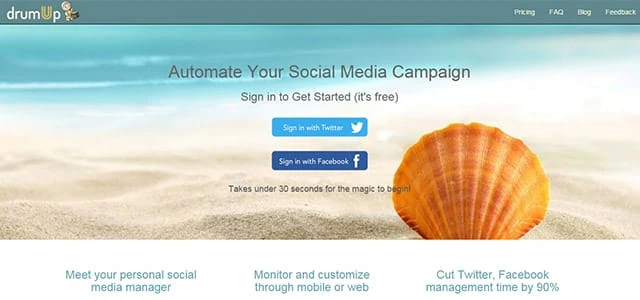
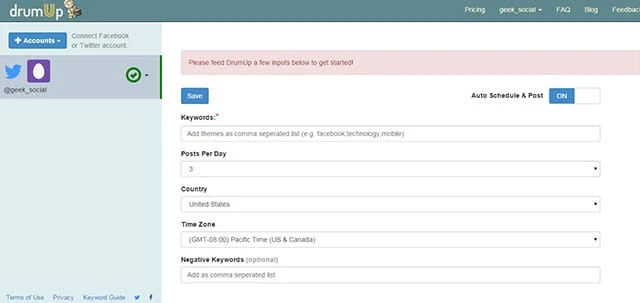
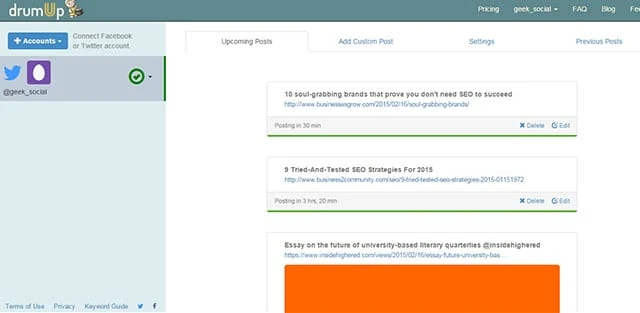
DrumUp es una herramienta gratuita de administración de redes sociales que permite a los usuarios encontrar, programar y editar contenido seleccionado y también permite agregar contenido personalizado. Utiliza NLP avanzado para encontrar contenido relevante de la web en función de las palabras clave o temas establecidos por el usuario.
Tomar nota:
- Diseño: DrumUp hace lo contrario de Sendible con cuadrículas horizontales ordenadas y visibles que son igualmente funcionales. También utiliza el patrón "F" como Buffer y Sendible. En cuanto a las cuadrículas, mejora a Sendible con solo títulos y enlaces en pantalla y botones de acción en la parte inferior de cada cuadrícula. Teniendo en cuenta que el hábito de lectura de los usuarios es compatible con Infinite Scroll, las cuadrículas horizontales minimalistas en la página Próximas publicaciones (ver la tercera captura de pantalla) funcionan mejor que una página similar en Sendible que también muestra extractos del artículo dentro de cada cuadrícula. A diferencia de Sendible, la página en DrumUp no aparece rellena o pesado.
- Espacio en blanco: a diferencia de Sendible, DrumUp usa una buena cantidad de espacio en blanco en todas sus páginas. Jan Tschihold escribió en 1930, y sigue siendo relevante hoy en día: "El espacio en blanco debe considerarse un elemento activo, no un fondo pasivo". El espacio en blanco permite una fácil lectura al tiempo que agrega un toque de sofisticación al diseño.
- Pestañas y botones: DrumUp utiliza botones simples que combinan elementos de texto y gráficos, por lo que no es necesario que pases el cursor sobre un botón para descubrir qué hace. Las pestañas también están bien ubicadas, lo que permite al usuario cambiar entre ellas con facilidad.
Visite el sitio web de la herramienta
potenciador de multitudes
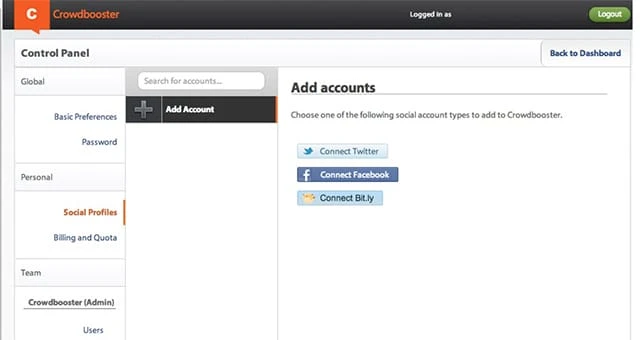
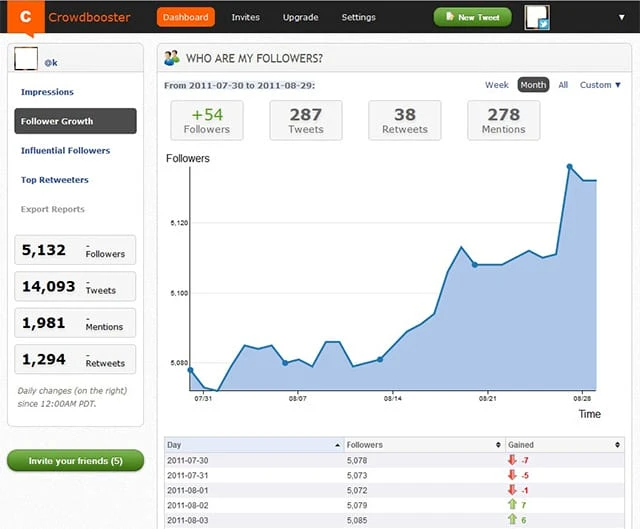
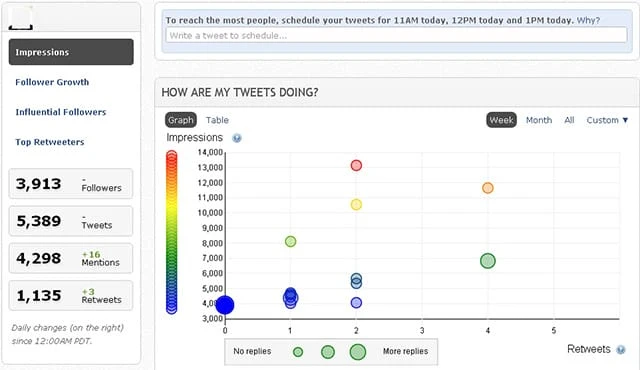
Crowdbooster ofrece análisis e información a los administradores de redes sociales que trabajan con Twitter y Facebook. Sus características también incluyen colaboración en equipo y programación de contenido. Es útil para monitorear y mejorar el nivel de compromiso de las campañas de Twitter y Facebook.
Tomar nota:
- Esquema de color: en la teoría del color se dice que el naranja estimula la actividad mental. Teniendo en cuenta que Crowdbooster es principalmente una herramienta de análisis, los diseñadores aquí parecen haber hecho una brillante elección de color. Y el color verde también es una buena opción para los botones de acción. El fondo blanco neutro es particularmente útil cuando los usuarios tienen que mirar gráficos e informes coloridos.
- Diseño: el uso de cuadros de texto visiblemente bien definidos aumenta la usabilidad de Crowdbooster, particularmente en la visualización de gráficos e información. Hace que los informes sean más fáciles de entender, al mismo tiempo que presenta información importante de un vistazo.
- Fuente: la variación en el estilo y el color de la fuente y el uso de resaltado de texto (consulte la captura de pantalla 3) mejoran la legibilidad y atraen la atención del usuario hacia la información importante de la página.
Visite el sitio web de la herramienta
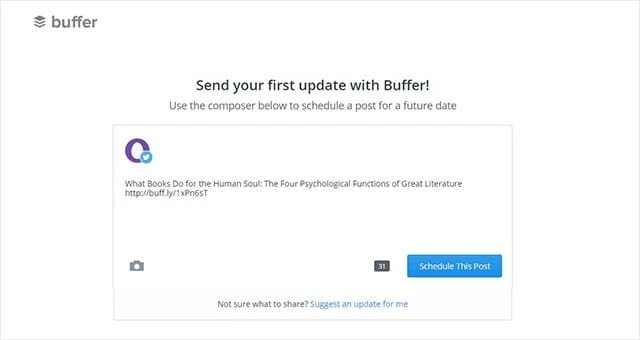
Buffer
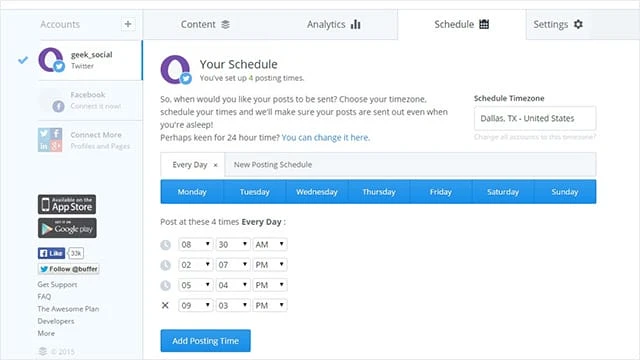
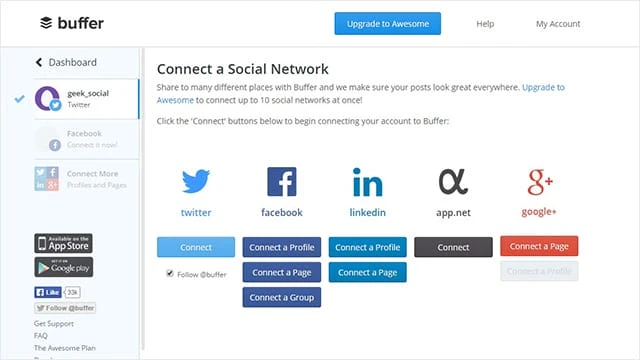
Buffer es una herramienta de administración de redes sociales que permite a los usuarios descubrir, programar y compartir contenido en sus perfiles sociales. También ofrece análisis para ayudar a los administradores de redes sociales a rastrear y medir la actividad social. Estudie las tres capturas de pantalla a continuación:
Tomar nota:
- Esquema de color: los colores dominantes en Buffer son el negro, el blanco y el azul. Esto funciona perfectamente bien para la pantalla ya que se ciñe a la regla de los tres colores para las páginas web, en este caso el blanco es el color primario (aquel en el que aparece la mayor parte de la pantalla). El negro es el color secundario (el que se usa para "respaldar" el color primario, en este caso el color de la fuente). Y el Azul es el Color de Resaltado (el que se usa para resaltar ciertas partes de la página web, aquí los botones). También tenga en cuenta que el menú lateral aparece en un tono azul más claro creando más armonía en lugar de contraste.
- Diseño: Buffer cuenta con un diseño limpio, con un menú estándar en el lateral y pestañas distribuidas horizontalmente en la parte superior. No hay absolutamente ningún desorden por lo que es fácil para los ojos. Si bien no tiene que calcular literalmente, el diseño de Buffer parece estar bastante cerca de Mark Boulton Divine Proportion, con el bloque de contenido lo suficientemente más ancho que el bloque de la barra lateral.
- Botones: los botones son hermosos porque reducen cada acción a un clic. Siempre que sea factible, las aplicaciones deben usar botones siempre que sea posible, como lo hace Buffer. Tome nota especial de la segunda captura de pantalla que muestra el calendario para programar publicaciones en la aplicación. En lugar del pequeño y engorroso ícono que se usa como estándar para los calendarios, Buffer usa botones individuales para cada día de la semana junto con campos individuales para ingresar la hora.
Visite el sitio web de la herramienta
Al comparar las herramientas discutidas, se puede concluir que el diseño, la navegación y el esquema de color son tres aspectos dominantes que determinan la calidad del diseño. Decir que las herramientas discutidas en esta publicación tienen el ‘mejor’ diseño sería inexacto e injusto. Esta no es una lista exhaustiva y el objetivo no era identificar los mejores, sino solo considerar qué hace que estas herramientas funcionen tan bien como lo hacen. Si ha utilizado una herramienta que merece una mención por su diseño brillante, deje un comentario a continuación.