Outils de médias sociaux avec un excellent design
Le design est l’aspect le plus crucial du développement d’applications et sa qualité détermine le succès d’une application. Les deux principales caractéristiques d’un bon design sont la facilité d’utilisation et l’expérience.
Des applications bien conçues ne font pas réfléchir l’utilisateur. Ils sont conçus pour faire tout le travail à leur place, et le font si bien que chaque tâche semble sans effort.
Des centaines d’applications sont publiées chaque jour sur divers magasins d’applications, mais seules quelques-unes inciteraient un concepteur à s’arrêter et à prendre des notes. Voici cinq outils de médias sociaux qui le font.
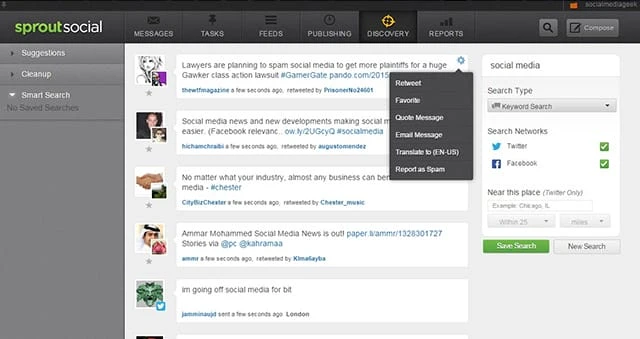
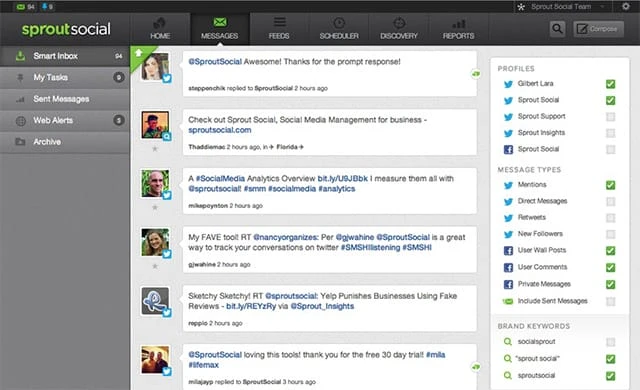
Sprout Social est livré avec une multitude de fonctionnalités, notamment une boîte de réception sociale centralisée, la découverte de contenu, la planification de contenu, l’analyse des médias sociaux et la gestion des tâches. Voici quelques captures d’écran de l’outil.
Prendre note:
- Type Design – Si vous regardez attentivement, vous verrez que le «r» dans «sprout» est conçu pour ressembler à une feuille tendre. Avec l’utilisation de la couleur verte, la conception de caractères utilisée dans le nom représente de manière cohérente ce que l’outil offre.
- Mise en page – Sprout Social utilise la mise en page très vantée du Saint Graal, qui est une mise en page à trois colonnes avec une barre latérale gauche à largeur fixe pour la navigation, une autre barre latérale droite pour les sous-menus et une colonne centrale fluide pour le contenu principal. Grâce à un rembourrage suffisant entre la colonne centrale et la colonne de droite, les pages sur Sprout sont esthétiquement agréables.
- Navigation – L’utilisation d’une barre de navigation globale rend l’outil extrêmement facile à utiliser. Il s’intègre parfaitement dans la disposition du Saint Graal, avec tous les onglets principaux au-dessus du pli. Lorsque vous cliquez sur un onglet, le menu qu’il contient apparaît dans la colonne de gauche. Et pour chaque élément de la colonne de gauche, un sous-menu apparaît dans la colonne de droite.
Visitez le site Web de l’outil
Envoyable
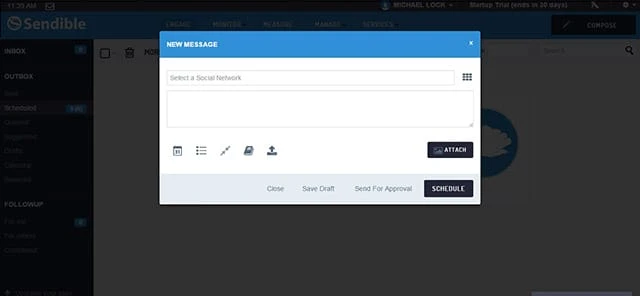
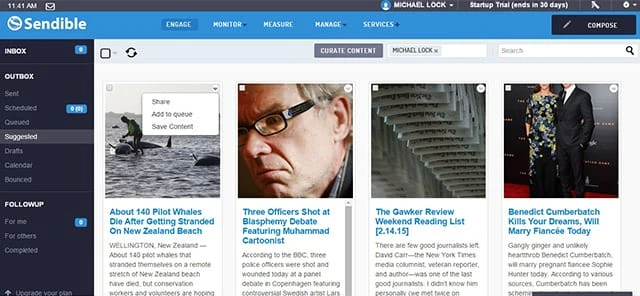
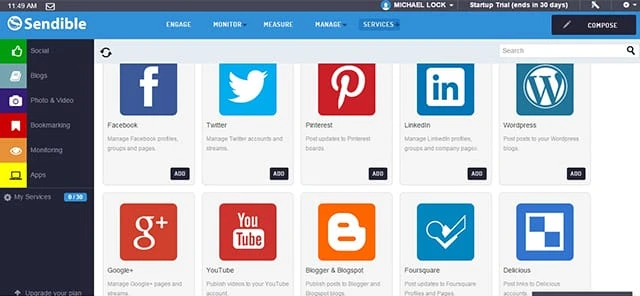
Outre la découverte et l’analyse de contenu, Sendible propose également une boîte de réception centrale et des fonctionnalités de gestion des tâches, permettant aux responsables et aux membres de l’équipe de mieux se coordonner. Regardez les trois captures d’écran de l’outil ci-dessous.
Prendre note:
- Mise en page – Semblable à Buffer (discuté plus loin dans cet article), en termes de mise en page de base, Sendible prend un niveau supérieur avec l’utilisation de grilles verticales visibles. Comme vous pouvez le voir dans les deuxième et troisième captures d’écran ci-dessus, ces grilles sont utilisées sur les deux pages où plusieurs sections de contenu doivent être affichées sur une seule page.
- Transparence – L’utilisation de la transparence est un moyen élégant de mettre naturellement au point une fenêtre contextuelle dans la fenêtre principale. C’est une technique préférée des designers car elle peut également créer une impression d’espace ou de profondeur selon l’utilisation.
- Navigation – Un autre élément de conception sur Sendible qui mérite d’être apprécié est l’utilisation d’une barre de navigation globale. Considérant que l’outil offre plusieurs fonctionnalités, la navigation globale aide les utilisateurs à basculer facilement entre eux sans avoir à revenir à la page précédente/page principale.
Visitez le site Web de l’outil
Susciter
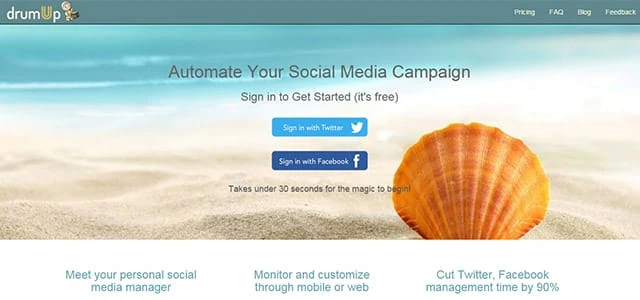
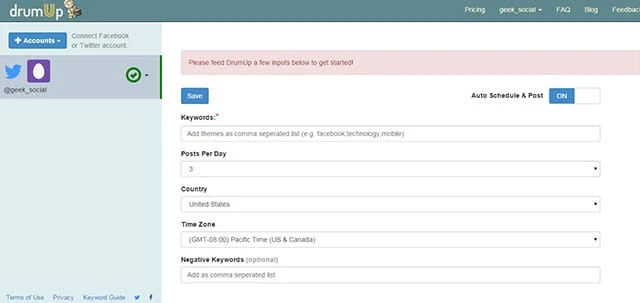
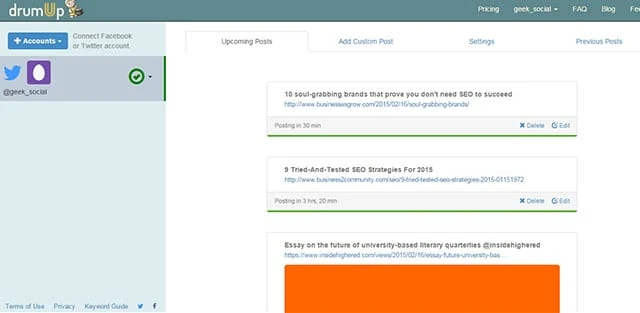
DrumUp est un outil gratuit de gestion des médias sociaux qui permet aux utilisateurs de rechercher, de planifier et de modifier du contenu organisé et permet également d’ajouter du contenu personnalisé. Il utilise la PNL avancée pour trouver du contenu pertinent sur le Web en fonction des mots-clés ou des thèmes définis par l’utilisateur.
Prendre note:
- Mise en page – DrumUp fait le contraire de Sendible avec des grilles horizontales nettes et visibles qui sont tout aussi fonctionnelles. Il utilise également le modèle "F" comme Buffer et Sendible. En termes de grilles, il améliore Sendible avec juste des titres et des liens sur l’affichage et des boutons d’action au bas de chaque grille. Considérant que l’habitude de lecture des utilisateurs est compatible avec le défilement infini, les grilles horizontales minimalistes sur la page des messages à venir (voir la troisième capture d’écran) fonctionnent mieux qu’une page similaire sur Sendible qui affiche également des extraits de l’article dans chaque grille. Contrairement à Sendible, la page sur DrumUp n’apparaît pas bourrée ou lourd.
- Espace blanc – Contrairement à Sendible, DrumUp utilise une bonne quantité d’espace blanc sur toutes ses pages. Jan Tschihold écrivait en 1930, et c’est toujours d’actualité aujourd’hui: «L’espace blanc doit être considéré comme un élément actif et non comme un arrière-plan passif ». L’espace blanc permet une lisibilité facile tout en ajoutant une touche de sophistication au design.
- Onglets et boutons – DrumUp utilise des boutons simples qui combinent du texte et des éléments graphiques, vous n’avez donc pas besoin de survoler un bouton pour comprendre ce qu’il fait. Les onglets sont également bien placés, ce qui permet à l’utilisateur de passer facilement de l’un à l’autre.
Visitez le site Web de l’outil
Crowdbooster
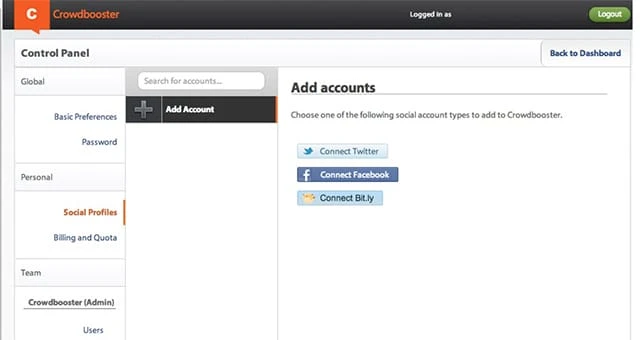
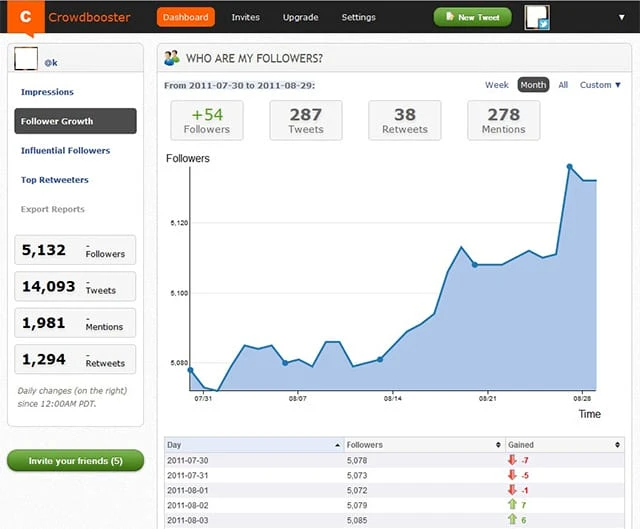
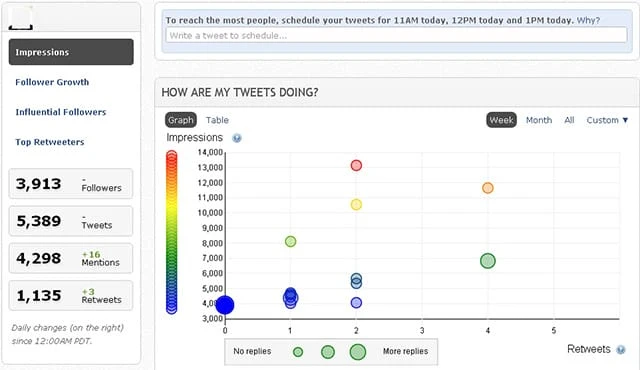
Crowdbooster offre des analyses et des informations aux gestionnaires de médias sociaux travaillant avec Twitter et Facebook. Ses fonctionnalités incluent également la collaboration d’équipe et la planification de contenu. Il est utile pour surveiller et améliorer le niveau d’engagement des campagnes Twitter et Facebook.
Prendre note:
- Schéma de couleurs – Dans la théorie des couleurs, on dit que l’orange stimule l’activité mentale. Considérant que Crowdbooster est avant tout un outil d’analyse, les designers semblent ici avoir fait un choix de couleur brillant. Et la couleur verte est également un choix approprié pour les boutons d’action. Le fond blanc neutre est particulièrement utile lorsque les utilisateurs doivent consulter des graphiques et des rapports colorés.
- Mise en page – L’utilisation de zones de texte visiblement bien définies améliore la convivialité de Crowdbooster, en particulier dans son affichage de graphiques et d’informations. Il rend les rapports plus faciles à comprendre, tout en présentant clairement les informations importantes en un coup d’œil.
- Police – La variation du style et de la couleur de la police et l’utilisation de la surbrillance du texte (voir capture d’écran 3) améliorent la lisibilité, attirant l’attention de l’utilisateur sur les éléments d’information importants de la page.
Visitez le site Web de l’outil
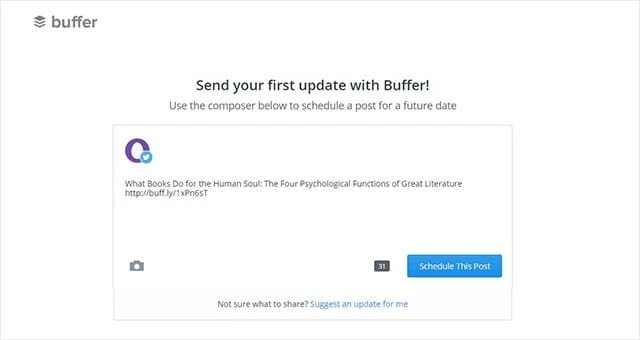
Amortir
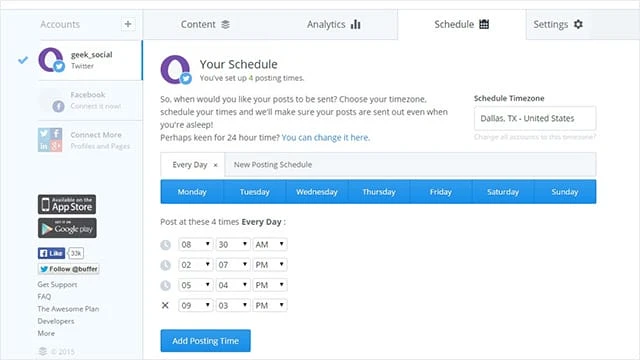
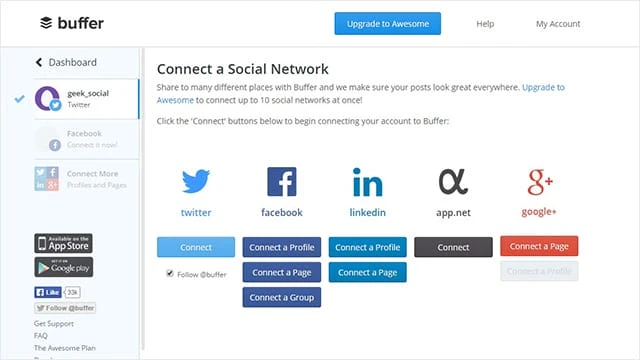
Buffer est un outil de gestion des médias sociaux qui permet aux utilisateurs de découvrir, programmer et partager du contenu sur leurs profils sociaux. Il propose également des analyses pour aider les gestionnaires de médias sociaux à suivre et à mesurer l’activité sociale. Étudiez les trois captures d’écran ci-dessous :
Prendre note:
- Schéma de couleurs – Les couleurs dominantes sur Buffer sont le noir, le blanc et le bleu. Cela fonctionne parfaitement bien pour l’écran car il respecte la règle des trois couleurs pour les pages Web. Dans ce cas, le blanc est la couleur principale (celle dans laquelle la majeure partie de l’écran apparaît). Le noir est la couleur secondaire (celle qui est utilisée pour "sauvegarder" la couleur primaire, dans ce cas la couleur de la police). Et le bleu est la couleur de surbrillance (celle qui est utilisée pour mettre en évidence certaines parties de la page Web, ici les boutons). Notez également que le menu latéral apparaît dans une nuance de bleu plus claire créant plus d’harmonie plutôt que de contraste.
- Mise en page – Buffer bénéficie d’une mise en page propre, avec un menu standard sur le côté et des onglets répartis horizontalement sur le dessus. Il n’y a absolument aucun encombrement, ce qui facilite les yeux. Bien que vous n’ayez pas à calculer littéralement, la disposition de Buffer semble être assez proche de Mark Boulton Divine Proportion, le bloc de contenu étant suffisamment plus large que le bloc de la barre latérale.
- Boutons – Les boutons sont beaux car ils réduisent chaque action à un clic. Tant que cela est possible, les applications doivent utiliser des boutons dans la mesure du possible, comme le fait Buffer. Prenez note en particulier de la deuxième capture d’écran qui montre le calendrier pour programmer des publications sur l’application. Au lieu de la petite icône encombrante qui est utilisée en standard pour les calendriers, Buffer utilise des boutons individuels pour chaque jour de la semaine ainsi que des champs individuels pour la saisie de l’heure.
Visitez le site Web de l’outil
En comparant les outils discutés, on peut conclure que la mise en page, la navigation et la palette de couleurs sont trois aspects dominants qui déterminent la qualité de la conception. Dire que les outils dont il est question dans cet article ont la "meilleure" conception serait à la fois inexact et injuste. Il ne s’agit pas d’une liste exhaustive et l’objectif n’était pas d’identifier les meilleurs, mais uniquement de considérer ce qui fait que ces outils fonctionnent aussi bien qu’ils le font. Si vous avez utilisé un outil qui mérite une mention pour sa brillance dans la conception, laissez un commentaire ci-dessous.