13 cose che probabilmente dimenticherai di progettare per quasi tutti i progetti
Oh, ci siamo passati tutti. Dimenticare alcuni disegni perché eravamo occupati a perfezionarne altri. Sì, anche i designer professionisti saltano alcuni dettagli. Siamo tutti esseri umani, dopotutto.
Ogni progetto ha tonnellate di schermi e funzionalità, il che significa che abbiamo molto sulle nostre spalle. I progettisti iniziano con le schermate più importanti, come la home page, la pagina dei contatti e così via. Con enormi quantità di progettazione richiesta, dobbiamo dare la priorità. Questo è quando lasciamo un po’ di lavoro per dopo. Che poi, a volte, non arriva mai. Risata malefica
Le scadenze dei progetti possono essere schiaccianti e la pressione può far dimenticare alle persone le cose che hanno lasciato per dopo.
Ma va bene. Ti copriamo le spalle. Ho selezionato alcuni schermi che spesso dimentico di progettare. Vediamo quanti ne hai dimenticati anche tu.
Usa questo articolo come lista di controllo prima di inviare la bozza finale al cliente!
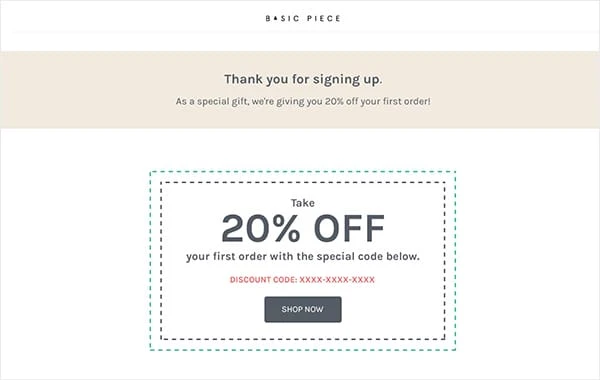
1 Hai dimenticato di dire "Grazie per esserti registrato"
È importante far sapere alle persone che si sono iscritte con successo. Non solo conferma che il loro indirizzo e-mail e altri dettagli sono stati aggiunti correttamente, ma invia anche un messaggio positivo, che riflette l’approccio professionale dell’azienda.
È una tale svolta per me quando ho inserito il mio indirizzo e-mail e non sono sicuro di essermi registrato o di aver inserito un indirizzo e-mail errato.
La chiusura è importante, lo sai! Ma dimentico di progettare la pagina ogni volta, forse perché l’attenzione è rivolta alla funzionalità di registrazione.
2 Hai inviato un’e-mail di benvenuto?
Una volta che qualcuno si è registrato con successo al tuo sito web, invia loro un’e-mail di benvenuto e diventa personale. Presenta la tua azienda in modo creativo e positivo e comunica i vantaggi dell’iscrizione, come sconti, offerte speciali, aggiornamenti e altro ancora.
Potresti voler dare un coupon o uno sconto come segno di gratitudine per l’utente. L’idea è di andare oltre un semplice "grazie" e connettersi con l’utente.
Purtroppo, lo lascio a più tardi e poi la gioia di completare il progetto prende il sopravvento.
3 Non hai permesso loro di reimpostare le loro password
Quando si registrano, le persone inseriscono le password in fretta, ma poi le dimenticano. La maggior parte delle persone usa un’unica password ovunque, ma alcuni usano password diverse, quindi dimentica.
Non vuoi che si registrino di nuovo da un indirizzo email diverso o che abbandonino completamente il loro account. Affolla inutilmente il sistema e ha alte probabilità di perdere utenti registrati. Pertanto, è importante consentire loro di recuperare il proprio account inviando loro una nuova password tramite e-mail.
Non solo mette in risalto il tuo sistema di backend di fascia alta, ma aiuta entrambi; tu e il tuo utente.
Ancora un altro schermo che spesso dimentico di progettare. Fai?
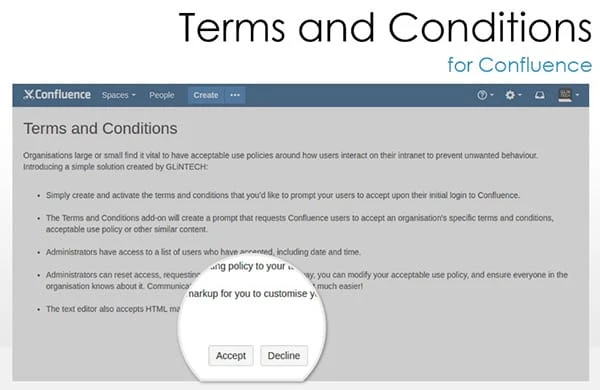
4 Quella pagina dei termini e delle condizioni
Siamo tutti colpevoli di spuntare la casella senza leggerla, vero? Eppure è estremamente importante progettarne uno e posizionarlo dove è facilmente visibile. È un insieme di regole e regolamenti che gli utenti devono seguire per utilizzare un servizio.
Ma perché ne hai bisogno se metà delle persone non lo legge comunque? È un contratto legalmente vincolante tra gli utenti e il fornitore di servizi. Informa le persone su quali dati raccoglie il fornitore di servizi e dove vengono utilizzati i dati.
Questa pagina ti consente di rivendicare il contenuto del tuo sito web e determinare come gli utenti possono utilizzarlo o condividerlo, chiamata anche Clausola di proprietà intellettuale.
La pagina è importante per chiarire le tue politiche, come il blocco degli account abusivi. Limita inoltre la tua responsabilità in caso di eventuali errori.
5 Hai realizzato un Avatar creativo?
Ad alcune persone non piace caricare la propria foto sui propri profili. Alcuni di loro non vogliono i loro volti là fuori e altri sono troppo pigri per caricarne uno.
Il sistema inserisce automaticamente un avatar grigio per loro, ma è divertente avere un avatar creativo. Possiedi i profili del tuo sito web e aggiungi un tocco personalizzato ai profili.
Puoi creare alcuni avatar per profili maschili e femminili e consentire agli utenti di scegliere i loro preferiti dall’elenco.
Spesso salto i disegni perché ci sono altri disegni significativi sul piatto. Ma ho deciso di prendermi del tempo perché aggiunge davvero un tocco interessante al profilo.
6 Hai una pagina interactiveerror404?
Se un utente fa clic su un collegamento interrotto, HTTP visualizzerà automaticamente un errore tramite una pagina 404. Non solo l’errore è frustrante, ma scoraggia davvero l’utente.
Perché correre il rischio? Invece, progetta una pagina di errore creativa e interattiva. Prova ad aggiungere qualcosa di divertente, come un meme. La maggior parte dei visitatori non sa cosa significhi "errore 404". Tutto quello che sanno è che qualcosa è andato storto. Quindi, dai loro le notizie in modo creativo.
Sostituisci le terminologie tecnologiche, come "errore 404", in linguaggi normali, come "scusa pagina non trovata". Prendi la colpa su te stesso ed evita le parole che mostrano la possibilità di errore degli utenti. Ad esempio, invece di dire "sei sulla pagina sbagliata", prova a mettere una faccia umana e dì "sembra che Paul non abbia fatto bene il lavoro".
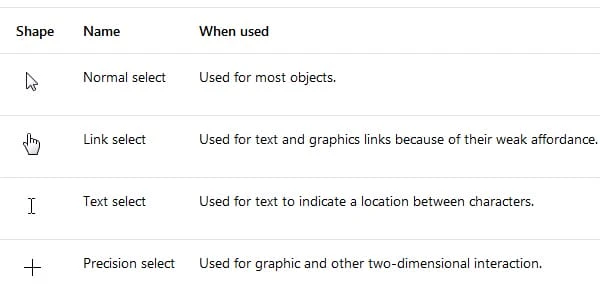
7 pulsanti diversi, cursori diversi, per favore?
Assicurati di aver personalizzato i cursori in base al contenuto. Un cursore a forma di mano non indica un pulsante cliccabile, come comunemente si crede. I pulsanti dovrebbero avere puntatori, i testi dovrebbero avere cursori di testo mentre gli spazi non cliccabili dovrebbero avere il cursore predefinito.
Il cursore a forma di mano viene utilizzato per i collegamenti e i collegamenti non sono pulsanti. Il cursore a forma di mano indica che i collegamenti provengono dal Web e non sono pulsanti normali.
Ecco una semplice guida per aiutarti con i cursori.
8 Non dirmi che non hai un segno di "caricamento" creativo?
Uffa. Odio quel segno di caricamento rotondo che si apre quando una pagina si sta caricando. Credo che uno perda interessi non appena appare in quanto non mostra quanti secondi o minuti mancano prima che la pagina venga finalmente caricata.
Ma potresti conservare gli utenti personalizzandolo. Non vuoi che gli utenti se ne vadano mentre ti prepari a mostrare loro qualcosa di eccitante.
Aggiungi un po’ di pepe attraverso design interattivi che trasmettono il messaggio intrattenendo gli utenti. Il tradizionale segnale di caricamento è frustrante perché è semplicemente noioso. Non dà motivo alle persone di rimanere sullo schermo. Gli utenti finiscono per provare un altro collegamento o si occupano delle notifiche di Facebook.
Dai un’occhiata e conosci la differenza che può fare.
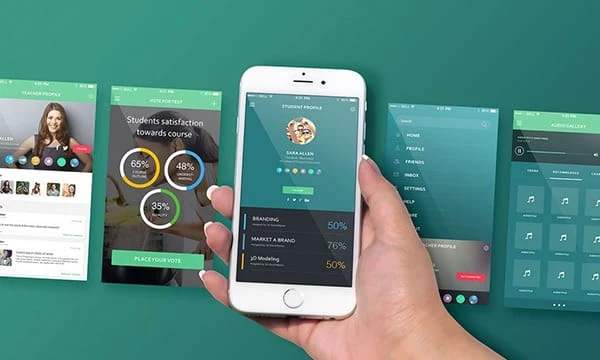
9 Identificare come si comporta lo schermo
Di solito dimentico di identificare il comportamento dello schermo ed è un errore che davvero non vuoi fare. Non dimenticare di identificare il comportamento di scorrimento perché svolge un ruolo chiave nel favorire l’esperienza dell’utente.
Ad esempio, alcuni clienti preferiscono intestazioni fisse mentre altri vogliono ridurlo ad alcuni pulsanti chiave. Altri non lo vogliono affatto mentre gli utenti scorrono verso il basso sullo schermo. Allo stesso modo, alcuni client desiderano mantenere fisse alcune opzioni nel piè di pagina mentre altri desiderano che il piè di pagina venga visualizzato quando gli utenti hanno raggiunto il vicolo cieco dello schermo.
Non lasciare che le opzioni predefinite definiscano l’esperienza dei tuoi utenti. Discutilo con il tuo cliente e personalizzalo secondo i suoi gusti.
Gli schermi dei dispositivi mobili hanno uno spazio limitato, quindi assicurati che l’intestazione non occupi la maggior parte dello schermo, in questo modo:
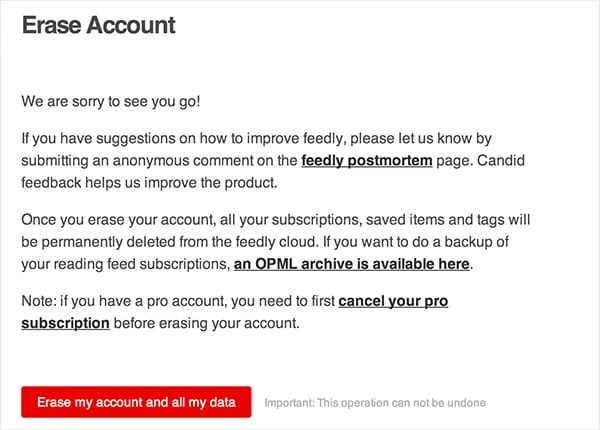
10 Hai consentito agli utenti di eliminare i loro account?
So che non vuoi che gli utenti eliminino i loro account, ma a volte è necessario per loro. Forse vogliono registrarsi con il loro indirizzo email ufficiale o hanno bisogno di un nuovo inizio.
Ed è per questo che amo così tanto Tinder. Ti consente di eliminare facilmente il tuo account, aggiungendo un senso di sicurezza e praticità.
Agli utenti non piace essere intrappolati. Dare la possibilità di eliminare gli account offre sicurezza e comodità e stimola gli utenti a registrarsi in primo luogo. A loro non dispiacerà registrarsi perché lo eliminerò più tardi se necessario!
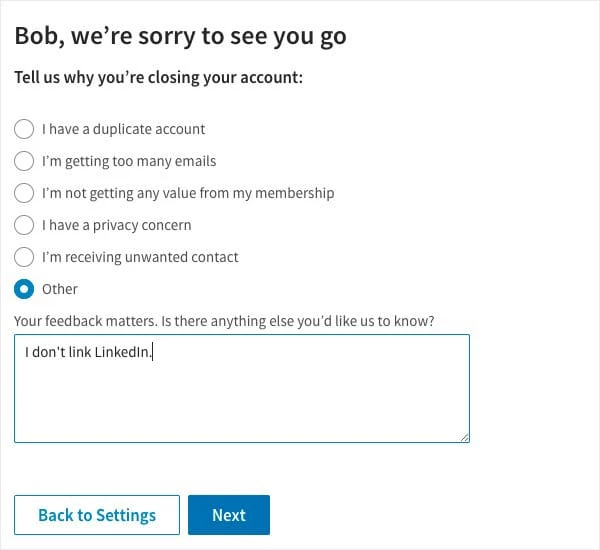
Dai, allarga il tuo cuore e lascia che le persone scelgano se vogliono andarsene o restare. E non dimenticare di chiedere il motivo del loro congedo.
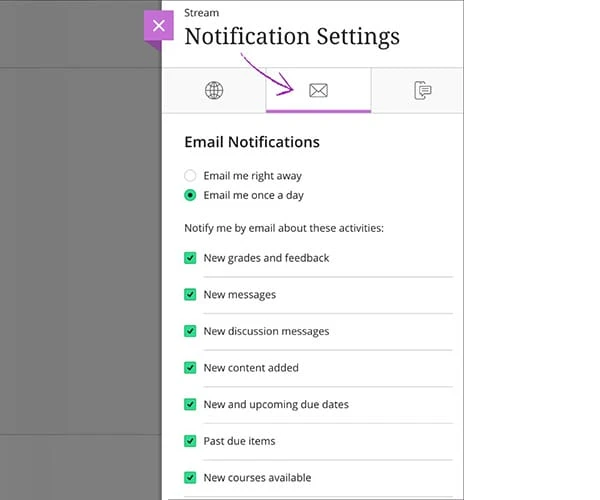
11 Consenti all’utente di dare la priorità alle notifiche
Agli utenti non dispiace ricevere notifiche dall’app appena scaricata o dal canale di notizie appena iscritto, ma fidati di me, diventa super fastidioso in un giorno.
Non vuoi che gli utenti annullino l’iscrizione o eliminino l’app a causa delle notifiche frequenti e irrilevanti. Pertanto, lascia che scelgano le notifiche che vogliono vedere. Ad esempio, alcuni utenti potrebbero voler conoscere nuovi blog di UI/UX ma non vogliono sentire parlare di AI e Blockchain.
Inoltre, consenti agli utenti di scegliere quando desiderano ricevere le notifiche. Odio quando sono al lavoro e il mio telefono non smette di squillare, perché oh, c’è un aggiornamento dell’app. Non mi dispiace recuperare le cose la sera però.
12 Hai immagini per gli app store?
Non ci crederai, ma l’altro giorno stavo scaricando un’app dall’App Store e aveva degli screenshot di Android! Accidenti, questo è un errore che sicuramente, ripeto, non devi assolutamente fare. Sì, alla fine non ho scaricato l’app!
Fai sentire agli utenti che hai investito tempo e sforzi adeguati nel prodotto. La tua serietà negli affari convince le persone della tua efficienza e affidabilità.
Sono colpevole di essere pigro e di dipendere solo dagli screenshot. Ma non dimenticare di progettare immagini per l’app. Gli approfondimenti giocano un ruolo chiave nelle decisioni degli utenti di scaricare o meno l’app.
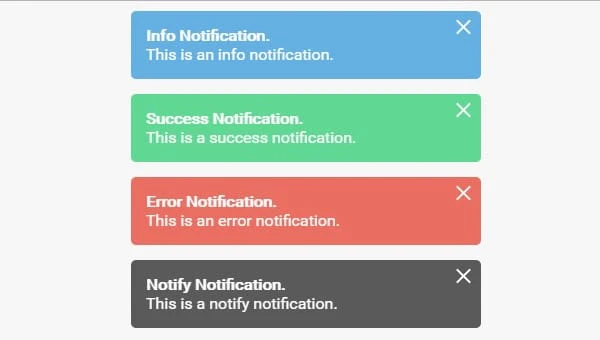
13 Non lasciare che gli utenti si chiedano
Molte cose possono andare storte, soprattutto quando gli utenti inseriscono dati, come indirizzi e-mail o password. Lascia che i popup creativi informino gli utenti su ciò che sta accadendo.
Comunica loro se hanno inserito una password errata o se l’indirizzo e-mail è già registrato con un altro account. Comunica loro che l’ordine è stato effettuato con successo o che il tuo rappresentante clienti li ricontatterà entro 24 ore. È importante interagire con loro ogni secondo per mantenere intatto il loro interesse.
Sono colpevole di dimenticarli quasi ogni volta. Ma ora che ho scritto questo articolo, continuerò a tornare all’elenco, solo per essere sicuro che mi sto perdendo di nuovo!
Questi design miglioreranno l’efficienza del tuo progetto e garantiranno ai tuoi utenti un’esperienza piacevole sull’app o sul sito Web, fornendo un’esperienza end-to-end.
Quanti di questi ti sei perso per i tuoi progetti? Mi sono perso alcuni design comuni che noi designer dimentichiamo nella seccatura? Fammi sapere nei commenti e aggiornerò la lista!
E non dimenticare di aggiungere l’articolo ai segnalibri per il tuo prossimo progetto