13 saker du förmodligen glömmer att designa för nästan varje projekt
Åh, vi har alla varit där. Glömde några mönster eftersom vi var sysselsatta med att fullända några andra mönster. Ja, även professionella designers hoppar över vissa detaljer. Vi är alla människor trots allt.
Varje projekt har massor av skärmar och funktioner vilket gör att vi har mycket på våra axlar. Designers börjar med de viktigaste skärmarna, som startsidan, kontakta oss-sidan och så vidare. Med enorma mängder design som krävs måste vi prioritera. Det är då vi lämnar lite arbete för senare. Som senare, ibland, aldrig kommer. Elakt skratt
Projektdeadlines kan vara överväldigande och pressen kan få människor att glömma saker de lämnat till senare.
Men det är okej. Vi har din rygg. Jag har listat några skärmar som jag ofta glömmer att designa. Låt oss se hur många du har glömt också.
Använd den här artikeln som din checklista innan du skickar det slutgiltiga utkastet till kunden!
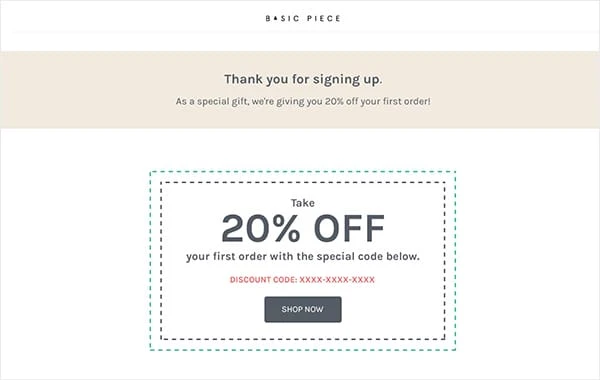
1 Du glömde att säga "Tack för att du registrerade dig"
Det är viktigt att låta folk veta att de har registrerat sig. Det bekräftar inte bara att deras e-postadress och andra detaljer har lagts till, utan skickar också ett positivt budskap som återspeglar företagets professionella inställning.
Det är en sådan avstängning för mig när jag har angett min e-postadress och jag är osäker på om jag har registrerat mig eller om jag har angett en felaktig e-postadress.
Stängning är viktigt, du vet! Men jag glömmer att designa sidan varje gång kanske för att fokus ligger på registreringens funktionalitet.
2 Skickade du ett välkomstmail?
När någon har lyckats registrera sig på din webbplats, skicka ett välkomstmail till dem och bli personlig. Introducera ditt företag på ett kreativt och positivt sätt och kommunicera fördelarna med att registrera dig, såsom rabatter, specialerbjudanden, uppdateringar och mer.
Du kanske vill ge en kupong eller rabatt som ett tecken på tacksamhet för användaren. Tanken är att gå utöver ett enkelt "Tack" och få kontakt med användaren.
Tyvärr lämnar jag det till senare och då tar glädjen över att slutföra projektet.
3 Du tillät dem inte att återställa sina lösenord
När de registrerar sig anger folk lösenord i all hast, men glömmer senare. De flesta använder ett enda lösenord överallt, men en del använder olika lösenord och glömmer alltså.
Du vill inte att de ska registrera sig igen från en annan e-postadress eller helt överge sitt konto. Det trängs i onödan av systemet och har stora chanser att förlora registrerade användare. Därför är det viktigt att låta dem hämta sitt konto genom att maila dem ett nytt lösenord.
Det framhäver inte bara ditt avancerade backend-system, utan hjälper båda; dig och din användare.
Ännu en skärm som jag ofta glömmer att designa. Gör du?
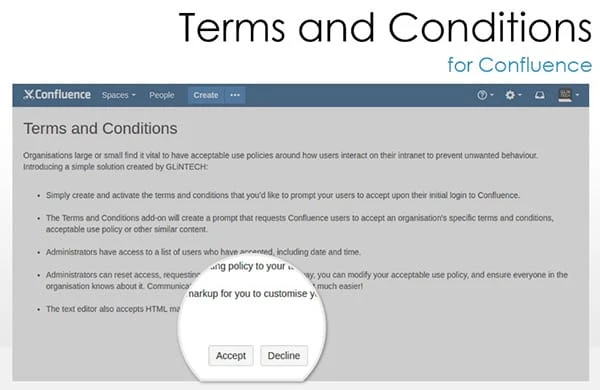
4 Denna sida med användarvillkor
Vi är alla skyldiga till att ha markerat rutan utan att läsa den, eller hur? Ändå är det superviktigt att designa en och placera den där den är lätt att se. Det är en uppsättning regler och förordningar som användare måste följa för att använda en tjänst.
Men varför behöver du det om hälften av folket inte läser det ändå? Det är ett juridiskt bindande avtal mellan användarna och tjänsteleverantören. Den informerar människor om vilken data tjänsteleverantören samlar in och var data används.
Den här sidan låter dig göra anspråk på innehållet på din webbplats och bestämma hur användare kan använda eller dela det, även kallad immateriella rättigheter.
Sidan är viktig för att förtydliga dina policyer, som att blockera otillåtna konton. Det begränsar också ditt ansvar vid eventuella fel.
5 Har du skapat en kreativ avatar?
Vissa människor gillar inte att ladda upp sin bild på sina profiler. Vissa av dem vill inte ha sina ansikten där ute och vissa är för lata för att ladda upp ett.
Systemet lägger automatiskt en grå avatar åt dem, men det är kul att ha en kreativ avatar. Äg dina webbplatsprofiler och lägg till en personlig touch till profilerna.
Du kan skapa några avatarer för manliga och kvinnliga profiler och låta användare välja sina favoriter från listan.
Jag hoppar ofta över designen eftersom det finns andra betydande mönster på tallriken. Men jag har bestämt mig för att ta tid för det eftersom det verkligen ger en cool känsla till profilen.
6 Har du en interaktiv fel404-sida?
Om en användare klickar på en trasig länk kommer HTTP automatiskt att visa ett felmeddelande via en 404-sida. Inte bara felet är frustrerande utan avskräcker verkligen användaren.
Varför ta risken? Designa istället en kreativ och interaktiv felsida. Försök att lägga till något roligt, som ett meme. De flesta besökare vet inte vad "404-fel" betyder. Allt de vet är att något gick fel. Ge dem därför nyheterna kreativt.
Byt ut tekniska terminologier, som "404-fel", till vanliga språk, till exempel "förlåt sidan hittades inte". Ta skulden på dig själv och undvik ord som visar möjligheten för användarnas misstag. Till exempel, istället för att säga "du är på fel sida", försök att sätta ett mänskligt ansikte och säga "det verkar som om Paul inte gjorde jobbet bra".
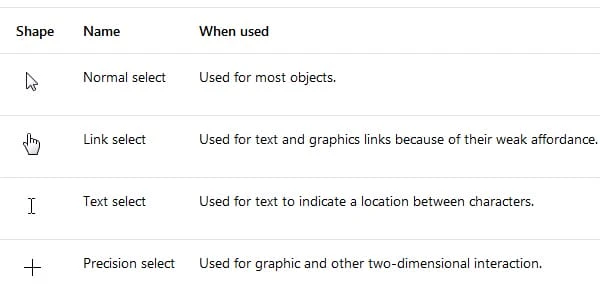
7 olika knappar, olika markörer, tack?
Se till att du har anpassat markörerna efter innehållet. En handmarkör indikerar inte en klickbar knapp, som allmänt trott. Knappar ska ha pekare, texter ska ha textmarkörer medan icke-klickbara mellanslag ska ha standardmarkören.
Handmarkören används för länkar och länkar är inte knappar. Handmarkören visar att länkar kommer från webben och inte är vanliga knappar.
Här är en enkel guide som hjälper dig med markörerna.
8 Säg inte att du inte har en kreativ "laddningsskylt"?
Usch. Jag hatar den där runda laddningsskylten som dyker upp när en sida laddas. Jag tror att man tappar intresset så fort det dyker upp eftersom det inte visar hur många sekunder eller minuter tills sidan äntligen kommer att laddas.
Men du kan behålla användare genom att anpassa den. Du vill inte att användarna ska försvinna medan du förbereder dig för att visa dem något spännande.
Ge det lite krydda genom interaktiv design som förmedlar budskapet samtidigt som användarna underhålls. Den traditionella lastskylten är frustrerande eftersom den är vanlig tråkig. Det ger inga skäl för människor att stanna kvar på skärmen. Användare slutar med att prova en annan länk eller blir sysselsatta med sina Facebook-meddelanden.
Ta en titt och vet vilken skillnad det kan göra.
9 Identifiera hur skärmen beter sig
Jag brukar glömma att identifiera skärmbeteendet och det är ett misstag du verkligen inte vill göra. Glöm inte att identifiera rullningsbeteendet eftersom det spelar en nyckelroll för att främja användarupplevelsen.
Till exempel föredrar vissa klienter fasta rubriker medan andra vill minimera det till vissa nyckelknappar. Andra vill inte ha det alls eftersom användarna rullar ner på skärmen. På samma sätt vill vissa klienter behålla några alternativ fixerade i sidfoten medan andra vill att sidfoten ska dyka upp när användarna har nått slutet på skärmen.
Låt inte standardalternativen definiera användarnas upplevelse. Diskutera det med din kund och anpassa det efter deras smak.
Mobilskärmar har begränsat utrymme, så se till att rubriken inte upptar större delen av skärmen, så här:
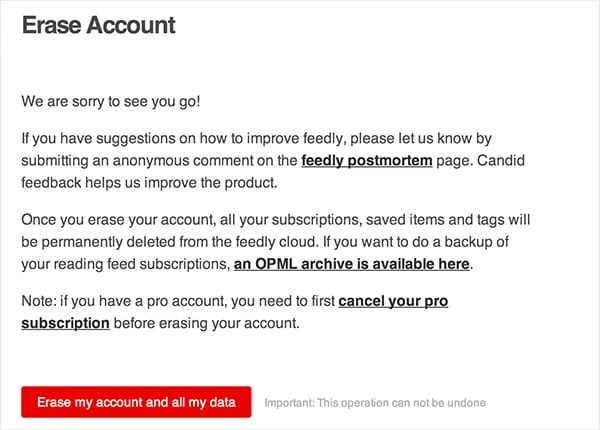
10 Tillät du användare att ta bort sina konton?
Jag vet att du inte vill att användare ska ta bort sina konton, men ibland är det nödvändigt för dem. Kanske vill de registrera sig med sin officiella e-postadress eller behöver en nystart.
Och det är därför jag älskar Tinder så mycket. Det låter dig enkelt radera ditt konto, vilket ger en känsla av säkerhet och bekvämlighet.
Användare gillar inte att bli instängda. Att ge möjligheten att ta bort konton erbjuder säkerhet och bekvämlighet och stimulerar användare att registrera sig i första hand. De har inget emot att registrera sig för jag tar bort det senare om det skulle behövas!
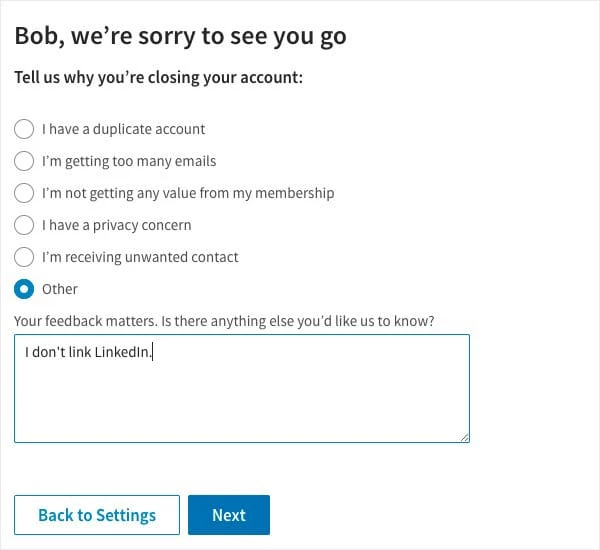
Kom igen, vidga ditt hjärta och låt folk välja om de vill lämna eller stanna. Och glöm inte att fråga orsaken till deras ledighet.
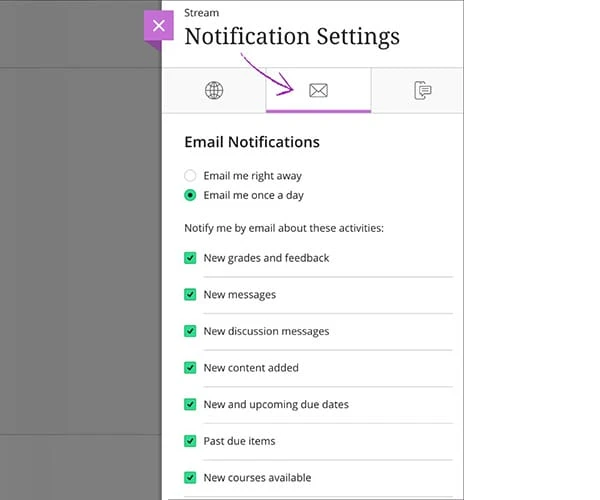
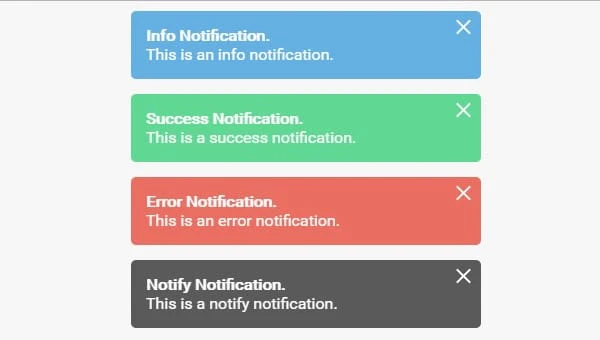
11 Låt användaren prioritera aviseringar
Användare har inget emot att få aviseringar från den nyligen nedladdade appen eller nyprenumererade nyhetskanalen men tro mig, det blir superirriterande på en dag.
Du vill inte att användare ska avsluta prenumerationen eller ta bort appen på grund av de frekventa och irrelevanta aviseringarna. Låt dem alltså välja de aviseringar de vill se. Till exempel kanske vissa användare vill veta om nya bloggar med UI/UX men vill inte höra om AI och Blockchain.
Låt också användare välja när de vill ta emot aviseringar. Jag hatar när jag är på jobbet och min telefon kan inte sluta ringa, för oj, det finns en appuppdatering. Men jag har inget emot att hinna med saker på kvällen.
12 Har du bilder till appbutikerna?
Du kommer inte tro det men jag laddade ner en app från App Store häromdagen och den hade Android-skärmdumpar! Jösses, det är ett misstag du definitivt, jag upprepar, definitivt inte får göra. Ja, jag laddade inte ner appen så småningom!
Få användarna att känna att du har investerat tillräckligt med tid och ansträngningar på produkten. Ditt allvar i verksamheten övertygar människor om din effektivitet och tillförlitlighet.
Jag är skyldig till att vara lat och bara beroende av skärmdumpar. Men glöm inte att designa bilder för appen. Insikterna spelar en nyckelroll i användarnas beslut om att ladda ner appen eller inte.
13 Låt inte användarna undra
Mycket kan gå fel, särskilt när användare anger data, som e-postadresser eller lösenord. Låt kreativa popup-fönster berätta för användarna vad som händer.
Tala om för dem om de har angett ett felaktigt lösenord eller om e-postadressen redan är registrerad med ett annat konto. Berätta för dem att beställningen har gjorts eller att din kundrepresentant kommer att återkomma till dem inom 24 timmar. Det är viktigt att interagera med dem varje sekund för att behålla deras intresse intakt.
Jag är skyldig att glömma dessa nästan varje gång. Men nu när jag har skrivit den här artikeln kommer jag att fortsätta komma tillbaka till listan, bara för att vara säker på att jag går miste om dem igen!
Dessa designs kommer att förbättra effektiviteten i ditt projekt och säkerställa att dina användare får en trevlig upplevelse på appen eller webbplatsen, genom att tillhandahålla en helhetsupplevelse.
Hur många av dessa har du missat för dina projekt? Har jag missat några vanliga design som vi designers glömmer i krångel? Låt mig veta i kommentarsfältet så uppdaterar jag listan!
Och glöm inte att bokmärka artikeln för ditt nästa projekt