13 choses que vous oubliez probablement de concevoir pour presque tous les projets
Oh, nous sommes tous passés par là. Oubliant certains dessins parce que nous étions occupés à perfectionner d’autres dessins. Oui, même les designers professionnels sautent certains détails. Nous sommes tous des humains, après tout.
Chaque projet a des tonnes d’écrans et de fonctionnalités, ce qui signifie que nous avons beaucoup sur nos épaules. Les concepteurs commencent par les écrans les plus importants, tels que la page d’accueil, la page Contactez-nous, etc. Avec d’énormes quantités de conception requises, nous devons établir des priorités. C’est alors que nous laissons du travail pour plus tard. Cela plus tard, parfois, ne vient jamais. Rire diabolique
Les délais de projet peuvent être écrasants et la pression peut faire oublier aux gens des choses qu’ils ont laissées pour plus tard.
Mais ça va. Nous sommes là pour vous. J’ai sélectionné quelques écrans que j’oublie souvent de concevoir. Voyons combien vous en avez oublié aussi.
Utilisez cet article comme liste de contrôle avant d’envoyer cette version finale au client !
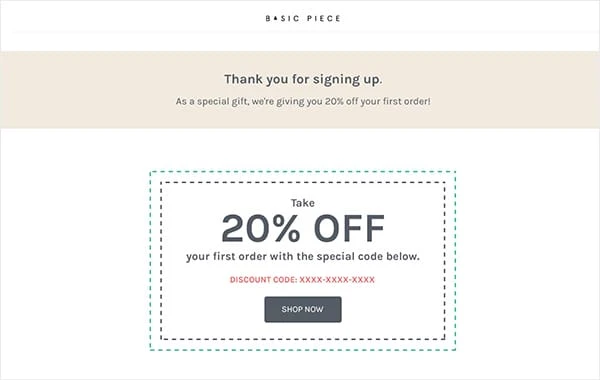
1 Vous avez oublié de dire "Merci pour votre inscription"
Il est important de faire savoir aux gens qu’ils se sont inscrits avec succès. Cela confirme non seulement que leur adresse e-mail et d’autres détails ont été ajoutés avec succès, mais envoie également un message positif, reflétant l’approche professionnelle de l’entreprise.
C’est tellement déroutant pour moi lorsque j’ai entré mon adresse e-mail et que je ne sais pas si je me suis inscrit ou si j’ai entré une adresse e-mail inexacte.
La fermeture est importante, vous savez! Mais j’oublie de concevoir la page à chaque fois, peut-être parce que l’accent est mis sur la fonctionnalité d’inscription.
2 Avez-vous envoyé un e-mail de bienvenue ?
Une fois que quelqu’un s’est inscrit avec succès sur votre site Web, envoyez-lui un e-mail de bienvenue et devenez personnel. Présentez votre entreprise de manière créative et positive et communiquez les avantages de l’inscription, tels que les remises, les offres spéciales, les mises à jour, etc.
Vous voudrez peut-être donner un coupon ou une réduction en signe de gratitude pour l’utilisateur. L’idée est d’aller au-delà d’un simple "merci" et de se connecter avec l’utilisateur.
Malheureusement, je laisse cela à plus tard et la joie de terminer le projet prend le dessus.
3 Vous ne leur avez pas permis de réinitialiser leurs mots de passe
Lors de l’inscription, les gens entrent des mots de passe à la hâte, mais oublient plus tard. La plupart des gens utilisent un seul mot de passe partout, mais certains utilisent des mots de passe différents, donc oubliez.
Vous ne voulez pas qu’ils se réinscrivent à partir d’une adresse e-mail différente ou qu’ils abandonnent complètement leur compte. Il encombre inutilement le système et a de fortes chances de perdre des utilisateurs enregistrés. Par conséquent, il est important de leur permettre de récupérer leur compte en leur envoyant un nouveau mot de passe par e-mail.
Non seulement il met en valeur votre système backend haut de gamme, mais il aide les deux ; vous et votre utilisateur.
Encore un autre écran que j’oublie souvent de concevoir. Est-ce que vous?
4 Cette page des termes et conditions
Nous sommes tous coupables de cocher la case sans la lire, n’est-ce pas? Pourtant, il est très important d’en concevoir un et de le placer là où il est facilement visible. Il s’agit d’un ensemble de règles et de réglementations que les utilisateurs doivent suivre pour utiliser un service.
Mais pourquoi en avez-vous besoin si la moitié des gens ne le lisent pas de toute façon ? Il s’agit d’un contrat juridiquement contraignant entre les utilisateurs et le fournisseur de services. Il informe les gens des données que le fournisseur de services collecte et de l’endroit où les données sont utilisées.
Cette page vous permet de revendiquer le contenu de votre site Web et de déterminer comment les utilisateurs peuvent l’utiliser ou le partager, également appelée clause de propriété intellectuelle.
La page est importante pour clarifier vos politiques, telles que le blocage des comptes abusifs. Cela limite également votre responsabilité en cas d’erreur.
5 Avez-vous créé un avatar créatif ?
Certaines personnes n’aiment pas télécharger leur photo sur leurs profils. Certains d’entre eux ne veulent pas que leurs visages soient publiés et certains sont trop paresseux pour en télécharger un.
Le système met automatiquement un avatar gris pour eux, mais c’est amusant d’avoir un avatar créatif. Possédez les profils de votre site Web et ajoutez une touche personnalisée aux profils.
Vous pouvez créer quelques avatars pour les profils masculins et féminins et laisser les utilisateurs choisir leurs favoris dans la liste.
Je saute souvent les motifs car il y a d’autres motifs importants sur l’assiette. Mais j’ai décidé de prendre du temps pour cela car cela ajoute vraiment une sensation de fraîcheur au profil.
6 Avez-vous une page interactiveerror404 ?
Si un utilisateur clique sur un lien brisé, HTTP affichera automatiquement une erreur via une page 404. Non seulement l’erreur est frustrante mais rebute vraiment l’utilisateur.
Pourquoi prendre le risque? Au lieu de cela, concevez une page d’erreur créative et interactive. Essayez d’ajouter quelque chose de drôle, comme un mème. La plupart des visiteurs ne savent pas ce que signifie "erreur 404". Tout ce qu’ils savent, c’est que quelque chose s’est mal passé. Par conséquent, donnez-leur les nouvelles de manière créative.
Remplacez les termes techniques, tels que "erreur 404", dans des langages normaux, tels que "désolé, page introuvable". Prenez le blâme sur vous-même et évitez les mots qui montrent la possibilité d’une erreur des utilisateurs. Par exemple, au lieu de dire «vous êtes sur la mauvaise page », essayez de mettre un visage humain et dites «on dirait que Paul n’a pas bien fait le travail ».
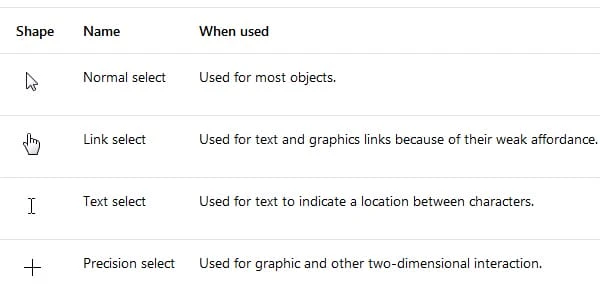
7 boutons différents, curseurs différents, s’il vous plaît ?
Assurez-vous d’avoir personnalisé les curseurs en fonction du contenu. Un curseur de main n’indique pas un bouton cliquable, comme on le croit généralement. Les boutons doivent avoir des pointeurs, les textes doivent avoir des curseurs de texte tandis que les espaces non cliquables doivent avoir le curseur par défaut.
Le curseur main est utilisé pour les liens et les liens ne sont pas des boutons. Le curseur en forme de main indique que les liens proviennent du Web et ne sont pas des boutons normaux.
Voici un guide simple pour vous aider avec les curseurs.
Pouah. Je déteste ce signe de chargement rond qui apparaît lors du chargement d’une page. Je crois que l’on perd des intérêts dès qu’il apparaît car il ne montre pas combien de secondes ou de minutes de plus jusqu’à ce que la page se charge enfin.
Mais vous pouvez fidéliser les utilisateurs en le personnalisant. Vous ne voulez pas que les utilisateurs s’en aillent pendant que vous vous préparez à leur montrer quelque chose d’excitant.
Ajoutez-y du piquant grâce à des conceptions interactives qui transmettent le message tout en divertissant les utilisateurs. Le panneau de chargement traditionnel est frustrant car il est ennuyeux. Cela ne donne aucune raison aux gens de rester à l’écran. Les utilisateurs finissent par essayer un autre lien ou s’occupent de leurs notifications Facebook.
Jetez un coup d’œil et sachez la différence que cela peut faire.
9 Identifier le comportement de l’écran
J’oublie généralement d’identifier le comportement de l’écran et c’est une erreur que vous ne voulez vraiment pas commettre. N’oubliez pas d’identifier le comportement de défilement car il joue un rôle clé dans la promotion de l’expérience utilisateur.
Par exemple, certains clients préfèrent les en-têtes fixes tandis que d’autres souhaitent les réduire à certains boutons clés. D’autres n’en veulent pas du tout car les utilisateurs font défiler l’écran. De même, certains clients souhaitent conserver quelques options fixes dans le pied de page tandis que d’autres souhaitent que le pied de page apparaisse lorsque les utilisateurs ont atteint l’impasse de l’écran.
Ne laissez pas les options par défaut définir l’expérience de vos utilisateurs. Discutez-en avec votre client et personnalisez-le à son goût.
Les écrans mobiles ont un espace limité, alors assurez-vous que l’en-tête n’occupe pas la majeure partie de l’écran, comme ceci :
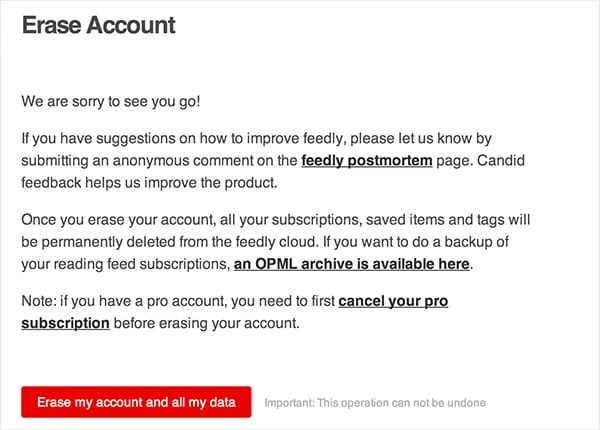
10 Avez-vous autorisé les utilisateurs à supprimer leurs comptes ?
Je sais que vous ne voulez pas que les utilisateurs suppriment leurs comptes, mais parfois c’est nécessaire pour eux. Peut-être veulent-ils s’inscrire avec leur adresse e-mail officielle ou ont-ils besoin d’un nouveau départ.
Et c’est pourquoi j’aime tant Tinder. Il vous permet de supprimer facilement votre compte, ajoutant un sentiment de sécurité et de commodité.
Les utilisateurs n’aiment pas être pris au piège. Donner la possibilité de supprimer des comptes offre sécurité et commodité et incite les utilisateurs à s’inscrire en premier lieu. Cela ne les dérangera pas de s’inscrire car je le supprimerai plus tard si besoin est !
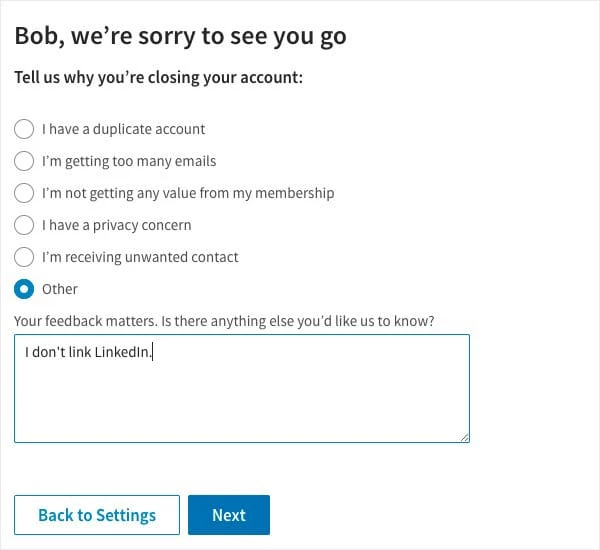
Allez, ouvre ton cœur et laisse les gens choisir s’ils veulent partir ou rester. Et n’oubliez pas de demander la raison de leur congé.
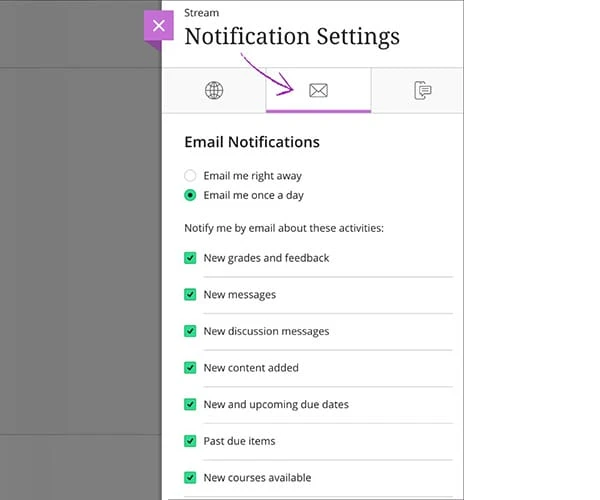
11 Laisser l’utilisateur prioriser les notifications
Les utilisateurs ne voient pas d’inconvénient à recevoir des notifications de l’application nouvellement téléchargée ou de la chaîne d’information nouvellement abonnée, mais croyez-moi, cela devient très ennuyeux en une journée.
Vous ne voulez pas que les utilisateurs se désabonnent ou suppriment l’application en raison des notifications fréquentes et non pertinentes. Ainsi, laissez-les choisir les notifications qu’ils souhaitent voir. Par exemple, certains utilisateurs peuvent vouloir connaître les nouveaux blogs d’UI/UX mais ne veulent pas entendre parler d’IA et de Blockchain.
Laissez également les utilisateurs choisir quand ils souhaitent recevoir des notifications. Je déteste quand je suis au travail et que mon téléphone n’arrête pas de sonner, car oh, il y a une mise à jour de l’application. Cela ne me dérange pas de rattraper les choses le soir.
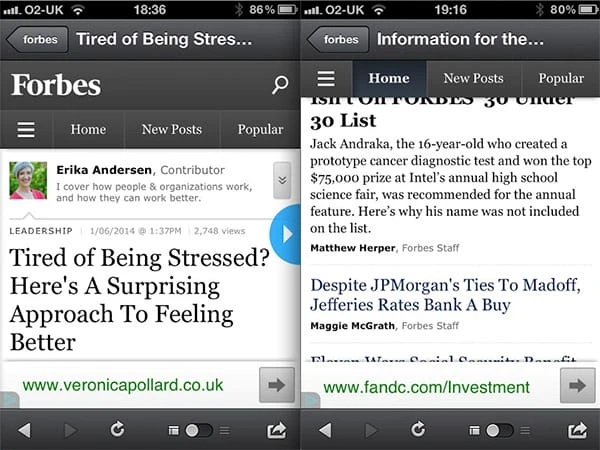
12 Avez-vous des images pour les app stores ?
Vous ne le croirez pas, mais je téléchargeais une application sur l’App Store l’autre jour et il y avait des captures d’écran Android ! Jeez, c’est une erreur que vous ne devez absolument pas commettre, je le répète. Oui, je n’ai finalement pas téléchargé l’application !
Faites sentir aux utilisateurs que vous avez investi suffisamment de temps et d’efforts dans le produit. Votre sérieux dans les affaires convainc les gens de votre efficacité et de votre fiabilité.
Je suis coupable d’être paresseux et de ne dépendre que des captures d’écran. Mais n’oubliez pas de concevoir des images pour l’application. Les informations jouent un rôle clé dans la décision des utilisateurs de télécharger ou non l’application.
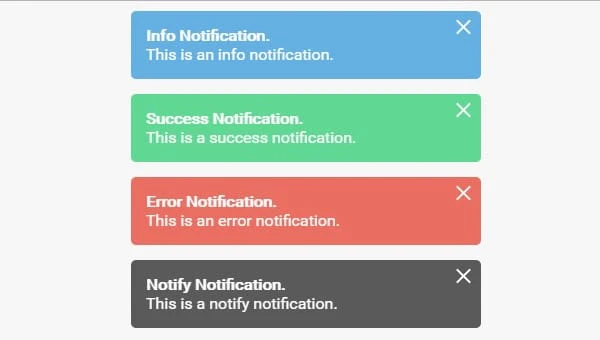
13 Ne laissez pas les utilisateurs se demander
Beaucoup de choses peuvent mal tourner, en particulier lorsque les utilisateurs saisissent des données, telles que des adresses e-mail ou des mots de passe. Laissez les pop-ups créatifs informer les utilisateurs de ce qui se passe.
Dites-leur s’ils ont saisi un mot de passe incorrect ou si l’adresse e-mail est déjà enregistrée avec un autre compte. Dites-leur que la commande a été passée avec succès ou que votre représentant client leur répondra dans les 24 heures. Il est important d’interagir avec eux à chaque seconde pour garder leur intérêt intact.
Je suis coupable de les oublier presque à chaque fois. Mais maintenant que j’ai écrit cet article, je vais continuer à revenir à la liste, juste pour être sûr de les rater à nouveau !
Ces conceptions amélioreront l’efficacité de votre projet et garantiront à vos utilisateurs une expérience agréable sur l’application ou le site Web, en offrant une expérience de bout en bout.
Combien d’entre eux avez-vous manqué pour vos projets ? Ai-je raté des conceptions courantes que nous, les concepteurs, oublions dans les tracas ? Faites-le moi savoir dans la section des commentaires et je mettrai à jour la liste!
Et n’oubliez pas de mettre l’article en signet pour votre prochain projet