13 ting du sannsynligvis glemmer å designe for nesten hvert prosjekt
Å, vi har alle vært der. Glemte noen design fordi vi var opptatt av å perfeksjonere noen andre design. Ja, selv profesjonelle designere hopper over noen detaljer. Vi er tross alt mennesker alle sammen.
Hvert prosjekt har tonnevis av skjermer og funksjoner som gjør at vi har mye på skuldrene. Designere starter med de viktigste skjermene, for eksempel hjemmesiden, kontakt oss-siden og så videre. Med enorme mengder design som kreves, må vi prioritere. Det er da vi legger igjen litt arbeid til senere. Som senere, noen ganger, aldri kommer. Ond latter
Prosjektfrister kan være overveldende og presset kan få folk til å glemme ting de la til senere.
Men det er greit. Vi har din rygg. Jeg har valgt noen skjermer som jeg ofte glemmer å designe. La oss se hvor mange du har glemt også.
Bruk denne artikkelen som sjekkliste før du sender det endelige utkastet til kunden!
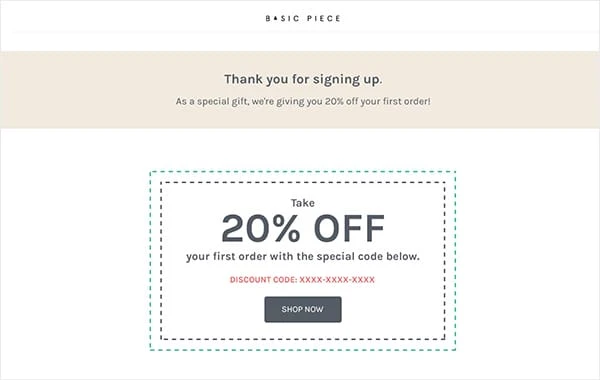
1 Du glemte å si "Takk for at du registrerte deg"
Det er viktig å la folk få vite at de har registrert seg. Ikke bare bekrefter det at deres e-postadresse og andre detaljer er lagt til, men sender også et positivt budskap som gjenspeiler selskapets profesjonelle tilnærming.
Det er så vanskelig for meg når jeg har skrevet inn e-postadressen min og jeg er usikker på om jeg har registrert meg eller om jeg har skrevet inn en unøyaktig e-postadresse.
Lukking er viktig, vet du! Men jeg glemmer å designe siden hver gang kanskje fordi fokuset er på funksjonaliteten til registrering.
2 Sendte du en velkomstmail?
Når noen har registrert seg på nettstedet ditt, send dem en velkomst-e-post og bli personlig. Introduser bedriften din på en kreativ og positiv måte og kommuniser fordelene ved å registrere deg, for eksempel rabatter, spesialtilbud, oppdateringer og mer.
Det kan være lurt å gi en kupong eller rabatt som et tegn på takknemlighet for brukeren. Tanken er å gå utover en enkel "Takk" og få kontakt med brukeren.
Dessverre overlater jeg det til senere og da tar gleden over å fullføre prosjektet over.
3 Du tillot dem ikke å tilbakestille passordene sine
Når du registrerer deg, skriver folk inn passord i en fart, men glemmer senere. De fleste bruker et enkelt passord overalt, men noen bruker forskjellige passord, og glemmer dermed.
Du vil ikke at de skal registrere seg igjen fra en annen e-postadresse eller helt forlate kontoen sin. Det overtrenger systemet unødvendig og har store sjanser for å miste registrerte brukere. Derfor er det viktig å la dem hente kontoen sin ved å sende dem et nytt passord på e-post.
Ikke bare fremhever det ditt avanserte backend-system, men hjelper begge deler; deg og brukeren din.
Nok en skjerm jeg ofte glemmer å designe. Gjør du?
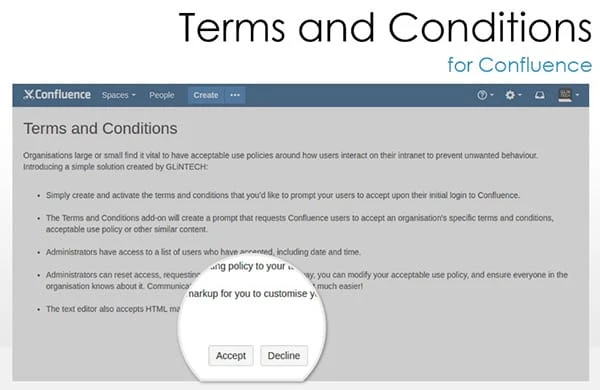
4 Denne siden med vilkår og betingelser
Vi er alle skyldige i å merke av i boksen uten å lese den, er vi ikke? Likevel er det superviktig å designe en og plassere den der den er lett synlig. Det er et sett med regler og forskrifter som brukere må følge for å bruke en tjeneste.
Men hvorfor trenger du det hvis halvparten av folket ikke leser det likevel? Det er en juridisk bindende kontrakt mellom brukerne og tjenesteleverandøren. Den informerer folk om hvilke data tjenesteleverandøren samler inn og hvor dataene brukes.
Denne siden lar deg gjøre krav på innholdet på nettstedet ditt og bestemme hvordan brukere kan bruke eller dele det, også kalt åndsverksklausulen.
Siden er viktig for å klargjøre retningslinjene dine, for eksempel blokkering av støtende kontoer. Det begrenser også ditt ansvar i tilfelle feil.
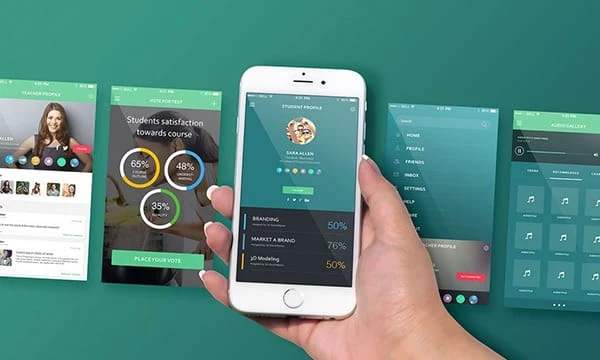
5 Laget du en kreativ avatar?
Noen mennesker liker ikke å laste opp bildet sitt på profilen deres. Noen av dem vil ikke ha ansiktene deres der ute, og noen er for late til å laste opp en.
Systemet legger automatisk inn en grå avatar for dem, men det er morsomt å ha en kreativ avatar. Eier nettsideprofilene dine og legg til et personlig preg på profilene.
Du kan lage noen få avatarer for mannlige og kvinnelige profiler, og la brukerne velge sine favoritter fra listen.
Jeg hopper ofte over designene fordi det er andre viktige design på tallerkenen. Men jeg har bestemt meg for å bruke tid på det, da det virkelig gir en kul følelse til profilen.
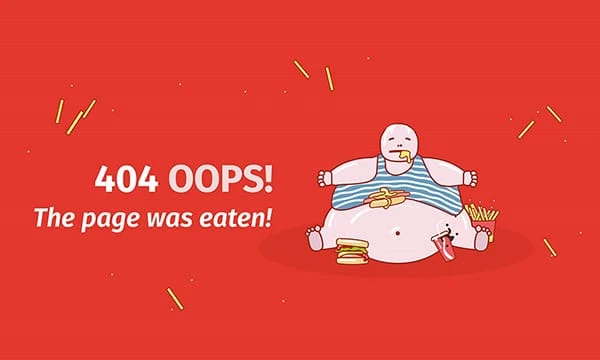
6 Har du en interaktiv feil404-side?
Hvis en bruker klikker på en ødelagt lenke, vil HTTP automatisk vise en feilmelding via en 404-side. Ikke bare feilen er frustrerende, men setter virkelig brukeren av.
Hvorfor ta risikoen? Utform i stedet en kreativ og interaktiv feilside. Prøv å legge til noe morsomt, som et meme. De fleste besøkende vet ikke hva "404-feil" betyr. Alt de vet er at noe gikk galt. Gi dem derfor nyhetene kreativt.
Bytt ut teknologiterminologiene, som "404-feil", til vanlige språk, for eksempel "beklager siden ikke funnet". Ta skylden på deg selv og unngå ord som viser muligheten for brukernes feil. For eksempel, i stedet for å si «du er på feil side», prøv å sette et menneskelig ansikt og si «det virker som om Paul ikke gjorde jobben bra».
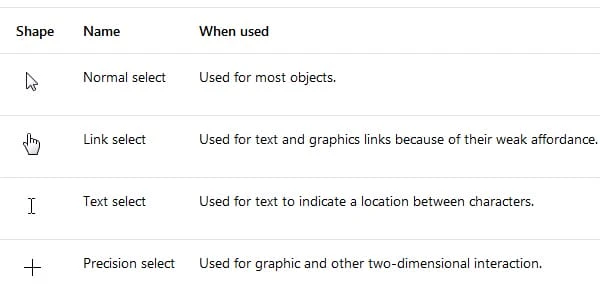
7 forskjellige knapper, forskjellige markører, vær så snill?
Sørg for at du har tilpasset markørene i henhold til innholdet. En håndmarkør indikerer ikke en klikkbar knapp, som populært antatt. Knapper skal ha pekere, tekster skal ha tekstpekere mens ikke-klikkbare mellomrom skal ha standardmarkøren.
Håndmarkøren brukes til lenker og lenker er ikke knapper. Håndmarkøren viser at lenker kommer fra nettet og ikke er vanlige knapper.
Her er en enkel guide for å hjelpe deg med markørene.
8 Ikke fortell meg at du ikke har et kreativt «lasting»-skilt?
Uff. Jeg hater det runde lasteskiltet som dukker opp når en side lastes inn. Jeg tror man mister interessene så snart det dukker opp siden det ikke viser hvor mange sekunder eller minutter til siden endelig vil lastes.
Men du kan beholde brukere ved å tilpasse den. Du vil ikke at brukere skal gå bort mens du forbereder deg på å vise dem noe spennende.
Tilfør litt krydder til det gjennom interaktive design som formidler budskapet samtidig som brukerne blir underholdt. Det tradisjonelle lasteskiltet er frustrerende fordi det er kjedelig. Det gir ingen grunner for folk til å bli på skjermen. Brukere ender opp med å prøve en annen lenke eller blir opptatt av Facebook-varslene sine.
Ta en titt og kjenn forskjellen det kan gjøre.
9 Identifiser hvordan skjermen oppfører seg
Jeg glemmer vanligvis å identifisere skjermoppførselen, og det er en feil du egentlig ikke vil gjøre. Ikke glem å identifisere rulleadferden fordi den spiller en nøkkelrolle i å fremme brukeropplevelsen.
For eksempel foretrekker noen klienter faste overskrifter mens andre ønsker å minimere det til noen nøkkelknapper. Andre vil ikke ha det i det hele tatt ettersom brukerne ruller nedover skjermen. På samme måte ønsker noen klienter å beholde noen få alternativer i bunnteksten, mens andre vil at bunnteksten skal vises når brukere har nådd blindveien på skjermen.
Ikke la standardalternativer definere brukernes opplevelse. Diskuter det med kunden din og tilpass det etter deres smak.
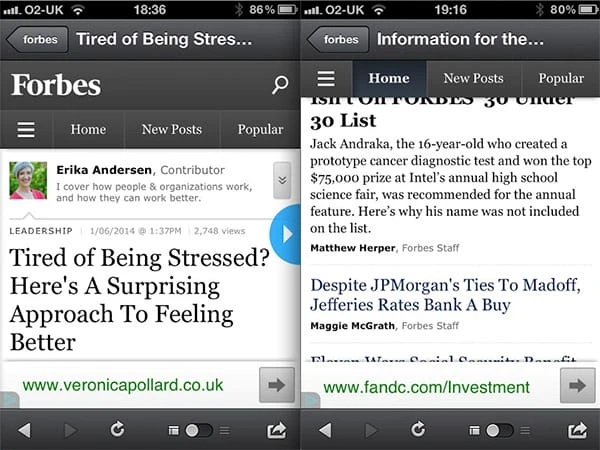
Mobilskjermer har begrenset plass, så sørg for at overskriften ikke opptar det meste av skjermen, slik:
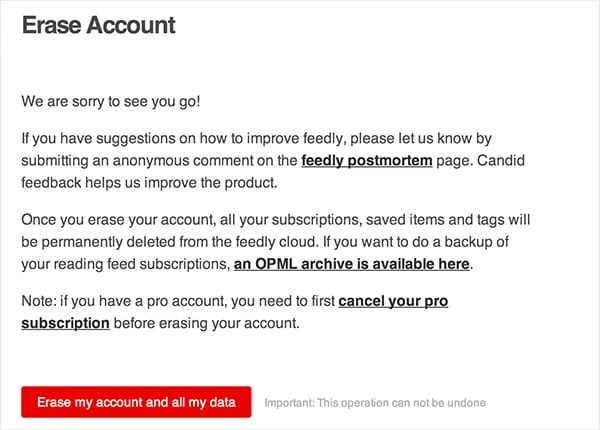
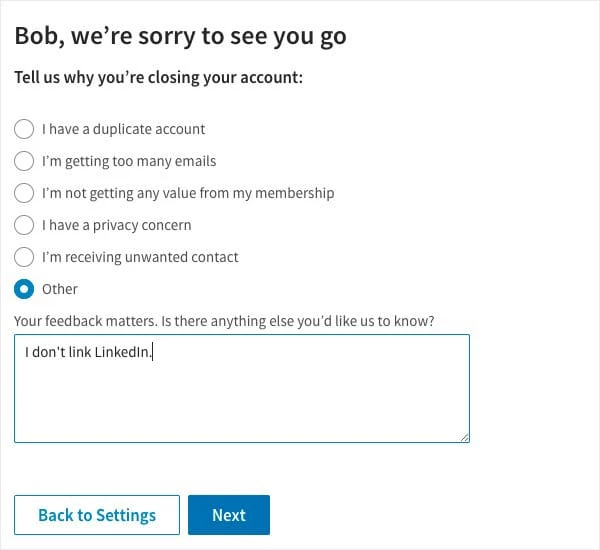
10 Tillot du brukere å slette kontoene sine?
Jeg vet at du ikke vil at brukere skal slette kontoene sine, men noen ganger er det nødvendig for dem. Kanskje de vil registrere seg med sin offisielle e-postadresse eller trenger en ny start.
Og det er derfor jeg elsker Tinder så mye. Den lar deg enkelt slette kontoen din, noe som gir en følelse av sikkerhet og bekvemmelighet.
Brukere liker ikke å bli fanget. Å gi muligheten til å slette kontoer gir sikkerhet og bekvemmelighet og stimulerer brukere til å registrere seg i utgangspunktet. De har ikke noe imot å registrere seg fordi jeg sletter det senere hvis det er nødvendig!
Kom igjen, utvide ditt hjerte og la folk velge om de vil forlate eller bli. Og ikke glem å spørre om årsaken til permisjonen deres.
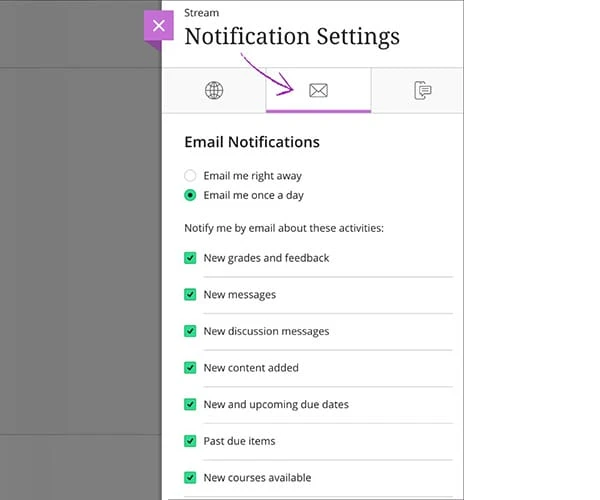
11 La brukeren prioritere varsler
Brukere har ikke noe imot å motta varsler fra den nylig nedlastede appen eller den nylig abonnerte nyhetskanalen, men stol på meg, det blir veldig irriterende på en dag.
Du vil ikke at brukere skal avslutte abonnementet eller slette appen på grunn av de hyppige og irrelevante varslene. La dem derfor velge varslene de vil se. For eksempel kan noen brukere ønske å vite om nye blogger med UI/UX, men de vil ikke høre om AI og Blockchain.
La også brukerne velge når de ønsker å motta varsler. Jeg hater når jeg er på jobb og telefonen min kan ikke slutte å ringe, for oh, det er en appoppdatering. Jeg har ikke noe imot å ta igjen ting om kvelden.
12 Har du bilder til appbutikkene?
Du vil ikke tro det, men jeg lastet ned en app fra App Store her om dagen, og den hadde Android-skjermbilder! Jøss, det er en feil du definitivt, jeg gjentar, definitivt ikke må gjøre. Ja, jeg lastet ikke ned appen til slutt!
Få brukerne til å føle at du har investert tilstrekkelig tid og innsats i produktet. Din seriøsitet i virksomhetene overbeviser folk om din effektivitet og pålitelighet.
Jeg er skyldig i å være lat og bare avhengig av skjermbilder. Men ikke glem å designe bilder for appen. Innsikten spiller en nøkkelrolle i brukernes beslutninger om å laste ned appen eller ikke.
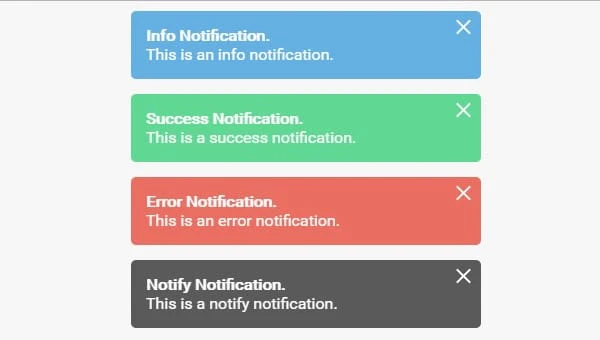
13 Ikke la brukerne lure
Mye kan gå galt, spesielt når brukere legger inn data, for eksempel e-postadresser eller passord. La kreative popup-vinduer fortelle brukerne om hva som skjer.
Fortell dem om de har skrevet inn feil passord eller om e-postadressen allerede er registrert med en annen konto. Fortell dem at bestillingen er gjennomført, eller at kunderepresentanten din vil komme tilbake til dem innen 24 timer. Det er viktig å samhandle med dem hvert sekund for å holde interessen intakt.
Jeg er skyldig i å glemme disse nesten hver gang. Men nå som jeg har skrevet denne artikkelen, kommer jeg til å fortsette å komme tilbake til listen, bare for å være sikker på at jeg går glipp av dem igjen!
Disse designene vil øke effektiviteten til prosjektet ditt og sikre at brukerne dine får en behagelig opplevelse på appen eller nettstedet, ved å gi en ende-til-ende-opplevelse.
Hvor mange av disse har du gått glipp av for prosjektene dine? Har jeg gått glipp av noen vanlige design som vi designere glemmer i stresset? Gi meg beskjed i kommentarfeltet, så oppdaterer jeg listen!
Og ikke glem å bokmerke artikkelen for ditt neste prosjekt