13 asiaa, jotka todennäköisesti unohdat suunnitella melkein jokaiseen projektiin
Oi, olemme kaikki olleet siellä. Unohdamme joitain malleja, koska olimme kiireisiä joidenkin muiden mallien viimeistelyyn. Kyllä, jopa ammattisuunnittelijat ohittavat joitain yksityiskohtia. Olemmehan me kaikki ihmisiä.
Jokaisessa projektissa on paljon näyttöjä ja ominaisuuksia, mikä tarkoittaa, että meillä on paljon harteillamme. Suunnittelijat aloittavat tärkeimmillä näytöillä, kuten kotisivulla, yhteydenottosivulla ja niin edelleen. Koska suunnittelua tarvitaan valtavasti, meidän on priorisoitava. Silloin jätämme töitä myöhemmäksi. Sitä ei joskus myöhemmin tule koskaan. Ilkeä nauru
Projektien määräajat voivat olla ylivoimaisia ja paine voi saada ihmiset unohtamaan asiat, jotka he jättivät myöhempään.
Mutta ei se mitään. Meillä on selkäsi. Olen listannut joitain näyttöjä, jotka unohdan usein suunnitella. Katsotaan kuinka monta sinäkin olet unohtanut.
Käytä tätä artikkelia tarkistuslistana ennen kuin lähetät lopullisen luonnoksen asiakkaalle!
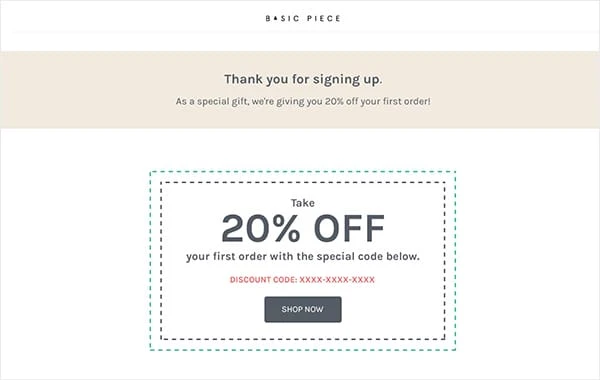
1 Unohdit sanoa "Kiitos rekisteröitymisestä"
On tärkeää kertoa ihmisille, että he ovat onnistuneet rekisteröitymään. Se ei ainoastaan vahvista, että heidän sähköpostiosoitteensa ja muut tiedot on lisätty onnistuneesti, vaan lähettää myös positiivisen viestin, joka heijastaa yrityksen ammatillista lähestymistapaa.
Se on minulle sellainen häiriö, kun olen syöttänyt sähköpostiosoitteeni enkä ole varma, olenko rekisteröitynyt vai annoinko väärän sähköpostiosoitteen.
Sulkeminen on tärkeää, tiedäthän! Mutta unohdan suunnitella sivua joka kerta ehkä siksi, että painopiste on rekisteröinnin toimivuudessa.
2 Lähetitkö tervetulosähköpostin?
Kun joku on onnistuneesti rekisteröitynyt verkkosivustollesi, lähetä hänelle tervetuloviesti ja ota yhteyttä. Esittele yrityksesi luovalla ja positiivisella tavalla ja kerro rekisteröitymisen eduista, kuten alennuksista, erikoistarjouksista, päivityksistä ja muusta.
Haluat ehkä antaa kupongin tai alennuksen kiitoksena käyttäjälle. Ajatuksena on ylittää yksinkertaisen "Kiitos" ja ottaa yhteyttä käyttäjään.
Valitettavasti jätän sen myöhempään, ja sitten projektin valmistumisen ilo ottaa vallan.
3 Et antanut heidän nollata salasanojaan
Rekisteröityessään ihmiset syöttävät salasanat kiireessä, mutta unohtavat myöhemmin. Useimmat ihmiset käyttävät yhtä salasanaa kaikkialla, mutta jotkut käyttävät eri salasanoja, joten unohdat.
Et halua heidän rekisteröityvän uudelleen toisesta sähköpostiosoitteesta tai hylkäävän tilinsä kokonaan. Se ruuhkaa järjestelmää tarpeettomasti ja sillä on suuret mahdollisuudet menettää rekisteröityjä käyttäjiä. Siksi on tärkeää antaa heidän noutaa tilinsä lähettämällä heille sähköpostilla uusi salasana.
Se ei vain korosta huippuluokan taustajärjestelmääsi, vaan auttaa molempia; sinä ja käyttäjäsi.
Taas yksi näyttö, jonka suunnittelun usein unohdan. Oletko sinä?
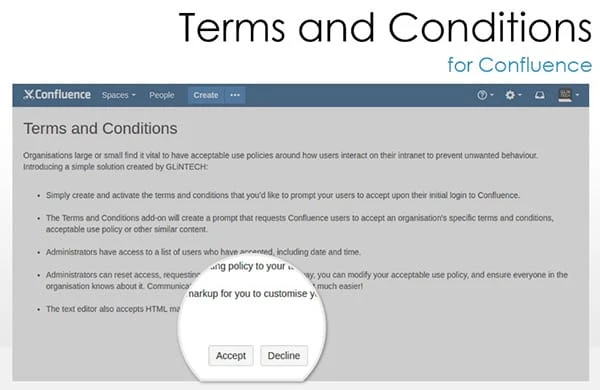
4 Tämä käyttöehdot-sivu
Olemme kaikki syyllisiä siihen, että tarkistamme ruudun lukematta sitä, eikö niin? Silti on erittäin tärkeää suunnitella sellainen ja sijoittaa se paikkaan, jossa se on helposti nähtävissä. Se on joukko sääntöjä ja määräyksiä, joita käyttäjien on noudatettava käyttääkseen palvelua.
Mutta miksi tarvitset sitä, jos puolet ihmisistä ei silti lue sitä? Se on laillisesti sitova sopimus käyttäjien ja palveluntarjoajan välillä. Se kertoo ihmisille, mitä tietoja palveluntarjoaja kerää ja missä niitä käytetään.
Tällä sivulla voit tehdä vaatimuksen verkkosivustosi sisällöstä ja määrittää, kuinka käyttäjät voivat käyttää tai jakaa sitä. Tätä sivua kutsutaan myös immateriaaliomaisuuslausekkeeksi.
Sivu on tärkeä käytäntöjesi selventämiseksi, kuten väärinkäytösten estämiseksi. Se myös rajoittaa vastuutasi mahdollisten virheiden sattuessa.
5 Teitkö luovan Avatarin?
Jotkut ihmiset eivät halua ladata kuviaan profiileihinsa. Jotkut heistä eivät halua kasvojaan julkisuuteen, ja jotkut ovat liian laiskoja lataamaan niitä.
Järjestelmä asettaa heille automaattisesti harmaan avatarin, mutta on hauskaa saada luova avatar. Omista verkkosivustosi profiilit ja lisää profiileihin henkilökohtainen kosketus.
Voit luoda muutaman avatarin mies- ja naisprofiileille ja antaa käyttäjien valita suosikkinsa luettelosta.
Usein ohitan mallit, koska lautasella on muitakin merkittäviä malleja. Mutta olen päättänyt käyttää aikaa siihen, koska se todella lisää profiiliin viileää tunnelmaa.
6 Onko sinulla interactiveerror404-sivu?
Jos käyttäjä napsauttaa rikkinäistä linkkiä, HTTP näyttää automaattisesti virheilmoituksen 404-sivulla. Virhe ei ole vain turhauttava, vaan se todella tyrmistyttää käyttäjää.
Miksi ottaa riski? Suunnittele sen sijaan luova ja interaktiivinen virhesivu. Yritä lisätä jotain hauskaa, kuten meemi. Useimmat kävijät eivät tiedä mitä "404-virhe" tarkoittaa. He tietävät vain, että jotain meni pieleen. Siksi anna heille uutiset luovasti.
Korvaa tekniset terminologiat, kuten ‘404 error’, normaaleille kielille, kuten ‘sorry page not found’. Ota syy itsestäsi ja vältä sanoja, jotka osoittavat käyttäjien virheen mahdollisuuden. Esimerkiksi sen sijaan, että sanoisit "olet väärällä sivulla", yritä esittää ihmiskasvot ja sanoa: "Näyttää siltä, että Paavali ei tehnyt työtä hyvin".
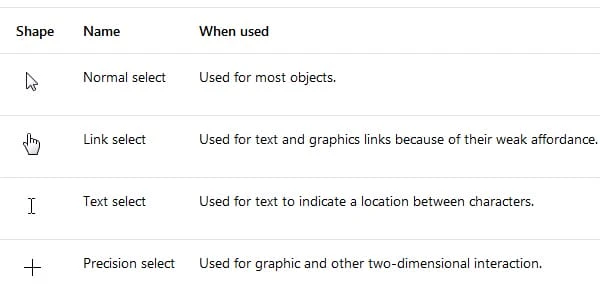
7 erilaista painiketta, eri kohdistinta, kiitos?
Varmista, että olet mukauttanut osoittimet sisällön mukaan. Käsikohdistin ei osoita napsautettavaa painiketta, kuten yleisesti uskotaan. Painikkeissa tulee olla osoittimia, teksteissä tekstikohdistimet, kun taas ei-klikkaavissa välilyönneissä pitäisi olla oletuskohdistin.
Käsikohdistinta käytetään linkeissä ja linkit eivät ole painikkeita. Käsikohdistin osoittaa, että linkit tulevat verkosta eivätkä ole tavallisia painikkeita.
Tässä on yksinkertainen opas, joka auttaa sinua kursoreiden kanssa.
8 Älä sano minulle, ettei sinulla ole luovaa latausmerkkiä?
Oho. Vihaan sitä pyöreää latausmerkkiä, joka ponnahtaa esiin, kun sivu latautuu. Uskon, että kiinnostuksen kohteet menetetään heti, kun se ilmestyy, koska se ei näytä kuinka monta sekuntia tai minuuttia on jäljellä ennen kuin sivu lopulta latautuu.
Mutta voit säilyttää käyttäjiä muokkaamalla sitä. Et halua käyttäjien menevän pois, kun valmistaudut näyttämään heille jotain jännittävää.
Lisää siihen hieman maustetta interaktiivisilla malleilla, jotka välittävät viestin samalla, kun käyttäjät viihtyvät. Perinteinen lastausmerkki on turhauttavaa, koska se on yksinkertaisesti tylsää. Se ei anna ihmisille syitä pysyä ruudulla. Käyttäjät päätyvät kokeilemaan toista linkkiä tai heidän Facebook-ilmoituksiinsa.
Katso ja tiedä, mikä ero sillä voi olla.
9 Tunnista, miten näyttö toimii
Unohdan yleensä tunnistaa näytön käyttäytymisen, ja se on virhe, jota et todellakaan halua tehdä. Älä unohda tunnistaa vierityskäyttäytymistä, koska sillä on keskeinen rooli käyttökokemuksen edistämisessä.
Esimerkiksi jotkut asiakkaat pitävät kiinteistä otsikoista, kun taas toiset haluavat minimoida ne joihinkin näppäinpainikkeisiin. Toiset eivät halua sitä ollenkaan, kun käyttäjät rullaavat näyttöä alaspäin. Vastaavasti jotkut asiakkaat haluavat pitää muutamia vaihtoehtoja kiinnitettyinä alatunnisteeseen, kun taas toiset haluavat alatunnisteen ponnahtavan, kun käyttäjät ovat saavuttaneet näytön umpikujan.
Älä anna oletusasetusten määrittää käyttäjien kokemusta. Keskustele siitä asiakkaasi kanssa ja räätälöi se hänen maun mukaan.
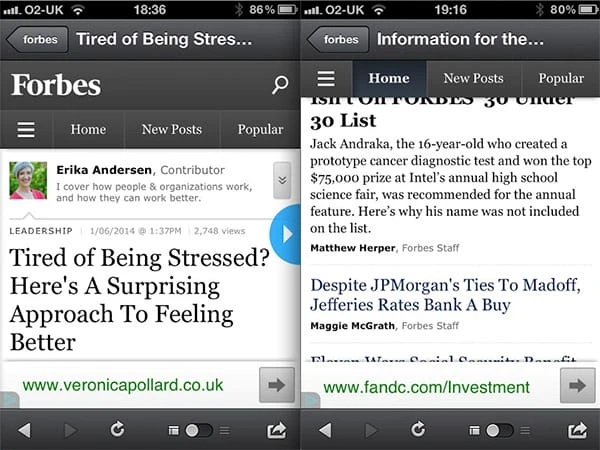
Mobiilinäytöillä on rajoitetusti tilaa, joten varmista, että otsikko ei peitä suurinta osaa näytöstä, kuten tämä:
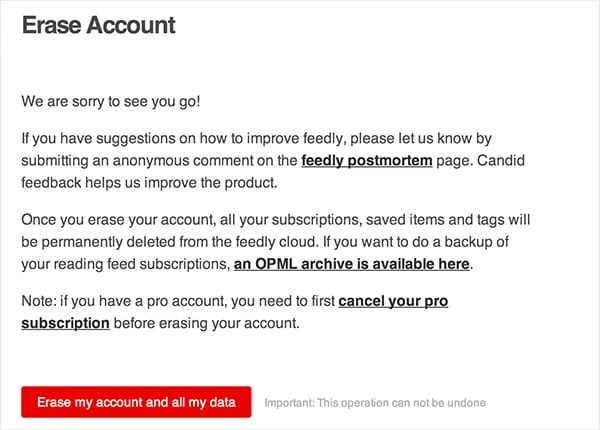
10 Sallitko käyttäjien poistaa tilinsä?
Tiedän, ettet halua käyttäjien poistavan tiliään, mutta joskus se on heille välttämätöntä. Ehkä he haluavat kirjautua virallisella sähköpostiosoitteella tai tarvitsevat uuden alun.
Ja siksi rakastan Tinderiä niin paljon. Sen avulla voit poistaa tilisi helposti, mikä lisää turvallisuuden ja mukavuuden tunnetta.
Käyttäjät eivät pidä loukkuun jäämisestä. Tilien poistamismahdollisuuden antaminen tarjoaa turvallisuutta ja käyttömukavuutta ja kannustaa käyttäjiä rekisteröitymään. He eivät välitä rekisteröitymisestä, koska poistan sen myöhemmin tarvittaessa!
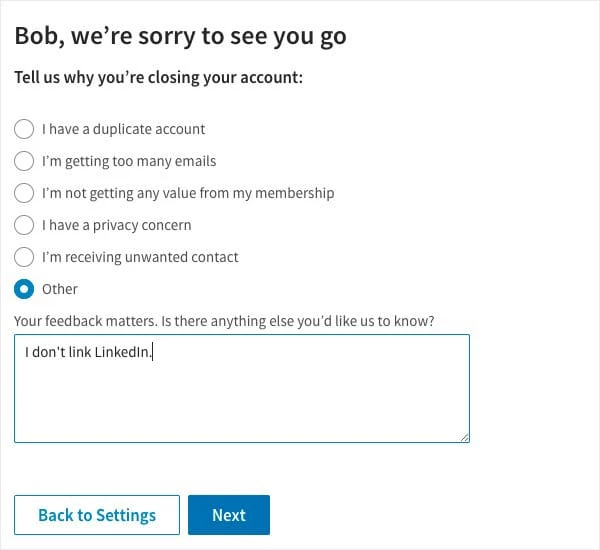
Laajenna sydäntäsi ja anna ihmisten valita, haluavatko he lähteä vai jäädä. Ja älä unohda kysyä heidän lomansa syytä.
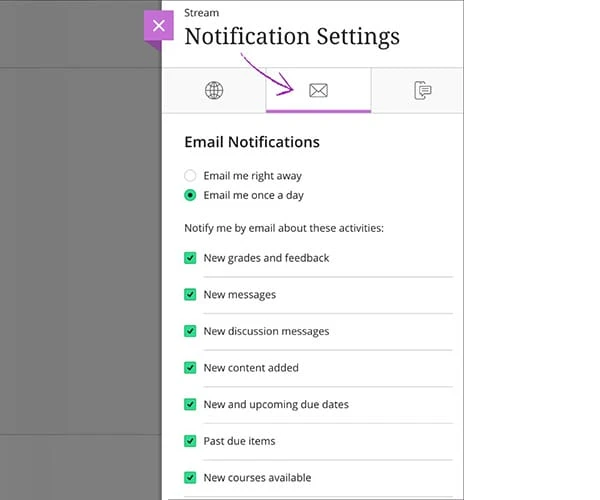
11 Anna käyttäjän priorisoida ilmoitukset
Käyttäjiä ei haittaa saada ilmoituksia juuri ladatusta sovelluksesta tai äskettäin tilatusta uutiskanavasta, mutta luota minuun, se on erittäin ärsyttävää päivässä.
Et halua käyttäjien peruuttavan tai poistavan sovellusta toistuvien ja asiaankuulumattomien ilmoitusten vuoksi. Joten anna heidän valita ilmoitukset, joita he haluavat nähdä. Jotkut käyttäjät saattavat esimerkiksi haluta tietää uusista UI/UX-blogeista, mutta eivät halua kuulla tekoälystä ja Blockchainista.
Anna myös käyttäjien valita, milloin he haluavat vastaanottaa ilmoituksia. Inhoan kun olen töissä ja puhelimeni ei voi lakata soimasta, koska oh, sovelluspäivitys on tulossa. Minua ei kuitenkaan haittaa seurata asioita illalla.
12 Onko sinulla kuvia sovelluskauppoihin?
Et usko sitä, mutta latasin eilen sovellusta App Storesta ja siinä oli Android-kuvakaappauksia! Jep, se on yksi virhe, jota et ehdottomasti saa tehdä, toistan. Kyllä, en ladannut sovellusta lopulta!
Saa käyttäjät tuntemaan, että olet sijoittanut riittävästi aikaa ja vaivaa tuotteeseen. Vakavuussi liiketoiminnassa vakuuttaa ihmiset tehokkuudestasi ja luotettavuudestasi.
Olen syyllinen laiskuun ja riippuvaiseksi vain kuvakaappauksista. Mutta älä unohda suunnitella kuvia sovellukselle. Näillä tiedoilla on keskeinen rooli käyttäjien päätöksissä ladata sovellus vai ei.
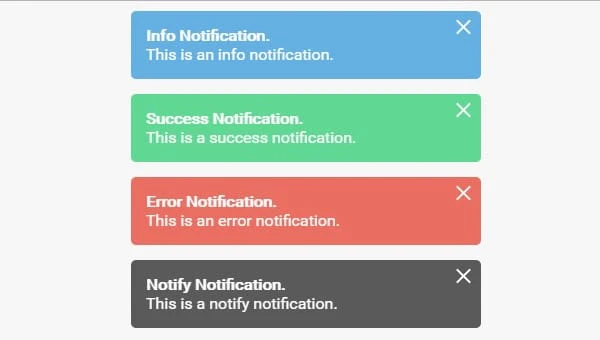
13 Älä saa käyttäjiä ihmettelemään
Monet voivat mennä pieleen, varsinkin kun käyttäjät syöttävät tietoja, kuten sähköpostiosoitteita tai salasanoja. Anna luovien ponnahdusikkunoiden kertoa käyttäjille, mitä tapahtuu.
Kerro heille, ovatko he syöttäneet väärän salasanan tai onko sähköpostiosoite jo rekisteröity toiselle tilille. Kerro heille, että tilaus on tehty onnistuneesti tai että asiakasedustajasi ottaa heihin yhteyttä 24 tunnin kuluessa. On tärkeää olla vuorovaikutuksessa heidän kanssaan joka sekunti, jotta heidän kiinnostuksensa säilyy.
Olen syyllinen siihen, että unohdan nämä melkein joka kerta. Mutta nyt, kun olen kirjoittanut tämän artikkelin, aion palata luetteloon vain varmistaakseni, että jään niistä paitsi!
Nämä mallit parantavat projektisi tehokkuutta ja varmistavat, että käyttäjilläsi on miellyttävä käyttökokemus sovelluksessa tai verkkosivustossa tarjoamalla päästä päähän -kokemuksen.
Kuinka monta näistä olet missannut projekteissasi? Olenko missannut joitain yleisiä malleja, jotka me suunnittelijat unohdamme hässäkkää? Kerro minulle kommenttiosiossa, niin päivitän listaa!
Älä myöskään unohda lisätä artikkelia kirjanmerkkeihin seuraavaa projektiasi varten