13 cosas que probablemente olvidas diseñar para casi todos los proyectos
Oh, todos hemos estado allí. Olvidar algunos diseños porque estábamos ocupados en perfeccionar algunos otros diseños. Sí, incluso los diseñadores profesionales se saltan algunos detalles. Todos somos humanos, después de todo.
Cada proyecto tiene toneladas de pantallas y características, lo que significa que tenemos mucho sobre nuestros hombros. Los diseñadores comienzan con las pantallas más importantes, como la página de inicio, la página de contacto, etc. Con enormes cantidades de diseño requerido, necesitamos priorizar. Ahí es cuando dejamos un trabajo para más adelante. Que después, a veces, nunca llega. Risa malvada
Los plazos de los proyectos pueden ser abrumadores y la presión puede hacer que las personas olviden cosas que dejaron para más adelante.
Pero eso está bien. Te cubrimos. He preseleccionado algunas pantallas que a menudo me olvido de diseñar. Veamos cuántos has estado olvidando también.
¡Utilice este artículo como su lista de verificación antes de enviar el borrador final al cliente!
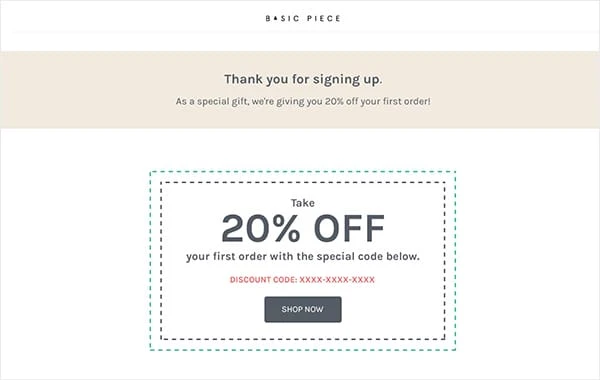
1 Olvidaste decir ‘Gracias por registrarte’
Es importante que las personas sepan que se han registrado correctamente. No solo confirma que su dirección de correo electrónico y otros detalles se agregaron con éxito, sino que también envía un mensaje positivo que refleja el enfoque profesional de la empresa.
Es un gran desvío para mí cuando he ingresado mi dirección de correo electrónico y no estoy seguro si me he registrado o si ingresé una dirección de correo electrónico incorrecta.
El cierre es importante, ¿sabes? Pero me olvido de diseñar la página cada vez, tal vez porque el foco está en la funcionalidad de registro.
2 ¿Enviaste un correo electrónico de bienvenida?
Una vez que alguien se haya registrado con éxito en su sitio web, envíele un correo electrónico de bienvenida y póngase en contacto con usted. Presente a su empresa de una manera creativa y positiva y comunique los beneficios de registrarse, como descuentos, ofertas especiales, actualizaciones y más.
Es posible que desee dar un cupón o un descuento como muestra de gratitud para el usuario. La idea es ir más allá de un simple ‘Gracias’ y conectarse con el usuario.
Lamentablemente, lo dejo para más tarde y luego la alegría de completar el proyecto se hace cargo.
3 No les permitiste restablecer sus contraseñas
Al registrarse, las personas ingresan las contraseñas rápidamente, pero luego las olvidan. La mayoría de las personas usan una sola contraseña en todas partes, pero algunas usan contraseñas diferentes, por lo que las olvidan.
No desea que se registren nuevamente desde una dirección de correo electrónico diferente o que abandonen por completo su cuenta. Llena innecesariamente el sistema y tiene altas posibilidades de perder usuarios registrados. Por lo tanto, es importante permitirles recuperar su cuenta enviándoles una nueva contraseña por correo electrónico.
No solo destaca su sistema backend de gama alta, sino que ayuda a ambos; usted y su usuario.
Otra pantalla que a menudo olvido diseñar. ¿Tú?
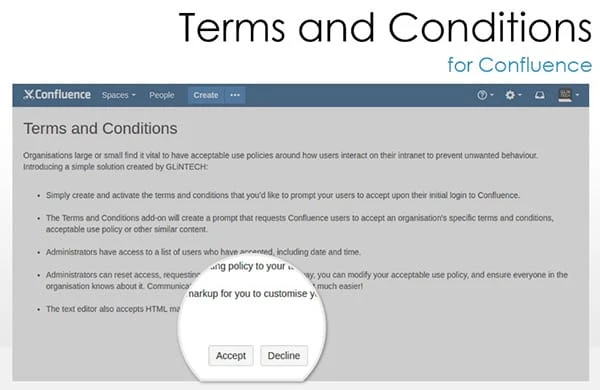
4 Esa página de términos y condiciones
Todos somos culpables de marcar la casilla sin leerla, ¿no? Sin embargo, es muy importante diseñar uno y colocarlo donde sea fácilmente visible. Es un conjunto de reglas y regulaciones que los usuarios deben seguir para usar un servicio.
Pero, ¿por qué lo necesita si la mitad de la gente no lo lee de todos modos? Es un contrato legalmente vinculante entre los usuarios y el proveedor del servicio. Informa a las personas sobre qué datos recopila el proveedor de servicios y dónde se utilizan los datos.
Esta página le permite reclamar el contenido de su sitio web y determinar cómo los usuarios pueden usarlo o compartirlo, también llamada Cláusula de propiedad intelectual.
La página es importante para aclarar sus políticas, como el bloqueo de cuentas abusivas. También limita su responsabilidad en caso de errores.
5 ¿Hiciste un avatar creativo?
A algunas personas no les gusta subir su foto en sus perfiles. Algunos de ellos no quieren que sus rostros salgan a la luz y otros son demasiado perezosos para subir uno.
El sistema pone automáticamente un avatar gris para ellos, pero es divertido tener un avatar creativo. Sea dueño de los perfiles de su sitio web y agregue un toque personalizado a los perfiles.
Puede crear algunos avatares para perfiles masculinos y femeninos y dejar que los usuarios elijan sus favoritos de la lista.
A menudo me salteo los diseños porque hay otros diseños significativos en el plato. Pero he decidido tomarme un tiempo para eso, ya que realmente agrega una sensación genial al perfil.
6 ¿Tienes una página interactiveerror404?
Si un usuario hace clic en un enlace roto, HTTP mostrará automáticamente un error a través de una página 404. No solo el error es frustrante, sino que realmente desanima al usuario.
¿Por qué correr el riesgo? En su lugar, diseñe una página de error creativa e interactiva. Intenta agregar algo divertido, como un meme. La mayoría de los visitantes no saben qué significa ‘error 404’. Todo lo que saben es que algo salió mal. Por lo tanto, dales la noticia de forma creativa.
Reemplace las terminologías tecnológicas, como ‘error 404’, por lenguajes normales, como ‘lo siento, página no encontrada’. Asuma la culpa y evite palabras que muestren la posibilidad de un error de los usuarios. Por ejemplo, en lugar de decir ‘estás en la página equivocada’, intenta poner una cara humana y decir ‘parece que Paul no hizo bien el trabajo’.
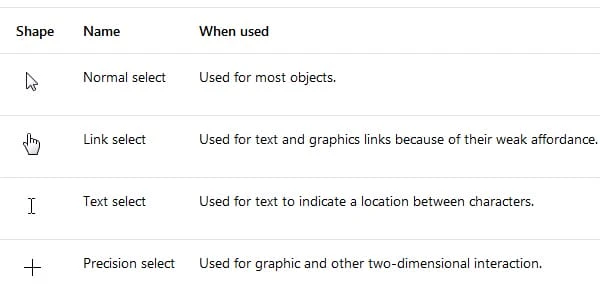
7 botones diferentes, cursores diferentes, por favor?
Asegúrese de haber personalizado los cursores según el contenido. Un cursor de mano no indica un botón en el que se pueda hacer clic, como se cree popularmente. Los botones deben tener punteros, los textos deben tener cursores de texto, mientras que los espacios en los que no se puede hacer clic deben tener el cursor predeterminado.
El cursor manual se usa para enlaces y los enlaces no son botones. El cursor de la mano muestra que los enlaces provienen de la web y no son botones normales.
Aquí hay una guía simple para ayudarlo con los cursores.
8 ¿No me digas que no tienes un letrero creativo de ‘cargando’?
Puaj. Odio ese cartel redondo de carga que aparece cuando se está cargando una página. Creo que uno pierde interés tan pronto como aparece, ya que no muestra cuántos segundos o minutos más faltan para que la página finalmente se cargue.
Pero podría retener a los usuarios al personalizarlo. No desea que los usuarios se vayan mientras se prepara para mostrarles algo interesante.
Agregue un poco de sabor a través de diseños interactivos que transmiten el mensaje mientras mantienen entretenidos a los usuarios. La señal de carga tradicional es frustrante porque es simplemente aburrida. No da razones para que la gente se quede en la pantalla. Los usuarios terminan probando otro enlace o se mantienen ocupados con sus notificaciones de Facebook.
Echa un vistazo y conoce la diferencia que puede hacer.
9 Identificar cómo se comporta la pantalla
Por lo general, me olvido de identificar el comportamiento de la pantalla y es un error que realmente no quiero cometer. No olvide identificar el comportamiento de desplazamiento porque juega un papel clave en la promoción de la experiencia del usuario.
Por ejemplo, algunos clientes prefieren encabezados fijos mientras que otros quieren minimizarlos a algunos botones clave. Otros no lo quieren en absoluto ya que los usuarios se desplazan hacia abajo en la pantalla. Del mismo modo, algunos clientes quieren mantener algunas opciones fijas en el pie de página, mientras que otros quieren que el pie de página aparezca cuando los usuarios hayan llegado al final de la pantalla.
No permita que las opciones predeterminadas definan la experiencia de sus usuarios. Coméntalo con tu cliente y personalízalo a su gusto.
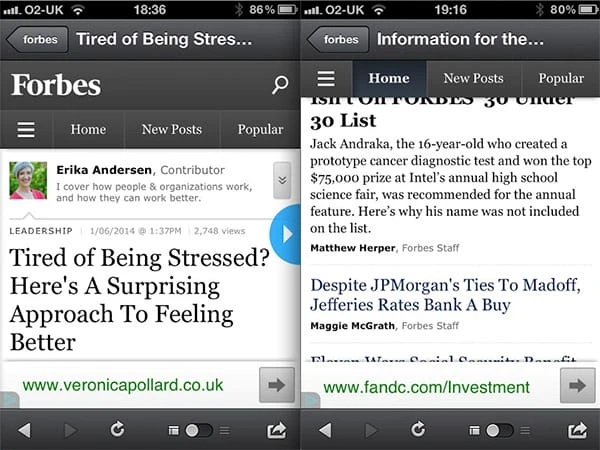
Las pantallas móviles tienen un espacio limitado, así que asegúrese de que el encabezado no ocupe la mayor parte de la pantalla, así:
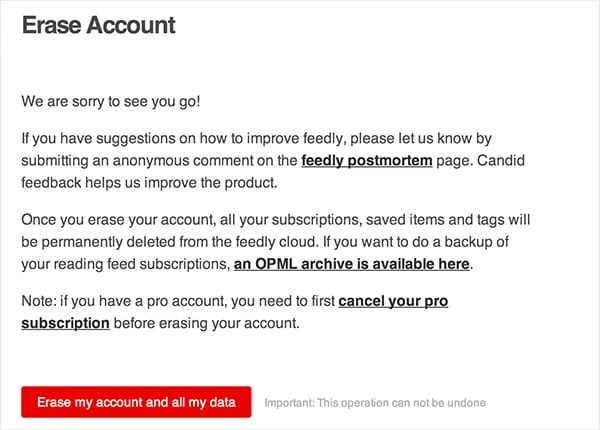
10 ¿Permitió que los usuarios eliminaran sus cuentas?
Sé que no quieres que los usuarios eliminen sus cuentas, pero a veces es necesario para ellos. Tal vez quieran registrarse con su dirección de correo electrónico oficial o necesiten un nuevo comienzo.
Y es por eso que amo tanto a Tinder. Le permite eliminar su cuenta fácilmente, agregando una sensación de seguridad y conveniencia.
A los usuarios no les gusta estar atrapados. Dar la opción de eliminar cuentas ofrece seguridad y comodidad y estimula a los usuarios a registrarse en primer lugar. ¡No les importará registrarse porque lo eliminaré más tarde si es necesario!
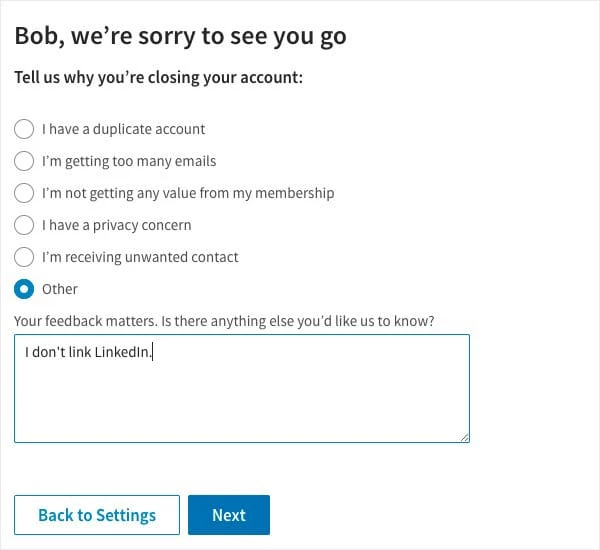
Vamos, ensancha tu corazón y deja que la gente elija si quiere irse o quedarse. Y no olvide preguntar el motivo de su baja.
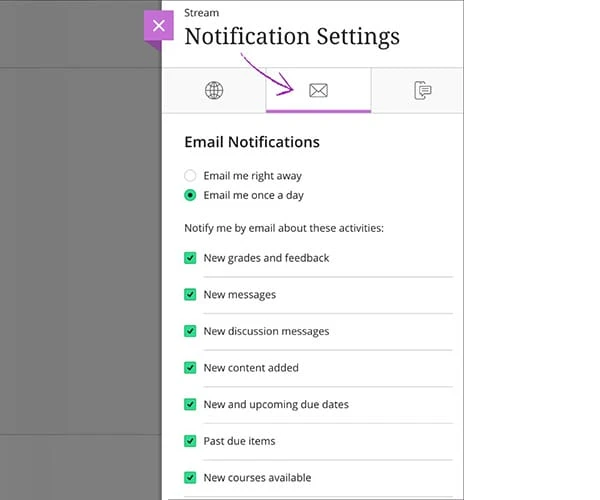
11 Permita que el usuario priorice las notificaciones
A los usuarios no les importa recibir notificaciones de la aplicación recién descargada o del canal de noticias recién suscrito, pero créanme, se vuelve muy molesto en un día.
No desea que los usuarios se den de baja o eliminen la aplicación debido a las notificaciones frecuentes e irrelevantes. Por lo tanto, déjelos elegir las notificaciones que quieren ver. Por ejemplo, algunos usuarios pueden querer saber de nuevos blogs de UI/UX pero no quieren oír hablar de AI y Blockchain.
Además, permita que los usuarios elijan cuándo desean recibir notificaciones. Odio cuando estoy en el trabajo y mi teléfono no deja de sonar, porque hay una actualización de la aplicación. Sin embargo, no me importa ponerme al día con las cosas por la noche.
12 ¿Tienen imágenes para las tiendas de aplicaciones?
¡No lo creerás, pero el otro día estaba descargando una aplicación de la App Store y tenía capturas de pantalla de Android! Dios, ese es un error que definitivamente, repito, definitivamente no debes cometer. ¡Sí, finalmente no descargué la aplicación!
Haz que los usuarios sientan que has invertido el tiempo y los esfuerzos adecuados en el producto. Su seriedad en los negocios convence a la gente de su eficiencia y confiabilidad.
Soy culpable de ser flojo y depender solo de las capturas de pantalla. Pero no olvide diseñar imágenes para la aplicación. Los conocimientos juegan un papel clave en las decisiones de los usuarios de descargar la aplicación o no.
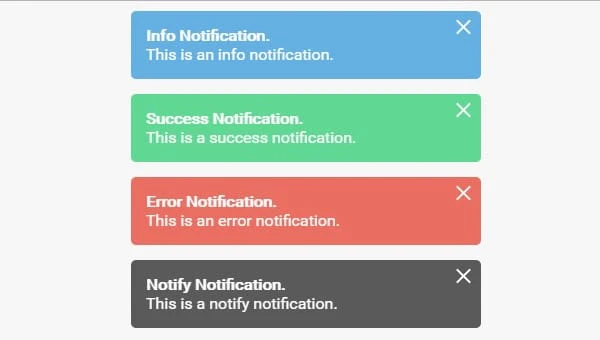
13 No deje a los usuarios preguntándose
Muchas cosas pueden salir mal, especialmente cuando los usuarios ingresan datos, como direcciones de correo electrónico o contraseñas. Deje que las ventanas emergentes creativas informen a los usuarios de lo que sucede.
Dígales si han ingresado una contraseña incorrecta o si la dirección de correo electrónico ya está registrada con otra cuenta. Dígales que el pedido se realizó con éxito o que su representante de atención al cliente se comunicará con ellos dentro de las 24 horas. Es importante interactuar con ellos cada segundo para mantener intacto su interés.
Soy culpable de olvidarlos casi siempre. Pero ahora que he escrito este artículo, voy a seguir volviendo a la lista, ¡solo para asegurarme de que me los estoy perdiendo de nuevo!
Estos diseños mejorarán la eficiencia de su proyecto y garantizarán que sus usuarios tengan una experiencia placentera en la aplicación o el sitio web, al brindar una experiencia de extremo a extremo.
¿Cuántos de estos te has perdido para tus proyectos? ¿Me he perdido algunos diseños comunes que los diseñadores olvidamos en la molestia? ¡Déjame saber en la sección de comentarios y actualizaré la lista!
Y no olvide marcar el artículo como favorito para su próximo proyecto.