13 вещей, которые вы, вероятно, забываете разработать почти для каждого проекта
О, мы все были там. Забывая некоторые проекты, потому что мы были заняты совершенствованием некоторых других проектов. Да, даже профессиональные дизайнеры пропускают некоторые детали. Все мы люди, в конце концов.
Каждый проект имеет множество экранов и функций, а это значит, что на наших плечах многое лежит. Дизайнеры начинают с самых важных экранов, таких как домашняя страница, страница контактов и так далее. Поскольку требуется огромное количество проектных работ, нам необходимо расставить приоритеты. Вот когда мы оставляем некоторые работы на потом. Это позже, иногда, никогда не приходит. Зло смеется
Сроки проекта могут быть невыносимыми, а давление может заставить людей забыть о вещах, которые они оставили на потом.
Но это нормально. Мы прикроем твою спину. Я составил список некоторых экранов, которые я часто забываю разработать. Давай посмотрим, сколько ты тоже забыл.
Используйте эту статью в качестве контрольного списка перед отправкой окончательного варианта клиенту!
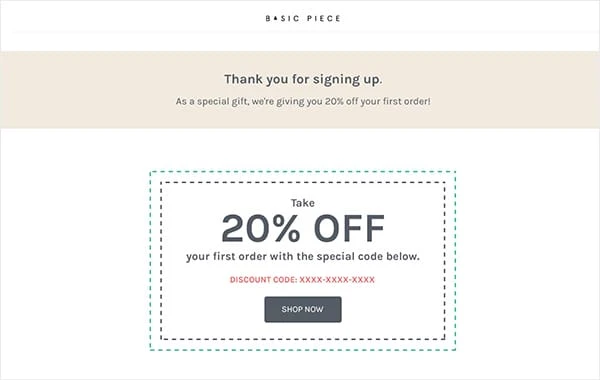
1 Вы забыли сказать «Спасибо за регистрацию»
Важно, чтобы люди знали, что они успешно зарегистрировались. Это не только подтверждает, что их адрес электронной почты и другие данные были успешно добавлены, но также посылает положительное сообщение, отражающее профессиональный подход компании.
Для меня это такой поворот, когда я ввел свой адрес электронной почты, и я не уверен, подписался ли я или ввел неточный адрес электронной почты.
Закрытие важно, вы знаете! Но я каждый раз забываю о дизайне страницы, возможно, потому, что основное внимание уделяется функциональности регистрации.
2 Вы отправили приветственное письмо?
Как только кто-то успешно зарегистрируется на вашем веб-сайте, отправьте им приветственное письмо и перейдите на личности. Представьте свою компанию творчески и позитивно и расскажите о преимуществах регистрации, таких как скидки, специальные предложения, обновления и многое другое.
Вы можете подарить купон или скидку в знак благодарности пользователю. Идея состоит в том, чтобы выйти за рамки простого «Спасибо» и связаться с пользователем.
К сожалению, я оставляю это на потом, и тогда радость от завершения проекта берет верх.
3 Вы не разрешили им сбросить свои пароли
При регистрации люди в спешке вводят пароли, но потом забывают. Большинство людей везде используют один и тот же пароль, но некоторые используют разные пароли, поэтому забывают.
Вы не хотите, чтобы они снова регистрировались с другого адреса электронной почты или полностью отказывались от своей учетной записи. Это излишне перегружает систему и имеет высокие шансы потерять зарегистрированных пользователей. Поэтому важно позволить им восстановить свою учетную запись, отправив им новый пароль по электронной почте.
Он не только выделяет вашу высокопроизводительную серверную систему, но и помогает обоим; вы и ваш пользователь.
Еще один экран, о разработке которого я часто забываю. Ты?
4 Эта страница с условиями и положениями
Мы все виновны в том, что ставим галочку, не читая ее, не так ли? Тем не менее, очень важно спроектировать его и разместить на видном месте. Это набор правил и норм, которым пользователи должны следовать, чтобы пользоваться сервисом.
Но зачем он нужен, если половина народа его все равно не читает? Это юридически обязывающий договор между пользователями и поставщиком услуг. Он информирует людей о том, какие данные собирает поставщик услуг и где эти данные используются.
На этой странице вы можете заявлять права на контент на своем веб-сайте и определять, как пользователи могут его использовать или делиться им, что также называется Положением об интеллектуальной собственности.
Эта страница важна для разъяснения ваших правил, таких как блокировка оскорбительных учетных записей. Это также ограничивает вашу ответственность в случае каких-либо ошибок.
5 Ты сделал креативный аватар?
Некоторым людям не нравится загружать свою фотографию в свои профили. Некоторые из них не хотят, чтобы их лица были там, а некоторые слишком ленивы, чтобы загрузить их.
Система автоматически ставит для них серый аватар, но забавно иметь креативный аватар. Собственные профили вашего веб-сайта и добавьте индивидуальный подход к профилям.
Вы можете создать несколько аватаров для мужских и женских профилей и позволить пользователям выбирать из списка понравившиеся.
Я часто пропускаю рисунки, потому что на тарелке есть другие значимые рисунки. Но я решил потратить на это время, так как это действительно добавляет классного вида профилю.
6 У вас есть интерактивная страница error404?
Если пользователь нажимает на неработающую ссылку, HTTP автоматически отображает ошибку через страницу 404. Ошибка не только расстраивает, но и отталкивает пользователя.
Зачем рисковать? Вместо этого создайте креативную и интерактивную страницу ошибки. Попробуйте добавить что-нибудь забавное, например мем. Большинство посетителей не знают, что означает «ошибка 404». Все, что они знают, это то, что что-то пошло не так. Следовательно, дайте им новости творчески.
Замените технические термины, такие как «ошибка 404», на обычные языки, такие как «извините, страница не найдена». Возьмите вину на себя и избегайте слов, которые показывают возможность ошибки пользователей. Например, вместо того, чтобы говорить «вы находитесь не на той странице», попробуйте изобразить человеческое лицо и сказать: «Похоже, Пол плохо справился со своей задачей».
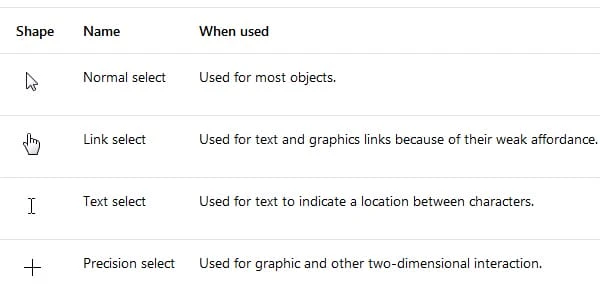
7 разных кнопок, разные курсоры, пожалуйста?
Убедитесь, что вы настроили курсоры в соответствии с содержимым. Курсор в виде руки не указывает на нажимаемую кнопку, как принято считать. Кнопки должны иметь указатели, тексты должны иметь текстовые курсоры, а пробелы, на которые нельзя щелкнуть, должны иметь курсор по умолчанию.
Курсор в виде руки используется для ссылок, а ссылки не являются кнопками. Курсор в виде руки показывает, что ссылки исходят из Интернета и не являются обычными кнопками.
Вот простое руководство, которое поможет вам с курсорами.
8 Не говорите мне, что у вас нет креативного знака «загрузка»?
Фу. Я ненавижу этот круглый значок загрузки, который появляется при загрузке страницы. Я считаю, что человек теряет интерес, как только он появляется, поскольку он не показывает, сколько секунд или минут осталось до того, как страница наконец загрузится.
Но вы можете удержать пользователей, настроив его. Вы не хотите, чтобы пользователи уходили, пока вы готовитесь показать им что-то интересное.
Добавьте к этому немного остроты с помощью интерактивного дизайна, который передает сообщение, развлекая пользователей. Традиционный знак загрузки разочаровывает, потому что он скучный. Это не дает людям причин оставаться на экране. Пользователи в конечном итоге пробуют другую ссылку или заняты своими уведомлениями Facebook.
Посмотрите и узнайте разницу, которую это может иметь значение.
9 Определите, как ведет себя экран
Обычно я забываю определить поведение экрана, и это ошибка, которую вы действительно не хотите совершать. Не забудьте определить поведение прокрутки, потому что оно играет ключевую роль в улучшении пользовательского опыта.
Например, некоторые клиенты предпочитают фиксированные заголовки, в то время как другие хотят свести их к некоторым ключевым кнопкам. Другим это вообще не нужно, поскольку пользователи прокручивают экран вниз. Точно так же некоторые клиенты хотят, чтобы некоторые параметры были зафиксированы в нижнем колонтитуле, в то время как другие хотят, чтобы нижний колонтитул всплывал, когда пользователи достигли тупика экрана.
Не позволяйте параметрам по умолчанию определять работу ваших пользователей. Обсудите это с вашим клиентом и настройте его по своему вкусу.
Мобильные экраны имеют ограниченное пространство, поэтому убедитесь, что заголовок не занимает большую часть экрана, например:
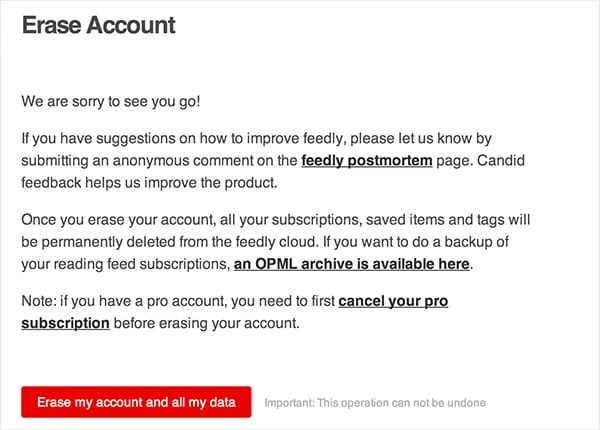
10 Разрешали ли вы пользователям удалять свои учетные записи?
Я знаю, вы не хотите, чтобы пользователи удаляли свои учетные записи, но иногда это необходимо для них. Может быть, они хотят зарегистрироваться со своим официальным адресом электронной почты или им нужно начать все сначала.
И именно поэтому я так люблю Tinder. Это позволяет вам легко удалить свою учетную запись, добавляя ощущение безопасности и удобства.
Пользователям не нравится быть в ловушке. Предоставление возможности удаления учетных записей обеспечивает безопасность и удобство и в первую очередь стимулирует пользователей регистрироваться. Они не будут против подписаться, потому что я удалю ее позже, если потребуется!
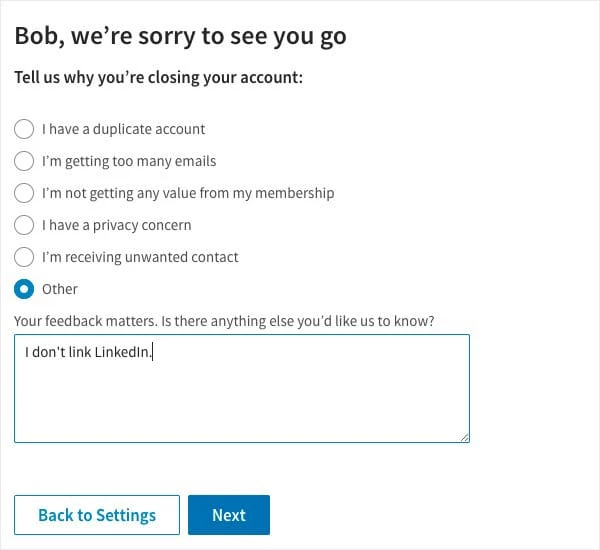
Давай, расширь свое сердце и позволь людям выбирать, хотят они уйти или остаться. И не забудьте спросить о причине их ухода.
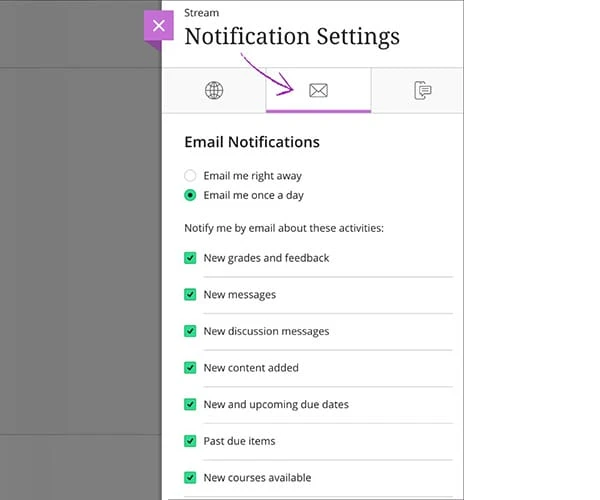
11 Разрешить пользователю расставлять приоритеты для уведомлений
Пользователи не возражают против получения уведомлений от недавно загруженного приложения или недавно подписанного новостного канала, но, поверьте мне, через день это становится очень раздражающим.
Вы же не хотите, чтобы пользователи отписывались или удаляли приложение из-за частых и неактуальных уведомлений. Таким образом, пусть они сами выбирают уведомления, которые хотят видеть. Например, некоторые пользователи могут захотеть узнать о новых блогах по UI/UX, но не хотят слышать об ИИ и блокчейне.
Кроме того, позвольте пользователям выбирать, когда они хотят получать уведомления. Я ненавижу, когда я на работе, и мой телефон не может перестать звонить, потому что есть обновление приложения. Я не против наверстать упущенное вечером.
12 У вас есть изображения для магазинов приложений?
Вы не поверите, но на днях я скачивал приложение из App Store, и в нем были скриншоты Android! Боже, это ошибка, которую ты определенно, повторяю, определенно не должен совершать. Да, я не скачал приложение в итоге!
Дайте пользователям почувствовать, что вы вложили в продукт достаточно времени и усилий. Ваша серьезность в бизнесе убеждает людей в вашей эффективности и надежности.
Я виноват в лени и зависимости только от скриншотов. Но не забудьте разработать изображения для приложения. Информация играет ключевую роль в принятии решения пользователями о том, загружать приложение или нет.
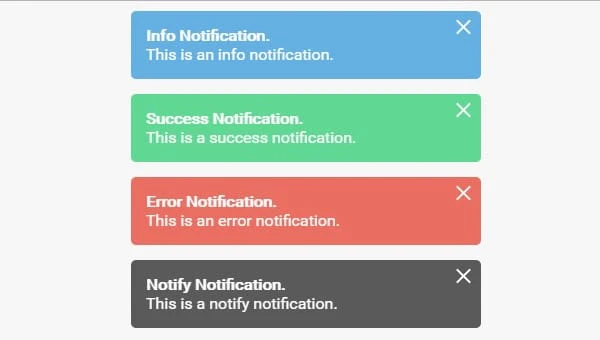
13 Не заставляйте пользователей гадать
Многое может пойти не так, особенно когда пользователи вводят данные, такие как адреса электронной почты или пароли. Пусть креативные всплывающие окна сообщают пользователям о том, что происходит.
Сообщите им, ввели ли они неправильный пароль или адрес электронной почты уже зарегистрирован для другой учетной записи. Сообщите им, что заказ успешно размещен или что ваш представитель по работе с клиентами свяжется с ними в течение 24 часов. Важно взаимодействовать с ними каждую секунду, чтобы поддерживать их интерес.
Я виноват в том, что забываю об этом почти каждый раз. Но теперь, когда я написал эту статью, я буду продолжать возвращаться к списку, просто чтобы быть уверенным, что я снова их упускаю!
Эти дизайны повысят эффективность вашего проекта и обеспечат удобство работы пользователей с приложением или веб-сайтом за счет комплексного взаимодействия.
Сколько из них вы пропустили для своих проектов? Я пропустил какие-то общие конструкции, которые мы, дизайнеры, забываем в хлопотах? Дайте мне знать в разделе комментариев, и я обновлю список!
И не забудьте добавить статью в закладки для вашего следующего проекта.