Popularne trendy w projektowaniu stron internetowych WordPress
Podobnie jak sposób, w jaki aplikacje sprawiają, że iPhone’y są wyjątkowe, najlepsze moduły WordPress bez wątpienia przekształcą zwykłą witrynę WordPress w interesującą.
Od gigantów SEO, takich jak Yoast, po moduły ramek kontaktowych, to zdumiewające, jak podstawowy dziesięciosekundowy proces ustanawiania może przynieść tak emocjonalne rezultaty.
Jednak nie wszystkie moduły są równoważne. Niektóre z nich mają okropne kodowanie, które denerwuje twój temat. Inne są pełne błędów, co czyni je stosunkowo bezużytecznymi, jeśli chodzi o użyteczność. To jest powód, dla którego musimy oferować najlepsze moduły WordPress, aby Twoja witryna konsekwentnie działała na najwyższym poziomie. Skoncentrujemy się raczej na obowiązkowych, lekkich i bardzo użytecznych modułach, które nie mają takiego bełkotu, na jaki zasługują.
Aby Twoja witryna była na bieżąco z planem, musisz zrozumieć, co jest dobrze znane w grupie ludzi WordPress. Tym bardziej musisz zrozumieć, dlaczego niektóre wzorce okazują się dobre, a inne nie.
Niezależnie od tego, czy może się tak wydawać, to, co dobrze znane, rzadko jest subiektywne. Wiedząc, kiedy i z jakiego powodu aktualizować regularne komponenty struktury, będziesz lepiej przygotowany do stworzenia witryny WordPress, która będzie wspaniała, współczesna i użyteczna.
A może zaczniemy od zbadania 10 najbardziej intrygujących wzorców w dzisiejszym komponowaniu stron internetowych. W tym momencie pokażemy ci, jak można je zaktualizować w witrynie WordPress.
1 Projektanci stron internetowych
Rzeczywiście, nawet przy ogromnej liczbie dostępnych motywów trudno jest stworzyć architekturę internetową, która jest naprawdę własna. W każdym razie ten światopogląd stopniowo się zmienia, ponieważ skład strony internetowej staje się coraz bardziej demokratyczny.
Aby być świadomym swoich rywali, WordPress koncentruje się bardziej na tego rodzaju użyteczności. Istnieje kilku głównych programistów stworzonych specjalnie dla WordPressa, którzy istnieją już od jakiegoś czasu, na przykład Beaver Builder i Elementor.
Gutenberg to kolejny edytor, który ma zastąpić obecny korektor oparty na TinyMCE w WordPress. Ożywiony przez innych programistów, Gutenberg zawiera uproszczony interfejs, który umożliwia bezwarunkowe powtórzenie posta lub strony. Nie jest całkowicie programistą stron, ale nie umożliwia na przykład modyfikowania tematów — jednak ma na to wpływ łatwa do zrozumienia, dynamiczna natura interfejsów konstruktora.
W tej chwili Gutenberg ma zostać wydany wraz z WordPress 5.0. Niemniej jednak w tej chwili możesz pobrać i wypróbować moduł beta. Po prostu wiedz, że powinien być używany w witrynie organizującej, ponieważ jest to stałe rozładowanie i może powodować problemy, gdy jest używany w witrynie na żywo.
Ta zmiana zwykle wpłynie na spotkanie z WordPressem, a przedsięwzięcie było wątpliwe. Biorąc wszystko pod uwagę, wydaje się pewne, że producenci stron są metodą na przyszłość i prawdopodobnie będziemy świadkami ich rozwoju i znacznego wzrostu w nadchodzących latach.
2 Ewolucja moderacji
Płaskie projekty są znane od jakiegoś czasu i nie wydają się nigdzie iść. Ten rodzaj minimalistycznych projektów wykorzystuje równe odcienie, przejrzystość i dużo białej przestrzeni.
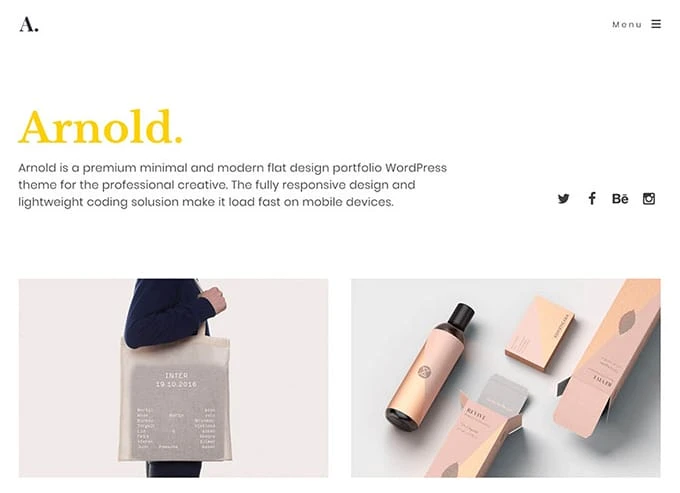
Oprócz tego, że skupia się to na eksponowaniu treści, gwarantuje to, że witryna szybko się ułoży i będzie dobrze wyglądać na wszystkich gadżetach. Ten rodzaj moderacji można znaleźć w motywie Arnold, który jest przeznaczony dla twórców i w niesamowity sposób wykorzystuje białą przestrzeń, aby zawartość i obrazy błyszczały.
Ten wzorzec może być podstawą, jednak nie oznacza to, że staje się nieaktualny. W rzeczywistości struktury postępują w coraz większym stopniu łącząc kąty, cienie i obrazy. Daje to bardziej zauważalne wrażenie głębi na stronie i może skłonić do stworzenia atrakcyjnych projektów.
Idealnym przykładem tego wpływu jest Hue, który wykorzystuje duże, wyraźne style tekstowe i plany cieniowania nachylenia, aby stworzyć godne uwagi style.
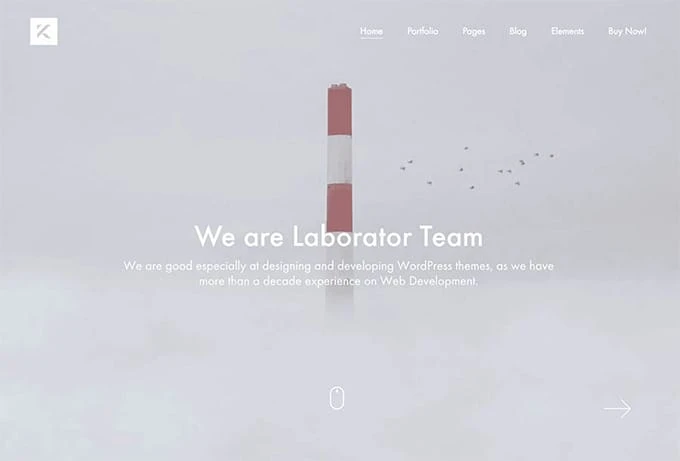
Tematy takie jak Kalium wykorzystują to, łącząc ogólny umiarkowany plan z nagłówkami o pełnej szerokości. Wykorzystując to, byłby to idealny sposób na poradzenie sobie z planem. Ponadto może pomóc zwiększyć współczynniki układania w stosy w Twojej witrynie i ułatwić gościom odkrywanie potrzebnych im danych.
3 wysokie nasycenie i żywe kolory
Dziś intensywne barwy i wyróżniające się zestawienia to codzienność. Jednostki mają wyjątkowo instynktowne reakcje na kolor, więc decyzja dotycząca planu może znacząco wpłynąć na to, jak postrzegamy markę lub witrynę. Planiści WordPressa również nie spoczęli na tym schemacie. Wiele przedmiotów ma podstawowe zainteresowania związane z kolorami.
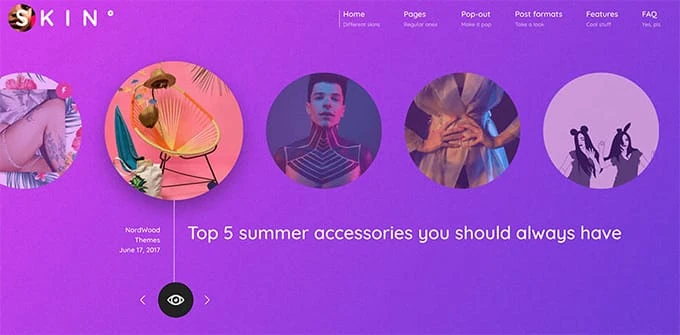
Na przykład motyw Skórka pozwala wybrać dwa odcienie i sprawi, że Twoja witryna będzie spiskować. Możesz również tworzyć własne kąty i dołączać wzory i struktury.
Jeszcze jedną interpretacją tego wzorca, która ostatnio staje się coraz bardziej popularna, jest wykorzystanie ostrych kontraktów. Wykorzystanie zróżnicowanych odcieni nadaje Twojej witrynie zabawny, kreatywny klimat i może również pomóc w dostępności.
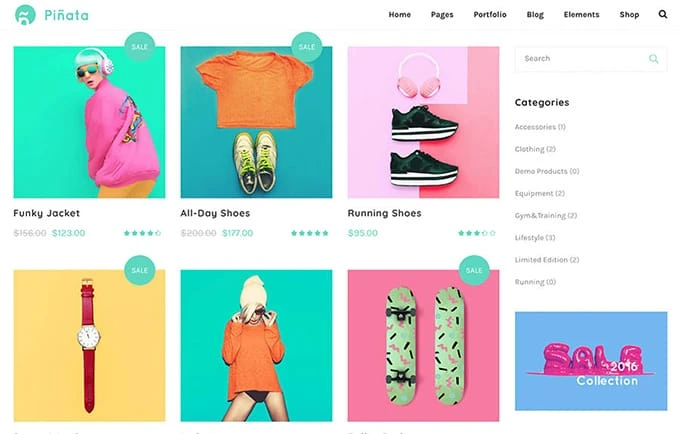
Jednym z tematów, który dobrze to robi, jest Piñata z jej energetycznymi planami kolorystycznymi, które można w pełni dostosować.
To zdumiewające, jak pomysłowe wykorzystanie koloru może sprawić, że podstawowy plan odbije się od strony. W przypadku motywu Piñata oczywiste powinno być zachowanie niezawodnego planu kolorystycznego w witrynie, włączenie go do zdjęć i przekształcenie go w coś, co zmieni życie.
4 asymetryczne i zepsute układy
Minimalizm i płaskie projekty są w porządku i eleganckie, ale czasami potrzebujesz odwrotności nieskazitelnego, doskonałego wyglądu. Projektanci zaczynają przesuwać granice, tworząc celowo zepsute sieci i asymetryczne projekty.
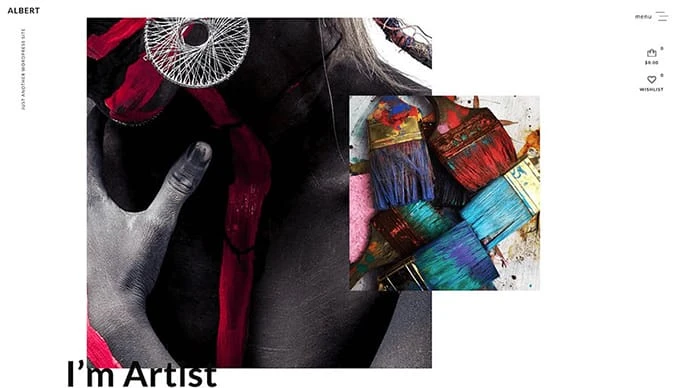
Jednym z tematów, który osiąga to dobrze, jest Albert. Wykorzystuje przesuwane obrazy, elementy zakrywające i celowo wykrzywiony wygląd, który przyciąga twoją uwagę i pozwala się skupić.
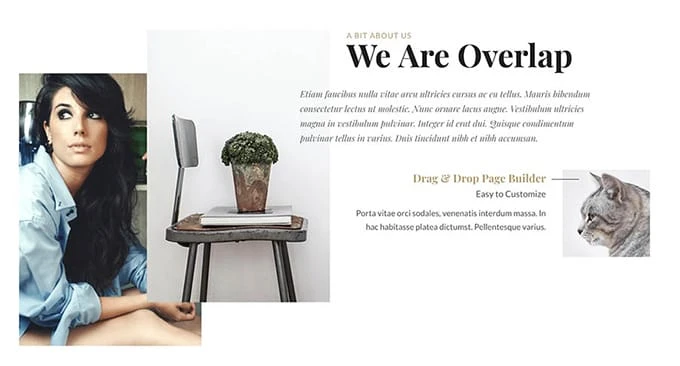
Inną niewielką odmianą tego wzoru jest motyw Overlap, który wykorzystuje elementy zakrywające i zepsutą konfigurację kraty, aby uzyskać jedyny w swoim rodzaju wygląd.
Taka konfiguracja jest trudna do wykonania. Oczekuje, że będziesz stąpać po niewielkiej różnicy między zewnętrznym przechwytywaniem a utrzymywaniem witryny w stanie użytecznym i uporządkowanym. Pomimo faktu, że treść jest rozłożona na stronie w niekonwencjonalny sposób, wszystko nadal powinno być zauważalne i możliwe do przejrzenia.
Biorąc wszystko pod uwagę, wolałbyś nie skończyć ze stylową witryną, której nikt nie rozumie, jak z niej korzystać.
5 siatek CSS
Mówiąc prościej, jest to responsywna siatka, która dynamicznie zmienia się w zależności od tego, gdzie jest wyświetlana. Prawdopodobnie często korzystałeś z tego rodzaju planu na telefonach komórkowych. Elementy strony cofną się i przestawią w zależności od rozmiaru okna. Odpowiednik jest możliwy w standardowych programach, gdzie konfiguracja strony przesuwa się w sposób ciągły wraz ze zmianą rozmiaru okna.
Można założyć, że plany macierzy CSS będą coraz bardziej znane. Niektóre trendy WordPress już je wykorzystują, w tym motyw Kuhn, który można znaleźć w akcji poniżej. Zauważ, jak obrazy, zawartość i segmenty dostosowują się stopniowo, gdy okno rozwija się i cofa? Daleko temu do statycznych projektów inspirowanych drukiem.
6 projektów przyjaznych dla urządzeń mobilnych
Omawiając responsywne projekty, powinniśmy omówić telefony komórkowe. W 2016 roku liczba klientów sieciowych korzystających z telefonów komórkowych niespodziewanie przewyższyła liczbę klientów pracujących w miejscu pracy. Był to decydujący moment wykorzystania sieci i wyjaśnił, że tworzenie witryn responsywnych na telefonach komórkowych jest ważniejsze niż kiedykolwiek.
Jednym ze sposobów, aby to zrobić, jest pobranie wtyczki WPtouch, która uzależni uniwersalny motyw mobilny od Twojej strony internetowej, którą możesz przerobić w dowolny sposób. Ta wtyczka jest zalecana przez Google i zapewnia, że Twój motyw spełnia wytyczne wyszukiwarki internetowej. Możesz również użyć wtyczki Jetpack, aby szybko stworzyć motyw mobilny dla swojej witryny.
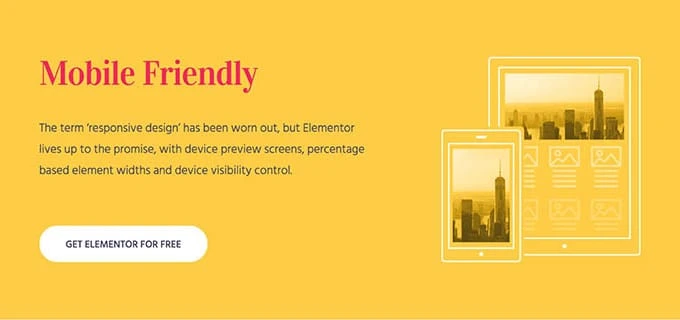
Kolejnym modułem, który przywiązuje dużą wagę do podobieństwa poprzecznego gadżetów, jest Elementor. To wielofunkcyjne narzędzie umożliwia ustawianie unikalnych szerokości i rozmieszczanie pojedynczych elementów strony w oparciu o gadżet prezentacyjny.
Tego narzędzia do tworzenia stron można używać z dowolnym motywem. Dzięki temu możesz zobaczyć swoją witrynę skopiowaną na telefonach, tabletach i w miejscach pracy, dzięki czemu możesz mieć pewność, że będzie wyglądać niesamowicie, nie zwracając uwagi na to, jak jest widziana.
7 Mikrointerakcje
Rosnące trendy mikrointerakcji koncentrują się wokół tych małych punktów zainteresowania i okazały się stopniowo dominować w ciągu ostatnich lat. Jak sama nazwa wskazuje, ten pomysł nawiązuje do sposobu, w jaki komponenty w witrynie reagują na małe kooperacje na różne sposoby.
Jednym z przykładów zastosowania tego pomysłu w prawdziwym życiu jest moment, w którym odtwarzana jest krótka animacja w przypadku kliknięcia lub najechania na symbol. Prawdopodobnie sam to przejechałeś, na przykład z emotikonami odpowiedzi na Facebooku:
Mikrointerakcje nadają Twojej witrynie żywy, materialny charakter. Sprawiają wrażenie, jakbyś naprawdę współpracował ze stroną, zamiast po prostu wpatrywać się w statyczną masę danych.
Możesz dodać porównawczy wpływ do swojej własnej witryny za pomocą programu Animate It! wtyczka. Ten moduł daje szansę ożywienia dowolnego tematu, w tym zdjęć i treści. Możesz także zdecydować, kiedy aktywność zostanie uruchomiona, jak często będzie się powtarzać, a także ustawić punkt rozpoczęcia i zakończenia.
Zbadaj towarzyszący model, w którym obraz ma odgrywać czynność „pop", gdy kursor unosi się nad nim.
Mikrointerakcje służą nie tylko ruchom i obrazom, tak czy inaczej. Ten system może również umożliwić wykorzystanie wiadomości w fascynujący sposób.
Na przykład kilka stron daje alternatywę dla treści fabularnych, a następnie udostępnia je za pośrednictwem internetowych mediów sieciowych. Możesz dodać ten komponent do swojej witryny za pomocą wtyczki Highlight and Share, która obsługuje znane systemy, na przykład Facebook, Pinterest i LinkedIn.
8 Nachylenia i przekątne
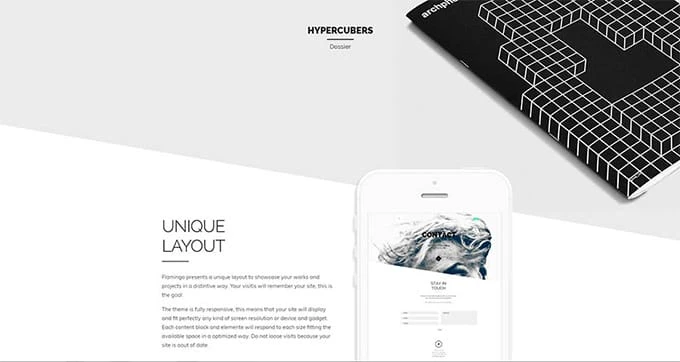
Sprawienie, by Twoja witryna wyglądała na niezrównoważoną, prawdopodobnie nie wydaje się najlepszym pomysłem, ale naprawdę jest to jeden z najszybciej rozwijających się wzorców planu. Skośne linie i ukośne podziały nie tylko nadają Twojej witrynie nowoczesny wygląd, ale także pomagają skierować wzrok w dół strony.
Działa to szczególnie dobrze na planach jednostronicowych, izolując każdy obszar w pozornie satysfakcjonujący sposób. Ponadto istnieje kilka motywów WordPress, które umożliwiają zaktualizowanie pochylonego wyglądu witryny.
Aby uzyskać precedens, możesz zbadać motyw Flamingo, który umożliwia stworzenie jedynej w swoim rodzaju struktury z separatorami od rogu do rogu. Rezultaty są oczywiście atrakcyjne, a możliwość dostosowania motywu pozwala na innowacyjność ostatniego planu.
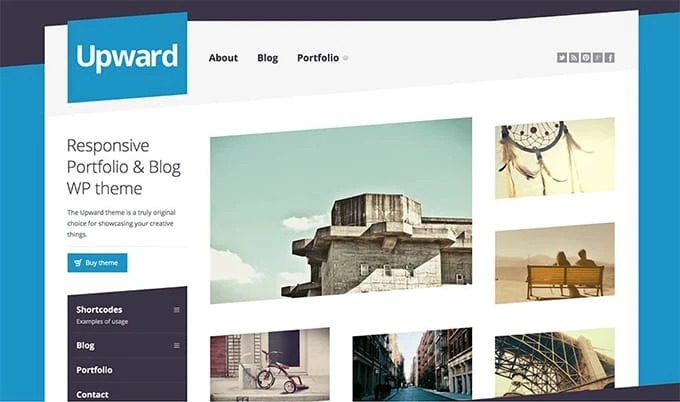
Inna interpretacja nachylonego projektu wywodzi się z motywu Upward. Ten wybór wykorzystuje bardziej konwencjonalną strukturę opartą na ramie, jednak aktualizuje nachylone linie, aby uzyskać dziwny i żwawy wygląd. Jest również całkowicie elastyczny, z wieloma wyborami.
Jak powinno być oczywiste, wykorzystanie nietypowej struktury może sprawić, że Twoja strona będzie niezwykle wyrazista. Jest to dodatkowo niezwykła metoda jednoznacznego wyodrębniania treści i kierowania uwagą gości na temat najważniejszych elementów.
9 ogromnych, pogrubionych czcionek
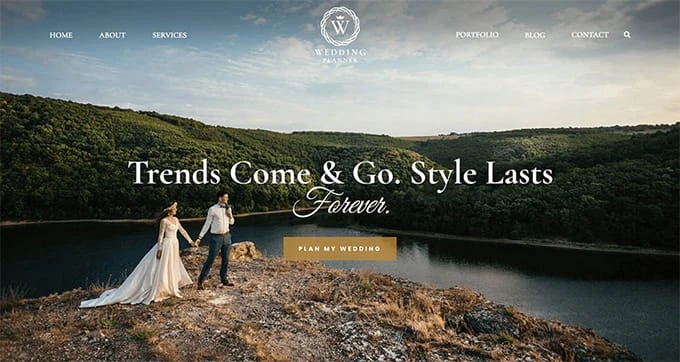
Typografia to rzemiosło przygotowywania i drukowania czcionek. W końcu jest to podejście do przekształcania słów w kawałki rzemiosła. Wykorzystując istotne style stylów tekstowych, możesz w mgnieniu oka nadać ton swojej witrynie za pomocą pięknego nagłówka. Co więcej, merytoryczna treść zagwarantuje, że przekaz będzie przewijał się nawet na małym ekranie.
Jednym z motywów, który dobrze to pokazuje, jest Wedding Planner.
Temat ten również przedstawia inny obecny wzorzec: różnorodność stylów tekstowych. Zamiast trzymać się kilku decyzji porównawczych, łączne użycie stylów tekstu szeryfowego i bezszeryfowego może przynieść wyjątkowe rezultaty.
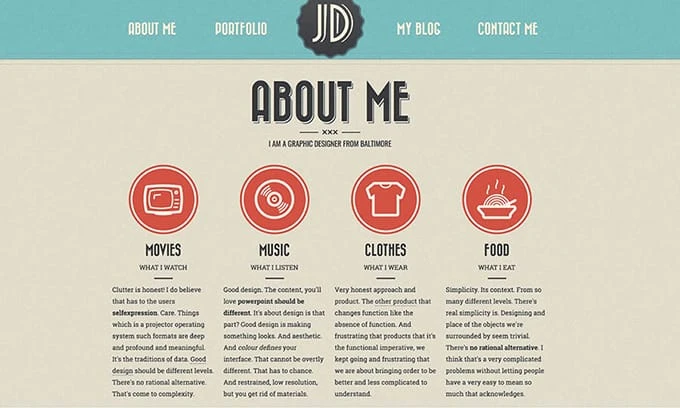
Pomysłowe wykorzystanie stylów tekstowych dotyczy nie tylko nagłówków. Motyw Retro Portfolio wskazuje, w jaki sposób można wykorzystać kilka różnych stylów tekstu, aby nadać samej stronie wygląd z motywacją retro.
Najważniejszą rzeczą do zapamiętania jest to, że nadal występują problemy z przejrzystością. Bez względu na to, jak długo Twoja treść jest jeszcze przetwarzalna, nie wahaj się odkrywać różnych możliwości dotyczących charakterystycznych stylów, rozmiarów i pozycji tekstu.
10 zmienionych ilustracji
Zwyczajowo większość witryn stosuje się do wykorzystywania fotografii i animacji ze względu na ich treść. To szybko ewoluuje, tak czy inaczej. Wielu projektantów rozumie, że ładowanie reprezentacji umożliwia im stworzenie jedynej w swoim rodzaju osobowości i daje im znacznie więcej możliwości w zakresie wizualnego brandingu.
Wykorzystanie wytyczeń w strukturze witryny to niesamowita metoda, aby uczynić ją bardziej domową i opowiedzieć historię za pomocą samych zdjęć. Pozyskanie zdolnego artysty może być również znacznie tańsze niż wyznaczenie grupy fotografów w dowolnym momencie, w którym witryna wymaga ożywienia.
W przeciwieństwie do większej części wzorów, które zebraliśmy w tym utworze, nie ma tutaj prostej aranżacji do pobrania. Najważniejsze jest to, abyś odkrył artystę, którego styl koordynuje Twoją witrynę. Równie ważne jest, abyś próbował zapłacić im za ich pracę. Umiejętność kosztuje gotówkę i nikt tak naprawdę nie musi pracować nad „wprowadzeniem”.
Tematem, na który warto zwrócić uwagę, jest TheGem, który ma responsywną strukturę o pełnej szerokości, która bezbłędnie pasuje do dużych obrazów. Ten motyw jest wyjątkowo elastyczny, z formatami odpowiednimi dla sklepów, portfeli i firm.
Podsumowując…
Zakładając, że: 2019 będzie energetyzującym rokiem dla klientów WordPress i będziesz musiał trochę popracować, aby być na bieżąco z najnowszymi postępami. Twórcy nigdy nie odpoczywają i zawsze wymyślają lepsze podejścia, aby poprawić wygląd i wydajność WordPress.


















Comments are closed, but trackbacks and pingbacks are open.