Tendências Populares de Web Design do WordPress
Assim como a maneira como os aplicativos tornam os iPhones extraordinários, os melhores módulos WordPress sem dúvida transformarão um site WordPress comum em um site interessante.
De juggernauts de SEO como Yoast, a módulos de quadro de contato, é impressionante como um processo básico de estabelecimento de dez segundos pode gerar resultados tão emocionais.
No entanto, nem todos os módulos são equivalentes. Alguns deles têm códigos terríveis que perturbam seu assunto. Outros são carregados de bugs, tornando-os relativamente inúteis quanto à utilidade. Essa é a razão pela qual precisamos apresentar os melhores módulos do WordPress com o objetivo de que seu site seja executado em seu auge de forma consistente. Em vez disso, vamos nos concentrar em módulos obrigatórios, leves e muito utilitários que não recebem o jabber que merecem.
Para manter seu site no limite do plano, você precisa entender o que é bem conhecido no grupo de usuários do WordPress. Ainda mais importante, você precisa entender por que alguns padrões funcionam bem, enquanto outros não.
Mesmo que pareça, o que é bem conhecido raramente é subjetivo. Ao entender quando e por que motivo atualizar componentes de estrutura padrão, você estará mais bem preparado para criar um site WordPress que seja maravilhoso, atual e utilitário.
Que tal começarmos investigando os 10 padrões mais intrigantes na composição de sites atualmente. Nesse ponto, mostraremos a você como eles podem ser atualizados no site WordPress.
1 Web Designers
De fato, mesmo com um grande número de temas acessíveis, tende a ser difícil criar uma arquitetura web que seja genuinamente sua. De qualquer forma, essa visão de mundo está mudando gradativamente, pois a composição do site está ficando mais democratizada.
Para ficar ciente de seus rivais, o WordPress está se concentrando mais nesse tipo de utilidade. Existem alguns desenvolvedores convencionais feitos explicitamente para WordPress que já existem há algum tempo, por exemplo, Beaver Builder e Elementor.
Gutenberg é outro editor que pretende suplantar o atual revisor baseado em TinyMCE dentro do WordPress. Animado por outros desenvolvedores, o Gutenberg inclui uma interface simplificada que permite que você refaça uma postagem ou página sem reservas. Não é totalmente um desenvolvedor de página, mas não permitirá que você ajuste assuntos, por exemplo – no entanto, é afetado pela natureza dinâmica e fácil de entender das interfaces do construtor.
No momento, o Gutenberg deve ser lançado junto com o WordPress 5.0. No entanto, você pode baixar e experimentar o módulo beta no momento. Apenas saiba que deve ser usado em um site organizador, pois é uma descarga constante e pode causar problemas quando usado em um site ao vivo.
Essa alteração normalmente afetará a experiência do WordPress, e o empreendimento é questionável. Considerando tudo, parece certo que os fabricantes de páginas são o método para o futuro, e provavelmente veremos eles se desenvolverem e se tornarem consideravelmente maiores nos próximos anos.
2 Moderação Evoluída
Os designs planos já são famosos há algum tempo e parecem não ir a lugar nenhum. Esse tipo de design minimalista utiliza tons de nível, clareza e muito espaço em branco.
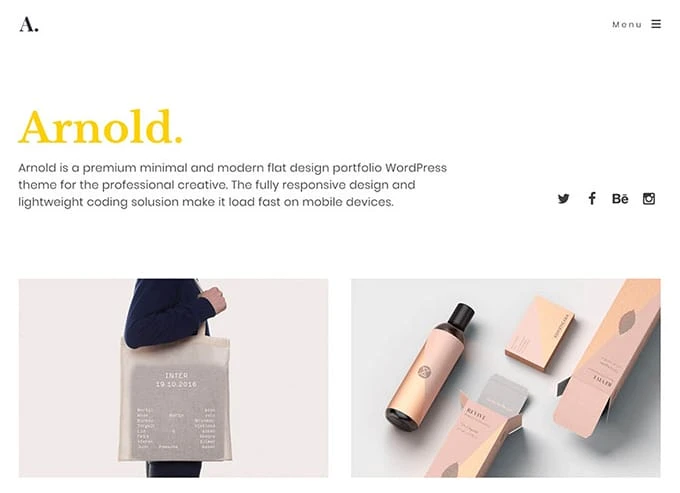
Além de chamar a atenção para a exibição de seu conteúdo, garante que seu site seja empilhado rapidamente e tenha uma ótima aparência em todos os gadgets. Esse tipo de moderação pode ser encontrado no tema Arnold, que é voltado para criativos e faz uma utilização incrível do espaço em branco para deixar o conteúdo e as imagens brilharem.
Esse padrão pode ser uma espinha dorsal, no entanto, isso não significa que está se tornando obsoleto. Na verdade, as estruturas têm avançado para unir ângulos, sombras e imagens em maior grau. Isso cria uma sensação mais notável de profundidade na página e pode levar a alguns designs atraentes.
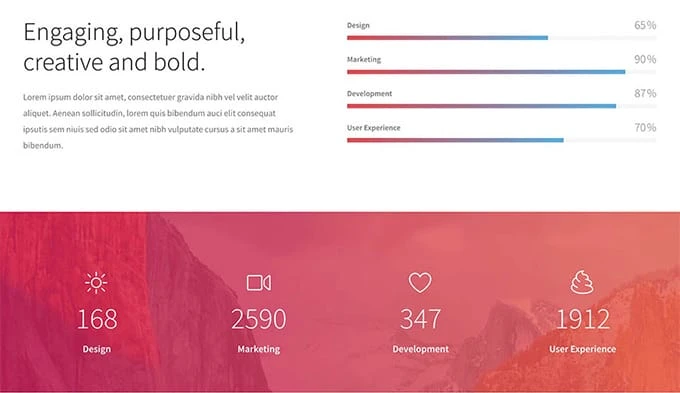
Um exemplo ideal desse impacto é o Hue, que utiliza estilos de texto grandes e claros e planos de sombreamento de inclinação para criar estilos notáveis.
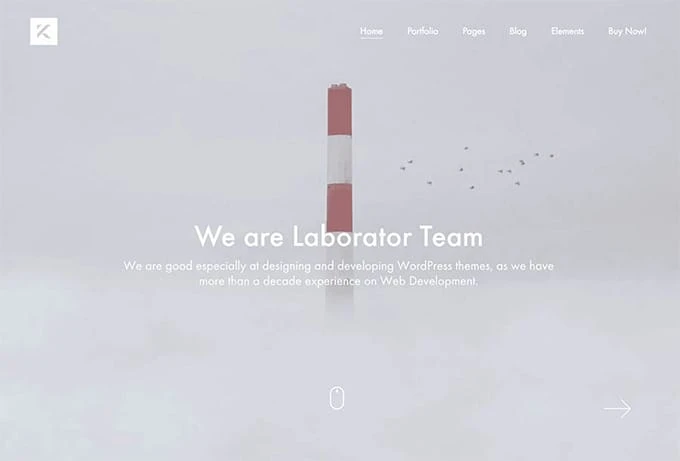
Tópicos como Kalium exploram isso, combinando um plano moderado geral com cabeçalhos de largura total. Ao utilizar isso, seria uma maneira ideal de lidar com o plano. Além disso, pode ajudar a melhorar as taxas de empilhamento do seu site e tornar mais simples para os visitantes descobrirem os dados de que precisam.
3 Alta Saturação e Cores Vibrantes
Hoje, tons intensos e misturas diferenciadoras são comuns. Os indivíduos têm respostas excepcionalmente instintivas à cor, portanto, a decisão do plano pode influenciar significativamente a forma como vemos uma marca ou site. Os planejadores do WordPress também não estão descansando nesse padrão. Numerosos assuntos têm um interesse central baseado em cores.
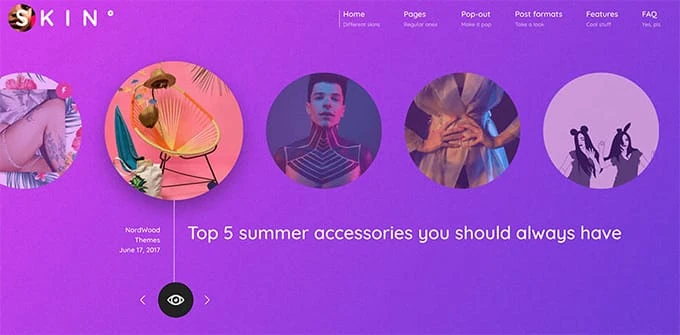
Por exemplo, o tema Skin permite que você escolha dois tons e criará uma inclinação para o seu site. Você também pode criar seus próprios ângulos e incluir padrões e estruturas.
Outra interpretação desse padrão e que está se tornando mais popular recentemente é a utilização de contratos precisos. A utilização de cores diferenciadas dá ao seu site uma vibração criativa e divertida e também pode ajudar na disponibilidade.
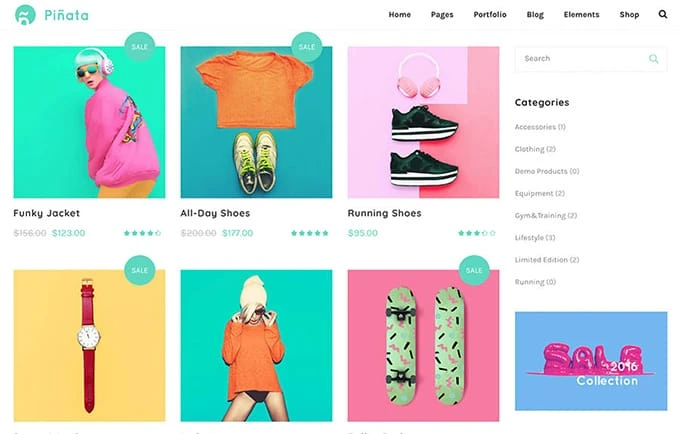
Um assunto que faz isso bem é a Piñata, com seus planos de cores energéticas que são totalmente ajustáveis.
É impressionante o que uma utilização criativa de cores pode fazer para fazer um plano básico saltar da página. Deve ser óbvio com o tema Piñata manter um plano de cores confiável em seu site, incorporando-o às suas fotos e transformando-o em algo que muda sua vida.
4 Layouts assimétricos e quebrados
O minimalismo e os designs planos são finos e elegantes, mas às vezes você precisa do inverso de uma aparência impecável e perfeita. Os designers estão começando a ultrapassar os limites, criando redes intencionalmente quebradas e designs assimétricos.
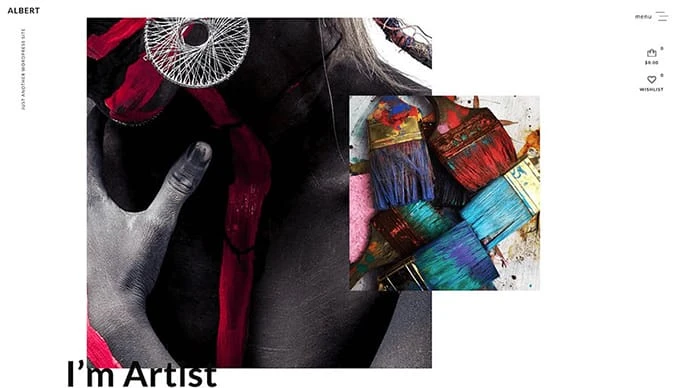
Um tema que consegue isso bem é Albert. Ele utiliza imagens deslizantes, componentes de cobertura e uma aparência propositalmente contorcida que chama sua atenção e permite que você se concentre.
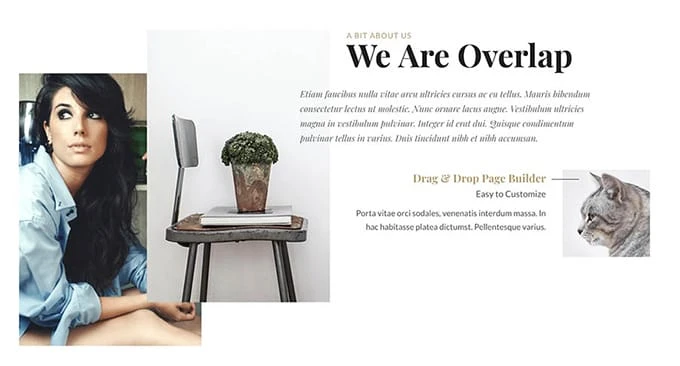
Outra variação menor desse padrão vem como o tema Overlap, que utiliza componentes de cobertura e uma configuração de treliça quebrada para criar uma aparência única.
Esse tipo de configuração é difícil de realizar. Ele espera que você encontre uma diferença escassa entre capturar externamente e manter seu site utilizável e organizado. Apesar do fato de o conteúdo estar espalhado pela página de maneiras não convencionais, tudo ainda deve ser perceptível e concebível para leitura.
Considerando tudo, você prefere não acabar com um site estiloso que ninguém sabe como usar.
5 grades CSS
Para simplificar, é um tipo de grade responsivo que muda dinamicamente dependendo de onde é mostrado. Você presumivelmente executou esse tipo de plano com frequência em telefones celulares. Os componentes da página recuarão e se reorganizarão dependendo da extensão da janela. O equivalente é possível em programas padrão, onde a configuração da página se move continuamente conforme você altera o tamanho da janela.
É uma aposta razoável que os planos de matriz CSS continuarão se tornando mais populares. Algumas tendências do WordPress já estão fazendo uso delas, incluindo o tema Kuhn, que você pode ver em ação abaixo. Observe como imagens, conteúdo e segmentos se ajustam progressivamente à medida que a janela se desenvolve e recua? Isso está muito longe de designs estáticos inspirados em impressão.
6 designs compatíveis com dispositivos móveis
Discutindo designs responsivos, devemos discutir telefones celulares. Em 2016, o número de clientes web em telefones celulares ultrapassou a quantidade de clientes da área de trabalho do nada. Este foi um momento decisivo de utilização da web e esclareceu que fazer sites responsivos em telefones celulares é mais importante do que nunca.
Uma maneira de fazer isso é baixando o plug- in WPtouch, que criará um tema móvel versátil dependente de sua página da Web que você pode refazer da maneira que achar melhor. Este plug-in é prescrito pelo Google e garante que seu tema passe pelas diretrizes do pesquisador da Internet. Você também pode usar o plug-in Jetpack para criar rapidamente um tema móvel para o seu site.
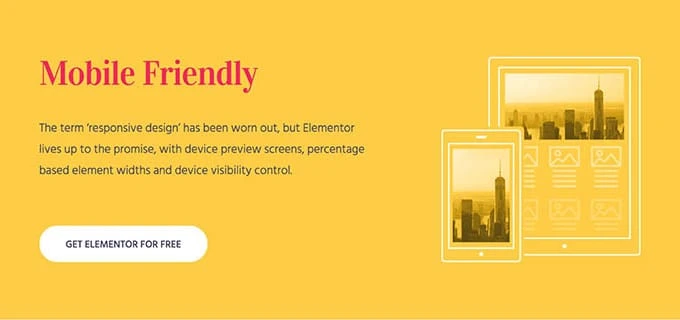
Outro módulo que coloca uma medida considerável de importância na semelhança entre dispositivos é o Elementor. Este instrumento multiuso permite que você defina larguras únicas e organize componentes de página únicos com base no gadget de exibição.
Este construtor de páginas pode ser utilizado com qualquer tema. Ele permite que você veja seu site copiado em telefones, tablets e áreas de trabalho, para que você tenha certeza de que ficará incrível, não se importando com a forma como é visto.
7 Microinterações
As tendências crescentes de micro-interações giram em torno desses pequenos pontos de interesse e tornaram-se cada vez mais prevalentes ao longo dos últimos anos. Como o nome indica, essa ideia alude à maneira como os componentes do site reagem a pequenas cooperações de maneiras diferentes.
Um caso dessa ideia na vida real é o ponto em que uma curta animação é reproduzida no caso de você clicar ou flutuar sobre um símbolo. Você provavelmente já passou por isso, por exemplo, com os emoticons de resposta do Facebook:
As microinterações dão ao seu site uma sensação de material vivo. Eles dão a sensação de que você está realmente colaborando com a página, em vez de simplesmente observar uma massa estática de dados.
Você pode adicionar um impacto comparativo ao seu próprio site com o Animate It! plugin. Este módulo oferece a oportunidade de adicionar vivacidade a qualquer tópico, incluindo imagens e conteúdo. Você também pode decidir quando a atividade será acionada, com que frequência ela será repetida e definir um ponto inicial e final.
Investigue o modelo que acompanha, onde a imagem é definida para reproduzir uma atividade "pop" quando o cursor flutua sobre ela.
As microinterações não são apenas para movimentos e imagens, seja como for. Este sistema também pode capacitá-lo a usar a mensagem de maneiras fascinantes.
Por exemplo, algumas páginas oferecem a você a opção de apresentar conteúdo e depois compartilhá-lo por meio de mídia de rede baseada na web. Você pode adicionar esse componente ao seu próprio site com o plug-in Destaque e compartilhamento, que oferece suporte a sistemas famosos, por exemplo, Facebook, Pinterest e LinkedIn.
8 Inclinações e Diagonais
Fazer seu site parecer desequilibrado provavelmente não parecerá a melhor ideia, mas é realmente um dos padrões de plano de desenvolvimento mais rápido. Linhas inclinadas e quebras diagonais não apenas dão ao seu site uma sensação de vanguarda, mas também ajudam a direcionar o olhar para baixo na página.
Isso funciona especialmente bem em planos de uma página, isolando cada área de uma maneira externamente satisfatória. Além disso, existem alguns temas do WordPress que permitem que você atualize uma aparência inclinada em seu site.
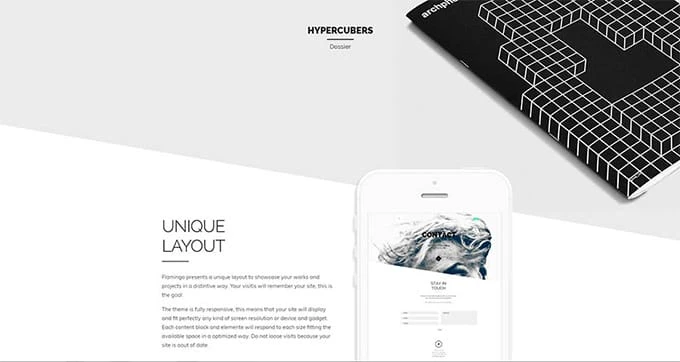
Para um precedente, você pode investigar o tema Flamingo, que permite que você crie uma estrutura única com separadores de canto a canto. Os resultados são obviamente atraentes e a adaptabilidade do tema permite que você seja inovador com o plano final.
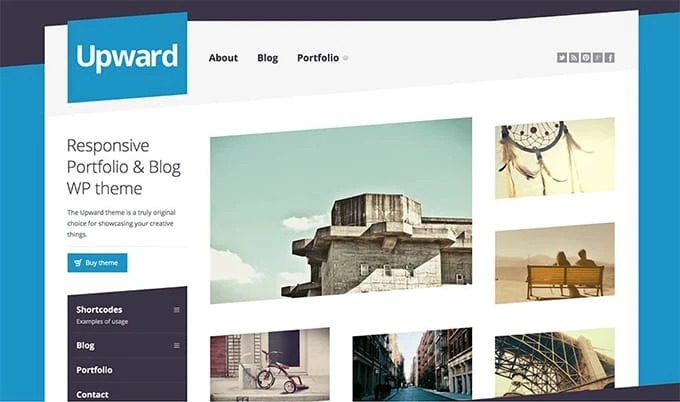
Outra interpretação do design inclinado origina-se do tema Upward. Essa escolha usa uma estrutura baseada em estrutura mais convencional, no entanto, atualiza linhas inclinadas para uma aparência estranha e ágil. Também é completamente adaptável, com muitas opções.
Como deveria ser óbvio, utilizar uma estrutura incomum pode tornar seu site extremamente expressivo. Além disso, é um método extraordinário para isolar o conteúdo de forma inequívoca e orientar a consideração de seus convidados em relação aos componentes mais importantes.
9 fontes enormes e em negrito
A tipografia é o ofício de preparar e imprimir tipos. No final das contas, é uma abordagem para transformar palavras em pedaços de artesanato. Ao utilizar estilos substanciais de estilo textual, você pode rapidamente definir o tom do seu site com um belo cabeçalho. Além disso, um conteúdo substancial garantirá que a mensagem seja transmitida mesmo em uma tela pequena.
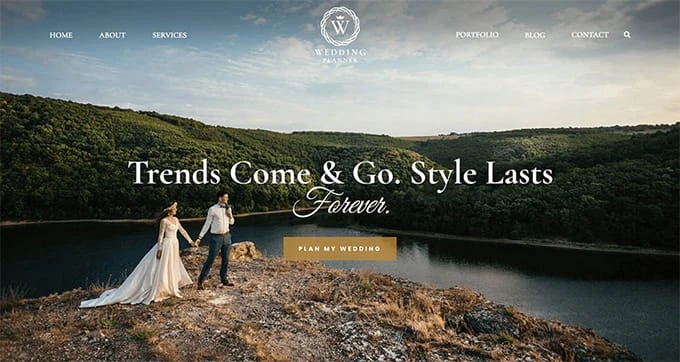
Um tema que demonstra bem isso é o Wedding Planner.
Este tema também delineia outro padrão atual: variedade de estilo textual. Em vez de aderir a algumas decisões comparativas, usar estilos de texto serif e sans-serif juntos pode gerar um resultado especial.
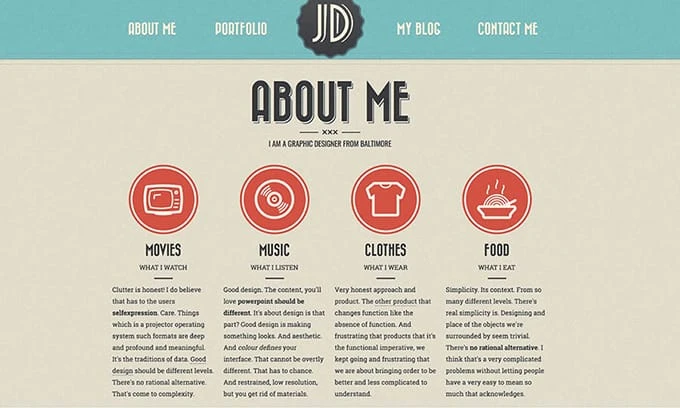
O uso inventivo de estilos textuais também não é apenas para cabeçalhos. O tema Retro Portfolio indica como você pode utilizar alguns estilos de texto distintos para criar uma aparência retrô na própria página.
O importante a lembrar é que a clareza ainda é importante. No entanto, por qualquer período de tempo em que seu conteúdo ainda seja analisável, você não deve hesitar em explorar diferentes caminhos em relação a estilos, tamanhos e posições de estilo de texto distintos.
10 Ilustrações Alteradas
Habitualmente, a maioria dos sites aderiram ao uso de fotografia e animação por seu conteúdo. Isso está evoluindo rapidamente, seja como for. Muitos designers estão percebendo que as representações de cobrança os capacitam a criar uma personalidade única e lhes dá muito mais oportunidade em relação à sua marca visual.
Utilizar delineamentos na estrutura do seu site é um método incrível para torná-lo mais próximo de casa e recontar uma história apenas com imagens. Contratar um artista competente também pode ser muito mais barato do que nomear um grupo de fotógrafos em qualquer ponto em que seu site precise de uma renovação.
Ao contrário da maioria dos padrões que analisamos nesta peça, não há um arranjo simples para download aqui. O ponto chave é que você deve descobrir um artista cujo estilo coordene seu site. Também é importante que você tente pagá-los por seu trabalho. A habilidade custa dinheiro e ninguém realmente precisa trabalhar para “a introdução".
O tema que vale a pena olhar é TheGem, que tem uma estrutura responsiva de largura total que é perfeitamente adequada para grandes imagens. Este tema é excepcionalmente flexível, com formatos apropriados para lojas, portfólios e negócios similares.
Concluir…
Presumindo: 2019 será um ano intenso para os clientes do WordPress, e você terá que trabalhar um pouco para ficar por dentro dos avanços mais recentes. Os criadores nunca descansam e estão sempre buscando melhores abordagens para ajudar o WordPress a ter uma aparência e capacidade melhores.