Populære WordPress webdesigntrender
Som hvordan applikasjonene gjør iPhones ekstraordinære, vil de beste WordPress-modulene utvilsomt forvandle et vanlig WordPress-nettsted til et interessant.
Fra SEO juggernauts som Yoast, til kontaktrammemoduler, er det fantastisk hvordan en grunnleggende ti-sekunders etableringsprosess kan gi slike følelsesmessige utfall.
Imidlertid er ikke alle moduler likeverdige. Noen av dem har forferdelig koding som opprører motivet ditt. Andre er lastet med feil, noe som gjør dem relativt meningsløse når det gjelder nytte. Det er grunnen til at vi må ha de beste WordPress-modulene med mål om at nettstedet ditt kjører på topputførelsen konsekvent. Snarere vil vi sentrere rundt må-ha, lette og veldig utilitaristiske moduler som ikke får det skravlet de fortjener.
For å holde nettstedet ditt på spissen for planen, må du forstå hva som er godt kjent i WordPress-folkegruppen. Desto viktigere er det at du må forstå hvorfor noen få mønstre viser seg å være gode mens andre ikke.
Uansett om det kan virke som om det er, er det som er velkjent sjelden subjektivt. Ved å forstå når og av hvilken grunn for å aktualisere vanlige strukturkomponenter, vil du være bedre forberedt til å lage et WordPress-nettsted som er fantastisk, nåværende og utilitaristisk.
Hva med å begynne med å undersøke de 10 mest spennende mønstrene i nettstedsammensetningen i dag. På det tidspunktet vil vi demonstrere for deg hvordan de kan aktualiseres på WordPress-nettstedet.
1 Webdesignere
Faktisk, selv med et stort antall tilgjengelige temaer, har det en tendens til å være vanskelig å lage en nettarkitektur som virkelig er din egen. Uansett endrer dette verdensbildet seg gradvis, ettersom nettstedsammensetningen ender opp med å bli mer demokratisert.
For å holde seg klar over sine rivaler, konsentrerer WordPress seg mer om denne typen nytte. Det er noen mainstream-utviklere eksplisitt laget for WordPress som har eksistert en stund, for eksempel Beaver Builder og Elementor.
Gutenberg er en annen redaktør som er ment å erstatte den nåværende TinyMCE-baserte korrekturleseren i WordPress. Opplivet av andre utviklere, Gutenberg inkluderer et forenklet grensesnitt som gir deg mulighet til å gjøre om et innlegg eller en side uten forbehold. Det er ikke helt en sideutvikler, men det vil ikke gi deg mulighet til å finpusse emner, for eksempel – men det påvirkes av den enkle å forstå, dynamiske naturen til byggherregrensesnitt.
Akkurat nå er Gutenberg ment å bli utladet sammen med WordPress 5.0. Likevel kan du laste ned og prøve betamodulen for øyeblikket. Bare vet at det bør brukes på et organiserende nettsted, da det er en jevn utladning og kan forårsake problemer når det brukes på et live nettsted.
Denne endringen vil normalt påvirke WordPress-møtet, og forpliktelsen har vært tvilsom. Alt tatt i betraktning ser det ut til å være sikkert at sideprodusenter er metoden for fremtiden, og vi kommer nok til å se dem utvikle seg og bli betydelig flere i årene som kommer.
2 Moderasjon utviklet seg
Flat design har vært kjent i noen tid nå, og de ser ikke ut til å gå noen steder. Denne typen minimalistiske design bruker jevne fargetoner, klarhet og mye hvit plass.
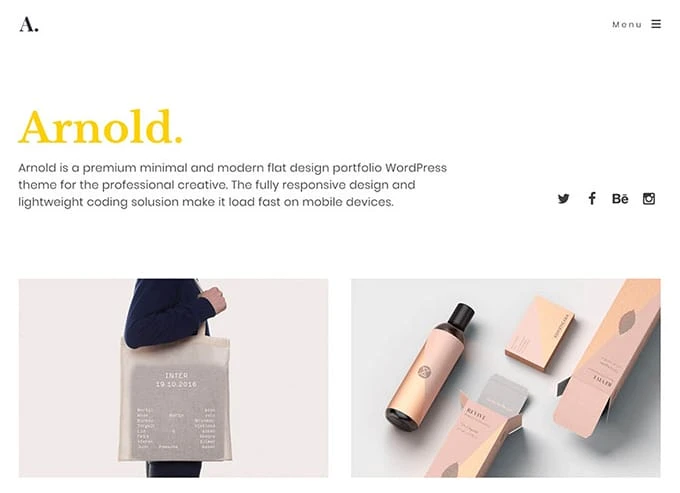
I tillegg til at dette legger oppmerksomheten på å vise innholdet ditt, garanterer det at nettstedet ditt vil stables raskt og se bra ut på alle gadgets. Denne typen moderering finner du i Arnold-temaet, som er rettet mot reklamer og gjør en utrolig utnyttelse av hvitt mellomrom for å la både innhold og bilder gnistre.
Dette mønsteret kan være en ryggrad, men det betyr ikke at det begynner å bli foreldet. Faktisk har strukturer utviklet seg for å kombinere vinkler, skygger og bilder i større grad. Dette gir en mer bemerkelsesverdig følelse av dyphet på siden og kan gi noen attraktive design.
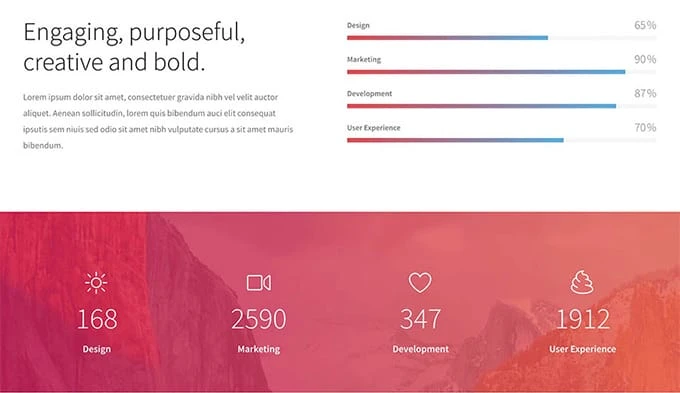
Et ideelt tilfelle av denne påvirkningen er Hue, som gjør bruk av store, klare tekststiler og skyggeleggingsplaner for å lage bemerkelsesverdige stiler.
Emner som Kalium utnytter dette, og kobler en generell moderat plan med overskrifter i full bredde. Ved å utnytte dette vil det være en ideell måte å håndtere planen på. I tillegg kan det bidra til å forbedre nettstedets stablingshastigheter og gjøre det enklere for gjester å finne dataene de trenger.
3 høy metning og levende farger
I dag er intense fargetoner og differensierende blandinger vanlige. Enkeltpersoner har eksepsjonelt instinktive reaksjoner på farger, så beslutningen om planen kan påvirke hvordan vi ser en merkevare eller et nettsted betydelig. WordPress-planleggere har heller ikke hvilet på dette mønsteret. Mange fag har en fargedrevet kjerneinteresse.
For eksempel lar Hud-temaet deg velge to nyanser, og det vil gjøre en tilbøyelighet til å konspirere for nettstedet ditt. Du kan også lage dine egne vinkler og inkludere mønstre og strukturer.
En annen tolkning av dette mønsteret og en som har blitt mer mainstream i det siste, er bruken av skarpe kontrakter. Å bruke differensierende fargetoner gir nettstedet ditt en morsom, kreativ stemning og kan på samme måte hjelpe med tilgjengelighet.
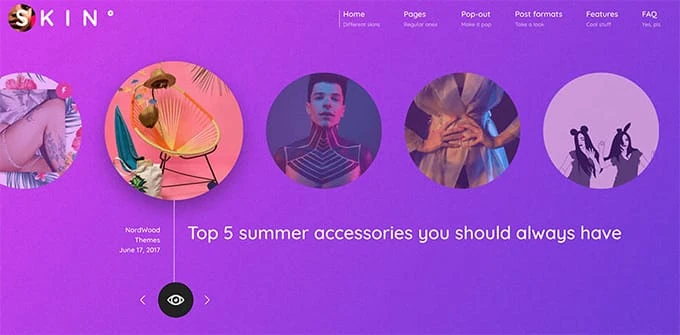
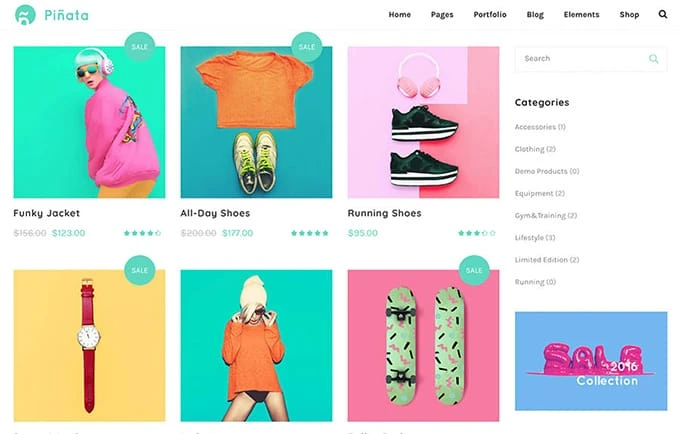
Et emne som gjør dette godt er Piñata, med sine energiske fargeplaner som er fullstendig justerbare.
Det er svimlende hva en oppfinnsom bruk av farger kan gjøre for å få en grunnleggende plan til å sprette av siden. Det bør være åpenbart med Piñata-temaet å holde en pålitelig fargeplan over nettstedet ditt, innlemme i bildene dine og forvandle det til noe som forandrer livet.
4 Asymmetriske og ødelagte oppsett
Minimalisme og flate design er fine og flotte, men til tider trenger du det motsatte av et plettfritt, perfekt utseende. Designere begynner å presse grensene ved å lage med vilje brutte nettverk og asymmetriske design.
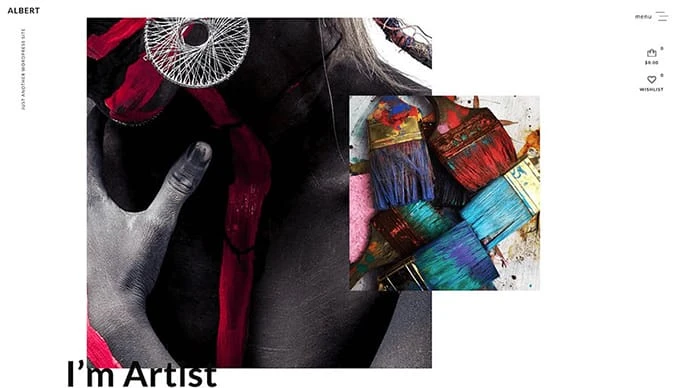
Et tema som oppnår dette godt er Albert. Den bruker skyvebilder, dekkende komponenter og et bevisst forvridd utseende som får oppmerksomheten din og får deg til å fokusere.
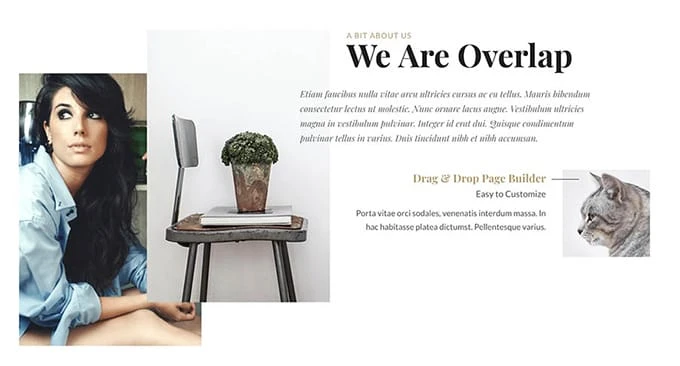
En annen mindre variasjon fra dette mønsteret kommer som Overlapp-temaet, som bruker dekkende komponenter og en ødelagt gitterkonfigurasjon for å gi et unikt utseende.
Denne typen konfigurasjon er vanskelig å få av. Den forventer at du tråkker en liten forskjell mellom å være ytre fange og å holde nettstedet ditt brukbart og ryddig. Til tross for at stoffet er spredt over siden på ukonvensjonelle måter, bør alt fortsatt være merkbart og tenkelig å lese.
Alt tatt i betraktning, foretrekker du ikke å ende opp med et stilig nettsted som ingen forstår hvordan du kan bruke.
5 CSS Grids
For å si det på en enkel måte, er det et responsivt slags rutenett som endrer seg dynamisk avhengig av hvor det vises. Du har antagelig kjørt over denne typen plan ofte på mobiltelefoner. Sidekomponenter vil trekke seg tilbake og omorganisere avhengig av omfanget av vinduet. Tilsvarende er mulig i standardprogrammer, hvor sidekonfigurasjonen beveger seg kontinuerlig etter hvert som du endrer størrelsen på vinduet.
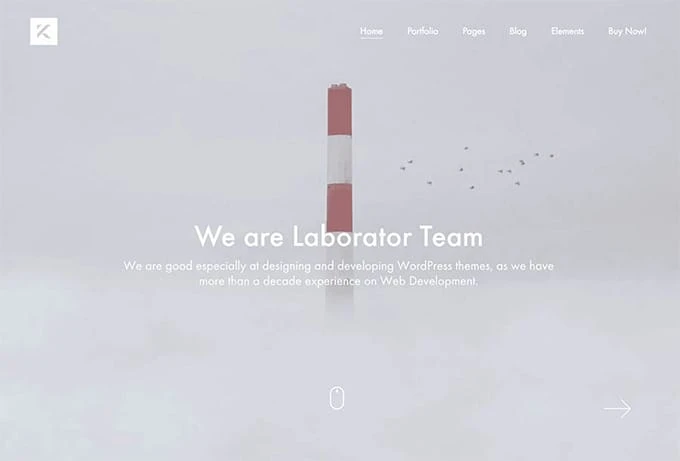
Det er rimelig å satse på at CSS-matriseplaner vil fortsette å bli mer kjente. Noen WordPress-trender har per nå utnyttet dem, inkludert Kuhn-temaet, som du kan finne i aksjon nedenfor. Legg merke til hvordan bilder, innhold og segmentering justeres gradvis etter hvert som vinduet utvikler seg og trekker seg tilbake? Dette er langt fra statiske, print-inspirerte design.
6 mobilvennlige design
Når vi diskuterer responsive design, bør vi diskutere mobiltelefoner. I 2016 overgikk antallet nettklienter på mobiltelefoner mengden arbeidsområdeklienter helt ut av det blå. Dette var et avgjørende øyeblikk for nettbruk og tydeliggjorde at det å lage nettsteder som er responsive på mobiltelefoner er viktig enn noen gang.
En måte du kan gjøre dette på er ved å laste ned WPtouch-plugin, som vil gjøre et allsidig mobiltema avhengig av nettsiden din som du kan gjøre om slik du vil. Denne plugin-en er foreskrevet av Google og sikrer at temaet ditt passerer internettsøkerens retningslinjer. Du kan også bruke Jetpack-pluginen for raskt å lage et mobiltema for nettstedet ditt.
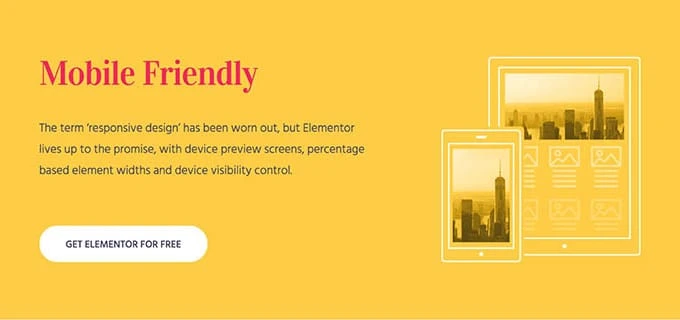
En annen modul som setter en betydelig grad av betydning på likhet på tvers av dingser er Elementor. Dette flerbruksinstrumentet gir deg mulighet til å angi unike bredder og arrangere enkeltstående sidekomponenter basert på utstillingsmodulen.
Denne sidebyggeren kan brukes med hvilket som helst tema. Det gir deg mulighet til å se nettstedet ditt kopiert på telefoner, nettbrett og arbeidsområder, slik at du kan sikre at det ser utrolig ut uten å bry deg om hvordan det blir sett.
7 Mikrointeraksjoner
De økende trendene for mikro-interaksjoner sentrerer seg rundt de små interessepunktene og har vist seg å være stadig utbredt i løpet av de siste årene. Som navnet antyder, henspiller denne ideen på måten komponenter på nettstedet reagerer på små samarbeid på forskjellige måter.
Et tilfelle av denne ideen i det virkelige liv er punktet der en kort animasjon spilles av i tilfelle du klikker eller flyter over et symbol. Du har sannsynligvis kjørt over dette selv, for eksempel med Facebook-respons-uttrykksikonene:
Mikrointeraksjoner gir nettstedet ditt en levende, materiell følelse. De får det til å føles som om du virkelig samarbeider med siden, i motsetning til å bare se på en statisk masse data.
Du kan legge til en komparativ effekt på ditt eget nettsted med Animate It! plugin. Denne modulen gir deg en sjanse til å legge livlighet til ethvert emne, inkludert bilder og innhold. Du kan på samme måte bestemme når aktiviteten skal utløses, hvor ofte den skal rehash, og angi både start- og sluttpunkt.
Undersøk den medfølgende modellen, der bildet er satt til å spille ut en "pop"-aktivitet når markøren flyter over det.
Mikrointeraksjoner er ikke bare for bevegelser og bilder, uansett. Dette systemet kan også gi deg mulighet til å bruke budskapet på fascinerende måter.
For eksempel gir noen få sider deg alternativet til funksjonsinnhold og deretter dele det via nettbaserte nettverksmedier. Du kan legge til denne komponenten på ditt eget nettsted med Highlight and Share-plugin, som støtter kjente systemer, for eksempel Facebook, Pinterest og LinkedIn.
8 Hellinger og diagonaler
Å få nettstedet ditt til å se ubalansert ut vil sannsynligvis ikke virke som den beste tanken, men det er virkelig en av de raskest utviklende planmønstrene. Skrå linjer og diagonale brudd gir ikke bare nettstedet ditt et banebrytende preg, de hjelper med å lede øyet nedover siden.
Dette fungerer spesielt godt på énsides planer, og isolerer hvert område på en ytre tilfredsstillende måte. Det er også noen få WordPress-temaer som gir deg mulighet til å aktualisere et tilbøyelig utseende på nettstedet ditt.
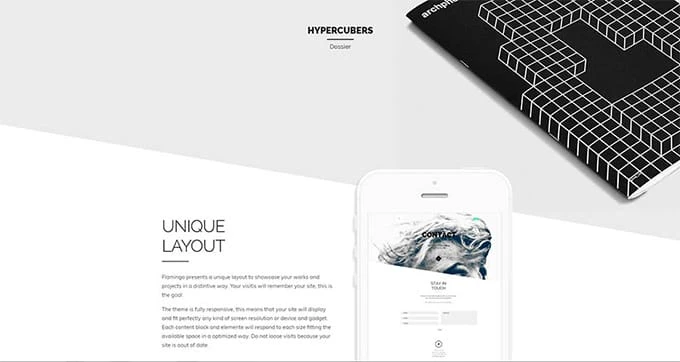
For en presedens kan du undersøke Flamingo-temaet, som gir deg mulighet til å lage en unik struktur med hjørne-til-hjørne-separatorer. Resultatene er åpenbart attraktive, og temaets tilpasningsevne gir deg mulighet til å være innovativ med den siste planen.
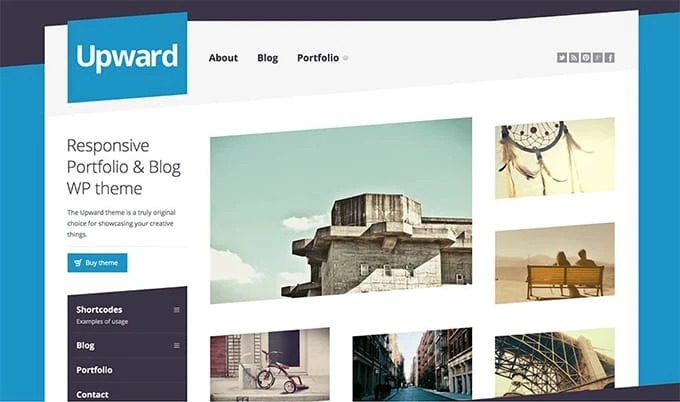
En annen tolkning av skråstilt design stammer fra temaet Oppover. Dette valget bruker en mer konvensjonell, rammebasert struktur, men aktualiserer skrå linjer for et merkelig og snappy utseende. Det er også fullstendig tilpasningsdyktig, med mange valgmuligheter.
Som det burde være åpenbart, kan bruk av en uvanlig struktur gjøre nettstedet ditt ekstremt uttrykksfullt. Det er i tillegg en ekstraordinær metode for å isolere innhold umiskjennelig og veilede gjestenes vurdering angående de mest avgjørende komponentene.
9 store, fete skrifter
Typografi er håndverket for å forberede og trykke type. På slutten av dagen er det en tilnærming til å forvandle ord til biter av håndverk. Ved å bruke betydelige tekststiler, kan du på et blunk sette tonen for nettstedet ditt med en vakker overskrift. Dessuten vil betydelig innhold garantere at meldingen går over selv på en liten skjerm.
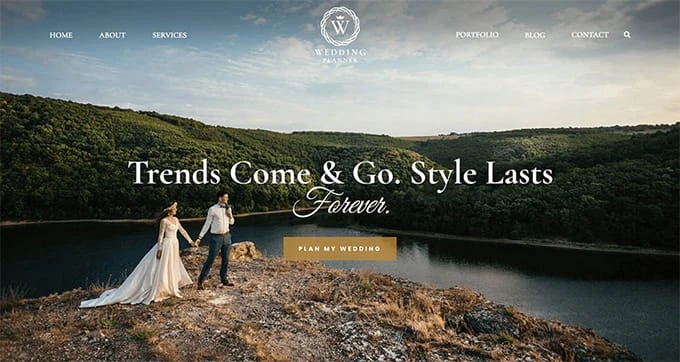
Et tema som viser dette godt er Wedding Planner.
Dette temaet skisserer også et annet gjeldende mønster: tekstlig stilvariasjon. I stedet for å følge et par komparative avgjørelser, kan bruk av serif- og sans-serif-tekststiler sammen gi et spesielt resultat.
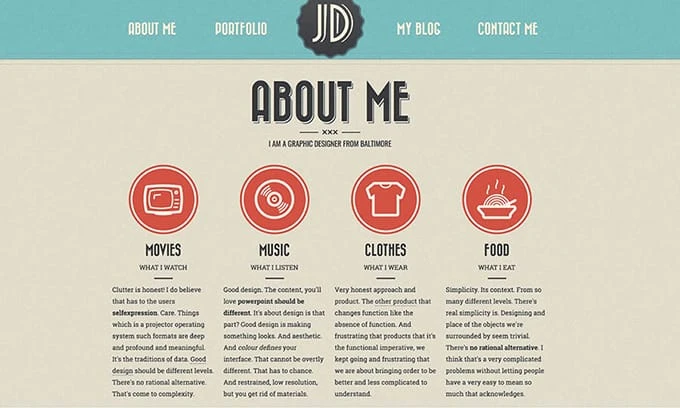
Oppfinnsom bruk av tekststiler er ikke bare for overskrifter heller. Retro Portfolio-temaet indikerer hvordan du kan bruke noen få distinkte tekststiler for å lage et retromotivert utseende på selve siden.
Det som er viktig å huske på er at klarhet fortsatt er et problem. Uansett hvor lenge innholdet ditt ennå er analyserbart, bør du ikke nøl med å utforske forskjellige veier angående karakteristiske tekststiler, størrelser og posisjoner.
10 endrede illustrasjoner
Vanligvis har de fleste nettsteder fulgt å bruke fotografering og animasjon etter innholdet. Dette utvikler seg raskt, uansett. Mange designere forstår at laderepresentasjoner gir dem mulighet til å lage en unik personlighet og gir dem betydelig flere muligheter med hensyn til deres visuelle merkevarebygging.
Å bruke avgrensninger i nettstedets struktur er en utrolig metode for å få det til å føles mer nært hjemmet og for å fortelle en historie med bilder alene. Å skaffe en dyktig kunstner kan likeledes være mye rimeligere enn å utnevne en gruppe fotografer på det tidspunktet nettstedet ditt trenger en gjenoppliving.
Ikke i det hele tatt som den største delen av mønstrene vi har brukt i dette stykket, det er ingen enkel nedlastbar ordning her. Nøkkelpunktet er at du bør oppdage en artist hvis stil koordinerer nettstedet ditt. Det er også viktig at du prøver å betale dem for arbeidet deres. Evne koster penger, og ingen trenger virkelig å jobbe for «introduksjonen».
Temaet som er verdt å se på er TheGem, som har en responsiv struktur i full bredde som er perfekt egnet til store bilder. Dette temaet er usedvanlig fleksibelt, med formater som passer både for butikker, porteføljer og bedrifter.
Å konkludere…
Forutsatt om det: 2019 vil være et energisk år for WordPress-kunder, og du må gjøre litt arbeid for å holde deg klar over de siste fremskritt. Skapere hviler aldri, og de finner alltid bedre tilnærminger for å hjelpe WordPress med å se og kapasitet bedre.