Tendenze popolari del web design di WordPress
Come il modo in cui le applicazioni rendono straordinari gli iPhone, i migliori moduli WordPress trasformeranno senza dubbio un comune sito WordPress in uno interessante.
Dai colossi SEO come Yoast, ai moduli contact frame, è incredibile come un processo di base di dieci secondi possa produrre tali risultati emotivi.
Tuttavia, non tutti i moduli sono resi equivalenti. Alcuni di loro hanno un codice terribile che sconvolge la tua materia. Altri sono carichi di bug, rendendoli relativamente inutili per quanto riguarda l’utilità. Questo è il motivo per cui dobbiamo presentare i migliori moduli WordPress con l’obiettivo che il tuo sito funzioni costantemente al massimo della sua esecuzione. Piuttosto, ci concentreremo su moduli indispensabili, leggeri e molto utilitaristici che non ottengono il jabber che meritano.
Per mantenere il tuo sito al limite del piano, devi comprendere ciò che è ben noto nel gruppo di persone di WordPress. Tanto più essenziale, devi capire perché alcuni schemi si rivelano buoni mentre altri no.
Indipendentemente dal fatto che possa sembrare così, ciò che è noto è raramente soggettivo. Comprendendo quando e per quale motivo realizzare i componenti della struttura regolare, sarai meglio preparato a creare un sito WordPress meraviglioso, moderno e funzionale.
Che ne dici di iniziare esaminando i 10 modelli più intriganti nella composizione di un sito web oggi? A quel punto, ti dimostreremo come possono essere attualizzati lungo il sito WordPress.
1 web designer
In effetti, anche con un numero enorme di temi accessibili, tende a essere difficile creare un’architettura web che sia veramente tua. In ogni caso, questa visione del mondo sta gradualmente cambiando, poiché la composizione del sito web sta diventando sempre più democratizzata.
Per stare al corrente dei loro rivali, WordPress si sta concentrando maggiormente su questo tipo di utilità. Ci sono alcuni sviluppatori mainstream realizzati esplicitamente per WordPress che esistono da tempo, ad esempio Beaver Builder ed Elementor.
Gutenberg è un altro editor destinato a soppiantare l’attuale correttore di bozze basato su TinyMCE all’interno di WordPress. Animato da altri sviluppatori, Gutenberg include un’interfaccia semplificata che ti consente di rifare senza riserve un post o una pagina. Non è interamente uno sviluppatore di pagine, ma non ti consentirà di modificare gli argomenti, ad esempio, tuttavia è influenzato dalla natura dinamica e di facile comprensione delle interfacce del builder.
Al momento, Gutenberg dovrebbe essere rilasciato insieme a WordPress 5.0. Tuttavia, puoi scaricare e provare il modulo beta in questo momento. Sappi solo che dovrebbe essere utilizzato su un sito di organizzazione in quanto è una scarica costante e potrebbe causare problemi se utilizzato su un sito live.
Questa modifica influirà normalmente sull’esperienza di WordPress e l’impresa è stata discutibile. Tutto sommato, sembra certo che i produttori di pagine siano il metodo per il futuro, e probabilmente li vedremo svilupparsi e diventare molto di più negli anni a venire.
2 Moderazione evoluta
I design piatti sono famosi da tempo e non sembrano andare da nessuna parte. Questo tipo di design minimalista utilizza tonalità uniformi, chiarezza e molto spazio bianco.
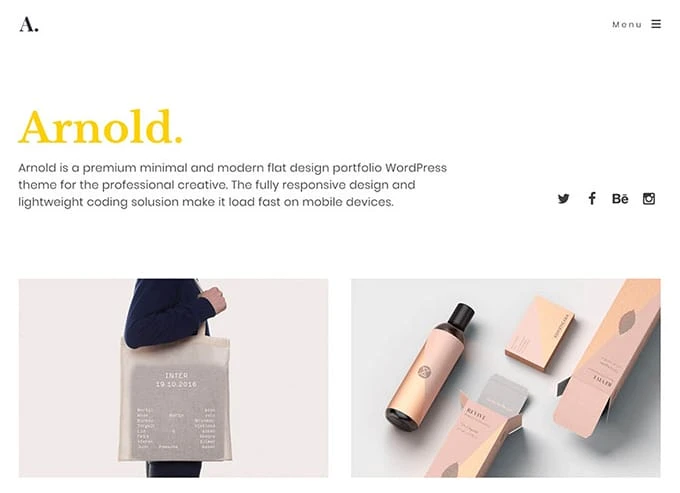
Oltre al fatto che questo pone l’attenzione sulla visualizzazione dei tuoi contenuti, garantisce che il tuo sito si accumulerà rapidamente e avrà un bell’aspetto su tutti i gadget. Questo tipo di moderazione può essere trovato nel tema Arnold, che è rivolto ai creativi e fa un incredibile utilizzo dello spazio bianco per far brillare sia il contenuto che le immagini.
Questo modello potrebbe essere una spina dorsale, tuttavia, ciò non significa che stia diventando stantio. In realtà, le strutture si sono evolute per unire angoli, ombre e immagini in misura maggiore. Ciò crea una sensazione di profondità più degna di nota sulla pagina e può suggerire alcuni design accattivanti.
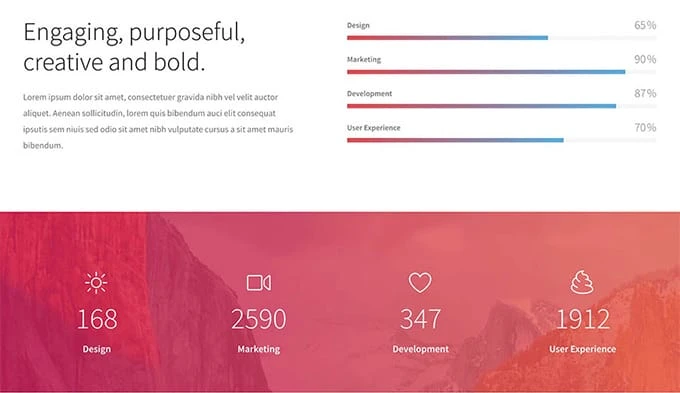
Un caso ideale di questo impatto è Hue, che utilizza stili testuali enormi e chiari e piani di ombreggiatura dell’inclinazione per creare stili degni di nota.
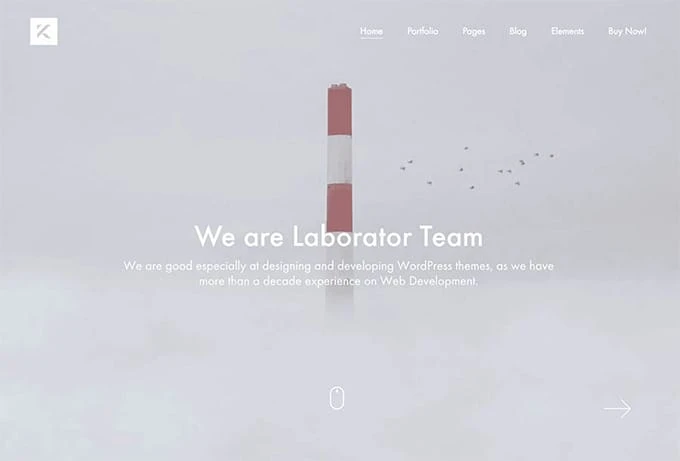
Argomenti come Kalium lo sfruttano, accoppiando un piano generale moderato con intestazioni a tutta larghezza. Utilizzando questo, sarebbe un modo ideale per affrontare il piano. Inoltre, può aiutare a migliorare i tassi di impilamento del tuo sito e rendere più semplice per gli ospiti scoprire i dati di cui hanno bisogno.
3 alta saturazione e colori vivaci
Oggi, le tonalità intense e le miscele differenzianti sono ordinarie. Gli individui hanno risposte eccezionalmente istintive al colore, quindi la decisione del piano può influenzare in modo significativo il modo in cui vediamo un marchio o un sito. Anche i pianificatori di WordPress non si sono basati su questo schema. Numerosi soggetti hanno un interesse centrale guidato dal colore.
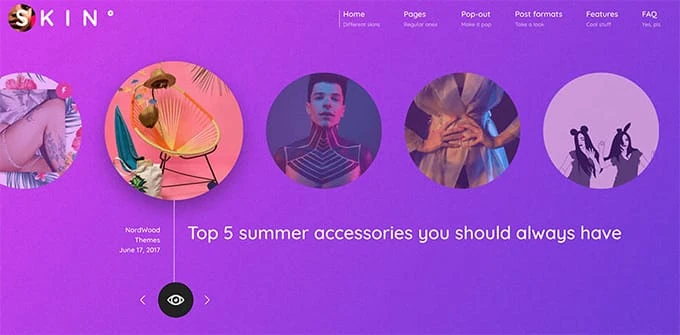
Ad esempio, il tema Skin ti consente di scegliere due tonalità e farà cospirare un’inclinazione per il tuo sito. Allo stesso modo puoi creare i tuoi angoli e includere modelli e strutture.
Un’altra interpretazione di questo modello, che ultimamente sta diventando più diffusa, è l’utilizzo di contratti netti. L’utilizzo di tonalità differenzianti conferisce al tuo sito un’atmosfera divertente e creativa e può anche aiutare nella disponibilità.
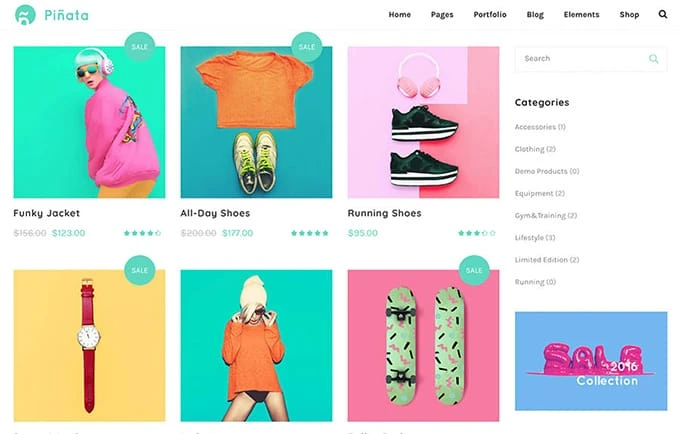
Un soggetto che se la cava bene è Piñata, con i suoi energici piani cromatici completamente regolabili.
È sbalorditivo ciò che può fare un utilizzo inventivo del colore per far rimbalzare un piano di base sulla pagina. Dovrebbe essere ovvio con il tema Piñata mantenere un piano di colori affidabile sul tuo sito, incorporarlo nelle tue immagini e trasformarlo in qualcosa che cambia la vita.
4 layout asimmetrici e spezzati
Il minimalismo e il design piatto vanno bene e dandy, ma a volte hai bisogno dell’opposto di un look impeccabile e perfetto. I progettisti stanno iniziando a spingere i limiti realizzando reti volutamente interrotte e design asimmetrici.
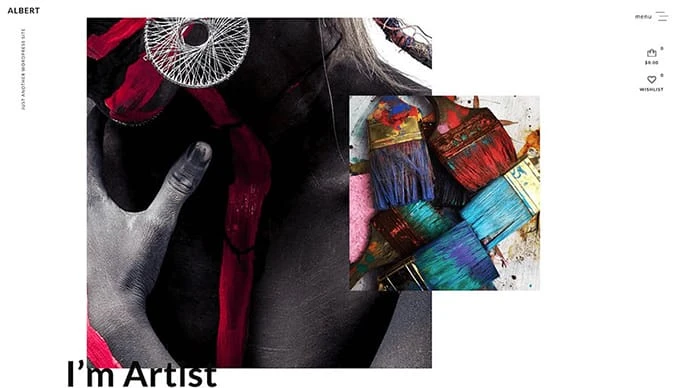
Un tema che riesce bene in questo è Albert. Utilizza immagini scorrevoli, componenti di copertura e un aspetto volutamente contorto che attira la tua attenzione e ti consente di concentrarti.
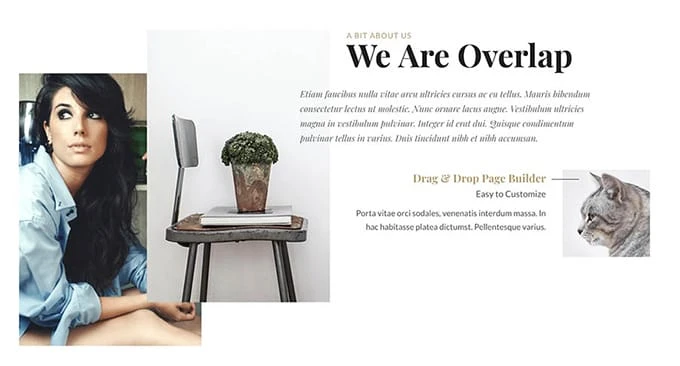
Un’altra variazione minore di questo modello è rappresentata dal tema Overlap, che utilizza componenti di copertura e una configurazione a reticolo spezzato per creare un aspetto unico.
Questo tipo di configurazione è difficile da realizzare. Si aspetta che tu percorra una scarsa differenza tra l’acquisizione esteriore e il mantenimento del tuo sito utilizzabile e ordinato. Nonostante il fatto che la sostanza sia distribuita sulla pagina in modi non convenzionali, tutto dovrebbe comunque essere evidente e concepibile da esaminare.
Tutto sommato, preferiresti non ritrovarti con un sito elegante che nessuno sa come utilizzare.
5 griglie CSS
Per dirla in modo semplice, è una sorta di griglia reattiva che cambia dinamicamente a seconda di dove viene mostrata. Presumibilmente hai eseguito spesso questo tipo di piano sui telefoni cellulari. I componenti della pagina si ritrarranno e si riorganizzeranno in base all’estensione della finestra. L’equivalente è possibile nei programmi standard, in cui la configurazione della pagina si sposta continuamente mentre si modifica la dimensione della finestra.
È ragionevole scommettere che i piani a matrice CSS continueranno a diventare più conosciuti. Alcune tendenze di WordPress le stanno già utilizzando, incluso il tema Kuhn, che puoi trovare in azione qui sotto. Notate come le immagini, il contenuto e i segmenti si adattano progressivamente man mano che la finestra si sviluppa e si ritrae? Questo è molto lontano dai design statici ispirati alla stampa.
6 design ottimizzati per i dispositivi mobili
Discutendo di design reattivi, dovremmo discutere di telefoni cellulari. Nel 2016, il numero di client Web sui telefoni cellulari ha superato di punto in bianco il numero di client nell’area di lavoro. Questo è stato un momento decisivo per l’utilizzo del Web e ha chiarito che creare siti reattivi sui telefoni cellulari è più importante che mai.
Un modo per farlo è scaricare il plug-in WPtouch, che renderà un tema mobile versatile dipendente dalla tua pagina web che puoi rifare come meglio credi. Questo plug-in è prescritto da Google e garantisce che il tuo tema superi le linee guida del ricercatore di Internet. Puoi anche utilizzare il plug-in Jetpack per creare rapidamente un tema mobile per il tuo sito.
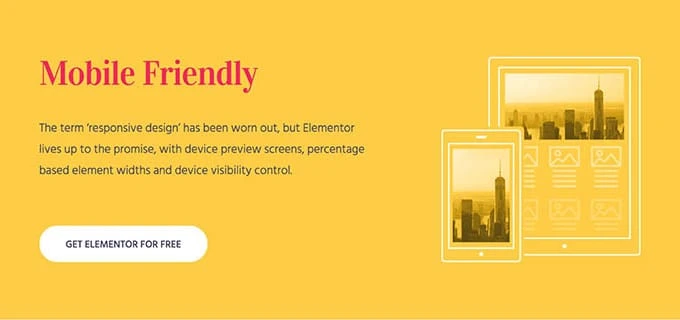
Un altro modulo che attribuisce una notevole importanza alla somiglianza trasversalmente rispetto ai gadget è Elementor. Questo strumento multiuso ti consente di impostare larghezze uniche e organizzare singoli componenti della pagina facendo affidamento sul gadget della vetrina.
Questo generatore di pagine può essere utilizzato con qualsiasi tema. Ti consente di vedere il tuo sito copiato su telefoni, tablet e aree di lavoro in modo da assicurarti che abbia un aspetto incredibile senza badare a come viene visto.
7 Microinterazioni
Le tendenze in aumento delle microinterazioni ruotano attorno a questi piccoli punti di interesse e si sono rivelate progressivamente prevalenti nel corso degli ultimi anni. Come suggerisce il nome, questa idea allude al modo in cui i componenti del sito reagiscono a piccole collaborazioni in modi diversi.
Un caso di questa idea nella vita reale è il punto in cui viene riprodotta una breve animazione nel caso in cui si fa clic o si passa sopra un simbolo. Probabilmente lo hai incontrato tu stesso, ad esempio, con le emoticon di risposta di Facebook:
Le microinterazioni danno al tuo sito un aspetto vivo e materiale. Ti fanno sentire come se stessi veramente collaborando con la pagina, invece di guardare semplicemente una massa statica di dati.
Puoi aggiungere un impatto comparativo al tuo sito con Animate It! plug-in. Questo modulo ti dà la possibilità di aggiungere vivacità a qualsiasi argomento, incluse immagini e contenuti. Allo stesso modo puoi decidere quando l’attività si attiverà, con quale frequenza si ripeterà e impostare sia un punto di inizio che un punto di uscita.
Esamina il modello di accompagnamento, in cui l’immagine è impostata per riprodurre un’attività "pop" quando il cursore si sposta su di essa.
Le microinterazioni non sono solo per movimenti e immagini, comunque sia. Questo sistema può anche consentirti di utilizzare il messaggio in modi affascinanti.
Ad esempio, alcune pagine ti danno la possibilità di presentare contenuti e successivamente condividerli tramite media di rete basati sul web. Puoi aggiungere questo componente al tuo sito con il plug-in Highlight and Share, che supporta sistemi famosi, ad esempio Facebook, Pinterest e LinkedIn.
8 Inclinazioni e Diagonali
Fare in modo che il tuo sito sembri sbilanciato probabilmente non sembrerà l’idea migliore, eppure è davvero uno dei modelli di piano di sviluppo più rapidi. Le linee oblique e le interruzioni diagonali non solo danno al tuo sito un aspetto all’avanguardia, ma aiutano a guidare lo sguardo lungo la pagina.
Funziona particolarmente bene su piani di una pagina, isolando ogni area in modo esteriormente soddisfacente. Inoltre, ci sono alcuni temi WordPress che ti consentono di attualizzare un aspetto inclinato sul tuo sito.
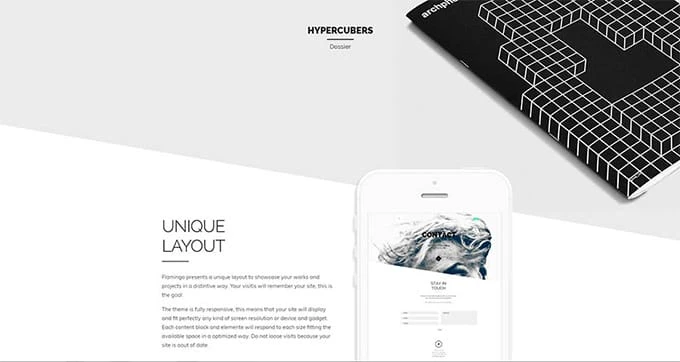
Per un precedente, puoi indagare sul tema Flamingo, che ti consente di creare una struttura unica nel suo genere con separatori da angolo ad angolo. I risultati sono ovviamente attraenti e l’adattabilità del tema ti consente di essere innovativo con l’ultimo piano.
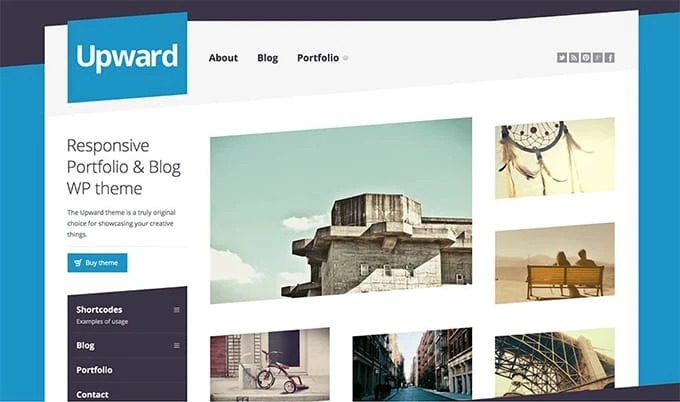
Un’altra interpretazione del design inclinato nasce dal tema Upward. Questa scelta utilizza una struttura più convenzionale basata su framework, tuttavia, attualizza le linee inclinate per un aspetto strano e scattante. Allo stesso modo è completamente adattabile, con molte scelte.
Come dovrebbe essere ovvio, l’utilizzo di una struttura insolita può rendere il tuo sito estremamente espressivo. È inoltre un metodo straordinario per isolare i contenuti in modo inequivocabile e guidare l’attenzione dei tuoi ospiti sui componenti più importanti.
9 caratteri enormi e audaci
La tipografia è l’arte di preparare e stampare i caratteri. Alla fine della giornata, è un approccio per trasformare le parole in pezzi di artigianato. Utilizzando sostanziali stili di stile testuale, puoi in un lampo dare il tono al tuo sito con una bella intestazione. Inoltre, contenuti consistenti garantiranno che il messaggio scorra anche su uno schermo piccolo.
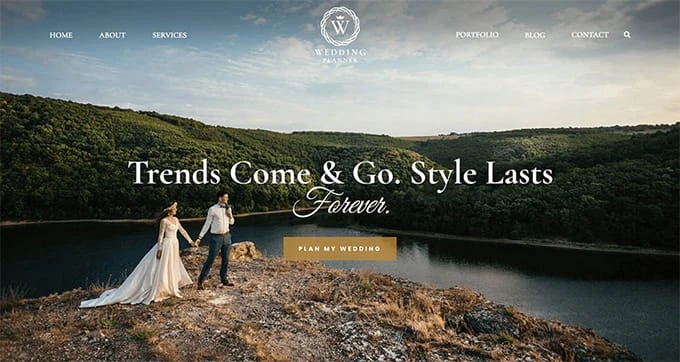
Un tema che lo dimostra bene è Wedding Planner.
Questo tema delinea anche un altro modello attuale: la varietà di stili testuali. Piuttosto che aderire a un paio di decisioni comparative, l’utilizzo di stili di testo serif e sans-serif insieme può dare un risultato speciale.
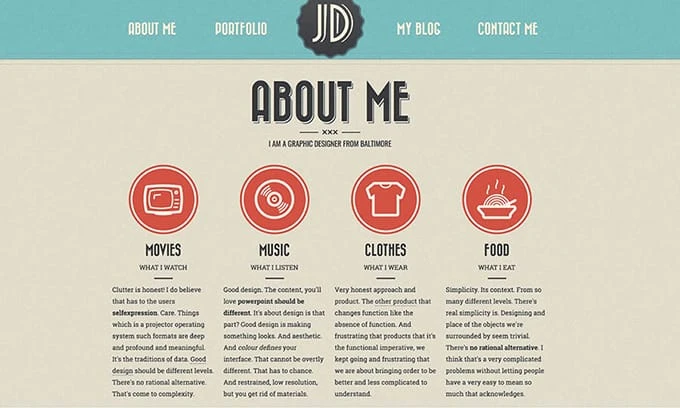
L’uso creativo degli stili testuali non riguarda solo le intestazioni. Il tema Retro Portfolio indica come utilizzare alcuni stili di testo distinti per creare un aspetto retro-motivato sulla pagina stessa.
La cosa fondamentale da ricordare è che la chiarezza è ancora un problema. Per qualunque periodo di tempo in cui il tuo contenuto è ancora analizzabile, tuttavia, non dovresti esitare a esplorare strade diverse per quanto riguarda stili, dimensioni e posizioni di stili di testo distintivi.
10 illustrazioni alterate
Di solito, la maggior parte dei siti ha aderito all’uso della fotografia e dell’animazione in base al contenuto. Questo è in rapida evoluzione, sia come sia. Numerosi designer stanno comprendendo che le rappresentazioni di ricarica consentono loro di creare una personalità unica e offre loro molte più opportunità per quanto riguarda il loro marchio visivo.
L’utilizzo di delineazioni nella struttura del tuo sito è un metodo incredibile per farlo sentire più vicino a casa e per raccontare una storia solo con le immagini. Allo stesso modo, procurarsi un artista capace può essere molto meno costoso che nominare un gruppo di fotografi ogni volta che il tuo sito ha bisogno di un rilancio.
A differenza della maggior parte dei modelli che abbiamo esaminato in questo pezzo, qui non c’è un semplice arrangiamento scaricabile. Il punto chiave è che dovresti scoprire un artista il cui stile coordina il tuo sito. Allo stesso modo è fondamentale che tu provi a pagarli per il loro lavoro. L’abilità costa denaro e nessuno ha veramente bisogno di lavorare per "l’introduzione".
Il tema che vale la pena guardare è TheGem, che ha una struttura reattiva a tutta larghezza che si adatta perfettamente a immagini vaste. Questo tema è eccezionalmente flessibile, con formati appropriati per negozi, portafogli e aziende.
Concludere…
Partendo dal presupposto: il 2019 sarà un anno energizzante per i clienti di WordPress e dovrai lavorare un po’ per rimanere al corrente dei progressi più recenti. I creatori non riposano mai e cercano sempre approcci migliori per migliorare l’aspetto e la capacità di WordPress.