Suositut WordPress-verkkosuunnittelutrendit
Kuten tapa, jolla sovellukset tekevät iPhoneista ainutlaatuisia, parhaat WordPress-moduulit muuttavat epäilemättä yleisen WordPress-sivuston mielenkiintoiseksi.
Yoastin kaltaisista SEO-juggernauteista kontaktikehysmoduuleihin on hämmästyttävää, kuinka kymmenen sekunnin perusprosessi voi tuottaa tällaisia tunneperäisiä tuloksia.
Kaikista moduuleista ei kuitenkaan tehdä vastaavia. Joissakin niistä on kauhea koodaus, joka järkyttää aihettasi. Toiset ovat täynnä bugeja, mikä tekee niistä suhteellisen hyödyttömiä. Tästä syystä meidän on esitettävä parhaat WordPress-moduulit, jotta sivustosi toimisi jatkuvasti huipussaan. Sen sijaan keskitymme välttämättömiin, kevyisiin ja erittäin hyödyllisiin moduuleihin, jotka eivät saa ansaitsemaansa jaloa.
Jotta sivustosi pysyisi suunnitelman kärjessä, sinun on ymmärrettävä, mitä WordPress-henkilöryhmässä tunnetaan. Sitäkin tärkeämpää on ymmärtää, miksi jotkut mallit osoittautuvat hyviksi, kun taas toiset eivät.
Riippumatta siitä, näyttääkö siltä, se, mikä tunnetaan, on harvoin subjektiivista. Ymmärtämällä, milloin ja mistä syystä säännöllisiä rakenneosia tulee toteuttaa, olet paremmin valmistautunut tekemään WordPress-sivustosta, joka on upea, nykyaikainen ja hyödyllinen.
Mitä jos aloitamme tutkimalla 10 kiehtovinta mallia verkkosivustojen koostumuksessa tänään. Siinä vaiheessa näytämme sinulle, kuinka ne voidaan toteuttaa WordPress-sivustolla.
1 Verkkosuunnittelijat
On todellakin vaikeaa luoda verkkoarkkitehtuuria, joka on aidosti oma. Joka tapauksessa tämä maailmankuva on vähitellen muuttumassa, kun verkkosivustojen koostumus on demokratisoitumassa.
Pysyäkseen tietoisina kilpailijoistaan WordPress keskittyy enemmän tällaiseen hyödyllisyyteen. Jotkut valtavirran kehittäjät on tehty nimenomaan WordPressille, joka on ollut olemassa jo jonkin aikaa, esimerkiksi Beaver Builder ja Elementor.
Gutenberg on toinen editori, jonka on tarkoitus syrjäyttää nykyinen TinyMCE-pohjainen oikolukija WordPressin sisällä. Muiden kehittäjien elävöittämä Gutenberg sisältää yksinkertaistetun käyttöliittymän, jonka avulla voit tehdä postauksen tai sivun uudelleen varauksetta. Se ei ole kokonaan sivukehittäjä, mutta se ei anna sinulle mahdollisuuksia esimerkiksi muokata aiheita – siihen vaikuttaa kuitenkin rakentajien käyttöliittymien helposti ymmärrettävä ja dynaaminen luonne.
Tällä hetkellä Gutenberg on tarkoitus purkaa WordPress 5.0:n rinnalla. Voit kuitenkin ladata ja kokeilla beta-moduulia tällä hetkellä. Tiedä yksinkertaisesti, että sitä tulisi käyttää järjestävällä sivustolla, koska se purkautuu tasaisesti ja voi aiheuttaa ongelmia aina, kun sitä käytetään live-sivustolla.
Tämä muutos vaikuttaa yleensä WordPress-kohtaamiseen, ja sitoumus on ollut kyseenalainen. Kaiken kaikkiaan näyttää varmalta, että sivujen valmistajat ovat tulevaisuuden menetelmä, ja tulemme todennäköisesti näkemään niiden kehittyvän ja lisääntyvän huomattavasti tulevina vuosina.
2 Maltillisuus kehittynyt
Litteät mallit ovat olleet kuuluisia jo jonkin aikaa, eivätkä ne näytä menevän minnekään. Tällaiset minimalistiset mallit käyttävät tasaisia sävyjä, selkeyttä ja paljon valkoista tilaa.
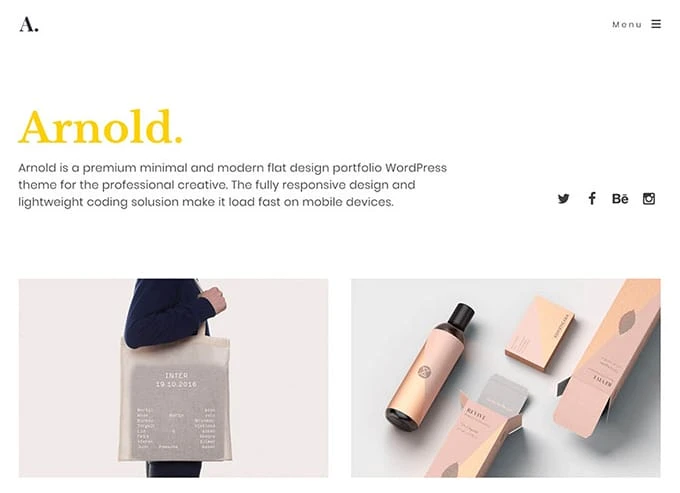
Sen lisäksi, että tämä kiinnittää huomion sisältösi näyttämiseen, se takaa, että sivustosi pinoutuu nopeasti ja näyttää hyvältä kaikissa laitteissa. Tällaista moderointia löytyy Arnold-teemasta, joka on suunnattu luoville tekijöille ja hyödyntää uskomattomalla tavalla tyhjää tilaa saadakseen sekä sisällön että kuvien kimaltelemaan.
Tämä kuvio saattaa olla selkäranka, mutta se ei tarkoita, että siitä tulee vanhentunut. Itse asiassa rakenteet ovat edenneet yhdistämään kulmia, varjoja ja kuvia suuremmassa määrin. Tämä tekee sivusta merkittävämmän syvällisyyden tunteen ja voi saada aikaan houkuttelevia malleja.
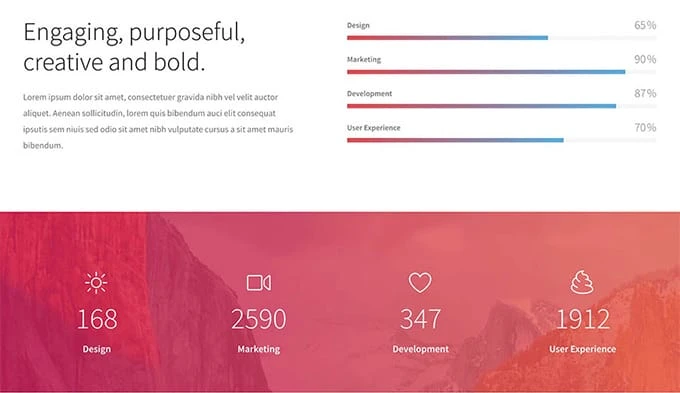
Ihanteellinen esimerkki tästä vaikutuksesta on Hue, joka hyödyntää valtavia, selkeitä tekstityylejä ja kaltevuusvarjostussuunnitelmia huomionarvoisten tyylien luomiseksi.
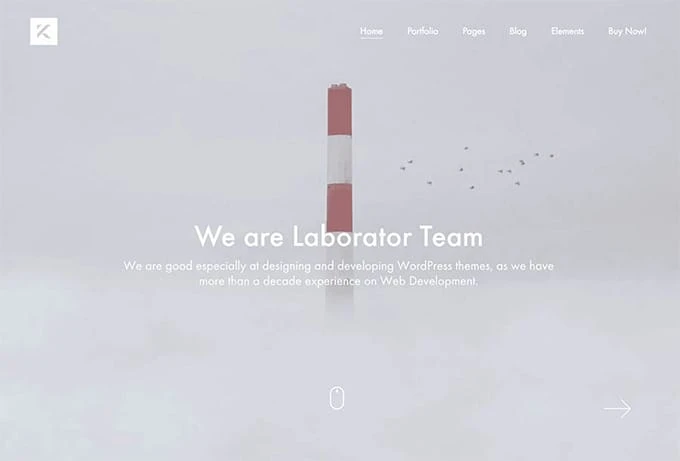
Kaliumin kaltaiset aiheet hyödyntävät tätä ja yhdistävät yleisen maltillisen suunnitelman täysleveisiin otsikoihin. Tätä hyödyntämällä se olisi ihanteellinen tapa käsitellä suunnitelmaa. Lisäksi se voi parantaa sivustosi pinoamisastetta ja helpottaa vieraiden löytämistä tarvitsemansa tiedot.
3 korkea kylläisyys ja kirkkaat värit
Nykyään voimakkaat sävyt ja erottuvat sekoitukset ovat tavallisia. Yksilöillä on poikkeuksellisen vaistomaisia reaktioita väreihin, joten suunnitelmapäätös voi merkittävästi vaikuttaa siihen, miten näemme brändin tai sivuston. WordPress-suunnittelijat eivät myöskään ole jääneet tähän malliin. Lukuisat aiheet kiinnostavat väriä.
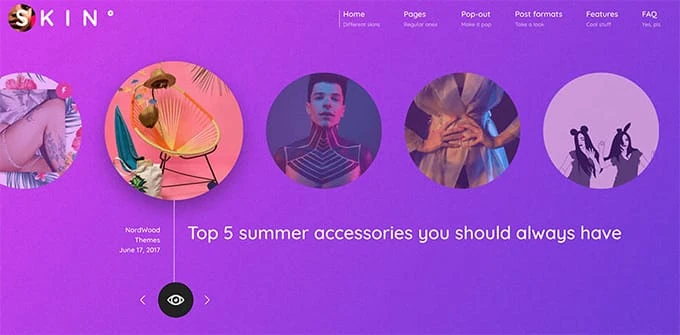
Esimerkiksi Iho-teeman avulla voit valita kaksi värisävyä, ja se saa kaltaisuuksia sivustollesi. Voit myös tehdä omia kulmia ja sisällyttää siihen kuvioita ja rakenteita.
Toinen tulkinta tästä mallista, joka on viime aikoina yleistymässä, on terävien sopimusten hyödyntäminen. Erottelevien sävyjen käyttäminen antaa sivustollesi hauskan, luovan tunnelman ja voi myös parantaa saatavuutta.
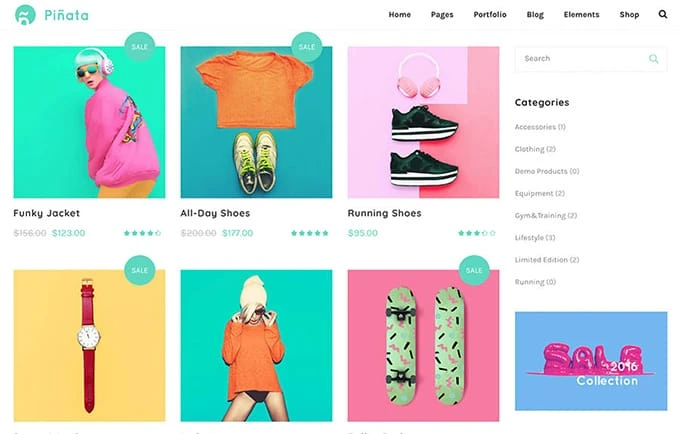
Yksi aihe, joka saa tämän hyvin esiin, on Piñata, jonka energiset värisuunnitelmat ovat täysin säädettävissä.
On hämmästyttävää, mitä kekseliäs värien käyttö voi tehdä saadakseen perussuunnitelman yleensä pomppimaan sivulta. Piñata-teeman kanssa pitäisi olla itsestään selvää, että sivustollasi on luotettava värisuunnitelma, joka sisällytetään kuviisi ja muunnetaan joksikin elämää muuttavaksi.
4 epäsymmetristä ja rikkoutunutta asettelua
Minimalismi ja litteät mallit ovat hienoja ja näyttäviä, mutta joskus tarvitset tahrattoman, täydellisen lookin käänteisenä. Suunnittelijat ovat alkaneet rikkoa rajoja tekemällä tarkoituksella rikkoutuneita verkkoja ja epäsymmetrisiä malleja.
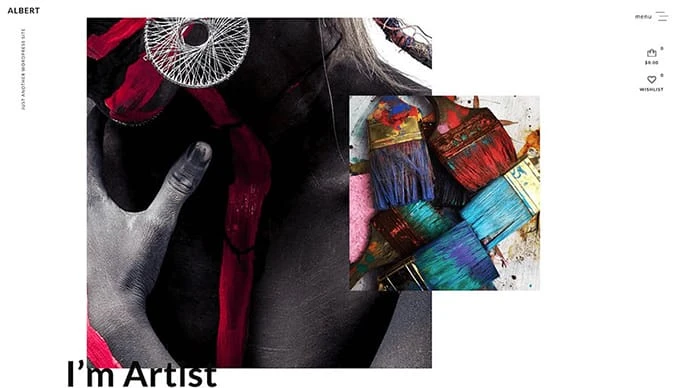
Yksi teema, joka saavuttaa tämän hyvin, on Albert. Se hyödyntää liukuvia kuvia, peittäviä osia ja tarkoituksella vääntynyttä ilmettä, joka kiinnittää huomiosi ja saa sinut keskittymään.
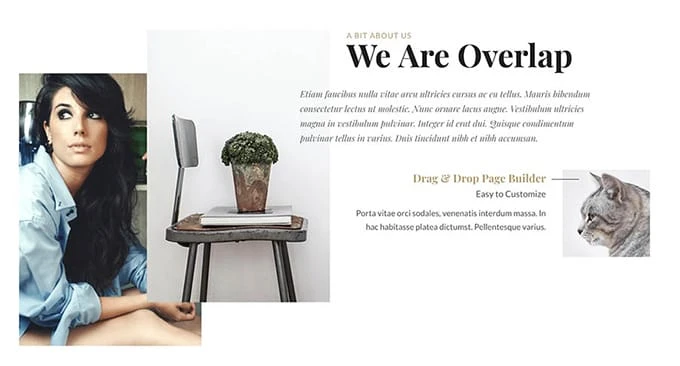
Toinen pieni muunnelma tästä kuviosta on Overlap-teema, joka hyödyntää peittäviä komponentteja ja rikkinäistä hilakokoonpanoa luodakseen ainutlaatuisen ilmeen.
Tällaista kokoonpanoa on vaikea ottaa käyttöön. Se odottaa sinun ottavan niukan eron ulkoisen kaappaamisen ja sivustosi käyttökelpoisena ja puhtaana pitämisen välillä. Huolimatta siitä, että sisältö on levinnyt sivulle epätavallisilla tavoilla, kaiken pitäisi silti olla havaittavissa ja ajateltavissa.
Kaiken kaikkiaan et halua päätyä tyylikkääseen sivustoon, jota kukaan ei ymmärrä hyödyntää.
5 CSS-ruudukkoa
Yksinkertaisesti sanottuna se on reagoiva ruudukko, joka muuttuu dynaamisesti sen mukaan, missä se näkyy. Olet ilmeisesti ajanut tämänkaltaisen suunnitelman yli usein matkapuhelimissa. Sivun osat rekyyli ja järjestyvät uudelleen riippuen ikkunan laajuudesta. Vastaava on mahdollista tavallisissa ohjelmissa, joissa sivun konfiguraatio liikkuu jatkuvasti, kun muutat ikkunan kokoa.
On järkevää panostaa, että CSS-matriisisuunnitelmat tulevat jatkossakin tunnetummiksi. Jotkut WordPress-trendit ovat tällä hetkellä hyödyntäneet niitä, mukaan lukien Kuhn-teema, jonka löydät toiminnassa alta. Huomaa, kuinka kuvat, sisältö ja segmentit säätyvät asteittain ikkunan kehittyessä ja perääntyessä? Tämä on kaukana staattisista, painatusvaikutteisista malleista.
6 mobiiliystävällistä mallia
Responsiivisista malleista keskusteltaessa meidän pitäisi keskustella matkapuhelimista. Vuonna 2016 matkapuhelimien verkkoasiakkaiden määrä ylitti tyhjästä työalueasiakkaiden määrän. Tämä oli ratkaiseva hetki verkkokäytössä ja selvensi, että matkapuhelimiin reagoivien sivustojen tekeminen on tärkeämpää kuin koskaan.
Yksi tapa tehdä tämä on ladata WPtouch-laajennus, joka tekee monipuolisesta mobiiliteeman riippuvaiseksi verkkosivustasi, jonka voit tehdä uudelleen haluamallasi tavalla. Tämän laajennuksen on määrännyt Google, ja se varmistaa, että teemasi täyttää Internet-hakijan ohjeet. Voit myös käyttää Jetpack-laajennusta luodaksesi nopeasti mobiiliteeman sivustollesi.
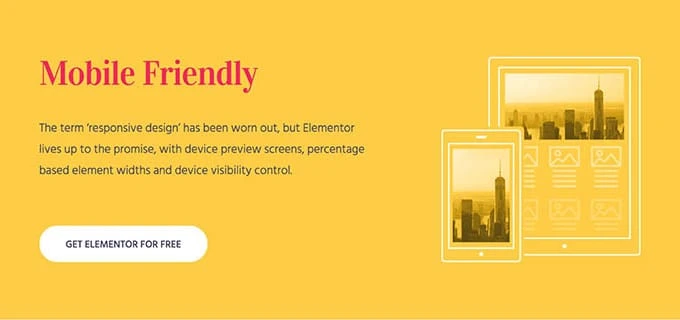
Toinen moduuli, joka antaa huomattavan merkityksen vempaimien ristikkäisyydelle, on Elementor. Tämän monikäyttöisen laitteen avulla voit asettaa ainutlaatuisia leveyksiä ja järjestää yksittäisiä sivukomponentteja esittely-gadgetin avulla.
Tätä sivunrakennusohjelmaa voidaan käyttää minkä tahansa teeman kanssa. Sen avulla voit nähdä sivustosi kopioituna puhelimille, tableteille ja työskentelyalueille, jotta voit varmistaa, että se näyttää uskomattomalta kiinnittämättä huomiota siihen, miten se näkyy.
7 Mikrovuorovaikutuksia
Mikrovuorovaikutusten nousevat trendit keskittyvät näiden pienten kiinnostavien kohteiden ympärille, ja ne ovat osoittautuneet asteittain yleisiksi viime vuosien aikana. Kuten nimestä voi päätellä, tämä idea viittaa tapaan, jolla sivuston komponentit reagoivat pieniin yhteistyöhön eri tavoin.
Yksi tämän idean tapaus tosielämässä on kohta, jossa lyhyt animaatio toistetaan siinä tapauksessa, että napsautat symbolia tai leijut sen päällä. Olet todennäköisesti törmännyt tähän itse esimerkiksi Facebookin vastaushymiöillä:
Mikrovuorovaikutukset antavat sivustollesi elävän materiaalin tuntua. Niiden avulla tuntuu, että teet todella yhteistyötä sivun kanssa sen sijaan, että katsoisit vain staattista datamassaa.
Voit lisätä omaan sivustoosi vertailevaa vaikutusta Animate It! laajennus. Tämä moduuli antaa sinulle mahdollisuuden lisätä elävyyttä mihin tahansa aiheeseen, mukaan lukien kuvat ja sisältö. Voit myös päättää, milloin aktiviteetti käynnistyy, kuinka usein se toistetaan, ja määrittää sekä aloitus- että lähtöpisteen.
Tutki mukana olevaa mallia, jossa kuva on asetettu esittämään "pop"-toimintoa, kun kohdistin kelluu sen päällä.
Mikrointeraktiot eivät ole vain liikkeitä ja kuvia varten, olipa se sitten miten tahansa. Tämä järjestelmä voi myös antaa sinulle mahdollisuuden käyttää viestiä kiehtovilla tavoilla.
Esimerkiksi muutama sivu antaa sinulle vaihtoehdon ominaisuussisällölle ja sen jälkeen sen jakamiseen verkkopohjaisen verkkomedian kautta. Voit lisätä tämän komponentin omalle sivustollesi Highlight and Share -laajennuksella, joka tukee kuuluisia järjestelmiä, kuten Facebookia, Pinterestiä ja LinkedIniä.
8 Kaltevuus ja diagonaalit
Sivuston saattaminen näyttämään epätasapainoiselta ei luultavasti näytä parhaimmalta ajatukselta, mutta se on todellakin yksi nopeimmin kehittyvistä suunnitelmista. Viistot ja diagonaaliset katkokset eivät vain anna sivustollesi huippuluokan tunnelmaa, vaan auttavat ohjaamaan katseen sivua alaspäin.
Tämä toimii erityisen hyvin yksisivuisissa suunnitelmissa, jolloin jokainen alue eristetään ulkoisesti tyydyttävällä tavalla. Lisäksi on olemassa muutamia WordPress-teemoja, jotka antavat sinulle mahdollisuuden toteuttaa sivustosi taipuva ulkoasu.
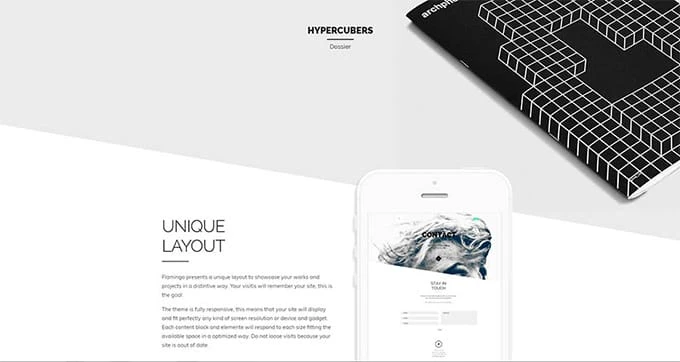
Ennakkotapauksessa voit tutkia Flamingo-teemaa, jonka avulla voit luoda ainutlaatuisen rakenteen, jossa on kulmasta kulmaan erottimet. Tulokset ovat selvästi houkuttelevia, ja teeman sopeutumiskyky antaa sinulle mahdollisuuden olla innovatiivinen viimeisellä suunnitelmalla.
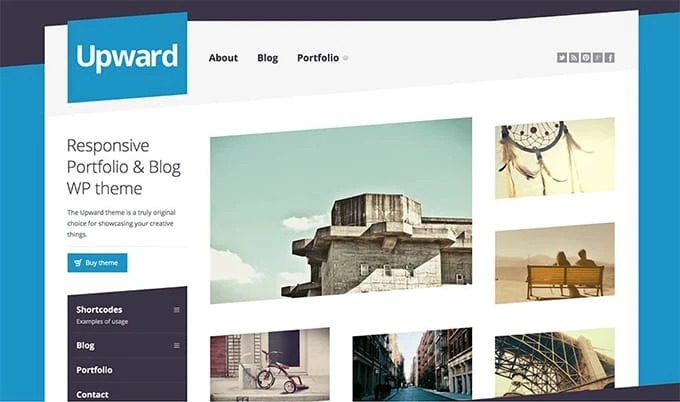
Toinen tulkinta taipuneesta suunnittelusta on peräisin Ylöspäin -teemasta. Tämä valinta käyttää perinteisempää, kehyspohjaista rakennetta, mutta toistaa vinot viivat oudon ja räväkän ilmeen saamiseksi. Se on myös täysin mukautuva, ja siinä on paljon valintoja.
Kuten pitäisi olla selvää, epätavallisen rakenteen käyttäminen voi tehdä sivustostasi erittäin ilmeikäs. Se on lisäksi poikkeuksellinen tapa eristää sisältö erehtymättömästi ja ohjata vieraasi tärkeimpien komponenttien suhteen.
9 valtavaa, lihavoitua fonttia
Typografia on kirjoitusten valmistelua ja painamista. Loppujen lopuksi se on tapa muuttaa sanat käsityönä. Hyödyntämällä merkittäviä tekstityylityylejä voit hetkessä asettaa sivustosi sävyn kauniilla otsikolla. Lisäksi runsas sisältö takaa, että viesti kulkee läpi jopa pienellä näytöllä.
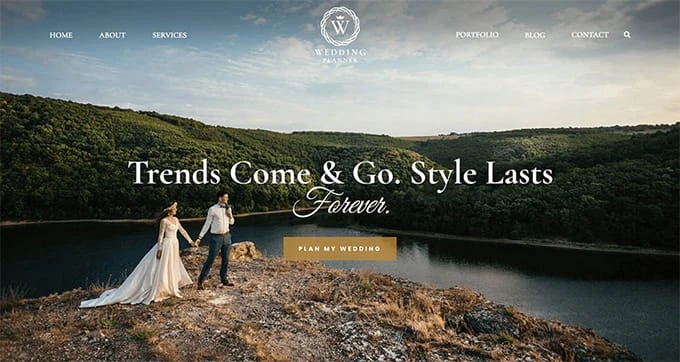
Yksi teema, joka osoittaa tämän hyvin, on Wedding Planner.
Tämä teema hahmottelee myös toista nykyistä mallia: tekstityylien vaihtelua. Sen sijaan, että noudatettaisiin muutamaa vertailevaa päätöstä, serif- ja sans-serif-tekstityylien käyttäminen yhdessä voi saada erityisen tuloksen.
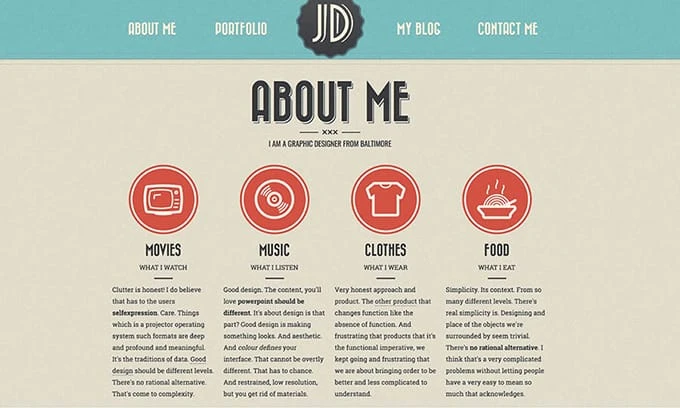
Kekseliäs tekstityylien käyttö ei myöskään ole vain otsikoita. Retro Portfolio -teema osoittaa, kuinka voit hyödyntää muutamia eri tekstityylejä luodaksesi retro-motivoituneen ilmeen itse sivulle.
Tärkeintä on muistaa, että selkeys on edelleen ongelma. Riippumatta siitä, kuinka kauan sisältösi on vielä jäsenneltävissä, sinun ei pitäisi epäröidä tutkia erilaisia väyliä koskien erottuvia tekstityylityylejä, kokoja ja paikkoja.
10 muutettua kuvaa
Yleensä useimmat sivustot ovat sitoutuneet hyödyntämään valokuvausta ja animaatiota sisältönsä perusteella. Tämä kehittyy nopeasti, olipa se sitten miten tahansa. Lukuisat suunnittelijat ymmärtävät, että veloitusesitys antaa heille mahdollisuuden tehdä ainutlaatuisesta persoonallisuudesta ja antaa heille huomattavasti enemmän mahdollisuuksia visuaaliseen brändäykseen.
Rajoitusten hyödyntäminen sivustosi rakenteessa on uskomaton tapa saada se tuntumaan lähemmäs kotia ja kertoa tarina pelkkien kuvien avulla. Pätevän taiteilijan hankkiminen voi myös olla paljon halvempaa kuin kuvanottajaryhmän nimittäminen milloin tahansa sivustosi elvyttämisen tarpeessa.
Ei ollenkaan niin kuin suurin osa tässä kappaleessa käyttämistämme kuvioista, täällä ei ole yksinkertaista ladattavaa järjestelyä. Tärkeintä on, että sinun pitäisi löytää taiteilija, jonka tyyli koordinoi sivustoasi. On myös tärkeää, että yrität maksaa heille heidän työstään. Kyky maksaa rahaa, eikä kenenkään tarvitse tehdä töitä "esittelyn" eteen.
Tutustumisen arvoinen teema on TheGem, jonka responsiivinen kokoleveä rakenne sopii täydellisesti suuriin kuviin. Tämä teema on poikkeuksellisen joustava, ja sen muodot sopivat niin myymälöille, portfolioille kuin yrityksillekin.
Lopuksi…
Olettaen: Vuodesta 2019 tulee energisoiva vuosi WordPress-asiakkaille, ja sinun on tehtävä vähän työtä pysyäksesi tietoisena viimeisimmistä edistysaskeleista. Tekijät eivät koskaan lepää, ja he keksivät aina parempia tapoja parantaa WordPressin ulkoasua ja kapasiteettia.