Популярні тенденції веб-дизайну WordPress
Подібно до того, як програми роблять iPhone надзвичайними, найкращі модулі WordPress, безсумнівно, перетворять звичайний сайт WordPress на цікавий.
Від таких експертів SEO, як Yoast, до модулів контактних фреймів, дивовижно, як простий десятисекундний процес встановлення може дати такі емоційні результати.
Однак не всі модулі є еквівалентними. Деякі з них мають жахливе кодування, яке засмучує вашого об’єкта. Інші завантажені помилками, що робить їх відносно безглуздими з точки зору корисності. Ось чому нам потрібно представити найкращі модулі WordPress, щоб ваш сайт постійно працював на найвищому рівні. Швидше, ми зосередимося навколо обов’язкових, легких і дуже утилітарних модулів, які не отримують того жабберу, якого вони заслуговують.
Щоб утримувати свій сайт на передньому краї плану, ви повинні розуміти те, що добре відомо в групі людей WordPress. Тим більше важливо, що ви повинні зрозуміти, чому деякі шаблони виявляються хорошими, а інші ні.
Незалежно від того, чи так це виглядає, те, що добре відомо, рідко буває суб’єктивним. Розуміючи, коли і з якої причини актуалізувати регулярні структурні компоненти, ви будете краще підготовлені до створення чудового, сучасного та утилітарного сайту WordPress.
Як щодо того, щоб почати з дослідження 10 найбільш інтригуючих шаблонів у створенні веб-сайту сьогодні. На цьому етапі ми продемонструємо вам, як їх можна реалізувати на сайті WordPress.
1 Веб-дизайнери
Дійсно, навіть з величезною кількістю доступних тем, як правило, важко створити веб-архітектуру, яка справді є вашою. У будь-якому випадку, цей світогляд поступово змінюється, оскільки структура веб-сайтів стає все більш демократичною.
Щоб бути в курсі своїх конкурентів, WordPress більше зосереджується на цьому виді корисності. Є деякі звичайні розробники, спеціально створені для WordPress, які існують уже деякий час, наприклад, Beaver Builder і Elementor.
Gutenberg — ще один редактор, який має замінити поточний коректор на базі TinyMCE у WordPress. Пожвавлений іншими розробниками, Gutenberg містить спрощений інтерфейс, який дає вам змогу беззастережно переробляти публікацію чи сторінку. Це не зовсім розробник сторінок, але він не дає вам можливості налаштовувати теми, наприклад, — однак на нього впливає легкий для розуміння динамічний характер інтерфейсів конструктора.
Прямо зараз Gutenberg планується випустити разом із WordPress 5.0. Тим не менш, ви можете завантажити та спробувати бета-модуль зараз. Просто знайте, що його слід використовувати на веб-сайті організації, оскільки це постійний розряд і може спричинити проблеми, коли використовується на живому сайті.
Ця зміна, як правило, вплине на зустріч з WordPress, і ця ініціатива викликає сумніви. З огляду на все, очевидно, що виробники сторінок – це метод майбутнього, і ми, ймовірно, побачимо, як вони розвиватимуться та стануть значно більшими в наступні роки.
2 Розвиток модерації
Плоскі дизайни відомі вже деякий час, і, здається, вони нікуди не йдуть. Такий мінімалістичний дизайн використовує рівні відтінки, чіткість і багато білого простору.
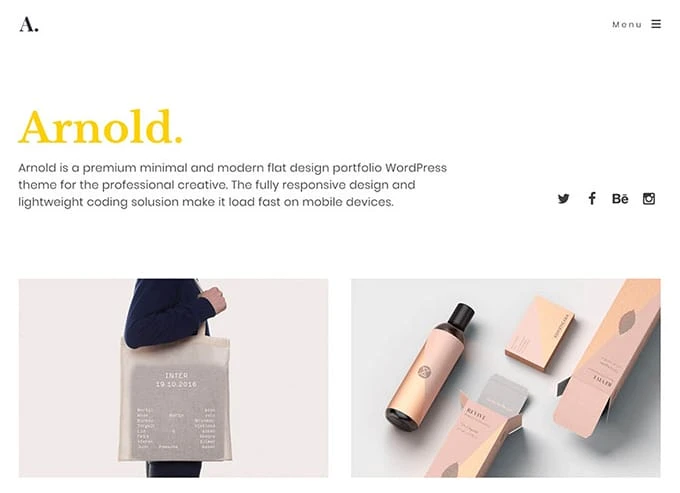
Крім того, що це привертає увагу до показу вашого вмісту, це гарантує, що ваш сайт буде швидко складатися та чудово виглядатиме на всіх гаджетах. Цей вид модерування можна знайти в темі Арнольда, яка призначена для творчих людей і неймовірно використовує вільний простір, щоб і вміст, і зображення виблискували.
Цей шаблон може бути основою, однак це не означає, що він застарів. Насправді, структури прогресували, щоб об’єднати кути, тіні та зображення у більшій мірі. Це створює більш помітне відчуття глибини на сторінці та може спонукати до деяких привабливих дизайнів.
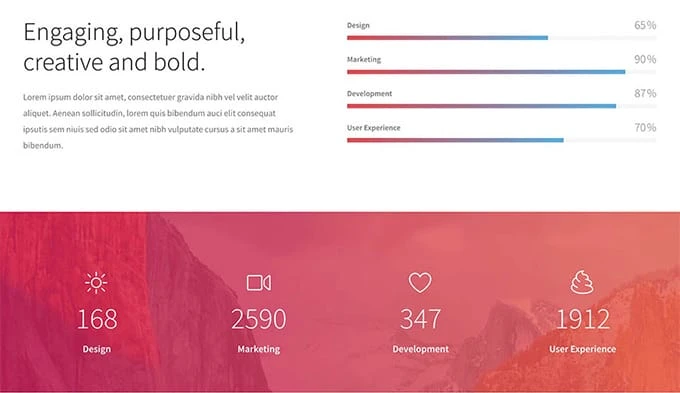
Ідеальним випадком такого впливу є Hue, який передбачає використання великих, чітких текстових стилів і планів затінення нахилу, щоб створити варті уваги стилі.
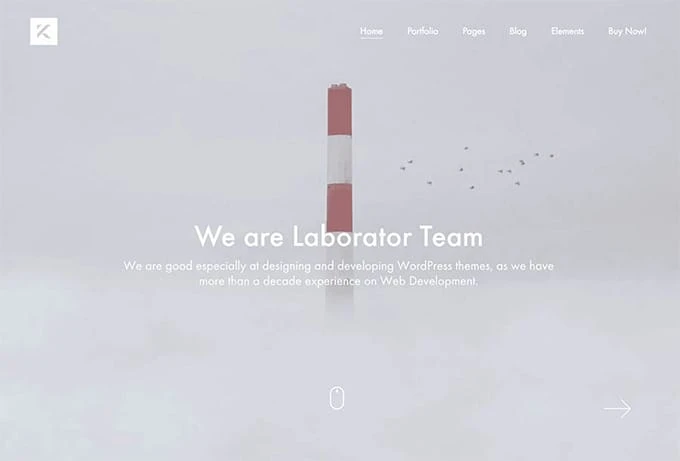
Такі теми, як Kalium, використовують це, поєднуючи загальний помірний план із заголовками на всю ширину. Використовуючи це, це було б ідеальним способом впоратися з планом. Крім того, це може допомогти підвищити рівень накопичення вашого сайту та спростити для гостей пошук потрібних їм даних.
3 Висока насиченість і яскраві кольори
Сьогодні інтенсивні відтінки та різноманітні суміші є звичним явищем. Люди мають винятково інстинктивну реакцію на колір, тому вибір плану може суттєво вплинути на те, як ми сприймаємо бренд чи сайт. Планувальники WordPress також не зупинилися на цьому шаблоні. Основний інтерес багатьох предметів залежить від кольору.
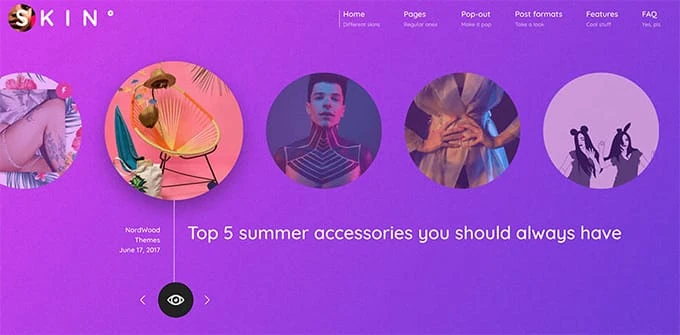
Наприклад, тема «Шкіра» дозволяє вибрати два відтінки, і це створить нахил для вашого сайту. Ви також можете створювати власні кути та додавати візерунки та структури.
Ще одна інтерпретація цієї моделі, яка останнім часом стає все більш популярною, — це використання різких контрактів. Використання різноманітних відтінків надає вашому сайту веселу, творчу атмосферу, а також може підвищити доступність.
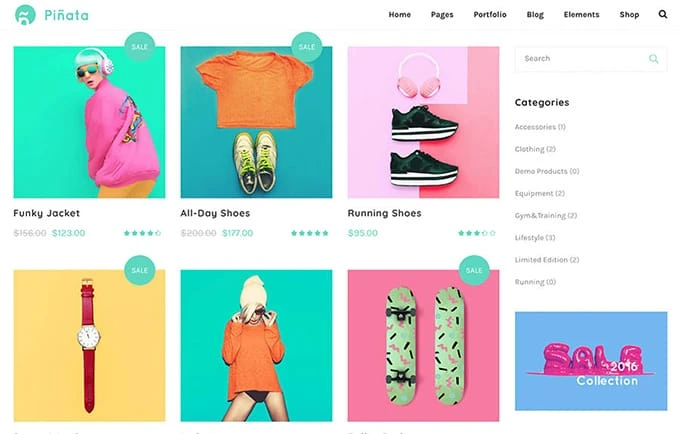
Одним з предметів, який добре справляється з цим, є Піньята з її енергійними кольоровими планами, які можна повністю регулювати.
Це приголомшливо, що може зробити якесь винахідливе використання кольору, щоб загалом змусити базовий план відбиватися від сторінки. З темою «Піньята» має бути очевидним зберегти надійний колірний план на вашому сайті, включивши його у ваші зображення та перетворивши його на щось, що змінить життя.
4 Асиметричні та ламані макети
Мінімалізм і плоскі дизайни — це чудово та стильно, але іноді вам потрібен бездоганний, ідеальний вигляд, навпаки. Дизайнери починають розширювати межі, створюючи навмисно розбиті мережі та асиметричні конструкції.
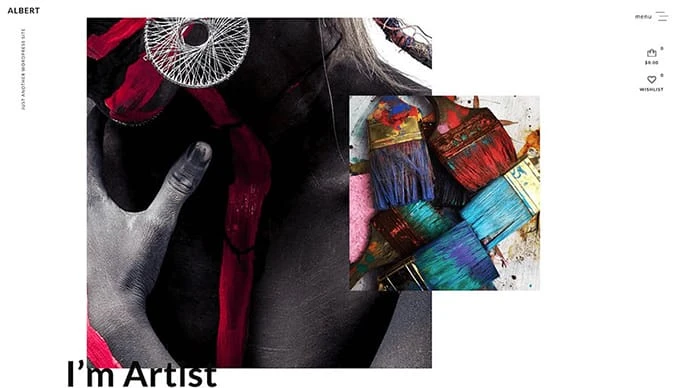
Однією з тем, яка досягає цього, є Альберт. У ньому використовуються ковзні зображення, компоненти, що покривають, і навмисно спотворений вигляд, який привертає вашу увагу та дає змогу зосередитися.
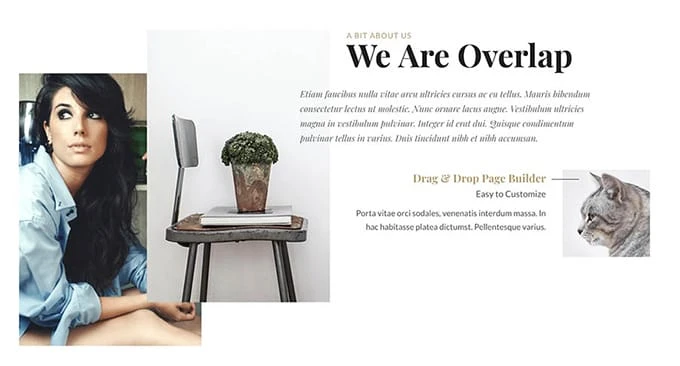
Ще одна незначна варіація цього шаблону — це тема «Перекриття », у якій використовуються компоненти покриття та розбита конфігурація решітки, щоб створити унікальний вигляд.
Таку конфігурацію важко здійснити. Він очікує, що ви побачите мізерну різницю між зовнішнім захопленням і підтримкою свого сайту зручним і незавантаженим. Незважаючи на те, що речовина розподіляється по сторінці нестандартним способом, все одно все має бути помітним і сприйнятливим для ознайомлення.
Зважаючи на все, ви б не хотіли мати стильний сайт, яким ніхто не розуміє, як його використовувати.
5 сіток CSS
Простіше кажучи, це адаптивна сітка, яка динамічно змінюється залежно від місця її показу. Мабуть, ви часто стикалися з таким планом на мобільних телефонах. Компоненти сторінки будуть повертатися та змінювати порядок залежно від розміру вікна. Еквівалент можливий у стандартних програмах, де конфігурація сторінки постійно змінюється, коли ви змінюєте розмір вікна.
Розумно робити ставку на те, що матричні плани CSS ставатимуть все більш відомими. Деякі тенденції WordPress наразі використовують їх, зокрема тему Kuhn, яку ви можете знайти в дії нижче. Помітили, як зображення, вміст і сегменти поступово налаштовуються в міру того, як вікно розвивається і повертається? Це дуже далеко від статичних дизайнів, натхненних принтами.
6 дизайнів, зручних для мобільних пристроїв
Обговорюючи адаптивний дизайн, ми повинні говорити про мобільні телефони. У 2016 році кількість веб-клієнтів на мобільних телефонах раптово перевищила кількість клієнтів робочої зони. Це був визначальний момент у використанні веб-сайтів, і він показав, що створення сайтів, які реагують на мобільні телефони, є важливим, ніж будь-коли.
Один зі способів зробити це — завантажити плагін WPtouch, який зробить універсальну тему для мобільних пристроїв залежною від вашої веб-сторінки, яку ви можете переробити, як вважаєте за потрібне. Цей плагін розроблений Google і гарантує, що ваша тема відповідає вказівкам користувача Інтернету. Ви також можете використовувати плагін Jetpack, щоб швидко створити мобільну тему для свого сайту.
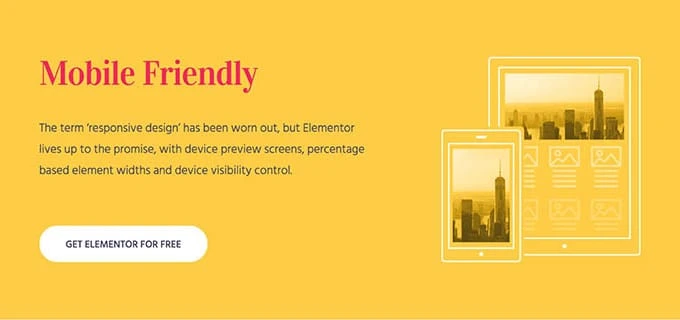
Інший модуль, який надає значну міру значення подібності гаджетів, це Elementor. Цей багатоцільовий інструмент дає змогу встановлювати унікальну ширину та розташовувати окремі компоненти сторінки, спираючись на гаджет вітрини.
Цей конструктор сторінок можна використовувати з будь-якою темою. Це дає вам можливість бачити свій сайт скопійованим на телефонах, планшетах і робочих місцях, щоб ви могли переконатися, що він виглядатиме неймовірно, не звертаючи уваги на те, як його бачать.
7 Мікровзаємодії
Зростаючі тенденції мікровзаємодії зосереджені навколо цих невеликих точок інтересу і, як виявилося, поступово переважають протягом останніх років. Як випливає з назви, ця ідея натякає на те, як компоненти на сайті по-різному реагують на невелику співпрацю.
Одним із прикладів цієї ідеї в реальному житті є момент, коли відтворюється коротка анімація, якщо ви клацаєте або напливаєте на символ. Ви, напевно, самі стикалися з цим, наприклад, із смайликами відповіді Facebook:
Мікровзаємодії надають вашому сайту живого, матеріального відчуття. Вони дають відчуття, що ви справді співпрацюєте зі сторінкою, а не просто дивитеся на статичну масу даних.
Ви можете додати порівняльний вплив на свій власний сайт за допомогою Animate It! плагін. Цей модуль дає вам можливість додати жвавості будь-якій темі, включаючи зображення та вміст. Ви також можете вирішити, коли дія активуватиметься, як часто вона повторюватиметься, а також установити точку початку та завершення.
Дослідіть супровідну модель, де зображення налаштовано на відтворення «вискакуючої» дії, коли курсор плаває над ним.
Мікровзаємодії не тільки для рухів і картинок, як би там не було. Ця система також може надати вам можливість використовувати повідомлення захоплюючими способами.
Наприклад, кілька сторінок дають вам альтернативу показувати вміст, а потім ділитися ним через веб-мережі. Ви можете додати цей компонент на свій власний сайт за допомогою плагіна Highlight and Share, який підтримує відомі системи, наприклад Facebook, Pinterest і LinkedIn.
8 Нахили та діагоналі
Зробити так, щоб ваш сайт виглядав незбалансованим, напевно, не буде найкращою ідеєю, але насправді це один із найшвидших шаблонів розробки плану. Похилі лінії та діагональні розриви не лише надають вашому сайту відчуття сучасності, вони допомагають скеровувати погляд вниз по сторінці.
Це особливо добре працює на односторінкових планах, виокремлюючи кожну область у зовні задовільний спосіб. Крім того, є кілька тем WordPress, які дають змогу створити похилий вигляд вашого сайту.
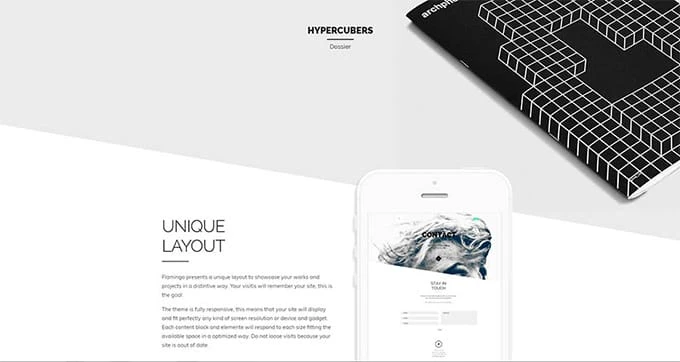
Як прецедент, ви можете дослідити тему Flamingo, яка дає вам змогу створити унікальну структуру з розділювачами від кутів до кутів. Результати, очевидно, привабливі, а адаптивність теми дає вам змогу бути інноваційними в останньому плані.
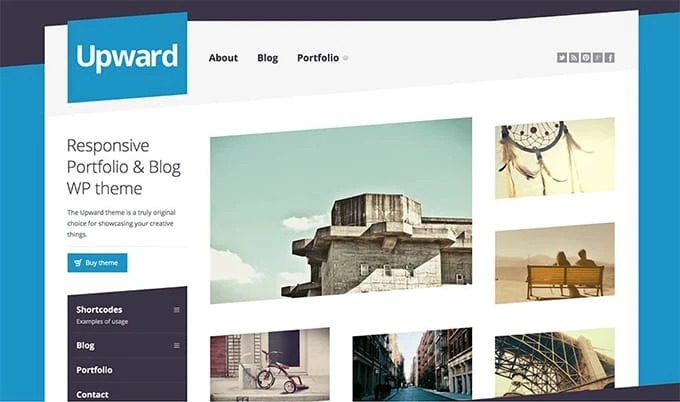
Ще одна інтерпретація похилого дизайну бере початок від теми «Вгору». Цей вибір використовує більш звичайну структуру на основі рамок, однак актуалізує похилі лінії для дивного та різкого вигляду. Він також повністю адаптований, з великою кількістю вибору.
Як і повинно бути очевидно, використання незвичайної структури може зробити ваш сайт надзвичайно виразним. Крім того, це надзвичайний спосіб безпомилково виокремити вміст і скерувати увагу ваших гостей щодо найбільш важливих компонентів.
9 величезних жирних шрифтів
Друкарство — ремесло підготовки та друкування шрифту. Зрештою, це спосіб перетворити слова на шматочки майстерності. Використовуючи значні текстові стилі, ви можете миттєво задати тон своєму сайту за допомогою красивого заголовка. Більше того, суттєвий вміст гарантує, що повідомлення пробігає навіть на маленькому екрані.
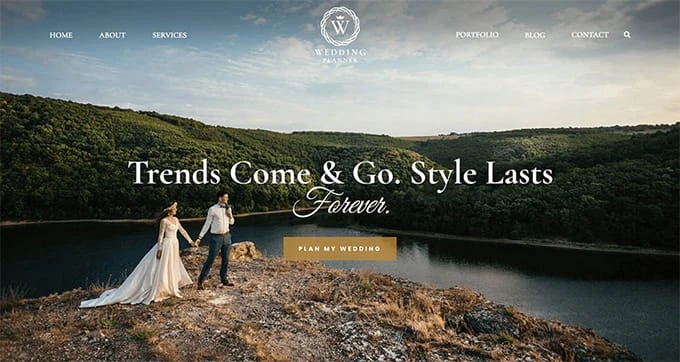
Однією з тем, яка добре це демонструє, є Wedding Planner.
Ця тема також окреслює іншу поточну модель: різноманітність текстових стилів. Замість того, щоб дотримуватися кількох порівняльних рішень, використання разом стилів тексту із засічками та без засічок може досягти особливого результату.
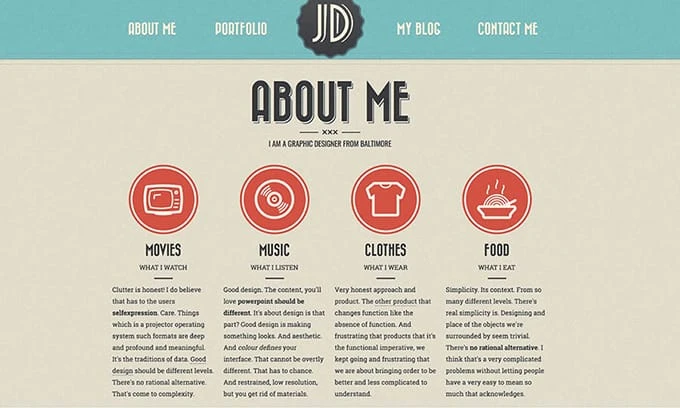
Винахідливе використання текстових стилів також стосується не лише заголовків. Тема Retro Portfolio вказує на те, як ви можете використовувати кілька різних стилів тексту, щоб створити ретро-мотивований вигляд на самій сторінці.
Важливо пам’ятати, що ясність все ще проблематична. Не зважаючи на те, скільки часу ваш вміст ще можна аналізувати, ви не вагайтеся досліджувати різні шляхи щодо стилів, розмірів і позицій відмінного тексту.
10 змінених ілюстрацій
Зазвичай більшість сайтів дотримуються використання фотографії та анімації за змістом. Це швидко розвивається, як би там не було. Численні дизайнери розуміють, що привабливі презентації дають їм змогу створити унікальну особистість і дають їм значно більше можливостей щодо візуального брендування.
Використання розмежувань у структурі вашого сайту — це неймовірний спосіб зробити його ближчим до дому та розповісти історію лише за допомогою картинок. Залучення досвідченого художника також може бути набагато дешевшим, ніж призначення групи фотографів у той момент, коли ваш сайт потребує відновлення.
Зовсім не схожий на більшу частину візерунків, які ми досліджували в цьому творі, тут немає простого завантаження. Ключовим моментом є те, що ви повинні знайти художника, чий стиль координує ваш сайт. Так само важливо, щоб ви намагалися платити їм за їхню роботу. Здатність коштує грошей, і нікому справді не потрібно працювати над «введенням».
Темою, на яку варто звернути увагу, є TheGem, яка має адаптивну структуру повної ширини, яка бездоганно підходить для величезних зображень. Ця тема є надзвичайно гнучкою, її формати підходять для магазинів, портфоліо та бізнесу.
Щоб зробити висновок…
Якщо припустити: 2019 рік буде активним для клієнтів WordPress, і вам доведеться трохи попрацювати, щоб бути в курсі останніх досягнень. Творці ніколи не відпочивають і завжди шукають кращі підходи, щоб покращити зовнішній вигляд і продуктивність WordPress.