Populära WordPress webbdesigntrender
Liksom hur applikationerna gör iPhones extraordinära, kommer de bästa WordPress-modulerna utan tvekan att förvandla en vanlig WordPress-webbplats till en intressant sådan.
Från SEO-juggernauts som Yoast till kontaktramsmoduler är det fantastiskt hur en grundläggande tiosekunders etableringsprocess kan ge sådana känslomässiga resultat.
Alla moduler görs dock inte likvärdiga. Vissa av dem har fruktansvärd kodning som upprör ditt ämne. Andra är laddade med buggar, vilket gör dem relativt meningslösa när det gäller användbarhet. Det är anledningen till att vi måste ha de bästa WordPress-modulerna med målet att din webbplats körs i topputförande konsekvent. Snarare kommer vi att centrera kring måste-ha, lätta och mycket utilitaristiska moduler som inte får det prat som de förtjänar.
För att hålla din webbplats på planens blödande kant måste du förstå vad som är välkänt i WordPress-folkgruppen. Desto viktigare är att du måste förstå varför några mönster visar sig vara bra medan andra inte.
Oavsett om det kan verka som om det är så är det välkänt sällan subjektivt. Genom att förstå när och av vilken anledning att aktualisera vanliga strukturkomponenter, kommer du att vara bättre förberedd för att skapa en WordPress-webbplats som är underbar, nutida och utilitaristisk.
Vad sägs om att vi börjar med att undersöka de 10 mest spännande mönstren i webbplatsens sammansättning idag. Vid den tidpunkten kommer vi att visa dig hur de kan aktualiseras längs WordPress-webbplatsen.
1 Webbdesigners
Ja, även med ett stort antal tillgängliga teman, tenderar det att vara svårt att skapa en webbarkitektur som verkligen är din egen. Hur som helst förändras denna världsbild successivt, eftersom webbplatsens sammansättning blir mer demokratiserad.
För att hålla sig medveten om sina rivaler, koncentrerar WordPress sig mer på denna typ av användbarhet. Det finns några vanliga utvecklare uttryckligen gjorda för WordPress som har funnits ett tag, till exempel Beaver Builder och Elementor.
Gutenberg är en annan redaktör som är tänkt att ersätta den nuvarande TinyMCE-baserade korrekturläsaren i WordPress. Upplivad av andra utvecklare inkluderar Gutenberg ett förenklat gränssnitt som ger dig möjlighet att utan förbehåll göra om ett inlägg eller en sida. Det är inte helt och hållet en sidutvecklare, men det ger dig inte möjlighet att justera ämnen, till exempel – men det påverkas av den lättförståeliga, dynamiska karaktären hos byggargränssnitt.
Just nu är Gutenberg tänkt att laddas ur tillsammans med WordPress 5.0. Ändå kan du ladda ner och prova betamodulen för närvarande. Vet bara att det borde användas på en organiserande webbplats eftersom det är en stadig urladdning och kan orsaka problem när den används på en live-webbplats.
Denna förändring kommer normalt att påverka WordPress-mötet, och åtagandet har varit tveksamt. Sammantaget verkar det vara säkert att sidtillverkare är metoden för framtiden, och vi kommer förmodligen att se dem utvecklas och bli betydligt fler under de kommande åren.
2 Måttlighet utvecklats
Platta mönster har varit kända under en tid nu, och de verkar inte gå någonstans. Den här typen av minimalistisk design använder jämna nyanser, klarhet och mycket vitt utrymme.
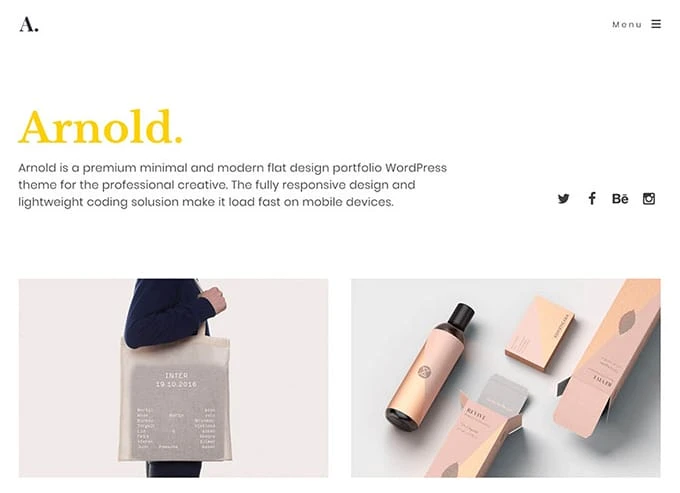
Förutom det faktum att detta lägger uppmärksamheten på att visa ditt innehåll, garanterar det att din webbplats kommer att staplas snabbt och ser bra ut på alla prylar. Den här typen av moderering kan hittas i Arnold-temat, som är inriktat på annonsmaterial och gör ett otroligt utnyttjande av vitt utrymme för att låta både innehållet och bilderna gnistra.
Det här mönstret kan vara en ryggrad, men det betyder inte att det håller på att bli gammalt. Egentligen har strukturer utvecklats för att sammanfoga vinklar, skuggor och bilder i större utsträckning. Detta ger en mer anmärkningsvärd känsla av djuphet på sidan och kan framkalla några attraktiva mönster.
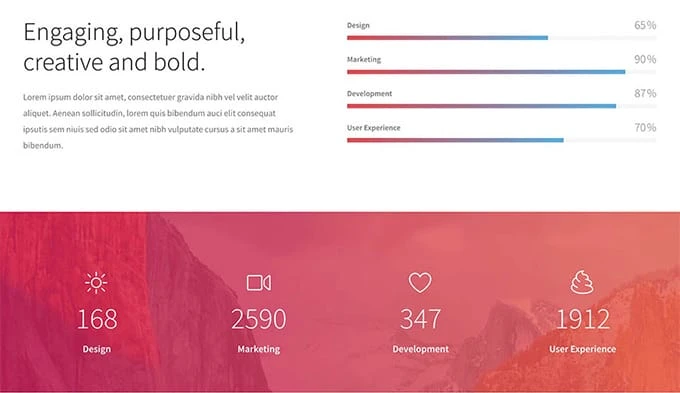
Ett idealiskt fall av denna effekt är Hue, som gör användningen av stora, tydliga textstilar och lutningsskuggningsplaner för att göra anmärkningsvärda stilar.
Ämnen som Kalium utnyttjar detta och kopplar en allmän måttlig plan med rubriker i full bredd. Genom att använda detta skulle det vara ett idealiskt sätt att hantera planen. Dessutom kan det hjälpa till att förbättra din webbplats staplingshastigheter och göra det enklare för gäster att upptäcka den data de behöver.
3 hög mättnad och levande färger
Idag är intensiva nyanser och differentierande blandningar vanliga. Individer har exceptionellt instinktiva svar på färg, så beslutet om planen kan avsevärt påverka hur vi ser ett varumärke eller en webbplats. WordPress-planerare har inte heller vilat på detta mönster. Många ämnen har ett färgdrivet kärnintresse.
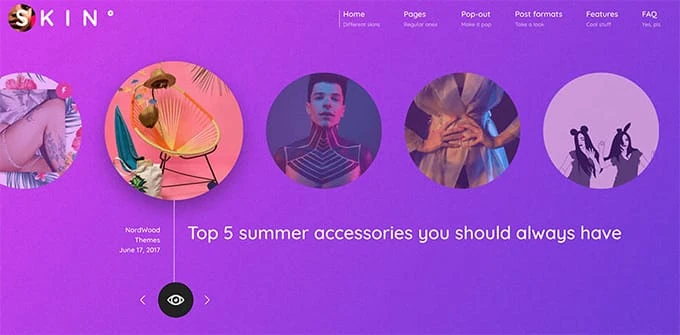
Till exempel låter temat Hud dig välja två nyanser, och det kommer att göra en böjelse för din webbplats. Du kan också göra dina egna vinklar och inkludera mönster och strukturer.
Ytterligare en tolkning av detta mönster och en som har blivit mer mainstream på senare tid är användningen av skarpa kontrakt. Att använda olika nyanser ger din webbplats en rolig, kreativ känsla och kan också hjälpa till med tillgängligheten.
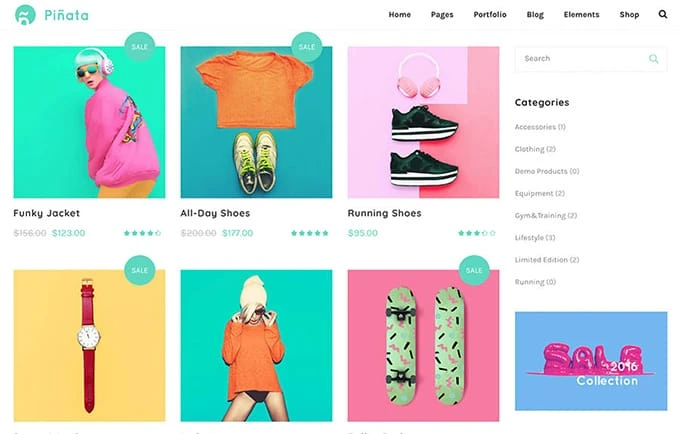
Ett ämne som lyckas med detta är Piñata, med sina energiska färgplaner som är helt justerbara.
Det är häpnadsväckande vad någon uppfinningsrik användning av färg kan göra för att generellt få en grundläggande plan att studsa av sidan. Det borde vara uppenbart med Piñata-temat att hålla en tillförlitlig färgplan över din webbplats, införliva i dina bilder och förvandla den till något livsförändrande.
4 asymmetriska och trasiga layouter
Minimalism och platt design är fina och snygga, men ibland behöver du det omvända av en fläckfri, perfekt look. Designers börjar tänja på gränserna genom att göra avsiktligt brutna nätverk och asymmetriska mönster.
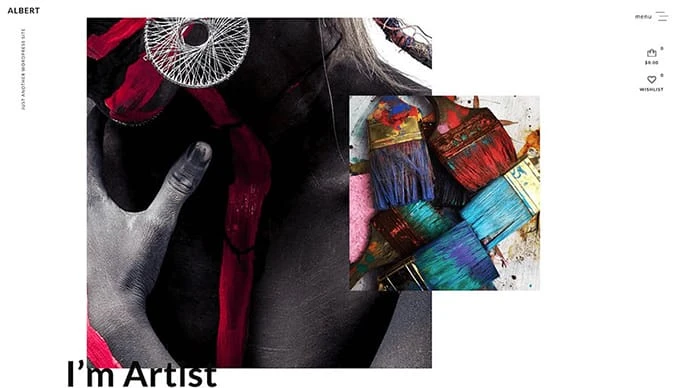
Ett tema som uppnår detta väl är Albert. Den använder glidande bilder, täckande komponenter och ett avsiktligt förvrängt utseende som får din uppmärksamhet och får dig att fokusera.
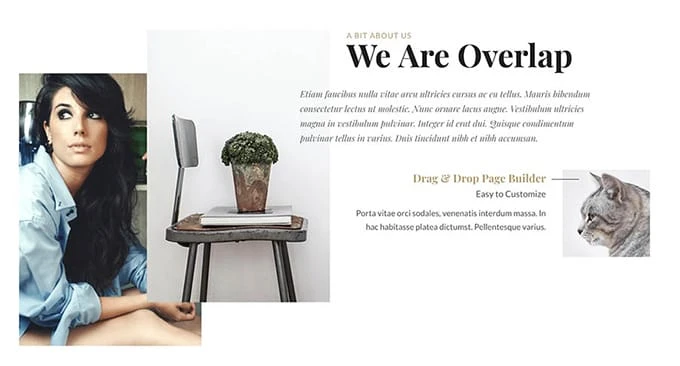
En annan mindre variation från det här mönstret kommer som temat Överlappning, som använder täckande komponenter och en trasig gallerkonfiguration för att få ett unikt utseende.
Den här typen av konfiguration är svår att få bort. Den förväntar sig att du ska trampa en knapp skillnad mellan att vara utåtriktad fånga och att hålla din webbplats användbar och stilren. Trots att ämnet sprids över sidan på okonventionella sätt bör allt ändå vara märkbart och tänkbart att läsa.
Sammantaget vill du helst inte sluta med en snygg sajt som ingen förstår hur man använder.
5 CSS-rutnät
För att uttrycka det på ett enkelt sätt, det är en responsiv sorts rutnät som dynamiskt ändras beroende på var den visas. Du har förmodligen kört över den här typen av plan ofta på mobiltelefoner. Sidkomponenter kommer att rygga tillbaka och ordnas om beroende på fönstrets utsträckning. Motsvarigheten är möjlig i standardprogram, där sidkonfigurationen flyttas kontinuerligt när du ändrar storleken på fönstret.
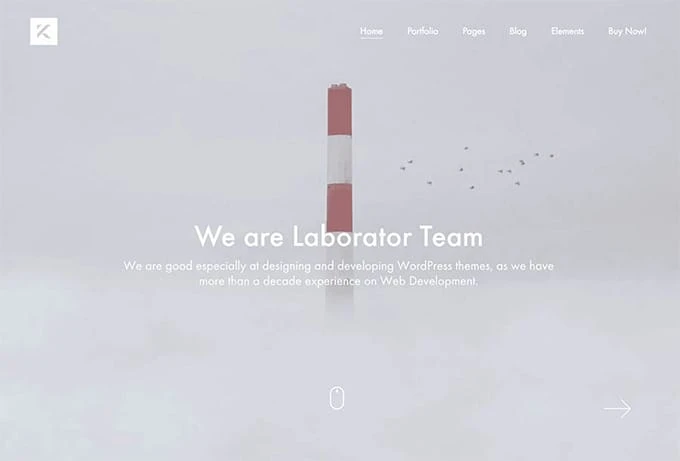
Det är rimligt att satsa på att CSS-matrisplaner kommer att fortsätta att bli mer kända. Vissa WordPress-trender använder sig för närvarande av dem, inklusive Kuhn-temat, som du kan hitta i aktion nedan. Lägger du märke till hur bilder, innehåll och segmentering allt justeras allt eftersom fönstret utvecklas och backar? Detta är långt ifrån statiska, tryckinspirerade mönster.
6 mobilvänliga mönster
När vi diskuterar responsiv design bör vi diskutera mobiltelefoner. Under 2016 översteg antalet webbklienter på mobiltelefoner mängden arbetsområdesklienter helt i det blå. Detta var ett avgörande ögonblick för webbanvändning och klargjorde att det är viktigt än någonsin att göra webbplatser som är responsiva på mobiltelefoner.
Ett sätt du kan göra detta på är att ladda ner WPtouch-plugin, som kommer att göra ett mångsidigt mobiltema beroende av din webbsida som du kan göra om hur du vill. Denna plugin är föreskriven av Google och säkerställer att ditt tema klarar internetsökarens riktlinjer. Du kan också använda Jetpack-plugin för att snabbt skapa ett mobiltema för din webbplats.
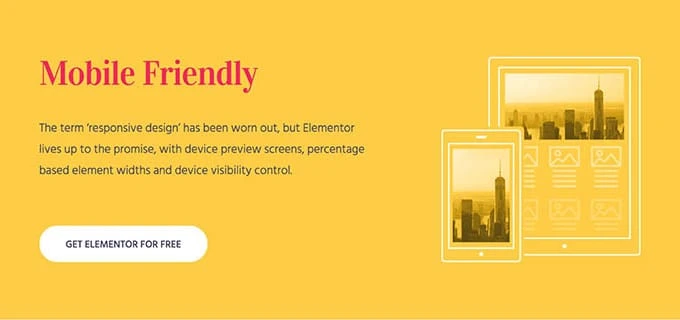
En annan modul som sätter ett stort mått av betydelse på likhet på tvären över prylar är Elementor. Detta multi-använda instrument ger dig möjlighet att ställa in unika bredder och arrangera singulära sidkomponenter beroende på showcase-gadgeten.
Denna sidbyggare kan användas med vilket tema som helst. Det ger dig möjlighet att se din webbplats kopierad på telefoner, surfplattor och arbetsområden så att du kan se till att den kommer att se otrolig ut utan att tänka på hur den ses.
7 Mikrointeraktioner
De ökande trenderna för mikrointeraktioner kretsar kring dessa små intressanta platser och har visat sig vara allt vanligare under de senaste åren. Som namnet antyder anspelar denna idé på hur komponenter på webbplatsen reagerar på små samarbeten på olika sätt.
Ett exempel på den här idén i verkliga livet är den punkt där en kort animation spelas upp i händelse av att du klickar eller flyter över en symbol. Du har antagligen kört över detta själv, till exempel med Facebook-svarets uttryckssymboler:
Mikrointeraktioner ger din webbplats en levande, materiell känsla. De får det att kännas som att du verkligen samarbetar med sidan, i motsats till att bara titta på en statisk mängd data.
Du kan lägga till en jämförande effekt på din egen webbplats med Animate It! plugin. Den här modulen ger dig en chans att lägga liv i alla ämnen, inklusive bilder och innehåll. Du kan på samma sätt bestämma när aktiviteten ska utlösas, hur ofta den ska återhämtas och ställa in både en start- och avgångspunkt.
Undersök den medföljande modellen, där bilden är inställd på att spela ut en "pop"-aktivitet när markören flyter över den.
Mikrointeraktioner är inte bara för rörelser och bilder, hur som helst. Detta system kan också ge dig möjlighet att använda budskapet på fascinerande sätt.
Till exempel, några sidor ger dig alternativet att presentera innehåll och efter det dela det via webbaserade nätverksmedia. Du kan lägga till den här komponenten på din egen webbplats med insticksprogrammet Highlight and Share, som stöder kända system, till exempel Facebook, Pinterest och LinkedIn.
8 Lutningar och diagonaler
Att få din webbplats att se obalanserad ut verkar förmodligen inte vara den bästa tanken, men det är verkligen ett av de planmönster som utvecklas snabbast. Sned linjer och diagonala avbrott ger inte bara din webbplats en banbrytande känsla, de hjälper till att leda ögat ner på sidan.
Detta fungerar särskilt bra på ensidiga planer, och isolerar varje område på ett utåt tillfredsställande sätt. Det finns också några WordPress-teman som ger dig möjlighet att förverkliga ett lutande utseende på din webbplats.
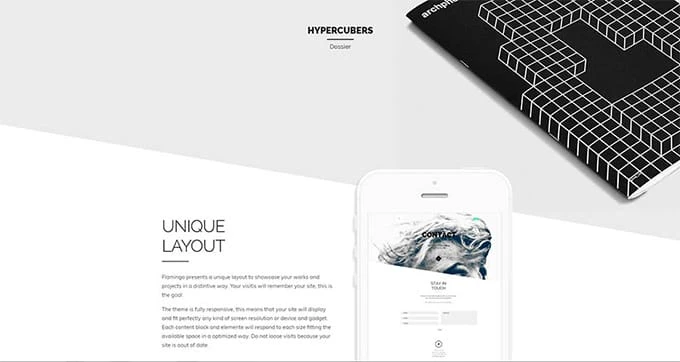
För ett prejudikat kan du undersöka Flamingotema, som ger dig möjlighet att skapa en unik struktur med hörn till hörn-separatorer. Resultaten är uppenbarligen attraktiva, och temats anpassningsförmåga ger dig möjlighet att vara innovativ med den sista planen.
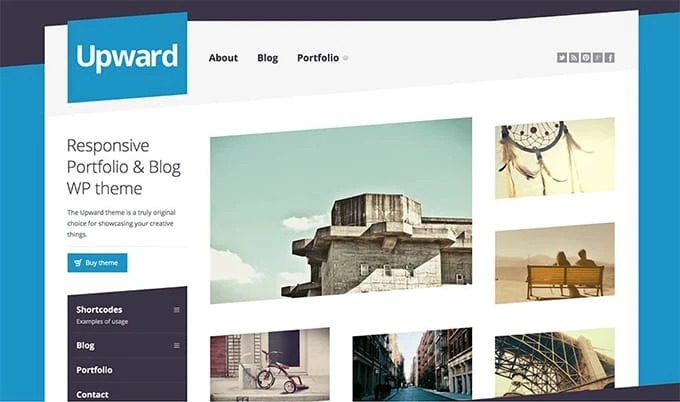
En annan tolkning av lutande design kommer från temat Uppåt. Det här valet använder en mer konventionell rambaserad struktur, men aktualiserar lutande linjer för ett konstigt och snyggt utseende. Det är också helt anpassningsbart, med många valmöjligheter.
Som det borde vara uppenbart kan användningen av en ovanlig struktur göra din webbplats extremt uttrycksfull. Det är dessutom en extraordinär metod för att isolera innehåll på ett omisskännligt sätt och vägleda dina gästers övervägande angående de viktigaste komponenterna.
9 stora, fetstilta teckensnitt
Typografi är hantverket att förbereda och trycka typ. I slutet av dagen är det ett sätt att förvandla ord till bitar av hantverk. Genom att använda betydande textstilar kan du snabbt sätta tonen för din webbplats med en vacker rubrik. Dessutom kommer ett stort innehåll att garantera att meddelandet går över även på en liten skärm.
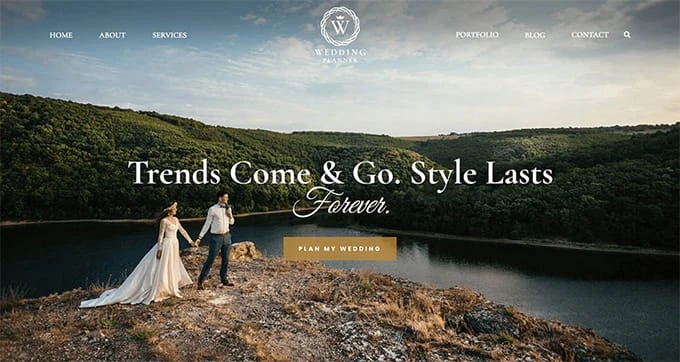
Ett tema som visar detta bra är Wedding Planner.
Detta tema beskriver också ett annat aktuellt mönster: textstilsvariation. Istället för att följa ett par jämförande beslut, kan användning av serif och sans-serif textstilar tillsammans ge ett speciellt resultat.
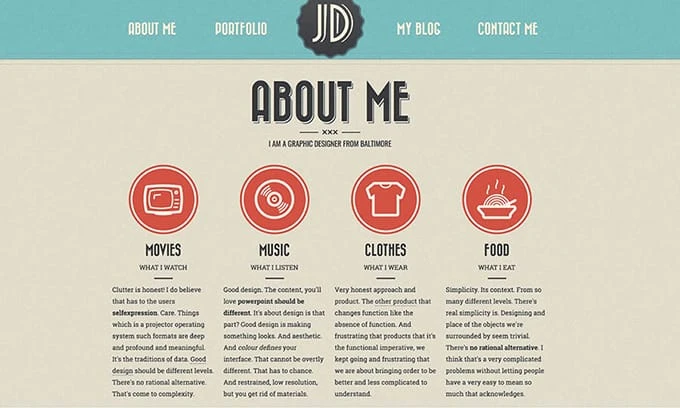
Uppfinningsfull användning av textstilar är inte bara för rubriker heller. Retro Portfolio-temat indikerar hur du kan använda några distinkta textstilar för att skapa en retromotiverad look på själva sidan.
Det viktiga att komma ihåg är att det fortfarande är fråga om tydlighet. Oavsett hur lång tid ditt innehåll än är tolkbart, bör du inte tveka att utforska olika vägar angående distinkta textstilar, storlekar och positioner.
10 ändrade illustrationer
Vanligtvis har de flesta webbplatser hållit sig till att använda fotografi och animation genom sitt innehåll. Detta utvecklas snabbt, hur som helst. Många designers förstår att laddningsrepresentationer ger dem möjlighet att göra en unik personlighet och ger dem betydligt fler möjligheter när det gäller deras visuella varumärke.
Att använda avgränsningar i din webbplatss struktur är en otrolig metod för att få den att kännas mer nära hemmet och att återberätta en historia med bilder ensam. Att skaffa en duktig artist kan också vara mycket billigare än att utse en grupp fotografer när som helst din webbplats behöver återupplivas.
Inte alls som större delen av mönstren vi har tagit fram i det här stycket, det finns inget enkelt nedladdningsbart arrangemang här. Det viktigaste är att du bör upptäcka en artist vars stil koordinerar din webbplats. Det är också viktigt att du försöker betala dem för deras arbete. Förmåga kostar pengar, och ingen behöver verkligen arbeta för "introduktionen".
Temat som är värt att titta på är TheGem, som har en lyhörd struktur i full bredd som är perfekt lämpad för stora bilder. Detta tema är exceptionellt flexibelt, med format som passar både butiker, portföljer och företag.
Att avsluta…
Om vi antar det: 2019 kommer att bli ett energigivande år för WordPress-klienter, och du måste göra lite arbete för att hålla dig medveten om de senaste framstegen. Kreatörer vilar aldrig, och de tänker alltid på bättre tillvägagångssätt för att hjälpa WordPress att se och kapacitet bättre.