Tendances populaires de conception de sites Web WordPress
Comme la façon dont les applications rendent les iPhones extraordinaires, les meilleurs modules WordPress transformeront sans aucun doute un site WordPress commun en un site intéressant.
Des mastodontes du référencement comme Yoast aux modules de cadre de contact, il est étonnant de voir comment un processus d’établissement de base de dix secondes peut produire de tels résultats émotionnels.
Cependant, tous les modules ne sont pas équivalents. Certains d’entre eux ont un codage terrible qui bouleverse votre sujet. D’autres sont chargés de bogues, ce qui les rend relativement inutiles en termes d’utilité. C’est la raison pour laquelle nous devons proposer les meilleurs modules WordPress dans le but que votre site fonctionne de manière cohérente à son apogée. Nous nous concentrerons plutôt sur des modules indispensables, légers et très utilitaires qui n’obtiennent pas le jabber qu’ils méritent.
Pour garder votre site à la pointe du plan, vous devez comprendre ce qui est bien connu dans le groupe de personnes WordPress. D’autant plus essentiel, vous devez comprendre pourquoi certains schémas s’avèrent bons et d’autres non.
Indépendamment du fait que cela puisse paraître comme tel, ce qui est bien connu est rarement subjectif. En comprenant quand et pour quelle raison actualiser les composants de la structure régulière, vous serez mieux préparé à créer un site WordPress magnifique, actuel et utilitaire.
Que diriez-vous de commencer par étudier les 10 modèles les plus intrigants dans la composition de sites Web aujourd’hui. À ce stade, nous vous montrerons comment ils peuvent être actualisés sur le site WordPress.
1 Concepteurs Web
En effet, même avec un grand nombre de thèmes accessibles, il est généralement difficile de créer une architecture Web qui soit véritablement la vôtre. En tout cas, cette vision du monde évolue progressivement, à mesure que la composition des sites Web finit par se démocratiser.
Pour rester au courant de ses rivaux, WordPress se concentre davantage sur ce genre d’utilité. Il existe des développeurs grand public explicitement conçus pour WordPress qui existent depuis un certain temps, par exemple Beaver Builder et Elementor.
Gutenberg est un autre éditeur destiné à supplanter le correcteur actuel basé sur TinyMCE dans WordPress. Animé par d’autres développeurs, Gutenberg comprend une interface simplifiée qui vous permet de refaire sans réserve un article ou une page. Ce n’est pas entièrement un développeur de pages, mais il ne vous permettra pas de modifier les sujets, par exemple – mais il est impacté par la nature dynamique et facile à comprendre des interfaces de création.
À l’heure actuelle, Gutenberg est destiné à être déchargé avec WordPress 5.0. Néanmoins, vous pouvez télécharger et essayer le module bêta à l’heure actuelle. Sachez simplement qu’il doit être utilisé sur un site d’organisation car il s’agit d’une décharge régulière et peut causer des problèmes lorsqu’il est utilisé sur un site en direct.
Ce changement affectera normalement l’expérience WordPress, et l’entreprise a été discutable. Tout bien considéré, il semble certain que les fabricants de pages sont la méthode de l’avenir, et nous allons probablement les voir se développer et devenir considérablement plus nombreux dans les années à venir.
2 Modération évoluée
Les designs plats sont célèbres depuis un certain temps maintenant, et ils ne semblent pas aller n’importe où. Ce type de conceptions minimalistes utilise des teintes de niveau, de la clarté et beaucoup d’espace blanc.
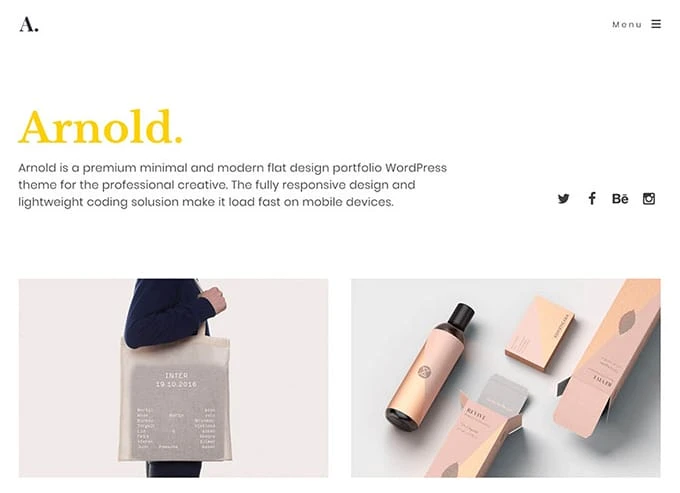
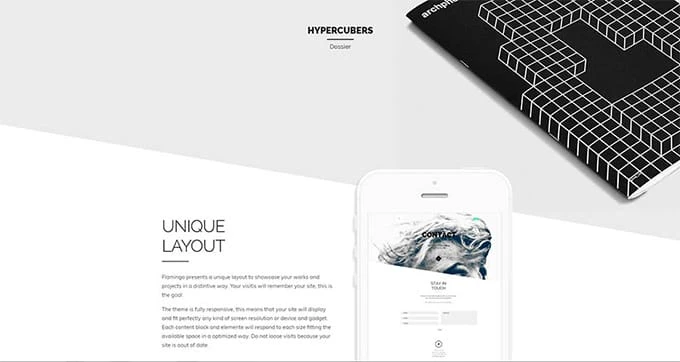
En plus du fait que cela met l’accent sur la présentation de votre contenu, cela garantit que votre site s’empilera rapidement et aura fière allure sur tous les gadgets. Ce type de modération peut être trouvé dans le thème Arnold, qui est destiné aux créatifs et fait une utilisation incroyable de l’espace blanc pour laisser le contenu et les images briller.
Ce modèle peut être une colonne vertébrale, cependant, cela ne signifie pas qu’il devient obsolète. En fait, les structures ont progressé pour joindre les angles, les ombres et les images à un plus grand degré. Cela donne une sensation de profondeur plus remarquable sur la page et peut susciter des conceptions attrayantes.
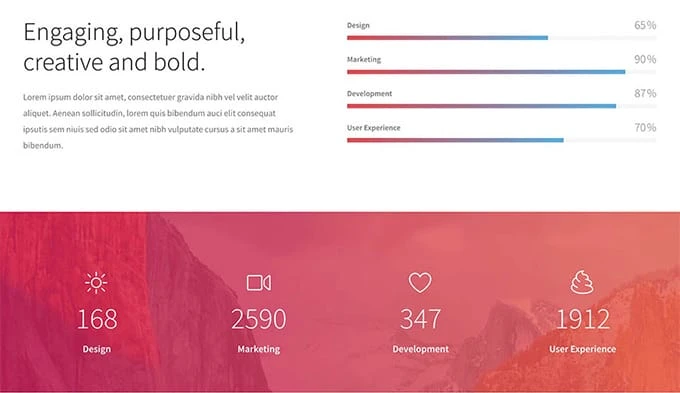
Un cas idéal de cet impact est Hue, qui utilise des styles textuels énormes et clairs et des plans d’ombrage d’inclinaison pour créer des styles remarquables.
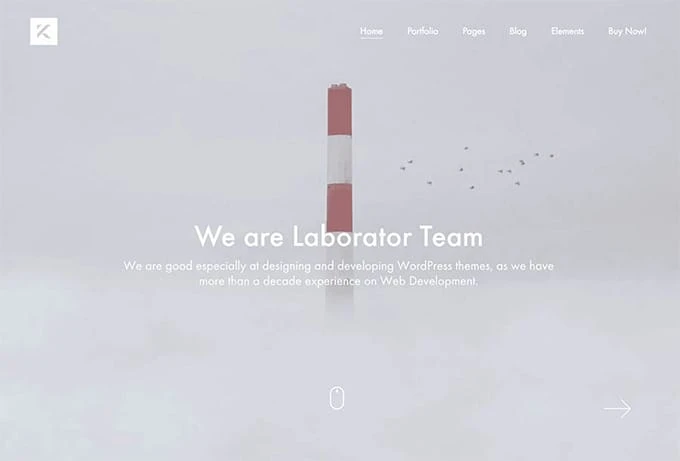
Des sujets comme Kalium exploitent cela, couplant un plan modéré général avec des en-têtes pleine largeur. En utilisant cela, ce serait un moyen idéal de gérer le plan. De plus, cela peut aider à améliorer les taux d’empilement de votre site et permettre aux invités de découvrir plus facilement les données dont ils ont besoin.
3 haute saturation et couleurs éclatantes
Aujourd’hui, les teintes intenses et les mélanges différenciants sont monnaie courante. Les individus ont des réponses exceptionnellement instinctives à la couleur, de sorte que la décision du plan peut influencer de manière significative la façon dont nous voyons une marque ou un site. Les planificateurs WordPress ne se sont pas non plus reposés sur ce modèle. De nombreux sujets ont un intérêt central axé sur la couleur.
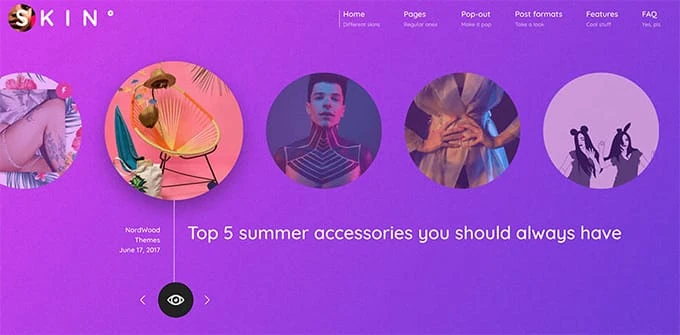
Par exemple, le thème Skin vous permet de choisir deux teintes, et cela fera un complot d’inclinaison pour votre site. Vous pouvez également créer vos propres angles et inclure des motifs et des structures.
Une autre interprétation de ce modèle et qui est devenue plus courante récemment est l’utilisation de contrats pointus. L’utilisation de teintes différenciées donne à votre site une ambiance amusante et créative et peut également contribuer à la disponibilité.
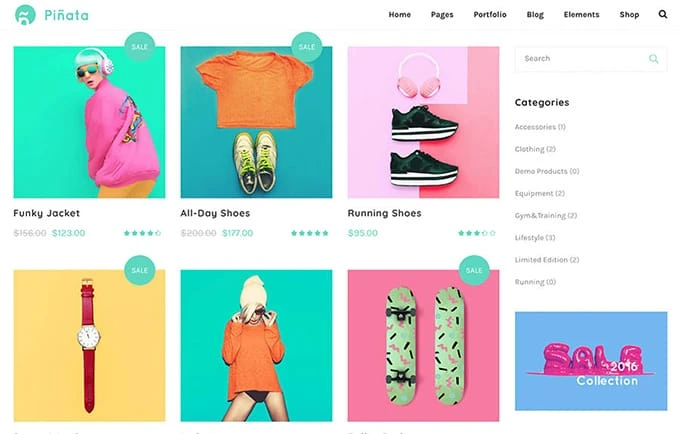
Un sujet qui réussit bien est Piñata, avec ses plans de couleurs énergiques qui sont complètement ajustables.
C’est stupéfiant ce qu’une utilisation inventive de la couleur peut faire pour faire rebondir un plan de base sur la page. Il devrait être évident avec le thème Piñata de conserver un plan de couleurs fiable sur votre site, de l’incorporer à vos images et de le transformer en quelque chose qui change la vie.
4 Dispositions asymétriques et brisées
Le minimalisme et les designs plats sont beaux et élégants, mais parfois vous avez besoin de l’inverse d’un look impeccable et parfait. Les concepteurs commencent à repousser les limites en créant des réseaux délibérément brisés et des conceptions asymétriques.
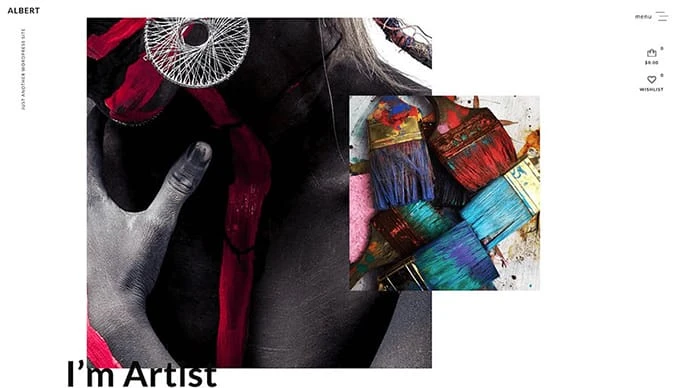
Un thème qui y parvient bien est Albert. Il utilise des images coulissantes, des composants couvrants et un aspect délibérément déformé qui attire votre attention et vous permet de vous concentrer.
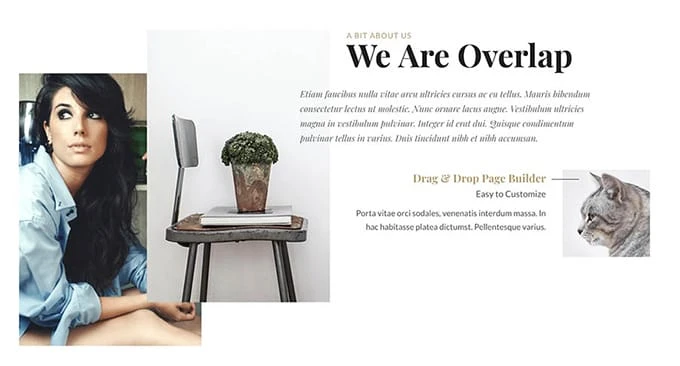
Une autre variation mineure de ce modèle est le thème Overlap, qui utilise des composants de couverture et une configuration en treillis brisé pour créer un look unique.
Ce type de configuration est difficile à mettre en place. Il s’attend à ce que vous fassiez une petite différence entre capturer extérieurement et garder votre site utilisable et épuré. Malgré le fait que la substance est répartie sur la page de manière non conventionnelle, tout doit encore être perceptible et concevable à parcourir.
Tout bien considéré, vous préféreriez ne pas vous retrouver avec un site élégant que personne ne sait utiliser.
5 grilles CSS
Pour le dire simplement, il s’agit d’une sorte de grille réactive qui change dynamiquement en fonction de l’endroit où elle est affichée. Vous avez sans doute fréquemment utilisé ce type de plan sur les téléphones portables. Les composants de la page reculeront et se réorganiseront en fonction de l’étendue de la fenêtre. L’équivalent est possible dans les programmes standard, où la configuration de la page se déplace en continu lorsque vous modifiez la taille de la fenêtre.
C’est un pari raisonnable que les plans matriciels CSS continueront à devenir plus connus. Certaines tendances WordPress en font désormais usage, notamment le thème Kuhn, que vous pouvez retrouver en action ci-dessous. Remarquez comment les images, le contenu et les segments s’ajustent progressivement au fur et à mesure que la fenêtre se développe et recule ? C’est loin des conceptions statiques inspirées de l’impression.
6 conceptions adaptées aux mobiles
En discutant des conceptions réactives, nous devrions discuter des téléphones portables. En 2016, le nombre de clients Web sur les téléphones portables a dépassé la quantité de clients de la zone de travail à l’improviste. Ce fut un moment déterminant de l’utilisation du Web et a précisé que la création de sites réactifs sur les téléphones portables est plus importante que jamais.
Une façon de le faire est de télécharger le plugin WPtouch, qui rendra un thème mobile polyvalent dépendant de votre page Web que vous pourrez refaire comme bon vous semble. Ce plugin est prescrit par Google et garantit que votre thème respecte les directives du chercheur Internet. Vous pouvez également utiliser le plugin Jetpack pour créer rapidement un thème mobile pour votre site.
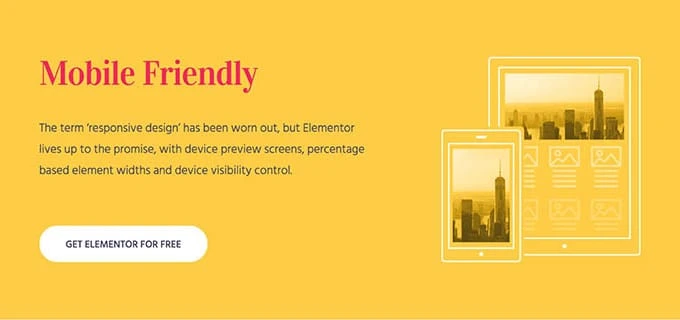
Elementor est un autre module qui accorde une importance considérable à la similitude entre les gadgets. Cet instrument multi-utilisation vous permet de définir des largeurs uniques et d’organiser des composants de page singuliers en fonction du gadget de présentation.
Ce constructeur de page peut être utilisé avec n’importe quel thème. Il vous permet de voir votre site copié sur les téléphones, les tablettes et les espaces de travail afin que vous puissiez vous assurer qu’il aura l’air incroyable sans vous soucier de la façon dont il est vu.
7 Microinteractions
Les tendances croissantes des micro-interactions se concentrent autour de ces petits points d’intérêt et se sont progressivement imposées au cours des dernières années. Comme son nom l’indique, cette idée fait allusion à la façon dont les composants du site réagissent aux petites coopérations de différentes manières.
Un cas de cette idée dans la vie réelle est le moment où une courte animation est lue dans le cas où vous cliquez ou flottez sur un symbole. Vous l’avez probablement déjà rencontré vous-même, par exemple, avec les émoticônes de réponse Facebook :
Les micro-interactions donnent à votre site une sensation vivante et matérielle. Ils donnent l’impression que vous collaborez vraiment avec la page, au lieu de simplement regarder une masse statique de données.
Vous pouvez ajouter un impact comparatif à votre propre site avec l’ Animate It! plugin. Ce module vous donne la possibilité d’ajouter de la vivacité à n’importe quel sujet, y compris les images et le contenu. Vous pouvez également décider quand l’activité se déclenchera, à quelle fréquence elle sera répétée et définir à la fois un point de départ et un point de départ.
Examinez le modèle d’accompagnement, où l’image est configurée pour jouer une activité "pop" lorsque le curseur flotte dessus.
Les micro-interactions ne concernent pas seulement les mouvements et les images, quoi qu’il en soit. Ce système peut également vous permettre d’utiliser le message de manière fascinante.
Par exemple, quelques pages vous offrent l’alternative de présenter du contenu et ensuite de le partager via des médias de réseautage basés sur le Web. Vous pouvez ajouter ce composant à votre propre site avec le plugin Highlight and Share, qui prend en charge des systèmes célèbres, par exemple Facebook, Pinterest et LinkedIn.
8 inclinaisons et diagonales
Donner à votre site un aspect déséquilibré ne semblera probablement pas la meilleure idée, mais c’est vraiment l’un des modèles de plan qui se développe le plus rapidement. Les lignes inclinées et les sauts en diagonale ne donnent pas seulement à votre site une sensation de pointe, ils aident à attirer l’attention sur la page.
Cela fonctionne particulièrement bien sur les plans d’une page, isolant chaque zone d’une manière extérieurement satisfaisante. En outre, il existe quelques thèmes WordPress qui vous permettent d’actualiser un look incliné sur votre site.
Pour un précédent, vous pouvez étudier le thème Flamingo, qui vous permet de créer une structure unique en son genre avec des séparateurs d’un coin à l’autre. Les résultats sont évidemment attrayants et l’adaptabilité du thème vous permet d’être innovant avec le dernier plan.
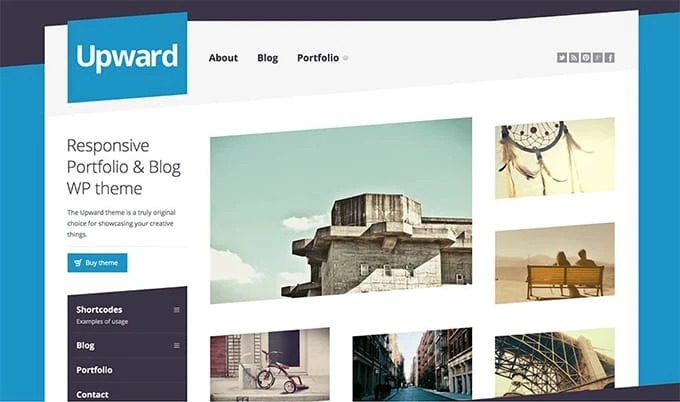
Une autre interprétation de la conception inclinée provient du thème Upward. Ce choix utilise une structure plus conventionnelle basée sur un cadre, mais actualise les lignes inclinées pour un look étrange et vif. Il est également complètement adaptable, avec beaucoup de choix.
Comme cela devrait être évident, l’utilisation d’une structure inhabituelle peut rendre votre site extrêmement expressif. C’est aussi une méthode extraordinaire pour isoler le contenu sans équivoque et guider la réflexion de vos invités sur les éléments les plus impératifs.
9 polices énormes et en gras
La typographie est l’art de préparer et d’imprimer des caractères. En fin de compte, c’est une approche pour transformer les mots en morceaux d’artisanat. En utilisant des styles de style textuels substantiels, vous pouvez en un éclair donner le ton à votre site avec un bel en-tête. De plus, un contenu substantiel garantira que le message passe même sur un petit écran.
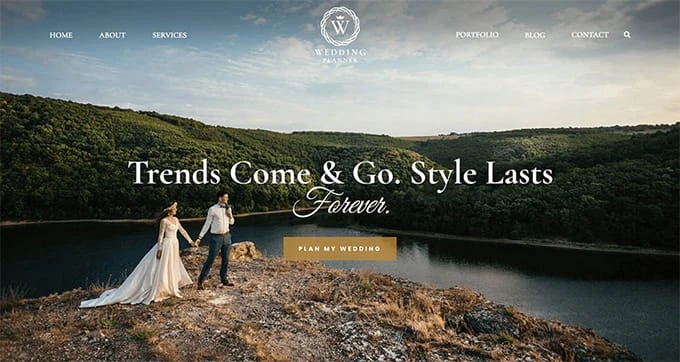
Un thème qui le démontre bien est Wedding Planner.
Ce thème dessine également une autre tendance actuelle: la variété des styles textuels. Plutôt que de s’en tenir à quelques décisions comparatives, l’utilisation conjointe de styles de texte avec empattement et sans empattement peut donner un résultat spécial.
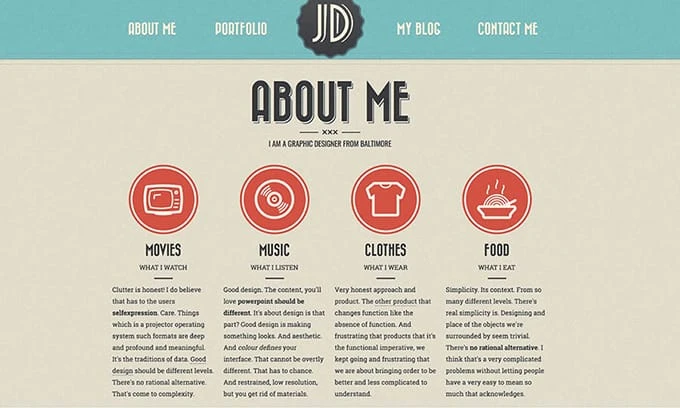
L’utilisation inventive des styles textuels ne concerne pas uniquement les en-têtes. Le thème Retro Portfolio indique comment vous pouvez utiliser quelques styles de texte distincts pour créer un look rétro-motivé sur la page elle-même.
L’essentiel à retenir est que la clarté est toujours un problème. Quelle que soit la durée pendant laquelle votre contenu est encore analysable, vous ne devez pas hésiter à explorer différentes voies concernant les styles, les tailles et les positions de style de texte distinctifs.
10 illustrations modifiées
Habituellement, la plupart des sites ont adhéré à l’utilisation de la photographie et de l’animation par leur contenu. Cela évolue rapidement, quoi qu’il en soit. De nombreux designers comprennent que les représentations de charge leur permettent de créer une personnalité unique et leur donnent beaucoup plus d’opportunités en ce qui concerne leur image de marque visuelle.
L’utilisation de délimitations dans la structure de votre site est une méthode incroyable pour le rendre plus proche de chez vous et pour raconter une histoire uniquement avec des images. Faire appel à un artiste compétent peut également être beaucoup moins cher que de nommer un groupe de preneurs de photos à tout moment où votre site a besoin d’un renouveau.
Pas du tout comme la plupart des modèles que nous avons examinés dans cette pièce, il n’y a pas d’arrangement téléchargeable simple ici. Le point clé est que vous devriez découvrir un artiste dont le style coordonne votre site. Il est également essentiel que vous essayiez de les payer pour leur travail. La capacité coûte de l’argent et personne n’a vraiment besoin de travailler pour "l’introduction".
Le thème qui mérite d’être examiné est TheGem, qui a une structure pleine largeur réactive qui convient parfaitement aux images vastes. Ce thème est exceptionnellement flexible, avec des formats adaptés aux magasins, aux portefeuilles et aux entreprises.
De conclure…
En supposant que 2019 sera une année énergisante pour les clients WordPress, et vous devrez faire un peu de travail pour rester au courant des dernières avancées. Les créateurs ne se reposent jamais, et ils trouvent toujours de meilleures approches pour améliorer l’apparence et la capacité de WordPress.