Qual è l’ultima novità nel web design per l’e-commerce?
Un settore da trilioni di cifre, eppure trovi oltre 65.000 nomi che lottano per superare la soglia dei $ 1.000 nel mondo dell’e-commerce. Esamina le statistiche e scommetto che troverai un impero pieno di disparità.
Potresti offrire prodotti di gran lunga migliori rispetto ai grandi nomi del mercato, ma ciò non sarà sufficiente a meno che il tuo sito web non offra un’esperienza utente senza soluzione di continuità, per cui i visitatori vorrebbero tornare di nuovo.
Se sei un appassionato seguace dei blog di design, devi essere consapevole di come il design del sito Web migliora l’esperienza dell’utente e influenza il tipo di prodotti che acquistano online. Un semplice segnaposto di prodotto che impiega un’eternità a caricarsi ha la capacità di esaurire l’interesse dell’utente in meno di 3 secondi, mentre un design web attraente e disordinato è responsabile della facilità delle transazioni e del maggiore coinvolgimento degli utenti su un sito web.
Molte tendenze del design del sito Web hanno dominato la parola e-commerce per tutto l’anno 2015. Mentre ci stiamo dirigendo verso la fine dell’anno, diamo un’occhiata ad alcuni dei design web innovativi che gli utenti del sito Web di e-commerce hanno abbracciato a braccia aperte .
Design piatto
“Mantienilo semplice, sciocco”
Inizialmente definiti monotoni, i design piatti sono diventati presto il volto di milioni di siti web. Negli ultimi due anni, molti sviluppatori hanno detto addio a un elenco di schemi complicati, ombre, sfumature, caratteri e hanno rubato la scena incorporando un approccio minimalista nei loro progetti web.
Uno dei motivi principali per l’acclamazione del design piatto potrebbe essere la gamma di vantaggi che i progetti offrono sia agli sviluppatori che agli utenti. L’approccio piatto e minimalista sta invitando gli utenti, che hanno difficoltà ad abituarsi ai complicati siti web. A differenza dello skeumorfismo, le illustrazioni minime e l’assenza di elementi pesanti come ombre, profondità e gradienti, offrono tempi di caricamento più rapidi e un’interfaccia adatta a tutti i dispositivi.
Agnosticismo del dispositivo
“Seguire la corrente”
“Prima di iniziare con qualsiasi cosa, basta dare un’occhiata alla foto qui sopra”. Uno sviluppatore intelligente sa che ora è diventato inutile attenersi al sito Web ottimizzato per un particolare dispositivo con i proprietari di smartphone e tablet che prendono il sopravvento sugli utenti desktop della vecchia scuola.
I proprietari del sito web si sono resi conto dell’importanza di un layout in grado di diffondersi uniformemente in ogni dimensione del dispositivo se cercano di nutrire i propri clienti per un periodo prolungato. Mentre i dispositivi mobili indirizzano quasi il 50% del traffico totale verso i siti Web di e-commerce, i dirigenti sanno che avere un sito Web indipendente dai dispositivi potrebbe offrire loro un utente disposto a tornare e tornare sul loro sito Web.
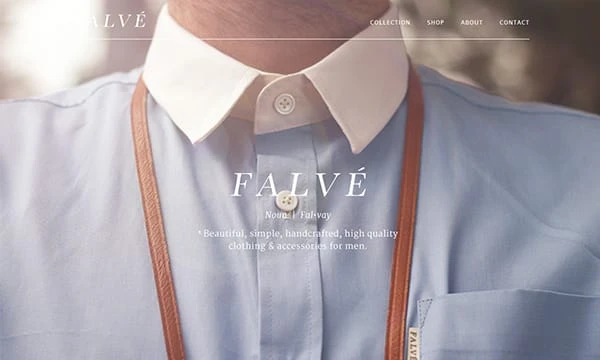
Sfondo a tutta larghezza
“Creare l’atmosfera”
 Sfondo a tutta larghezza del sito Web Falve .
Sfondo a tutta larghezza del sito Web Falve .
Puoi odiarlo, puoi amarlo, ma non puoi semplicemente ignorare lo sfondo a tutta larghezza di un sito Web, non appena arrivi lì per spendere qualche chilo. L’anno 2015 ha visto l’emergere a tutti gli effetti di grandi sfondi e non si sa quando è diventato il nuovo favorito del settore.
Lo sfondo a tutta larghezza rende i siti web ordinati. L’ampio sfondo con un’elegante intestazione consente agli utenti di navigare nella pagina e creare l’atmosfera per il tuo marchio. La grande immagine in primo piano consente al sito Web di comunicare efficacemente il messaggio agli utenti. Il design utilizza interamente lo spazio frontale per comunicare l’idea, catturando l’attenzione degli utenti non appena accedono al sito web.
Bottoni Fantasma
“Non disturbare”
 Pulsanti fantasma nel sito iuvo .
Pulsanti fantasma nel sito iuvo .
La maggior parte di noi potrebbe averli notati posizionati elegantemente, proprio al centro del grande sfondo, ma non si è mai preoccupato di sapere come sono diversi dalle tradizionali forme geometriche cliccabili posizionate intorno alle posizioni prominenti sul sito web. Il pulsante fantasma è relativamente più grande e ha un contorno bianco senza riempimento o del testo all’interno.
La necessità di avere pulsanti fantasma nel web design è emersa, con la crescente popolarità dell’approccio di design minimalista. I pulsanti in realtà non appaiono come i pulsanti tradizionali ma eseguono azioni simili (da qui, chiamati “fantasma”). Il vantaggio fondamentale di incorporare i pulsanti fantasma è quello di avere i cliccabili che non interrompono la visualizzazione delle immagini. A causa della natura dei pulsanti fantasma, occupano uno spazio relativamente più grande e vengono visualizzati solo sulla home page o nella sezione informazioni del sito web.
Tipografia grande
“L’audace è bello”
 Tipografia di grandi dimensioni nel sito Web di Austineastciders .
Tipografia di grandi dimensioni nel sito Web di Austineastciders .
Sono finiti i giorni in cui ai proprietari di siti web veniva chiesto di spendere milioni per lo stile del testo della loro pagina web. L’attuale settore dell’e-commerce sta seguendo il mantra di “Keep it bold and simple”. L’uso della tipografia in grassetto e di grandi dimensioni insieme alle immagini complementari ha portato l’esperienza dell’utente al livello superiore e ha reso le cose più facili da percepire.
Oltre a far apparire il sito pulito e ordinato, la tipografia di grandi dimensioni trasmette il messaggio con forza e ha un impatto immediato sui visitatori. La grafica o il testo di grandi dimensioni centralizzano l’attenzione dell’utente e aumentano il posizionamento visivo del contenuto principale del sito web. La tendenza è perfetta per i siti Web mobili, poiché non è necessario che gli utenti ingrandiscano o rimpiccioliscano mentre effettuano un acquisto utilizzando il dispositivo mobile, ma devi considerare lo spazio che ha la tua prima pagina prima di incorporare testo di grandi dimensioni nel tuo web pagina. L’uso extra potrebbe far apparire il tuo sito web come un guazzabuglio.
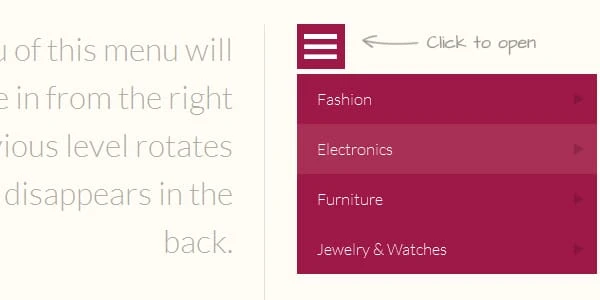
Menù nascosto
“Conta il Navicon”
 Menu nascosto dal tutorial di codrops .
Menu nascosto dal tutorial di codrops .
Non lasci mai il tuo armamentario sparso in ogni angolo della tua stanza, allora perché dovresti farlo sul tuo sito web? Le aziende che hanno capito l’importanza di un sito web pulito e disordinato, nel migliorare l’esperienza dell’utente, hanno incorporato molto bene il pulsante dell’hamburger nell’angolo in alto a destra del loro sito di e-commerce. Il concetto di menu nascosti non è molto nuovo, ma la tendenza ha preso piede nel 2015, soprattutto a causa dell’aumento del numero di siti Web ottimizzati per dispositivi mobili.
La navigazione fuori schermo fa apparire il sito ordinato e l’icona ad hamburger consente all’utente di consultare il menu da qualsiasi pagina, senza doverlo trovare. Grandi nomi come EBay, Reebok e-commerce, Stella McCartney, Samsung hanno incorporato i menu nascosti in modo efficace nelle loro piattaforme di e-commerce per portare l’esperienza dell’utente sui loro siti Web a un livello superiore.
“Stupisci con la piastrellatura”
 Navigazione a riquadri nel tema matrice .
Navigazione a riquadri nel tema matrice .
Con gli elementi visivi che attirano la maggior parte dell’attenzione dell’utente, la navigazione a piastrelle geometriche ha guadagnato la leonizzazione nel fronte dell’e-commerce. Grandi riquadri con testo minimo, ma abbastanza competenti da fornire informazioni pertinenti agli utenti al primo tentativo! La navigazione a tessere ha dominato le classifiche per tutto l’anno 2015 e non andrà da nessuna parte presto.
Gli accattivanti blocchi di immagini pieni di informazioni correlate, forniscono una descrizione nitida del prodotto agli utenti e danno loro una vaga idea di dove li condurrà facendo clic sulla casella. Per migliorare l’esperienza dell’utente e rendere la navigazione più accattivante, l’enfasi principale è posta sul contenuto visivo, che è supportato dal testo complementare. Facendo clic sui riquadri, gli utenti vengono indirizzati a una pagina diversa che mostra la visualizzazione dettagliata del prodotto offerto.
Contenuti video
“Lascialo tamponare”
Nulla potrebbe indebolire il fatto che: “L’industria dell’e-commerce richiede contenuti interessanti per attirare i lead redditizi da convertire”. Gli sviluppatori hanno capito che mettere immagini di qualità per visualizzare i prodotti è una buona cosa, ma avere un video che coinvolga i clienti e promuova i prodotti in modo più dettagliato può avere un enorme impatto sulla conversione complessiva sul sito web. Il 2015 ha visto un salto significativo dal testo al video; e i siti web hanno incorporato molto bene l’idea nel loro layout per dimostrare i loro prodotti.
Un video accattivante non solo migliora l’interazione dell’utente, ma influenza anche il modo in cui i consumatori si comportano con il marchio. Quando è stato chiesto a pochi clienti, quasi la metà di loro ha risposto di sentirsi più sicuro della propria decisione di acquisto dopo aver visto la dimostrazione del prodotto sul sito web.
Animazione in movimento
“Era di Ani-Motion”
In caso di dubbio, scegli “Ani-motion”. Il movimento e l’animazione sono entrambi noti per coinvolgere e catturare l’interesse umano. Di conseguenza, gli sviluppatori stanno sperimentando combinandoli e la collaborazione funziona con successo su centinaia di siti di e-commerce come bugaboo, M&S, Apple ecc.
L'”Ani-motion” migliora l’appeal visivo e fa apparire le CTA più distinte e seducenti per gli utenti. Poiché le animazioni stanno diventando più creative e raffinate, gli sviluppatori hanno avuto l’idea di utilizzarle in modo più sottile insieme al movimento per influenzare i clienti che visitano il sito web.
Progettazione materiale
“Dillo, visivamente”
I design dei materiali sono spesso indicati come una forma di scheumorfismo, ma mentre la tendenza si sta diffondendo, gli sviluppatori stanno diventando consapevoli che entrambi non sono la stessa cosa. Laddove lo skeumorfismo si concentra sull’imitazione del mondo reale, i design dei materiali incorporano molte immagini naturali e reali che cercano di influenzare il comportamento del consumatore.
I design dei materiali si concentrano sulla consegna del messaggio agli utenti utilizzando un linguaggio visivo in modo più liberale. I design incorporano l’uso di layout di carte, effetti di profondità, transizioni reattive e animazioni in movimento per interagire con gli utenti in un linguaggio visivamente più interessante e facile da capire. Il testo minimo, le immagini di grandi dimensioni e l’uso corretto dello spazio bianco migliorano l’esperienza dell’utente e trasmettono un messaggio pertinente.
“Per le api indaffarate”
L’anno 2015 ha accolto e abbracciato alcune delle tendenze del web design ampiamente acclamate nel fronte dell’e-commerce. I design piatti hanno dominato le classifiche e non lasceranno presto il mercato. Lo sfondo a tutta larghezza è diventato il nuovo favorito degli sviluppatori di siti Web durante tutto l’anno e molto altro deve ancora venire. L’industria ha abbracciato l’approccio minimalista e i pulsanti fantasma, al fine di trasmettere il messaggio in modo chiaro senza alcuna interruzione. Il passaggio dal testo alle immagini ha ulteriormente spinto la necessità dei design dei materiali nei siti di e-commerce, per migliorare l’esperienza dell’utente. Tutto questo è stato supportato con l’aggiunta di elementi come i menu nascosti, i contenuti video, le animazioni in movimento, il layout dei riquadri e la tipografia di grandi dimensioni per servire meglio i clienti.
Conclusione
Il campo dell’e-commerce è dinamico e diversamente competitivo con i tuoi rivali seduti a portata di clic. I prodotti di qualità e gli sforzi sinceri non sono sufficienti; pertanto, implicare modifiche di volta in volta nel tuo web design per rimanere in testa alla gara con i tuoi rivali è estremamente cruciale.
Ogni cosa di base, dal colore alla posizione delle CTA, ha il suo piccolo contributo nell’influenzare i tassi di conversione sul tuo negozio web. In qualità di proprietario di un sito Web o sviluppatore web appassionato, devi rimanere aggiornato con le ultime tendenze in atto nel settore se cerchi di creare un e-store più visitato in futuro. Con la speranza che questo elenco dell’ultimo web design di e-commerce, le tendenze possano averti aiutato a ottenere alcune grandi idee per migliorare l’appeal del tuo negozio web. Ci congediamo. Grazie per aver letto!