Hva er det siste innen e-handel webdesign?
En billion-sifret bransje, men du finner over 65 000 navn som sliter med å krysse grensen på 1000 dollar i e-handelens verden. Gå gjennom statistikken, og jeg vedder på at du vil finne et imperium fullt av ulikheter.
Du tilbyr kanskje langt bedre produkter enn de store navnene på markedet, men det vil ikke være nok med mindre nettstedet ditt tilbyr en sømløs brukeropplevelse, besøkende vil gjerne komme tilbake igjen for.
Hvis du er en ivrig følger av designbloggene, må du være klar over hvordan utformingen av nettsiden forbedrer brukeropplevelsen, og påvirker hvilken type produkter de kjøper på nett. En ren produktplassholder som tar evigheter å laste, har muligheten til å tappe brukerens interesse på mindre enn 3 sekunder, mens en attraktiv og ryddig webdesign står ansvarlig for enkle transaksjoner og økt brukerengasjement på et nettsted.
Mange nettsteddesigntrender styrte e-handelsordet gjennom hele året 2015. Når vi nå går mot slutten av året, la oss ta en titt på noen av de banebrytende webdesignene som brukere av e-handelsnettsteder omfavnet med åpne armer .
Flat design
"Hold det enkelt, dumt"
Opprinnelig betegnet som monotont, ble de flate designene snart ansiktet til millioner nettsteder. I løpet av de siste to årene har mange utviklere sagt farvel til en liste med kompliserte mønstre, skygger, gradienter, fonter og stjal showet ved å inkorporere en minimalistisk tilnærming i webdesignene deres.
En av hovedårsakene til anerkjennelsen av den flate designen kan være rekkevidden av fordeler designene tjener både utviklerne og brukerne. Den flate og minimalistiske tilnærmingen inviterer brukerne, som synes det er vanskelig å venne seg til de kompliserte nettsidene. I motsetning til skeuomorfisme, gir de minimale illustrasjonene og fraværet av tunge elementer som skygger, dybde og gradienter raskere lastetider og et brukervennlig grensesnitt for alle enheter.
Enhetsagnostisisme
"Følg strømmen"
"Før du begynner med noe, bare ta en titt på bildet over". En smart utvikler vet at det nå har blitt meningsløst å holde seg til nettstedet som er optimalisert for en bestemt enhet, med eiere av smarttelefoner og nettbrett som tar ledelsen over de gamle stasjonære brukerne.
Nettstedseierne innså viktigheten av et oppsett som er i stand til å spre seg jevnt inn i alle dimensjoner av enheten hvis de søker å pleie kundene sine over en lengre periode. Mens mobilen genererer nesten 50 % av den totale trafikken til e-handelsnettstedene, vet ledere at det å ha et enhetsagnostisk nettsted kan gi dem en bruker som er villig til å komme og igjen på nettsiden deres.
Bakgrunn i full bredde
"Sett stemningen"

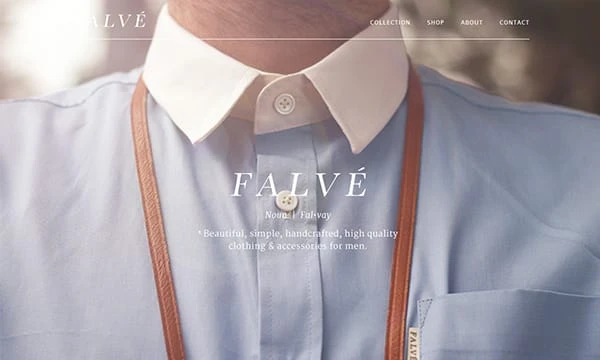
Bakgrunn i full bredde til falve- nettstedet.
Du kan hate det, du kan elske det, men du kan ikke bare ignorere et nettsteds bakgrunn i full bredde så snart du kommer dit for å bruke noen pund. Året 2015, vitne til den fullverdige fremveksten av store bakgrunner, og vet ikke når det blir den nye favoritten til bransjen.
Bakgrunnen i full bredde gjør at nettsidene fremstår ryddige. Stor bakgrunn med en elegant overskrift lar brukere navigere på siden og sette stemningen for merkevaren din. Det store bildet i forkant lar nettsiden kommunisere budskapet til brukerne effektivt. Designet bruker frontrommet utelukkende til å kommunisere ideen, ved å fange oppmerksomheten til brukerne så snart de går inn på nettstedet.
Ghost-knapper
"Ikke forstyrre"

Ghost-knapper på iuvo -nettstedet.
De fleste av oss har kanskje lagt merke til at de er plassert elegant, midt i den store bakgrunnen, men vi bryr oss aldri om å vite hvordan de er forskjellige fra de tradisjonelle klikkbare geometriske formene plassert rundt de fremtredende stedene på nettstedet. Ghost-knappen er relativt større og har en hvit kontur uten fylling eller litt tekst inni.
Behovet for å ha spøkelsesknapper i webdesignet dukket opp, med den økende populariteten til den minimalistiske designtilnærmingen. Knappene ser egentlig ikke ut som de tradisjonelle knappene, men utfører lignende handlinger (derfor kalt "spøkelse"). Den grunnleggende fordelen med å inkorporere spøkelsesknappene er å ha klikkbare som ikke forstyrrer visualiteten til bildene. På grunn av spøkelsesknappenes natur, opptar de relativt større plass og vises kun på hjemmesiden eller om-delen av nettstedet.
Stor typografi
“Fet er vakkert"

Stor typografi på Austineastciders nettsted.
Borte er tiden da nettstedeiere ble bedt om å bruke millioner på tekststilen til nettsiden deres. Den nåværende e-handelsindustrien følger mantraet "Keep it bold and simple". Bruken av den fete og store typografien sammen med de komplementerende bildene tok brukeropplevelsen til det ovennevnte nivået og gjorde tingene lettere å oppfatte.
Sammen med å få nettstedet til å fremstå rent og ryddig, leverer stor typografi budskapet sterkt og har en umiddelbar innvirkning på de besøkende. Stor grafikk eller tekst sentraliserer brukerens oppmerksomhet og øker den visuelle rangeringen av hovedinnholdet på nettstedet. Trenden er perfekt for mobilnettstedene, siden det ikke er behov for brukerne å zoome inn eller ut mens de foretar et kjøp med mobilen, men du må se på plassen som forsiden din har før du legger inn stor tekst på nettet. side. Den ekstra bruken kan få nettstedet ditt til å fremstå som et sammensurium.
Skjult meny
"Regn på Navicon"

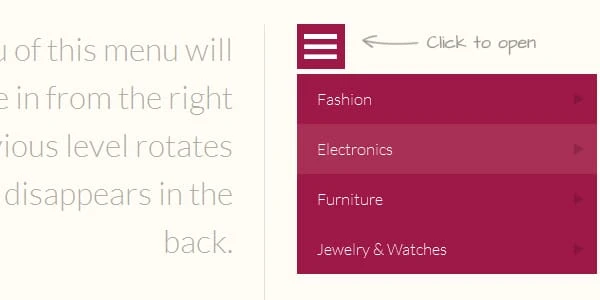
Skjult meny fra codrops -opplæringen.
Du lar aldri utstyret ligge spredt i hvert hjørne av rommet ditt, hvorfor skulle du da gjøre det med nettstedet ditt? Selskapene som forsto betydningen av et rent og ryddig nettsted, for å forbedre brukeropplevelsen, inkorporerte hamburgerknappen i øvre høyre hjørne av e-handelsnettstedet deres. Konseptet med skjulte menyer er ikke veldig nytt, men trenden tok hype i år 2015, hovedsakelig på grunn av en økning i antallet mobilvennlige nettsteder.
Navigasjonen utenfor skjermen gjør at siden fremstår ryddig, og hamburgerikonet lar brukeren referere til menyen fra hvilken som helst side, uten å måtte finne den. Store navn som EBay, Reebok e-commerce, Stella McCartney, Samsung har integrert de skjulte menyene effektivt i sine e-handelsplattformer for å ta brukeropplevelsen på nettsidene deres til et høyere nivå.
“Imponer med flislegging”

Flisnavigering i matrisetema.
Med det visuelle som oppsamlet mesteparten av brukerens oppmerksomhet, ble navigasjonen med geometriske fliser løst i e-handelsfronten. Store fliser med minimal tekst, men likevel kompetent nok til å levere relevant informasjon til brukerne i første omgang! Flisnavigasjonen styrte kartene gjennom hele året 2015 og kommer ikke noe sted snart.
De tiltalende bildeblokkene fylt med relatert informasjon, gir en klar beskrivelse av produktet til brukerne, og gir dem en liten ide om hvor det vil føre dem ved å klikke på boksen. For å forbedre brukeropplevelsen, og gjøre navigasjonen mer tiltalende, legges hovedvekten på det visuelle innholdet, som støttes av den utfyllende teksten. Ved å klikke på flisene navigerer brukerne til en annen side som viser den detaljerte visningen av produktet som tilbys.
Videoinnhold
"La det bufre"
Ingenting kunne undergrave det faktum at "E-handelsindustrien krever overbevisende innhold for å lokke de lønnsomme potensielle kundene til å konvertere." Utviklerne forsto at det å sette kvalitetsbilder for å vise produktene er bra og alt, men å ha en video som engasjerer kundene og promoterer produktene på en mer detaljert måte kan ha stor innvirkning på den totale konverteringen på nettstedet. Året 2015 var vitne til et betydelig sprang fra tekst til video; & nettsteder inkorporerte ideen veldig godt i layouten deres for å demonstrere produktene deres.
En tiltalende video forbedrer ikke bare brukerinteraksjonen, men den påvirker også måten forbrukere oppfører seg med merkevaren. På spørsmål om få kunder, svarte nesten halvparten av dem at de føler seg tryggere på kjøpsbeslutningen etter å ha sett produktdemonstrasjon på nettstedet.
Bevegelsesanimasjon
"Era of Ani-Motion"
Når du er i tvil, velg "Ani-motion". Bevegelse og animasjon er begge kjent for å engasjere og fange den menneskelige interessen. Som et resultat eksperimenterer utviklere ved å kombinere dem, og samarbeidet kjører med suksess på hundrevis av e-handelsnettsteder som bugaboo, M&S, Apple etc.
"Ani-motion", forbedrer den visuelle appellen og får CTA-ene til å fremstå mer karakteristiske og forlokkende for brukerne. Ettersom animasjonene nå blir mer kreative og raffinerte, kommer utviklere med ideen om å bruke dem på en mer subtil måte sammen med bevegelsen for å påvirke kundene som kommer til nettstedet.
Materialdesign
"Si det visuelt"
Materialdesign blir ofte referert til som en form for skeuomorfisme, men etter hvert som trenden sprer seg, blir utviklere nå klar over at de begge ikke er like. Der skeuomorfisme fokuserer på å etterligne den virkelige verden, inneholder materialdesign mye naturlig og ekte visuelt som prøver å påvirke forbrukeratferden.
Materialdesign fokuserer på å levere budskapet til brukerne ved å bruke et visuelt språk på en mer liberal måte. Designene inkluderer bruk av kortoppsett, dybdepåvirkninger, responsive overganger og bevegelsesanimasjon for å samhandle med brukerne på et språk som er visuelt mer interessant og lett å forstå. Den minimale teksten, store bildene og riktig bruk av det hvite rommet forbedrer brukeropplevelsen og formidler et relevant budskap.
“For de travle biene”
Året 2015 ønsket velkommen og omfavnet noen av de anerkjente nettdesigntrendene innen e-handelsfronten. De flate designene styrte listene og forlater ikke markedet snart. Bakgrunnen i full bredde ble den nye favoritten til nettstedutviklerne gjennom hele året, og mer er ennå å komme. Bransjen omfavnet den minimalistiske tilnærmingen og spøkelsesknappene, for å formidle budskapet tydelig uten forstyrrelser. Skiftet fra tekst til det visuelle drev ytterligere behovet for materialdesign på e-handelsnettstedene for å gjøre brukeropplevelsen bedre. Alt dette ble støttet med tillegg av elementer som skjulte menyer, videoinnhold, bevegelsesanimasjoner, fliselayout og storstørrelsestypografi for å betjene kundene bedre.
Konklusjon
Feltet for e-handel er dynamisk og mangfoldig konkurransedyktig med dine rivaler som sitter bare et klikk unna. Kvalitetsproduktene og helhjertet innsats er ikke nok; Derfor er det ekstremt viktig å antyde endringer fra tid til annen i webdesignet ditt for å ligge foran i kampen med rivalene dine.
Hver grunnleggende ting fra fargen til plasseringen av CTA-ene har sitt eget lille bidrag til å påvirke konverteringsratene på nettbutikken din. Som nettstedeier eller lidenskapelig nettutvikler må du holde deg oppdatert med de nyeste trendene i bransjen hvis du ønsker å bygge en mest besøkt e-butikk i fremtiden. Med håp om at denne listen over det nyeste webdesignet for e-handel, kan trender ha hjulpet deg med å få noen gode ideer for å forbedre tiltrekningen til nettbutikken din. Vi tar permisjon. Takk for at du leste!