Что нового в веб-дизайне электронной коммерции?
Отрасль с триллионами цифр, но вы найдете более 65 000 имен, пытающихся пересечь планку в 1000 долларов в мире электронной коммерции. Просмотрите статистику, и держу пари, вы найдете империю, полную несоответствий.
Вы можете предлагать гораздо лучшие продукты, чем известные на рынке продукты, но этого будет недостаточно, если только ваш веб-сайт не предлагает удобный пользовательский интерфейс, за которым посетители хотели бы вернуться снова.
Если вы являетесь активным поклонником блогов о дизайне, вы должны знать, как дизайн веб-сайта улучшает взаимодействие с пользователем и влияет на тип продуктов, которые они покупают в Интернете. Простой заполнитель продукта, который загружается вечно, обладает способностью истощать интерес пользователя менее чем за 3 секунды, в то время как привлекательный и незагроможденный веб-дизайн отвечает за простоту транзакций и повышение вовлеченности пользователей на веб-сайте.
В течение 2015 года мир электронной коммерции определяли многие тенденции дизайна веб-сайтов. Сейчас, когда мы приближаемся к концу года, давайте взглянем на некоторые из новаторских веб-дизайнов, которые пользователи веб-сайтов электронной коммерции приняли с распростертыми объятиями. .
Плоский дизайн
«Будь проще, глупый»
Первоначально считавшийся однообразным, плоский дизайн вскоре стал лицом миллионов веб-сайтов. За последние два года многие разработчики попрощались со списком сложных шаблонов, теней, градиентов, шрифтов и затмили всех, внедрив минималистский подход в свой веб-дизайн.
Одной из основных причин признания плоского дизайна может быть ряд преимуществ, которые дизайн предоставляет как разработчикам, так и пользователям. Плоский и минималистский подход привлекает пользователей, которым трудно привыкнуть к сложным веб-сайтам. В отличие от скевоморфизма, минимальные иллюстрации и отсутствие тяжелых элементов, таких как тени, глубина и градиенты, обеспечивают более быстрое время загрузки и удобный интерфейс для всех устройств.
Аппаратный агностицизм
«Плыви по течению»
«Прежде чем начать что-либо, просто взгляните на картинку выше». Умный разработчик знает, что теперь стало бессмысленно придерживаться веб-сайта, оптимизированного для конкретного устройства, поскольку владельцы смартфонов и планшетов опережают пользователей настольных компьютеров старой школы.
Владельцы веб-сайтов осознали важность макета, способного равномерно распространяться по всем измерениям устройства, если они стремятся поддерживать своих клиентов в течение длительного периода времени. В то время как мобильные устройства обеспечивают почти 50% общего трафика веб-сайтов электронной коммерции, руководители знают, что веб-сайт, не зависящий от устройства, может дать им пользователя, который захочет снова и снова заходить на их веб-сайт.
Полноразмерный фон
"Установить настроение"

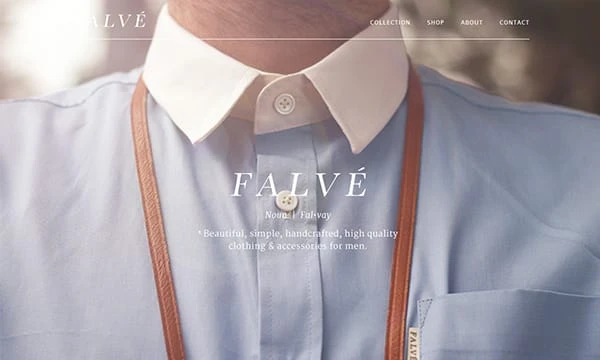
Полноразмерный фон сайта falve .
Вы можете ненавидеть это, вы можете любить это, но вы не можете просто игнорировать фон веб-сайта во всю ширину, как только вы дойдете до него, чтобы потратить несколько фунтов. 2015 год стал свидетелем полноценного появления больших фонов, и неизвестно когда он станет новым фаворитом индустрии.
Полноразмерный фон делает веб-сайты аккуратными. Большой фон с гладким заголовком позволяет пользователям перемещаться по странице и задавать настроение вашему бренду. Большое изображение на переднем плане позволяет веб-сайту эффективно доносить информацию до пользователей. Дизайн полностью использует переднее пространство для передачи идеи, привлекая внимание пользователей, как только они заходят на сайт.
Кнопки-призраки
«Не мешай»

Кнопки-призраки на сайте iuvo .
Большинство из нас, возможно, заметили, что они элегантно расположены прямо посреди большого фона, но никогда не удосужились узнать, чем они отличаются от традиционных интерактивных геометрических фигур, размещенных вокруг видных мест на веб-сайте. Кнопка-призрак сравнительно больше и имеет белый контур без заливки или текста внутри.
Потребность в кнопках-призраках в веб-дизайне возникла с ростом популярности минималистического подхода к дизайну. Кнопки на самом деле не выглядят как традиционные кнопки, но выполняют аналогичные действия (поэтому они называются «призраками»). Основное преимущество включения кнопок-призраков заключается в том, что интерактивные элементы не нарушают визуальность изображений. Из-за характера кнопок-призраков они занимают сравнительно больше места и отображаются только на главной странице или в разделе о веб-сайте.
Крупная типография
«Смелый — это красиво»

Крупная типографика на сайте Austineastciders .
Прошли те времена, когда владельцев веб-сайтов просили потратить миллионы на стиль текста их веб-страниц. Текущая индустрия электронной коммерции следует мантре «Сохраняйте смелость и простоту». Использование жирного и крупного шрифта вместе с дополняющими изображениями подняло пользовательский опыт на более высокий уровень и облегчило восприятие вещей.
Наряду с тем, что сайт выглядит чистым и опрятным, крупная типографика четко передает сообщение и оказывает мгновенное влияние на посетителей. Крупная графика или текст концентрируют внимание пользователя и повышают визуальное ранжирование основного контента веб-сайта. Тенденция просто идеальна для мобильных веб-сайтов, так как пользователям не нужно увеличивать или уменьшать масштаб при совершении покупки с помощью мобильного устройства, но вы должны смотреть на пространство, которое есть на вашей главной странице, прежде чем включать большой текст в свой веб-сайт. страница. Дополнительное использование может сделать ваш сайт похожим на солянку.
«Считай навикон»

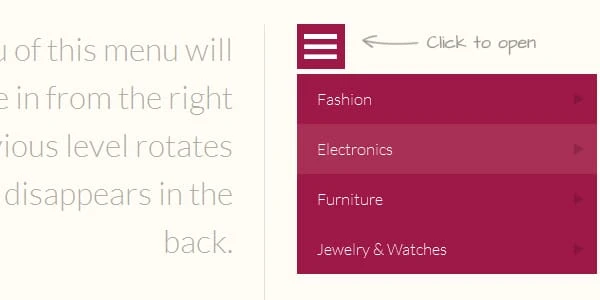
Скрытое меню из туториала codrops.
Вы никогда не оставляете свои принадлежности разбросанными по всем углам вашей комнаты, тогда зачем вам делать это со своим веб-сайтом? Компании, которые понимали важность чистого и не загроможденного веб-сайта для улучшения взаимодействия с пользователем, очень хорошо встроили кнопку-гамбургер в верхний правый угол своего веб-сайта электронной коммерции. Концепция скрытых меню не очень нова, но в 2015 году эта тенденция набрала обороты, в основном из-за увеличения количества веб-сайтов, удобных для мобильных устройств.
Внеэкранная навигация делает сайт аккуратным, а значок гамбургера позволяет пользователю обращаться к меню с любой страницы, не находя его. Крупные имена, такие как EBay, Reebok e-commerce, Stella McCartney, Samsung, эффективно внедрили скрытые меню в свои платформы электронной коммерции, чтобы поднять пользовательский опыт на своих веб-сайтах на более высокий уровень.
«Впечатляйте плиткой»

Мозаичная навигация в матричной теме.
Поскольку визуальные эффекты привлекли большую часть внимания пользователя, навигация в виде геометрической плитки приобрела популярность в сфере электронной коммерции. Большие плитки с минимальным текстом, но достаточно компетентные, чтобы донести нужную информацию до пользователей с первого раза! Навигация по плиткам управляла чартами в течение всего 2015 года и никуда не денется в ближайшее время.
Привлекательные графические блоки, заполненные соответствующей информацией, предоставляют пользователям четкое описание продукта и дают им небольшое представление о том, куда их приведет нажатие на поле. Чтобы улучшить пользовательский опыт и сделать навигацию более привлекательной, основной акцент делается на визуальном содержании, которое поддерживается дополняющим текстом. При нажатии на плитки пользователи переходят на другую страницу с подробным представлением предлагаемого продукта.
Видеоконтент
«Пусть буферизуется»
Ничто не могло подорвать тот факт, что «индустрия электронной коммерции требует убедительного контента, чтобы заманить прибыльных потенциальных клиентов к конвертации». Разработчики понимали, что размещение качественных изображений для отображения продуктов — это хорошо и все такое, но наличие видео, привлекающего клиентов, и более подробное продвижение продуктов может оказать огромное влияние на общую конверсию на веб-сайте. В 2015 году произошел значительный скачок от текста к видео; и веб-сайты очень хорошо включили эту идею в свой макет, чтобы продемонстрировать свою продукцию.
Привлекательное видео не только улучшает взаимодействие с пользователем, но и влияет на то, как потребители относятся к бренду. На вопрос нескольких клиентов почти половина из них ответила, что они чувствуют себя более уверенно в своем решении о покупке после просмотра демонстрации продукта на веб-сайте.
Анимация движения
«Эра ани-движения»
Если вы сомневаетесь, выберите «Анимация движения». Движение и анимация известны тем, что привлекают внимание людей. В результате разработчики экспериментируют, комбинируя их, и сотрудничество успешно работает на сотнях сайтов электронной коммерции, таких как bugaboo, M&S, Apple и т. д.
«Анимация» повышает визуальную привлекательность и делает CTA более заметными и привлекательными для пользователей. По мере того, как анимация становится все более креативной и усовершенствованной, разработчикам приходит в голову идея использовать ее более тонким образом вместе с движением, чтобы влиять на клиентов, заходящих на веб-сайт.
Материальный дизайн
«Скажи это визуально»
Материальный дизайн часто называют формой скевоморфизма, но по мере распространения этой тенденции разработчики начинают осознавать, что они оба не одинаковы. Там, где скевоморфизм фокусируется на имитации реального мира, материальный дизайн включает в себя много естественных и реальных визуальных эффектов, которые пытаются повлиять на поведение потребителей.
Материальный дизайн направлен на то, чтобы донести сообщение до пользователей с помощью визуального языка в более либеральной манере. Дизайн включает в себя использование макетов карточек, эффекты глубины, отзывчивые переходы и анимацию движения для взаимодействия с пользователями на визуально более интересном и легком для понимания языке. Минимум текста, большие изображения и правильное использование пустого пространства улучшают взаимодействие с пользователем и передают соответствующее сообщение.
«Для занятых пчел»
2015 год приветствовал и принял некоторые широко известные тенденции веб-дизайна в области электронной коммерции. Плоские дизайны доминировали в чартах и не скоро покинут рынок. Фон во всю ширину стал новым фаворитом разработчиков веб-сайтов в течение года, и это еще не все. Индустрия приняла минималистичный подход и кнопки-призраки, чтобы четко передать сообщение без каких-либо помех. Переход от текста к изображениям еще больше увеличил потребность в материальном дизайне на веб-сайтах электронной коммерции, чтобы улучшить взаимодействие с пользователем. Все это было поддержано добавлением таких элементов, как скрытые меню, видеоконтент, анимация движения, макет плитки и типографика большого размера, чтобы лучше обслуживать клиентов.
Вывод
Сфера электронной коммерции динамична и разнообразна, и ваши конкуренты находятся всего в одном клике от вас. Качественных продуктов и искренних усилий недостаточно; поэтому, подразумевая время от времени изменения в вашем веб-дизайне, чтобы оставаться впереди в гонке с вашими соперниками, чрезвычайно важно.
Каждая основная вещь, от цвета до расположения CTA, имеет свой небольшой вклад в влияние на коэффициент конверсии в вашем интернет-магазине. Как владелец веб-сайта или увлеченный веб-разработчик, вы должны быть в курсе последних тенденций в отрасли, если вы хотите создать самый посещаемый интернет-магазин в ближайшем будущем. С надеждой, что этот список последних тенденций веб-дизайна электронной коммерции, возможно, поможет вам найти отличные идеи для повышения привлекательности вашего интернет-магазина. Мы прощаемся. Спасибо за чтение!