Що нового у веб-дизайні електронної комерції?
Індустрія, яка обчислюється трильйонами цифр, але ви знайдете понад 65 000 імен, які намагаються подолати планку в 1000 доларів у світі електронної комерції. Перегляньте статистику, і я впевнений, що ви знайдете імперію, повну відмінностей.
Можливо, ви пропонуєте набагато кращі продукти, ніж гучні імена на ринку, але цього буде недостатньо, якщо ваш веб-сайт не запропонує бездоганну взаємодію з користувачами, заради якої відвідувачі хотіли б повернутися знову.
Якщо ви завзято читаєте блоги про дизайн, ви повинні знати, як дизайн веб-сайту покращує взаємодію з користувачами та впливає на тип продуктів, які вони купують онлайн. Простий заповнювач продукту, який завантажується цілу вічність, має здатність вичерпати інтерес користувача менш ніж за 3 секунди, тоді як привабливий і розряджений веб-дизайн відповідає за легкість у транзакціях і підвищення активності користувачів на веб-сайті.
Багато тенденцій дизайну веб-сайтів панували в електронній комерції протягом 2015 року. Оскільки ми вже наближаємося до кінця року, давайте подивимося на деякі з новаторських веб-дизайнів, які користувачі веб-сайтів електронної комерції сприйняли з широко розкритими обіймами. .
Плоский дизайн
«Простіше, дурню»
Плоскі дизайни, які спочатку називали монотонними, незабаром стали обличчям мільйонів веб-сайтів. За останні два роки багато розробників попрощалися зі списком складних візерунків, тіней, градієнтів, шрифтів і вкрали шоу, включивши мінімалістичний підхід у свій веб-дизайн.
Однією з головних причин визнання плоского дизайну може бути низка переваг, які дизайни надають як розробникам, так і користувачам. Плоский і мінімалістичний підхід запрошує користувачів, яким важко звикнути до складних веб-сайтів. На відміну від скевоморфізму, мінімальні ілюстрації та відсутність важких елементів, таких як тіні, глибина та градієнти, забезпечують швидший час завантаження та зручний інтерфейс для всіх пристроїв.
Агностицизм пристрою
"Плисти за течією"
«Перш ніж почати щось, просто подивіться на картинку вище». Розумний розробник знає, що тепер немає сенсу дотримуватися веб-сайту, оптимізованого для певного пристрою, оскільки власники смартфонів і планшетів беруть на себе перевагу над користувачами комп’ютерів старої школи.
Власники веб-сайтів усвідомили важливість макета, здатного рівномірно поширюватися на всі виміри пристрою, якщо вони прагнуть обслуговувати своїх клієнтів протягом тривалого періоду. Хоча мобільні пристрої спрямовують майже 50% загального трафіку на веб-сайти електронної комерції, керівники знають, що наявність веб-сайту, що не залежить від пристрою, може дати їм користувача, який захоче відвідувати їхній веб-сайт знову.
Фон на всю ширину
«Створи настрій»

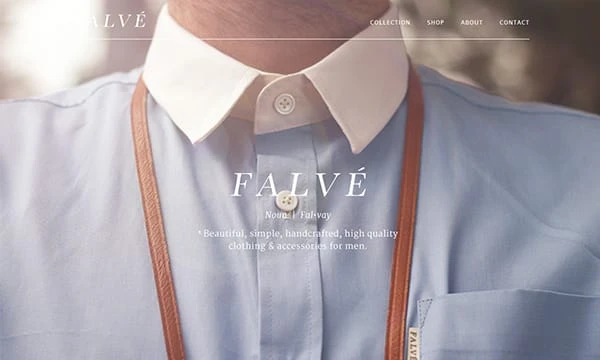
Повноширинне тло фальшивого веб- сайту.
Ви можете ненавидіти це, ви можете любити це, але ви не можете просто ігнорувати повноширотний фон веб-сайту, як тільки ви досягнете його, щоб витратити кілька фунтів. 2015 рік став свідком повноцінної появи великих фонів, і невідомо, коли він стане новим фаворитом індустрії.
Фон на всю ширину робить веб-сайти охайними. Великий фон із витонченим заголовком дозволяє користувачам орієнтуватися на сторінці та створити настрій для вашого бренду. Велике зображення на передньому плані дозволяє веб-сайту ефективно донести повідомлення до користувачів. Дизайн повністю використовує передній простір для передачі ідеї, привертаючи увагу користувачів, щойно вони заходять на веб-сайт.
Кнопки-привиди
«Не заважати»

Кнопки-привиди на веб- сайті iuvo .
Більшість із нас, мабуть, помітили, що вони елегантно розміщені прямо посередині великого фону, але ніколи не турбувалися про те, чим вони відрізняються від традиційних геометричних фігур, які можна натиснути, розміщених навколо помітних місць на веб-сайті. Кнопка Ghost порівняно більша та має білий контур без заливки чи тексту всередині.
Зі зростанням популярності мінімалістичного підходу до дизайну виникла потреба мати кнопки-привиди у веб-дизайні. Кнопки насправді не виглядають як традиційні кнопки, але виконують подібні дії (тому їх називають «привидами»). Основна перевага включення кнопок-привидів полягає в тому, що клікабельні елементи не порушують візуальність зображень. Через особливості кнопок-привидів вони займають порівняно більше місця та відображаються лише на домашній сторінці або в розділі про веб-сайт.
Велика типографіка
«Сміливий – це красиво»

Велика типографіка на веб- сайті Austineastciders .
Пройшли ті часи, коли власників веб-сайтів просили витрачати мільйони на стиль тексту їхніх веб-сторінок. Сучасна індустрія електронної комерції дотримується мантри «Будьте сміливими та простими». Використання жирної та великої типографіки разом із додатковими зображеннями підняло користувальницький досвід на вищевказаний рівень і полегшило сприйняття речей.
Окрім того, що сайт виглядає чистим і охайним, велика типографіка чітко передає повідомлення та миттєво впливає на відвідувачів. Велика графіка або текст концентрують увагу користувача та підвищують візуальний рейтинг основного вмісту веб-сайту. Ця тенденція просто ідеальна для мобільних веб-сайтів, оскільки користувачам немає потреби збільшувати чи зменшувати масштаб під час здійснення покупки за допомогою мобільного пристрою, але вам потрібно подивитись на простір, який займає ваша головна сторінка, перш ніж розміщувати великий текст у своєму веб-сайті. сторінки. Додаткове використання може зробити ваш веб-сайт схожим на солянку.
«Вважайте Navicon»

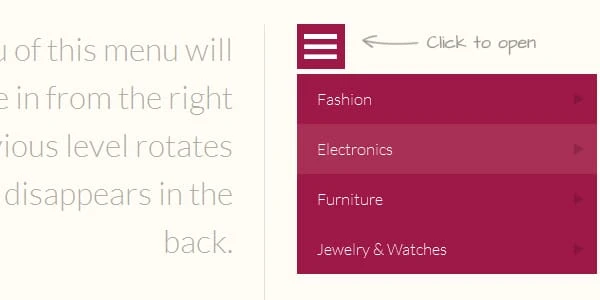
Приховане меню з підручника codrops .
Ви ніколи не залишаєте свою атрибутику розкиданою в кожному кутку вашої кімнати, тоді навіщо вам це робити зі своїм веб-сайтом? Компанії, які розуміли важливість чистого та безладного веб-сайту для покращення взаємодії з користувачем, дуже добре включили кнопку гамбургера у верхній правий кут свого веб-сайту електронної комерції. Концепція прихованих меню не дуже нова, але ця тенденція викликала ажіотаж у 2015 році, в основному через збільшення кількості веб-сайтів, зручних для мобільних пристроїв.
Навігація поза екраном робить сайт охайним, а значок гамбургера дозволяє користувачеві переходити до меню з будь-якої сторінки, не шукаючи його. Великі імена, такі як EBay, Reebok e-commerce, Stella McCartney, Samsung, ефективно включили приховані меню у свої платформи електронної комерції, щоб вивести користувачів на їхні веб-сайти на вищий рівень.
«Вразіть плиткою»

Навігація плиткою в матричній темі.
Оскільки візуальні ефекти привертають більшу увагу користувача, навігація з геометричною плиткою набула популярності в електронній комерції. Великі плитки з мінімальною кількістю тексту, але достатньо компетентні, щоб надати користувачам відповідну інформацію з першого разу! Плитка навігації лідирувала в чартах протягом 2015 року і не скоро нікуди піде.
Привабливі графічні блоки, наповнені пов’язаною інформацією, надають користувачам чіткий опис продукту та дають їм невелике уявлення, куди їх приведе натискання поля. Щоб покращити взаємодію з користувачем і зробити навігацію більш привабливою, основний акцент зроблено на візуальному вмісті, який підтримується додатковим текстом. Натискання плиток переміщує користувачів на іншу сторінку, де відображається детальний огляд запропонованого продукту.
Відеоконтент
«Нехай це буферизується»
Ніщо не могло заперечити той факт, що: «Індустрія електронної комерції вимагає переконливого вмісту, щоб залучити прибуткових потенційних клієнтів до конверсії». Розробники розуміли, що розміщення якісних зображень для відображення продуктів – це добре, але наявність відео, яке залучає клієнтів, і більш детальна реклама продуктів може мати величезний вплив на загальну конверсію на веб-сайті. У 2015 році стався значний стрибок від тексту до відео; і веб-сайти дуже добре включили ідею у свій макет, щоб продемонструвати свої продукти.
Привабливе відео не тільки покращує взаємодію з користувачем, але й впливає на те, як споживачі ставляться до бренду. Коли запитали небагатьох клієнтів, майже половина з них відповіли, що вони почуваються впевненішими у своєму рішенні про покупку після перегляду демонстрації продукту на веб-сайті.
Анімація руху
"Ера ані-моушн"
Якщо сумніваєтеся, виберіть «Ani-motion». Рух і анімація відомі тим, що залучають і захоплюють людський інтерес. У результаті розробники експериментують, поєднуючи їх, і співпраця успішно працює на сотнях веб-сайтів електронної комерції, таких як bugaboo, M&S, Apple тощо.
«Ani-motion» покращує візуальну привабливість і робить CTA більш помітними та привабливими для користувачів. Оскільки анімації тепер стають більш креативними та витонченими, розробники придумують ідею використовувати їх у більш витончений спосіб разом із рухом, щоб впливати на клієнтів, які заходять на веб-сайт.
Матеріальний дизайн
«Скажи це візуально»
Матеріальний дизайн часто називають формою скевоморфізму, але в міру того, як ця тенденція поширюється, розробники тепер усвідомлюють, що вони обидва не однакові. Там, де скевоморфізм зосереджується на імітації реального світу, матеріальні конструкції включають багато природного та реального візуального зображення, яке намагається вплинути на поведінку споживача.
Матеріальний дизайн зосереджений на донесенні повідомлення користувачам за допомогою візуальної мови в більш ліберальний спосіб. Дизайни включають використання макетів карток, ефектів глибини, чутливих переходів і анімації руху, щоб взаємодіяти з користувачами мовою, яка є візуально цікавішою та легкою для розуміння. Мінімальний текст, великі зображення та правильне використання білого простору покращують взаємодію з користувачем і передають релевантне повідомлення.
«Для зайнятих бджіл»
2015 рік привітав і прийняв деякі з широко відомих тенденцій веб-дизайну на фронті електронної комерції. Плоскі дизайни лідирували в чартах і не скоро підуть з ринку. Повноширотний фон став новим фаворитом розробників веб-сайтів протягом року, і більше ще попереду. Індустрія прийняла мінімалістичний підхід і кнопки-привиди, щоб чітко передати повідомлення без будь-яких збоїв. Перехід від тексту до візуальних елементів ще більше спричинив потребу в матеріальному дизайні веб-сайтів електронної комерції, щоб покращити взаємодію з користувачем. Усе це було підтримано додаванням таких елементів, як приховані меню, відеовміст, анімація руху, макет плитки та типографіка великого розміру, щоб краще обслуговувати клієнтів.
Висновок
Сфера електронної комерції є динамічною та різноманітною, що конкурує з вашими конкурентами, які знаходяться на відстані одного кліка. Недостатньо лише якісних продуктів і відданих зусиль; тому внесення час від часу змін у ваш веб-дизайн, щоб залишатися попереду в змаганні з конкурентами, є надзвичайно важливим.
Кожна базова річ, від кольору до розташування CTA, має свій невеликий внесок у вплив на коефіцієнти конверсії у вашому веб-магазині. Як власник веб-сайту або пристрасний веб-розробник, ви повинні бути в курсі останніх тенденцій у галузі, якщо ви прагнете створити найбільш відвідуваний електронний магазин найближчим часом. З надією, що цей список найновіших веб-дизайнів електронної комерції, тенденції, можливо, допоміг вам отримати чудові ідеї для покращення привабливості вашого веб-магазину. Ми беремо вашу відпустку. Дякуємо за читання!