¿Qué es lo último en diseño web de comercio electrónico?
Una industria de billones de dígitos, sin embargo, encuentra más de 65,000 nombres que luchan por cruzar la barra de $ 1,000 en el mundo del comercio electrónico. Revisa las estadísticas y apuesto a que encontrarás un imperio lleno de disparidades.
Es posible que esté ofreciendo productos mucho mejores que los grandes nombres del mercado, pero eso no será suficiente a menos que su sitio web ofrezca una experiencia de usuario perfecta, a los visitantes les encantaría volver.
Si eres un ávido seguidor de los blogs de diseño, debes ser consciente de cómo el diseño del sitio web mejora la experiencia del usuario y afecta el tipo de productos que compran en línea. Un simple marcador de posición de producto que tarda una eternidad en cargarse tiene la capacidad de drenar el interés del usuario en menos de 3 segundos, mientras que un diseño web atractivo y ordenado es responsable de la facilidad en las transacciones y una mayor participación del usuario en un sitio web.
Muchas tendencias de diseño de sitios web dominaron el mundo del comercio electrónico a lo largo del año 2015. Ahora que nos dirigimos hacia el final del año, echemos un vistazo a algunos de los diseños web innovadores que los usuarios de sitios web de comercio electrónico aceptaron con los brazos abiertos. .
Diseño plano
"Mantenlo simple, tonto"
Inicialmente denominados como monótonos, los diseños planos pronto se convirtieron en la cara de millones de sitios web. En los últimos dos años, muchos desarrolladores se despidieron de una lista de patrones complicados, sombras, degradados, fuentes y se robaron el show al incorporar un enfoque minimalista en sus diseños web.
Una de las principales razones de la aclamación del diseño plano podría ser la variedad de beneficios que los diseños brindan tanto a los desarrolladores como a los usuarios. El enfoque plano y minimalista está invitando a los usuarios, a quienes les resulta difícil acostumbrarse a los sitios web complicados. A diferencia del skeuomorfismo, las ilustraciones mínimas y la ausencia de elementos pesados como sombras, profundidad y degradados ofrecen tiempos de carga más rápidos y una interfaz compatible con todos los dispositivos.
Agnosticismo de dispositivos
"Dejarse llevar"
“Antes de comenzar con cualquier cosa, solo eche un vistazo a la imagen de arriba". Un desarrollador inteligente sabe que ahora no tiene sentido quedarse con el sitio web optimizado para un dispositivo en particular con los propietarios de teléfonos inteligentes y tabletas tomando la delantera sobre los usuarios de computadoras de escritorio de la vieja escuela.
Los propietarios del sitio web se dieron cuenta de la importancia de un diseño capaz de distribuirse uniformemente en todas las dimensiones del dispositivo si buscan nutrir a sus clientes durante un período prolongado. Si bien los dispositivos móviles generan casi el 50 % del tráfico total a los sitios web de comercio electrónico, los ejecutivos saben que tener un sitio web independiente del dispositivo podría brindarles un usuario dispuesto a visitar su sitio web una y otra vez.
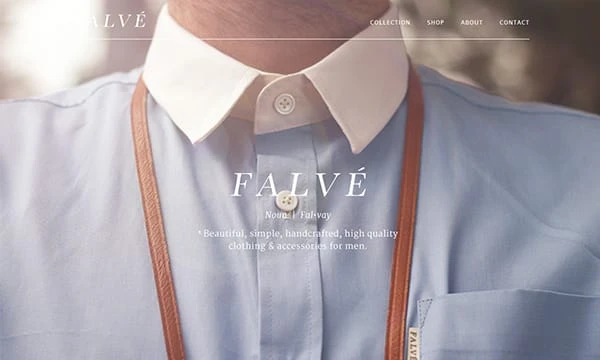
Fondo de ancho completo
"Establecer el estado de ánimo"

Fondo de ancho completo del sitio web falve .
Puede odiarlo, puede amarlo, pero no puede simplemente ignorar el fondo de ancho completo de un sitio web, tan pronto como llegue allí para gastar algunas libras. El año 2015, fue testigo de la irrupción en toda regla de los grandes fondos, y no sé cuándo se convertirá en la nueva favorita de la industria.
El fondo de ancho completo hace que los sitios web se vean ordenados. El fondo grande con un encabezado elegante permite a los usuarios navegar en la página y establecer el ambiente para su marca. La imagen grande al frente permite que el sitio web comunique el mensaje a los usuarios de manera efectiva. El diseño utiliza el espacio frontal por completo para comunicar la idea, captando la atención de los usuarios tan pronto como ingresan al sitio web.
Botones fantasma
“No interrumpas”

Botones fantasma en el sitio web de iuvo .
La mayoría de nosotros puede haberlos notado colocados elegantemente, justo en el medio del gran fondo, pero nunca nos molestamos en saber en qué se diferencian de las formas geométricas tradicionales en las que se puede hacer clic y que se colocan alrededor de las ubicaciones prominentes del sitio web. El botón fantasma es comparativamente más grande y tiene un contorno blanco sin relleno ni texto dentro.
Surgió la necesidad de tener botones fantasma en el diseño web, con la creciente popularidad del enfoque de diseño minimalista. Los botones no se parecen realmente a los botones tradicionales, pero realizan acciones similares (por lo tanto, se denominan "fantasma"). La ventaja básica de incorporar los botones fantasma es tener los clics que no interrumpen la visualidad de las imágenes. Debido a la naturaleza de los botones fantasma, ocupan un espacio comparativamente más grande y se muestran solo en la página de inicio o en la sección acerca de del sitio web.
tipografía grande
"Audaz es hermoso"

Tipografía grande en el sitio web de Austineastciders .
Atrás quedaron los días en que a los propietarios de sitios web se les pedía que gastaran millones en el estilo de texto de su página web. La industria actual del comercio electrónico sigue el mantra de "Mantenerlo audaz y simple". El uso de la tipografía en negrita y grande junto con las imágenes complementarias llevó la experiencia del usuario al nivel anterior e hizo que las cosas fueran más fáciles de percibir.
Además de hacer que el sitio se vea limpio y ordenado, la tipografía grande transmite el mensaje con fuerza y tiene un impacto instantáneo en los visitantes. Los gráficos o textos grandes centralizan la atención del usuario y aumentan la clasificación visual del contenido principal del sitio web. La tendencia es perfecta para los sitios web móviles, ya que no es necesario que los usuarios acerquen o alejen la imagen mientras realizan una compra con el dispositivo móvil, pero debe observar el espacio que tiene su página principal antes de incorporar texto grande en su web. página. El uso adicional puede hacer que su sitio web parezca una mezcolanza.
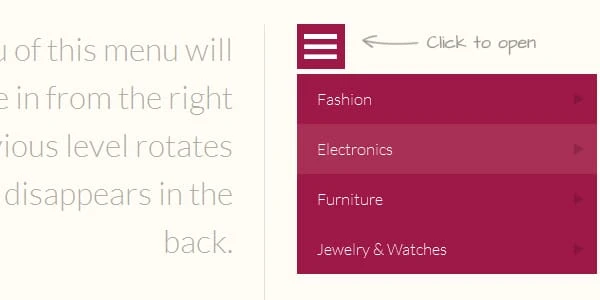
Menú oculto
“Piensa en el Navicon”

Menú oculto del tutorial de codrops .
Nunca dejas tu parafernalia esparcida en todos los rincones de tu habitación, entonces ¿por qué le harías eso a tu sitio web? Las empresas que entendieron la importancia de un sitio web limpio y ordenado, para mejorar la experiencia del usuario, incorporaron muy bien el botón de hamburguesa en la esquina superior derecha de su sitio web de comercio electrónico. El concepto de menús ocultos no es muy nuevo, pero la tendencia se hizo popular en el año 2015, principalmente debido a un aumento en la cantidad de sitios web compatibles con dispositivos móviles.
La navegación fuera de pantalla hace que el sitio se vea ordenado, y el ícono de hamburguesa le permite al usuario consultar el menú desde cualquier página, sin tener que encontrarlo. Grandes nombres como EBay, el comercio electrónico de Reebok, Stella McCartney, Samsung han incorporado los menús ocultos de manera efectiva en sus plataformas de comercio electrónico para llevar la experiencia del usuario en sus sitios web a un nivel superior.
“Impresione con Mosaico”

Navegación de mosaicos en el tema de matriz .
Con las imágenes captando la mayor parte de la atención del usuario, la navegación de mosaicos geométricos ganó popularidad en el frente del comercio electrónico. ¡Grandes mosaicos con texto mínimo, pero lo suficientemente competentes como para brindar información relevante a los usuarios en el primer intento! La navegación de mosaicos gobernó los gráficos durante todo el año 2015 y no irá a ninguna parte pronto.
Los atractivos bloques de imágenes llenos de información relacionada proporcionan una descripción nítida del producto a los usuarios y les dan una ligera idea de a dónde los llevará hacer clic en el cuadro. Para mejorar la experiencia del usuario y hacer que la navegación sea más atractiva, el énfasis principal se pone en el contenido visual, que se apoya en el texto complementario. Al hacer clic en los mosaicos, los usuarios navegan a una página diferente que muestra la vista detallada del producto ofrecido.
Contenido de vídeo
"Déjalo amortiguar"
Nada podría socavar el hecho de que: "La industria del comercio electrónico exige contenido convincente para atraer a los clientes potenciales rentables para convertir". Los desarrolladores entendieron que poner imágenes de calidad para mostrar los productos es bueno y todo, pero tener un video que atraiga a los clientes y promueva los productos de una manera más detallada puede tener un gran impacto en la conversión general en el sitio web. El año 2015 fue testigo de un salto significativo del texto al video; & sitios web incorporaron muy bien la idea en su diseño para demostrar sus productos.
Un video atractivo no solo mejora la interacción del usuario, sino que también afecta la forma en que los consumidores se comportan con la marca. Cuando se les preguntó a algunos clientes, casi la mitad de ellos respondieron que se sienten más seguros acerca de su decisión de compra después de ver la demostración del producto en el sitio web.
Animación de movimiento
"Era de Ani-Motion"
En caso de duda, elija "Ani-motion". Tanto el movimiento como la animación son conocidos por atraer y captar el interés humano. Como resultado, los desarrolladores están experimentando combinándolos y la colaboración funciona con éxito en cientos de sitios web de comercio electrónico como bugaboo, M&S, Apple, etc.
El “Ani-motion” realza el atractivo visual y hace que los CTA parezcan más distinguidos y atractivos para los usuarios. A medida que las animaciones ahora se vuelven más creativas y refinadas, a los desarrolladores se les ocurre la idea de usarlas de una manera más sutil junto con el movimiento para influir en los clientes que visitan el sitio web.
Diseño de materiales
“Dilo, Visualmente”
Los diseños de materiales a menudo se denominan una forma de skeuomorphism, pero a medida que la tendencia se extiende, los desarrolladores se dan cuenta de que no son lo mismo. Donde el skeuomorfismo se enfoca en imitar el mundo real, los diseños de materiales incorporan mucho visual natural y real que intenta afectar el comportamiento del consumidor.
Los diseños de materiales se enfocan en entregar el mensaje a los usuarios utilizando un lenguaje visual de una manera más liberal. Los diseños incorporan el uso de diseños de tarjetas, efectos de profundidad, transiciones receptivas y animación de movimiento para interactuar con los usuarios en un lenguaje visualmente más interesante y fácil de entender. El texto mínimo, las imágenes grandes y el uso adecuado del espacio en blanco mejoran la experiencia del usuario y transmiten un mensaje relevante.
“Para las abejas ocupadas”
El año 2015 dio la bienvenida y adoptó algunas de las tendencias de diseño web más aclamadas en el frente del comercio electrónico. Los diseños planos dominaron las listas de éxitos y no abandonarán el mercado pronto. El fondo de ancho completo se convirtió en el nuevo favorito de los desarrolladores de sitios web durante todo el año, y aún queda mucho por venir. La industria adoptó el enfoque minimalista y los botones fantasma para transmitir el mensaje claramente y sin interrupciones. El cambio del texto a las imágenes impulsó aún más la necesidad de los diseños de materiales en los sitios web de comercio electrónico para mejorar la experiencia del usuario. Todo esto fue respaldado con la adición de elementos como menús ocultos, contenido de video, animaciones de movimiento, diseño de mosaicos y tipografía de gran tamaño para servir mejor a los clientes.
Conclusión
El campo del comercio electrónico es dinámico y diversamente competitivo con sus rivales sentados a solo un clic de distancia. Los productos de calidad y los esfuerzos incondicionales no son suficientes; por lo tanto, implicar modificaciones de vez en cuando en su diseño web para mantenerse a la vanguardia en la carrera con sus rivales es extremadamente crucial.
Todo lo básico, desde el color hasta la ubicación de los CTA, tiene su propia pequeña contribución para afectar las tasas de conversión en su tienda web. Como propietario de un sitio web o desarrollador web apasionado, debe mantenerse actualizado con las últimas tendencias que se ejecutan en la industria si busca construir una tienda electrónica más visitada en el futuro cercano. Con la esperanza de que esta lista del último diseño web de comercio electrónico, las tendencias podrían haberlo ayudado a obtener algunas ideas geniales para mejorar el atractivo de su tienda web. Nos despedimos. ¡Gracias por leer!