Vad är det senaste inom webbdesign för e-handel?
En biljonsiffrig bransch, men ändå hittar du över 65 000 namn som kämpar för att passera ribban på 1 000 $ i e-handelsvärlden. Gå igenom statistiken och jag slår vad om att du kommer att hitta ett imperium fullt av skillnader.
Du kanske erbjuder mycket bättre produkter än de stora namnen på marknaden, men det räcker inte om inte din webbplats erbjuder en sömlös användarupplevelse, besökarna skulle älska att komma tillbaka igen för.
Om du är en ivrig följare av designbloggarna måste du vara medveten om hur designen på webbplatsen förbättrar användarupplevelsen och påverkar vilken typ av produkter de köper online. En ren produktplatshållare som tar evigheter att ladda innehar förmågan att tömma användarens intresse på mindre än 3 sekunder, medan en attraktiv och stökig webbdesign står för det enkla i transaktionerna och det ökade användarengagemanget på en webbplats.
Många webbdesigntrender styrde e-handelsordet under hela året 2015. När vi nu är på väg mot slutet av året, låt oss ta en titt på några av de banbrytande webbdesignerna som användare av e-handelswebbplatser omfamnade med öppna armar .
Platt design
"Keep it Simple, Silly"
Ursprungligen benämndes de som monotona, och de platta designerna blev snart ansiktet utåt för miljoner webbplatser. Under de senaste två åren har många utvecklare tagit farväl av en lista med komplicerade mönster, skuggor, gradienter, typsnitt och stal showen genom att införliva ett minimalistiskt tillvägagångssätt i sina webbdesigner.
En av de främsta anledningarna till den platta designens hyllning kan vara utbudet av fördelar som designen tjänar både utvecklarna och användarna. Det platta och minimalistiska tillvägagångssättet bjuder in användarna, som har svårt att vänja sig vid de komplicerade webbplatserna. Till skillnad från skeuomorfism erbjuder de minimala illustrationerna och frånvaron av tunga element som skuggor, djup och gradienter snabbare laddningstider och ett gränssnitt som är vänligt för alla enheter.
Enhetsagnosticism
"Gå med strömmen"
"Innan du börjar med något, titta bara på bilden ovan". En smart utvecklare vet att det nu har blivit meningslöst att hålla sig till webbplatsen som är optimerad för en viss enhet med smartphone- och surfplattor som tar ledningen över de gamla datoranvändarna.
Webbplatsägarna insåg vikten av en layout som kan spridas jämnt i varje dimension av enheten om de försöker vårda sina kunder under en längre period. Medan mobilen driver nästan 50 % av den totala trafiken till e-handelswebbplatserna, vet chefer, att ha en enhets-agnostisk webbplats kan ge dem en användare som är villig att komma och igen på deras webbplats.
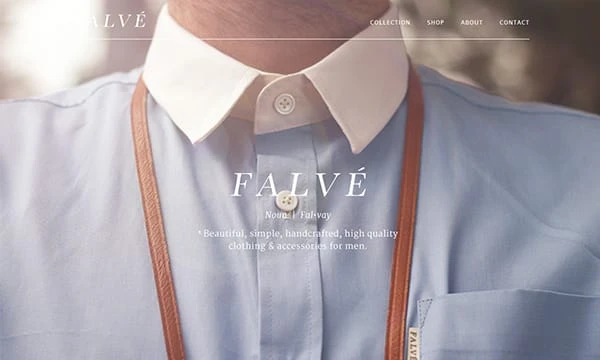
Bakgrund i full bredd
"Sätta stämningen"

Full bredd bakgrund av falve webbplats.
Du kan hata det, du kan älska det, men du kan inte bara ignorera en webbplatss bakgrund i full bredd så fort du kommer dit för att spendera några pund. År 2015, bevittnade den fullfjädrade uppkomsten av stora bakgrunder, och vet inte när det blir den nya favoriten i branschen.
Bakgrunden i full bredd gör att webbplatserna ser snygga ut. Stor bakgrund med en snygg rubrik låter användare navigera på sidan och ställa in stämningen för ditt varumärke. Den stora bilden i framkant låter webbplatsen kommunicera budskapet till användarna effektivt. Designen använder det främre utrymmet helt för att kommunicera idén, genom att fånga användarnas uppmärksamhet så fort de går in på webbplatsen.
Spökeknappar
"Stör inte"

Spökknappar på iuvo webbplats.
De flesta av oss kanske har lagt märke till dem placerade elegant, mitt i den stora bakgrunden, men bryr oss aldrig om att veta hur de skiljer sig från de traditionella klickbara geometriska formerna placerade runt de framträdande platserna på webbplatsen. Ghost-knappen är jämförelsevis större och har en vit kontur utan fyllning eller någon text inuti.
Behovet av att ha spökknappar i webbdesignen uppstod, med den ökande populariteten för den minimalistiska designmetoden. Knapparna ser inte riktigt ut som de traditionella knapparna utan utför liknande åtgärder (därav kallas "spöke"). Den grundläggande fördelen med att integrera spökknapparna är att ha de klickbara som inte stör bildernas visualitet. På grund av Ghost-knapparnas karaktär tar de upp relativt större utrymme och visas endast på hemsidan eller avsnittet Om på webbplatsen.
Stor typografi
“Fet är vackert"

Stor typografi på Austineastciders webbplats.
De dagar då webbplatsägare ombads att spendera miljoner på textstilen på sin webbsida är förbi. Den nuvarande e-handelsbranschen följer mantrat "Keep it bold and simple". Användningen av den feta och stora typografin tillsammans med de kompletterande bilderna tog användarupplevelsen till ovanstående nivå och gjorde sakerna lättare att uppfatta.
Tillsammans med att webbplatsen verkar ren och snygg, levererar stor typografi budskapet starkt och har en omedelbar inverkan på besökarna. Stor grafik eller text centraliserar användarens uppmärksamhet och ökar den visuella rankningen av webbplatsens huvudinnehåll. Trenden är perfekt för de mobila webbplatserna, eftersom det inte finns något behov för användarna att zooma in eller ut när de gör ett köp med mobilen, utan du måste titta på utrymmet som din förstasida har innan du lägger till stor text i din webb. sida. Den extra användningen kan få din webbplats att framstå som en smula.
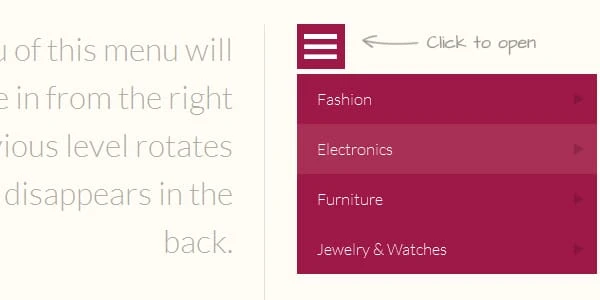
Dold meny
"Räkna med Navicon"

Dold meny från codrops handledning.
Du lämnar aldrig dina tillbehör utspridda i varje hörn av ditt rum, varför skulle du då göra det på din webbplats? De företag som förstod betydelsen av en ren och stökig webbplats, för att förbättra användarupplevelsen, inkorporerade mycket väl hamburgerknappen i det övre högra hörnet på sin e-handelswebbplats. Konceptet med dolda menyer är inte särskilt nytt, men trenden tog hype under år 2015, främst på grund av en ökning av antalet mobilvänliga webbplatser.
Navigeringen utanför skärmen gör att webbplatsen ser snygg ut, och hamburgerikonen låter användaren referera till menyn från vilken sida som helst utan att behöva hitta den. Stora namn som EBay, Reebok e-handel, Stella McCartney, Samsung har integrerat de dolda menyerna effektivt i sina e-handelsplattformar för att ta användarupplevelsen på sina webbplatser till en högre nivå.
"Imponera med plattsättning"

Kakelnavigering i matristema.
Med det visuella säckar det mesta av användarens uppmärksamhet, fick navigeringen med geometriska kakel lionisering i e-handelsfronten. Stora brickor med minimal text, men ändå kompetent nog att leverera relevant information till användarna i första hand! Kakelnavigeringen styrde sjökorten under hela året 2015 och kommer inte att gå någonstans snart.
De tilltalande bildblocken fyllda med relaterad information, ger en tydlig beskrivning av produkten till användarna och ger dem en liten uppfattning om vart de klickar på rutan. För att förbättra användarupplevelsen, och göra navigeringen mer tilltalande, läggs huvudvikten på det visuella innehållet, vilket stöds av den kompletterande texten. Genom att klicka på brickorna navigerar användarna till en annan sida som visar en detaljerad vy av den erbjudna produkten.
Videoinnehåll
"Låt det buffra"
Ingenting skulle kunna undergräva det faktum att "E-handelsbranschen kräver övertygande innehåll för att locka de lönsamma leads att konvertera." Utvecklarna förstod att det är bra att sätta kvalitetsbilder för att visa produkterna, men att ha en video som engagerar kunderna och marknadsföra produkterna på ett mer detaljerat sätt kan ha en enorm inverkan på den totala konverteringen på webbplatsen. År 2015 bevittnade ett betydande steg från text till video; & webbplatser har mycket väl införlivat idén i sin layout för att demonstrera sina produkter.
En tilltalande video förbättrar inte bara användarinteraktionen, utan den påverkar också hur konsumenterna beter sig med varumärket. När få kunder tillfrågades svarade nästan hälften av dem att de känner sig säkrare på sitt köpbeslut efter att ha sett produktdemonstrationer på webbplatsen.
Rörelseanimering
"Era of Ani-Motion"
Om du är osäker, välj "Ani-motion". Rörelse och animation är båda kända för att engagera och fånga det mänskliga intresset. Som ett resultat experimenterar utvecklare genom att kombinera dem, och samarbetet körs framgångsrikt på hundratals e-handelswebbplatser som bugaboo, M&S, Apple etc.
"Ani-motion", förstärker den visuella attraktionen och gör att CTA:erna framstår som mer distingerade och lockande för användarna. När animationerna nu blir mer kreativa och förfinade, kommer utvecklare på idén att använda dem på ett mer subtilt sätt tillsammans med rörelsen för att påverka kunderna som kommer till webbplatsen.
Materialdesign
"Säg det, visuellt"
Materialdesign hänvisas ofta till som en form av skeuomorfism, men när trenden sprider sig blir utvecklare nu medvetna om att de båda inte är likadana. Där skeuomorphism fokuserar på att efterlikna den verkliga världen, innehåller materialdesign mycket naturligt och verkligt visuellt som försöker påverka konsumentbeteendet.
Materialdesign fokuserar på att leverera budskapet till användarna med hjälp av ett visuellt språk på ett mer liberalt sätt. Designen inkluderar användningen av kortlayouter, djupeffekter, responsiva övergångar och rörelseanimationer för att interagera med användarna på ett språk som är visuellt mer intressant och lätt att förstå. Den minimala texten, stora bilderna och korrekt användning av det vita utrymmet förbättrar användarupplevelsen och förmedlar ett relevant budskap.
“För de upptagna bina”
År 2015 välkomnade och omfamnade några av de hyllade webbdesigntrenderna inom e-handelsfronten. De platta designerna styrde listorna och lämnar inte marknaden snart. Bakgrunden i full bredd blev webbutvecklarnas nya favorit under hela året, och mer kommer ännu. Branschen anammade det minimalistiska tillvägagångssättet och spökknapparna, för att förmedla budskapet tydligt utan störningar. Skiftet från text till det visuella drev ytterligare behovet av materialdesignen på e-handelswebbplatserna för att göra användarupplevelsen bättre. Allt detta stöddes med tillägg av element som dolda menyer, videoinnehåll, rörelseanimationer, kakellayout och storstorlekstypografi för att betjäna kunderna bättre.
Slutsats
E-handelsområdet är dynamiskt och mångsidigt konkurrenskraftigt med dina rivaler som sitter bara ett klick bort. Kvalitetsprodukterna och helhjärtade ansträngningar räcker inte; Därför är det oerhört viktigt att antyda ändringar i din webbdesign från tid till annan för att ligga före i kapplöpningen med dina rivaler.
Varje grundläggande sak från färgen till platsen för CTA:erna har sitt eget lilla bidrag till att påverka konverteringsfrekvenserna i din webbutik. Som webbplatsägare eller passionerad webbutvecklare måste du hålla dig uppdaterad med de senaste trenderna i branschen om du vill bygga en mest besökt e-butik i framtiden. Med hopp om att den här listan över den senaste webbdesignen för e-handel kan ha hjälpt dig att få några bra idéer för att förbättra din webbbutiks attraktionskraft. Vi tar ledigt. Tack för att du läser!