32 splendidi caratteri sicuri per il Web da utilizzare con i CSS
Vediamo i caratteri ogni giorno diverse ore al giorno per la maggior parte di noi. Se sei un impiegato potresti vedere ancora di più. Sono utilizzati anche sulla stampa e sui siti web. In effetti, i caratteri sono stati originariamente progettati per la composizione per stampare giornali e libri.
Oggi i caratteri vengono utilizzati in forma elettronica per la progettazione di siti Web, grafica pubblicitaria e altro, nonché giornali, riviste e libri che vengono ancora stampati.
Come fai a sapere che il carattere che scegli verrà visualizzato dallo spettatore?
Abbiamo messo insieme 32 caratteri sicuri per il Web che puoi utilizzare con i CSS sul tuo sito web.
Prima di arrivare a quelli, tuttavia; sai cos’è veramente un font sicuro per il web?
Che cos’è un carattere sicuro per il Web?
Ogni sistema operativo, Windows o Mac, viene fornito con un certo numero di caratteri incorporati. Anche se non tutti i sistemi di computer hanno gli stessi caratteri tipografici installati, puoi utilizzare un pacchetto di caratteri tipografici sicuro per il Web per scegliere diversi caratteri che sembrano comparabili. Ciò consentirà a vari sistemi di vedere ciò che hai pubblicato sul tuo sito web.
Se non scegli un font web-safe; non tutti coloro che visitano il tuo sito saranno in grado di vedere ciò che viene pubblicato sulla tua pagina, ecco perché è importante scegliere uno degli stack di font sicuri per il web.
Cos’è il CSS?
Con tutti i siti che ti consentono di creare il tuo sito Web e le società di hosting che sono sorte come Wix, dove basta trascinare e rilasciare, potresti non conoscere HTML o CSS.
CSS è l’acronimo di Cascading Style Sheets che ti consente di controllare elementi di stile come colore, carattere o spaziatura nei documenti web. Fondamentalmente dice al computer dell’utente quale carattere, colore e spaziatura mostrare allo spettatore. Se quell’utente non ha il carattere, il computer lo scaricherà o utilizzerà un carattere simile purché il progettista abbia scelto una pila di caratteri da utilizzare o una famiglia di caratteri. Una famiglia di caratteri sarebbe qualcosa come Lucida che contiene anche Lucida Sans e Lucida Grande.
Mentre gli spot televisivi mostrano siti aziendali di successo che hanno utilizzato il proprio sito, non lo consiglierei. Se vuoi davvero dare un aspetto professionale alla tua attività, assumi una società di progettazione professionale. Tuttavia, se desideri davvero creare il tuo e conoscere un po ‘di HTML e CSS, allora ci sono alcuni caratteri che dovresti usare e ti diremo quali sono quei caratteri.
32 caratteri sicuri per il Web
Ecco i font che, se utilizzati nel tuo font stack, saranno al sicuro e la tua pagina web apparirà correttamente a chiunque la visiti. Possono anche darti un aspetto professionale.
Caratteri tipografici web affidabili Sans Serif
Questi caratteri san serif saranno i migliori per la tua pagina web.
- Aria
- Arial Black
- Taoma
- Trabucco MS
- verdena
Eccone alcuni altri anche se potrebbero non essere visualizzati su alcuni computer che non li hanno installati.
- Secolo gotico
- Ginevra
- Lucida
- Lucida Sans
- Lucida Grande
Serif Web Safe Font
Questi sono i migliori per serif
- Corriere
- Courier New
- Georgia
- Volte
- Times New Roman
Questi funzioneranno ma potrebbero non essere visualizzati su alcuni computer.
- MS Serif
- New York
- Palatino
- Linotipo Palatino
Caratteri a spaziatura fissa
I migliori font di monospace
- Corriere
- Courier New
Questi funzioneranno ma potrebbero mancare su alcuni computer.
- Lucida Console
- Monaco
Smartphone e dispositivi mobili
Questi dispositivi hanno davvero solo pochi caratteri; sfortunatamente, non ci sono stili di tipo reciproci per i dispositivi Android. Invece, dovrai utilizzare il tag @font-face per inserire le fonti che desideri utilizzare. Per i dispositivi iPhone, iPod e iPad, gli stili di testo più usati includono:
- Aria
- Corriere
- Courier New
- Georgia
- Helvetica
- Palatino
- Times New Roman
- Trabucco MS
- verdena
Questi sono i caratteri sicuri per il Web più comuni che puoi utilizzare e assicurati che la maggior parte delle persone vedrà la tua pagina Web visualizzata correttamente su dispositivi iPhone, iPad e iPad.
Gratuito vs a pagamento
Con programmi di codice open source come Open Office e LibreOffice, potresti trovare alcuni font gratuiti di qualità da scaricare da Internet. Molti di questi sono di qualità piuttosto elevata e affrontano la maggior parte di noi come roba gratis; inoltre, perché non risparmiare qualche soldo su un progetto?
Gratuito va sempre bene, vero? O è? I caratteri gratuiti possono davvero essere paragonati ai caratteri a pagamento?
Font gratuiti rispetto a font a pagamento qual è la differenza? La risposta è la qualità. Sì, alcuni dei font gratuiti sono di buona qualità. Tuttavia, quando si tratta di essere gratuiti, dovresti comunque controllare la licenza per essere sicuro di poterli utilizzare.
Quindi quali sono alcuni dei caratteri delle raccolte gratuite?
- Southern Aire di Måns Grebäck è gratuito per uso personale
- Devil East Free di Fey Design
- Casablanca Noir Personal Use Regular di Billy Argel
- Magnolia Sceneggiatura di Jovanny Lemonad
- Manila Sans – Grassetto caricato da theprintinghub
- Titolazione tipica di MyFonts
- League Gothic di The League of Moveable Type
- Grand Hotel di Astigmatic
- Ayres Serif di Mariel Gornati
Quali sono i font gratuiti più scelti del 2016?
- Carattere gratuito artico
- Bemount carattere gratuito
- Esphimere Carattere gratuito
- Jaden Font gratuiti
- Barbaro Font gratuiti
- Ansley Visualizza carattere gratuito
- Carattere gratuito Bariol Serif
- Carattere gratuito Bohemia SlabSerif
- Carattere gratuito stellare
- Carattere gratuito Panama
- BSRU Bansomdej Carattere gratuito
- Carattere gratuito Firefly
- Carattere gratuito Mighttype Script
- BERNIER Carattere gratuito
- Carattere senza memoria
Per cosa si potrebbero usare questi font gratuiti? Forse su una pagina web per la narrazione sarebbe un buon posto per usare questi caratteri. Potrebbero anche essere usati per un diario personale, un blog fotografico; praticamente tutto ciò che desideri pubblicare su Internet.
Quali caratteri usano i professionisti?
Quando i designer creano pagine Web per i clienti, utilizzano font a pagamento di diverse raccolte.
Forse ti stai chiedendo quali caratteri usano i professionisti? Questi caratteri sono i più utilizzati dai professionisti.
1 Helvetica
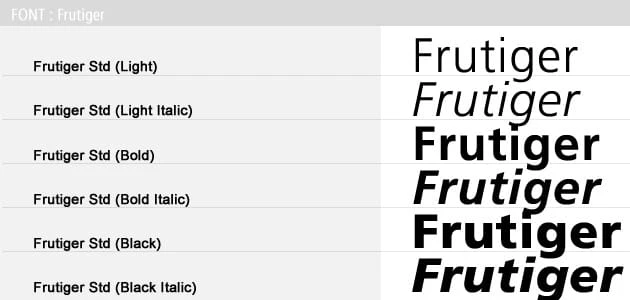
2 Fruttiger
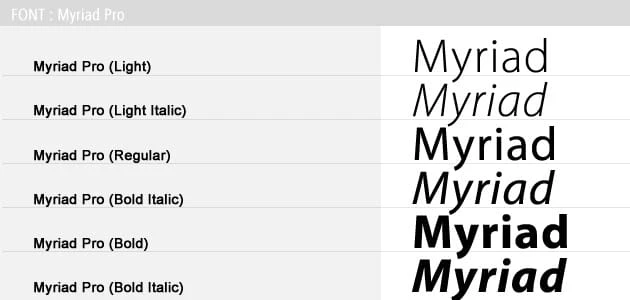
3 Miriadi Pro
4 futuro standard
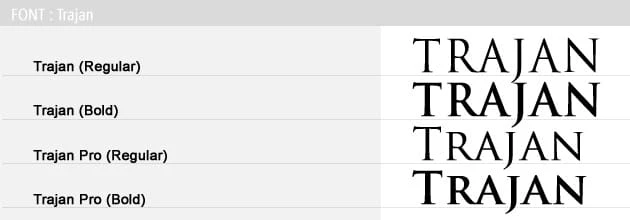
5 Traiano
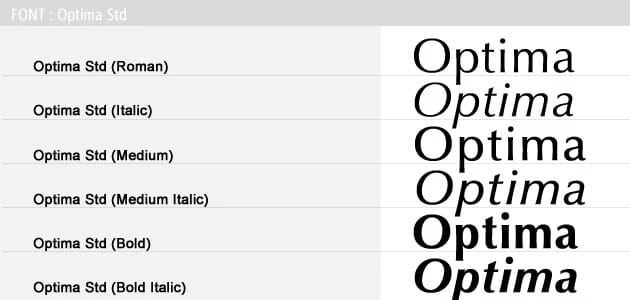
6 Optima Std
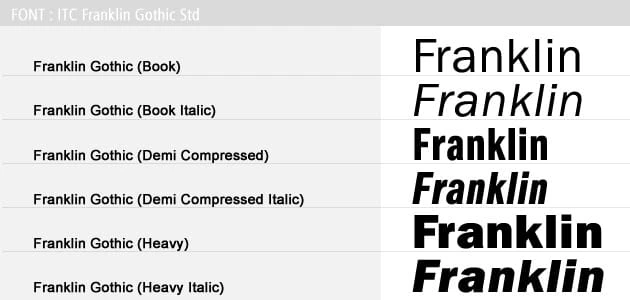
7 ITC Franklin Gotico Std
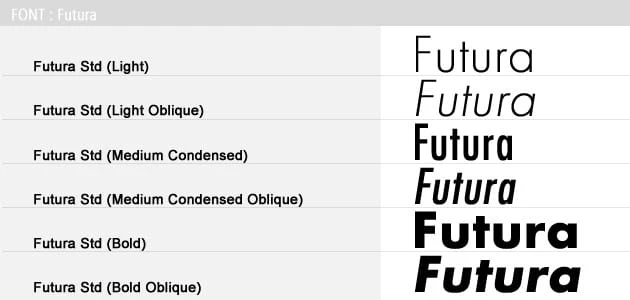
8 Futuro
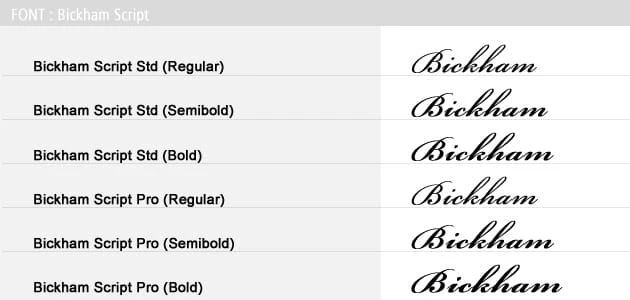
9 Copione di Bickham
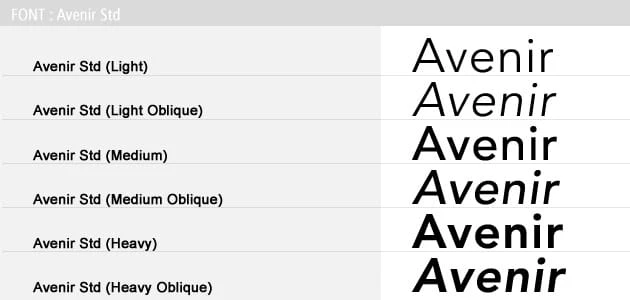
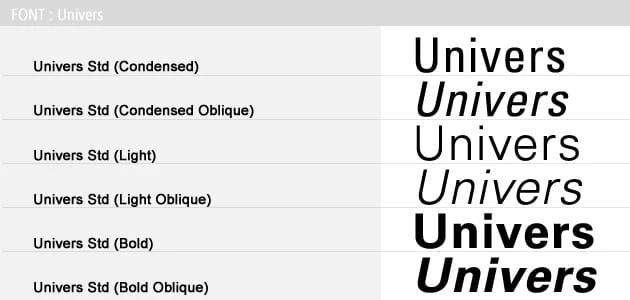
10 universi
11 Eurostile
12 Interstatale
13 Gotico commerciale
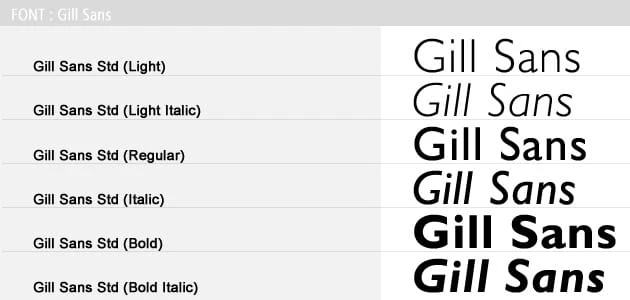
14 Gill Sans
15 Warnock
16 Keplero
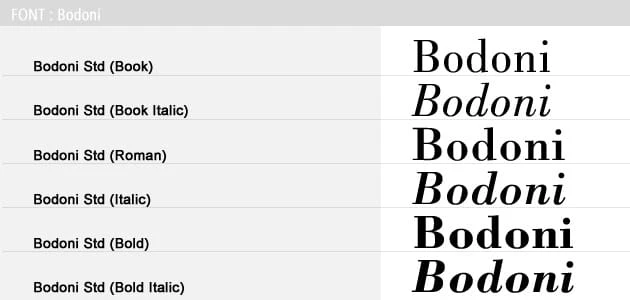
17 Bodoni
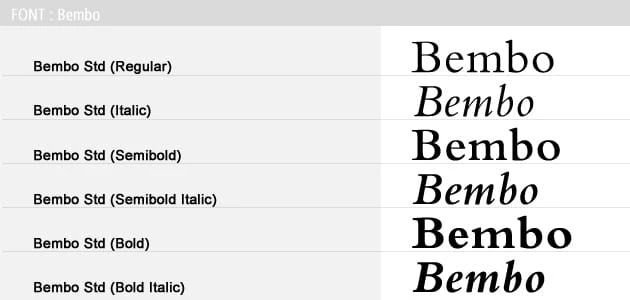
18 Bembo
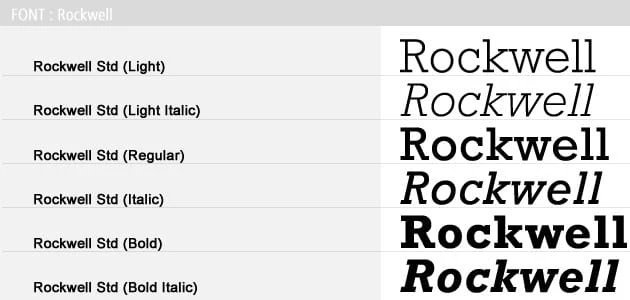
19 Rockwell
20 Meta
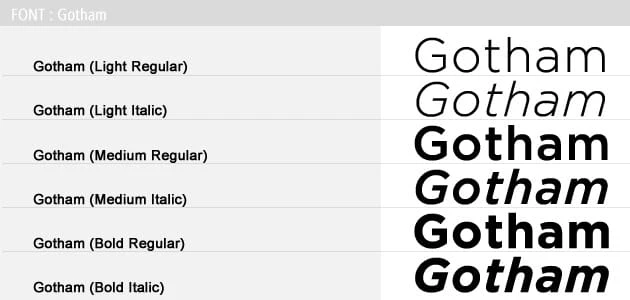
21 Gotham
Quei 21 sono caratteri che vedrai più spesso sui siti Web progettati da web designer professionisti.
I web designer professionisti userebbero font gratuiti? Potrebbero esserci alcuni font gratuiti che un web designer professionista potrebbe utilizzare a seconda dei desideri e delle esigenze del cliente. Eccone alcuni che potrebbero essere utilizzati dai web designer professionisti.
- Delizioso
- Gentili
- Conteggi
- Fondi di caffè Yanone
- Ambrosia
- Lacuna
- Liberation Family che contiene Sans e Serif
- Avvento Pro
Per cosa avresti bisogno dei caratteri?
Per cosa potresti aver bisogno di caratteri? Alcune cose su cui potresti usare i caratteri sono riprendere a scrivere, scrivere un diario o un blog o che dire di un diario fotografico per condividere le foto di famiglia. Potresti anche usarli per scrivere la storia della tua famiglia e la genealogia o forse un sito web per la tua attività da casa come quelli per i liberi professionisti.
Se sei uno scrittore freelance dovresti considerare alcuni di questi font gratuiti come strumenti che puoi utilizzare a seconda di ciò che il cliente vorrebbe presentare. Potresti anche usarli nel tuo portfolio per mostrarli ai clienti.
Dove puoi trovare i font?
Dove puoi trovare i caratteri per i tuoi progetti, pagine web e altri usi? Ecco un elenco di luoghi in cui è possibile ottenere i caratteri. Alcuni di questi sono a pagamento e altri sono gratuiti, altri conterranno una combinazione di font a pagamento e gratuiti da scaricare.
- Supporto per Office di Microsoft: molti sono a pagamento, potrebbero essercene alcuni gratuiti
- Google Fonts – Caratteri gratuiti da Google
- 1001 caratteri gratuiti: oltre 12000 caratteri gratuiti ha anche caratteri mac
- DaFont – questi sono gratuiti
- Font urbani: questi sono gratuiti
- Font Squirrel: questo sito non solo è gratuito e a pagamento, ma mostra con quali sistemi operativi funziona il font.
- Itunes – Apple Store ha sia font gratuiti che a pagamento
Molti di questi siti, se non tutti, forniranno istruzioni su come scaricare e installare i caratteri per il tuo sistema operativo, sia esso Windows o Mac.
Basta prestare attenzione e seguire le istruzioni fornite e non dovresti avere problemi con l’installazione dei caratteri che hai scaricato.
Quanto paghi per i caratteri dipenderà dal tipo di attività in cui ti trovi, dai tipi di progetti che stai facendo e dal tuo budget.
Ricorda solo che gratis non è sempre la scelta migliore. Potrebbe essere necessario ridurre il budget in altre aree per pagare alcuni caratteri se si desidera avere una selezione completa tra cui i clienti possono scegliere.
Se ritieni che un font a pagamento sarebbe una scelta migliore per un cliente, spiegagli perché mostrare loro la differenza tra font a pagamento e gratuiti; assicurati di spiegare che non tutti i sistemi potrebbero avere i font installati e quindi potrebbero non essere in grado di vedere le informazioni che stanno presentando.
Conclusione
Con tutti i siti di web building fai-da-te là fuori, non è più necessario avere alcuna conoscenza di HTML o CSS, ma dovresti essere consapevole del tipo di caratteri generalmente utilizzati nei sistemi operativi.
Quando crei un sito web, fornisci informazioni ai visitatori sulla tua attività o cose che ritieni debbano sapere, o anche su te stesso.
Se crei il tuo sito Web e non utilizzi un carattere comune installato dalla maggior parte dei sistemi operativi, i visitatori del tuo sito potrebbero non essere in grado di visualizzare i tuoi documenti o le informazioni che stai cercando di fornire loro.
I caratteri che scegli sono estremamente importanti e dovrebbero essere scelti con cura, soprattutto ora che così tanti stanno costruendo i propri siti web.
Devi ricordare che non tutti i computer avranno tutti i caratteri installati, motivo per cui dovresti scegliere una famiglia di caratteri o caratteri con caratteri simili che possono essere utilizzati al suo posto.
Ti abbiamo dato un sacco di caratteri tra cui scegliere, alcuni a pagamento altri gratuiti; spetta a te decidere quale sia il migliore per il tuo progetto o la tua attività: a pagamento o gratuito. Riguarda l’immagine che desideri presentare alle persone; professionale o armatura. Se è per un cliente; poi spetta anche a te presentare loro le migliori scelte a pagamento e gratuite e spiegare le differenze tra loro in modo che abbiano tutte le informazioni necessarie per fare una scelta saggia. Non dimenticare di dire loro cosa sceglieresti come professionista per il tuo progetto personale e perché.