32 underbara webbsäkra teckensnitt att använda med CSS
Vi ser typsnitt varje dag flera timmar om dagen för de flesta av oss. Om du är en kontorsanställd kan du se ännu mer. De används i tryck och på webbplatser också. Faktum är att typsnitt ursprungligen designades för sättning för att trycka tidningar och böcker.
Idag används typsnitt i elektronisk form för webbdesign, annonsgrafik med mera samt tidningar, tidskrifter och böcker som fortfarande trycks.
Hur vet du att typsnittet du väljer kommer att visas för tittaren?
Vi har satt ihop 32 webbsäkra typsnitt som du kan använda med CSS på din webbplats.
Innan vi kommer till dessa, dock; vet du vad ett webbsäkert typsnitt egentligen är?
Vad är ett webbsäkert typsnitt?
Varje operativsystem är det Windows eller Mac kommer med ett visst antal inbyggda typsnitt. Även om inte alla datorsystem har samma typsnitt installerade, kan du använda ett webbsäkert typstilspaket för att välja flera typsnitt som ser jämförbara ut. Detta gör att olika system kan se vad du har lagt upp på din webbplats.
Om du inte väljer ett webbsäkert typsnitt; inte alla som besöker din webbplats kommer att kunna se vad som läggs upp på din sida, det är därför det är viktigt att välja en av de webbsäkra teckensnittsstaplarna.
Vad är CSS?
Med alla sajter som låter dig skapa din egen hemsida och värdföretag som har vuxit upp som Wix där du bara drar och släpper kanske du inte kan HTML eller CSS.
CSS står för Cascading Style Sheets som låter dig styra stilelement som färg, teckensnitt eller mellanrum i webbdokument. Det talar i princip om för användarens dator vilket teckensnitt, färg och mellanrum som ska visa tittaren. Om den användaren inte har typsnittet kommer datorn antingen att ladda ner det eller använda ett liknande typsnitt så länge som designern har valt en typsnittsstack att använda eller en familj av typsnitt. En familj av typsnitt skulle vara något som Lucida som också innehåller Lucida Sans och Lucida Grande.
Även om TV-reklamen visar framgångsrika företagssajter som har använt deras bygg din egen sajt skulle jag inte rekommendera det. Om du verkligen vill skapa ett professionellt utseende för ditt företag, anlita ett professionellt designföretag. Ändå, om du verkligen vill bygga din egen och kan lite HTML och CSS så finns det vissa typsnitt som du bör använda och vi kommer att berätta vad dessa typsnitt är.
32 Webbsäkra teckensnitt
Här är typsnitten som om de används i din teckensnittsstack är säkra och din webbsida kommer att visas korrekt för alla som besöker den. De kan också ge dig ett professionellt utseende.
Sans Serif webbpålitliga typsnitt
Dessa san serif-teckensnitt är bäst för din webbsida.
- Arial
- Arial Black
- Tahoma
- Trebuchet MS
- verdana
Här är några andra även om de kanske inte visas på vissa datorer som inte har dem installerade.
- Century Gothic
- Genève
- Lucida
- Lucida Sans
- Lucida Grande
Serif Web Safe Fonts
Dessa är de bästa för serif
- Kurir
- Courier Ny
- Georgien
- Tider
- Times New Roman
Dessa kommer att fungera men kanske inte visas på vissa datorer.
- MS Serif
- New York
- Palatin
- Palatino Linotyp
Monospace-teckensnitt
De bästa typsnitten i monospace
- Kurir
- Courier Ny
Dessa kommer att fungera men kan saknas på vissa datorer.
- Klar konsul
- Monaco
Smarta telefoner och mobila enheter
Dessa enheter har egentligen bara ett fåtal typsnitt; tyvärr finns det inga gemensamma typstilar för Android-enheter. Istället måste du använda @font-face-taggen för att få in de källor du vill använda. För iPhone-, iPod- och iPad-enheter är de mest använda typstilarna:
- Arial
- Kurir
- Courier Ny
- Georgien
- Helvetica
- Palatin
- Times New Roman
- Trebuchet MS
- verdana
Det är de vanligaste webbsäkra typsnitten som du kan använda och vara säker på att majoriteten av människor kommer att se din webbsida korrekt på iPhones, iPads och iPads-enheter.
Gratis vs betald
Med öppen källkodsprogram som Open Office och LibreOffice kan du hitta en hel del gratis typsnitt av hög kvalitet att ladda ner från internet. Många av dessa är av ganska hög kvalitet och de flesta av oss gillar det gratis; dessutom, varför inte spara några kronor på ett projekt?
Är gratis alltid bra, eller hur? Eller är det? Kan gratis verkligen jämföras med betalda typsnitt?
Gratis typsnitt jämfört med betalda typsnitt vad är skillnaden? Svaret är kvalitet. Ja, några av de gratis typsnitten är av bra kvalitet. Men när det kommer till gratis bör du fortfarande kontrollera licenserna för att vara säker på att du kan använda dem.
Så vad är några av typsnitten från gratissamlingar?
- Southern Aire av Måns Grebäck är gratis för personligt bruk
- Devil East Free av fey design
- Casablanca Noir Personal Use Regular av Billy Argel
- Magnolia Script by Jovanny Lemonad
- Manila Sans – Fet uppladdat av theprintinghub
- Typnic Titling av MyFonts
- League Gothic av The League of Moveable Type
- Grand Hotel av Astigmatic
- Ayres Serif av Mariel Gornati
Vilka är de bästa gratis typsnitten för 2016?
- Arctic Free Font
- Bemount gratis teckensnitt
- Esphimere gratis teckensnitt
- Jaden gratis teckensnitt
- Barbaro gratis teckensnitt
- Ansley Display gratis teckensnitt
- Bariol Serif gratis teckensnitt
- Bohemia SlabSerif gratis teckensnitt
- Stellar gratis teckensnitt
- Panama gratis teckensnitt
- BSRU Bansomdej gratis teckensnitt
- Firefly gratis teckensnitt
- Mighttype Script gratis teckensnitt
- BERNIER gratis teckensnitt
- Minne gratis teckensnitt
Vad kan man använda dessa gratis typsnitt till? Kanske på en webbsida för berättande skulle vara ett bra ställe att använda dessa typsnitt. De kan också användas för en personlig dagbok, fotoblogg; i stort sett allt du vill publicera på internet.
Vilka teckensnitt använder proffsen?
När designers bygger webbsidor för kunder använder de betalda typsnitt från flera samlingar.
Du kanske undrar vilka typsnitt proffsen använder? Dessa typsnitt används mest av proffs.
1 Helvetica
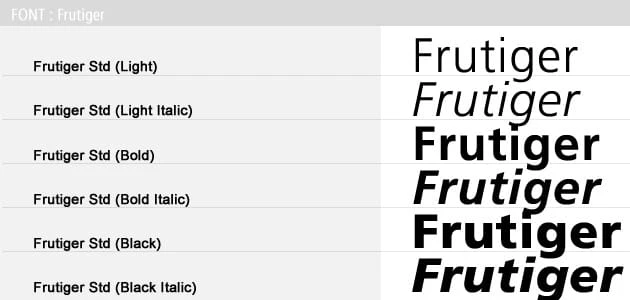
2 Frutiger
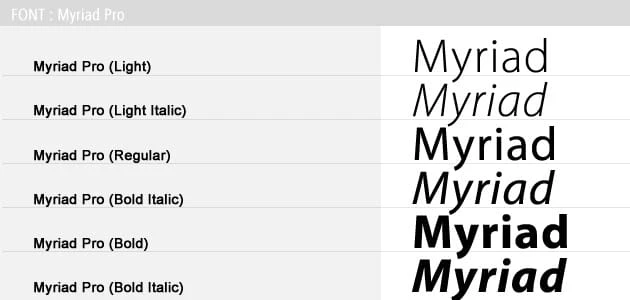
3 Myriad Pro
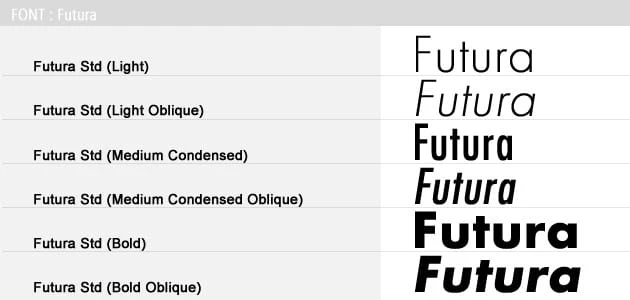
4 Future Std
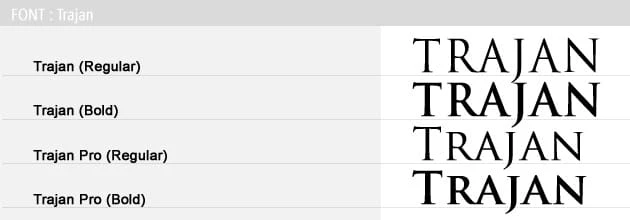
5 Trajanus
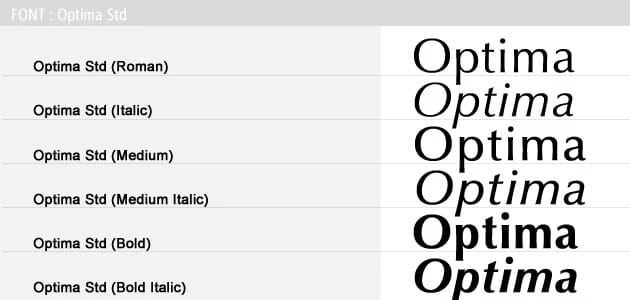
6 Optima Std
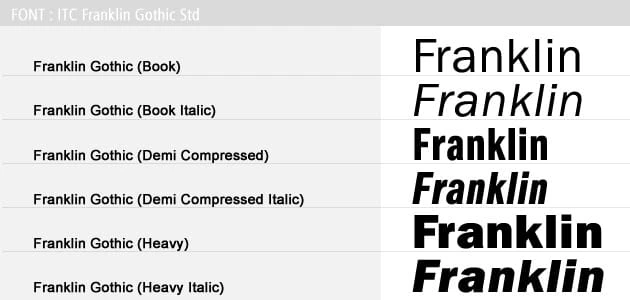
7 ITC Franklin Gothic Std
8 Framtid
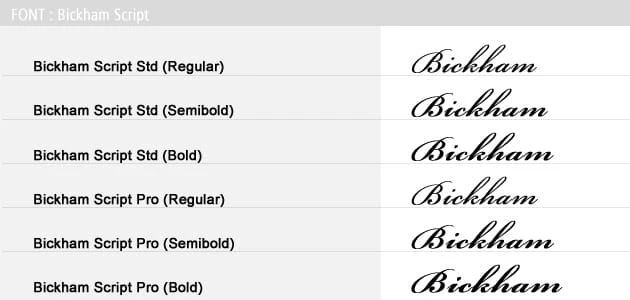
9 Bickham Script
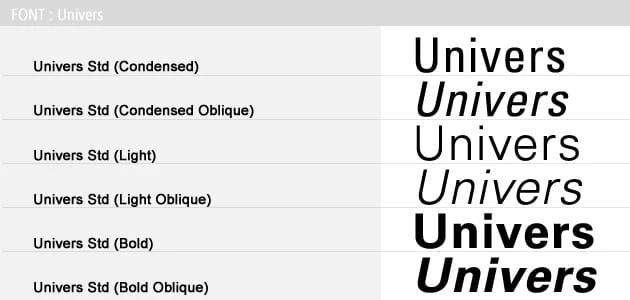
10 universum
11 Eurostyle
12 Interstate
13 Trade Gothic
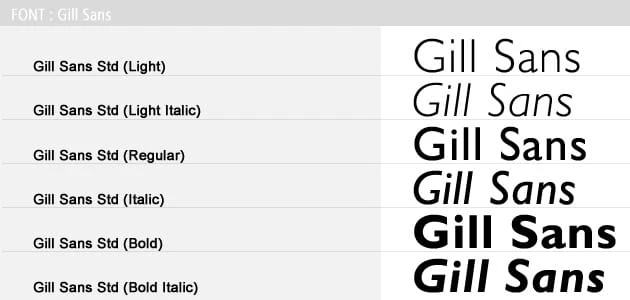
14 Gill Sans
15 Warnock
16 Kepler
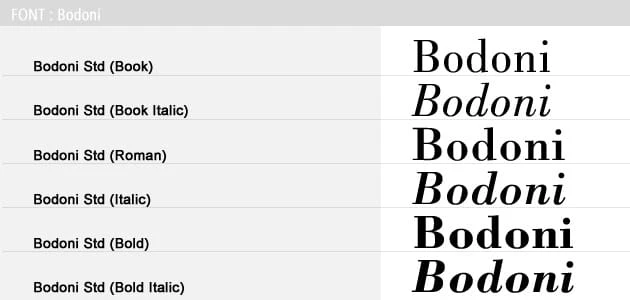
17 Bodoni
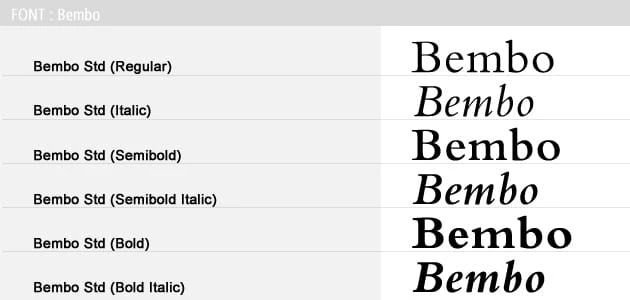
18 Bembo
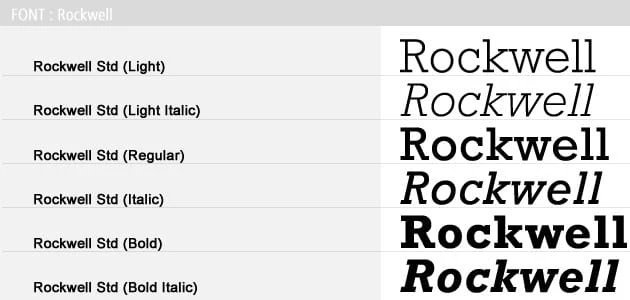
19 Rockwell
20 Meta
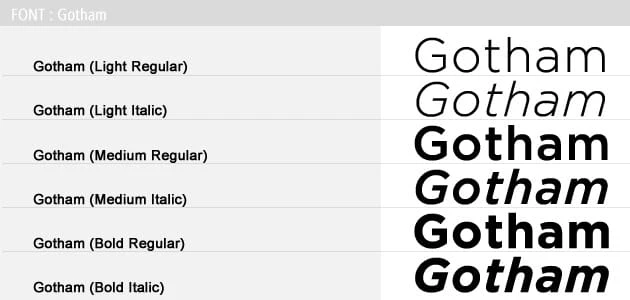
21 Gotham
Dessa 21 är typsnitt som du oftast ser på webbplatser som designats av professionella webbdesigners.
Skulle professionella webbdesigners använda gratis typsnitt? Det kan finnas några gratis typsnitt som en professionell webbdesigner kan använda beroende på kundens önskemål och behov. Här är några som kan användas av professionella webbdesigners.
- Utsökt
- icke-judar
- Tallys
- Yanone kaffesump
- Ambrosia
- Lucka
- Liberation Family som innehåller Sans och Serif
- Advent Pro
Vad skulle du behöva typsnitt till?
Vad kan du behöva typsnitt till? Några saker du kan använda typsnitt på är att skriva CV, skriva en dagbok eller en blogg eller vad sägs om en fotodagbok för att dela familjefoton. Du kan också använda dem för att skriva din släkthistoria och släktforskning eller kanske en webbplats för ditt hemföretag, till exempel för frilansare.
Om du är en frilansskribent bör du överväga några av dessa gratis typsnitt som verktyg du kan använda beroende på vad kunden vill presentera. Du kan också använda dem i din portfölj för att visa kunder.
Var kan man få tag i typsnitt?
Var kan du få tag i typsnitt för dina projekt, webbsidor och andra användningsområden? Här är en lista över platser där du kan få typsnitt. Vissa av dessa är betalda och några är gratis, andra kommer att innehålla en kombination av betalda och gratis typsnitt som du kan ladda ner.
- Office-stöd från Microsoft – många betalas för det kan finnas några gratis
- Google Fonts – Gratis typsnitt från Google
- 1001 gratis typsnitt – över 12000 gratis typsnitt har också mac-teckensnitt
- DaFont – dessa är gratis
- Urban Fonts – dessa är gratis
- Font Squirrel – den här webbplatsen har inte bara gratis och betald utan visar dig vilka operativsystem typsnittet fungerar med.
- Itunes – Apple Store har både gratis och betalda typsnitt
Många av dessa sajter om inte alla kommer att ge instruktioner om hur man laddar ner och installerar typsnitten för ditt operativsystem oavsett om det är Windows eller Mac.
Var bara uppmärksam och följ instruktionerna som ges och du bör inte ha några problem med att installera teckensnitten du laddade ner.
Hur mycket du betalar för typsnitt beror på vilken typ av verksamhet du är i, vilka typer av projekt du gör och din budget.
Kom bara ihåg att gratis inte alltid är det bästa valet. Du kan behöva trimma din budget i andra områden för att betala för vissa typsnitt om du vill ha ett väl avrundat urval för kunder att välja mellan.
Om du känner att ett betaltypsnitt skulle vara ett bättre val för en kund, förklara för dem varför de ska visa skillnaden mellan betal- och gratistypsnitt; var noga med att förklara att inte alla system kanske har typsnitten installerade och därför kanske inte kan se informationen de presenterar.
Slutsats
Med alla gör det själv-webbplatser där ute behöver du inte längre ha någon kunskap om HTML eller CSS men du bör vara medveten om vilken typ av typsnitt som vanligtvis används i operativsystem.
När du bygger en webbplats ger du besökare information om ditt företag eller saker du känner att de behöver veta, eller till och med om dig själv.
Om du bygger din egen webbplats och inte använder ett vanligt typsnitt som de flesta operativsystem har installerat kan det hända att besökare på din webbplats inte kan se dina dokument eller information som du försöker ge dem.
Typsnitten du väljer är extremt viktiga och bör väljas med omsorg, särskilt nu eftersom så många bygger sina egna webbsidor.
Du måste komma ihåg att inte alla datorer kommer att ha alla typsnitt installerade, varför du bör välja en typsnittsfamilj eller typsnitt som har liknande typsnitt som kan användas i stället för det.
Vi har gett dig massor av typsnitt att välja mellan, några betalade några gratis; det är upp till dig att bestämma vilket som är bättre för ditt projekt eller företag – betalt eller gratis. Allt handlar om vilken bild du vill presentera för människor; professionell eller armatur. Om det är för en kund; då är det också upp till dig att presentera dem med de bästa valen av betalt och gratis och förklara skillnaderna mellan dem så att de har all information som behövs för att göra ett klokt val. Glöm inte att berätta vad du som proffs skulle välja för ditt eget personliga projekt och varför.