32 upeaa verkkoturvallista fonttia käytettäväksi CSS:n kanssa
Näemme kirjasimia joka päivä useita tunteja päivässä useimmille meistä. Jos olet toimistotyöntekijä, saatat nähdä vielä enemmän. Niitä käytetään myös printissä ja verkkosivuilla. Itse asiassa fontit suunniteltiin alun perin ladontaa varten sanomalehtien ja kirjojen tulostamista varten.
Nykyään fontteja käytetään sähköisessä muodossa verkkosivustojen suunnittelussa, mainosgrafiikassa ja muissa samoin kuin sanomalehdissä, aikakauslehdissä ja kirjoissa, joita vielä painetaan.
Mistä tiedät, että valitsemasi kirjasin näkyy katsojalle?
Olemme koonneet 32 verkkoturvallista fonttia, joita voit käyttää CSS:n kanssa verkkosivustollasi.
Ennen kuin pääsemme niihin kuitenkin; tiedätkö mikä verkkoturvallinen fontti todella on?
Mikä on verkkoturvallinen fontti?
Jokaisessa käyttöjärjestelmässä on se Windows tai Mac, jossa on tietty määrä sisäänrakennettuja fontteja. Vaikka kaikkiin tietokonejärjestelmiin ei ole asennettu samoja kirjasintyyppejä, voit käyttää web-turvallista kirjasintyyppipakettia valitaksesi useita vertailukelpoisilta näyttäviä fontteja. Näin eri järjestelmät näkevät, mitä olet lähettänyt verkkosivustollesi.
Jos et valitse verkkoturvallista fonttia; kaikki sivustollasi vierailijat eivät näe, mitä sivullasi on julkaistu, minkä vuoksi on tärkeää valita yksi web-turvallisista kirjasinpinoista.
Mikä on CSS?
Kaikilla sivustoilla, joiden avulla voit luoda omia verkkosivustoja, ja isännöintiyrityksiä, jotka ovat syntyneet, kuten Wix, joissa vain vedät ja pudotat, et ehkä tunne HTML- tai CSS-kieliä.
CSS on lyhenne sanoista Cascading Style Sheets, jonka avulla voit hallita verkkodokumenttien tyylielementtejä, kuten väriä, fonttia tai väliä. Pohjimmiltaan se kertoo käyttäjän tietokoneelle, minkä fontin, värin ja välit katsojalle näytetään. Jos kyseisellä käyttäjällä ei ole fonttia, tietokone joko lataa sen tai käyttää samanlaista kirjasinta, kunhan suunnittelija on valinnut käytettävän kirjasinpinon tai kirjasinperheen. Fonttiperhe olisi jotain Lucidaa, joka sisältää myös Lucida Sansin ja Lucida Granden.
Vaikka TV-mainokset osoittavat menestyviä yrityssivustoja, jotka ovat käyttäneet omia sivustojaan, en suosittele sitä. Jos haluat todella luoda ammattimaisen ilmeen yrityksellesi, palkkaa ammattimainen suunnitteluyritys. Silti, jos todella haluat rakentaa oman ja osaat jonkin verran HTML- ja CSS-kieltä, sinun tulee käyttää tiettyjä fontteja, ja me kerromme sinulle, mitä ne ovat.
32 Web Safe Fonts
Tässä ovat fontit, jotka ovat turvallisia, jos niitä käytetään kirjasinpinossasi, ja verkkosivusi näkyy oikein kaikille, jotka vierailevat sillä. Ne voivat myös antaa sinulle ammattimaisen ilmeen.
Sans Serif -verkon luotettavat kirjasintyypit
Nämä san serif -kirjasimet sopivat parhaiten verkkosivullesi.
- Arial
- Arial musta
- Tahoma
- Trebuchet MS
- verdana
Tässä on joitain muita, vaikka ne eivät välttämättä näy joissain tietokoneissa, joihin niitä ei ole asennettu.
- Vuosisadan gootti
- Geneve
- Lucida
- Lucida Sans
- Lucida Grande
Serif Web Safe Fontit
Nämä ovat parhaat serifille
- Kuriiri
- Kuriiri Uusi
- Georgia
- Ajat
- Times New Roman
Nämä toimivat, mutta eivät välttämättä näy joissain tietokoneissa.
- MS Serif
- New York
- Palatine
- Palatino Linotyyppi
Monospace Fontit
Monospacen parhaat fontit
- Kuriiri
- Kuriiri Uusi
Nämä toimivat, mutta ne saattavat puuttua joistakin tietokoneista.
- Selvä konsuli
- Monaco
Älypuhelimet ja mobiililaitteet
Näissä laitteissa on todella vain muutama fontti; Valitettavasti Android-laitteille ei ole olemassa keskinäisiä tyylejä. Sen sijaan sinun on käytettävä @font-face -tunnistetta tuodaksesi lähteet, joita haluat käyttää. iPhone-, iPod- ja iPad-laitteissa yleisimmin käytettyjä tyylejä ovat:
- Arial
- Kuriiri
- Kuriiri Uusi
- Georgia
- Helvetica
- Palatine
- Times New Roman
- Trebuchet MS
- verdana
Nämä ovat yleisimpiä verkkoturvallisia fontteja, joita voit käyttää. Voit olla varma, että suurin osa ihmisistä näkee verkkosivusi oikein iPhone-, iPad- ja iPad-laitteissa.
Ilmainen vs maksettu
Avoimen lähdekoodin ohjelmilla, kuten Open Office ja LibreOffice, saatat löytää useita laadukkaita ilmaisia fontteja ladattavaksi Internetistä. Monet näistä ovat melko korkealaatuisia ja useimmat meistä pitävät ilmaisista tavaroista; Lisäksi miksi et säästäisi muutamaa taalaa projektista?
Onko ilmainen aina hyvä, eikö? Vai onko se? Voiko ilmaista todella verrata maksullisiin fontteihin?
Ilmaiset kirjasimet verrattuna maksullisiin fontteihin, mitä eroa niillä on? Vastaus on laatu. Kyllä, jotkut ilmaisista fonteista ovat hyvälaatuisia. Kuitenkin, kun kyse on ilmaisista, sinun tulee silti tarkistaa lisenssi varmistaaksesi, että voit käyttää niitä.
Mitkä ovat ilmaisten kokoelmien fontteja?
- Southern Aire by Måns Grebäck on ilmainen henkilökohtaiseen käyttöön
- Devil East Free by fey design
- Billy Argelin Casablanca Noir Personal Use Regular
- Jovanny Lemonadin Magnolia-käsikirjoitus
- Manila Sans – Lihavoitu ladannut theprintinghub
- Typnic Titling by MyFonts
- League of Moveable Type: League Gothic
- Grand Hotel by Astigmatic
- Mariel Gornatin Ayres Serif
Mitkä ovat vuoden 2016 suosituimmat ilmaiset fontit?
- Arctic ilmainen fontti
- Bemount ilmainen fontti
- Esphimere ilmainen fontti
- Jaden ilmaiset kirjasimet
- Barbaro ilmaiset kirjasimet
- Ansley Display ilmainen fontti
- Bariol Serif ilmainen fontti
- Bohemia SlabSerif ilmainen fontti
- Stellar ilmainen fontti
- Panama ilmainen fontti
- BSRU Bansomdej ilmainen fontti
- Firefly ilmainen fontti
- Mighttype Script ilmainen fontti
- BERNIER ilmainen fontti
- Muisti ilmainen fontti
Mihin näitä ilmaisia fontteja voisi käyttää? Ehkä tarinankerrontasivustolla olisi hyvä paikka käyttää näitä kirjasimia. Niitä voidaan käyttää myös henkilökohtaiseen päiväkirjaan, valokuvablogiin; melkein mitä tahansa, mitä haluat julkaista Internetissä.
Mitä fontteja ammattilaiset käyttävät?
Kun suunnittelijat rakentavat verkkosivuja asiakkaille, he käyttävät maksullisia kirjasimia useista kokoelmista.
Ehkä mietit, mitä fontteja ammattilaiset käyttävät? Näitä fontteja käyttävät eniten ammattilaiset.
1 Helvetica
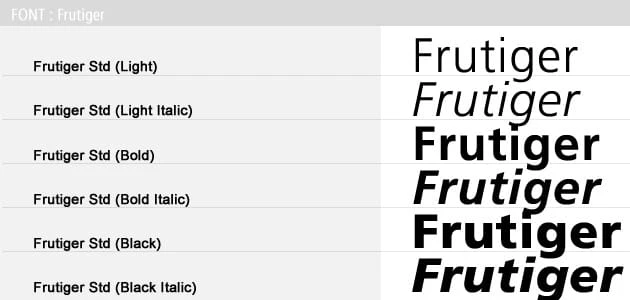
2 Frutiger
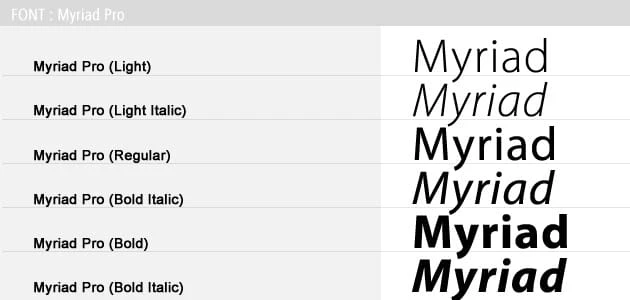
3 Myriad Pro
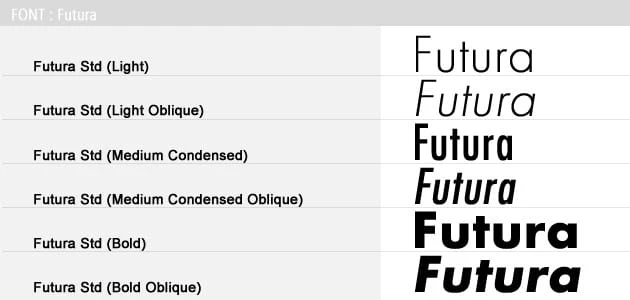
4 Future Std
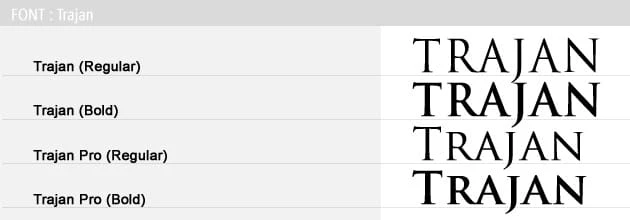
5 Trajanus
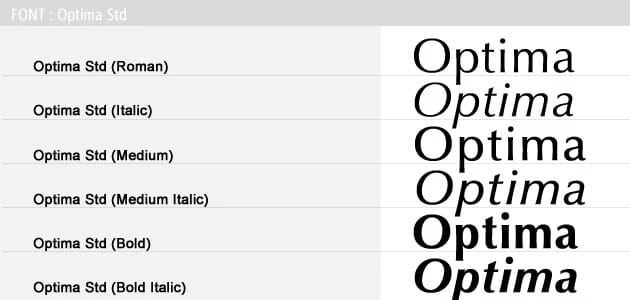
6 Optima Std
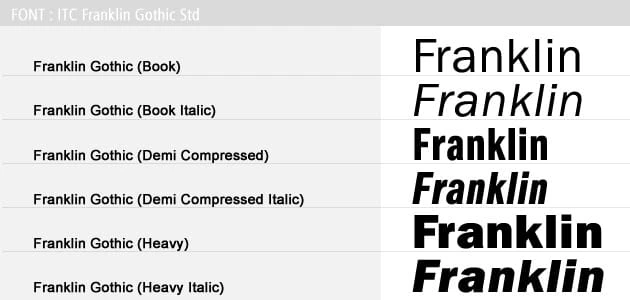
7 ITC Franklin Gothic Std
8 Tulevaisuus
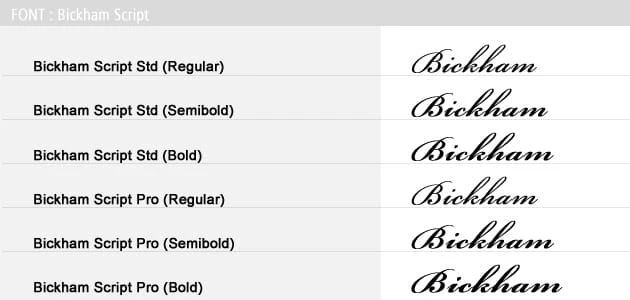
9 Bickhamin käsikirjoitus
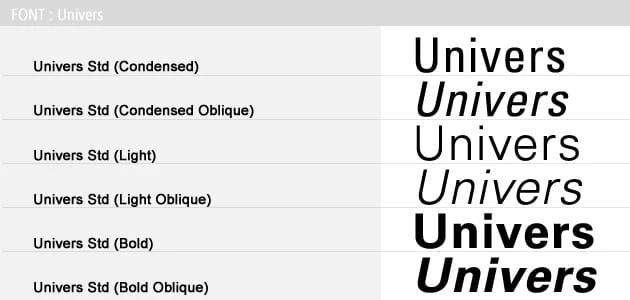
10 universumia
11 Eurotyyli
12 Interstate
13 Kauppagootti
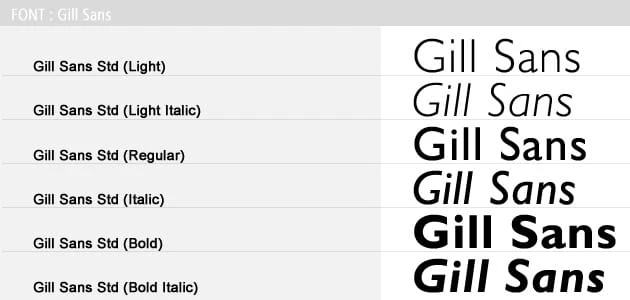
14 Gill Sans
15 Warnock
16 Kepler
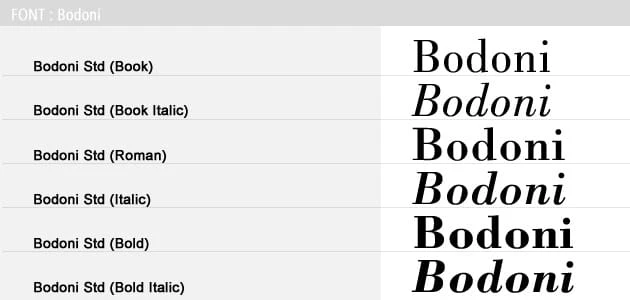
17 Bodoni
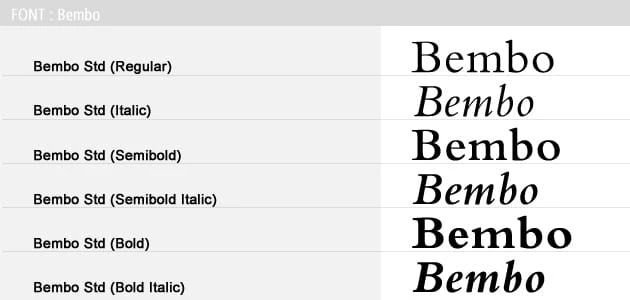
18 Bembo
19 Rockwell
20 Meta
21 Gotham
Nämä 21 ovat fontteja, joita näet useimmiten ammattimaisten web-suunnittelijoiden suunnittelemilla verkkosivustoilla.
Käyttäisivätkö ammattimaiset verkkosuunnittelijat ilmaisia fontteja? Ammattimainen web-suunnittelija saattaa käyttää ilmaisia fontteja asiakkaan toiveiden ja tarpeiden mukaan. Tässä on muutamia, joita ammattimaiset web-suunnittelijat voivat käyttää.
- Herkullinen
- pakanat
- Tallys
- Yanone-kahviporot
- Ambrosia
- Aukko
- Liberation-perhe, joka sisältää Sansin ja Serifin
- Advent Pro
Mihin tarvitsisit fontteja?
Mihin tarvitset fontteja? Muutamia asioita, joissa voit käyttää fontteja, ovat CV:n kirjoittaminen, päiväkirjan tai blogin kirjoittaminen tai valokuvapäiväkirja perhekuvien jakamiseen. Voit myös käyttää niitä kirjoittaaksesi sukuhistoriaasi ja sukututkimustasi tai ehkä verkkosivuston kotiyrityksellesi, kuten freelancereille.
Jos olet freelance-kirjoittaja, sinun tulee harkita joitain näistä ilmaisista fonteista työkaluina, joita voit käyttää riippuen siitä, mitä asiakas haluaa esittää. Voit myös käyttää niitä portfoliossasi näyttääksesi asiakkaillesi.
Mistä saa fontteja?
Mistä voit hankkia fontteja projekteihisi, verkkosivuihisi ja muihin käyttötarkoituksiin? Tässä on luettelo paikoista, joista voit hankkia fontteja. Jotkut näistä ovat maksullisia ja jotkut ilmaisia, toiset sisältävät yhdistelmän maksullisia ja ilmaisia fontteja, jotka voit ladata.
- Microsoftin Office-tuki – monet niistä ovat maksullisia, ja muutama voi olla ilmaisia
- Google Fonts – Ilmaiset kirjasimet Googlelta
- 1001 ilmaista fonttia – yli 12 000 ilmaista fonttia, siinä on myös mac-fontteja
- DaFont – nämä ovat ilmaisia
- Urban Fontit – nämä ovat ilmaisia
- Font Squirrel – tällä sivustolla ei ole vain ilmaisia ja maksullisia, vaan se näyttää, minkä käyttöjärjestelmien kanssa fontti toimii.
- Itunes – Apple Storessa on sekä ilmaisia että maksullisia fontteja
Monet näistä sivustoista, elleivät kaikki, antavat ohjeet käyttöjärjestelmän fonttien lataamiseen ja asentamiseen, olipa se sitten Windows tai Mac.
Kiinnitä vain huomiota ja noudata annettuja ohjeita, niin sinulla ei pitäisi olla ongelmia lataamiesi fonttien asentamisessa.
Se, kuinka paljon maksat kirjasimista, riippuu yrityksesi tyypistä, tekemästäsi projekteista ja budjetistasi.
Muista vain, että ilmainen ei aina ole paras valinta. Sinun on ehkä leikattava budjettiasi muilla alueilla, jotta voit maksaa joistakin kirjasimista, jos haluat asiakkaillesi kattavan valikoiman.
Jos maksullinen kirjasin olisi mielestäsi asiakkaalle parempi vaihtoehto, selitä hänelle, miksi haluat näyttää eron maksullisissa ja ilmaisissa fonteissa; muista selittää, että kaikkiin järjestelmiin ei välttämättä ole asennettu fontteja, ja siksi ne eivät välttämättä näe niiden esittämiä tietoja.
Johtopäätös
Kaikilla tee-se-itse-verkkosivustoilla sinun ei enää tarvitse olla HTML- tai CSS-tietoa, mutta sinun tulee olla tietoinen käyttöjärjestelmissä yleisesti käytettyjen fonttien tyypeistä.
Kun rakennat verkkosivustoa, annat vierailijoille tietoa yrityksestäsi tai asioista, jotka heidän mielestään tarvitsevat tietää, tai jopa itsestäsi.
Jos rakennat oman verkkosivustosi etkä käytä yleistä kirjasinta, jonka useimmat käyttöjärjestelmät ovat asentaneet, sivustosi vierailijat eivät ehkä voi tarkastella asiakirjojasi tai tietoja, joita yrität antaa heille.
Valitsemasi fontit ovat äärimmäisen tärkeitä, ja ne tulee valita huolella, varsinkin nyt, kun monet tekevät omia verkkosivustojaan.
Sinun on muistettava, että kaikkiin tietokoneisiin ei ole asennettu kaikkia fontteja, minkä vuoksi sinun tulee valita kirjasinperhe tai fontteja, joissa on samanlaisia fontteja, joita voidaan käyttää sen sijaan.
Olemme antaneet sinulle runsaasti fontteja, joista valita, joista osa on maksettu ilmaiseksi; on sinun päätettävissäsi, kumpi sopii paremmin projektillesi tai yrityksellesi – maksullinen vai ilmainen. Kyse on siitä, minkä kuvan haluat antaa ihmisille; ammattilainen tai armatuuri. Jos se on asiakkaalle; sinun on myös esitettävä heille parhaat maksulliset ja ilmaiset valinnat ja selittävä niiden väliset erot, jotta heillä on kaikki tarvittavat tiedot viisaan valinnan tekemiseen. Älä unohda kertoa heille, mitä sinä ammattilaisena valitsisit omaan henkilökohtaiseen projektiisi ja miksi.