32 wunderschöne websichere Schriftarten zur Verwendung mit CSS
Die meisten von uns sehen Schriftarten jeden Tag mehrere Stunden am Tag. Wenn Sie ein Büroangestellter sind, sehen Sie möglicherweise sogar noch mehr. Sie werden auch im Druck und auf Websites verwendet. Tatsächlich wurden Schriftarten ursprünglich für den Satz zum Drucken von Zeitungen und Büchern entwickelt.
Heute werden Schriftarten in elektronischer Form für das Design von Websites, Anzeigengrafiken und mehr sowie für Zeitungen, Zeitschriften und Bücher verwendet, die noch gedruckt werden.
Woher wissen Sie, dass die von Ihnen gewählte Schriftart dem Betrachter angezeigt wird?
Wir haben 32 websichere Schriftarten zusammengestellt, die Sie mit CSS auf Ihrer Website verwenden können.
Bevor wir jedoch zu denen kommen; Wissen Sie, was eine websichere Schriftart wirklich ist?
Was ist eine websichere Schriftart?
Jedes Betriebssystem, sei es Windows oder Mac, verfügt über eine bestimmte Anzahl von integrierten Schriftarten. Auch wenn nicht auf allen Computersystemen die gleichen Schriftarten installiert sind, können Sie ein websicheres Schriftstilpaket verwenden, um mehrere Schriftarten auszuwählen, die vergleichbar aussehen. Dadurch können verschiedene Systeme sehen, was Sie auf Ihrer Website gepostet haben.
Wenn Sie keine websichere Schriftart auswählen; Nicht jeder, der Ihre Website besucht, kann sehen, was auf Ihrer Seite veröffentlicht wird. Aus diesem Grund ist es wichtig, einen der websicheren Schriftartenstapel zu wählen.
Was ist CSS?
Mit all den Websites, die es Ihnen ermöglichen, Ihre eigene Website zu erstellen, und Hosting-Unternehmen, die entstanden sind, wie z. B. Wix, wo Sie einfach per Drag & Drop klicken, kennen Sie HTML oder CSS möglicherweise nicht.
CSS steht für Cascading Style Sheets, mit denen Sie Stilelemente wie Farbe, Schriftart oder Abstände in Webdokumenten steuern können. Es teilt dem Computer des Benutzers im Wesentlichen mit, welche Schriftart, Farbe und Abstände dem Betrachter angezeigt werden sollen. Wenn dieser Benutzer die Schriftart nicht hat, lädt der Computer sie entweder herunter oder verwendet eine ähnliche Schriftart, solange der Designer einen zu verwendenden Schriftartenstapel oder eine Familie von Schriftarten ausgewählt hat. Eine Schriftfamilie wäre so etwas wie Lucida, die auch Lucida Sans und Lucida Grande enthält.
Während die TV-Spots erfolgreiche Business-Sites zeigen, die ihre eigene Website erstellt haben, würde ich es nicht empfehlen. Wenn Sie Ihrem Unternehmen wirklich einen professionellen Look verleihen möchten, beauftragen Sie eine professionelle Designfirma. Wenn Sie jedoch wirklich Ihre eigenen erstellen möchten und sich mit HTML und CSS auskennen, gibt es bestimmte Schriftarten, die Sie verwenden sollten, und wir werden Ihnen sagen, was diese Schriftarten sind.
32 websichere Schriftarten
Hier sind die Schriftarten, die bei Verwendung in Ihrem Schriftartenstapel sicher sind und Ihre Webseite jedem, der sie besucht, korrekt angezeigt wird. Sie können Ihnen auch ein professionelles Aussehen verleihen.
Sans Serif Web-zuverlässige Schriftarten
Diese serifenlosen Schriftarten eignen sich am besten für Ihre Webseite.
- Arial
- Arial schwarz
- Tahoma
- Trebuchet MS
- Verdana
Hier sind einige andere, auch wenn sie auf einigen Computern, auf denen sie nicht installiert sind, möglicherweise nicht angezeigt werden.
- Jahrhunderts Gotik
- Genf
- Lucida
- Lucida Sans
- Lucida Grande
Websichere Schriftarten mit Serifen
Dies sind die besten für Serifen
- Kurier
- Kurier Neu
- Georgia
- Mal
- Times New Roman
Diese funktionieren, werden aber möglicherweise auf einigen Computern nicht angezeigt.
- MS-Serife
- New York
- Pfalz
- Palatino Linotype
Monospace-Schriftarten
Die besten Schriftarten von Monospace
- Kurier
- Kurier Neu
Diese funktionieren, fehlen aber möglicherweise auf einigen Computern.
- Klarer Konsul
- Monaco
Smartphones und Mobilgeräte
Diese Geräte haben wirklich nur wenige Schriftarten; Leider gibt es keine gemeinsamen Schriftstile für Android-Geräte. Stattdessen müssen Sie das Tag @font-face verwenden, um die Quellen einzufügen, die Sie verwenden möchten. Für iPhone-, iPod- und iPad-Geräte sind die am häufigsten verwendeten Schriftarten:
- Arial
- Kurier
- Kurier Neu
- Georgia
- Helvetica
- Pfalz
- Times New Roman
- Trebuchet MS
- Verdana
Dies sind die gebräuchlichsten websicheren Schriftarten, die Sie verwenden können, und stellen Sie sicher, dass die Mehrheit der Menschen Ihre Webseite auf iPhones, iPads und iPads-Geräten korrekt angezeigt sieht.
Kostenlos vs Bezahlt
Mit Open-Source-Code-Programmen wie Open Office und LibreOffice finden Sie möglicherweise eine ganze Reihe hochwertiger kostenloser Schriftarten, die Sie aus dem Internet herunterladen können. Viele davon sind von ziemlich hoher Qualität und stehen den meisten von uns wie kostenloses Zeug gegenüber; Außerdem, warum nicht ein paar Dollar bei einem Projekt sparen?
Kostenlos ist immer gut, oder? Oder ist es? Können kostenlose Schriftarten wirklich mit kostenpflichtigen Schriftarten verglichen werden?
Kostenlose Schriftarten im Vergleich zu kostenpflichtigen Schriftarten, was ist der Unterschied? Die Antwort ist Qualität. Ja, einige der kostenlosen Schriftarten sind von guter Qualität. Wenn es jedoch um Kostenlos geht, sollten Sie trotzdem die Lizenzierung überprüfen, um sicherzustellen, dass Sie sie verwenden können.
Was sind also einige der Schriftarten aus kostenlosen Sammlungen?
- Southern Aire von Måns Grebäck ist für den persönlichen Gebrauch kostenlos
- Devil East Free von Fey Design
- Casablanca Noir Personal Use Regular von Billy Argel
- Magnolia Script von Jovanny Lemonad
- Manila Sans – Bold, hochgeladen von theprintinghub
- Typische Betitelung von MyFonts
- League Gothic von The League of Moveable Type
- Grand Hotel von Astigmatic
- Ayres Serif von Mariel Gornati
Was sind die beliebtesten kostenlosen Schriftarten des Jahres 2016?
- Arktische kostenlose Schriftart
- Bemount Free Font
- Esphimere kostenlose Schriftart
- Jaden kostenlose Schriftarten
- Barbaro Kostenlose Schriftarten
- Kostenlose Ansley Display-Schriftart
- Kostenlose Schriftart Bariol Serif
- Bohemia SlabSerif Kostenlose Schriftart
- Kostenlose Stellar-Schriftart
- Kostenlose Panama-Schriftart
- BSRU Bansomdej Kostenlose Schriftart
- Kostenlose Firefly-Schriftart
- Mighttype Script Free Font
- Kostenlose BERNIER-Schriftart
- Speicherfreie Schriftart
Wofür könnte man diese kostenlosen Schriftarten verwenden? Vielleicht wäre eine Webseite zum Geschichtenerzählen ein guter Ort, um diese Schriftarten zu verwenden. Sie könnten auch für ein persönliches Tagebuch, einen Fotoblog verwendet werden; so ziemlich alles, was Sie im Internet veröffentlichen möchten.
Welche Schriftarten verwenden die Profis?
Wenn Designer Webseiten für Kunden erstellen, verwenden sie kostenpflichtige Schriftarten aus mehreren Sammlungen.
Vielleicht fragen Sie sich, welche Schriftarten die Profis verwenden? Diese Schriftarten werden am häufigsten von Profis verwendet.
1 Helvetika
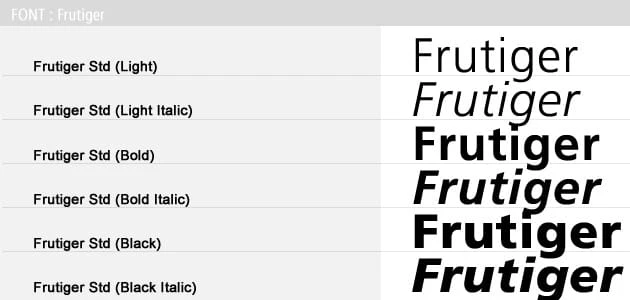
2 Frutiger
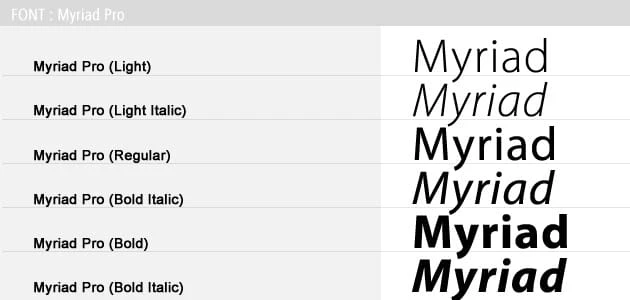
3 Myriad Pro
4 Zukünftige Std
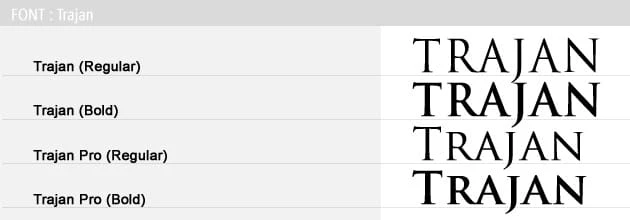
5 Trajan
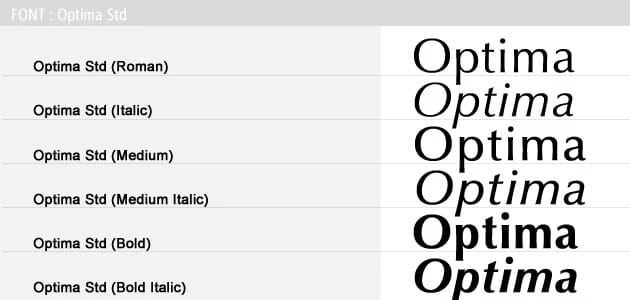
6 Optima-Std
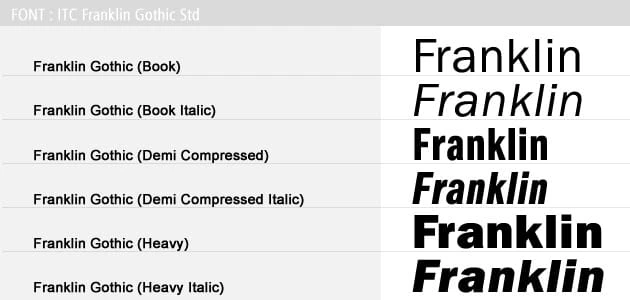
7 ITC Franklin gotische Std
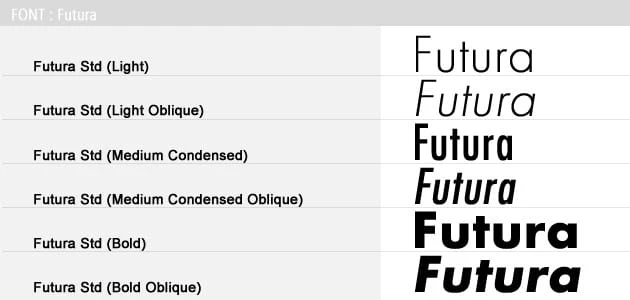
8 Zukunft
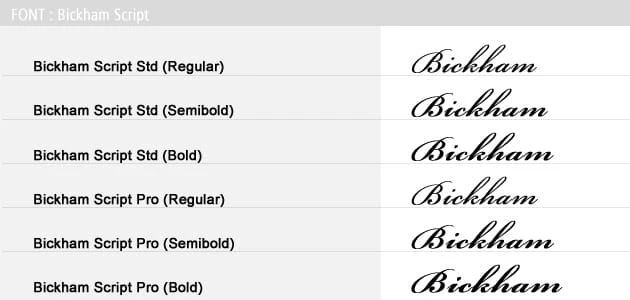
9 Bickham-Skript
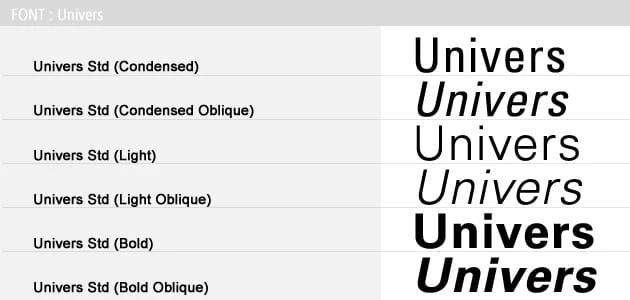
10 Universen
11 Eurostyle
12 Autobahn
13 Handelsgotik
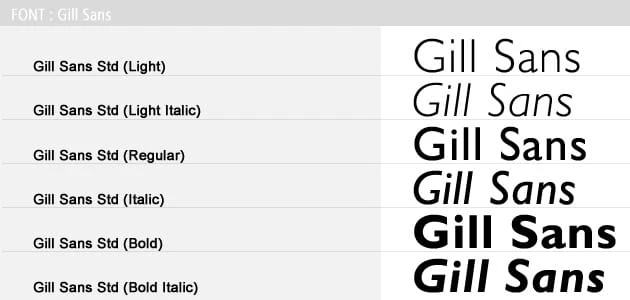
14 GillSans
15 Warnock
16 Kepler
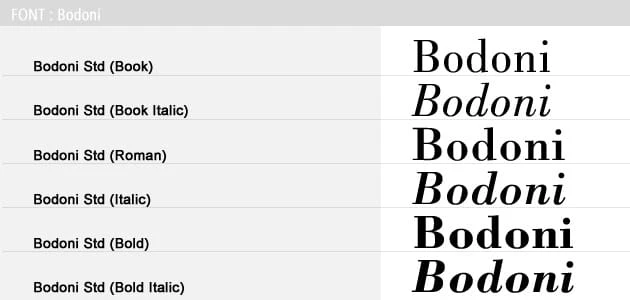
17 Bodoni
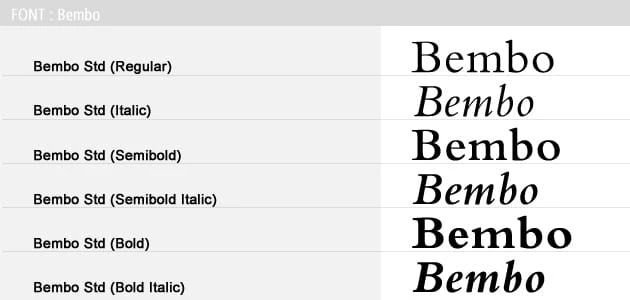
18 Bembo
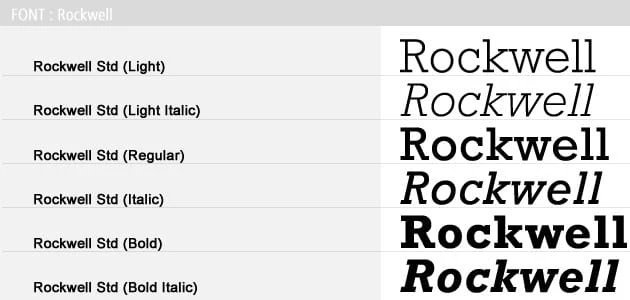
19 Rockwell
20 Meta
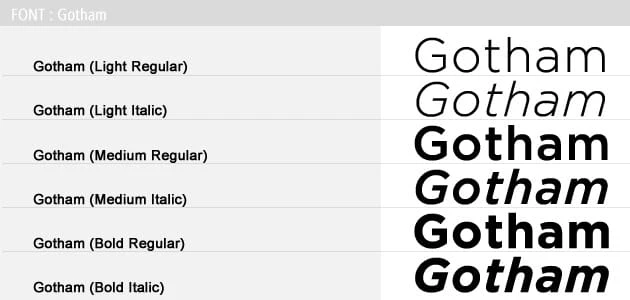
21 Gotham
Diese 21 Schriftarten werden Sie am häufigsten auf Websites sehen, die von professionellen Webdesignern entworfen wurden.
Würden professionelle Webdesigner kostenlose Schriftarten verwenden? Es kann einige kostenlose Schriftarten geben, die ein professioneller Webdesigner je nach den Wünschen und Bedürfnissen des Kunden verwenden könnte. Hier sind einige, die von professionellen Webdesignern verwendet werden könnten.
- Köstlich
- Heiden
- Zähler
- Yanone Kaffeesatz
- Ambrosia
- Lücke
- Liberation Family, die Sans und Serif enthält
- Advent Pro
Wofür benötigen Sie Schriftarten?
Wofür benötigen Sie Schriften? Ein paar Dinge, für die Sie Schriftarten verwenden könnten, sind das Schreiben von Lebensläufen, das Schreiben eines Tagebuchs oder eines Blogs oder was ist mit einem Fototagebuch, um Familienfotos zu teilen. Sie könnten sie auch verwenden, um Ihre Familiengeschichte und Genealogie oder vielleicht eine Website für Ihr Hauptgeschäft zu schreiben, z. B. für Freiberufler.
Wenn Sie ein freiberuflicher Autor sind, sollten Sie einige dieser kostenlosen Schriftarten als Werkzeuge in Betracht ziehen, die Sie verwenden können, je nachdem, was der Kunde präsentieren möchte. Sie können sie auch in Ihrem Portfolio verwenden, um Kunden zu zeigen.
Wo bekommt man Schriftarten?
Wo erhalten Sie Schriftarten für Ihre Projekte, Webseiten und andere Verwendungszwecke? Hier ist eine Liste von Orten, an denen Sie Schriftarten erhalten können. Einige davon sind kostenpflichtig und einige sind kostenlos, andere enthalten eine Kombination aus kostenpflichtigen und kostenlosen Schriftarten, die Sie herunterladen können.
- Office-Support von Microsoft – viele sind kostenpflichtig, einige wenige können kostenlos sein
- Google Fonts – Kostenlose Schriftarten von Google
- 1001 kostenlose Schriftarten – über 12000 kostenlose Schriftarten, es hat auch Mac-Schriftarten
- DaFont – diese sind kostenlos
- Urban Fonts – diese sind kostenlos
- Font Squirrel – diese Seite hat nicht nur kostenlose und kostenpflichtige, sondern zeigt Ihnen auch, mit welchen Betriebssystemen die Schriftart funktioniert.
- Itunes – Apple Store hat sowohl kostenlose als auch kostenpflichtige Schriftarten
Viele dieser Websites, wenn nicht alle, geben Anweisungen zum Herunterladen und Installieren der Schriftarten für Ihr Betriebssystem, egal ob Windows oder Mac.
Passen Sie einfach auf und befolgen Sie die Anweisungen, und Sie sollten keine Probleme haben, die heruntergeladenen Schriftarten zu installieren.
Wie viel Sie für Schriftarten bezahlen, hängt von der Art Ihres Geschäfts, der Art Ihrer Projekte und Ihrem Budget ab.
Denken Sie daran, dass kostenlos nicht immer die beste Wahl ist. Möglicherweise müssen Sie Ihr Budget in anderen Bereichen kürzen, um für einige Schriftarten zu bezahlen, wenn Sie eine abgerundete Auswahl für Kunden zur Auswahl haben möchten.
Wenn Sie der Meinung sind, dass eine kostenpflichtige Schriftart die bessere Wahl für einen Kunden wäre, erklären Sie ihm, warum Sie ihm den Unterschied zwischen kostenpflichtigen und kostenlosen Schriftarten zeigen sollten. Erklären Sie unbedingt, dass möglicherweise nicht auf allen Systemen die Schriftarten installiert sind und die angezeigten Informationen daher möglicherweise nicht angezeigt werden können.
Fazit
Bei all den Do-it-yourself-Websites, die es gibt, müssen Sie keine HTML- oder CSS-Kenntnisse mehr haben, aber Sie sollten sich der Schriftarten bewusst sein, die im Allgemeinen in Betriebssystemen verwendet werden.
Wenn Sie eine Website erstellen, geben Sie Besuchern Informationen über Ihr Unternehmen oder Dinge, die sie Ihrer Meinung nach wissen müssen, oder sogar über sich selbst.
Wenn Sie Ihre eigene Website erstellen und keine gemeinsame Schriftart verwenden, die die meisten Betriebssysteme installiert haben, können Besucher Ihrer Website Ihre Dokumente oder Informationen, die Sie ihnen geben möchten, möglicherweise nicht anzeigen.
Die von Ihnen ausgewählten Schriftarten sind äußerst wichtig und sollten mit Sorgfalt ausgewählt werden, insbesondere jetzt, da so viele ihre eigenen Websites erstellen.
Sie müssen bedenken, dass nicht auf jedem Computer alle Schriftarten installiert sind, weshalb Sie eine Familie von Schriftarten oder Schriftarten mit ähnlichen Schriftarten auswählen sollten, die stattdessen verwendet werden können.
Wir haben Ihnen viele Schriftarten zur Auswahl gegeben, einige kostenpflichtig, andere kostenlos; Es liegt an Ihnen, zu entscheiden, was für Ihr Projekt oder Unternehmen besser ist – bezahlt oder kostenlos. Es geht darum, welches Image Sie den Menschen vermitteln möchten; Profi oder Armatur. Wenn es für einen Kunden ist; Dann liegt es auch an Ihnen, ihnen die beste Auswahl an kostenpflichtigen und kostenlosen Angeboten zu präsentieren und die Unterschiede zwischen ihnen zu erklären, damit sie alle Informationen haben, die sie benötigen, um eine kluge Wahl zu treffen. Vergessen Sie nicht, ihnen zu sagen, was Sie als Profi für Ihr persönliches Projekt wählen würden und warum.